Enhetstestning av JavaScript och TypeScript i Visual Studio
Du kan skriva och köra enhetstester i Visual Studio med hjälp av några av de mer populära JavaScript-ramverken utan att behöva växla till en kommandotolk. Både Node.js- och ASP.NET Core-projekt stöds.
Ramverken som stöds är:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
- Vitest (vitest.dev)
Ramverken som stöds är:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (ett testverktyg för JavaScript) (github.com/substack/tape)
- Jest (jestjs.io)
Om ditt favoritramverk inte stöds kan du läsa Lägg till stöd för ett enhetstestramverk för information om hur du lägger till support.
Skriva enhetstester för ett CLI-baserat projekt (.esproj)
De CLI-baserade projekt som stöds i Visual Studio 2022 är kompatibla med Test Explorer. Vitest är det inbyggda testramverket för React- och Vue-projekt (tidigare Jest), och Karma och Jasmine används för Angular-projekt. Som standard kan du köra standardtesterna som tillhandahålls av varje ramverk, samt eventuella ytterligare tester som du skriver. Tryck bara på knappen Kör i Test Explorer. Om du inte redan har testutforskaren öppen kan du hitta den genom att välja Test>Test Explorer i menyraden.
Om du vill köra enhetstester från kommandoraden högerklickar du på projektet i Solution Explorer, väljer Öppna i Terminaloch kör kommandot som är specifikt för testtypen.
Information om hur du konfigurerar enhetstester finns i följande:
Ett enkelt exempel finns också här. Använd dock föregående länkar för fullständig information.
Lägg till ett enhetstest (.esproj)
Följande exempel baseras på projektmallen TypeScript React som tillhandahålls i Visual Studio 2022 version 17.12 eller senare, och som är den fristående TypeScript React Project-mallen med kod . För Vue och Angular är stegen liknande.
Högerklicka på React-projektet i Solution Explorer och välj Redigera projektfil.
Kontrollera att följande egenskaper finns i filen .esproj med de värden som visas.
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework> </PropertyGroup>Det här exemplet anger Vitest som testramverk. Du kan ange Mocha, Tape, Jasmine eller Jest i stället.
Elementet
JavaScriptTestRootanger att enhetstesterna ska finnas i mappen src i projektroten. Det är också vanligt att ange mappen test.I Solution Explorer högerklickar du på noden npm och väljer Installera nya npm-paket.
Använd installationsdialogrutan för npm-paket för att installera följande npm-paket:
- vitest
Det här paketet läggs till i package.json-filen under beroenden.
Notera
Om du använder jest krävs npm-paketet jest-editor-support samt jest-paketet.
I package.jsonlägger du till avsnittet
testi slutet av avsnittetscripts:"scripts": { ... "test": "vitest" },Högerklicka på mappen src i Solution Explorer och välj Lägg till>nytt objektoch lägg sedan till en ny fil med namnet App.test.tsx.
Detta lägger till den nya filen under mappen src.
Lägg till följande kod i App.test.tsx.
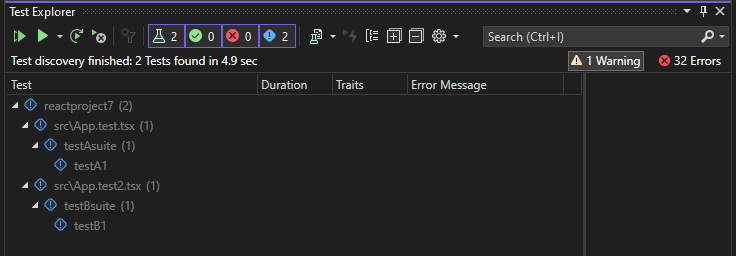
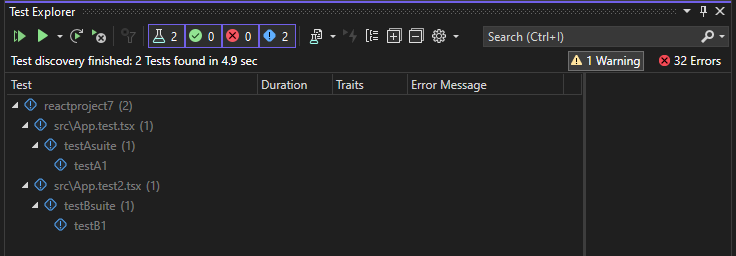
import { describe, it, expect } from 'vitest'; describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });Öppna Test Explorer (välj Test>Test Explorer) och Visual Studio identifierar och visar tester. Om testerna inte visas från början ska du återskapa projektet, så att listan uppdateras.

