Självstudie: Lägga till TypeScript i en befintlig ASP.NET Core-app i Visual Studio
I den här självstudien för Visual Studio-utveckling med ASP.NET Core och TypeScript skapar du ett enkelt webbprogram, lägger till lite TypeScript-kod och kör sedan appen.
Om du vill använda Angular eller Vue med ASP.NET Core i Visual Studio 2022 och senare rekommenderar vi att du använder mallarna ASP.NET Core Single Page Application (SPA) för att skapa en ASP.NET Core-app med TypeScript. Mer information finns i Visual Studio-självstudierna för Angular eller Vue.
Om du inte redan har installerat Visual Studio går du till Visual Studio-nedladdningar sidan för att installera den kostnadsfritt.
Den här handledningen lär dig hur du:
- Skapa ett ASP.NET Core-projekt
- Lägg till NuGet-paketet för TypeScript-stöd
- Lägg till lite TypeScript-kod
- Kör appen
- Lägga till ett bibliotek från tredje part med npm
Förutsättningar
Du måste ha Visual Studio installerat och ASP.NET webbutveckling arbetsuppsättningen.
Om du inte redan har installerat Visual Studio går du till Visual Studio-nedladdningar sidan för att installera den kostnadsfritt.
Om du behöver installera arbetsbelastningen men redan har Visual Studio går du till Tools>Hämta verktyg och funktioner... för att öppna Installationsprogrammet för Visual Studio. Välj arbetsbelastningen ASP.NET och webbutveckling och välj sedan Ändra.
Skapa ett nytt ASP.NET Core MVC-projekt
Visual Studio hanterar filer för ett enda program i ett projekt. Projektet innehåller källkod, resurser och konfigurationsfiler.
Not
Om du vill börja med ett tomt ASP.NET Core-projekt och lägga till en TypeScript-klientdel kan du läsa ASP.NET Core med TypeScript- i stället.
I den här självstudien börjar du med ett enkelt projekt som innehåller kod för en ASP.NET Core MVC-app.
Öppna Visual Studio. Om startfönstret inte är öppet väljer du Fil>Startfönster.
I startfönstret väljer du Skapa ett nytt projekt.
I fönstret Skapa ett nytt projekt anger du webbapp i sökrutan. Välj sedan C# som språk.
När du har tillämpat språkfiltret väljer du ASP.NET Core Web App (Modell-View-Controller)och väljer sedan Nästa.
Obs
Om du inte ser projektmallen ASP.NET Core Web Application måste du lägga till arbetsbelastningen ASP.NET och webbutveckling. Detaljerade instruktioner finns i Krav.
I fönstret Konfigurera det nya projektet anger du ett namn för projektet i rutan Projektnamn. Välj sedan Nästa.
- Välj det rekommenderade målramverket (.NET 8.0 eller långsiktigt stöd) och välj sedan Skapa.
- I fönstret Ytterligare information kontrollerar du att .NET 8.0 är markerat i listrutan Framework och välj sedan Skapa.
Visual Studio öppnar det nya projektet.
Lägg till lite kod
I Solution Explorer (höger fönster) högerklickar du på projektnoden och väljer Hantera NuGet-paket för lösningar.
