Självstudie: Skapa en Django-app med vyer och sidmallar i Visual Studio
I den här artikeln beskrivs steg 2 i självstudieserien Work med Django-webbramverket i Visual Studio.
Med Visual Studio kan du skapa Django-program från projektmallar som ger en mer omfattande utgångspunkt för dina projekt. steg 1 i självstudieserien beskriver hur du skapar konfigurationsfiler på platsnivå för ett Django-webbprojekt för att stödja en eller flera Django-webbappar. I steg 2 lägger du till innehåll i ditt Django-webbprojekt för att skapa din första Django-webbapp med en enda sida med flera renderade vyer.
I steg 2 i självstudien lär du dig att:
- Skapa en Django-app med en enda sida
- Kör appen från Django-projektet
- Rendera en vy med hjälp av HTML
- Rendera en vy med hjälp av en Django-sidmall
Förutsättningar
En Visual Studio-lösning och Ett Django-projekt som skapats i Steg 1: Skapa Visual Studio-lösning och Django-projekt.
Läs avsnittet Krav i steg 1 i den här självstudieserien för mer information om Django-mallversioner, Visual Studio-projekt jämfört med Django-projekt och Python-utveckling på Mac.
Skapa Django-app med standardstruktur
En Django-app är ett separat Python-paket som innehåller en uppsättning relaterade filer för ett specifikt syfte. Ett Django-projekt kan innehålla många appar som hjälper en webbvärd att hantera många separata startpunkter (eller vägar) från ett enda domännamn. Ett Django-projekt för en domän som contoso.com kan till exempel innehålla en app för den www.contoso.com vägen, en andra app för support.contoso.com-vägen och en tredje app för docs.contoso.com vägen. I det här scenariot hanterar Django-projektet url-routning på platsnivå och inställningar i urls.py- och settings.py-filerna. Varje app har sin egen distinkta stil och sitt beteende genom sin interna routning, vyer, modeller, statiska filer och administrativa gränssnitt.
Utvecklingen av en Django-app börjar vanligtvis med en standarduppsättning filer. Visual Studio innehåller mallar för att initiera en Django-app med dessa filer i ett Django-projekt. Det finns också ett integrerat menykommando som har samma syfte.
