Skapa en iOS-app
Översikt
Den här guiden visar hur du lägger till Azure App Service Mobile Apps, en molnbaserad backend-tjänst, i en iOS-app. Det första steget är att skapa en ny mobil serverdel i Azure. Ladda sedan ned en enkel Todo-lista iOS-exempelapp som lagrar data i Azure.
För att slutföra den här självstudien behöver du en Mac och ett Azure-konto
Skapa en ny Azure-mobilappsserverdel
Logga in på Azure-portalen.
Klicka på Skapa en resurs.
I sökrutan skriver du Web App.
I resultatlistan väljer du Web App från Marketplace.
Välj din prenumeration och resursgrupp (välj en befintlig resursgrupp eller skapa en ny (med samma namn som din app)).
Välj ett unikt Namn för din webbapp.
Välj standardalternativet Publicera som Code.
I Runtime-stackenmåste du välja en version under ASP.NET eller Node. Om du skapar en .NET-serverdel väljer du en version under ASP.NET. Om du annars riktar in dig på ett Nodbaserat program väljer du en av versionerna från Node.
Välj rätt operativsystem, antingen Linux eller Windows.
Välj den region där du vill att den här appen ska distribueras.
Välj lämplig App Service-plan och tryck på Granska och skapa.
Under resursgruppväljer du en befintlig resursgrupp eller skapa en ny (med samma namn som din app).
Klicka på Skapa. Vänta några minuter tills tjänsten har distribuerats framgångsrikt innan du fortsätter. Titta på ikonen Meddelanden (klockan) i portalrubriken för statusuppdateringar.
När distributionen är klar klickar du på avsnittet Distributionsinformation och klickar sedan på Resurs av typen Microsoft.Web/sites. Den navigerar dig till apptjänstens webbapp som du nyss skapade.
Klicka på bladet Konfiguration under Inställningar och i Programinställningarklickar du på knappen Ny programinställning.
I lägg till/redigera programinställningen anger du Namn som MobileAppsManagement_EXTENSION_VERSION och Värde som senaste och trycker på OK.
Du är redo att använda den här nyligen skapade App Service-webbappen som en mobilapp.
Skapa en databasanslutning och konfigurera klient- och serverprojektet
Ladda ned snabbstarterna för klient-SDK för följande plattformar:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Anmärkning
Om du använder iOS-projektet måste du ladda ned "azuresdk-iOS-*.zip" från senaste GitHub-versionen. Zippa upp och lägg till filen
MicrosoftAzureMobile.frameworki projektets huvudmapp.Du måste lägga till en databasanslutning eller ansluta till en befintlig anslutning. Ta först reda på om du ska skapa ett datalager eller använda ett befintligt.
Skapa ett nytt datalager: Om du ska skapa ett datalager använder du följande snabbstart:
Snabbstart: Komma igång med enkla databaser i Azure SQL Database
Befintlig datakälla: Följ anvisningarna nedan om du vill använda en befintlig databasanslutning
SQL Database-anslutningssträngformat –
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Serverns namn kan hittas på översiktssidan för din databas och brukar finnas i formen "server_name.database.windows.net". {port} vanligtvis 1433. {your_catalogue} Namnet på databasen. {your_username} Användarnamn för att få åtkomst till databasen. {your_password} Lösenord för att få åtkomst till databasen.
Lägg till anslutningssträngen i din mobilapp I App Service kan du hantera anslutningssträngar för ditt program med hjälp av alternativet Konfiguration på menyn.
Så här lägger du till en anslutningssträng:
Klicka på fliken Programinställningar.
Klicka på [+] Ny anslutningssträng.
Du måste ange namn, värde och typ för anslutningssträngen.
Skriv Namn som
MS_TableConnectionStringVärdet ska vara den anslutningssträng som du skapade i steget innan.
Om du lägger till en anslutningssträng i en SQL Azure-databas väljer du SQLAzure under typ.
Azure Mobile Apps har SDK:er för .NET och Node.js backend-tjänster.
Node.js backend
Om du ska använda Node.js snabbstartsapp följer du anvisningarna nedan.
I Azure-portalen går du till Enkla tabeller. Den här skärmen visas.

