Skapa en arbetsyteapp
Power Apps är en plattform med hög produktivitet för affärsappar. Du kan skapa skräddarsydda, närmast perfekta appar med kraften av en tom arbetsyta i Power Apps Studio. För att dela med dina användare återger du appen i webbläsaren eller inbäddad i olika behållare, till exempel Teams och SharePoint webbplatser.
De grundläggande slutanvändarnas upplevelser för lösningar för SAP-inköpsmall är byggda med hjälp av arbetsyteappar och kan enkelt utökas för att stödja dina lokala affärskrav. För att börja följer du mönstren och rekommendationer i den här artikeln.
Följ rekommendationer och standarder
Alla appar utvecklas med hjälp av publicerade affärspraxis och standarder. Vi rekommenderar att du använder samma eller liknande metodtips och standarder när du utökar eller skapar nya appar.
| Standard | Kommentarer | Mer information |
|---|---|---|
| Funktionstillstånd | Funktioner som är påslagna eller av som standard. Innehåller en deluppsättning av förhandsversionsfunktioner utom experimentella funktioner. | Förstå experimentella, förhandsversion och tillbakadragna funktioner i arbetsyteappar |
| Responsivitet | Responsiv för en enhetstyp som surfplatta eller mobil. Gör att appen kan fästas vid olika standardstorlekar för skärm och behållare, inklusive inbäddning av apparna i Microsoft Teams. Använder känsliga container-kontroller för automatisk layout i stor utsträckning. | Skapa responsiva arbetsyteappar |
| Namngivning och kodstandarder | Kontroller, variabler, samlingar och Dataverse namnstandarder följs för att underlätta identifiering och underhåll. | Power Apps Kodningsstandarder och riktlinjer för arbetsyteappar |
| Hjälpmedel | Egenskaper som stödjer tillgänglighet. Till exempel tillgängliga etiketter, roller, live, tjocklek på fokuskant, färgkontrast och tabbordningar. Med de här egenskaperna undviks kända designmönster som inte stöder tillgänglighetskrav. | Skapa tillgängliga arbetsyteappar och tillgänglighetsbegränsningar i arbetsyteappar |
| Resultat | Affärspraxis följs för att undvika kända prestandabegränsningar. | Tips och metodtips för att förbättra prestanda för arbetsyteappar |
Globala appfärgteman
Alla appar följer anpassade standardscheman och kan ändras enligt organisationens önskade färgschema. En global variabel anges i App.OnStart-egenskaperna för alla appar. Den här variabeln används av de flesta färgrelaterade egenskaper för alla kontroller i appen. Om du ändrar variabeln för globala färgvariabler på en plats får den omedelbar effekt i appen när appen har kört händelsen App.OnStart.
Viktigt!
Även om det går att ändra en mängd olika färgegenskaper rekommenderas det att endast ändra den primära färgegenskapen i den globala variabeln.
Set(
varThemeColors,
{
background: ColorValue("#FAF9F8"),
backgroundFill: ColorValue("#FFFFFF"),
backgroundFillDisabled: ColorValue("#F3F2F1"),
text: ColorValue("#201F1E"),
altText: ColorValue("#FFFFFF"),
disabledText: ColorValue("#A19F9D"),
primary: ColorValue("#0078D4"),
secondary: ColorValue("#EFF6FC"),
tertiary: ColorValue("#005A9E"),
primaryGray: ColorValue("#8A8886"),
secondaryGray: ColorValue ("#C8C6C4"),
tertiaryGray: ColorValue("#605E5C"),
requiredRed: ColorValue("#A80000"),
lookupBlue: ColorValue("#0078D4")
}
)
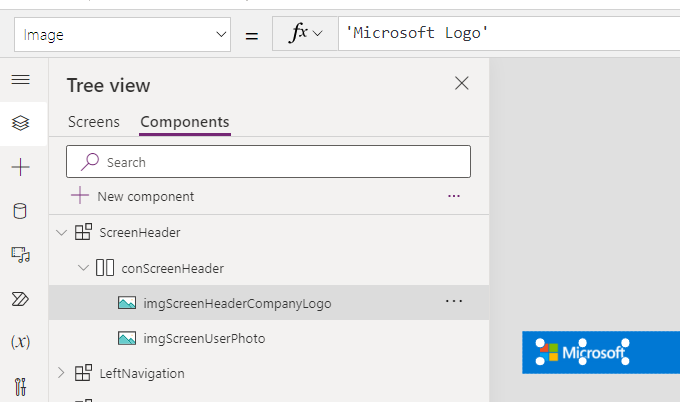
Lägg till företagslogotypen
Lägg till företagslogotypen i apparna genom att först överföra bildfilen för företagslogotypen till appen och sedan lägga till den i komponenten ScreenHeader.

Mer information: Använda multimediefiler i arbetsyteappar
Lokalisering och global appsupport
Alla appar har som standard stöd för engelska. Alla appar har dock utformats för att vara lokaliseringsklara och kan hanteras med stöd för fler språk. Egenskaper för Control-width kan behöva ändras direkt beroende på vilka språk som ska distribueras.