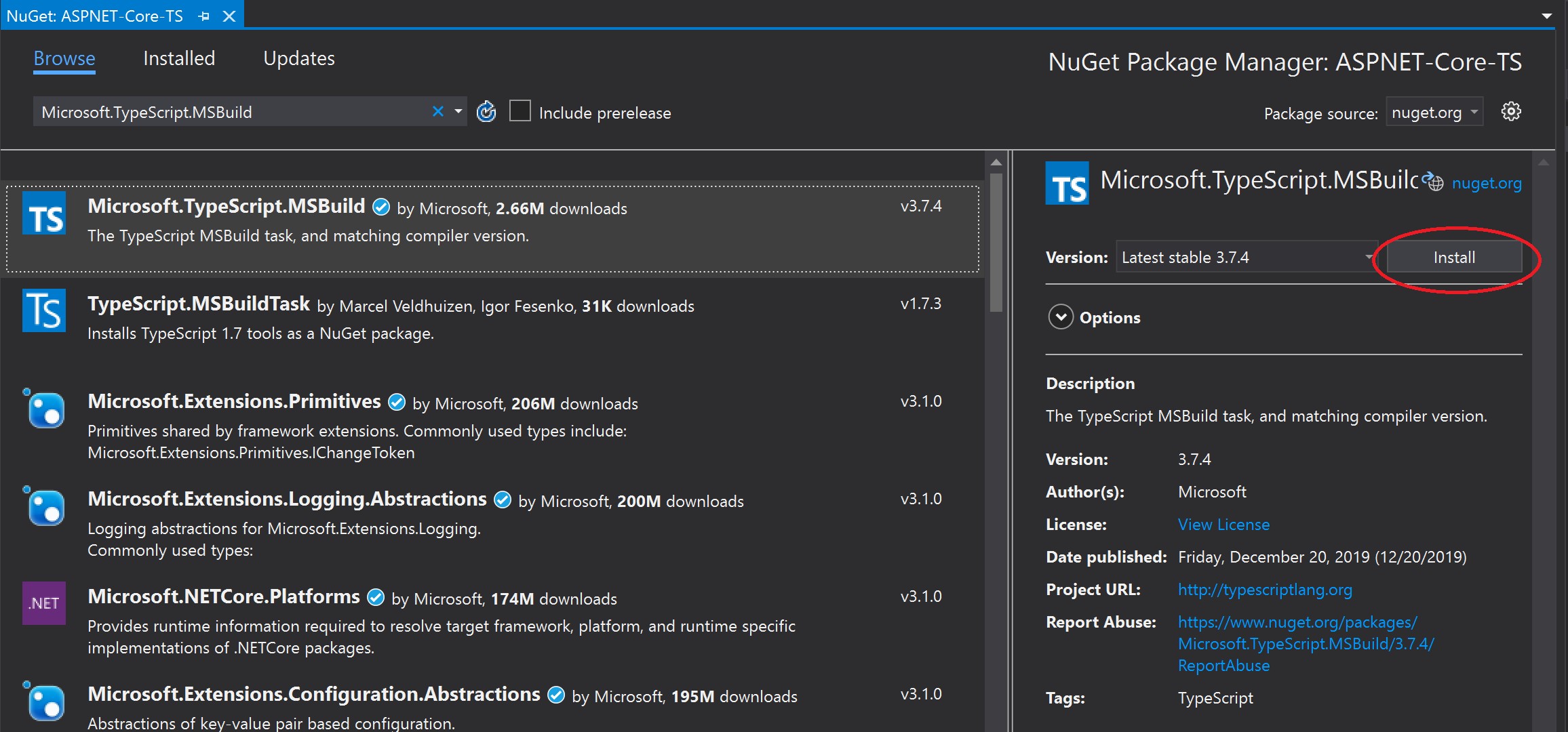
På fliken Bläddra söker du efter Microsoft.TypeScript.MSBuild.
Välj Installera för att installera paketet.

Visual Studio lägger till NuGet-paketet under noden Beroenden i Solution Explorer.
Högerklicka på projektnoden och välj Lägg till > nytt objekt. Välj TypeScript JSON-konfigurationsfiloch välj sedan Lägg till.
Om du inte ser alla objektmallar väljer du Visa alla mallaroch väljer sedan objektmallen.
Visual Studio lägger till
tsconfig.json-filen i projektroten. Du kan använda den här filen för att konfigurera alternativ för TypeScript-kompilatorn.Öppna
tsconfig.jsonoch ersätt standardkoden med följande kod:{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "ES6", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }Alternativet outDir anger utdatamappen för de vanliga JavaScript-filer som TypeScript-kompilatorn transpilerar.
Den här konfigurationen ger en grundläggande introduktion till att använda TypeScript. I andra scenarier, till exempel när du använder gulp eller webpack, kanske du vill ha en annan mellanliggande plats för de transpilerade JavaScript-filerna i stället för wwwroot/js. Platsen beror på dina verktyg och konfigurationsinställningar.
Högerklicka på projektnoden i Solution Explorer och välj Lägg till > ny mapp. Använd namnet skript för den nya mappen.
Högerklicka på mappen skript och välj Lägg till > nytt objekt. Välj TypeScript-fil, ange namnet
app.tsför filnamnet och välj sedan Lägg till.Om du inte ser alla objektmallar väljer du Visa alla mallaroch väljer sedan objektmallen.