Not
För TypeScript ska du inte använda alternativet
outfilei tsconfig.jsoneftersom Test Explorer inte kan hitta enhetstesterna. Du kan använda alternativetoutdir, men se till att konfigurationsfiler sompackage.jsonochtsconfig.jsonfinns i projektroten.
Kör tester (.esproj)
Du kan köra testerna genom att klicka på länken Kör alla i Testutforskaren. Du kan också köra tester genom att välja en eller flera tester eller grupper, högerklicka och välja Kör på snabbmenyn. Testerna körs i bakgrunden och Testutforskaren uppdateras automatiskt och visar resultatet. Dessutom kan du felsöka valda tester genom att högerklicka och välja Felsöka.
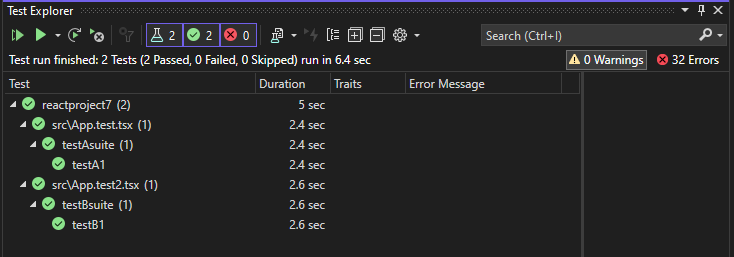
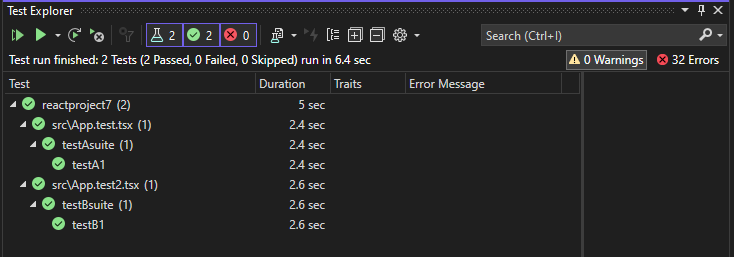
Följande bild visar exemplet med ett andra enhetstest tillagt.

För vissa enhetstestramverk körs enhetstester vanligtvis mot den genererade JavaScript-koden.
Obs
I de flesta TypeScript-scenarier kan du felsöka ett enhetstest genom att ange en brytpunkt i TypeScript-kod, högerklicka på ett test i Test Explorer och välja Felsöka. I mer komplexa scenarier, till exempel vissa scenarier som använder källkartor, kan det vara svårt att nå brytpunkter i TypeScript-kod. Som en lösning kan du prova att använda nyckelordet debugger.
Obs
Profileringstester och kodtäckning stöds inte för närvarande.
Skriv enhetstester för ASP.NET Core
Om du vill lägga till stöd för enhetstestning av JavaScript och TypeScript i ett ASP.NET Core-projekt måste du lägga till typescript-, Npm- och enhetstestningsstöd i projektet genom att inkludera nödvändiga NuGet-paket.
Lägg till ett enhetstest (ASP.NET Core)
Följande exempel baseras på projektmallen ASP.NET Core Model–View-Controller och innehåller tillägg av ett Jest- eller Mocha-enhetstest.
Skapa ett ASP.NET Core Model –View-Controller projekt.
Ett exempelprojekt finns i Lägg till TypeScript i en befintlig ASP.NET Core-app. För stöd för enhetstestning rekommenderar vi att du börjar med en standardmall för ASP.NET Core-projekt.
