Självstudie: Skicka push-meddelanden till Flutter-appar med Hjälp av Azure Notification Hubs via en serverdelstjänst
I den här självstudien använder du Azure Notification Hubs för att skicka meddelanden till ett Flutter--program som riktar sig till Android och iOS-.
En ASP.NET Core Web API--serverdel används för att hantera enhetsregistrering för klienten med hjälp av den senaste och bästa metoden för installation. Tjänsten skickar även push-meddelanden på ett plattformsoberoende sätt.
Dessa åtgärder hanteras med hjälp av Notification Hubs SDK för serverdelsåtgärder. Mer information om den övergripande metoden finns i dokumentationen Registrering från appens serverdel.
Den här självstudien tar dig igenom följande steg:
- Konfigurera Push Notification Services och Azure Notification Hubs.
- Skapa ett ASP.NET Core Web API-serverdelsprogram.
- Skapa ett plattformsoberoende flutterprogram.
- Konfigurera det interna Android-projektet för push-meddelanden.
- Konfigurera det interna iOS-projektet för push-meddelanden.
- Testa lösningen.
Förutsättningar
Om du vill följa med behöver du:
- En Azure-prenumeration där du kan skapa och hantera resurser.
- Verktygslådan Flutter (tillsammans med dess förutsättningar).
- Visual Studio Code med plugin-programmet Flutter och Dart installerat.
- CocoaPods installerat för hantering av biblioteksberoenden.
- Möjligheten att köra appen på antingen Android- (fysiska enheter eller emulatorenheter) eller iOS- (endast fysiska enheter).
För Android måste du ha:
- En utvecklare har låst upp en fysisk enhet eller en emulator (kör API 26 och senare med Google Play Services installerat).
För iOS måste du ha:
- Ett aktivt Apple Developer-konto.
- En fysisk iOS-enhet som är registrerad på ditt utvecklarkonto(kör iOS 13.0 och senare).
- Ett .p12utvecklingscertifikat installerat i din nyckelring så att du kan köra en app på en fysisk enhet.
Not
iOS-simulatorn stöder inte fjärrmeddelanden och därför krävs en fysisk enhet när du utforskar det här exemplet på iOS. Du behöver dock inte köra appen på både Android- och iOS- för att kunna slutföra den här självstudien.
Du kan följa stegen i det här exemplet med första principer utan tidigare erfarenhet. Du kommer dock att ha nytta av att känna till följande aspekter.
- Apple Developer Portal.
- ASP.NET Core.
- Google Firebase Console.
- Microsoft Azure och Skicka push-meddelanden till iOS-appar med Azure Notification Hubs.
- Flutter och Dart för plattformsoberoende utveckling.
- Kotlin och Swift för android- och iOS-utveckling.
De angivna stegen är specifika för macOS-. Du kan följa med i Windows- genom att hoppa över de iOS- aspekterna.
Konfigurera Push Notification Services och Azure Notification Hub
I det här avsnittet konfigurerar du Firebase Cloud Messaging (FCM) och Apple Push Notification Services (APNS). Sedan skapar och konfigurerar du en meddelandehubb så att den fungerar med dessa tjänster.
Skapa ett Firebase-projekt och aktivera Firebase Cloud Messaging för Android
Logga in på Firebase-konsolen. Skapa ett nytt Firebase-projekt som anger PushDemo- som Project-namn.
Not
Ett unikt namn genereras åt dig. Som standard består detta av en gemen variant av namnet du angav plus ett genererat tal som avgränsas med ett bindestreck. Du kan ändra detta om du vill förutsatt att det fortfarande är globalt unikt.
När du har skapat projektet väljer du Lägg till Firebase i din Android-app.

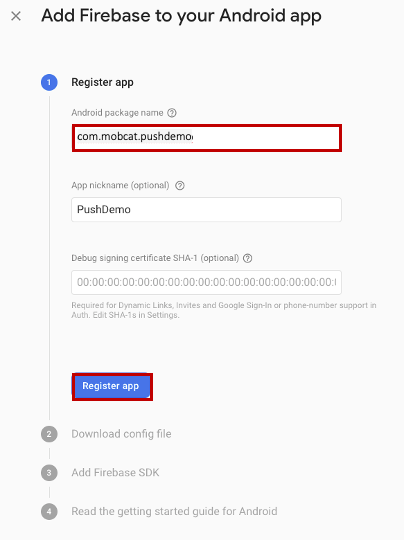
På sidan Lägg till Firebase i din Android-app gör du följande.
För Android-paketnamnetanger du ett namn på paketet. Till exempel:
com.<organization_identifier>.<package_name>.
Välj Registrera app.
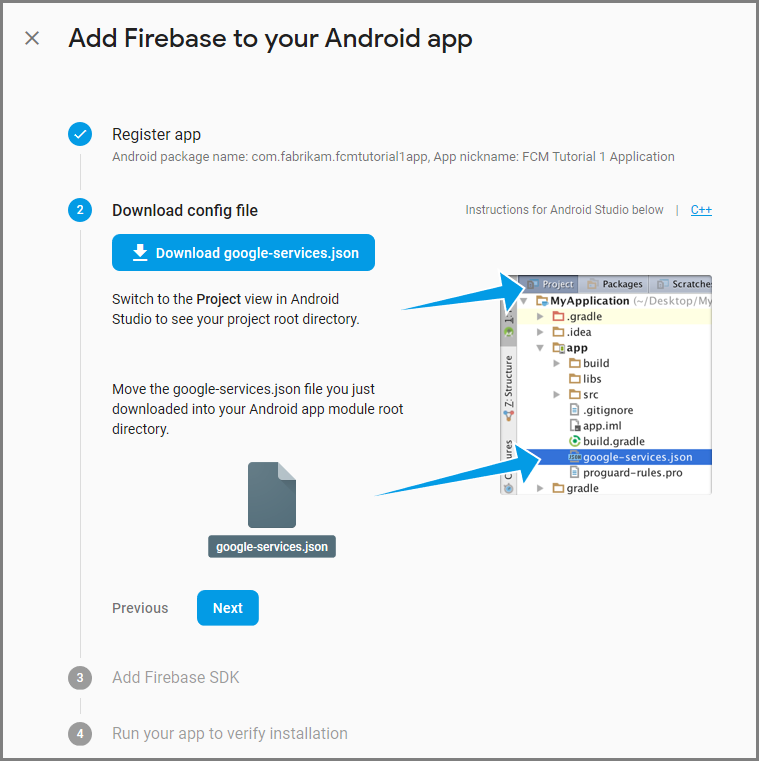
Välj Ladda ned google-services.json. Spara sedan filen i en lokal mapp för senare användning och välj Nästa.

Välj Nästa.
Välj Fortsätt till konsol
Not
Om knappen Fortsätt till konsolen inte är aktiverad väljer du Hoppa över det här stegetpå grund av kontrollera installationen .
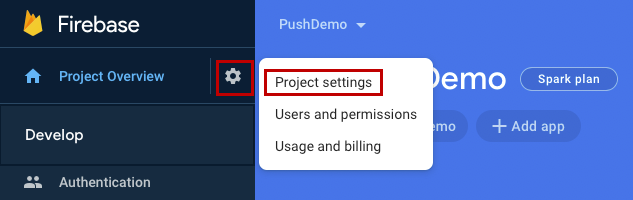
I Firebase-konsolen väljer du kugghjulet för projektet. Välj sedan Projektinställningar.

Not
Om du inte har laddat ned filen google-services.json kan du ladda ned den på den här sidan.
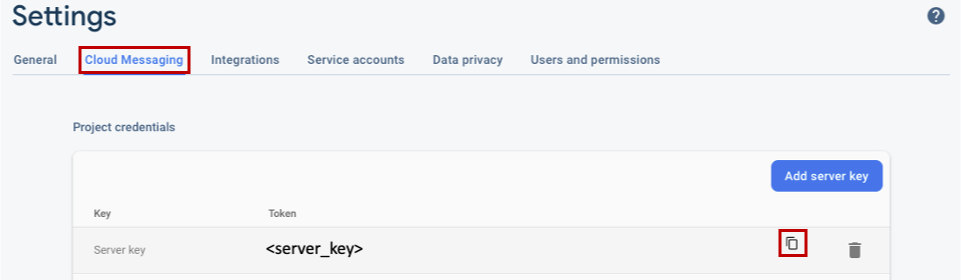
Växla till fliken Cloud Messaging längst upp. Kopiera och spara servernyckeln för senare användning. Du använder det här värdet för att konfigurera meddelandehubben.

Registrera din iOS-app för push-meddelanden
Om du vill skicka push-meddelanden till en iOS-app registrerar du ditt program med Apple och registrerar dig för push-meddelanden.
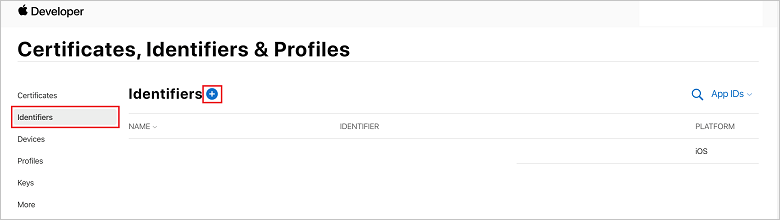
Om du inte redan har registrerat din app bläddrar du till iOS-etableringsportalen i Apple Developer Center. Logga in på portalen med ditt Apple-ID, gå till Certifikat, Identifierare & profileroch välj sedan Identifierare. Klicka på + för att registrera en ny app.

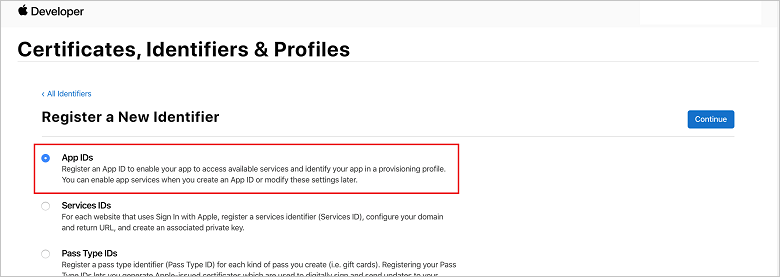
På skärmen Registrera en ny identifierare väljer du app-ID:n alternativknappen. Välj sedan Fortsätt.

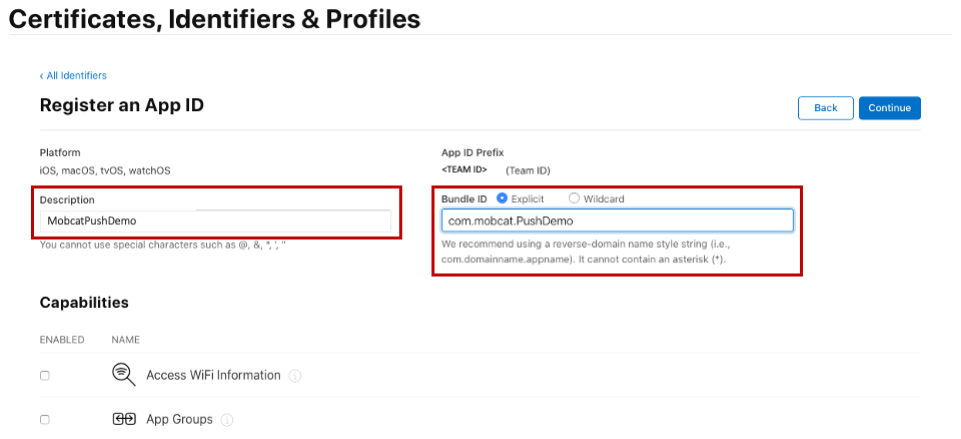
Uppdatera följande tre värden för din nya app och välj sedan Fortsätt:
Beskrivning: Ange ett beskrivande namn för din app.
Bundle ID: Ange ett paket-ID för formuläret com.<organization_identifier>.<product_name> som nämns i App Distribution Guide. I följande skärmbild används värdet
mobcatsom organisationsidentifierare och värdet PushDemo används som produktnamn.
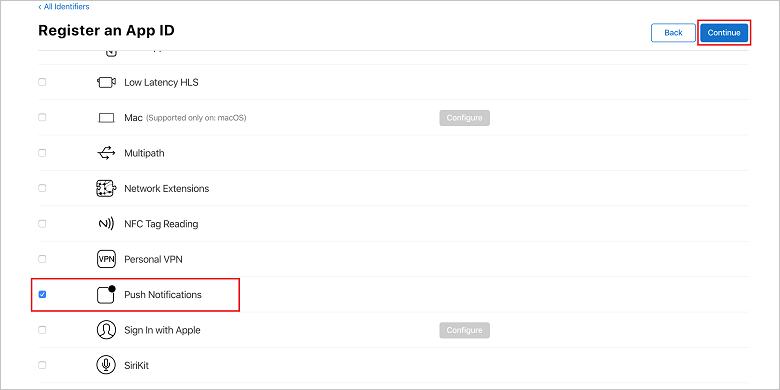
push-meddelanden: Kontrollera alternativet push-meddelanden i avsnittet Funktioner.

