TextBox Class
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Represents a control that can be used to display and edit plain text (single or multi-line).
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class TextBox : Control[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class TextBox : ControlPublic Class TextBox
Inherits Control<TextBox .../>
- Inheritance
- Attributes
Windows requirements
| Device family |
Windows 10 (introduced in 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduced in v1.0)
|
Examples
Tip
For more info, design guidance, and code examples, see Text box.
The WinUI 2 Gallery app includes interactive examples of most WinUI 2 controls, features, and functionality. Get the app from the Microsoft Store or get the source code on GitHub.
This example shows a TextBox with a header and placeholder text. The Text from the TextBox is used to show a greeting to the user.
<StackPanel>
<TextBlock Text="What's your name?"/>
<StackPanel Orientation="Horizontal" Margin="0,20,0,20">
<TextBox x:Name="nameInput"
Header="Enter your name:" PlaceholderText="Name"
Width="300" HorizontalAlignment="Left"/>
<Button Content="Hello button" Click="Button_Click"/>
</StackPanel>
<TextBlock x:Name="greetingOutput"/>
</StackPanel>
private void Button_Click(object sender, RoutedEventArgs e)
{
greetingOutput.Text = "Hello, " + nameInput.Text + "!";
}
Remarks
Tip
For more info, design guidance, and code examples, see Text box.

The TextBox control enables a user to enter text into an app. It's typically used to capture a single line of text, but can be configured to capture multiple lines of text. The text displays on the screen in a simple uniform plaintext format.
TextBox has a number of features that can simplify text entry:
- It supports text input from a keyboard or a pen (using ink and handwriting recognition).
- It comes with a familiar, built-in context menu with support for copying and pasting text.
- A "clear all" button lets a user quickly delete all text that has been entered.
- It also has spell checking capabilities built in and enabled by default.
Here's how to create a TextBox in XAML and in code.
<TextBox Width="500" Header="Notes" PlaceholderText="Type your notes here"/>
TextBox textBox = new TextBox();
textBox.Width = 500;
textBox.Header = "Notes";
textBox.PlaceholderText = "Type your notes here";
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
The resulting TextBox looks like this. The blue border indicates that the TextBox has focus.

Is TextBox the right control to use?
You can use a TextBox control to display and edit unformatted text. If you need an editable text box that accepts passwords or other sensitive input, see PasswordBox. If you need a text box to enter search terms, see AutoSuggestBox. If you need to enter or edit formatted text, see RichEditBox.
Use TextBox for data input in a form
It’s common to use a TextBox to accept data input on a form, and use the Text property to get the complete text string from the TextBox. You typically use an event like a submit button Click to access the Text property, but you can handle the TextChanged or TextChanging event if you need to do something when the text changes. You can add a Header (or label) and PlaceholderText (or watermark) to the TextBox to give the user an indication of what the TextBox is for. To customize the look of the header, you can set the HeaderTemplate property instead of Header. For design info, see Guidelines for labels.
You can restrict the number of characters the user can type by setting the MaxLength property. However, MaxLength does not restrict the length of pasted text. Use the Paste event to modify pasted text if this is important for your app.
TextBox includes a clear all button ("x") that appears when text is entered in the box. When a user clicks the "x", the text in the TextBox is cleared. It looks like this.

The clear all button is shown only for editable, single-line text boxes that contain text and have focus. The clear all button is not shown in any of these cases:
- IsReadOnly is true
- AcceptsReturn is true
- TextWrapping is Wrap
Make a TextBox read-only
You can make a TextBox read-only by setting the IsReadOnly property to true. For example, you might have a TextBox for a user to enter comments that is enabled only under certain conditions. You can make the TextBox read-only until the conditions are met. If you need only to display text, consider using a TextBlock or RichTextBlock instead.
Enable multi-line input
There are two properties that control whether the TextBox displays text on more than one line.
- To let the text box allow and display the newline or return characters, set the AcceptsReturn property to true.
- To enable text wrapping, set the TextWrapping property to Wrap. (TextBox doesn't support the TextWrapping.WrapWholeWords enumeration value.) A multi-line TextBox will continue to grow vertically as text is entered unless it’s constrained by its Height or MaxHeight property, or by a parent container. You should test that a multi-line TextBox doesn’t grow beyond its visible area, and constrain its growth if it does. Scrolling using a scroll-wheel or touch is automatically enabled when needed. However, vertical scrollbars are not shown by default. You can show the vertical scrollbars by setting the ScrollViewer.VerticalScrollBarVisibility to Auto on the embedded ScrollViewer, as shown here.
<TextBox AcceptsReturn="True" TextWrapping="Wrap"
MaxHeight="172" Width="300" Header="Description"
ScrollViewer.VerticalScrollBarVisibility="Auto"/>
TextBox textBox = new TextBox();
textBox.AcceptsReturn = true;
textBox.TextWrapping = TextWrapping.Wrap;
textBox.MaxHeight = 172;
textBox.Width = 300;
textBox.Header = "Description";
ScrollViewer.SetVerticalScrollBarVisibility(textBox, ScrollBarVisibility.Auto);
Here's what the TextBox looks like after text is added.

Format the text display
Use the TextAlignment property to align text within a TextBox. To align the TextBox within the layout of the page, use the HorizontalAlignment and VerticalAlignment properties.
While the TextBox supports only unformatted text, you can customize how the text is displayed in the TextBox to match your branding. You can set standard Control properties like FontFamily, FontSize, FontStyle, Background, Foreground, and CharacterSpacing to change the look of the text. These properties affect only how the TextBox displays the text locally, so if you were to copy and paste the text into a rich text control, for example, no formatting would be applied.
This example shows a read-only TextBox with several properties set to customize the appearance of the text.
<TextBox Text="Sample Text" IsReadOnly="True"
FontFamily="Verdana" FontSize="24"
FontWeight="Bold" FontStyle="Italic"
CharacterSpacing="200" Width="300"
Foreground="Blue" Background="Beige"/>
TextBox textBox = new TextBox();
textBox.Text = "Sample Text";
textBox.IsReadOnly = true;
textBox.FontFamily = new FontFamily("Verdana");
textBox.FontSize = 24;
textBox.FontWeight = Windows.UI.Text.FontWeights.Bold;
textBox.FontStyle = Windows.UI.Text.FontStyle.Italic;
textBox.CharacterSpacing = 200;
textBox.Width = 300;
textBox.Background = new SolidColorBrush(Windows.UI.Colors.Beige);
textBox.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
The resulting TextBox looks like this.