I Solution Explorer (höger fönster) högerklickar du på projektnoden ASP.NET Core och väljer Hantera NuGet-paket för lösningar.
På fliken Bläddra söker du efter följande paket och installerar var och en:
Använd NuGet-paketet för att lägga till TypeScript-stöd i stället för npm TypeScript-paketet.
Högerklicka på projektnoden i Solution Explorer och välj Redigera projektfil.
Filen .csproj öppnas i Visual Studio.
Lägg till följande element i filen .csproj i
PropertyGroup-elementet.I det här exemplet anges Jest eller Mocha som testramverk. Du kan ange Band eller Jasmine i stället.
Högerklicka på projektnoden ASP.NET Core i Solution Explorer och välj Lägg till > nytt objekt. Välj TypeScript JSON-konfigurationsfiloch välj sedan Lägg till.
Om du inte ser alla objektmallar väljer du Visa alla mallaroch väljer sedan objektmallen.
Visual Studio lägger till tsconfig.json-filen i projektroten. Du kan använda den här filen för att konfigurera alternativ för TypeScript-kompilatorn.
Öppna tsconfig.json och ersätt standardkoden med följande kod:
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Om du vill kompilera TypeScript-tester till JavaScript för Jest tar du bort mappen tester från exkludera avsnittet.
I mappen skript kan du placera TypeScript-koden för din app. Ett exempelprojekt som lägger till kod finns i Lägg till TypeScript i en befintlig ASP.NET Core-app.
Högerklicka på projektet i Solution Explorer och välj Lägg till>nytt objekt (eller tryck på Ctrl + SKIFT + A). Använd sökrutan för att hitta npm-filen, välj npm-konfigurationsfilen, använd standardnamnet och klicka på Lägg till.
En package.json fil läggs till i projektroten.
I Solution Explorer högerklickar du på noden npm under Beroenden och väljer Installera nya npm-paket.
Not
I vissa scenarier kanske Solution Explorer inte visar npm-noden på grund av ett känt problem som beskrivs här. Om du behöver se npm-noden kan du ta bort projektet (högerklicka på projektet och välja Ta bort projekt) och sedan läsa in projektet igen så att noden npm visas igen. Du kan också lägga till paketposterna i package.json och installera genom att skapa projektet.
Använd installationsdialogrutan för npm-paket för att installera följande npm-paket:
I package.jsonlägger du till avsnittet
testi slutet av avsnittetscripts:I Solution Explorer högerklickar du på mappen test och väljer Lägg till>nytt objektoch lägger sedan till en ny fil med namnet App.test.tsx.
Detta lägger till den nya filen under mappen test.
Lägg till följande kod i App.test.tsx.
Öppna Test Explorer (välj Test>Windows>Test Explorer) och Visual Studio identifierar och visar tester. Om testerna inte visas från början ska du återskapa projektet för att uppdatera listan. Följande bild visar Jest-exemplet med två olika enhetstestfiler.

Notera
För TypeScript ska du inte använda alternativet
outfilei tsconfig.jsoneftersom Test Explorer inte kan hitta enhetstesterna. Du kan använda alternativetoutdir, men se till att konfigurationsfiler sompackage.jsonochtsconfig.jsonfinns i projektroten.
Köra tester (ASP.NET Core)
Du kan köra testerna genom att klicka på länken Kör alla i Testutforskaren. Du kan också köra tester genom att välja en eller flera tester eller grupper, högerklicka och välja Kör på snabbmenyn. Testerna körs i bakgrunden och Testutforskaren uppdateras automatiskt och visar resultatet. Dessutom kan du felsöka valda tester genom att högerklicka och välja Felsöka.
Följande bild visar Jest-exemplet, med ett andra enhetstest tillagt.

För vissa enhetstestramverk körs enhetstester vanligtvis mot den genererade JavaScript-koden.