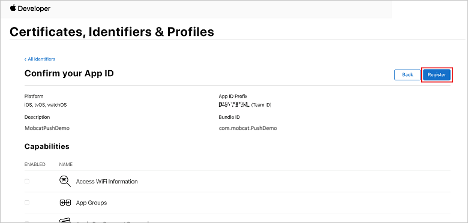
Den här åtgärden genererar ditt app-ID och begär att du bekräftar informationen. Välj Fortsättoch välj sedan Registrera för att bekräfta det nya app-ID:t.

När du har valt Registreravisas det nya app-ID:t som ett radobjekt i sidan certifikat, identifierare & profiler.
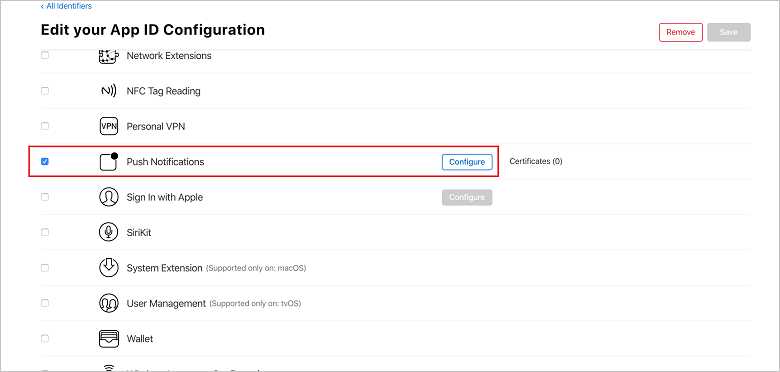
På sidan -certifikat letar identifierare & profiler sidan under identifierareleta upp det radobjekt för app-ID som du skapade. Välj sedan dess rad för att visa skärmen Redigera din app-ID-konfiguration.
Skapa ett certifikat för Notification Hubs
Ett certifikat krävs för att meddelandehubben ska fungera med Apple Push Notification Services (APNS) och kan tillhandahållas på något av två sätt:
Skapa ett p12-pushcertifikat som kan laddas upp direkt till Notification Hub (den ursprungliga metoden)
Skapa ett p8-certifikat som kan användas för tokenbaserad autentisering (den nyare och rekommenderade metoden)
Den nyare metoden har ett antal fördelar som beskrivs i TOKEN-baserad autentisering (HTTP/2) för APNS-. Färre steg krävs, men krävs även för specifika scenarier. Steg har dock tillhandahållits för båda metoderna eftersom båda kommer att fungera i den här självstudiekursen.
ALTERNATIV 1: Skapa ett p12-pushcertifikat som kan laddas upp direkt till Notification Hub
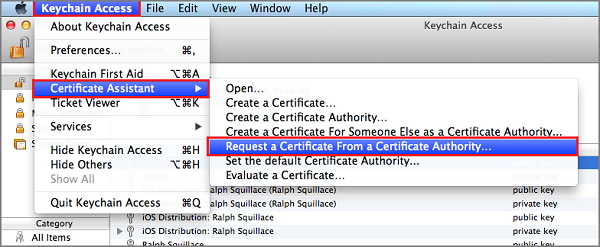
På mac-datorn kör du nyckelringens åtkomstverktyg. Den kan öppnas från mappen Utilities eller mappen Other på Launchpad.
Välj Nyckelringsåtkomst, expandera Certifikatassistentenoch välj sedan Begära ett certifikat från en certifikatutfärdare.

Not
Som standard väljer Nyckelringsåtkomst det första objektet i listan. Detta kan vara ett problem om du är i kategorin certifikat och Apple Worldwide Developer Relations Certification Authority inte är det första objektet i listan. Kontrollera att du har ett objekt som inte är nyckelobjekt, eller att Apple Worldwide Developer Relations Certification Authority nyckel har valts innan du genererar CSR (certifikatsigneringsbegäran).
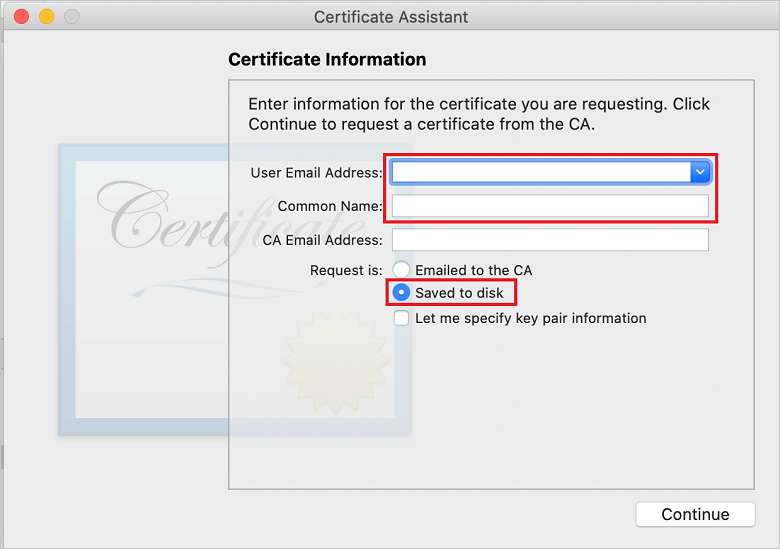
Välj e-postadressen för användare, ange värdet eget namn, kontrollera att du anger Sparad på diskoch välj sedan Fortsätt. Lämna CA-e-postadress tom eftersom den inte krävs.

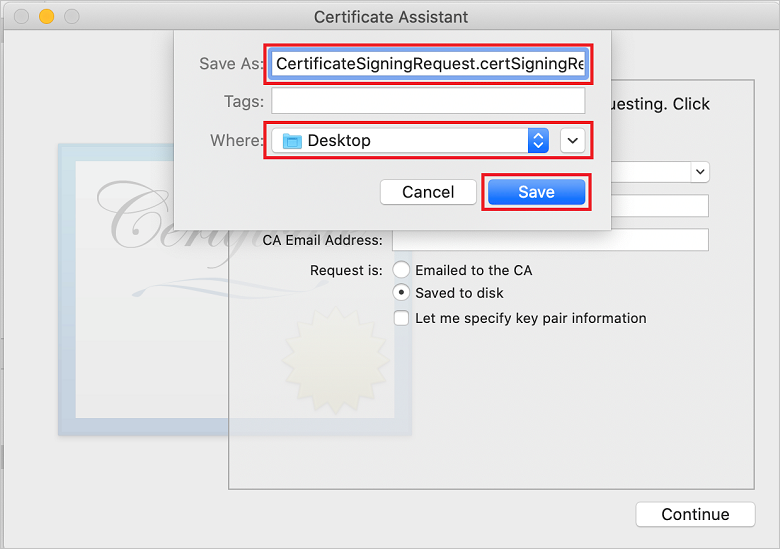
Ange ett namn för filen certifikatsigneringsbegäran (CSR) i Spara som, välj platsen i Varoch välj sedan Spara.

Den här åtgärden sparar CSR-filen på den valda platsen. Standardplatsen är Desktop. Kom ihåg den plats som valts för filen.
Tillbaka på sidan certifikat rullar identifierare & profiler på iOS-etableringsportalen, ned till det markerade alternativet Push-meddelanden och väljer sedan Konfigurera för att skapa certifikatet.

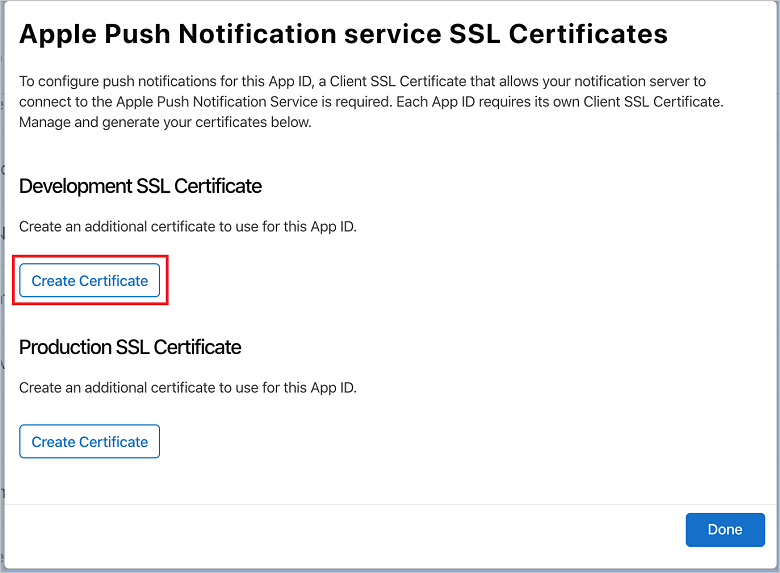
Fönstret Apple Push Notification Service TLS/SSL Certificates visas. Välj knappen Skapa certifikat under avsnittet Development TLS/SSL Certificate.

Skärmen Skapa ett nytt certifikat visas.
Not
I den här självstudien används ett utvecklingscertifikat. Samma process används när du registrerar ett produktionscertifikat. Se bara till att du använder samma certifikattyp när du skickar meddelanden.
Välj Välj fil, bläddra till den plats där du sparade CSR-filenoch dubbelklicka sedan på certifikatnamnet för att läsa in den. Välj sedan Fortsätt.
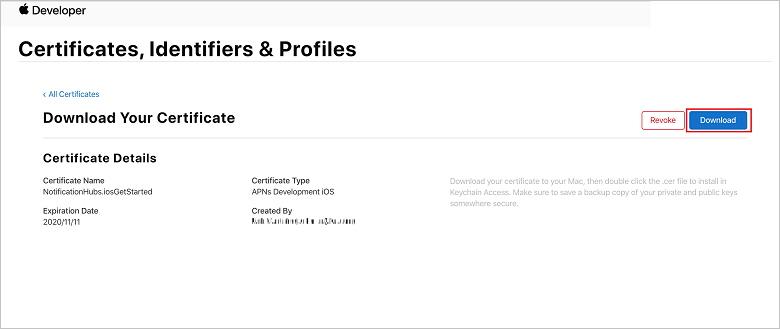
När portalen har skapat certifikatet väljer du knappen Ladda ned. Spara certifikatet och kom ihåg den plats där det sparas.

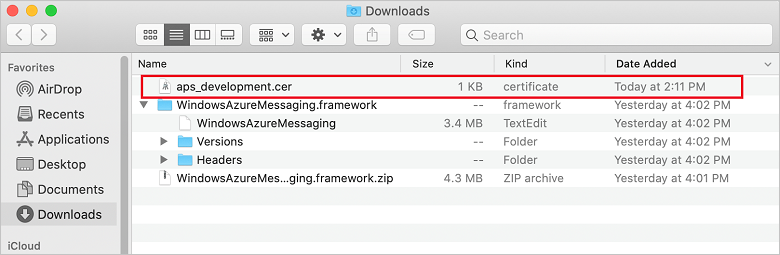
Certifikatet laddas ned och sparas på datorn i mappen Nedladdningar.

Not
Som standard heter det nedladdade utvecklingscertifikatet aps_development.cer.
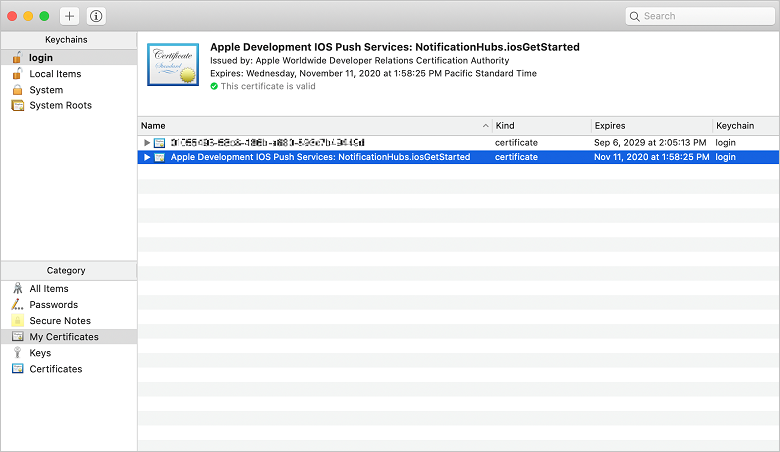
Dubbelklicka på det nedladdade push-certifikatet aps_development.cer. Den här åtgärden installerar det nya certifikatet i nyckelringen enligt följande bild:

Not
Även om namnet i certifikatet kan vara annorlunda, kommer namnet att prefixas med Apple Development iOS Push Services och ha rätt paketidentifierare associerad med det.
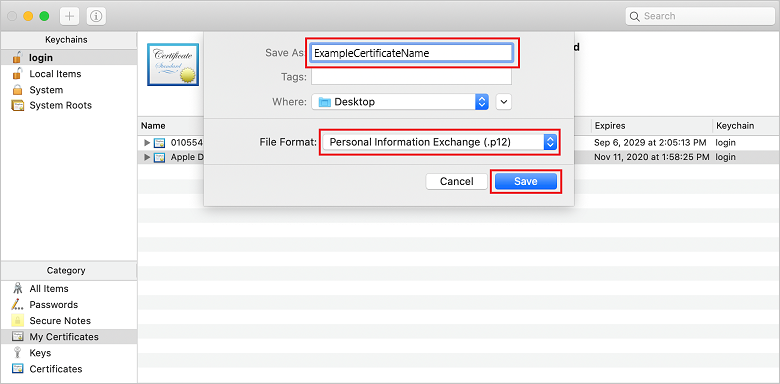
I Nyckelringsåtkomst Kontroll + Klicka på det nya push-certifikatet som du skapade i kategorin Certifikat. Välj Exportera, namnge filen, välj formatet p12 och välj sedan Spara.