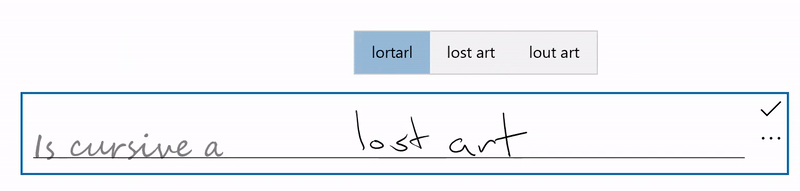
Pen input
Starting with Windows 10, version 1803, XAML text input boxes feature embedded support for pen input using Windows Ink. When a user taps into a text input box using a Windows pen, the text box transforms to let the user write directly into it with a pen, rather than opening a separate input panel.

For more info, see Text input with the handwriting view.
Modify the context menu
By default, the commands shown in the TextBox context menu depend on the state of the TextBox. For example, the following commands can be shown when the TextBox is editable.
| Command | Shown when... |
|---|---|
| Copy | text is selected. |
| Cut | text is selected. |
| Paste | the clipboard contains text. |
| Select all | the TextBox contains text. |
| Undo | text has been changed. |
To modify the commands shown in the context menu, handle the ContextMenuOpening event. For an example of this, see the Customizing RichEditBox's CommandBarFlyout - adding 'Share' example in the WinUI 2 Gallery. For design info, see Guidelines for context menus.
Selection, copy, and paste
You can get or set the selected text in a TextBox using the SelectedText property. Use the SelectionStart and SelectionLength properties, and the Select and SelectAll methods, to manipulate the text selection. Handle the SelectionChanged event to do something when the user selects or de-selects text. You can change the color used to highlight the selected text by setting the SelectionHighlightColor property.
TextBox supports copy and paste by default. You can provide custom handling of the Paste event on editable text controls in your app. For example, you might remove the line breaks from a multi-line address when pasting it into a single-line search box. Or, you might check the length of the pasted text and warn the user if it exceeds the maximum length that can be saved to a database. For more info and examples, see the Paste event.
Use a text box with the touch keyboard
The touch keyboard can be used for text entry when your app runs on a device with a touch screen. TextBox provides properties you can set to make it much faster and easier for users to enter data in your app using the touch keyboard. Set the InputScope property to match the kind of data the user is expected to enter. For example, if a TextBox is used only to enter a 4-digit PIN, set the InputScope property to Number. This tells the system to show the number keypad layout, which makes it easier for the user to enter the PIN.
Other properties that affect the touch keyboard are IsSpellCheckEnabled, IsTextPredictionEnabled, and PreventKeyboardDisplayOnProgrammaticFocus. (IsSpellCheckEnabled also affects the TextBox when a hardware keyboard is used.) For more info and examples, see Use input scope to change the touch keyboard, and the property documentation.
Control style and template
You can modify the default Style and ControlTemplate to give the control a unique appearance. For information about modifying a control's style and template, see Styling controls. The default style, template, and resources that define the look of the control are included in the generic.xaml file. For design purposes, generic.xaml is available locally with the SDK or NuGet package installation.
- WinUI Styles (recommended): For updated styles from WinUI, see
\Users\<username>\.nuget\packages\microsoft.ui.xaml\<version>\lib\uap10.0\Microsoft.UI.Xaml\Themes\generic.xaml. - Non-WinUI styles: For built-in styles, see
%ProgramFiles(x86)%\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\<SDK version>\Generic\generic.xaml.
Locations might be different if you customized the installation. Styles and resources from different versions of the SDK might have different values.
XAML also includes resources that you can use to modify the colors of a control in different visual states without modifying the control template. Modifying these resources is preferred to setting properties such as Background and Foreground. For more info, see the Light-weight styling section of the XAML styles article. Light-weight styling resources are available starting in Windows 10, version 1607 (SDK 14393).
Resources that start with TextControl are shared by TextBox, PasswordBox, RichEditBox, and AutoSuggestBox. Changes to these resources will affect all four controls.
Version history
| Windows version | SDK version | Value added |
|---|---|---|
| 1511 | 10586 | GetLinguisticAlternativesAsync |
| 1703 | 15063 | SelectionHighlightColorWhenNotFocused |
| 1709 | 16299 | BeforeTextChanging |
| 1709 | 16299 | CharacterCasing |
| 1709 | 16299 | CopyingToClipboard |
| 1709 | 16299 | CuttingToClipboard |
| 1709 | 16299 | HorizontalTextAlignment |
| 1709 | 16299 | PlaceholderForeground |
| 1803 | 17134 | HandwritingView |
| 1803 | 17134 | IsHandwritingViewEnabled |
| 1809 | 17763 | CanPasteClipboardContent |
| 1809 | 17763 | CanRedo |
| 1809 | 17763 | CanUndo |
| 1809 | 17763 | ClearUndoRedoHistory |
| 1809 | 17763 | CopySelectionToClipboard |
| 1809 | 17763 | CutSelectionToClipboard |
| 1809 | 17763 | Description |
| 1809 | 17763 | PasteFromClipboard |
| 1809 | 17763 | ProofingMenuFlyout |
| 1809 | 17763 | Redo |
| 1809 | 17763 | SelectionChanging |
| 1809 | 17763 | SelectionFlyout |
| 1809 | 17763 | Undo |
Constructors
| TextBox() |
Initializes a new instance of the TextBox class. |
Properties
| AcceptsReturn |
Gets or sets the value that determines whether the text box allows and displays the newline or return characters. |
| AcceptsReturnProperty |
Identifies the AcceptsReturn dependency property. |
| AccessKey |
Gets or sets the access key (mnemonic) for this element. (Inherited from UIElement) |
| AccessKeyScopeOwner |
Gets or sets a source element that provides the access key scope for this element, even if it's not in the visual tree of the source element. (Inherited from UIElement) |
| ActualHeight |
Gets the rendered height of a FrameworkElement. See Remarks. (Inherited from FrameworkElement) |
| ActualOffset |
Gets the position of this UIElement, relative to its parent, computed during the arrange pass of the layout process. (Inherited from UIElement) |
| ActualSize |
Gets the size that this UIElement computed during the arrange pass of the layout process. (Inherited from UIElement) |
| ActualTheme |
Gets the UI theme that is currently used by the element, which might be different than the RequestedTheme. (Inherited from FrameworkElement) |
| ActualWidth |
Gets the rendered width of a FrameworkElement. See Remarks. (Inherited from FrameworkElement) |
| AllowDrop |
Gets or sets a value that determines whether this UIElement can be a drop target for purposes of drag-and-drop operations. (Inherited from UIElement) |
| AllowFocusOnInteraction |
Gets or sets a value that indicates whether the element automatically gets focus when the user interacts with it. (Inherited from FrameworkElement) |
| AllowFocusWhenDisabled |
Gets or sets whether a disabled control can receive focus. (Inherited from FrameworkElement) |
| Background |
Gets or sets a brush that provides the background of the control. (Inherited from Control) |
| BackgroundSizing |
Gets or sets a value that indicates how far the background extends in relation to this element's border. (Inherited from Control) |
