Använda Azure Queue Storage från Node.js
Översikt
Den här guiden visar hur du utför vanliga scenarier med Azure Queue Storage. Exemplen skrivs med hjälp av Node.js-API:et. De scenarier som beskrivs omfattar infogning, tittning, hämtar och tar bort kömeddelanden. Lär dig också att skapa och ta bort köer.
Vad är Queue Storage?
Azure Queue Storage är en tjänst för att lagra stora mängder meddelanden som kan nås från var som helst i världen via autentiserade anrop med HTTP eller HTTPS. Ett enda kömeddelande kan vara upp till 64 KB stort och en kö kan innehålla miljontals meddelanden, upp till den totala kapacitetsgränsen för ett lagringskonto. Kölagring används ofta för att skapa en kvarvarande arbetslogg för att bearbeta asynkront.
Begrepp för kötjänst
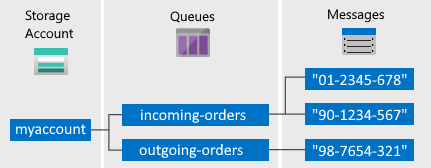
Azure Queue-tjänsten innehåller följande komponenter:

Lagringskonto: All åtkomst till Azure Storage görs genom ett lagringskonto. Mer information om lagringskonton finns i Översikt över lagringskonto.
Kö: en kö innehåller en uppsättning meddelanden. Alla meddelanden måste vara i en kö. Observera att könamnet måste vara helt i gemener. Mer information om namngivning av köer finns i namngivning av köer och metadata.
Meddelande: ett meddelande i valfritt format, som är upp till 64 KB. Den maximala tid som ett meddelande kan finnas i kön är 7 dagar. För version 2017-07-29 eller senare kan den maximala time-to-live vara ett positivt tal, eller -1 som anger att meddelandet inte upphör att gälla. Om den här parametern utelämnas är standardtiden att leva sju dagar.
URL-format: Köer kan adresseras med följande URL-format: http://
<storage account>.queue.core.windows.net/<queue>Följande URL adresserar en kö i diagrammet:
http://myaccount.queue.core.windows.net/incoming-orders
Skapa ett Azure Storage-konto
Det enklaste sättet att skapa ditt första Azure Storage-konto är att använda Azure Portal. Läs mer i Skapa ett lagringskonto.
Du kan också skapa ett Azure Storage-konto med Azure PowerShell, Azure CLI eller Azure Storage-resursprovidern för .NET.
Om du föredrar att inte skapa ett lagringskonto i Azure just nu kan du också använda Azurite Storage-emulatorn för att köra och testa koden i en lokal miljö. Mer information finns i Använda Azurite-emulatorn för lokal Azure Storage-utveckling.
Skapa ett Node.js-program
Information om hur du skapar ett tomt Node.js-program finns i Skapa en Node.js webbapp i Azure App Service, skapa och distribuera ett Node.js program till Azure Cloud Services med PowerShell eller Visual Studio Code.
Konfigurera ditt program för åtkomst till lagring
Azure Storage-klientbiblioteket för JavaScript innehåller en uppsättning bekvämlighetsbibliotek som kommunicerar med REST-tjänsterna för lagring.
Använd Node Package Manager (npm) för att hämta paketet
Använd ett kommandoradsgränssnitt som PowerShell (Windows), Terminal (Mac) eller Bash (Unix) och navigera till mappen där du skapade exempelprogrammet.
Skriv
npm install @azure/storage-queuei kommandofönstret.Kontrollera att en
node_modulesmapp har skapats. I den mappen hittar@azure/storage-queuedu paketet, som innehåller det klientbibliotek som du behöver för att komma åt lagringen.
Importera paketet
Använd kodredigeraren och lägg till följande längst upp i JavaScript-filen där du tänker använda köer.
const { QueueClient, QueueServiceClient } = require("@azure/storage-queue");
Så skapar du en resurs
Följande kod hämtar värdet för en miljövariabel som heter AZURE_STORAGE_CONNECTION_STRING och använder den för att skapa ett QueueServiceClient objekt. Det här objektet används sedan för att skapa ett QueueClient objekt som gör att du kan arbeta med en specifik kö.
// Retrieve the connection from an environment
// variable called AZURE_STORAGE_CONNECTION_STRING
const connectionString = process.env.AZURE_STORAGE_CONNECTION_STRING;
// Create a unique name for the queue
const queueName = "myqueue-" + Date.now().toString();
console.log("Creating queue: ", queueName);
// Instantiate a QueueServiceClient which will be used
// to create a QueueClient and to list all the queues
const queueServiceClient = QueueServiceClient.fromConnectionString(connectionString);
// Get a QueueClient which will be used
// to create and manipulate a queue
const queueClient = queueServiceClient.getQueueClient(queueName);
// Create the queue
await queueClient.create();
Om kön redan finns utlöses ett undantag.
Formatera meddelandet
Meddelandetypen är en sträng. Alla meddelanden behandlas som strängar. Om du behöver skicka en annan datatyp måste du serialisera datatypen till en sträng när du skickar meddelandet och deserialisera strängformatet när du läser meddelandet.