Du kan välja att skydda certifikatet med ett lösenord, men ett lösenord är valfritt. Klicka på OK om du vill kringgå skapande av lösenord. Anteckna filnamnet och platsen för det exporterade p12-certifikatet. De används för att aktivera autentisering med APN:er.
Not
Namnet på p12-filen och platsen kan skilja sig från vad som visas i den här självstudien.
ALTERNATIV 2: Skapa ett p8-certifikat som kan användas för tokenbaserad autentisering
Anteckna följande information:
- App ID Prefix (Team ID)
- paket-ID
I certifikat klickar identifierare & profilerpå nycklar.
Not
Om du redan har en nyckel konfigurerad för APNS-kan du återanvända p8-certifikatet som du laddade ned direkt efter att det skapades. I så fall kan du ignorera steg 3 via 5.
Klicka på knappen + (eller knappen Skapa en nyckel) för att skapa en ny nyckel.
Ange ett lämpligt nyckelnamn värde, kontrollera sedan alternativet Apple Push Notifications Service (APNS) och klicka sedan på Fortsättföljt av Registrera på nästa skärm.
Klicka på Ladda ned och flytta sedan filen p8 (prefixet med AuthKey_) till en säker lokal katalog och klicka sedan på Klar.
Not
Se till att hålla p8-filen på en säker plats (och spara en säkerhetskopia). När du har laddat ned nyckeln kan den inte laddas ned igen eftersom serverkopian tas bort.
På Nycklarklickar du på den nyckel som du skapade (eller en befintlig nyckel om du har valt att använda den i stället).
Anteckna värdet nyckel-ID.
Öppna ditt p8-certifikat i ett lämpligt program, till exempel Visual Studio Code. Anteckna nyckelvärdet (mellan -----BEGIN PRIVATE KEY----- och -----END PRIVATE KEY-----).
-----BEGIN PRIVAT NYCKEL-----
<key_value>
-----END PRIVAT NYCKEL-----Not
Det här är det tokenvärdet som ska användas senare för att konfigurera Notification Hub.
I slutet av dessa steg bör du ha följande information för användning senare i Konfigurera din meddelandehubb med APNS-information:
- team-ID (se steg 1)
- paket-ID (se steg 1)
- nyckel-ID (se steg 7)
- tokenvärde (p8-nyckelvärde hämtat i steg 8)
Skapa en etableringsprofil för appen
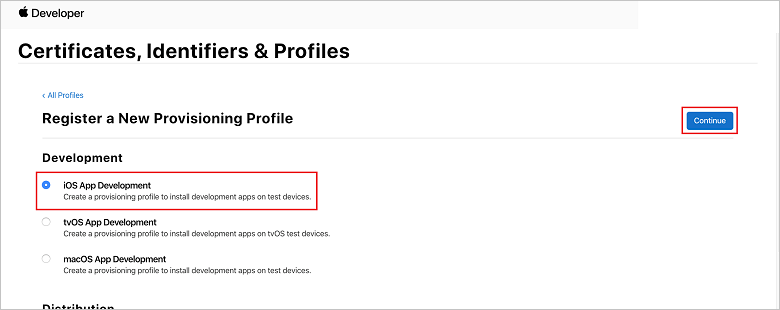
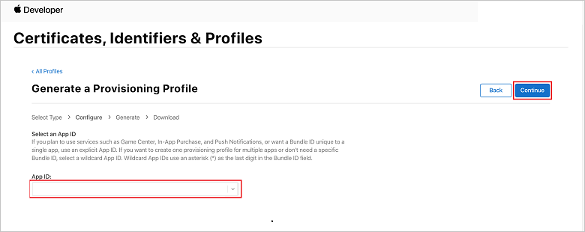
Gå tillbaka till iOS-etableringsportalen, välj Certifikat, Identifierare & profiler, välj Profiler på den vänstra menyn och välj sedan + för att skapa en ny profil. Skärmen Registrera en ny etableringsprofil visas.
Välj iOS App Development under Development som etableringsprofiltyp och välj sedan Fortsätt.

Välj sedan det app-ID som du skapade i listrutan app-ID och välj Fortsätt.

I fönstret Välj certifikat väljer du det utvecklingscertifikat som du använder för kodsignering och väljer Fortsätt.
Not
Det här certifikatet är inte det push-certifikat som du skapade i föregående steg. Det här är ditt utvecklingscertifikat. Om det inte finns någon måste du skapa den eftersom det här är en förutsättning för den här självstudien. Utvecklarcertifikat kan skapas i Apple Developer Portal, via Xcode eller i Visual Studio.
Gå tillbaka till sidan Certifikat, Identifierare & profiler, välj profiler på den vänstra menyn och välj sedan + för att skapa en ny profil. Skärmen Registrera en ny etableringsprofil visas.
I fönstret Välj certifikat väljer du det utvecklingscertifikat som du skapade. Välj sedan Fortsätt.
Välj sedan de enheter som ska användas för testning och välj Fortsätt.
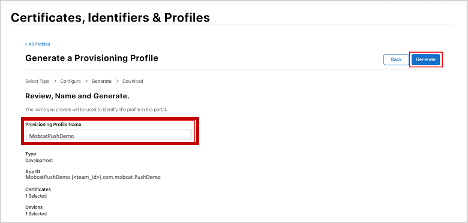
Välj slutligen ett namn för profilen i Etableringsprofilnamnoch välj Generera.