Kontrollera att SQL-anslutningssträngen redan har lagts till på fliken Konfiguration. Markera sedan kryssrutan jag bekräftar att detta kommer att skriva över allt webbplatsinnehåll och klicka på knappen Skapa TodoItem-tabell.

I Enkla tabellerklickar du på knappen + Lägg till.

Skapa en
TodoItemtabell med anonym åtkomst.
.NET-bakdel
Om du ska använda .NET-snabbstartsappen följer du anvisningarna nedan.
Ladda ned Azure Mobile Apps .NET-serverprojektet från lagringsplatsen azure-mobile-apps-quickstarts.
Skapa .NET-serverprojektet lokalt i Visual Studio.
I Visual Studio öppnar du Solution Explorer, högerklickar på
ZUMOAPPNAMEServiceprojekt, klickar på Publiceravisas ettPublish to App Servicefönster. Om du arbetar med Mac kan du kolla in andra sätt att distribuera appen här.
Välj App Service som publiceringsmål och klicka sedan på Välj befintligoch klicka sedan på knappen Publicera längst ned i fönstret.
Du måste logga in på Visual Studio med din Azure-prenumeration först. Välj
Subscription,Resource Groupoch välj sedan namnet på din app. När du är klar klickar du på OK. Då distribueras det .NET-serverprojekt som du har lokalt till App Service-serverdelen. När distributionen är klar omdirigeras du tillhttp://{zumoappname}.azurewebsites.net/i webbläsaren.
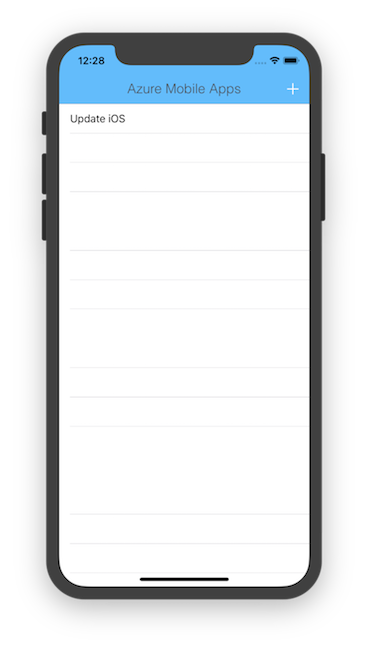
Kör iOS-appen
Öppna det nedladdade klientprojektet med Xcode.
Gå till Azure-portalen och gå till den mobilapp som du skapade. På bladet
Overviewletar du efter url:en som är den offentliga slutpunkten för din mobilapp. Exempel – webbplatsnamnet för mitt appnamn "test123" blir https://test123.azurewebsites.net.För Swift-projekt öppnar du filen
ToDoTableViewController.swifti den här mappen – ZUMOAPPNAME/ZUMOAPPNAME/ToDoTableViewController.swift. Programnamnet ärZUMOAPPNAME.I
viewDidLoad()-metoden ersätter duZUMOAPPURL-parametern med den offentliga slutpunkten ovan.let client = MSClient(applicationURLString: "ZUMOAPPURL")Blir
let client = MSClient(applicationURLString: "https://test123.azurewebsites.net")För Objective-C projekt öppnar du filen
QSTodoService.mi den här mappen – ZUMOAPPNAME/ZUMOAPPNAME. Programnamnet ärZUMOAPPNAME.I
init-metoden ersätter duZUMOAPPURL-parametern med den offentliga slutpunkten ovan.self.client = [MSClient clientWithApplicationURLString:@"ZUMOAPPURL"];Blir
self.client = [MSClient clientWithApplicationURLString:@"https://test123.azurewebsites.net"];Tryck på knappen Kör för att skapa projektet och starta appen i iOS-simulatorn.
I appen klickar du på plusikonen (+) och skriver meningsfull text, till exempel Slutför självstudienoch klickar sedan på knappen Spara. Detta skickar en POST-begäran till Azure-serverdelen som du distribuerade tidigare. Serverdelen infogar data från begäran i TodoItem SQL-tabellen och returnerar information om de nyligen lagrade objekten tillbaka till mobilappen. Mobilappen visar dessa data i listan.