Anpassa Utvecklarportalen för Azure API Management med hjälp av mallar
Det finns tre grundläggande sätt att anpassa utvecklarportalen i Azure API Management:
- Redigera innehållet i statiska sidor och sidlayoutelement
- Uppdatera formatmallarna som används för sidelement i utvecklarportalen
- Ändra de mallar som används för sidor som genereras av portalen (förklaras i den här guiden)
Mallar används för att anpassa innehållet på systemgenererade utvecklarportalsidor (till exempel API-dokument, produkter, användarautentisering osv.). Med hjälp av DotLiquid syntax och en uppsättning lokaliserade strängresurser, ikoner och sidkontroller har du stor flexibilitet att konfigurera innehållet på sidorna som du vill.
Anmärkning
Följande dokumentationsinnehåll handlar om den inaktuella utvecklarportalen. Du kan fortsätta att använda den som vanligt tills den dras tillbaka i oktober 2023, då den tas bort från alla API Management-tjänster. Den inaktuella portalen får endast kritiska säkerhetsuppdateringar. Mer information finns i följande artiklar:
Tillgänglighet
Viktigt!
Den här funktionen är tillgänglig på nivåerna Premium, Standard, Basic och Developer för API Management.
Information om funktionstillgänglighet på v2-nivåerna (förhandsversion) finns i översikten över v2-nivåer.
Översikt över mallar i utvecklarportalen
Redigeringsmallar görs från Developer-portalen när du är inloggad som administratör. Om du vill komma dit öppnar du först Azure-portalen och klickar på Developer-portalen från tjänstverktygsfältet för din API Management-instans.
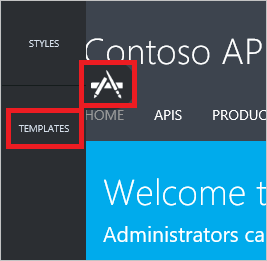
Om du vill komma åt mallarna för utvecklarportalen klickar du på ikonen anpassa till vänster för att visa anpassningsmenyn och klickar på Mallar.

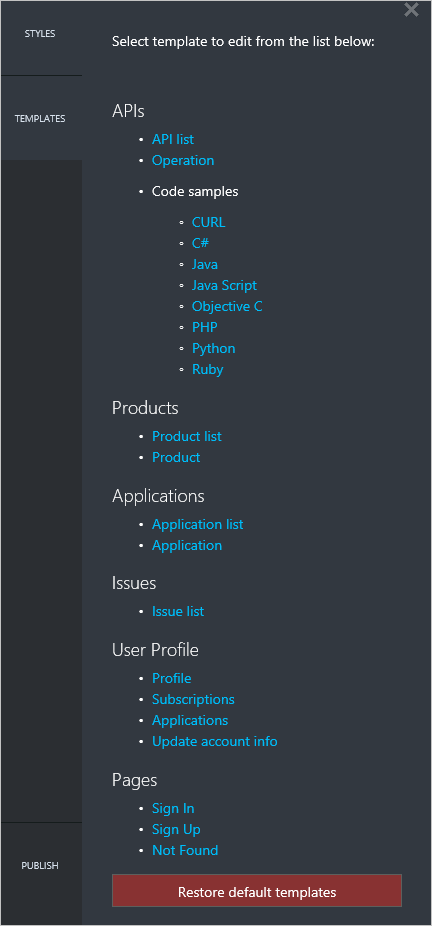
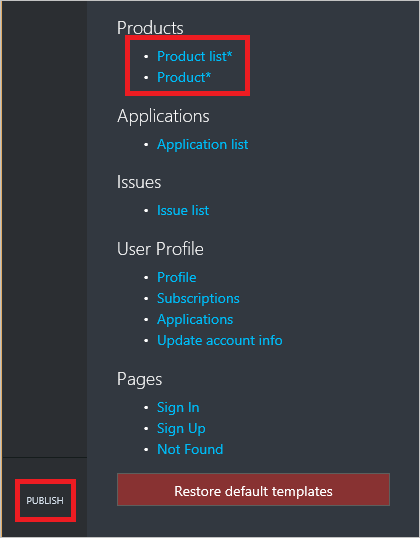
Malllistan visar flera kategorier av mallar som täcker de olika sidorna i utvecklarportalen. Varje mall är olika, men stegen för att redigera dem och publicera ändringarna är desamma. Om du vill redigera en mall klickar du på namnet på mallen.