| BaseUri |
Gets a Uniform Resource Identifier (URI) that represents the base Uniform Resource Identifier (URI) for an XAML-constructed object at XAML load time. This property is useful for Uniform Resource Identifier (URI) resolution at run time. (Inherited from FrameworkElement) |
| BorderBrush |
Gets or sets a brush that describes the border fill of a control. (Inherited from Control) |
| BorderThickness |
Gets or sets the border thickness of a control. (Inherited from Control) |
| CacheMode |
Gets or sets a value that indicates that rendered content should be cached as a composited bitmap when possible. (Inherited from UIElement) |
| CanBeScrollAnchor |
Gets or sets a value that indicates whether the UIElement can be a candidate for scroll anchoring. (Inherited from UIElement) |
| CanDrag |
Gets or sets a value that indicates whether the element can be dragged as data in a drag-and-drop operation. (Inherited from UIElement) |
| CanPasteClipboardContent |
Gets a value that indicates whether clipboard content can be pasted into the control. |
| CanPasteClipboardContentProperty |
Identifies the CanPasteClipboardContent dependency property. |
| CanRedo |
Gets a value that indicates whether the redo buffer contains an action that can be redone. |
| CanRedoProperty |
Identifies the CanRedo dependency property. |
| CanUndo |
Gets a value that indicates whether the undo buffer contains an action that can be undone. |
| CanUndoProperty |
Identifies the CanUndo dependency property. |
| CenterPoint |
Gets or sets the center point of the element, which is the point about which rotation or scaling occurs. Affects the rendering position of the element. (Inherited from UIElement) |
| CharacterCasing |
Gets or sets a value that indicates how the control modifies the case of characters as they are typed. |
| CharacterCasingProperty |
Identifies the CharacterCasing dependency property. |
| CharacterSpacing |
Gets or sets the uniform spacing between characters, in units of 1/1000 of an em. (Inherited from Control) |
| Clip |
Gets or sets the RectangleGeometry used to define the outline of the contents of a UIElement. (Inherited from UIElement) |
| CompositeMode |
Gets or sets a property that declares alternate composition and blending modes for the element in its parent layout and window. This is relevant for elements that are involved in a mixed XAML / Microsoft DirectX UI. (Inherited from UIElement) |
| ContextFlyout |
Gets or sets the flyout associated with this element. (Inherited from UIElement) |
| CornerRadius |
Gets or sets the radius for the corners of the control's border. (Inherited from Control) |
| DataContext |
Gets or sets the data context for a FrameworkElement. A common use of a data context is when a FrameworkElement uses the {Binding} markup extension and participates in data binding. (Inherited from FrameworkElement) |
| DefaultStyleKey |
Gets or sets the key that references the default style for the control. Authors of custom controls use this property to change the default for the style that their control uses. (Inherited from Control) |
| DefaultStyleResourceUri |
Gets or sets the path to the resource file that contains the default style for the control. (Inherited from Control) |
| Description |
Gets or sets content that is shown below the control. The content should provide guidance about the input expected by the control. |
| DescriptionProperty |
Identifies the Description dependency property. |
| DesiredCandidateWindowAlignment |
Gets or sets a value that indicates the preferred alignment of the Input Method Editor (IME). |
| DesiredCandidateWindowAlignmentProperty |
Identifies the DesiredCandidateWindowAlignment dependency property. |
| DesiredSize |
Gets the size that this UIElement computed during the measure pass of the layout process. (Inherited from UIElement) |
| Dispatcher |
Gets the CoreDispatcher that this object is associated with. The CoreDispatcher represents a facility that can access the DependencyObject on the UI thread even if the code is initiated by a non-UI thread. (Inherited from DependencyObject) |
| ElementSoundMode |
Get or sets a value that specifies a control's preference for whether sounds are played. (Inherited from Control) |
| ExitDisplayModeOnAccessKeyInvoked |
Gets or sets a value that specifies whether the access key display is dismissed when an access key is invoked. (Inherited from UIElement) |
| FlowDirection |
Gets or sets the direction in which text and other UI elements flow within any parent element that controls their layout. This property can be set to either LeftToRight or RightToLeft. Setting FlowDirection to RightToLeft on any element sets the alignment to the right, the reading order to right-to-left and the layout of the control to flow from right to left. (Inherited from FrameworkElement) |
| FocusState |
Gets a value that specifies whether this control has focus, and the mode by which focus was obtained. (Inherited from Control) |
| FocusVisualMargin |
Gets or sets the outer margin of the focus visual for a FrameworkElement. (Inherited from FrameworkElement) |
| FocusVisualPrimaryBrush |
Gets or sets the brush used to draw the outer border of a |
| FocusVisualPrimaryThickness |
Gets or sets the thickness of the outer border of a |
| FocusVisualSecondaryBrush |
Gets or sets the brush used to draw the inner border of a |
| FocusVisualSecondaryThickness |
Gets or sets the thickness of the inner border of a |
| FontFamily |
Gets or sets the font used to display text in the control. (Inherited from Control) |
| FontSize |
Gets or sets the size of the text in this control. (Inherited from Control) |
| FontStretch |
Gets or sets the degree to which a font is condensed or expanded on the screen. (Inherited from Control) |
| FontStyle |
Gets or sets the style in which the text is rendered. (Inherited from Control) |
| FontWeight |
Gets or sets the thickness of the specified font. (Inherited from Control) |
| Foreground |
Gets or sets a brush that describes the foreground color. (Inherited from Control) |
| HandwritingView |
Gets or sets the HandwritingView associated with this text control. |
| HandwritingViewProperty |
Identifies the HandwritingView dependency property. |
| Header |
Gets or sets the content for the control's header. |
| HeaderProperty |
Identifies the Header dependency property. |
| HeaderTemplate |
Gets or sets the DataTemplate used to display the content of the control's header. |
| HeaderTemplateProperty |
Identifies the HeaderTemplate dependency property. |
| Height |
Gets or sets the suggested height of a FrameworkElement. (Inherited from FrameworkElement) |
| HighContrastAdjustment |
Gets or sets a value that indicates whether the framework automatically adjusts the element's visual properties when high contrast themes are enabled. (Inherited from UIElement) |
| HorizontalAlignment |
Gets or sets the horizontal alignment characteristics that are applied to a FrameworkElement when it is composed in a layout parent, such as a panel or items control. (Inherited from FrameworkElement) |
| HorizontalContentAlignment |
Gets or sets the horizontal alignment of the control's content. (Inherited from Control) |
| HorizontalTextAlignment |