Använda mall för att skapa en app
Följ dessa steg för att skapa appen från en mall:
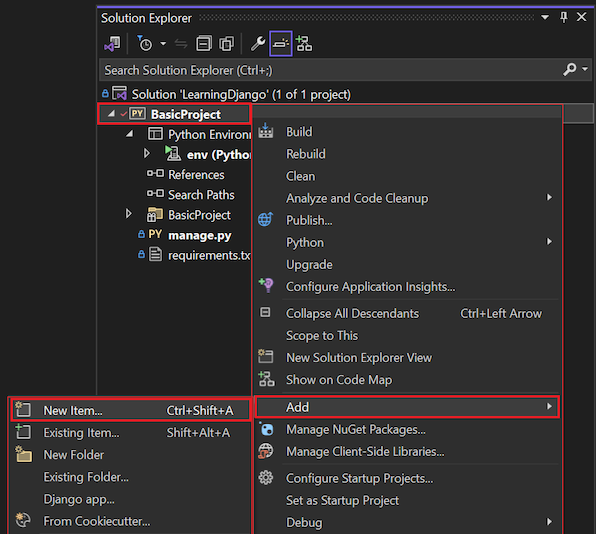
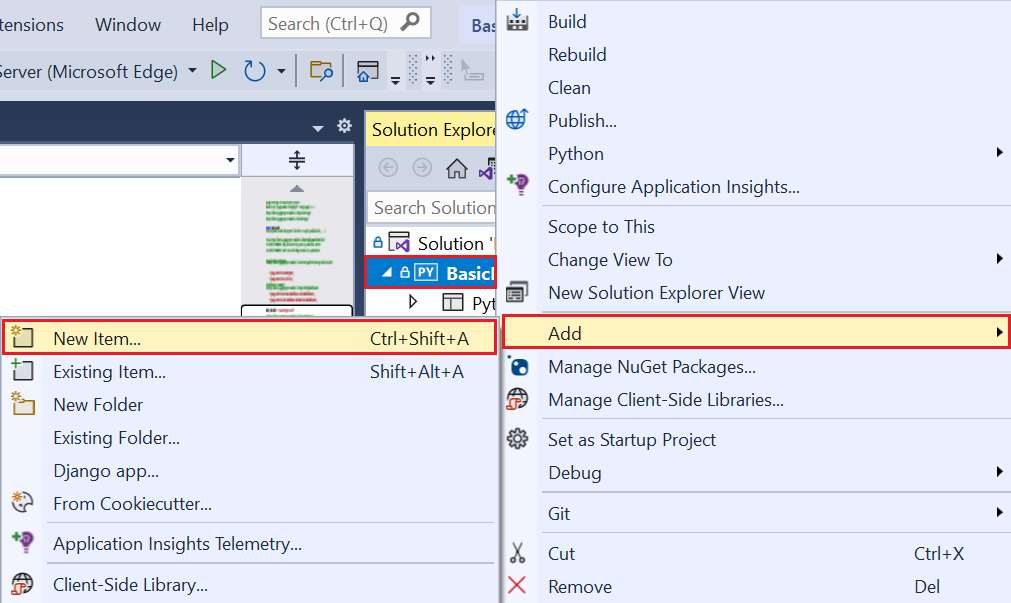
I Solution Explorerhögerklickar du på Visual Studio-projektet (BasicProject) och väljer Lägg till>nytt objekt.
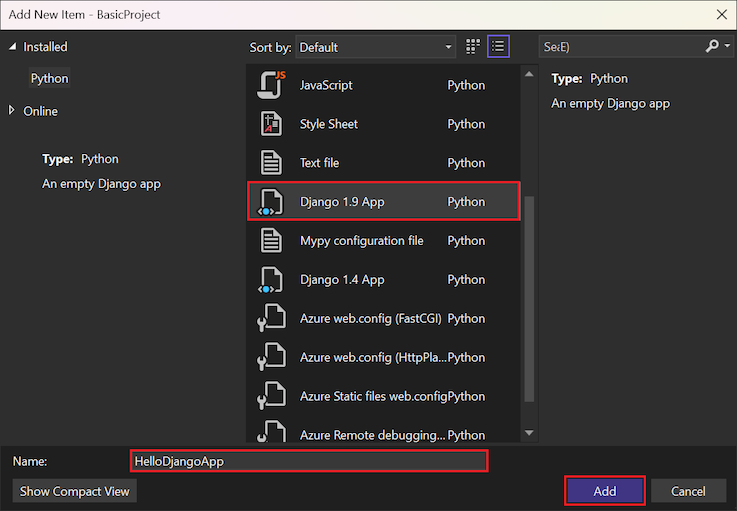
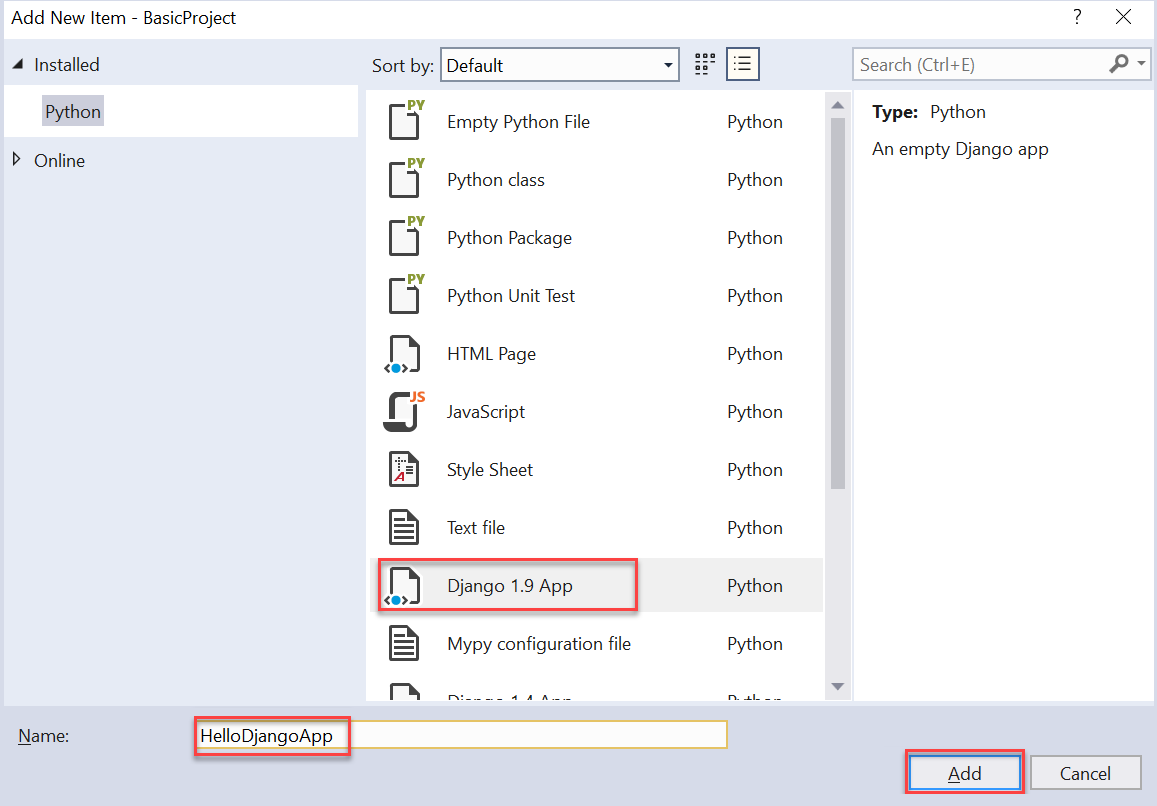
I dialogrutan Lägg till nytt objekt väljer du mallen Django 1.9 App:
Ange appen NamnHelloDjangoApp.
Välj Lägg till.
Använda integrerat menykommando för att skapa en app
Följ dessa steg för att skapa appen med hjälp av det integrerade menykommandot Django:
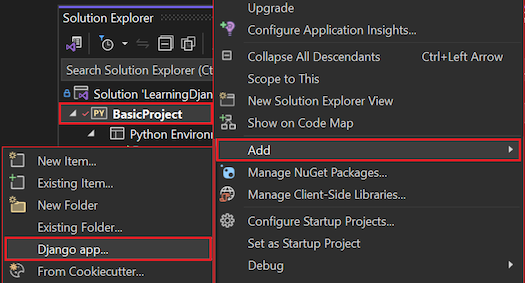
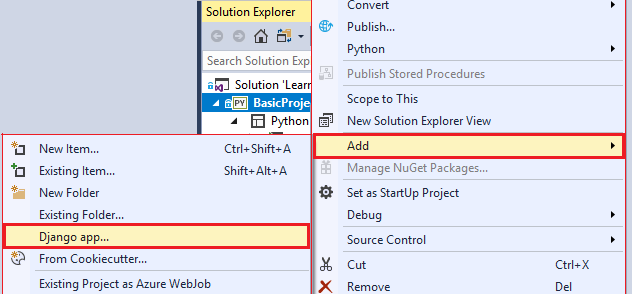
I Solution Explorerhögerklickar du på Visual Studio-projektet (BasicProject) och väljer Lägg till>Django-app.
I dialogrutan Lägg till Django App anger du appnamnet HelloDjangoApp:


Välj OK.