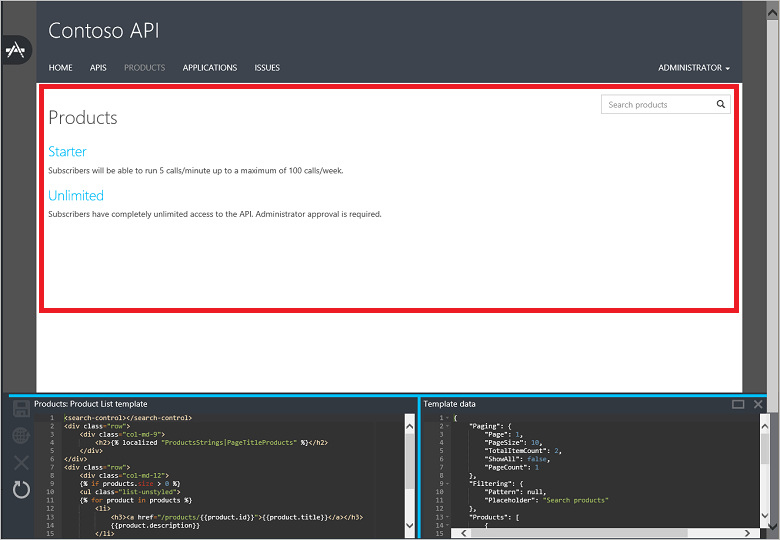
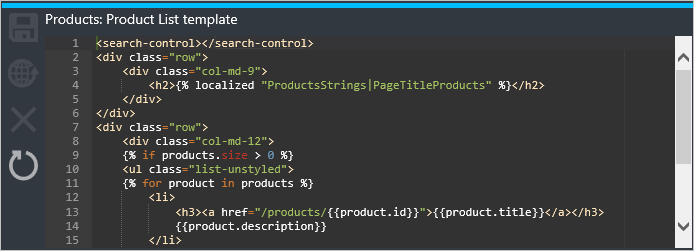
Om du klickar på en mall kommer du till sidan för utvecklarportalen som kan anpassas av mallen. I det här exemplet visas listan Produkt mall. Listan Produkt-mallen styr det område på skärmen som indikeras av den röda rektangeln.

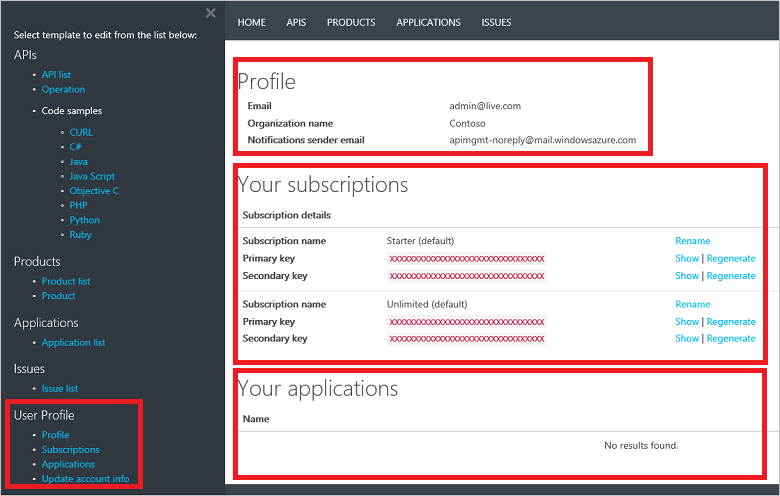
Vissa mallar, till exempel användarprofil mallar, anpassar olika delar av samma sida.

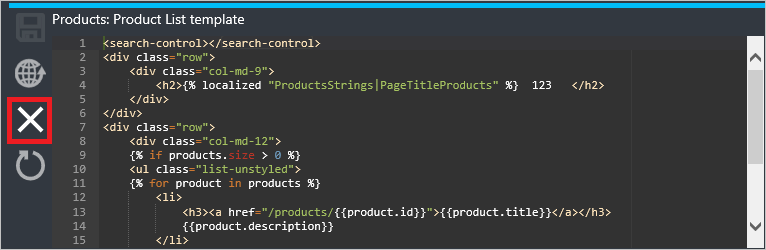
Redigeraren för varje mall för utvecklarportalen har två avsnitt som visas längst ned på sidan. Till vänster visas redigeringsfönstret för mallen, och till höger visas datamodellen för mallen.
Mallredigeringsfönstret innehåller den markering som styr utseendet och beteendet för motsvarande sida i utvecklarportalen. Markupen i mallen använder syntaxen DotLiquid. En populär redigerare för DotLiquid är DotLiquid för Designers. Ändringar som görs i mallen under redigeringen visas i realtid i webbläsaren, men visas inte för dina kunder förrän du spara och publicera mallen.

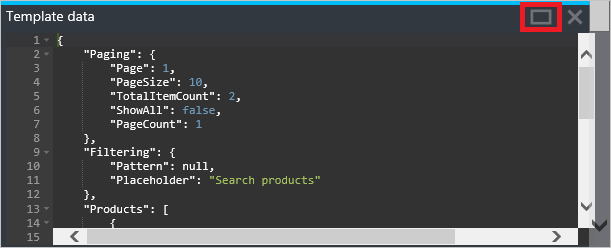
Fönstret Malldata innehåller en guide till datamodellen för de entiteter som är tillgängliga för användning i en viss mall. Den innehåller den här guiden genom att visa livedata som för närvarande visas i utvecklarportalen. Du kan expandera mallrutorna genom att klicka på rektangeln i det övre högra hörnet i fönstret Malldata.