Sträng lokaliseringsmönster
- På den första skärmens egenskap OnVisible under lanseringen av appen, läser appen användarens webbläsarspråkinställning och bestämmer motsvarande valvärde ISO-språkkod.
Set(
varISOUserLanguageCode,
Switch(
Left(
Language(),
2
),
"ar",
'ISO Language Code'.ar,
"de",
'ISO Language Code'.de,
"en",
'ISO Language Code'.en,
"es",
'ISO Language Code'.es,
"fr",
'ISO Language Code'.fr,
"he",
'ISO Language Code'.he,
"it",
'ISO Language Code'.it,
"ja",
'ISO Language Code'.ja,
"pt",
'ISO Language Code'.pt,
"zh",
'ISO Language Code'.zh,
'ISO Language Code'.en
)
)
Kommentar
Egenskaper för Label and input-kontroll försöker förutse bredden på det lokaliserade textvärdet men kanske inte alltid lyckas med tanke på komplexiteten i den beräkningen. Vi rekommenderar därför att du alltid testar och gör mindre ändringar i apparna när lokaliserade strängar och ändringar har gjorts.
Dricks
Ytterligare språk kan läggas till och stödjas genom att lägga till fler värden till ISO-språkkod valkomponent som ingår i SAP-baslösningen.
Appen frågar entiteten SAP-lokalisering Dataverse för strängar som har lokaliserats efter användarens inloggade språk och cachelagrar dem lokalt i en samling.
ClearCollect(
colUserLocalizedStrings,
Filter(
'SAP Localizations',
Language = varISOUserLanguageCode,
'SAP Localizations (Views)'.'Active SAP Localizations'
)
)
Alla textrelaterade egenskaper i olika kontroller, till exempel Text, HintText, Accessible Label, InputTextPlaceholder, NoSelectionText och ToolTips, har formeln som söker efter en motsvarande lokaliserad sträng. Om den inte hittar motsvarigheten används engelska som standard, vilket anges i egenskapen Text i med-blocket.
With(
{Text: "Vendor name"},
If(
IsBlank(
LookUp(
colUserLocalizedStrings,
'English Value' = Text
).'Localized Value'
),
Text,
LookUp(
colUserLocalizedStrings,
'English Value' = Text
).'Localized Value'
)
)
För kontroller combo box som filtrerar värden från tabellen SAP-lista med värden tillämpas användarens mappade ISO-språkkod från deras webbläsares inställning alltid på filterkriterierna, vilka som standard är engelska om ingen lista med värden administreras för deras språk.
Sort(
Filter(
'SAP List of Values',
Status = 'Status (SAP List of Values)'.Active,
Domain = 'Domain (SAP List of Values)'.Country,
Language = varISOUserLanguageCode
),
'Display Value'
)
Språkinställningar för webbläsare
Alla fält för tal, datum och tid i arbetsyteappen respekterar användarens språkinställningar för webbläsare som standard. Till exempel ett datum som visas som 3/23/2023 för en användare som använder USA som språkinställning visas som 23.03.2023 för en användare med språkinställningen Tyskland.
Mer information: Bygg globalt stöd i arbetsyteappar
Komponenter
Komponenter är ett bra sätt att förenkla apputvecklings- och underhållsprocessen och förbättra prestanda.
För områden där det finns behov av gemensam användarupplevelse, antingen internt eller i flera appar, konfigureras komponenter. Eftersom komponentbibliotek har begränsningar som stöd för till exempel åtkomst till appomfång och inbyggda molnflöden, kan lokala komponenter användas i alla appar som sedan kan importeras till andra appar.
Till exempel komponenten VendorSearch används i alla appar som stöder inköp till betalning-processer och den byggdes i första hand i appen SAP-leverantörshantering och importerades för att användas inom de andra inköp till betalning-apparna.
Varning
En negativ påverkan på användningen av lokala appkomponenter jämfört med komponentbibliotek är att om en ändring fastställs måste dessa ändringar göras i alla appar som redan har importerat komponenten.
Vanliga komponenter som används i apparna:
| Komponent | Beskrivning |
|---|---|
| ScreenHeader | Vanlig rubrik på alla skärmar |
| LeftNavigation | Huvudnavigering som ger snabb åtkomst till andra appar som styrs av källan Menyalternativ Dataverse |
| CommandBar | Lista över vanliga kontroller för objekten skapa, ändra, spara, avbryta, söka, senaste sökning eller avancerad sökning |
| ScreenTabs | Grupper med logiska komponenter som har ordnats ihop till flikar för enkel navigering |
| NoItemsDisplay | Objekt visas i rutnät om det inte finns några poster |
| ObjectNameSearch | Vanliga SAP-objekt sökkomponenter inkluderas i rätt app där de används och kan importeras till andra appar om det behövs. Exempel är VendorSearch, GLAccountSearch, MaterialSearch och RequisitionSearch |
Mer information: Översikt över arbetsytekomponenter
Ytterligare SAP-fält
Alla SAP-implementeringar är olika och det förväntas att du lägger till egna fält som stöd för dina affärsprocesser. Skärmutrymme och utformning har därför implementerats så att du enkelt kan lägga till de fält du behöver.
