Visa produktrecensioner som kort
Det här exemplet visar hur du kan använda manifestet för att utöka en webbmall och visa produktrecensioner på en webbsida i kortformat.

Hur man skapar en webbmallskomponent för att visa produktrecensioner
Steg 1: Förberedelser
- Skapa en tabell i miljön med matchande kolumner (namn, innehåll och betyg)
- Kopiera tabellens logiska namn.
- Skapa några exempelposter i den nya tabellen.
Steg 2: Ställ in webbmallen
Kopiera källkoden till en ny webbmall i miljön. Se Hur man skapar en webbmallskomponent för mer information.
{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr50f_review'> <attribute name='cr50f_name' /> <attribute name='cr50f_content' /> <attribute name='cr50f_rating' /> <attribute name='createdon' /> <order attribute='createdon' descending='false' /> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | integer %} {% assign column_count = columns | integer %} {% assign cutoff = cutoff | integer %} <h2>{{ name | default: "Feedback entries (default)" }} </h2> <span>Showing {{ posts_count }} out of {{ postsQuery.results.entities.size }}</span> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style:none" class="grid"> {% for post in postsQuery.results.entities limit: posts_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-{% if post.cr50f_rating < cutoff %}danger{%elsif post.cr50f_rating == cutoff%}warning{%elsif post.cr50f_rating == 10%}success{% else %}default{% endif %}"> <div class="panel-heading">{{ post.cr50f_name }} <span class="badge" style="float:right">{{ post.cr50f_rating }}</span> </div> <div class="panel-body" style="height:150px"> <p>{{ post.cr50f_content }}</p> </div> <div class="panel-footer" style="height:55px"> <span>{{ post.createdon }}</span> {% if post.cr50f_rating < cutoff %} <button type="button" class="btn btn-danger" style="float:right" onclick="alert('Flagging this review!')"> <span class="glyphicon glyphicon-flag" aria-hidden="true"></span> </button> {% endif %} </div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{ load_more_label | default: "Load More" }}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr50f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 10" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}Ersätt alla instanser av cr50f med den nya tabellens schemanamn. Detta bör ta hand om fetchXML-egenskaperna samt hela HTML-koden och
{% manifest %}.
Steg 3: Använd webbmallen
- Lägg till den nya webbmallen i en sidkopia av en sida, till exempel lägga till
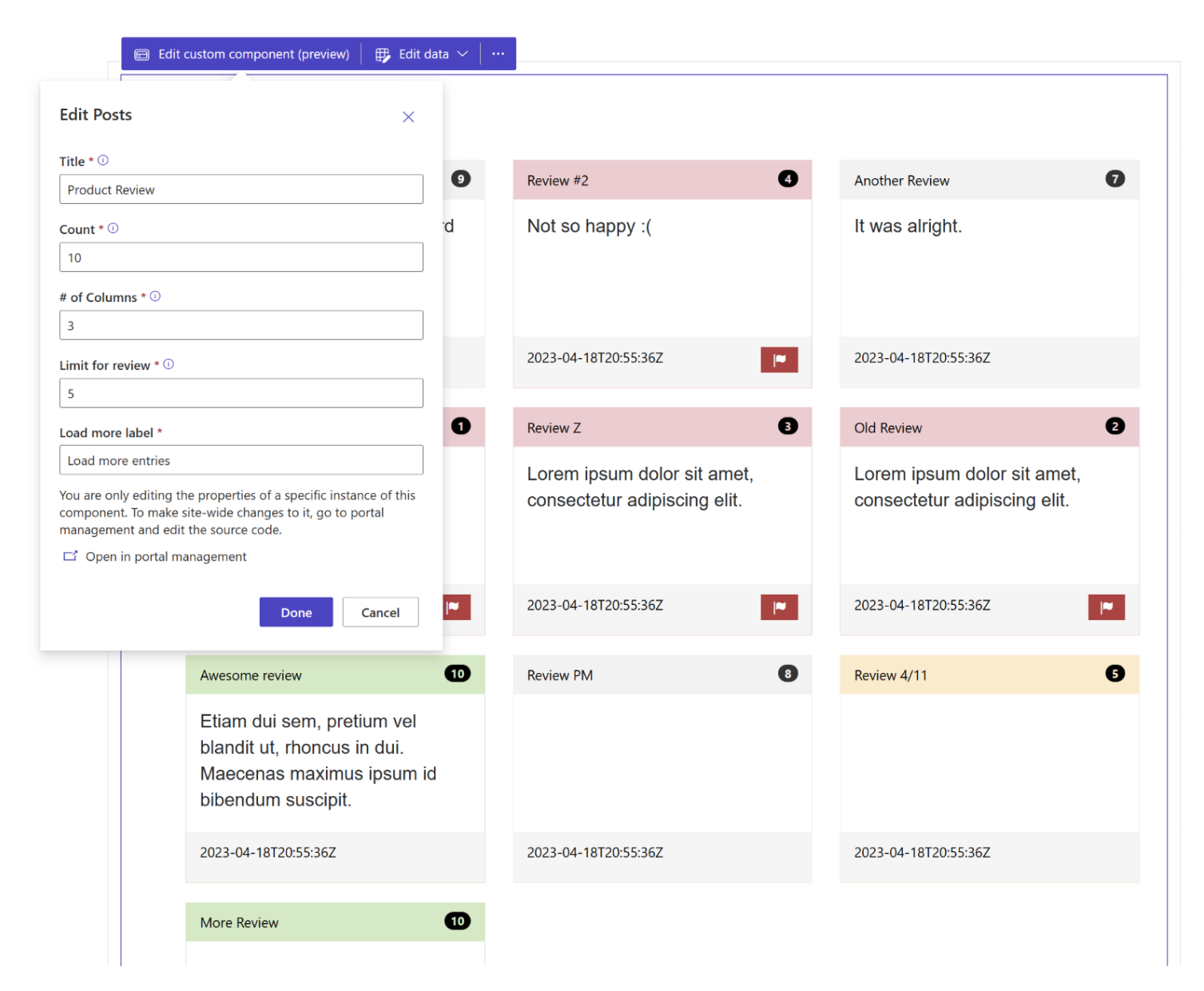
{% include 'product-reviews' name:'Product Review' count:'15' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}eller{% include 'product-reviews' name:'Product Review' count:'3' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}med Visual Studio Code för webben. - Redigera och konfigurera webbmallens egenskaper i designstudio.
- Använd komponenten på nytt på olika webbsidor efter behov och upprepa föregående steg för att konfigurera visningen baserat på dina krav.
- Välj redigera data om du vill uppdatera poster i den nyligen skapade tabellen.