I föregående exempel visas två produkter i utvecklarportalen som hämtades från de data som visas i fönstret Malldata, som du ser i följande exempel:
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
Markupen i Produktlistemallen bearbetar data för att tillhandahålla önskat resultat genom att gå igenom produktkollektionen för att visa information och en länk till varje enskild produkt. Observera elementen <search-control> och <page-control> i markeringen. Dessa styr visningen av kontrollerna för sökning och paginering på sidan.
ProductsStrings|PageTitleProducts är en lokaliserad strängreferens som innehåller h2 sidhuvudtext för sidan. För en lista över strängresurser, sidkontroller och ikoner som är tillgängliga för användning i mallar för utvecklarportalen, se referens för API Management-utvecklarportalmallar.
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
Spara en mall
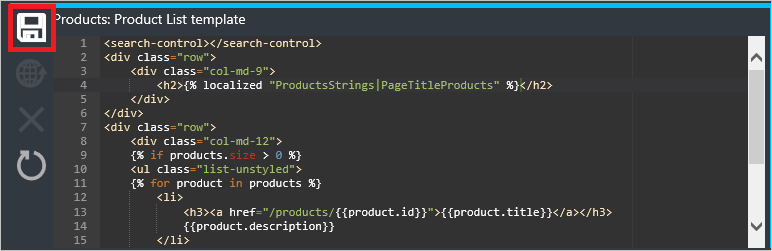
Om du vill spara en mall klickar du på Spara i mallredigeraren.

Sparade ändringar är inte aktiva i utvecklarportalen förrän de har publicerats.
Publicera en mall
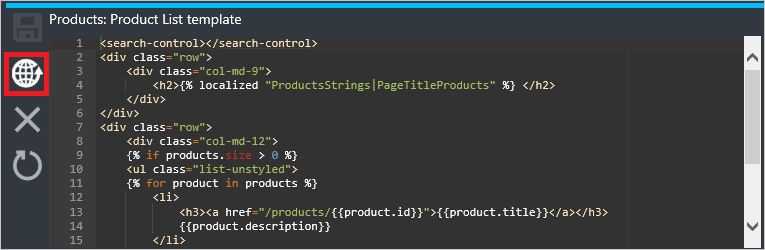
Sparade mallar kan publiceras antingen individuellt eller tillsammans. Om du vill publicera en enskild mall klickar du på Publicera i mallredigeraren.

Klicka på Ja för att bekräfta och göra mallen live på utvecklarportalen.

Om du vill publicera alla för närvarande opublicerade mallversioner klickar du på Publicera i malllistan. Opublicerade mallar markeras med en asterisk efterföljande mallnamnet. I det här exemplet publiceras mallarna Produktlista och Produkt.

Klicka på Publicera anpassningar för att bekräfta.

Nyligen publicerade mallar börjar gälla direkt i utvecklarportalen.
Så här återställer du en mall till den tidigare versionen
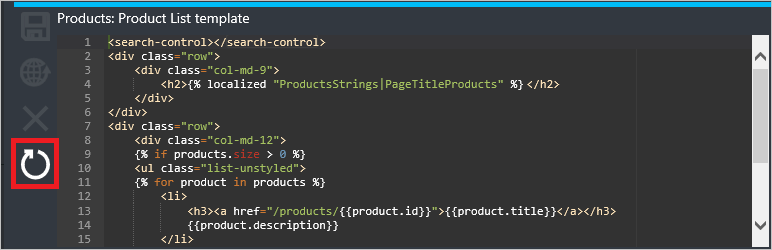
Om du vill återställa en mall till den tidigare publicerade versionen klickar du på Återställ i mallredigeraren.

Bekräfta genom att klicka på Ja.

Den tidigare publicerade versionen av en mall är live i utvecklarportalen när återställningsåtgärden är klar.
Återställa en mall till standardversionen
Att återställa mallar till standardversionen är en tvåstegsprocess. Först måste mallarna återställas och sedan måste de återställde versionerna publiceras.
Om du vill återställa en enskild mall till standardversionen klickar du på Återställ i mallredigeraren.

Bekräfta genom att klicka på Ja.

Om du vill återställa alla mallar till standardversionerna klickar du på Återställ standardmallar i malllistan.

De återställde mallarna måste sedan publiceras individuellt eller alla samtidigt genom att följa stegen i Om du vill publicera en mall.
Nästa steg
Referensinformation för mallar för utvecklarportalen, strängresurser, ikoner och sidkontroller finns i mallar för API Management-utvecklarportalen.