När den nya etableringsprofilen har skapats väljer du Ladda ned. Kom ihåg den plats där den sparas.
Bläddra till platsen för etableringsprofilen och dubbelklicka sedan på den för att installera den på utvecklingsdatorn.
Skapa en meddelandehubb
I det här avsnittet skapar du en meddelandehubb och konfigurerar autentisering med APNS-. Du kan använda ett p12-pushcertifikat eller tokenbaserad autentisering. Om du vill använda en meddelandehubb som du redan har skapat kan du gå vidare till steg 5.
Logga in på Azure.
Klicka på Skapa en resursoch sök sedan efter och välj Notification Huboch klicka sedan på Skapa.
Uppdatera följande fält och klicka sedan på Skapa:
GRUNDLÄGGANDE INFORMATION
-prenumeration: Välj mål Prenumeration i listrutan
resursgrupp: Skapa en ny resursgrupp (eller välj en befintlig)NAMNOMRÅDESINFORMATION
Notification Hub-namnområde: Ange ett globalt unikt namn för namnområdet Notification Hub
Not
Kontrollera att alternativet Skapa ny är markerat för det här fältet.
INFORMATION OM MEDDELANDEHUBBEN
Notification Hub: Ange ett namn för Notification Hub
Plats: Välj en lämplig plats i listrutan
prisnivå: Behåll standardalternativet kostnadsfriNot
Såvida du inte har nått det maximala antalet hubbar på den kostnadsfria nivån.
När Notification Hub har etablerats går du till resursen.
Gå till din nya Notification Hub-.
Välj åtkomstprinciper i listan (under HANTERA).
Anteckna principnamn värden tillsammans med motsvarande anslutningssträng värden.
Konfigurera meddelandehubben med APNS-information
Under Notification Servicesväljer du Apple och följer sedan lämpliga steg baserat på den metod du valde tidigare i avsnittet Skapa ett certifikat för Notification Hubs.
Not
Använd Production för programläge endast om du vill skicka push-meddelanden till användare som har köpt din app från butiken.
ALTERNATIV 1: Använda ett .p12-pushcertifikat
Välj certifikat.
Välj filikonen.
Välj den .p12-fil som du exporterade tidigare och välj sedan Öppna.
Ange rätt lösenord om det behövs.
Välj sandbox- läge.
Välj Spara.
ALTERNATIV 2: Använda tokenbaserad autentisering
Välj token.
Ange följande värden som du hämtade tidigare:
- nyckel-ID
- paket-ID
- team-ID
- token
Välj sandbox-.
Välj Spara.
Konfigurera din meddelandehubb med FCM-information
- Välj Google (GCM/FCM) i avsnittet Inställningar på den vänstra menyn.
- Ange servernyckeln som du antecknade i Google Firebase Console.
- Välj Spara i verktygsfältet.
Skapa ett ASP.NET Core Web API-serverdelsprogram
I det här avsnittet skapar du ASP.NET Core Web API serverdel för att hantera enhetsregistrering och sändning av meddelanden till Flutter-mobilappen.
Skapa ett webbprojekt
I Visual Studioväljer du File>New Solution.
Välj .NET Core>App>ASP.NET Core>API>Nästa.
I dialogrutan Konfigurera din nya ASP.NET Core Web API väljer du Target Framework för .NET Core 3.1.
Ange PushDemoApi- som projektnamn och välj sedan Skapa.
Börja felsöka (Kommando + Retur) för att testa den mallade appen.
Not
Den mallade appen är konfigurerad för att använda WeatherForecastController som launchUrl. Detta anges i Egenskaper>launchSettings.json.
Om du uppmanas med ett Ogiltigt utvecklingscertifikat hittades meddelande:
Klicka på Ja om du vill godkänna att du kör verktyget "dotnet dev-certs https" för att åtgärda detta. Verktyget "dotnet dev-certs https" uppmanar dig sedan att ange ett lösenord för certifikatet och lösenordet för nyckelringen.
Klicka på Ja när du uppmanas att Installera och lita på det nya certifikatetoch ange sedan lösenordet för nyckelringen.
Expandera mappen Controllers och ta sedan bort WeatherForecastController.cs.
Ta bort WeatherForecast.cs.
Konfigurera lokala konfigurationsvärden med verktyget Secret Manager. Genom att frigöra hemligheterna från lösningen ser du till att de inte hamnar i källkontrollen. Öppna Terminal gå sedan till katalogen för projektfilen och kör följande kommandon:
dotnet user-secrets init dotnet user-secrets set "NotificationHub:Name" <value> dotnet user-secrets set "NotificationHub:ConnectionString" <value>Ersätt platshållarvärdena med ditt eget meddelandehubbnamn och anslutningssträngsvärden. Du antecknade dem i avsnittet skapa en meddelandehubb. Annars kan du leta upp dem i Azure.
NotificationHub:Name:
Se Namn i sammanfattningen Essentials överst i Översikt.NotificationHub:ConnectionString:
Se DefaultFullSharedAccessSignature- i åtkomstprinciperNot
I produktionsscenarier kan du titta på alternativ som Azure KeyVault- för att lagra anslutningssträngen på ett säkert sätt. För enkelhetens skull läggs hemligheterna till i Azure App Service programinställningar.
Autentisera klienter med hjälp av en API-nyckel (valfritt)
API-nycklar är inte lika säkra som token, men räcker för den här självstudien. En API-nyckel kan enkelt konfigureras via ASP.NET Middleware.
Lägg till API-nyckeln till de lokala konfigurationsvärdena.
dotnet user-secrets set "Authentication:ApiKey" <value>Not
Du bör ersätta platshållarvärdet med ditt eget och anteckna det.
Kontroll + Klicka på i projektet PushDemoApi, välj Ny mapp på menyn Lägg till och klicka sedan på Lägg till med autentisering som mappnamn.
Control + Klicka på i mappen Authentication och välj sedan Ny fil... från menyn Lägg till.
Välj Allmänt>tom klass, ange ApiKeyAuthOptions.cs för Namnoch klicka sedan på Ny lägga till följande implementering.
using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public class ApiKeyAuthOptions : AuthenticationSchemeOptions { public const string DefaultScheme = "ApiKey"; public string Scheme => DefaultScheme; public string ApiKey { get; set; } } }Lägg till ytterligare en tom klass till mappen Authentication med namnet ApiKeyAuthHandler.csoch lägg sedan till följande implementering.
using System; using System.Collections.Generic; using System.Linq; using System.Security.Claims; using System.Text.Encodings.Web; using System.Threading.Tasks; using Microsoft.AspNetCore.Authentication; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; namespace PushDemoApi.Authentication { public class ApiKeyAuthHandler : AuthenticationHandler<ApiKeyAuthOptions> { const string ApiKeyIdentifier = "apikey"; public ApiKeyAuthHandler( IOptionsMonitor<ApiKeyAuthOptions> options, ILoggerFactory logger, UrlEncoder encoder, ISystemClock clock) : base(options, logger, encoder, clock) {} protected override Task<AuthenticateResult> HandleAuthenticateAsync() { string key = string.Empty; if (Request.Headers[ApiKeyIdentifier].Any()) { key = Request.Headers[ApiKeyIdentifier].FirstOrDefault(); } else if (Request.Query.ContainsKey(ApiKeyIdentifier)) { if (Request.Query.TryGetValue(ApiKeyIdentifier, out var queryKey)) key = queryKey; } if (string.IsNullOrWhiteSpace(key)) return Task.FromResult(AuthenticateResult.Fail("No api key provided")); if (!string.Equals(key, Options.ApiKey, StringComparison.Ordinal)) return Task.FromResult(AuthenticateResult.Fail("Invalid api key.")); var identities = new List<ClaimsIdentity> { new ClaimsIdentity("ApiKeyIdentity") }; var ticket = new AuthenticationTicket( new ClaimsPrincipal(identities), Options.Scheme); return Task.FromResult(AuthenticateResult.Success(ticket)); } } }Not
En autentiseringshanterare är en typ som implementerar beteendet för ett schema, i det här fallet ett anpassat API-nyckelschema.
Lägg till ytterligare en tom klass till mappen Authentication med namnet ApiKeyAuthenticationBuilderExtensions.csoch lägg sedan till följande implementering.
using System; using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public static class AuthenticationBuilderExtensions { public static AuthenticationBuilder AddApiKeyAuth( this AuthenticationBuilder builder, Action<ApiKeyAuthOptions> configureOptions) { return builder .AddScheme<ApiKeyAuthOptions, ApiKeyAuthHandler>( ApiKeyAuthOptions.DefaultScheme, configureOptions); } } }Not
Den här tilläggsmetoden förenklar konfigurationskoden för mellanprogram i Startup.cs vilket gör den mer läsbar och i allmänhet enklare att följa.
I Startup.csuppdaterar du metoden ConfigureServices för att konfigurera API Key-autentiseringen under anropet till -tjänsterna. AddControllers-metoden.
using PushDemoApi.Authentication; using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddAuthentication(options => { options.DefaultAuthenticateScheme = ApiKeyAuthOptions.DefaultScheme; options.DefaultChallengeScheme = ApiKeyAuthOptions.DefaultScheme; }).AddApiKeyAuth(Configuration.GetSection("Authentication").Bind); }I Startup.csuppdaterar du metoden Configure för att anropa metoden UseAuthentication och UseAuthorization tilläggsmetoder på appens IApplicationBuilder. Se till att dessa metoder anropas efter UseRouting och före app. UseEndpoints.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Not
Anropar UseAuthentication registrerar mellanprogrammet som använder tidigare registrerade autentiseringsscheman (från ConfigureServices). Detta måste anropas innan mellanprogram som är beroende av att användare autentiseras.
Lägga till beroenden och konfigurera tjänster
ASP.NET Core stöder beroendeinmatning (DI) mönster för programvarudesign, vilket är en teknik för att uppnå inversion av kontroll (IoC) mellan klasser och deras beroenden.
Användning av meddelandehubben och Notification Hubs SDK för serverdelsåtgärder kapslas in i en tjänst. Tjänsten registreras och görs tillgänglig genom en lämplig abstraktion.
Control + Klicka på mappen Dependencies och välj sedan Hantera NuGet-paket....
Sök efter Microsoft.Azure.NotificationHubs och kontrollera att den är markerad.
Klicka på Lägg till paketoch klicka sedan på Acceptera när du uppmanas att godkänna licensvillkoren.
Kontroll + Klicka på i projektet PushDemoApi väljer du Ny mapp på menyn Lägg till och klickar sedan på Lägg till med modeller som mappnamn.
Control + Klicka på på mappen Models och välj sedan Ny fil... från menyn Lägg till.
Välj Allmänt>tom klass, ange PushTemplates.cs för Namnoch klicka sedan på Ny lägga till följande implementering.
namespace PushDemoApi.Models { public class PushTemplates { public class Generic { public const string Android = "{ \"notification\": { \"title\" : \"PushDemo\", \"body\" : \"$(alertMessage)\"}, \"data\" : { \"action\" : \"$(alertAction)\" } }"; public const string iOS = "{ \"aps\" : {\"alert\" : \"$(alertMessage)\"}, \"action\" : \"$(alertAction)\" }"; } public class Silent { public const string Android = "{ \"data\" : {\"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\"} }"; public const string iOS = "{ \"aps\" : {\"content-available\" : 1, \"apns-priority\": 5, \"sound\" : \"\", \"badge\" : 0}, \"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\" }"; } } }Not
Den här klassen innehåller tokeniserade meddelandenyttolaster för de allmänna och tysta meddelanden som krävs i det här scenariot. Nyttolasten definieras utanför Installation för att tillåta experimentering utan att behöva uppdatera befintliga installationer via tjänsten. Att hantera ändringar av installationer på det här sättet ligger utanför omfånget för den här självstudien. Överväg anpassade mallarför produktion.
Lägg till ytterligare en tom klass till mappen Models med namnet DeviceInstallation.csoch lägg sedan till följande implementering.
using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class DeviceInstallation { [Required] public string InstallationId { get; set; } [Required] public string Platform { get; set; } [Required] public string PushChannel { get; set; } public IList<string> Tags { get; set; } = Array.Empty<string>(); } }Lägg till ytterligare en tom klass till mappen Models med namnet NotificationRequest.csoch lägg sedan till följande implementering.
using System; namespace PushDemoApi.Models { public class NotificationRequest { public string Text { get; set; } public string Action { get; set; } public string[] Tags { get; set; } = Array.Empty<string>(); public bool Silent { get; set; } } }Lägg till ytterligare en tom klass i mappen Models med namnet NotificationHubOptions.csoch lägg sedan till följande implementering.
using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class NotificationHubOptions { [Required] public string Name { get; set; } [Required] public string ConnectionString { get; set; } } }Lägg till en ny mapp i projektet PushDemoApi med namnet Services.
Lägg till ett tomt gränssnitt i mappen Services med namnet INotificationService.csoch lägg sedan till följande implementering.
using System.Threading; using System.Threading.Tasks; using PushDemoApi.Models; namespace PushDemoApi.Services { public interface INotificationService { Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token); Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token); Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token); } }Lägg till en tom klass i mappen Services med namnet NotificationHubsService.csoch lägg sedan till följande kod för att implementera gränssnittet INotificationService:
using System; using System.Collections.Generic; using System.Linq; using System.Threading; using System.Threading.Tasks; using Microsoft.Azure.NotificationHubs; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; using PushDemoApi.Models; namespace PushDemoApi.Services { public class NotificationHubService : INotificationService { readonly NotificationHubClient _hub; readonly Dictionary<string, NotificationPlatform> _installationPlatform; readonly ILogger<NotificationHubService> _logger; public NotificationHubService(IOptions<NotificationHubOptions> options, ILogger<NotificationHubService> logger) { _logger = logger; _hub = NotificationHubClient.CreateClientFromConnectionString( options.Value.ConnectionString, options.Value.Name); _installationPlatform = new Dictionary<string, NotificationPlatform> { { nameof(NotificationPlatform.Apns).ToLower(), NotificationPlatform.Apns }, { nameof(NotificationPlatform.Fcm).ToLower(), NotificationPlatform.Fcm } }; } public async Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token) { if (string.IsNullOrWhiteSpace(deviceInstallation?.InstallationId) || string.IsNullOrWhiteSpace(deviceInstallation?.Platform) || string.IsNullOrWhiteSpace(deviceInstallation?.PushChannel)) return false; var installation = new Installation() { InstallationId = deviceInstallation.InstallationId, PushChannel = deviceInstallation.PushChannel, Tags = deviceInstallation.Tags }; if (_installationPlatform.TryGetValue(deviceInstallation.Platform, out var platform)) installation.Platform = platform; else return false; try { await _hub.CreateOrUpdateInstallationAsync(installation, token); } catch { return false; } return true; } public async Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token) { if (string.IsNullOrWhiteSpace(installationId)) return false; try { await _hub.DeleteInstallationAsync(installationId, token); } catch { return false; } return true; } public async Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && (string.IsNullOrWhiteSpace(notificationRequest?.Text)) || string.IsNullOrWhiteSpace(notificationRequest?.Action))) return false; var androidPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.Android : PushTemplates.Generic.Android; var iOSPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.iOS : PushTemplates.Generic.iOS; var androidPayload = PrepareNotificationPayload( androidPushTemplate, notificationRequest.Text, notificationRequest.Action); var iOSPayload = PrepareNotificationPayload( iOSPushTemplate, notificationRequest.Text, notificationRequest.Action); try { if (notificationRequest.Tags.Length == 0) { // This will broadcast to all users registered in the notification hub await SendPlatformNotificationsAsync(androidPayload, iOSPayload, token); } else if (notificationRequest.Tags.Length <= 20) { await SendPlatformNotificationsAsync(androidPayload, iOSPayload, notificationRequest.Tags, token); } else { var notificationTasks = notificationRequest.Tags .Select((value, index) => (value, index)) .GroupBy(g => g.index / 20, i => i.value) .Select(tags => SendPlatformNotificationsAsync(androidPayload, iOSPayload, tags, token)); await Task.WhenAll(notificationTasks); } return true; } catch (Exception e) { _logger.LogError(e, "Unexpected error sending notification"); return false; } } string PrepareNotificationPayload(string template, string text, string action) => template .Replace("$(alertMessage)", text, StringComparison.InvariantCulture) .Replace("$(alertAction)", action, StringComparison.InvariantCulture); Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, token) }; return Task.WhenAll(sendTasks); } Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, IEnumerable<string> tags, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, tags, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, tags, token) }; return Task.WhenAll(sendTasks); } } }Not