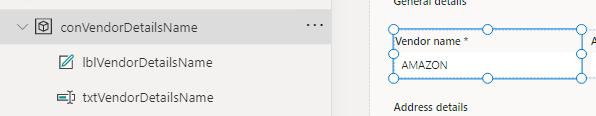
Gemensamma kontrollbehållare
De flesta kontroller finns i en behållare som består av både label- och input-kontroll. Till exempel består fältet för att samla in namnet på leverantören i SAP-leverantörshantering-appen av en kontroll för Label och Text Input som visas i skärmbilden som följer. Om du vill lägga till ett nytt fält kopierar du en befintlig container-kontroll och klistrar in rätt komponent, uppdaterar namnen, texten och slutligen mappade fält.

Kommentar
Det finns liknande behållare för andra typer av input-kontroller som Comboboxes, Date Pickers och Buttons.
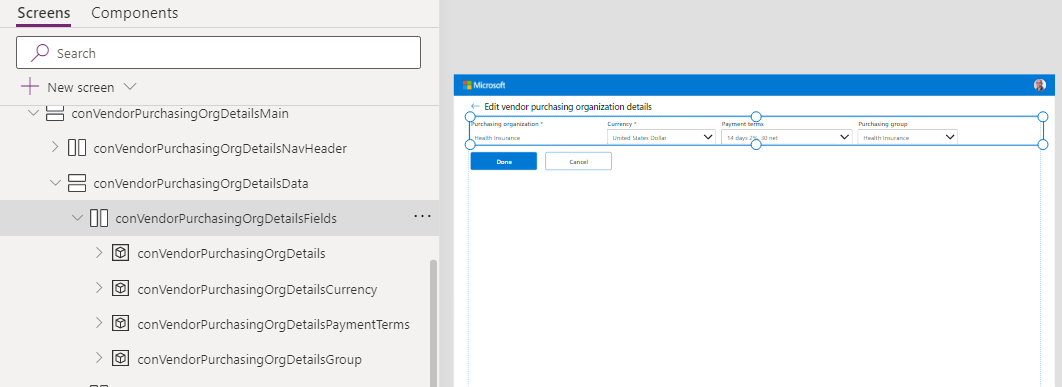
Responsiva behållare
Apparna är utformade för att kunna användas med surfplattor/stationära enheter med hjälp av vertikala och horisontella container-kontroller, som visas på följande skärmbild. Dessa behållare är konfigurerade att ha startpunkter för egenskaper som t.ex. height, width, LayoutMinHeight, LayoutMinWidth och Wrap. När du lägger till fler fält i dessa behållare, se till att dessa egenskaper också uppdateras för att fortsätta hantera responsiv på rätt sätt.

Mer information: Behållare med automatisk layout
Anslut till andra data
Kraften hos arbetsyteappar är att de enkelt kan ansluta till ett av flera hundra andra system och program på ett säkert sätt med det ursprungliga kontaktbiblioteket.
Till exempel, om din SAP-inköpsorderprocess kräver data från uppströmsförsäljningsmöjligheter som finns i en CRM för att slutföra processen, kan du använda Salesforce eller Dataverse anslutningsprogram för att integrera med Dynamics 365 så att du enkelt kan lägga till dessa data i appen SAP-inköpsorder genom att bara välja en knapp.
Dessutom, om du har ett internt system eller ett system utan inbyggd anslutning, kan du tillsammans med IT-teamet skapa en anpassad anslutning som gör att Power Apps enkelt kan anslutas till systemet via en API som stöds.
Mer information:
Appfelhantering
Alla inbyggda flödesanrop utvärderar ett svarsstatusfält som skickas tillbaka av flödena som standard och hanterar genom att höja ett meddelande via Notify-funktionen. Mer information finns i Felhantering.
If(
!IsBlank(FirstError.Message),
Patch(
'SAP Integration Errors',
Defaults('SAP Integration Errors'),
{
Action: FirstError.Source,
'Additional Information': App.ActiveScreen.Name,
'Error Message': FirstError.Message,
Name: "SAP Vendor Management",
'Source Type': 'Source Type (SAP Integration Errors)'.'Power App',
'Workflow Status': 'Workflow Status (SAP Integration Errors)'.Failed
}
);
Trace(FirstError.Message);
Error(FirstError);
)
Alla oväntade undantag som genereras av appen hanteras i egenskapen App.OnError där posten fel i SAP-lösningsmallen skapas innan felet utlöses igen och spåras. Administratören kan visa felinformationen som utlösare för att få en avisering om ohanterade undantag enligt vad som visas i dokumentet med felövervakaren.
Mer information: OnError-egenskapen
Relaterat innehåll
- Vad är arbetsyteappar?
- Förstå Power Apps Studio
- Skapa en arbetsyteapp inifrån en lösning
- Skapa återanvändbart användargränssnitt med Power Apps komponentramverk och komponenter för arbetsyteappar
- Administrera Microsoft Power Platform
- Arbetsyteappar för företagsutvecklare, partner och ISV:er
Nästa steg
Utöka modellbaserade appar och Dataverse