Obs
I de flesta TypeScript-scenarier kan du felsöka ett enhetstest genom att ange en brytpunkt i TypeScript-kod, högerklicka på ett test i Test Explorer och välja Felsöka. I mer komplexa scenarier, till exempel vissa scenarier som använder källkartor, kan det vara svårt att nå brytpunkter i TypeScript-kod. Som en lösning kan du prova att använda nyckelordet debugger.
Not
Profileringstester och kodtäckning stöds inte för närvarande.
Lägga till stöd för ett enhetstestramverk
Du kan lägga till stöd för ytterligare testramverk genom att implementera identifierings- och körningslogik med hjälp av JavaScript.
Anteckning
För ASP.NET Core lägger du till NuGet-paketet Microsoft.JavaScript.UnitTest i projektet för att lägga till support.
Du gör detta genom att lägga till en mapp med namnet på testramverket under:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
Om du inte ser mappen NodeJsTools i ett ASP.NET Core-projekt lägger du till arbetsbelastningen Node.js utveckling med hjälp av Visual Studio Installer. Den här arbetsbelastningen innehåller stöd för enhetstestning av JavaScript och TypeScript.
Den här mappen måste innehålla en JavaScript-fil med samma namn som exporterar följande två funktioner:
find_testsrun_tests
Ett bra exempel på find_tests och de run_tests implementeringarna finns i implementeringen av ramverket för mocha-enhetstestning i:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
Identifiering av tillgängliga testramverk sker vid Visual Studio-start. Om ett ramverk läggs till medan Visual Studio körs startar du om Visual Studio för att identifiera ramverket. Du behöver dock inte starta om när du gör ändringar i implementeringen.
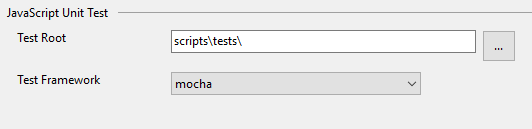
Enhetstester i .NET Framework
Du är inte begränsad till att skriva enhetstester i bara dina Node.js- och ASP.NET Core-projekt. När du lägger till egenskaperna TestFramework och TestRoot i ett C#- eller Visual Basic-projekt räknas dessa tester upp och du kan köra dem med testutforskaren.
Om du vill aktivera detta högerklickar du på projektnoden i Solution Explorer, väljer Ta bort projektoch väljer sedan Redigera projekt. Lägg sedan till följande två element i en egenskapsgrupp i projektfilen.
Viktig
Kontrollera att egenskapsgruppen som du lägger till elementen i inte har något angivet villkor. Detta kan orsaka oväntat beteende.
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
Lägg sedan till dina tester i testrotmappen som du angav, så kommer de att vara tillgängliga för körning i testutforskarens fönster. Om de inte visas från början kan du behöva återskapa projektet.
Enhetstest .NET Core och .NET Standard
Förutom de föregående egenskaperna som beskrivs för .NET Framework måste du även installera NuGet-paketet Microsoft.JavaScript.UnitTest och ange egenskapen:
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
Vissa testramverk kan kräva ytterligare npm-paket för testidentifiering. Till exempel kräver npm-paketet jest-editor-support för jest. Om det behövs kontrollerar du dokumentationen för det specifika ramverket.
Skriva enhetstester för ett Node.js-projekt (.njsproj)
Kontrollera att det ramverk som du planerar att använda är installerat lokalt i projektet innan du lägger till enhetstester i projektet för Node.js projekt. Det här är enkelt att göra med installationsfönstret npm-paket.
Det bästa sättet att lägga till enhetstester i projektet är genom att skapa en tester mapp i projektet och ange den som testrot i projektegenskaper. Du måste också välja det testramverk som du vill använda.