Gets or sets a value that indicates how text is aligned in the TextBox. |
| HorizontalTextAlignmentProperty |
Identifies the HorizontalTextAlignment dependency property. |
| InputScope |
Gets or sets the context for input used by this TextBox. |
| InputScopeProperty |
Identifies the InputScope dependency property. |
| IsAccessKeyScope |
Gets or sets a value that indicates whether an element defines its own access key scope. (Inherited from UIElement) |
| IsColorFontEnabled |
Gets or sets a value that determines whether font glyphs that contain color layers, such as Segoe UI Emoji, are rendered in color. |
| IsColorFontEnabledProperty |
Identifies the IsColorFontEnabled dependency property. |
| IsDoubleTapEnabled |
Gets or sets a value that determines whether the DoubleTapped event can originate from that element. (Inherited from UIElement) |
| IsEnabled |
Gets or sets a value indicating whether the user can interact with the control. (Inherited from Control) |
| IsFocusEngaged |
Get or sets a value that indicates whether focus is constrained within the control boundaries (for game pad/remote interaction). (Inherited from Control) |
| IsFocusEngagementEnabled |
Get or sets a value that indicates whether focus can be constrained within the control boundaries (for game pad/remote interaction). (Inherited from Control) |
| IsHandwritingViewEnabled |
Gets or sets a value that indicates whether a user can enter text in the handwriting view. |
| IsHandwritingViewEnabledProperty |
Identifies the IsHandwritingViewEnabled dependency property. |
| IsHitTestVisible |
Gets or sets whether the contained area of this UIElement can return true values for hit testing. (Inherited from UIElement) |
| IsHoldingEnabled |
Gets or sets a value that determines whether the Holding event can originate from that element. (Inherited from UIElement) |
| IsLoaded |
Gets a value that indicates whether the element has been added to the element tree and is ready for interaction. (Inherited from FrameworkElement) |
| IsReadOnly |
Gets or sets the value that determines if the user can change the text in the text box. |
| IsReadOnlyProperty |
Identifies the IsReadOnly dependency property. |
| IsRightTapEnabled |
Gets or sets a value that determines whether the RightTapped event can originate from that element. (Inherited from UIElement) |
| IsSpellCheckEnabled |
Gets or sets a value that specifies whether the TextBox input interacts with a spell check engine. |
| IsSpellCheckEnabledProperty |
Identifies the IsSpellCheckEnabled dependency property. |
| IsTabStop |
Gets or sets a value that indicates whether a control is included in tab navigation. (Inherited from Control) |
| IsTapEnabled |
Gets or sets a value that determines whether the Tapped event can originate from that element. (Inherited from UIElement) |
| IsTextPredictionEnabled |
Gets or sets a value that determines whether text prediction features ("autocomplete") should be enabled for this TextBox. |
| IsTextPredictionEnabledProperty |
Identifies the IsTextPredictionEnabled dependency property. |
| IsTextScaleFactorEnabled |
Gets or sets whether automatic text enlargement, to reflect the system text size setting, is enabled. (Inherited from Control) |
| KeyboardAcceleratorPlacementMode |
Gets or sets a value that indicates whether the control tooltip displays the key combination for its associated keyboard accelerator. (Inherited from UIElement) |
| KeyboardAcceleratorPlacementTarget |
Gets or sets a value that indicates the control tooltip that displays the accelerator key combination. (Inherited from UIElement) |
| KeyboardAccelerators |
Gets the collection of key combinations that invoke an action using the keyboard. Accelerators are typically assigned to buttons or menu items.
|
| KeyTipHorizontalOffset |
Gets or sets a value that indicates how far left or right the Key Tip is placed in relation to the UIElement. (Inherited from UIElement) |
| KeyTipPlacementMode |
Gets or sets a value that indicates where the access key Key Tip is placed in relation to the boundary of the UIElement. (Inherited from UIElement) |
| KeyTipTarget |
Gets or sets a value that indicates the element targeted by the access key Key Tip. (Inherited from UIElement) |
| KeyTipVerticalOffset |
Gets or sets a value that indicates how far up or down the Key Tip is placed in relation to the UI element. (Inherited from UIElement) |
| Language |
Gets or sets localization/globalization language information that applies to a FrameworkElement, and also to all child elements of the current FrameworkElement in the object representation and in UI. (Inherited from FrameworkElement) |
| Lights |
Gets the collection of XamlLight objects attached to this element. (Inherited from UIElement) |
| ManipulationMode |
Gets or sets the ManipulationModes value used for UIElement behavior and interaction with gestures. Setting this value enables handling the manipulation events from this element in app code. (Inherited from UIElement) |
| Margin |
Gets or sets the outer margin of a FrameworkElement. (Inherited from FrameworkElement) |
| MaxHeight |
Gets or sets the maximum height constraint of a FrameworkElement. (Inherited from FrameworkElement) |
| MaxLength |
Gets or sets the value that specifies the maximum number of characters allowed for user input. |
| MaxLengthProperty |
Identifies the MaxLength dependency property. |
| MaxWidth |
Gets or sets the maximum width constraint of a FrameworkElement. (Inherited from FrameworkElement) |
| MinHeight |
Gets or sets the minimum height constraint of a FrameworkElement. (Inherited from FrameworkElement) |
| MinWidth |
Gets or sets the minimum width constraint of a FrameworkElement. (Inherited from FrameworkElement) |
| Name |
Gets or sets the identifying name of the object. When a XAML processor creates the object tree from XAML markup, run-time code can refer to the XAML-declared object by this name. (Inherited from FrameworkElement) |
| Opacity |
Gets or sets the degree of the object's opacity. (Inherited from UIElement) |
| OpacityTransition |
Gets or sets the ScalarTransition that animates changes to the Opacity property. (Inherited from UIElement) |
| Padding |
Gets or sets the padding inside a control. (Inherited from Control) |
| Parent |
Gets the parent object of this FrameworkElement in the object tree. (Inherited from FrameworkElement) |
| PlaceholderForeground |
Gets or sets a brush that describes the color of placeholder text. |
| PlaceholderForegroundProperty |
Identifies the PlaceholderForeground dependency property. |
| PlaceholderText |
Gets or sets the text that is displayed in the control until the value is changed by a user action or some other operation. |
| PlaceholderTextProperty |
Identifies the PlaceholderText dependency property. |
| PointerCaptures |
Gets the set of all captured pointers, represented as Pointer values. (Inherited from UIElement) |
| PreventKeyboardDisplayOnProgrammaticFocus |
Gets or sets a value that indicates whether the on-screen keyboard is shown when the control receives focus programmatically. |
| PreventKeyboardDisplayOnProgrammaticFocusProperty |
Identifies the PreventKeyboardDisplayOnProgrammaticFocus dependency property. |
| Projection |