Visual Studio lägger till
app.tsi mappen skript.Öppna
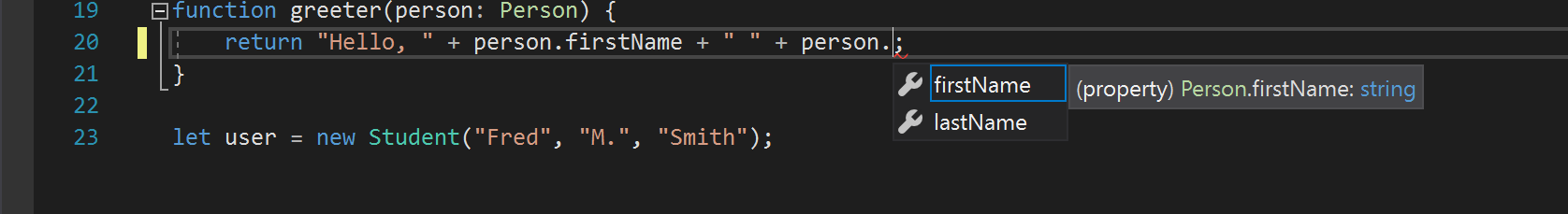
app.tsoch lägg till följande TypeScript-kod.function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");Visual Studio tillhandahåller IntelliSense-stöd för din TypeScript-kod.
Om du vill prova den här funktionen tar du bort
.lastNamefrån funktionengreeter, anger perioden (.) igen och lägger märke till IntelliSense-uppdateringarna.
Välj
lastNameför att lägga till efternamnet i koden igen.Öppna mappen Views/Home och öppna sedan Index.cshtml.
Lägg till följande HTML-kod i slutet av filen.
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Öppna mappen Views/Shared och öppna sedan _Layout.cshtml.
Lägg till följande skriptreferens före anropet till
@RenderSectionAsync("Scripts", required: false):<script src="~/js/app.js"></script>Välj Fil>Spara alla (Ctrl + Shift + S) för att spara ändringarna.
Skapa programmet
Välj Bygg > Bygg Lösning.
Även om appen skapas automatiskt när du kör den vill vi ta en titt på något som händer under byggprocessen.
Öppna mappen wwwroot/js för att se två nya filer:
app.jsoch källmappningsfilen app.js.map. TypeScript-kompilatorn genererar dessa filer.Källmappningsfiler krävs för felsökning.