Tagguttrycket som tillhandahålls SendTemplateNotificationAsync är begränsat till 20 taggar. Det är begränsat till 6 för de flesta operatorer, men uttrycket innehåller endast ORs (||) i det här fallet. Om det finns fler än 20 taggar i begäran måste de delas upp i flera begäranden. Mer information finns i dokumentationen om routning och tagguttryck.
I Startup.csuppdaterar du metoden ConfigureServices för att lägga till NotificationHubsService- som en singleton-implementering av INotificationService.
using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { ... services.AddSingleton<INotificationService, NotificationHubService>(); services.AddOptions<NotificationHubOptions>() .Configure(Configuration.GetSection("NotificationHub").Bind) .ValidateDataAnnotations(); }
Skapa aviserings-API:et
Control + Klicka på på mappen Controllers och välj sedan Ny fil... från menyn Lägg till.
Välj ASP.NET Core>Web API Controller Class, ange NotificationsController för Nameoch klicka sedan på Ny.
Not
Om du följer med Visual Studio 2019väljer du API-styrenhet med läs-/skrivåtgärder mall.
Lägg till följande namnområden överst i filen.
using System.ComponentModel.DataAnnotations; using System.Net; using System.Threading; using System.Threading.Tasks; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Mvc; using PushDemoApi.Models; using PushDemoApi.Services;Uppdatera den mallade kontrollanten så att den härleds från ControllerBase och är dekorerad med attributet ApiController.
[ApiController] [Route("api/[controller]")] public class NotificationsController : ControllerBase { // Templated methods here }Not
Basklassen Controller ger stöd för vyer, men detta behövs inte i det här fallet och därför kan ControllerBase användas i stället. Om du följer med Visual Studio 2019kan du hoppa över det här steget.
Om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel bör du även dekorera NotificationsController- med attributet Authorize.
[Authorize]Uppdatera konstruktorn för att acceptera den registrerade instansen av INotificationService som ett argument och tilldela den till en readonly-medlem.
readonly INotificationService _notificationService; public NotificationsController(INotificationService notificationService) { _notificationService = notificationService; }I launchSettings.json (i mappen Egenskaper) ändrar du launchUrl från
weatherforecasttill api/notifications så att den matchar url:en som anges i attributet RegistrationsControllerRoute.Börja felsöka (Kommando + Retur) för att verifiera att appen fungerar med den nya NotificationsController och returnerar statusen 401 Obehörig.
Not
Visual Studio kanske inte startar appen automatiskt i webbläsaren. Du använder Postman för att testa API:et från och med nu.
På en ny postman--flik anger du begäran till GET. Ange adressen nedan och ersätt platshållaren <applicationUrl> med https applicationUrl som finns i Properties>launchSettings.json.
<applicationUrl>/api/notificationsNot
applicationUrl ska varahttps://localhost:5001för standardprofilen. Om du använder IIS- (standard i Visual Studio 2019 i Windows) bör du använda applicationUrl som anges i iisSettings objekt i stället. Du får ett 404-svar om adressen är felaktig.
Om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel måste du konfigurera begärandehuvudena så att de inkluderar ditt apikey- värde.
Nyckel Värde apikey <your_api_key> Klicka på knappen Skicka.
Not
Du bör få statusen 200 OK med viss JSON- innehåll.
Om du får en SSL-certifikatverifiering varning kan du växla SSL-certifikatverifiering för begäran Postman inställningen i Inställningar.
Ersätt de mallade klassmetoderna i NotificationsController.cs med följande kod.
[HttpPut] [Route("installations")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> UpdateInstallation( [Required]DeviceInstallation deviceInstallation) { var success = await _notificationService .CreateOrUpdateInstallationAsync(deviceInstallation, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpDelete()] [Route("installations/{installationId}")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<ActionResult> DeleteInstallation( [Required][FromRoute]string installationId) { var success = await _notificationService .DeleteInstallationByIdAsync(installationId, CancellationToken.None); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpPost] [Route("requests")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> RequestPush( [Required]NotificationRequest notificationRequest) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Text))) return new BadRequestResult(); var success = await _notificationService .RequestNotificationAsync(notificationRequest, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); }
Skapa API-appen
Nu skapar du en API App- i Azure App Service- för att vara värd för serverdelstjänsten.
Logga in på Azure-portalen.
Klicka på Skapa en resursoch sök sedan efter och välj API Appoch klicka sedan på Skapa.
Uppdatera följande fält och klicka sedan på Skapa.
Appnamn:
Ange ett globalt unikt namn för API App-prenumeration:
Välj samma mål Prenumeration du skapade meddelandehubben i.resursgrupp:
Välj samma resursgrupp du skapade meddelandehubben i.App Service-plan/plats:
Skapa en ny App Service-planNot
Ändra från standardalternativet till en plan som innehåller stöd för SSL-. Annars måste du vidta lämpliga åtgärder när du arbetar med mobilappen för att förhindra att http- begäranden blockeras.
Application Insights:
Behåll det föreslagna alternativet (en ny resurs skapas med det namnet) eller välj en befintlig resurs.När API App har etablerats går du till den resursen.
Anteckna egenskapen URL i sammanfattningen Essentials överst i Översikt. Den här URL:en är din serverdelsslutpunkt som kommer att användas senare i den här självstudien.
Not
URL:en använder API-appnamnet som du angav tidigare, med formatet
https://<app_name>.azurewebsites.net.Välj Konfiguration i listan (under Inställningar).
För var och en av inställningarna nedan klickar du på Ny programinställning för att ange Namn och ett Värdeoch klickar sedan på OK.
Namn Värde Authentication:ApiKey<api_key_value> NotificationHub:Name<hub_name_value> NotificationHub:ConnectionString<hub_connection_string_value> Not
Det här är samma inställningar som du definierade tidigare i användarinställningarna. Du bör kunna kopiera dessa över. Inställningen Authentication:ApiKey krävs endast om du väljer att slutföra autentisera klienter med hjälp av ett API Key-avsnitt. För produktionsscenarier kan du titta på alternativ som Azure KeyVault. Dessa har lagts till som programinställningar för enkelhetens skull i det här fallet.
När alla programinställningar har lagts till klickar du på Sparaoch sedan Fortsätt.
Publicera serverdelstjänsten
Sedan distribuerar du appen till API-appen för att göra den tillgänglig från alla enheter.
Not
Följande steg är specifika för Visual Studio för Mac. Om du följer med Visual Studio 2019 i Windows blir publiceringsflödet annorlunda. Se Publicera till Azure App Service i Windows.
Ändra konfigurationen från Felsöka till Release om du inte redan har gjort det.
Control + Klicka på projektet PushDemoApi och välj sedan Publicera till Azure... från menyn Publicera.
Följ autentiseringsflödet om du uppmanas att göra det. Använd det konto som du använde i föregående skapa avsnittet API App.
Välj Azure App Service API App du skapade tidigare i listan som publiceringsmål och klicka sedan på Publicera.
När du har slutfört guiden publicerar den appen till Azure och öppnar sedan appen. Anteckna URL- om du inte redan har gjort det. Den här URL:en är din serverdelsslutpunkt som används senare i den här självstudien.
Verifiera det publicerade API:et
I Postman öppna en ny flik anger du begäran till PUT- och anger adressen nedan. Ersätt platshållaren med den basadress som du antecknade i föregående publicera serverdelstjänsten avsnittet.
https://<app_name>.azurewebsites.net/api/notifications/installationsNot
Basadressen ska vara i formatet
https://<app_name>.azurewebsites.net/Om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel måste du konfigurera begärandehuvudena så att de inkluderar ditt apikey- värde.
Nyckel Värde apikey <your_api_key> Välj alternativet raw för Bodyoch välj sedan JSON i listan med formatalternativ och ta sedan med platshållare JSON- innehåll:
{}Klicka på Skicka.
Not
Du bör få statusen 422 UnprocessableEntity från tjänsten.
Utför steg 1–4 igen, men den här gången anger du slutpunkten för begäranden för att verifiera att du får ett 400 Felaktig begäran svar.
https://<app_name>.azurewebsites.net/api/notifications/requests
Not
Det är ännu inte möjligt att testa API:et med giltiga begärandedata eftersom detta kräver plattformsspecifik information från klientmobilappen.
Skapa ett plattformsoberoende flutterprogram
I det här avsnittet skapar du en Flutter mobilprogram som implementerar push-meddelanden på ett plattformsoberoende sätt.
Det gör att du kan registrera och avregistrera från en meddelandehubb via serverdelstjänsten som du skapade.
En avisering visas när en åtgärd har angetts och appen är i förgrunden. Annars visas meddelanden i meddelandecentret.
Not
Du utför vanligtvis registreringsåtgärderna (och avregistreringen) under lämplig punkt i programmets livscykel (eller som en del av din första körningsupplevelse kanske) utan explicita indata för användarregister/avregister. Det här exemplet kräver dock explicita användarindata så att den här funktionen kan utforskas och testas enklare.
Skapa flutterlösningen
Öppna en ny instans av Visual Studio Code.
Öppna kommandopaletten (Shift + Command + P).
Välj kommandot Flutter: New Project och tryck sedan på Retur.
Ange push_demo som projektnamn och välj sedan en Projektplats.
När du uppmanas att göra det väljer du Hämta paket.
Control + Klicka på mappen kotlin (under app>src>main) väljer du sedan Reveal in Finder. Byt sedan namn på de underordnade mapparna (under mappen kotlin) till
com,<your_organization>respektivepushdemo.Not
När du använder mallen Visual Studio Code dessa mappar som standard com, exempel, <project_name>. Om mobcat- används för organisationbör mappstrukturen visas som:
- kotlin
- Com
- mobcat
- pushdemo
- mobcat
- Com
- kotlin
I Visual Studio Codeuppdaterar du värdet applicationId i android>app>build.gradle till
com.<your_organization>.pushdemo.Not
Du bör använda ditt eget organisationsnamn för platshållaren <your_organization>. Om du till exempel använder mobcat eftersom organisationen resulterar i ett paketnamn värdet com.mobcat.pushdemo.
Uppdatera -paketets-attribut i AndroidManifest.xml-filerna under src>debug, src>mainoch src>profil respektive. Kontrollera att värdena matchar applicationId du använde i föregående steg.
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.<your_organization>.pushdemo>"> ... </manifest>Uppdatera attributet
android:labeli filen AndroidManifest.xml under src>main till PushDemo. Lägg sedan till attributetandroid:allowBackupdirekt underandroid:labeloch ange värdet till false.<application android:name="io.flutter.app.FlutterApplication" android:label="PushDemo" android:allowBackup="false" android:icon="@mipmap/ic_launcher"> ... </application>Öppna filen build.gradle på appnivå (android>app>build.gradle) och uppdatera sedan compileSdkVersion (från avsnittet android) för att använda API 29. Uppdatera sedan värdena minSdkVersion och targetSdkVersion (från avsnittet defaultConfig) till 26 respektive 29.
Not
Endast de enheter som kör API-nivå 26 och senare stöds i den här självstudien, men du kan utöka den för att stödja enheter som kör äldre versioner.
Control + Klicka på i mappen ios och välj sedan Öppna i Xcode.
I Xcodeklickar du på Runner (xcodeproj längst upp, inte mappen). Välj sedan målet Runner och välj fliken Allmänt. Med konfigurationen All build vald uppdaterar du Bundle Identifier till
com.<your_organization>.PushDemo.Not
Du bör använda ditt eget organisationsnamn för platshållaren <your_organization>. Om du till exempel använder mobcat eftersom organisationen resulterar i ett Bundle Identifier värdet com.mobcat.PushDemo.
Klicka på Info.plist och uppdatera sedan värdet Bundle för att PushDemo-
Stäng Xcode- och återgå till Visual Studio Code-.
I Visual Studio Codeöppnar du pubspec.yamloch lägger till http- och flutter_secure_storageDart-paket som beroenden. Spara sedan filen och klicka på Hämta paket när du uppmanas att göra det.
dependencies: flutter: sdk: flutter http: ^0.12.1 flutter_secure_storage: ^3.3.3I Terminaländrar du katalogen till mappen ios (för ditt Flutter-projekt). Kör sedan kommandot poddinstallation för att installera nya poddar (krävs av flutter_secure_storage-paketet).
Kontroll + Klicka på i mappen lib och välj sedan Ny fil på menyn med main_page.dart som filnamn. Lägg sedan till följande kod.
import 'package:flutter/material.dart'; class MainPage extends StatefulWidget { @override _MainPageState createState() => _MainPageState(); } class _MainPageState extends State<MainPage> { @override Widget build(BuildContext context) { return Scaffold( body: SafeArea( child: Column( crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[], ) ) ); } }I main.dartersätter du den mallade koden med följande.