Utforska django-appmappen
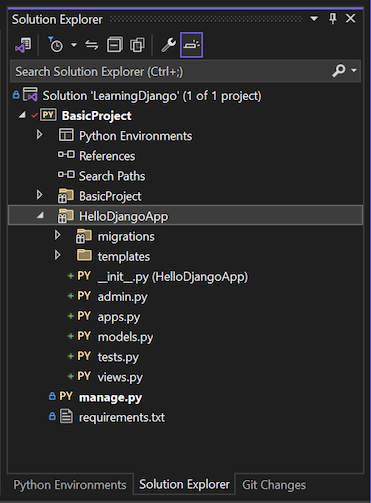
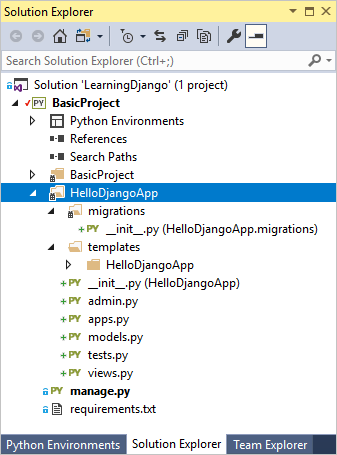
När du skapar appen HelloDjangoApp skapar Visual Studio en mapp med samma namn i visual studioprojektet:
Mappen innehåller följande objekt:
| Sak | Beskrivning |
|---|---|
| migreringar | En mapp där Django lagrar skript som uppdaterar databasen så att den överensstämmer med ändringarna i modellerna. Djangos migreringsverktyg tillämpar sedan nödvändiga ändringar på alla tidigare versioner av databasen för att matcha de aktuella modellerna. När du använder migreringar behåller du fokus på dina modeller och låter Django hantera det underliggande databasschemat. För övningarna i den här självstudieserien innehåller mappen en __init__.py fil, vilket indikerar att mappen definierar ett eget Python-paket. Mer information finns i Django-dokumentationen. |
| __init__.py | Förekomsten av init-filen identifierar Django-appen som ett paket. |
| mallar | En mapp för Django-sidmallar som innehåller en enda index.html fil. Den index.html filen placeras i mappen som har samma namn som appnamnet. Mallar är html-block där vyer kan lägga till information för att dynamiskt återge en sida. Sidmallen "variabler", till exempel {{ content }} i filen index.html, är platshållare för dynamiska värden som beskrivs senare i den här artikeln. Vanligtvis skapar Django-appar ett namnområde för sina mallar genom att placera dem i en undermapp som matchar appnamnet. |
| admin.py | Python-filen där du utökar appens administrativa gränssnitt, som används för att visa och redigera data i en databas. Till en början innehåller den här filen bara uttalandet, from django.contrib import admin. Som standard innehåller Django ett standard administrativt gränssnitt via poster i Django-projektets settings.py-fil. Om du vill aktivera gränssnittet kan du avkommentera de befintliga posterna i urls.py-filen. |
| apps.py | En Python-fil som definierar en konfigurationsklass för appen. (Se exemplet som följer den här tabellen.) |
| models.py | Modeller är dataobjekt som identifieras av funktioner, genom vilka vyer interagerar med appens underliggande databas. Django tillhandahåller databasanslutningsskiktet så att apparna inte bryr sig om modellinformationen. Filen models.py är en standardplats där du skapar dina modeller. Ursprungligen innehåller filen models.py bara instruktionen from django.db import models. |
| tests.py | En Python-fil som innehåller den grundläggande strukturen för enhetstester. |
| views.py | Vyer liknar webbsidor som tar en HTTP-begäran och returnerar ett HTTP-svar. Vanligtvis återges vyer som HTML och webbläsare vet hur de ska visas, men en vy behöver inte nödvändigtvis vara synlig (som ett mellanliggande formulär). En Python-funktion definierar vyn som återger HTML-koden till webbläsaren. Filen views.py är en standardplats där du skapar dina vyer. Ursprungligen innehåller filen views.py endast den instruktionen from django.shortcuts import render. |
När du använder namnet "HelloDjangoApp" visas innehållet i apps.py-filen på följande sätt:
from django.apps import AppConfig
class HelloDjangoAppConfig(AppConfig):
name = 'HelloDjangoApp'
Skapa en app i Visual Studio eller från kommandoraden
Kommandot Add>Django app och kommandot Add>New Item (kombinerat med en Django-programmall) skapar samma filer som Django CLI-kommandot manage.py startapp <app_name>. Fördelen med att skapa Django-appen i Visual Studio är att appmappen och alla dess filer integreras automatiskt i projektet. Du kan använda samma Visual Studio-kommando för att skapa valfritt antal appar i projektet.