Gets or sets the perspective projection (3-D effect) to apply when rendering this element. (Inherited from UIElement) |
| ProofingMenuFlyout |
Gets the flyout that shows proofing commands. |
| ProofingMenuFlyoutProperty |
Identifies the ProofingMenuFlyout dependency property. |
| RenderSize |
Gets the final render size of a UIElement. Use is not recommended, see Remarks. (Inherited from UIElement) |
| RenderTransform |
Gets or sets transform information that affects the rendering position of a UIElement. (Inherited from UIElement) |
| RenderTransformOrigin |
Gets or sets the origin point of any possible render transform declared by RenderTransform, relative to the bounds of the UIElement. (Inherited from UIElement) |
| RequestedTheme |
Gets or sets the UI theme that is used by the UIElement (and its child elements) for resource determination. The UI theme you specify with RequestedTheme can override the app-level RequestedTheme. (Inherited from FrameworkElement) |
| RequiresPointer |
Gets or sets whether a UI element supports mouse mode, which emulates pointer interaction experiences with non-pointer input devices such as an game pad or remote control. (Inherited from Control) |
| Resources |
Gets the locally defined resource dictionary. In XAML, you can establish resource items as child object elements of a |
| Rotation |
Gets or sets the angle of clockwise rotation, in degrees. Rotates relative to the RotationAxis and the CenterPoint. Affects the rendering position of the element. (Inherited from UIElement) |
| RotationAxis |
Gets or sets the axis to rotate the element around. (Inherited from UIElement) |
| RotationTransition |
Gets or sets the ScalarTransition that animates changes to the Rotation property. (Inherited from UIElement) |
| Scale |
Gets or sets the scale of the element. Scales relative to the element's CenterPoint. Affects the rendering position of the element. (Inherited from UIElement) |
| ScaleTransition |
Gets or sets the Vector3Transition that animates changes to the Scale property. (Inherited from UIElement) |
| SelectedText |
Gets or sets the content of the current selection in the text box. |
| SelectionFlyout |
Gets or sets the flyout shown when text is selected with touch or pen input. |
| SelectionFlyoutProperty |
Identifies the SelectionFlyout dependency property. |
| SelectionHighlightColor |
Gets or sets the brush used to highlight the selected text. |
| SelectionHighlightColorProperty |
Identifies the SelectionHighlightColor dependency property. |
| SelectionHighlightColorWhenNotFocused |
Gets or sets the brush used to highlight the selected text when the TextBox does not have focus. |
| SelectionHighlightColorWhenNotFocusedProperty |
Identifies the SelectionHighlightColorWhenNotFocused dependency property. |
| SelectionLength |
Gets or sets the number of characters in the current selection in the text box. |
| SelectionStart |
Gets or sets the starting position of the text selected in the text box. When the SelectionLength is 0 (there is no selected text), the SelectionStart property corresponds to the cursor position. |
| Shadow |
Gets or sets the shadow effect cast by the element. (Inherited from UIElement) |
| Style |
Gets or sets an instance Style that is applied for this object during layout and rendering. (Inherited from FrameworkElement) |
| TabFocusNavigation |
Gets or sets a value that modifies how tabbing and TabIndex work for this control. (Inherited from UIElement) |
| TabIndex |
Gets or sets a value that indicates the order in which elements receive focus when the user navigates through the app UI using the Tab key. (Inherited from Control) |
| TabNavigation |
Gets or sets a value that modifies how tabbing and TabIndex work for this control. Note For Windows 10 Creators Update (build 10.0.15063) and newer, the TabFocusNavigation property is available on the UIElement base class to include objects in the tab sequence that do not use a ControlTemplate. |
| Tag |
Gets or sets an arbitrary object value that can be used to store custom information about this object. (Inherited from FrameworkElement) |
| Template |
Gets or sets a control template. The control template defines the visual appearance of a control in UI, and is defined in XAML markup. (Inherited from Control) |
| Text |
Gets or sets the text contents of the text box. |
| TextAlignment |
Gets or sets how the text should be horizontally aligned in the text box. |
| TextAlignmentProperty |
Identifies the TextAlignment dependency property. |
| TextProperty |
Identifies the Text dependency property. |
| TextReadingOrder |
Gets or sets a value that indicates how the reading order is determined for the TextBox. |
| TextReadingOrderProperty |
Identifies the TextReadingOrder dependency property. |
| TextWrapping |
Gets or sets how line breaking occurs if a line of text extends beyond the available width of the text box. |
| TextWrappingProperty |
Identifies the TextWrapping dependency property. |
| Transform3D |
Gets or sets the 3-D transform effect to apply when rendering this element. (Inherited from UIElement) |
| TransformMatrix |
Gets or sets the transformation matrix to apply to the element. (Inherited from UIElement) |
| Transitions |
Gets or sets the collection of Transition style elements that apply to a UIElement. (Inherited from UIElement) |
| Translation |
Gets or sets the x, y, and z rendering position of the element. (Inherited from UIElement) |
| TranslationTransition |
Gets or sets the Vector3Transition that animates changes to the Translation property. (Inherited from UIElement) |
| Triggers |
Gets the collection of triggers for animations that are defined for a FrameworkElement. Not commonly used. See Remarks. (Inherited from FrameworkElement) |
| UIContext |
Gets the context identifier for the element. (Inherited from UIElement) |
| UseLayoutRounding |
Gets or sets a value that determines whether rendering for the object and its visual subtree should use rounding behavior that aligns rendering to whole pixels. (Inherited from UIElement) |
| UseSystemFocusVisuals |
Gets or sets a value that indicates whether the control uses focus visuals that are drawn by the system or those defined in the control template. (Inherited from Control) |
| VerticalAlignment |
Gets or sets the vertical alignment characteristics that are applied to a FrameworkElement when it is composed in a parent object such as a panel or items control. (Inherited from FrameworkElement) |
| VerticalContentAlignment |
Gets or sets the vertical alignment of the control's content. (Inherited from Control) |
| Visibility |
Gets or sets the visibility of a UIElement. A UIElement that is not visible is not rendered and does not communicate its desired size to layout. (Inherited from UIElement) |
| Width |
Gets or sets the width of a FrameworkElement. (Inherited from FrameworkElement) |
| XamlRoot |
Gets or sets the |
| XYFocusDown |
Gets or sets the object that gets focus when a user presses the Directional Pad (D-pad) down. (Inherited from Control) |
| XYFocusDownNavigationStrategy |
Gets or sets a value that specifies the strategy used to determine the target element of a down navigation. (Inherited from UIElement) |
| XYFocusKeyboardNavigation |