import 'package:flutter/material.dart'; import 'package:push_demo/main_page.dart'; final navigatorKey = GlobalKey<NavigatorState>(); void main() => runApp(MaterialApp(home: MainPage(), navigatorKey: navigatorKey));I Terminalskapar och kör du appen på varje målplattform för att testa de mallade appkörningarna på dina enheter. Kontrollera att enheter som stöds är anslutna.
flutter run
Implementera plattformsoberoende komponenter
Kontroll + Klicka på i mappen lib och välj sedan Ny mapp på menyn med modeller som mappnamn.
Control + Klicka på i mappen modeller och välj sedan Ny fil på menyn med device_installation.dart som filnamn. Lägg sedan till följande kod.
class DeviceInstallation { final String deviceId; final String platform; final String token; final List<String> tags; DeviceInstallation(this.deviceId, this.platform, this.token, this.tags); DeviceInstallation.fromJson(Map<String, dynamic> json) : deviceId = json['installationId'], platform = json['platform'], token = json['pushChannel'], tags = json['tags']; Map<String, dynamic> toJson() => { 'installationId': deviceId, 'platform': platform, 'pushChannel': token, 'tags': tags, }; }Lägg till en ny fil i mappen modeller med namnet push_demo_action.dart definiera uppräkning av åtgärder som stöds i det här exemplet.
enum PushDemoAction { actionA, actionB, }Lägg till en ny mapp i projektet med namnet services lägg sedan till en ny fil i mappen med namnet device_installation_service.dart med följande implementering.
import 'package:flutter/services.dart'; class DeviceInstallationService { static const deviceInstallation = const MethodChannel('com.<your_organization>.pushdemo/deviceinstallation'); static const String getDeviceIdChannelMethod = "getDeviceId"; static const String getDeviceTokenChannelMethod = "getDeviceToken"; static const String getDevicePlatformChannelMethod = "getDevicePlatform"; Future<String> getDeviceId() { return deviceInstallation.invokeMethod(getDeviceIdChannelMethod); } Future<String> getDeviceToken() { return deviceInstallation.invokeMethod(getDeviceTokenChannelMethod); } Future<String> getDevicePlatform() { return deviceInstallation.invokeMethod(getDevicePlatformChannelMethod); } }Not
Du bör använda ditt eget organisationsnamn för platshållaren <your_organization>. Om du till exempel använder mobcat eftersom organisationen resulterar i ett MethodChannel namnet på com.mobcat.pushdemo/deviceinstallation.
Den här klassen kapslar in hur du arbetar med den underliggande interna plattformen för att hämta information om den nödvändiga enhetsinstallationen. En MethodChannel- underlättar dubbelriktad asynkron kommunikation med de underliggande interna plattformarna. Den plattformsspecifika motsvarigheten för den här kanalen skapas i senare steg.
Lägg till en annan fil i mappen med namnet notification_action_service.dart med följande implementering.
import 'package:flutter/services.dart'; import 'dart:async'; import 'package:push_demo/models/push_demo_action.dart'; class NotificationActionService { static const notificationAction = const MethodChannel('com.<your_organization>.pushdemo/notificationaction'); static const String triggerActionChannelMethod = "triggerAction"; static const String getLaunchActionChannelMethod = "getLaunchAction"; final actionMappings = { 'action_a' : PushDemoAction.actionA, 'action_b' : PushDemoAction.actionB }; final actionTriggeredController = StreamController.broadcast(); NotificationActionService() { notificationAction .setMethodCallHandler(handleNotificationActionCall); } Stream get actionTriggered => actionTriggeredController.stream; Future<void> triggerAction({action: String}) async { if (!actionMappings.containsKey(action)) { return; } actionTriggeredController.add(actionMappings[action]); } Future<void> checkLaunchAction() async { final launchAction = await notificationAction.invokeMethod(getLaunchActionChannelMethod) as String; if (launchAction != null) { triggerAction(action: launchAction); } } Future<void> handleNotificationActionCall(MethodCall call) async { switch (call.method) { case triggerActionChannelMethod: return triggerAction(action: call.arguments as String); default: throw MissingPluginException(); break; } } }Not
Detta används som en enkel mekanism för att centralisera hanteringen av meddelandeåtgärder så att de kan hanteras på ett plattformsoberoende sätt med hjälp av en starkt typinskriven uppräkning. Tjänsten gör det möjligt för den underliggande interna plattformen att utlösa en åtgärd, när en anges i meddelandets nyttolast. Den gör det också möjligt för den gemensamma koden att retroaktivt kontrollera om en åtgärd angavs under programstarten när Flutter är redo att bearbeta den. När appen till exempel startas genom att trycka på ett meddelande från meddelandecentret.
Lägg till en ny fil i mappen services med namnet notification_registration_service.dart med följande implementering.
import 'dart:convert'; import 'package:flutter/services.dart'; import 'package:http/http.dart' as http; import 'package:push_demo/services/device_installation_service.dart'; import 'package:push_demo/models/device_installation.dart'; import 'package:flutter_secure_storage/flutter_secure_storage.dart'; class NotificationRegistrationService { static const notificationRegistration = const MethodChannel('com.<your_organization>.pushdemo/notificationregistration'); static const String refreshRegistrationChannelMethod = "refreshRegistration"; static const String installationsEndpoint = "api/notifications/installations"; static const String cachedDeviceTokenKey = "cached_device_token"; static const String cachedTagsKey = "cached_tags"; final deviceInstallationService = DeviceInstallationService(); final secureStorage = FlutterSecureStorage(); String baseApiUrl; String apikey; NotificationRegistrationService(this.baseApiUrl, this.apikey) { notificationRegistration .setMethodCallHandler(handleNotificationRegistrationCall); } String get installationsUrl => "$baseApiUrl$installationsEndpoint"; Future<void> deregisterDevice() async { final cachedToken = await secureStorage.read(key: cachedDeviceTokenKey); final serializedTags = await secureStorage.read(key: cachedTagsKey); if (cachedToken == null || serializedTags == null) { return; } var deviceId = await deviceInstallationService.getDeviceId(); if (deviceId.isEmpty) { throw "Unable to resolve an ID for the device."; } var response = await http .delete("$installationsUrl/$deviceId", headers: {"apikey": apikey}); if (response.statusCode != 200) { throw "Deregister request failed: ${response.reasonPhrase}"; } await secureStorage.delete(key: cachedDeviceTokenKey); await secureStorage.delete(key: cachedTagsKey); } Future<void> registerDevice(List<String> tags) async { try { final deviceId = await deviceInstallationService.getDeviceId(); final platform = await deviceInstallationService.getDevicePlatform(); final token = await deviceInstallationService.getDeviceToken(); final deviceInstallation = DeviceInstallation(deviceId, platform, token, tags); final response = await http.put(installationsUrl, body: jsonEncode(deviceInstallation), headers: {"apikey": apikey, "Content-Type": "application/json"}); if (response.statusCode != 200) { throw "Register request failed: ${response.reasonPhrase}"; } final serializedTags = jsonEncode(tags); await secureStorage.write(key: cachedDeviceTokenKey, value: token); await secureStorage.write(key: cachedTagsKey, value: serializedTags); } on PlatformException catch (e) { throw e.message; } catch (e) { throw "Unable to register device: $e"; } } Future<void> refreshRegistration() async { final currentToken = await deviceInstallationService.getDeviceToken(); final cachedToken = await secureStorage.read(key: cachedDeviceTokenKey); final serializedTags = await secureStorage.read(key: cachedTagsKey); if (currentToken == null || cachedToken == null || serializedTags == null || currentToken == cachedToken) { return; } final tags = jsonDecode(serializedTags); return registerDevice(tags); } Future<void> handleNotificationRegistrationCall(MethodCall call) async { switch (call.method) { case refreshRegistrationChannelMethod: return refreshRegistration(); default: throw MissingPluginException(); break; } } }Not
Den här klassen kapslar in användningen av DeviceInstallationService- och begäranden till serverdelstjänsten för att utföra nödvändiga registreringsåtgärder för register, avregistrering och uppdatering. Argumentet apiKey krävs bara om du väljer att slutföra Authenticate-klienter med hjälp av ett API Key-avsnitt.
Lägg till en ny fil i mappen lib med namnet config.dart med följande implementering.
class Config { static String apiKey = "API_KEY"; static String backendServiceEndpoint = "BACKEND_SERVICE_ENDPOINT"; }Not
Detta används som ett enkelt sätt att definiera apphemligheter. Ersätt platshållarvärdena med dina egna. Du bör ha antecknat dessa när du skapade serverdelstjänsten. URL:en för API-app ska vara
https://<api_app_name>.azurewebsites.net/. Den apiKey- medlemmen krävs bara om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel.Se till att lägga till detta i din gitignore-fil för att undvika att checka in dessa hemligheter i källkontrollen.
Implementera användargränssnittet för flera plattformar
I main_page.dartersätter du funktionen build med följande.
@override Widget build(BuildContext context) { return Scaffold( body: Padding( padding: const EdgeInsets.symmetric(horizontal: 20.0, vertical: 40.0), child: Column( mainAxisAlignment: MainAxisAlignment.end, crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[ FlatButton( child: Text("Register"), onPressed: registerButtonClicked, ), FlatButton( child: Text("Deregister"), onPressed: deregisterButtonClicked, ), ], ), ), ); }Lägg till nödvändiga importer överst i filen main_page.dart.
import 'package:push_demo/services/notification_registration_service.dart'; import 'config.dart';Lägg till ett fält i klassen _MainPageState för att lagra en referens till NotificationRegistrationService.
final notificationRegistrationService = NotificationRegistrationService(Config.backendServiceEndpoint, Config.apiKey);I klassen _MainPageState implementerar du händelsehanterarna för Registrera och avregistrera knappar onPressed-händelser. Anropa motsvarande Registrera/Avregistrera metoder och visa sedan en avisering som anger resultatet.
void registerButtonClicked() async { try { await notificationRegistrationService.registerDevice(List<String>()); await showAlert(message: "Device registered"); } catch (e) { await showAlert(message: e); } } void deregisterButtonClicked() async { try { await notificationRegistrationService.deregisterDevice(); await showAlert(message: "Device deregistered"); } catch (e) { await showAlert(message: e); } } Future<void> showAlert({ message: String }) async { return showDialog<void>( context: context, barrierDismissible: false, builder: (BuildContext context) { return AlertDialog( title: Text('PushDemo'), content: SingleChildScrollView( child: ListBody( children: <Widget>[ Text(message), ], ), ), actions: <Widget>[ FlatButton( child: Text('OK'), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }, ); }Nu i main.dartkontrollerar du att följande importer finns överst i filen.
import 'package:flutter/material.dart'; import 'package:push_demo/models/push_demo_action.dart'; import 'package:push_demo/services/notification_action_service.dart'; import 'package:push_demo/main_page.dart';Deklarera en variabel för att lagra referensen till en instans av NotificationActionService och initiera den.
final notificationActionService = NotificationActionService();Lägg till funktioner för att hantera visningen av en avisering när en åtgärd utlöses.
void notificationActionTriggered(PushDemoAction action) { showActionAlert(message: "${action.toString().split(".")[1]} action received"); } Future<void> showActionAlert({ message: String }) async { return showDialog<void>( context: navigatorKey.currentState.overlay.context, barrierDismissible: false, builder: (BuildContext context) { return AlertDialog( title: Text('PushDemo'), content: SingleChildScrollView( child: ListBody( children: <Widget>[ Text(message), ], ), ), actions: <Widget>[ FlatButton( child: Text('OK'), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }, ); }Uppdatera funktionen main för att observera NotificationActionServiceactionTriggered stream och kontrollera om det finns några åtgärder som registrerats under appstarten.
void main() async { runApp(MaterialApp(home: MainPage(), navigatorKey: navigatorKey,)); notificationActionService.actionTriggered.listen((event) { notificationActionTriggered(event as PushDemoAction); }); await notificationActionService.checkLaunchAction(); }Not
Detta är bara för att demonstrera mottagandet och spridningen av push-meddelandeåtgärder. Normalt hanteras dessa tyst, till exempel genom att navigera till en viss vy eller uppdatera vissa data i stället för att visa en avisering i det här fallet.
Konfigurera det interna Android-projektet för push-meddelanden
Lägg till Google Services JSON-filen
Control + Klicka på i mappen android och välj sedan Öppna i Android Studio. Växla sedan till vyn Project (om den inte redan är det).
Leta upp den google-services.json fil som du laddade ned tidigare när du konfigurerade projektet PushDemo i Firebase Console. Dra den sedan till rotkatalogen för app -modulen (android>android>app).
Konfigurera bygginställningar och behörigheter
Växla vyn Project till Android.
Öppna AndroidManifest.xmloch lägg sedan till Internet- och READ_PHONE_STATE behörigheter efter elementet program före den avslutande -taggen.
<manifest> <application>...</application> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> </manifest>
Lägg till Firebase SDK:er
I Android Studioöppnar du filen build.gradle på projektnivå (Gradle Scripts>build.gradle (Project: android)). och se till att du har klassökvägen "com.google.gms:google-services" i
buildscript>beroenden noden.buildscript { repositories { // Check that you have the following line (if not, add it): google() // Google's Maven repository } dependencies { // ... // Add the following line: classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin } } allprojects { // ... repositories { // Check that you have the following line (if not, add it): google() // Google's Maven repository // ... } }Not
Se till att du refererar till den senaste versionen enligt anvisningarna i Firebase Console när du skapade Android Project.
I filen build.gradle på appnivå (Gradle Scripts>build.gradle (Modul: app)) använder du plugin-programmet Google Services Gradle. Använd plugin-programmet precis ovanför noden android.
// ... // Add the following line: apply plugin: 'com.google.gms.google-services' // Google Services plugin android { // ... }I samma fil i noden beroenden lägger du till beroendet för Cloud Messaging Android-biblioteket.
dependencies { // ... implementation 'com.google.firebase:firebase-messaging:20.2.0' }Not
Se till att du refererar till den senaste versionen enligt Cloud Messaging Android-klientdokumentation.
Spara ändringarna och klicka sedan på knappen Synkronisera nu (från verktygsfältsprompten) eller Synkronisera projekt med Gradle Files.