Kör programmet
Kör programmet genom att trycka på F5 (Debug>Start Debugging).
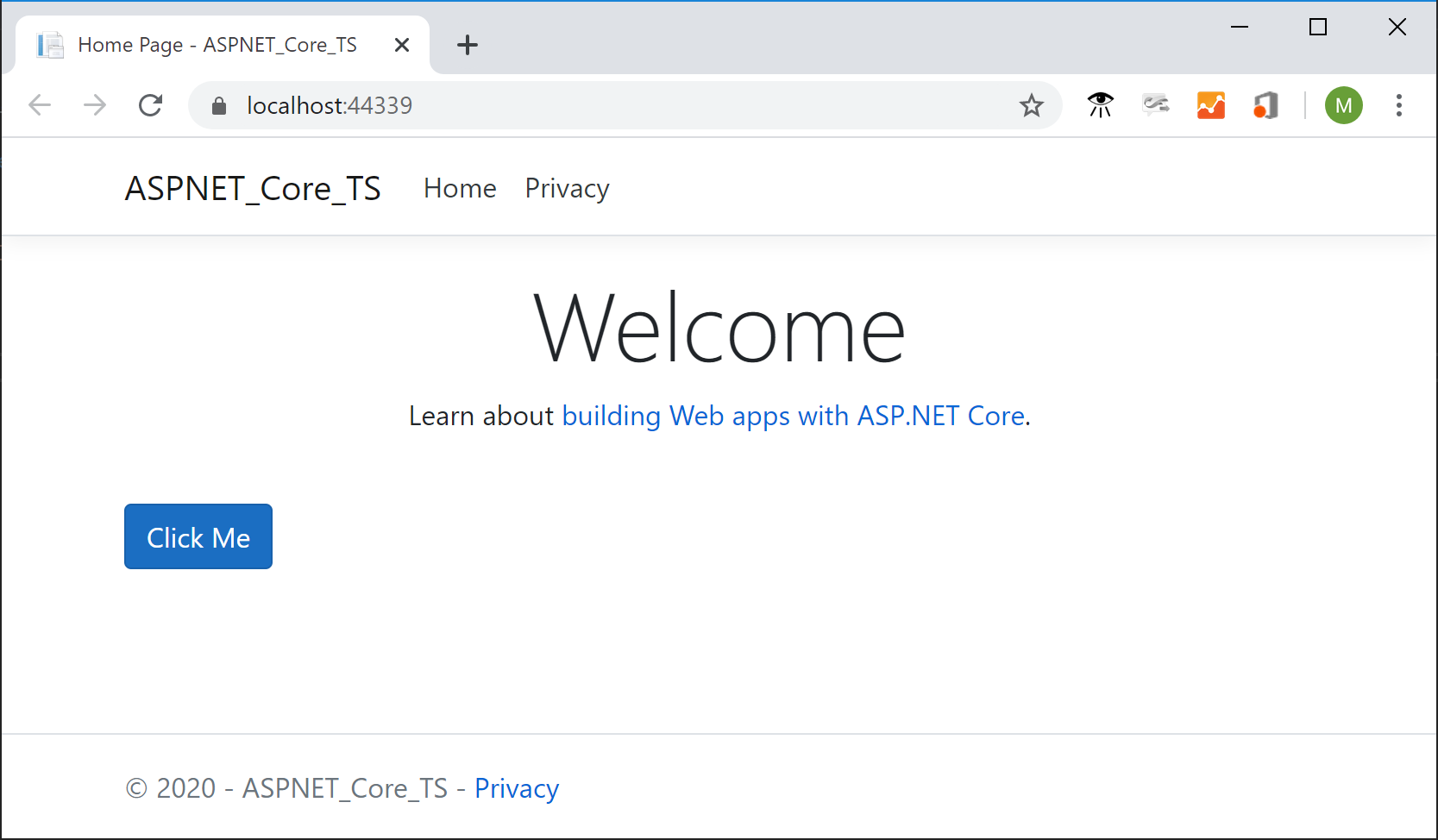
Appen öppnas i en webbläsare.
I webbläsarfönstret visas rubriken Välkommen och knappen Klicka På Mig.

Välj knappen för att visa meddelandet som vi angav i TypeScript-filen.
Felsöka programmet
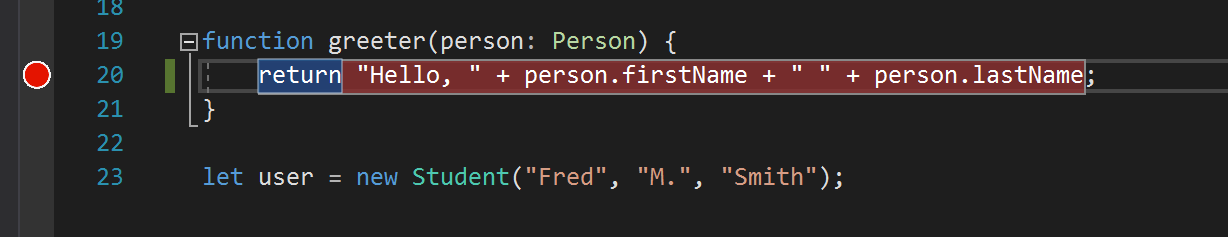
Ange en brytpunkt i funktionen
greeteriapp.tsgenom att klicka på vänstermarginalen i kodredigeraren.
Tryck på F5 för att köra programmet.
Du kan behöva svara på ett meddelande för att aktivera felsökning av skript.
Anteckning
Chrome eller Edge krävs för felsökning av skript på klientsidan.
När sidan läses in trycker du på Klicka på mig.
Programmet pausar vid brytpunkten. Nu kan du granska variabler och använda felsökningsfunktioner.
Lägga till TypeScript-stöd för ett bibliotek från tredje part
Följ anvisningarna i npm-pakethantering för att lägga till en
package.jsonfil i projektet. Den här uppgiften lägger till npm-stöd i projektet.Notera
För ASP.NET Core-projekt kan du också använda Library Manager eller yarn i stället för npm för att installera JavaScript- och CSS-filer på klientsidan.