Gets or sets a value that enables or disables navigation using the keyboard directional arrows. (Inherited from UIElement) |
| XYFocusLeft |
Gets or sets the object that gets focus when a user presses the Directional Pad (D-pad) left. (Inherited from Control) |
| XYFocusLeftNavigationStrategy |
Gets or sets a value that specifies the strategy used to determine the target element of a left navigation. (Inherited from UIElement) |
| XYFocusRight |
Gets or sets the object that gets focus when a user presses the Directional Pad (D-pad) right. (Inherited from Control) |
| XYFocusRightNavigationStrategy |
Gets or sets a value that specifies the strategy used to determine the target element of a right navigation. (Inherited from UIElement) |
| XYFocusUp |
Gets or sets the object that gets focus when a user presses the Directional Pad (D-pad) up. (Inherited from Control) |
| XYFocusUpNavigationStrategy |
Gets or sets a value that specifies the strategy used to determine the target element of an up navigation. (Inherited from UIElement) |
Methods
| AddHandler(RoutedEvent, Object, Boolean) |
Adds a routed event handler for a specified routed event, adding the handler to the handler collection on the current element. Specify handledEventsToo as true to have the provided handler be invoked even if the event is handled elsewhere. (Inherited from UIElement) |
| ApplyTemplate() |
Loads the relevant control template so that its parts can be referenced. (Inherited from Control) |
| Arrange(Rect) |
Positions child objects and determines a size for a UIElement. Parent objects that implement custom layout for their child elements should call this method from their layout override implementations to form a recursive layout update. (Inherited from UIElement) |
| ArrangeOverride(Size) |
Provides the behavior for the "Arrange" pass of layout. Classes can override this method to define their own "Arrange" pass behavior. (Inherited from FrameworkElement) |
| CancelDirectManipulations() |
Cancels ongoing direct manipulation processing (system-defined panning/zooming) on any ScrollViewer parent that contains the current UIElement. (Inherited from UIElement) |
| CapturePointer(Pointer) |
Sets pointer capture to a UIElement. Once captured, only the element that has capture will fire pointer-related events. (Inherited from UIElement) |
| ClearUndoRedoHistory() |
Empties the undo and redo buffers. |
| ClearValue(DependencyProperty) |
Clears the local value of a dependency property. (Inherited from DependencyObject) |
| CopySelectionToClipboard() |
Copies the selected content to the Windows clipboard. |
| CutSelectionToClipboard() |
Moves the selected content to the Windows clipboard and removes it from the text control. |
| FindName(String) |
Retrieves an object that has the specified identifier name. (Inherited from FrameworkElement) |
| FindSubElementsForTouchTargeting(Point, Rect) |
Enables a UIElement subclass to expose child elements that assist with resolving touch targeting. (Inherited from UIElement) |
| Focus(FocusState) |
Attempts to set the focus on the control. (Inherited from Control) |
| GetAnimationBaseValue(DependencyProperty) |
Returns any base value established for a dependency property, which would apply in cases where an animation is not active. (Inherited from DependencyObject) |
| GetBindingExpression(DependencyProperty) |
Returns the BindingExpression that represents the binding on the specified property. (Inherited from FrameworkElement) |
| GetChildrenInTabFocusOrder() |
Enables a UIElement subclass to expose child elements that take part in Tab focus. (Inherited from UIElement) |
| GetLinguisticAlternativesAsync() |
Asynchronously gets a list of candidate words based on the provided phonetic characters in an Input Method Editor (IME). |
| GetRectFromCharacterIndex(Int32, Boolean) |
Returns a rectangular region for the leading or trailing edge of a character at a specific character index. |
| GetTemplateChild(String) |
Retrieves the named element in the instantiated ControlTemplate visual tree. (Inherited from Control) |
| GetValue(DependencyProperty) |
Returns the current effective value of a dependency property from a DependencyObject. (Inherited from DependencyObject) |
| GoToElementStateCore(String, Boolean) |
When implemented in a derived class, enables per-state construction of a visual tree for a control template in code, rather than by loading XAML for all states at control startup. (Inherited from FrameworkElement) |
| InvalidateArrange() |
Invalidates the arrange state (layout) for a UIElement. After the invalidation, the UIElement will have its layout updated, which will occur asynchronously. (Inherited from UIElement) |
| InvalidateMeasure() |
Invalidates the measurement state (layout) for a UIElement. (Inherited from UIElement) |
| InvalidateViewport() |
Invalidates the viewport state for a UIElement that is used to calculate the effective viewport. (Inherited from FrameworkElement) |
| Measure(Size) |
Updates the DesiredSize of a UIElement. Typically, objects that implement custom layout for their layout children call this method from their own MeasureOverride implementations to form a recursive layout update. (Inherited from UIElement) |
| MeasureOverride(Size) |
Provides the behavior for the "Measure" pass of the layout cycle. Classes can override this method to define their own "Measure" pass behavior. (Inherited from FrameworkElement) |
| OnApplyTemplate() |
Invoked whenever application code or internal processes (such as a rebuilding layout pass) call ApplyTemplate. In simplest terms, this means the method is called just before a UI element displays in your app. Override this method to influence the default post-template logic of a class. (Inherited from FrameworkElement) |
| OnBringIntoViewRequested(BringIntoViewRequestedEventArgs) |
Called before the BringIntoViewRequested event occurs. (Inherited from UIElement) |
| OnCharacterReceived(CharacterReceivedRoutedEventArgs) |
Called before the CharacterReceived event occurs. (Inherited from Control) |
| OnCreateAutomationPeer() |
When implemented in a derived class, returns class-specific AutomationPeer implementations for the Microsoft UI Automation infrastructure. (Inherited from UIElement) |
| OnDisconnectVisualChildren() |
Override this method to implement how layout and logic should behave when items are removed from a class-specific content or children property. (Inherited from UIElement) |
| OnDoubleTapped(DoubleTappedRoutedEventArgs) |
Called before the DoubleTapped event occurs. (Inherited from Control) |
| OnDragEnter(DragEventArgs) |
Called before the DragEnter event occurs. (Inherited from Control) |
| OnDragLeave(DragEventArgs) |
Called before the DragLeave event occurs. (Inherited from Control) |
| OnDragOver(DragEventArgs) |
Called before the DragOver event occurs. (Inherited from Control) |
| OnDrop(DragEventArgs) |
Called before the Drop event occurs. (Inherited from Control) |
| OnGotFocus(RoutedEventArgs) |
Called before the GotFocus event occurs. (Inherited from Control) |
| OnHolding(HoldingRoutedEventArgs) |
Called before the Holding event occurs. (Inherited from Control) |
| OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs) |