Hantera push-meddelanden för Android
I Android StudioControl + Klicka på på com.<your_organization>.pushdemo paketmapp (app>src>huvudmappen>kotlin) väljer du Paket från menyn Ny. Ange tjänster som namn och tryck sedan på Return.
Kontroll + Klicka på på mappen services väljer du Kotlin-fil/klass- på menyn Ny. Ange DeviceInstallationService som namn och tryck sedan på Return.
Implementera DeviceInstallationService med hjälp av följande kod.
package com.<your_organization>.pushdemo.services import android.annotation.SuppressLint import android.content.Context import android.provider.Settings.Secure import com.google.android.gms.common.ConnectionResult import com.google.android.gms.common.GoogleApiAvailability import io.flutter.embedding.engine.FlutterEngine import io.flutter.plugin.common.MethodCall import io.flutter.plugin.common.MethodChannel @SuppressLint("HardwareIds") class DeviceInstallationService { companion object { const val DEVICE_INSTALLATION_CHANNEL = "com.<your_organization>.pushdemo/deviceinstallation" const val GET_DEVICE_ID = "getDeviceId" const val GET_DEVICE_TOKEN = "getDeviceToken" const val GET_DEVICE_PLATFORM = "getDevicePlatform" } private var context: Context private var deviceInstallationChannel : MethodChannel val playServicesAvailable get() = GoogleApiAvailability.getInstance().isGooglePlayServicesAvailable(context) == ConnectionResult.SUCCESS constructor(context: Context, flutterEngine: FlutterEngine) { this.context = context deviceInstallationChannel = MethodChannel(flutterEngine.dartExecutor.binaryMessenger, DEVICE_INSTALLATION_CHANNEL) deviceInstallationChannel.setMethodCallHandler { call, result -> handleDeviceInstallationCall(call, result) } } fun getDeviceId() : String = Secure.getString(context.applicationContext.contentResolver, Secure.ANDROID_ID) fun getDeviceToken() : String { if(!playServicesAvailable) { throw Exception(getPlayServicesError()) } // TODO: Revisit once we have created the PushNotificationsFirebaseMessagingService val token = "Placeholder_Get_Value_From_FirebaseMessagingService_Implementation" if (token.isNullOrBlank()) { throw Exception("Unable to resolve token for FCM.") } return token } fun getDevicePlatform() : String = "fcm" private fun handleDeviceInstallationCall(call: MethodCall, result: MethodChannel.Result) { when (call.method) { GET_DEVICE_ID -> { result.success(getDeviceId()) } GET_DEVICE_TOKEN -> { getDeviceToken(result) } GET_DEVICE_PLATFORM -> { result.success(getDevicePlatform()) } else -> { result.notImplemented() } } } private fun getDeviceToken(result: MethodChannel.Result) { try { val token = getDeviceToken() result.success(token) } catch (e: Exception) { result.error("ERROR", e.message, e) } } private fun getPlayServicesError(): String { val resultCode = GoogleApiAvailability.getInstance().isGooglePlayServicesAvailable(context) if (resultCode != ConnectionResult.SUCCESS) { return if (GoogleApiAvailability.getInstance().isUserResolvableError(resultCode)){ GoogleApiAvailability.getInstance().getErrorString(resultCode) } else { "This device is not supported" } } return "An error occurred preventing the use of push notifications" } }Not
Den här klassen implementerar den plattformsspecifika motsvarigheten för den
com.<your_organization>.pushdemo/deviceinstallationkanalen. Detta definierades i Flutter-delen av appen i DeviceInstallationService.dart. I det här fallet görs anropen från den gemensamma koden till den interna värden. Se till att ersätta <your_organization> med din egen organisation oavsett var detta används.Den här klassen tillhandahåller ett unikt ID (med Secure.AndroidId) som en del av registreringsnyttolasten för meddelandehubben.
Lägg till ytterligare en Kotlin-fil/klass- i mappen services med namnet NotificationRegistrationServiceoch lägg sedan till följande kod.
package com.<your_organization>.pushdemo.services import io.flutter.embedding.engine.FlutterEngine import io.flutter.plugin.common.MethodChannel class NotificationRegistrationService { companion object { const val NOTIFICATION_REGISTRATION_CHANNEL = "com.<your_organization>.pushdemo/notificationregistration" const val REFRESH_REGISTRATION = "refreshRegistration" } private var notificationRegistrationChannel : MethodChannel constructor(flutterEngine: FlutterEngine) { notificationRegistrationChannel = MethodChannel(flutterEngine.dartExecutor.binaryMessenger, NotificationRegistrationService.NOTIFICATION_REGISTRATION_CHANNEL) } fun refreshRegistration() { notificationRegistrationChannel.invokeMethod(REFRESH_REGISTRATION, null) } }Not
Den här klassen implementerar den plattformsspecifika motsvarigheten för den
com.<your_organization>.pushdemo/notificationregistrationkanalen. Detta definierades i Flutter-delen av appen i NotificationRegistrationService.dart. I det här fallet görs anropen från den interna värden till den gemensamma koden. Se återigen till att ersätta <your_organization> med din egen organisation oavsett var detta används.Lägg till ytterligare en Kotlin-fil/klass- i mappen services med namnet NotificationActionServiceoch lägg sedan till följande kod.
package com.<your_organization>.pushdemo.services import io.flutter.embedding.engine.FlutterEngine import io.flutter.plugin.common.MethodCall import io.flutter.plugin.common.MethodChannel class NotificationActionService { companion object { const val NOTIFICATION_ACTION_CHANNEL = "com.<your_organization>.pushdemo/notificationaction" const val TRIGGER_ACTION = "triggerAction" const val GET_LAUNCH_ACTION = "getLaunchAction" } private var notificationActionChannel : MethodChannel var launchAction : String? = null constructor(flutterEngine: FlutterEngine) { notificationActionChannel = MethodChannel(flutterEngine.dartExecutor.binaryMessenger, NotificationActionService.NOTIFICATION_ACTION_CHANNEL) notificationActionChannel.setMethodCallHandler { call, result -> handleNotificationActionCall(call, result) } } fun triggerAction(action: String) { notificationActionChannel.invokeMethod(NotificationActionService.TRIGGER_ACTION, action) } private fun handleNotificationActionCall(call: MethodCall, result: MethodChannel.Result) { when (call.method) { NotificationActionService.GET_LAUNCH_ACTION -> { result.success(launchAction) } else -> { result.notImplemented() } } } }Not
Den här klassen implementerar den plattformsspecifika motsvarigheten för den
com.<your_organization>.pushdemo/notificationactionkanalen. Det definierades i Flutter-delen av appen i NotificationActionService.dart. Anrop kan göras i båda riktningarna i det här fallet. Se till att ersätta <your_organization> med din egen organisation oavsett var detta används.Lägg till en ny Kotlin-fil/klass- till com.<your_organization>.pushdemo--paket med namnet PushNotificationsFirebaseMessagingServiceoch implementera sedan med hjälp av följande kod.
package com.<your_organization>.pushdemo import android.os.Handler import android.os.Looper import com.google.firebase.messaging.FirebaseMessagingService import com.google.firebase.messaging.RemoteMessage import com.<your_organization>.pushdemo.services.NotificationActionService import com.<your_organization>.pushdemo.services.NotificationRegistrationService class PushNotificationsFirebaseMessagingService : FirebaseMessagingService() { companion object { var token : String? = null var notificationRegistrationService : NotificationRegistrationService? = null var notificationActionService : NotificationActionService? = null } override fun onNewToken(token: String) { PushNotificationsFirebaseMessagingService.token = token notificationRegistrationService?.refreshRegistration() } override fun onMessageReceived(message: RemoteMessage) { message.data.let { Handler(Looper.getMainLooper()).post { notificationActionService?.triggerAction(it.getOrDefault("action", null)) } } } }Not
Den här klassen ansvarar för att hantera meddelanden när appen körs i förgrunden. Den anropar villkorligt triggerAction- på NotificationActionService om en åtgärd ingår i meddelandenyttolasten som tas emot i onMessageReceived. Detta anropar också refreshRegistration på NotificationRegistrationService när token Firebase återskapas genom att åsidosätta funktionen onNewToken.
Var än en gång noga med att ersätta <your_organization> med din egen organisation var den än används.
I AndroidManifest.xml (app>src>main) lägger du till PushNotificationsFirebaseMessagingService- längst ned i -programmets-element med
com.google.firebase.MESSAGING_EVENTavsiktsfiltret.<manifest> <application> <!-- EXISTING MANIFEST CONTENT --> <service android:name="com.<your_organization>.pushdemo.PushNotificationsFirebaseMessagingService" android:exported="false"> <intent-filter> <action android:name="com.google.firebase.MESSAGING_EVENT" /> </intent-filter> </service> </application> </manifest>Tillbaka i DeviceInstallationServicekontrollerar du att följande importer finns överst i filen.
package com.<your_organization>.pushdemo import com.<your_organization>.pushdemo.services.PushNotificationsFirebaseMessagingServiceNot
Ersätt <your_organization> med ditt eget organisationsvärde.
Uppdatera platshållartexten Placeholder_Get_Value_From_FirebaseMessagingService_Implementation för att hämta tokenvärdet från PushNotificationFirebaseMessagingService.
fun getDeviceToken() : String { if(!playServicesAvailable) { throw Exception(getPlayServicesError()) } // Get token from the PushNotificationsFirebaseMessagingService.token field. val token = PushNotificationsFirebaseMessagingService.token if (token.isNullOrBlank()) { throw Exception("Unable to resolve token for FCM.") } return token }I MainActivitykontrollerar du att följande importer finns överst i filen.
package com.<your_organization>.pushdemo import android.content.Intent import android.os.Bundle import com.google.android.gms.tasks.OnCompleteListener import com.google.firebase.iid.FirebaseInstanceId import com.<your_organization>.pushdemo.services.DeviceInstallationService import com.<your_organization>.pushdemo.services.NotificationActionService import com.<your_organization>.pushdemo.services.NotificationRegistrationService import io.flutter.embedding.android.FlutterActivityNot
Ersätt <your_organization> med ditt eget organisationsvärde.
Lägg till en variabel för att lagra en referens till DeviceInstallationService.
private lateinit var deviceInstallationService: DeviceInstallationServiceLägg till en funktion med namnet processNotificationActions för att kontrollera om en Intent har ett extra värde med namnet åtgärd. Villkorlig utlösa den åtgärden eller lagra den för användning senare om åtgärden bearbetas under appstarten.
private fun processNotificationActions(intent: Intent, launchAction: Boolean = false) { if (intent.hasExtra("action")) { var action = intent.getStringExtra("action"); if (action.isNotEmpty()) { if (launchAction) { PushNotificationsFirebaseMessagingService.notificationActionService?.launchAction = action } else { PushNotificationsFirebaseMessagingService.notificationActionService?.triggerAction(action) } } } }Åsidosätt funktionen onNewIntent för att anropa processNotificationActions.
override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) processNotificationActions(intent) }Not
Eftersom LaunchMode- för MainActivity är inställd på SingleTopskickas en avsikt till den befintliga Activity-instansen via onNewIntent funktion i stället för funktionen onCreate och därför måste du hantera en inkommande Intent i både onCreate och onNewIntent functions.
Åsidosätt funktionen onCreate och ange deviceInstallationService till en ny instans av DeviceInstallationService.
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) flutterEngine?.let { deviceInstallationService = DeviceInstallationService(context, it) } }Ange egenskaperna notificationActionService och notificationRegistrationService på PushNotificationFirebaseMessagingServices.
flutterEngine?.let { deviceInstallationService = DeviceInstallationService(context, it) PushNotificationsFirebaseMessagingService.notificationActionService = NotificationActionService(it) PushNotificationsFirebaseMessagingService.notificationRegistrationService = NotificationRegistrationService(it) }I samma funktion anropar du villkorligt FirebaseInstanceId.getInstance().instanceId. Implementera OnCompleteListener- för att ange det resulterande värdet token på PushNotificationFirebaseMessagingService innan du anropar refreshRegistration.
if(deviceInstallationService?.playServicesAvailable) { FirebaseInstanceId.getInstance().instanceId .addOnCompleteListener(OnCompleteListener { task -> if (!task.isSuccessful) return@OnCompleteListener PushNotificationsFirebaseMessagingService.token = task.result?.token PushNotificationsFirebaseMessagingService.notificationRegistrationService?.refreshRegistration() }) }Fortfarande i onCreateanropar du processNotificationActions i slutet av funktionen. Använd true för argumentet launchAction för att ange att den här åtgärden bearbetas under appstarten.
processNotificationActions(this.intent, true)
Not
Du måste registrera om appen varje gång du kör den och stoppa den från en felsökningssession för att fortsätta ta emot push-meddelanden.
Konfigurera det interna iOS-projektet för push-meddelanden
Konfigurera löparens mål och Info.plist
I Visual Studio CodeControl + Klicka på i mappen ios och välj sedan Öppna i Xcode.
I Xcodeklickar du på Runner (xcodeproj längst upp, inte mappen) och väljer sedan målet Runner och signering & funktioner. Med konfigurationen Alla skapa valt väljer du ditt utvecklarkonto för Team. Kontrollera att alternativet Hantera signering automatiskt är markerat och att signeringscertifikatet och etableringsprofilen väljs automatiskt.
Not
Om du inte ser det nya etableringsprofilvärdet kan du prova att uppdatera profilerna för signeringsidentiteten genom att välja Xcode>Inställningar>Konto välj sedan knappen Ladda ned manuella profiler för att ladda ned profilerna.
Klicka på + Kapacitetoch sök sedan efter push-meddelanden. Dubbelklicka på på push-meddelanden för att lägga till den här funktionen.
Öppna Info.plist och ange Lägsta systemversion till 13.0.
Not
Endast de enheter som kör iOS 13.0 och senare stöds i den här självstudien, men du kan utöka den för att stödja enheter som kör äldre versioner.
Öppna Runner.entitlements och kontrollera att inställningen APS Environment är inställd på utveckling.
Hantera push-meddelanden för iOS
Control + Klicka på i mappen Runner (i Runner-projektet) och välj sedan Ny grupp med Services som namn.
Control + Klicka på i mappen Services och välj sedan Ny fil.... Välj sedan Swift File och klicka på Nästa. Ange DeviceInstallationService för namnet och klicka sedan på Skapa.
Implementera DeviceInstallationService.swift med hjälp av följande kod.