I det här exemplet lägger du till en TypeScript-definitionsfil för jQuery i projektet. Inkludera följande kod i din
package.json-fil."devDependencies": { "@types/jquery": "3.5.1" }Den här koden lägger till TypeScript-stöd för jQuery. Själva jQuery-biblioteket ingår redan i MVC-projektmallen (titta under wwwroot/lib i Solution Explorer). Om du använder en annan mall kan du också behöva inkludera jquery npm-paketet.
Om paketet i Solution Explorer inte är installerat högerklickar du på noden npm och väljer Återställ paket.
Not
I vissa scenarier kan Solution Explorer indikera att ett npm-paket inte är synkroniserat med
package.jsonpå grund av ett känt problem som beskrivs här. Paketet kan till exempel visas som inte installerat när det är installerat. I de flesta fall kan du uppdatera Solution Explorer genom att ta bort package.json, starta om Visual Studio och lägga tillpackage.jsonfilen igen enligt beskrivningen tidigare i den här artikeln.Högerklicka på skriptmappen i Solution Explorer och välj Lägg till>nytt objekt.
Om du inte ser alla objektmallar väljer du Visa alla mallaroch väljer sedan objektmallen.
Välj TypeScript-fil, skriv library.tsoch välj Lägg till.
Lägg till följande kod i library.ts.
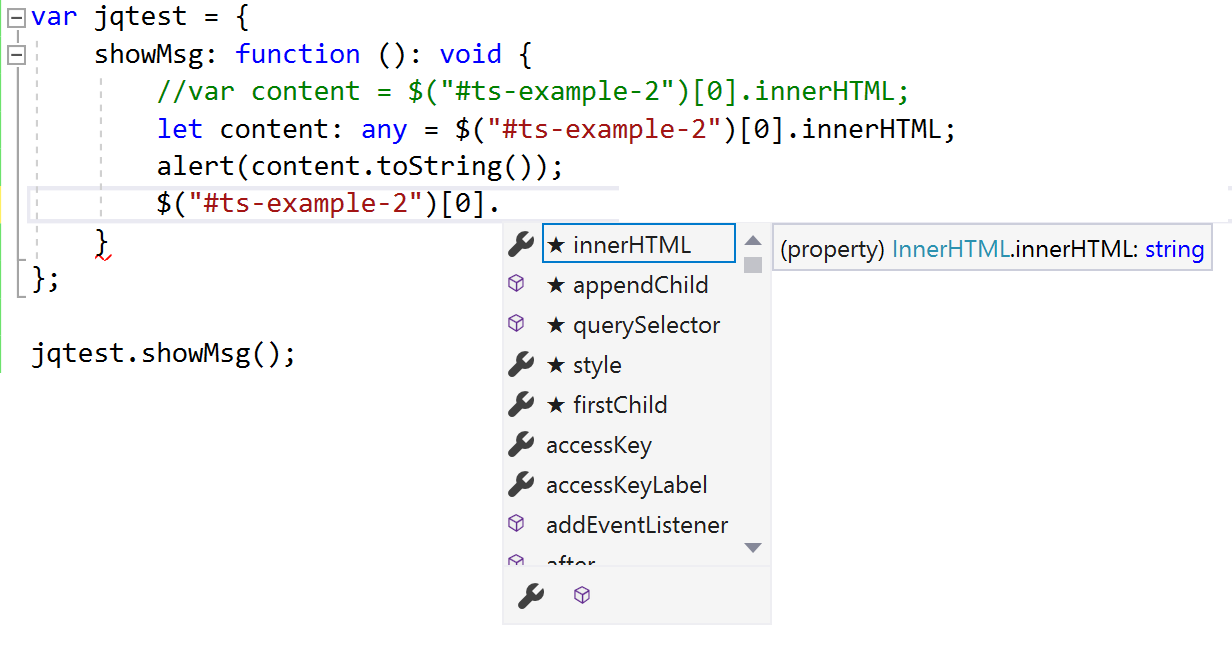
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();För enkelhetens skull visar den här koden ett meddelande med hjälp av jQuery och en avisering.
Med TypeScript-typdefinitioner för jQuery tillagda får du IntelliSense-stöd för jQuery-objekt när du anger en punkt (.) efter ett jQuery-objekt, som du ser här.

I _Layout.cshtmluppdaterar du skriptreferenserna så att de innehåller
library.js.<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>I Index.cshtmllägger du till följande HTML i slutet av filen.