Lägga till appspecifika sidvyer
Om du kör ditt aktuella projekt i Visual Studio genom att välja Felsöka>Starta felsökning (F5) eller Webbserver i huvudverktygsfältet visas standardsidan för Django. Webbappar har vanligtvis flera sidor med olika vyer. En unik väg för appens URL-adress identifierar varje sida i appen.
Följ dessa steg för att definiera appspecifika sidvyer och lägga till appen i Django-projektet:
I undermappen HelloDjangoApp i Visual Studio-projektet ersätter du innehållet i views.py-filen med följande kod:
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello, Django!")Den här koden importerar nödvändiga renderings- och HTTP-definitioner och definierar en vy med namnet
index.Ändra urls.py-filen så att den matchar följande kod i BasicProject- undermapp i Visual Studio-projektet. Du kan behålla de lärorikta kommentarerna i den aktuella filen som du föredrar.
from django.urls import include, re_path import HelloDjangoApp.views # Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home') ]
Varje URL-mönster beskriver de vyer som Django dirigerar specifika platsrelativa URL:er till (d.s. den routningsdel som följer URL-adressen https://www.domain.com/):
- Den första posten i
urlPatternsdefinition som börjar med det reguljära uttrycket^$är routningen för webbplatsens rotsida/. - Den andra posten,
^home$, leder till applikationssidan/home.
Observera att definitionen i den här exempelkoden visar att du kan ha flera routningar till samma vy.
Definiera råa vägsträngar med (r) prefix
Prefixet r i en vägsträng i Python betyder "raw". Det här prefixet instruerar Python att inte undkomma några tecken i vägsträngen. Reguljära uttryck för ruttsträngar använder många specialtecken. Prefixet r i en vägsträng är lättare att läsa än escape-tecken \.
Använd tecken för caret (^) och dollar ($) i rutter
I reguljära uttryck som definierar URL-mönster betyder caret-symbolen ^ "radstart" och dollartecknet $ betyder "radslut". Det finns flera användningsområden för dessa tecken i URL:er i förhållande till platsroten (den del som följer appadressen https://www.domain.com/):
- Det reguljära uttrycket
^$innebär "tom" och matchar den fullständiga URL-adressen för appens webbroten,https://www.domain.com/. - Mönstret
^home$matchar exakthttps://www.domain.com/home/, vilket är platsvägen följt av/home. (Django använder inte den avslutande / i mönstermatchning.) - Om du inte använder ett avslutande dollartecken
$i ett reguljärt uttryck, till exempel för^homevägsträngen, gäller URL-mönstermatchning för alla URL:er som börjar medhomesomhome,homework,homestead,home192837och så vidare.
Om du vill experimentera med olika reguljära uttryck kan du prova onlineverktyg som regex101.com på pythex.org.
