Panel Kontroll (experimentell)
[Den här artikeln är en förhandsversion av dokumentationen och kan komma att ändras.]
En kontroll som används för att gruppera innehåll.

Viktigt!
- Det här är en experimentell funktion.
- Experimentella funktioner är inte avsedda för produktionsanvändning och kan ha begränsad funktionalitet. Funktionerna är tillgängliga före den officiella publiceringen så att kunderna kan få tillgång tidigare och ge oss feedback.
Description
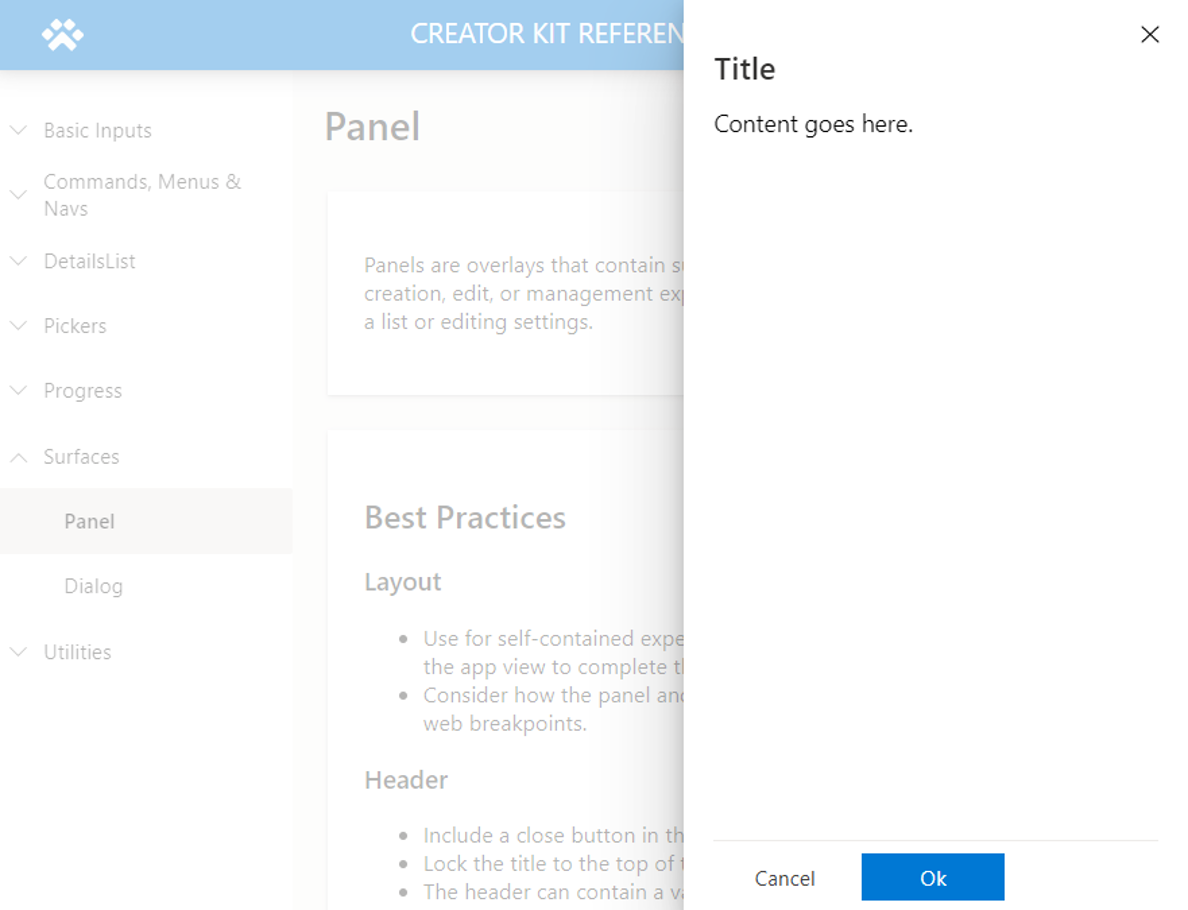
Paneler är överlägg med tilläggsinnehåll som används för att skapa, redigera eller hantera komplexa miljöer, t.ex. visa information om ett objekt i en lista eller redigera inställningar.
Denna arbetsytekomponent imiterar stilen och funktionssättet i Fluent UI Panel-kontrollen.
Egenskaper
Nyckelegenskaper
| Property | Description |
|---|---|
Buttons |
En datauppsättning som definierar knprogrammen. |
Title |
Text som visas i rubrikavsnittet. |
Subtitle |
Valfritt. Text som visas under rubriken. |
DialogWidth |
Bredden på panelen. |
ContentX |
X-koordineran för innehållsområdet. |
ContentY |
Y-koordineran för innehållsområdet. |
ContentWidth |
Bredden på panelens innehållsområde. |
ContentHeight |
Höjden på panelens innehållsområde. |
Buttons Egenskaper
| Property | Description |
|---|---|
Label |
Etiketten som visas på knappen |
ButtonType |
Uppräkning som bestämmer knprogrammets utformning. Välj mellan Standard och Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Stilegenskaper
| Property | Description |
|---|---|
Overlay Color |
Färg som visas i överläggsområdet. |
DialogWidth |
Panelens bredd (inte att förväxlas med kontrollbredden, som ska sträcka sig över appbredden). |
Position of the panel |
Ange textvärdet Right eller Left för att ange vilken sida av skärmen som panelen ska renderas på. |
Theme |
Tema objekt. Om du lämnar detta tomt återges standardtemat för Power Apps. Se tema för vägledning om hur du konfigurerar. |
Händelseegenskaper
| Property | Description |
|---|---|
OnCloseSelect |
Åtgärdsuttryck som körs när stängningsknappen är markerad. |
OnButtonSelect |
Åtgärdsuttryck som körs när en av åtgärdsknprogrammen väljs. |
Funktionssätt
Konfigurera panelsynbarhet
Synligheten Panel kan ökas med en variabel av typen Boolesk (sant/falskt).
Använd följande formel Power Fx för att visa dialogrutan (t.ex.
OnSelect-egenskapen för knappkontrollen):UpdateContext({ showHideDialog: true })Tilldela följande värden till
Panel:Property Värde OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Konfigurera knappåtgärder
I egenskapen OnButtonSelect i panelen, tillhandahålla åtgärder i enIf() eller Switch() villkor baserat på Self.SelectedButton.Label textvärde för att definiera åtgärden. Beroende på åtgärden är det vanligt att dölja Panel när åtgärden har slutförts.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Formatera panelinnehåll
Associera en behållare med innehållsegenskaperna av Panel för att placera innehåll i rätt område på skärmen. Associera innehållets synlighet med Panel.
Så här formaterar du innehåll på en panel:
Lägg till
Panel(exempelnamn:cmp_panel)Lägg till en behållare (exempelnamn:
c_panelContent)Ändra följande egenskaper för
c_panelContent:Property Värde Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Begränsningar
Den här arbetsytekomponenten kan endast användas i arbetsyteappar och på anpassade sidor.