Dialog Kontroll (experimentell)
[Den här artikeln är en förhandsversion av dokumentationen och kan komma att ändras.]
En kontroll som används för att gruppera innehåll.

Viktigt!
- Det här är en experimentell funktion.
- Experimentella funktioner är inte avsedda för produktionsanvändning och kan ha begränsad funktionalitet. Funktionerna är tillgängliga före den officiella publiceringen så att kunderna kan få tillgång tidigare och ge oss feedback.
Description
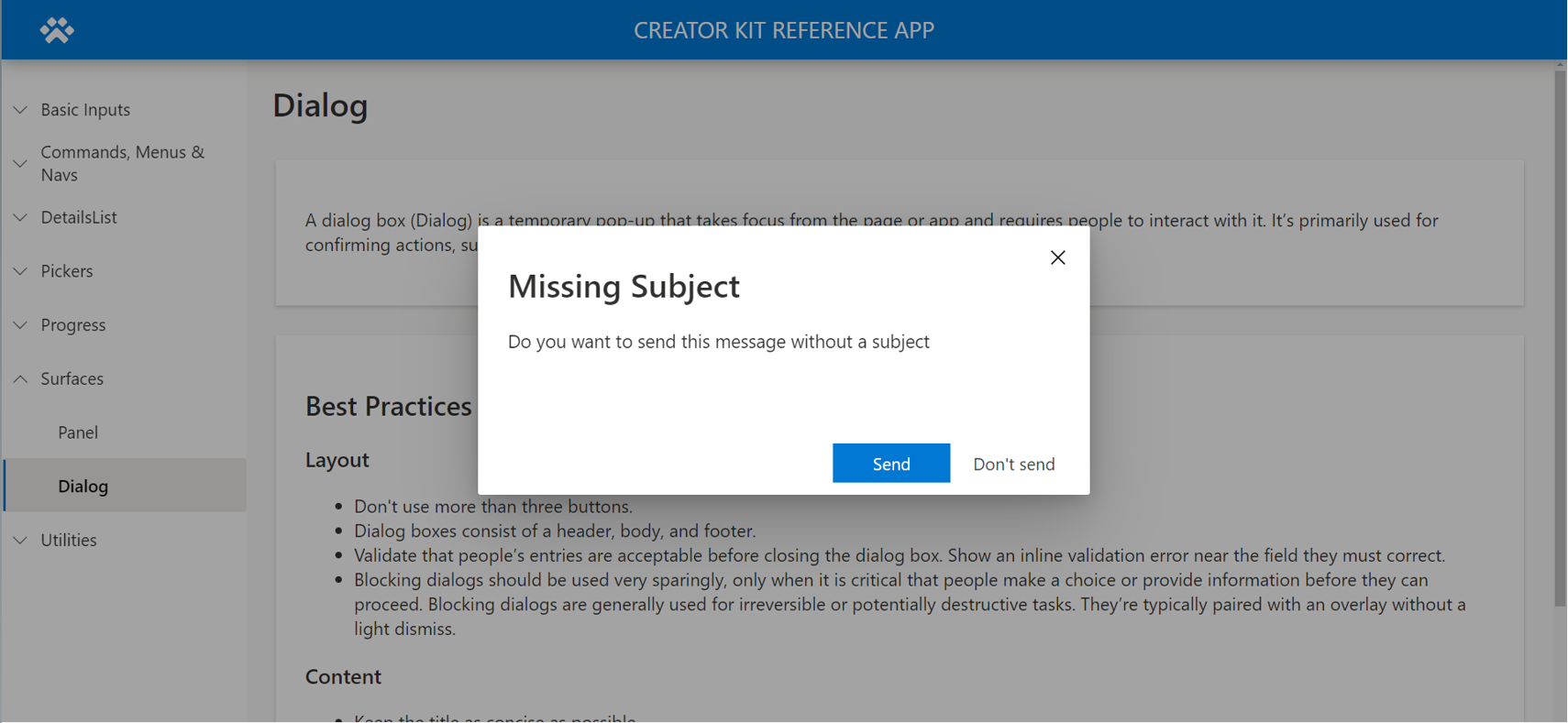
En dialogruta (dialog) är ett tillfälligt popup-fönster som fokuserar på sidan eller programmet och kräver att personer interagerar med den. Den används främst för att bekräfta åtgärder, till exempel för ta bort en fil eller be folk göra ett val.
Den här komponenten imiterar stilen och funktionssättet i Fluent UI Dialog-kontrollen. Se dokumentationen för metodtips.
Visa komponenten på GitHub-lagringsplatsen för Creator Kit.
Egenskaper
Nyckelegenskaper
| Property | Description |
|---|---|
Buttons |
En datauppsättning som definierar knprogrammen (se egenskaperna nedan) |
Title |
Text som visas i rubrikavsnittet |
OverlayColor |
Färg som visas i överläggsområdet |
DialogWidth |
Dialogens bredd (inte att förväxlas med kontrollbredden, som ska sträcka sig över programbredden) |
DialogHeight |
Dialogens höjd (inte att förväxlas med kontrollhöjden, som ska sträcka sig över programhöjden). |
SubTitle |
Text som visas under rubriken |
Buttons Egenskaper
| Property | Description |
|---|---|
Label |
Etiketten som visas på knappen. |
ButtonType |
Uppräkning som bestämmer knprogrammets utformning. Välj mellan Standard och Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Stilegenskaper
| Property | Description |
|---|---|
Theme |
Tema objekt. Se tema för vägledning om hur du konfigurerar. |
För formatering, se vägledning i avsnittet Format panelinnehåll i Panel.
Händelseegenskaper
| Property | Description |
|---|---|
OnCloseSelect |
Åtgärdsuttryck som körs när stängningsknappen är markerad. |
OnButtonSelect |
Åtgärdsuttryck som körs när en av åtgärdsknprogrammen väljs. |
Funktionssätt
Konfigurera dialogsynlighet
Gör själva Dialog-kontrollen (eller den yta den finns i) synlig när en variabel av boolesk typ (sant/falskt) ändras till "sant", och tilldela den variabeln till dialogens synlighetsegenskap. När dialogen visas kan du dölja dialogen genom att uppdatera variabeln för återställningsegenskapen, som utlöses när du väljer stängningsikonen.
Följande visar Power Fx-formeln för att öppna dialogrutan i en åtgärdsformel på en annan komponent någonstans i programmet (till exempel OnSelect-egenskapen för en knapp):
UpdateContext({ showHideDialog: true })
Följande är Power Fx-formeln för att stänga dialogen i OnCloseSelect-egenskapen i dialogen:
UpdateContext({ showHideDialog: false })
Tilldela variabeln till Visible-egenskapen för dialogen:
showHideDialog
Konfigurera knappåtgärder
I egenskapen OnButtonSelect i dialogen, tillhandahålla åtgärder i enIf() eller Switch() villkor baserat på Self.SelectedButton.Label textvärde för att definiera åtgärden. Beroende på åtgärden kan det vara meningsfullt att även stänga dialogen när åtgärden har slutförts.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Begränsningar
Den här arbetsytekomponenten kan endast användas i arbetsyteappar och på anpassade sidor.