Köra app från Django-projekt
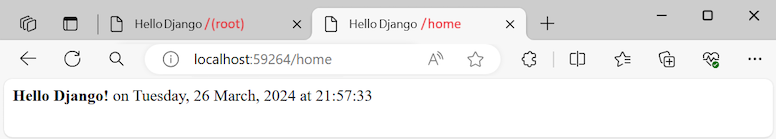
När du har lagt till appspecifikt innehåll kör du appen igen och kontrollerar routningsvyerna i webbläsaren:
När programmet öppnas i webbläsaren kontrollerar du sidvyerna för både
/(webbplatsrot) och/homeURL-rutter i webbläsaren. För båda vägarna visar programmet meddelandet Hello, Django! i webbläsaren.När du är klar väljer du Ctrl+C i konsolfönstret följt av valfri nyckel för att stoppa programmet. Du kan också välja Felsökning>Sluta felsöka.
Stäng alla öppna webbläsarfönster för programmet.
Lämna in ändringar i källkontrollen
När du har uppdaterat Django-appkoden och testat uppdateringarna kan du granska och checka in ändringarna i källkontrollen:
Spara ändringarna i projektfilerna, till exempel med kortkommandot Ctrl+S.
På git-kontrollfältet väljer du de icke-committade ändringarna (penna 11) för att öppna fönstret Git Changes:
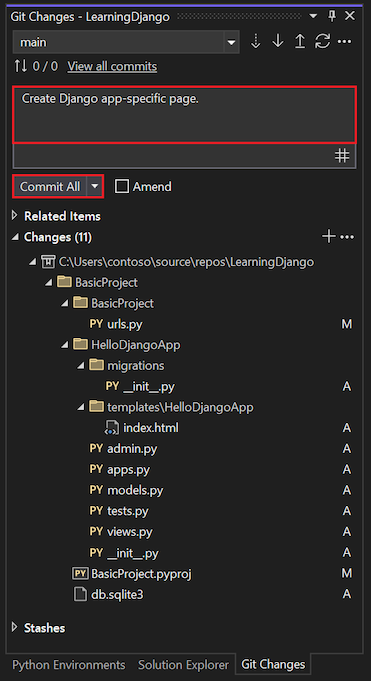
I fönstret Git-ändringar anger du ett incheckningsmeddelande och väljer Commit All:
När incheckningen är klar visar Visual Studio meddelandet Commit <hash> skapat lokalt.
(Valfritt) Skicka de incheckade ändringarna till fjärrlagringsplatsen:
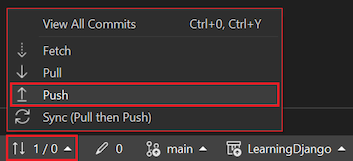
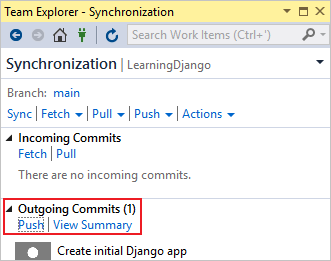
I git-kontrollfältet väljer du utgående/inkommande incheckningar (pilar 1/0).
Välj Sync (Pull then Push) eller Push.
Du kan också samla på dig flera lokala ändringar innan du skickar dem till det centrala arkivet.
Spara ändringarna i projektfilerna, till exempel med kortkommandot Ctrl+S.
Välj de ogenomförda ändringarna (penna 11) längst ned till höger i Visual Studio, som öppnas Team Explorer:
I Team Exploreranger du ett kommentarsmeddelande som "Skapa en Django-appspecifik sida" och väljer Commit All.
När incheckningen är klar visar Visual Studio meddelandet Commit <hash> skapat lokalt. Synkronisera för att dela dina ändringar med servern.
(Valfritt) Skicka de incheckade ändringarna till fjärrlagringsplatsen:
I Team Explorerväljer du Sync.
Expandera utgående commits och välj Push.
Du kan också ackumulera flera lokala commits innan du skickar dem till fjärr-repot.
För efterföljande procedurer i den här självstudieserien kan du läsa det här avsnittet om stegen för att genomföra ändringar i källkontrollen.