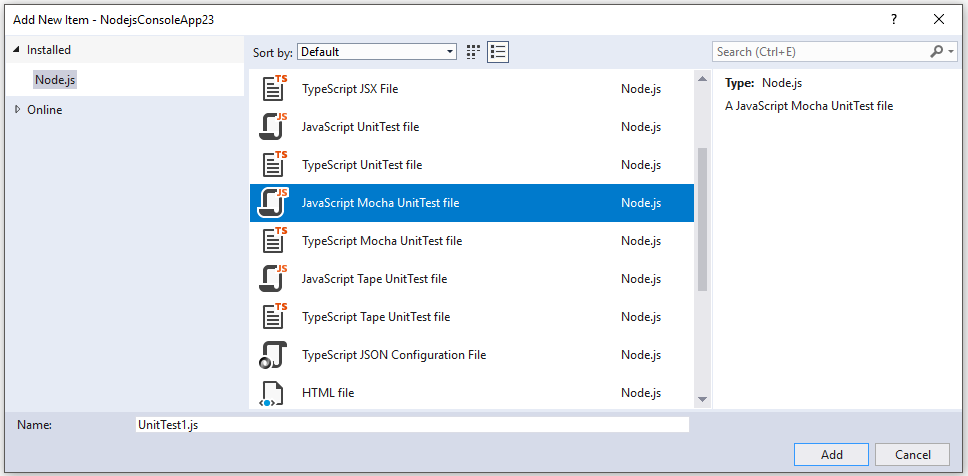
Du kan lägga till enkla tomma tester i projektet med hjälp av dialogrutan Lägg till nytt objekt. Både JavaScript och TypeScript stöds i samma projekt.

Använd följande kod för ett Mocha-enhetstest:
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
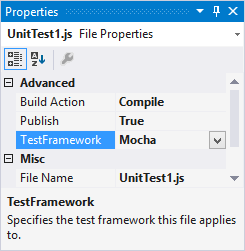
Om du inte har angett alternativ för enhetstest i projektegenskaperna måste du se till att egenskapen Test Framework i fönstret Egenskaper är inställd på rätt testramverk för enhetstestfilerna. Detta görs automatiskt av enhetstestfilmallarna.

Anteckning
Enhetstestalternativen kommer att ha företräde framför inställningarna för enskilda filer.
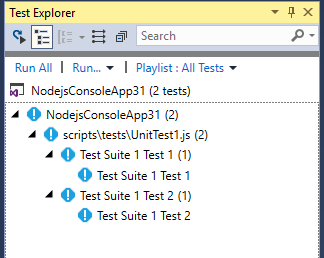
När du har öppnat Test Explorer (välj Test>Windows>Test Explorer) identifierar och visar Visual Studio tester. Om testerna inte visas från början återskapar du projektet för att uppdatera listan.

Notera
För TypeScript ska du inte använda alternativet outdir eller outfile i tsconfig.jsoneftersom Test Explorer inte kan hitta enhetstesterna.
Utför tester (Node.js)
Du kan köra tester i Visual Studio eller från kommandoraden.
Köra tester i Visual Studio
Du kan köra testerna genom att klicka på länken Kör alla i Testutforskaren. Du kan också köra tester genom att välja en eller flera tester eller grupper, högerklicka och välja Kör på snabbmenyn. Testerna körs i bakgrunden och Testutforskaren uppdateras automatiskt och visar resultatet. Dessutom kan du felsöka valda tester genom att högerklicka och välja Felsöka.
För TypeScript körs enhetstester mot den genererade JavaScript-koden.
Obs
I de flesta TypeScript-scenarier kan du felsöka ett enhetstest genom att ange en brytpunkt i TypeScript-kod, högerklicka på ett test i Test Explorer och välja Felsöka. I mer komplexa scenarier, till exempel vissa scenarier som använder källkartor, kan det vara svårt att nå brytpunkter i TypeScript-kod. Som en lösning kan du prova att använda nyckelordet debugger.
Note
Vi stöder för närvarande inte profileringstester eller kodtäckning.
Köra tester från kommandoraden
Du kan köra testerna från Developer Command Prompt för Visual Studio med hjälp av följande kommando:
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
Det här kommandot visar utdata som liknar följande:
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Not
Om du får ett fel som anger att vstest.console.exe inte kan hittas kontrollerar du att du har öppnat kommandotolken för utvecklare och inte en vanlig kommandotolk.