<div> <p id="ts-example-2">jQuery version is:</p> </div>Kör programmet genom att trycka på F5 (Debug>Start Debugging).
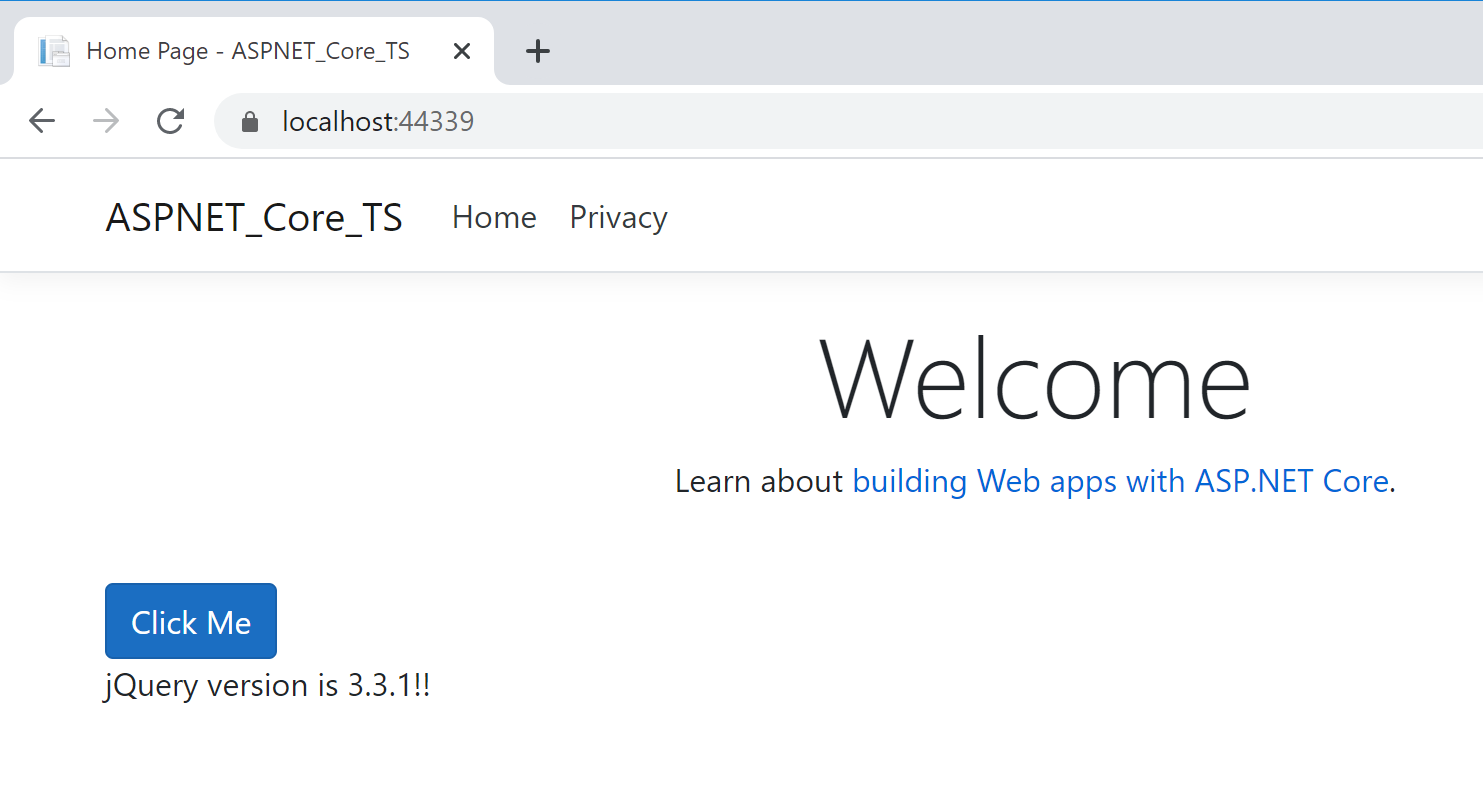
Appen öppnas i webbläsaren.
Välj OK i aviseringen för att se att sidan har uppdaterats till jQuery-version är: 3.3.1!!.

Nästa steg
Du kanske vill veta mer om hur du använder TypeScript med ASP.NET Core. Om du är intresserad av Angular-programmering i Visual Studio kan du använda Angular-språktjänsttillägget för Visual Studio.