Called when a keyboard shortcut (or accelerator) is processed in your app. Override this method to handle how your app responds when a keyboard accelerator is invoked. (Inherited from UIElement) |
| OnKeyDown(KeyRoutedEventArgs) |
Called before the KeyDown event occurs. (Inherited from Control) |
| OnKeyUp(KeyRoutedEventArgs) |
Called before the KeyUp event occurs. (Inherited from Control) |
| OnLostFocus(RoutedEventArgs) |
Called before the LostFocus event occurs. (Inherited from Control) |
| OnManipulationCompleted(ManipulationCompletedRoutedEventArgs) |
Called before the ManipulationCompleted event occurs. (Inherited from Control) |
| OnManipulationDelta(ManipulationDeltaRoutedEventArgs) |
Called before the ManipulationDelta event occurs. (Inherited from Control) |
| OnManipulationInertiaStarting(ManipulationInertiaStartingRoutedEventArgs) |
Called before the ManipulationInertiaStarting event occurs. (Inherited from Control) |
| OnManipulationStarted(ManipulationStartedRoutedEventArgs) |
Called before the ManipulationStarted event occurs. (Inherited from Control) |
| OnManipulationStarting(ManipulationStartingRoutedEventArgs) |
Called before the ManipulationStarting event occurs. (Inherited from Control) |
| OnPointerCanceled(PointerRoutedEventArgs) |
Called before the PointerCanceled event occurs. (Inherited from Control) |
| OnPointerCaptureLost(PointerRoutedEventArgs) |
Called before the PointerCaptureLost event occurs. (Inherited from Control) |
| OnPointerEntered(PointerRoutedEventArgs) |
Called before the PointerEntered event occurs. (Inherited from Control) |
| OnPointerExited(PointerRoutedEventArgs) |
Called before the PointerExited event occurs. (Inherited from Control) |
| OnPointerMoved(PointerRoutedEventArgs) |
Called before the PointerMoved event occurs. (Inherited from Control) |
| OnPointerPressed(PointerRoutedEventArgs) |
Called before the PointerPressed event occurs. (Inherited from Control) |
| OnPointerReleased(PointerRoutedEventArgs) |
Called before the PointerReleased event occurs. (Inherited from Control) |
| OnPointerWheelChanged(PointerRoutedEventArgs) |
Called before the PointerWheelChanged event occurs. (Inherited from Control) |
| OnPreviewKeyDown(KeyRoutedEventArgs) |
Called before the PreviewKeyDown event occurs. (Inherited from Control) |
| OnPreviewKeyUp(KeyRoutedEventArgs) |
Called before the PreviewKeyUp event occurs. (Inherited from Control) |
| OnProcessKeyboardAccelerators(ProcessKeyboardAcceleratorEventArgs) |
Called just before a keyboard shortcut (or accelerator) is processed in your app. Invoked whenever application code or internal processes call ProcessKeyboardAccelerators. Override this method to influence the default accelerator handling. (Inherited from UIElement) |
| OnRightTapped(RightTappedRoutedEventArgs) |
Called before the RightTapped event occurs. (Inherited from Control) |
| OnTapped(TappedRoutedEventArgs) |
Called before the Tapped event occurs. (Inherited from Control) |
| PasteFromClipboard() |
Copies content from the Windows clipboard into the text control. |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Defines a property that can be animated. (Inherited from UIElement) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
When overridden in a derived class, defines a property that can be animated. (Inherited from UIElement) |
| ReadLocalValue(DependencyProperty) |
Returns the local value of a dependency property, if a local value is set. (Inherited from DependencyObject) |
| Redo() |
Reapplies the first action in the redo buffer. |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registers a notification function for listening to changes to a specific DependencyProperty on this DependencyObject instance. (Inherited from DependencyObject) |
| ReleasePointerCapture(Pointer) |
Releases pointer captures for capture of one specific pointer by this UIElement. (Inherited from UIElement) |
| ReleasePointerCaptures() |
Releases all pointer captures held by this element. (Inherited from UIElement) |
| RemoveFocusEngagement() |
Releases focus from the control boundaries for a control that has focus engagement (for game pad/remote interaction). (Inherited from Control) |
| RemoveHandler(RoutedEvent, Object) |
Removes the specified routed event handler from this UIElement. Typically the handler in question was added by AddHandler. (Inherited from UIElement) |
| Select(Int32, Int32) |
Selects a range of text in the text box. |
| SelectAll() |
Selects the entire contents of the text box. |
| SetBinding(DependencyProperty, BindingBase) |
Attaches a binding to a FrameworkElement, using the provided binding object. (Inherited from FrameworkElement) |
| SetValue(DependencyProperty, Object) |
Sets the local value of a dependency property on a DependencyObject. (Inherited from DependencyObject) |
| StartAnimation(ICompositionAnimationBase) |
Begins the specified animation on the element. (Inherited from UIElement) |
| StartBringIntoView() |
Initiates a request to the XAML framework to bring the element into view within any scrollable regions it is contained within. (Inherited from UIElement) |
| StartBringIntoView(BringIntoViewOptions) |
Initiates a request to the XAML framework to bring the element into view using the specified options. (Inherited from UIElement) |
| StartDragAsync(PointerPoint) |
Initiates a drag-and-drop operation. (Inherited from UIElement) |
| StopAnimation(ICompositionAnimationBase) |
Stops the specified animation on the element. (Inherited from UIElement) |
| TransformToVisual(UIElement) |
Returns a transform object that can be used to transform coordinates from the UIElement to the specified object. (Inherited from UIElement) |
| TryInvokeKeyboardAccelerator(ProcessKeyboardAcceleratorEventArgs) |
Attempts to invoke a keyboard shortcut (or accelerator) by searching the entire visual tree of the UIElement for the shortcut. (Inherited from UIElement) |
| Undo() |
Undoes the first action in the undo buffer. |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Cancels a change notification that was previously registered by calling RegisterPropertyChangedCallback. (Inherited from DependencyObject) |
| UpdateLayout() |
Ensures that all positions of child objects of a UIElement are properly updated for layout. (Inherited from UIElement) |
Events
| AccessKeyDisplayDismissed |
Occurs when access keys should no longer be displayed. (Inherited from UIElement) |
| AccessKeyDisplayRequested |
Occurs when the user requests that access keys be displayed. (Inherited from UIElement) |
| AccessKeyInvoked |
Occurs when a user completes an access key sequence. (Inherited from UIElement) |
| ActualThemeChanged |
Occurs when the ActualTheme property value has changed. (Inherited from FrameworkElement) |
| BeforeTextChanging |
Occurs synchronously when the text in the text box starts to change, but before the Text property is updated. |
| BringIntoViewRequested |
Occurs when StartBringIntoView is called on this element or one of its descendants. (Inherited from UIElement) |
| CandidateWindowBoundsChanged |
Occurs when the Input Method Editor (IME) window open, updates, or closes. |
| CharacterReceived |
Occurs when a single, composed character is received by the input queue. (Inherited from UIElement) |
| ContextCanceled |