Använda mallar för att återge sidor och vyer
Funktionen index i filen views.py genererar ett HTTP-svar i klartext för Django-appsidan. De flesta verkliga webbsidor svarar med omfattande HTML-sidor som ofta innehåller livedata. Den främsta anledningen till att utvecklare definierar vyer med hjälp av en funktion är att generera innehåll dynamiskt.
Argumentet till metoden HttpResponse är bara en sträng. Du kan skapa valfri HTML-kod i en sträng med dynamiskt innehåll. Eftersom det är bäst att separera uppmärkning från data, är det bättre att placera uppmärkningen i en mall och hålla datan i koden.
Justera vyer så att de använder infogad HTML
Konvertera visningsbearbetningen till att använda infogad HTML för sidan med dynamiskt innehåll:
Öppna views.py-filen i undermappen HelloDjangoApp i Visual Studio-projektet.
Ersätt funktionen
indexmed följande kod (behåll befintligafrom-instruktioner):from datetime import datetime def index(request): now = datetime.now() html_content = "<html><head><title>Hello, Django</title></head><body>" html_content += "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") html_content += "</body></html>" return HttpResponse(html_content)Den ändrade funktionen
indexgenererar ett HTML-svar med dynamiskt innehåll som uppdateras varje gång du uppdaterar sidan.Spara ändringarna och kör appen igen. Sidan visar nu aktuellt datum och tid tillsammans med "Hello Django! meddelande.
Uppdatera sidan några gånger för att bekräfta att datum och tid uppdateras. När du är klar stoppar du appen.
Skapa HTML-mall för sidvisningar
Att generera HTML i kod fungerar bra för små sidor. Men när sidorna blir mer avancerade måste du underhålla de statiska HTML-delarna på sidan (tillsammans med referenser till CSS- och JavaScript-filer) som "sidmallar". Du kan sedan infoga det dynamiska, kodgenererade innehållet i sidmallarna. I föregående avsnitt är endast datum och tid från now.strftime-anropet dynamiskt, vilket innebär att allt annat innehåll kan placeras i en sidmall.
En Django-sidmall är ett HTML-block som innehåller flera ersättningstoken som kallas "variabler". Öppna och stäng kladdiga parenteser {{ och }} avgränsa variablerna, till exempel {{ content }}. Djangos mallmodul ersätter sedan variabler med dynamiskt innehåll som du anger i kod.
Följ dessa steg för att konvertera sidrenderingsprocessen till att använda en HTML-mall:
Öppna settings.py-filen i undermappen HelloDjangoApp i Visual Studio-projektet.
Uppdatera programreferenserna i
INSTALLED_APPSdefinition så att det innehåller appnamnetHelloDjangoApp. Lägg till appnamnet som den första posten i listan:INSTALLED_APPS = [ 'HelloDjangoApp', # Existing entries in the list ... ]Om du lägger till appen i listan informeras Django-projektet om att det finns en mapp med namnet HelloDjangoApp som innehåller en app.
Bekräfta att
TEMPLATESobjektkonfigurationen ställer inAPP_DIRStillTrue:'APP_DIRS': True,Den här instruktionen instruerar Django att söka efter mallar i mallar mapp för ett installerat program. (Den här instruktionen bör inkluderas i definitionen som standard.)
I undermappen HelloDjangoApp öppnar du mallfilen templates/HelloDjangoApp/index.html page.
Bekräfta att filen bara innehåller en variabel,
{{ content }}:<html> <head> <title></title> </head> <body> {{ content }} </body> </html>{{ content }}-instruktionen är en platshållare eller ersättningstoken (kallas även för en mallvariabel) som du anger ett värde för i koden.Öppna views.py-filen i undermappen HelloDjangoApp i Visual Studio-projektet.
Ersätt funktionen
indexmed följande kod som använder hjälpfunktionendjango.shortcuts.render(behåll befintligafrom-instruktioner):def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file { 'content': "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") } )Hjälpfunktionen
rendertillhandahåller ett förenklat gränssnitt för att arbeta med sidmallar. Den här funktionen har tre argument:- Begärandeobjektet.