Om du vill konvertera JSON till ett strängformat och gå tillbaka igen i Node.js använder du följande hjälpfunktioner:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Infoga ett meddelande i en kö
Om du vill lägga till ett meddelande i en kö anropar du sendMessage metoden.
messageText = "Hello, World";
console.log("Adding message to the queue: ", messageText);
// Add a message to the queue
await queueClient.sendMessage(messageText);
Så här tittar du på nästa meddelande
Du kan titta på meddelanden i kön utan att ta bort dem från kön genom att anropa peekMessages metoden .
Som standard peekMessages tittar du på ett enda meddelande. I följande exempel visas de fem första meddelandena i kön. Om färre än fem meddelanden visas returneras bara de synliga meddelandena.
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages: 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("Peeked message: ", peekedMessages.peekedMessageItems[i].messageText);
}
Ett peekMessages fel returneras inte när det inte finns några meddelanden i kön. Inga meddelanden returneras dock.
Så här ändrar du innehållet i ett köat meddelande
I följande exempel uppdateras texten i ett meddelande.
Ändra innehållet i ett meddelande på plats i kön genom att anropa updateMessage.
// Get the first message in the queue
var receivedMessages = await queueClient.receiveMessages();
const firstMessage = receivedMessages.receivedMessageItems[0];
// Update the received message
await queueClient.updateMessage(
firstMessage.messageId,
firstMessage.popReceipt,
"This message has been updated"
);
Så här tar du bort ett meddelande
Att ta bort ett meddelande är en process i två steg:
Hämta meddelandet.
Ta bort meddelandet.
Följande exempel hämtar ett meddelande och tar sedan bort det.
Anropa metoden för receiveMessages att få ett meddelande. Det här anropet gör meddelandena osynliga i kön, så att inga andra klienter kan bearbeta dem. När programmet har bearbetat ett meddelande anropar du deleteMessage för att ta bort det från kön.
// Get next message from the queue
receivedMessages = await queueClient.receiveMessages();
var message = receivedMessages.receivedMessageItems[0];
console.log("Dequeuing message: ", message.messageText);
await queueClient.deleteMessage(message.messageId, message.popReceipt);
Som standard är ett meddelande bara dolt i 30 sekunder. Efter 30 sekunder är den synlig för andra klienter. Du kan ange ett annat värde genom att ange options.visibilityTimeout när du anropar receiveMessages.
Ett receiveMessages fel returneras inte när det inte finns några meddelanden i kön. Inga meddelanden returneras dock.
Ytterligare alternativ för att ta bort meddelanden
Det finns två sätt att anpassa meddelandehämtning från en kö:
-
options.numberOfMessages: Hämta en batch med meddelanden (upp till 32). -
options.visibilityTimeout: Ange en längre eller kortare tidsgräns för osynlighet.
I följande exempel används receiveMessages metoden för att hämta fem meddelanden i ett anrop. Sedan bearbetas varje meddelande med hjälp av en for loop. Den anger också tidsgränsen för osynlighet till fem minuter för alla meddelanden som returneras av den här metoden.
// Get up to 5 messages from the queue
const receivedMsgsResp = await queueClient.receiveMessages({ numberOfMessages: 5, visibilityTimeout: 5 * 60 });
for (i = 0; i < receivedMsgsResp.receivedMessageItems.length; i++)
{
message = receivedMsgsResp.receivedMessageItems[i];
console.log("Dequeuing message: ", message.messageText);
await queueClient.deleteMessage(message.messageId, message.popReceipt);
}
Så här hämtar du kölängden
Metoden getProperties returnerar metadata om kön, inklusive det ungefärliga antalet meddelanden som väntar i kön.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
Så här listar du köer
Om du vill hämta en lista över köer anropar du QueueServiceClient.listQueues. Om du vill hämta en lista filtrerad efter ett specifikt prefix anger du options.prefix i anropet till listQueues.
for await (const item of queueServiceClient.listQueues()) {
console.log("Queue: ", item.name);
}
Ta bort en kö
Om du vill ta bort en kö och alla meddelanden som finns i den anropar DeleteQueue du -metoden för QueueClient objektet.
// Delete the queue
console.log("Deleting queue: ", queueClient.name);
await queueClient.delete();
Om du vill rensa alla meddelanden från en kö utan att ta bort det anropar du ClearMessages.
Tips
Ta en titt på databasen med Azure Storage-kodexempel
Lättanvända Azure Storage-kodexempel från slutpunkt till slutpunkt som du kan ladda ned och köra finns i vår lista med Azure Storage-exempel.
Nästa steg
Nu när du har lärt dig grunderna i Queue Storage följer du dessa länkar för att lära dig mer om mer komplexa lagringsuppgifter.
- Gå till Azure Storage-teamets blogg för att lära dig vad som är nytt
- Besök Azure Storage-klientbiblioteket för JavaScript-lagringsplatsen på GitHub