Occurs when a context input gesture continues into a manipulation gesture, to notify the element that the context flyout should not be opened. (Inherited from UIElement) |
| ContextMenuOpening |
Occurs when the system processes an interaction that displays a context menu. |
| ContextRequested |
Occurs when the user has completed a context input gesture, such as a right-click. (Inherited from UIElement) |
| CopyingToClipboard |
Occurs before copied text is moved to the clipboard. |
| CuttingToClipboard |
Occurs before cut text is moved to the clipboard. |
| DataContextChanged |
Occurs when the value of the FrameworkElement.DataContext property changes. (Inherited from FrameworkElement) |
| DoubleTapped |
Occurs when an otherwise unhandled DoubleTap interaction occurs over the hit test area of this element. (Inherited from UIElement) |
| DragEnter |
Occurs when the input system reports an underlying drag event with this element as the target. (Inherited from UIElement) |
| DragLeave |
Occurs when the input system reports an underlying drag event with this element as the origin. (Inherited from UIElement) |
| DragOver |
Occurs when the input system reports an underlying drag event with this element as the potential drop target. (Inherited from UIElement) |
| DragStarting |
Occurs when a drag operation is initiated. (Inherited from UIElement) |
| Drop |
Occurs when the input system reports an underlying drop event with this element as the drop target. (Inherited from UIElement) |
| DropCompleted |
Occurs when a drag-and-drop operation with this element as the source is ended. (Inherited from UIElement) |
| EffectiveViewportChanged |
Occurs when the FrameworkElement's effective viewport changes. (Inherited from FrameworkElement) |
| FocusDisengaged |
Occurs when focus is released from the control boundaries (for game pad/remote interaction). (Inherited from Control) |
| FocusEngaged |
Occurs when focus is constrained within the control boundaries (for game pad/remote interaction). (Inherited from Control) |
| GettingFocus |
Occurs before a UIElement receives focus. This event is raised synchronously to ensure focus isn't moved while the event is bubbling. (Inherited from UIElement) |
| GotFocus |
Occurs when a UIElement receives focus. This event is raised asynchronously, so focus can move again before bubbling is complete. (Inherited from UIElement) |
| Holding |
Occurs when an otherwise unhandled Hold interaction occurs over the hit test area of this element. (Inherited from UIElement) |
| IsEnabledChanged |
Occurs when the IsEnabled property changes. (Inherited from Control) |
| KeyDown |
Occurs when a keyboard key is pressed while the UIElement has focus. (Inherited from UIElement) |
| KeyUp |
Occurs when a keyboard key is released while the UIElement has focus. (Inherited from UIElement) |
| LayoutUpdated |
Occurs when the layout of the visual tree changes, due to layout-relevant properties changing value or some other action that refreshes the layout. (Inherited from FrameworkElement) |
| Loaded |
Occurs when a FrameworkElement has been constructed and added to the object tree, and is ready for interaction. (Inherited from FrameworkElement) |
| Loading |
Occurs when a FrameworkElement begins to load. (Inherited from FrameworkElement) |
| LosingFocus |
Occurs before a UIElement loses focus. This event is raised synchronously to ensure focus isn't moved while the event is bubbling. (Inherited from UIElement) |
| LostFocus |
Occurs when a UIElement loses focus. This event is raised asynchronously, so focus can move again before bubbling is complete. (Inherited from UIElement) |
| ManipulationCompleted |
Occurs when a manipulation on the UIElement is complete. (Inherited from UIElement) |
| ManipulationDelta |
Occurs when the input device changes position during a manipulation. (Inherited from UIElement) |
| ManipulationInertiaStarting |
Occurs when the input device loses contact with the UIElement object during a manipulation and inertia begins. (Inherited from UIElement) |
| ManipulationStarted |
Occurs when an input device begins a manipulation on the UIElement. (Inherited from UIElement) |
| ManipulationStarting |
Occurs when the manipulation processor is first created. (Inherited from UIElement) |
| NoFocusCandidateFound |
Occurs when a user attempts to move focus (via tab or directional arrows), but focus doesn't move because no focus candidate is found in the direction of movement. (Inherited from UIElement) |
| Paste |
Occurs when text is pasted into the control. |
| PointerCanceled |
Occurs when a pointer that made contact abnormally loses contact. (Inherited from UIElement) |
| PointerCaptureLost |
Occurs when pointer capture previously held by this element moves to another element or elsewhere. (Inherited from UIElement) |
| PointerEntered |
Occurs when a pointer enters the hit test area of this element. (Inherited from UIElement) |
| PointerExited |
Occurs when a pointer leaves the hit test area of this element. (Inherited from UIElement) |
| PointerMoved |
Occurs when a pointer moves while the pointer remains within the hit test area of this element. (Inherited from UIElement) |
| PointerPressed |
Occurs when the pointer device initiates a Press action within this element. (Inherited from UIElement) |
| PointerReleased |
Occurs when the pointer device that previously initiated a Press action is released, while within this element. Note that the end of a Press action is not guaranteed to fire a PointerReleased event; other events may fire instead. For more info, see Remarks. (Inherited from UIElement) |
| PointerWheelChanged |
Occurs when the delta value of a pointer wheel changes. (Inherited from UIElement) |
| PreviewKeyDown |
Occurs when a keyboard key is pressed while the UIElement has focus. (Inherited from UIElement) |
| PreviewKeyUp |
Occurs when a keyboard key is released while the UIElement has focus. (Inherited from UIElement) |
| ProcessKeyboardAccelerators |
Occurs when a keyboard shortcut (or accelerator) is pressed. (Inherited from UIElement) |
| RightTapped |
Occurs when a right-tap input stimulus happens while the pointer is over the element. (Inherited from UIElement) |
| SelectionChanged |
Occurs when the text selection has changed. |
| SelectionChanging |
Occurs when the text selection starts to change. |
| SizeChanged |
Occurs when either the ActualHeight or the ActualWidth property changes value on a FrameworkElement. (Inherited from FrameworkElement) |
| Tapped |
Occurs when an otherwise unhandled Tap interaction occurs over the hit test area of this element. (Inherited from UIElement) |
| TextChanged |
Occurs when content changes in the text box. |
| TextChanging |
Occurs synchronously when the text in the text box starts to change, but before it is rendered. |
| TextCompositionChanged |
Occurs when text being composed through an Input Method Editor (IME) changes. |
| TextCompositionEnded |
Occurs when a user stops composing text through an Input Method Editor (IME). |
| TextCompositionStarted |
Occurs when a user starts composing text through an Input Method Editor (IME). |
| Unloaded |
Occurs when this object is no longer connected to the main object tree. (Inherited from FrameworkElement) |