- Den relativa sökvägen till mallfilen i appens mallar mapp. En mallfil namnges för den vy som den stöder, om det är lämpligt.
- En ordlista med variabler som mallen refererar till. Du kan inkludera objekt i ordlistan, där en variabel i mallen kan referera till
{{ object.property }}.
Spara dina projektändringar och kör appen igen.
Observera att den infogade HTML-syntaxen (
\<strong>...) icontent-värdet inte renderas som HTML eftersom mallmotorn (Jinja) automatiskt slipper HTML-innehåll. Automatisk utrymning förhindrar oavsiktliga sårbarheter för inmatningsattacker.Utvecklare samlar ofta in indata från en sida och använder dem som ett värde i en annan med hjälp av en mallplatshållare. Escapeing fungerar också som en påminnelse om att det är bäst att hålla HTML borta från koden.
När du är klar stoppar du appen.
Använda distinkta platshållare
Du kan använda distinkta platshållare för varje datadel i HTML-koden. Justera sedan funktionen index igen för att ange de specifika platshållarvärdena:
Ersätt innehållet i -mallarna/HelloDjangoApp/index.html-sidmallfilen med följande markering:
<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>Den här HTML-koden lägger till en sidrubrik och behåller all formatering i sidmallen.
I filen HelloDjangoApp/views.py ersätter du funktionen
indexmed följande kod:def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'title' : "Hello Django", 'message' : "Hello Django!", 'content' : " on " + now.strftime("%A, %d %B, %Y at %X") } )Den här koden innehåller värden för alla variabler i sidmallen.
Spara ändringarna och kör appen igen. Den här gången bör du se korrekt renderade utdata:
Du kan checka in ändringarna i källkontrollen och uppdatera fjärrlagringsplatsen. För mer information, se Checka in ändringar i källkontrollen.
Separata sidmallar
Mallar underhålls vanligtvis i separata HTML-filer, men du kan också använda en infogad mall. Separata filer rekommenderas för att upprätthålla en ren separation mellan markering och kod.
Använda .html-tillägget för mallar
Det .html tillägget för sidmallfiler är helt valfritt. Du kan alltid identifiera den exakta relativa sökvägen till filen i det första argumentet till funktionen render_template. Visual Studio (och andra redigerare) tillhandahåller dock vanligtvis funktioner som kodkomplettering och syntaxfärgning med .html filer, vilket uppväger det faktum att sidmallar inte är HTML.
När du arbetar med ett Django-projekt identifierar Visual Studio automatiskt om HTML-filen som du redigerar faktiskt är en Django-mall och innehåller vissa funktioner för automatisk komplettering. Om du börjar ange en Django-sidmallskommentare ({#) tillhandahåller Visual Studio automatiskt de avslutande #} tecknen. Kommandona Comment Selection och Uncomment Selection (på menyn Edit>Advanced) använder också mallkommentare i stället för HTML-kommentarer.
Felsöka problem
När du kör din app kan det uppstå problem som rör mallfilen för din app. Granska följande punkter och se till att django-projektkonfigurationen är korrekt.
Det går inte att hitta mallen
Om Django eller Visual Studio visar ett Template not found-fel, kontrollera att din app finns med på INSTALLED_APPS-listan. Den här listan finns i filen settings.py under appundermappen för ditt Visual Studio-projekt (till exempel HelloDjangoApp). Om listan inte har någon post för din app vet Django inte att söka i appens mallar-mapp.
Duplicera mallens struktur
När Django letar efter en mall som refereras till i funktionen render använder den den första filen som matchar den relativa sökvägen. Om du har flera Django-appar i samma projekt med samma mappstrukturer för mallar är det troligt att en app oavsiktligt kan använda en mall från en annan app. Undvik sådana fel genom att alltid skapa en undermapp under en apps mallar mapp som matchar namnet på appen för att undvika duplicering.