import Foundation class DeviceInstallationService { enum DeviceRegistrationError: Error { case notificationSupport(message: String) } var token : Data? = nil let DEVICE_INSTALLATION_CHANNEL = "com.<your_organization>.pushdemo/deviceinstallation" let GET_DEVICE_ID = "getDeviceId" let GET_DEVICE_TOKEN = "getDeviceToken" let GET_DEVICE_PLATFORM = "getDevicePlatform" private let deviceInstallationChannel : FlutterMethodChannel var notificationsSupported : Bool { get { if #available(iOS 13.0, *) { return true } else { return false } } } init(withBinaryMessenger binaryMessenger : FlutterBinaryMessenger) { deviceInstallationChannel = FlutterMethodChannel(name: DEVICE_INSTALLATION_CHANNEL, binaryMessenger: binaryMessenger) deviceInstallationChannel.setMethodCallHandler(handleDeviceInstallationCall) } func getDeviceId() -> String { return UIDevice.current.identifierForVendor!.description } func getDeviceToken() throws -> String { if(!notificationsSupported) { let notificationSupportError = getNotificationsSupportError() throw DeviceRegistrationError.notificationSupport(message: notificationSupportError) } if (token == nil) { throw DeviceRegistrationError.notificationSupport(message: "Unable to resolve token for APNS.") } return token!.reduce("", {$0 + String(format: "%02X", $1)}) } func getDevicePlatform() -> String { return "apns" } private func handleDeviceInstallationCall(call: FlutterMethodCall, result: @escaping FlutterResult) { switch call.method { case GET_DEVICE_ID: result(getDeviceId()) case GET_DEVICE_TOKEN: getDeviceToken(result: result) case GET_DEVICE_PLATFORM: result(getDevicePlatform()) default: result(FlutterMethodNotImplemented) } } private func getDeviceToken(result: @escaping FlutterResult) { do { let token = try getDeviceToken() result(token) } catch let error { result(FlutterError(code: "UNAVAILABLE", message: error.localizedDescription, details: nil)) } } private func getNotificationsSupportError() -> String { if (!notificationsSupported) { return "This app only supports notifications on iOS 13.0 and above. You are running \(UIDevice.current.systemVersion)" } return "An error occurred preventing the use of push notifications." } }Not
Den här klassen implementerar den plattformsspecifika motsvarigheten för den
com.<your_organization>.pushdemo/deviceinstallationkanalen. Detta definierades i Flutter-delen av appen i DeviceInstallationService.dart. I det här fallet görs anropen från den gemensamma koden till den interna värden. Se till att ersätta <your_organization> med din egen organisation oavsett var detta används.Den här klassen ger ett unikt ID (med UIDevice.identifierForVendor- värde) som en del av registreringsnyttolasten för meddelandehubben.
Lägg till ytterligare en Swift-fil i mappen Services med namnet NotificationRegistrationServiceoch lägg sedan till följande kod.
import Foundation class NotificationRegistrationService { let NOTIFICATION_REGISTRATION_CHANNEL = "com.<your_organization>.pushdemo/notificationregistration" let REFRESH_REGISTRATION = "refreshRegistration" private let notificationRegistrationChannel : FlutterMethodChannel init(withBinaryMessenger binaryMessenger : FlutterBinaryMessenger) { notificationRegistrationChannel = FlutterMethodChannel(name: NOTIFICATION_REGISTRATION_CHANNEL, binaryMessenger: binaryMessenger) } func refreshRegistration() { notificationRegistrationChannel.invokeMethod(REFRESH_REGISTRATION, arguments: nil) } }Not
Den här klassen implementerar den plattformsspecifika motsvarigheten för den
com.<your_organization>.pushdemo/notificationregistrationkanalen. Detta definierades i Flutter-delen av appen i NotificationRegistrationService.dart. I det här fallet görs anropen från den interna värden till den gemensamma koden. Se återigen till att ersätta <your_organization> med din egen organisation oavsett var detta används.Lägg till ytterligare en Swift-fil till mappen Services med namnet NotificationActionServiceoch lägg sedan till följande kod.
import Foundation class NotificationActionService { let NOTIFICATION_ACTION_CHANNEL = "com.<your_organization>.pushdemo/notificationaction" let TRIGGER_ACTION = "triggerAction" let GET_LAUNCH_ACTION = "getLaunchAction" private let notificationActionChannel: FlutterMethodChannel var launchAction: String? = nil init(withBinaryMessenger binaryMessenger: FlutterBinaryMessenger) { notificationActionChannel = FlutterMethodChannel(name: NOTIFICATION_ACTION_CHANNEL, binaryMessenger: binaryMessenger) notificationActionChannel.setMethodCallHandler(handleNotificationActionCall) } func triggerAction(action: String) { notificationActionChannel.invokeMethod(TRIGGER_ACTION, arguments: action) } private func handleNotificationActionCall(call: FlutterMethodCall, result: @escaping FlutterResult) { switch call.method { case GET_LAUNCH_ACTION: result(launchAction) default: result(FlutterMethodNotImplemented) } } }Not
Den här klassen implementerar den plattformsspecifika motsvarigheten för den
com.<your_organization>.pushdemo/notificationactionkanalen. Det definierades i Flutter-delen av appen i NotificationActionService.dart. Anrop kan göras i båda riktningarna i det här fallet. Se till att ersätta <your_organization> med din egen organisation oavsett var detta används.I AppDelegate.swiftlägger du till variabler för att lagra en referens till de tjänster som du skapade tidigare.
var deviceInstallationService : DeviceInstallationService? var notificationRegistrationService : NotificationRegistrationService? var notificationActionService : NotificationActionService?Lägg till en funktion med namnet processNotificationActions för bearbetning av meddelandedata. Villkorlig utlösa den åtgärden eller lagra den för användning senare om åtgärden bearbetas under appstarten.
func processNotificationActions(userInfo: [AnyHashable : Any], launchAction: Bool = false) { if let action = userInfo["action"] as? String { if (launchAction) { notificationActionService?.launchAction = action } else { notificationActionService?.triggerAction(action: action) } } }Åsidosätt funktionen didRegisterForRemoteNotificationsWithDeviceToken som anger värdet token för DeviceInstallationService. Anropa sedan refreshRegistration på NotificationRegistrationService.
override func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { deviceInstallationService?.token = deviceToken notificationRegistrationService?.refreshRegistration() }Åsidosätt funktionen didReceiveRemoteNotification som skickar argumentet userInfo till funktionen processNotificationActions.
override func application(_ application: UIApplication, didReceiveRemoteNotification userInfo: [AnyHashable : Any]) { processNotificationActions(userInfo: userInfo) }Åsidosätt funktionen didFailToRegisterForRemoteNotificationsWithError för att logga felet.
override func application(_ application: UIApplication, didFailToRegisterForRemoteNotificationsWithError error: Error) { print(error); }Not
Det här är en platshållare. Du vill implementera korrekt loggning och felhantering för produktionsscenarier.
I didFinishLaunchingWithOptionsinstansierar du deviceInstallationService, notificationRegistrationServiceoch notificationActionService variabler.
let controller : FlutterViewController = window?.rootViewController as! FlutterViewController deviceInstallationService = DeviceInstallationService(withBinaryMessenger: controller.binaryMessenger) notificationRegistrationService = NotificationRegistrationService(withBinaryMessenger: controller.binaryMessenger) notificationActionService = NotificationActionService(withBinaryMessenger: controller.binaryMessenger)I samma funktion begär du villkorlig auktorisering och registrerar dig för fjärrmeddelanden.
if #available(iOS 13.0, *) { UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .sound, .badge]) { (granted, error) in if (granted) { DispatchQueue.main.async { let pushSettings = UIUserNotificationSettings(types: [.alert, .sound, .badge], categories: nil) application.registerUserNotificationSettings(pushSettings) application.registerForRemoteNotifications() } } } }Om launchOptions innehåller nyckeln remoteNotification anropar du processNotificationActions i slutet av funktionen didFinishLaunchingWithOptions. Skicka det resulterande userInfo-objektet och använd true för argumentet launchAction. Ett sant värde anger att åtgärden bearbetas under appstarten.
if let userInfo = launchOptions?[.remoteNotification] as? [AnyHashable : Any] { processNotificationActions(userInfo: userInfo, launchAction: true) }
Testa lösningen
Nu kan du testa att skicka meddelanden via serverdelstjänsten.
Skicka ett testmeddelande
Öppna en ny flik i Postman.
Ange begäran till POSToch ange följande adress:
https://<app_name>.azurewebsites.net/api/notifications/requestsOm du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel måste du konfigurera begärandehuvudena så att de inkluderar ditt apikey- värde.
Nyckel Värde apikey <your_api_key> Välj alternativet raw för Bodyoch välj sedan JSON i listan med formatalternativ och ta sedan med platshållare JSON- innehåll:
{ "text": "Message from Postman!", "action": "action_a" }Välj knappen Kod, som finns under knappen Spara längst upp till höger i fönstret. Begäran bör se ut ungefär som i följande exempel när den visas för HTML- (beroende på om du har tagit med en apikey--rubrik):
POST /api/notifications/requests HTTP/1.1 Host: https://<app_name>.azurewebsites.net apikey: <your_api_key> Content-Type: application/json { "text": "Message from backend service", "action": "action_a" }Kör PushDemo- på en eller båda målplattformarna (Android och iOS).
Not
Om du testar på Android- se till att du inte kör i Felsökaeller om appen har distribuerats genom att köra programmet tvingar du appen att stänga och starta den igen från startprogrammet.
Tryck på knappen Registrera i appen PushDemo.
I Postmanstänger du fönstret Generera kodfragment (om du inte redan har gjort det) klickar du på knappen Skicka.
Kontrollera att du får ett 200 OK svar i Postman- och aviseringen visas i appen som visar ActionA-åtgärd som tagits emot.
Stäng appen PushDemo och klicka sedan på knappen Skicka igen i Postman.
Kontrollera att du får ett 200 OK svar i Postman igen. Kontrollera att ett meddelande visas i meddelandefältet för appen PushDemo med rätt meddelande.
Tryck på meddelandet för att bekräfta att den öppnar appen och visade den ActionA-åtgärd som tagits emot avisering.
När du är tillbaka i Postmanändrar du föregående begärandetext för att skicka ett tyst meddelande som anger action_b i stället för action_a för -åtgärden värde.
{ "action": "action_b", "silent": true }När appen fortfarande är öppen klickar du på knappen Skicka i Postman.
Kontrollera att du får ett 200 OK svar i Postman och att aviseringen visas i appen som visar ActionB-åtgärd som tagits emot i stället för ActionA-åtgärd som tagits emot.
Stäng appen PushDemo och klicka sedan på knappen Skicka igen i Postman.
Kontrollera att du får ett 200 OK svar i Postman och att det tysta meddelandet inte visas i meddelandefältet.
Felsökning
Inget svar från serverdelstjänsten
När du testar lokalt kontrollerar du att serverdelstjänsten körs och använder rätt port.
Om du testar mot Azure API Appkontrollerar du att tjänsten körs och har distribuerats och har startats utan fel.
Kontrollera att du har angett basadressen korrekt i Postman- eller i mobilappkonfigurationen när du testar via klienten. Basadressen bör vara https://<api_name>.azurewebsites.net/ eller https://localhost:5001/ när du testar lokalt.
Får inte meddelanden på Android efter att ha startat eller stoppat en felsökningssession
Se till att du registrerar dig igen när du har startat eller stoppat en felsökningssession. Felsökningsprogrammet gör att en ny Firebase- token genereras. Installationen av meddelandehubben måste också uppdateras.
Ta emot en 401-statuskod från serverdelstjänsten
Kontrollera att du anger apikey begärandehuvud och det här värdet matchar det som du har konfigurerat för serverdelstjänsten.
Om du får det här felet när du testar lokalt kontrollerar du det nyckelvärde som du definierade i klientkonfigurationen och matchar värdet Authentication:ApiKey användarinställning som används av API-.
Om du testar med en API App-kontrollerar du att nyckelvärdet i klientkonfigurationsfilen matchar inställningen Authentication:ApiKey program som du använder i API App-.
Not
Om du har skapat eller ändrat den här inställningen efter att du har distribuerat serverdelstjänsten måste du starta om tjänsten för att den ska börja gälla.
Om du väljer att inte slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel kontrollerar du att du inte har tillämpat attributet Auktorisera för klassen NotificationsController.
Ta emot en 404-statuskod från serverdelstjänsten
Kontrollera att metoden för slutpunkts- och HTTP-begäran är korrekt. Slutpunkterna bör till exempel vara:
-
[PUT]
https://<api_name>.azurewebsites.net/api/notifications/installations -
[DELETE]
https://<api_name>.azurewebsites.net/api/notifications/installations/<installation_id> -
[POST]
https://<api_name>.azurewebsites.net/api/notifications/requests
Eller när du testar lokalt:
-
[PUT]
https://localhost:5001/api/notifications/installations -
[DELETE]
https://localhost:5001/api/notifications/installations/<installation_id> -
[POST]
https://localhost:5001/api/notifications/requests
När du anger basadressen i klientappen ska du se till att den slutar med en /. Basadressen bör vara https://<api_name>.azurewebsites.net/ eller https://localhost:5001/ när du testar lokalt.
Det går inte att registrera och felmeddelandet för meddelandehubben visas
Kontrollera att testenheten har nätverksanslutning. Bestäm sedan statuskoden http-svar genom att ange en brytpunkt för att inspektera egenskapsvärdet StatusCode i HttpResponse-.
Granska föregående felsökningsförslag där det är tillämpligt baserat på statuskoden.
Ange en brytpunkt på de rader som returnerar dessa specifika statuskoder för respektive API. Försök sedan att anropa serverdelstjänsten när du felsöker lokalt.
Kontrollera att serverdelstjänsten fungerar som förväntat via Postman med lämplig nyttolast. Använd den faktiska nyttolasten som skapats av klientkoden för den aktuella plattformen.
Granska de plattformsspecifika konfigurationsavsnitten för att se till att inga steg har missats. Kontrollera att lämpliga värden löses för installation id och token variabler för lämplig plattform.
Det går inte att lösa ett ID för enhetens felmeddelande visas
Granska de plattformsspecifika konfigurationsavsnitten för att se till att inga steg har missats.
Relaterade länkar
- Översikt över Azure Notification Hubs
- Installera Flutter på macOS-
- Installera Flutter i Windows
- Notification Hubs SDK för backend-åtgärder
- Notification Hubs SDK på GitHub
- Registrera med programserverdelen
- Registreringshantering
- Arbeta med taggar
- Arbeta med anpassade mallar
Nästa steg
Nu bör du ha en grundläggande Flutter-app ansluten till en meddelandehubb via en serverdelstjänst och kan skicka och ta emot meddelanden.
Du behöver förmodligen anpassa exemplet som används i den här självstudien för att passa ditt eget scenario. Vi rekommenderar också att du implementerar mer robust felhantering, omprövningslogik och loggning.
Visual Studio App Center kan snabbt införlivas i mobilappar som tillhandahåller analys och diagnostik för felsökning.
 Ladda ned exempel
Ladda ned exempel