Visa platser som kort
Det här exemplet visar hur du kan använda manifestet för att utöka en webbmall och visa platser på en webbsida i kortformat.

Hur man skapar en webbmallskomponent för att visa platser
Steg 1: Förberedelser
- Skapa en tabell i miljön med matchande kolumner (namn, adress och länk).
- Kopiera tabellens logiska namn.
- Skapa några exempelposter i den nya tabellen.
Steg 2: Ställ in webbmallen
Kopiera källkoden till en ny webbmall i miljön. Se Hur man skapar en webbmallskomponent för mer information.
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}Ersätt alla instanser av cr50f med den nya tabellens schemanamn. Detta bör ta hand om fetchXML-egenskaperna samt hela HTML-koden och
{% manifest %}.
Steg 3: Använd webbmallen
- Lägg till den nya webbmallen i en sidkopia av en sida, till exempel lägga till
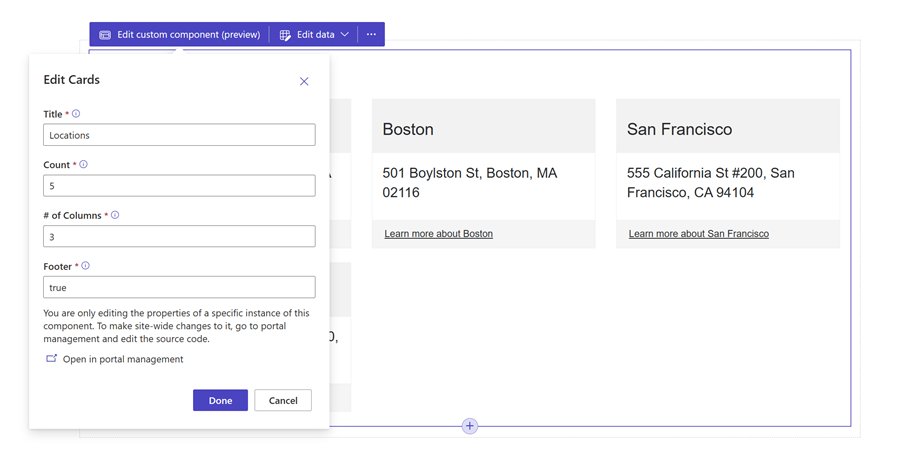
{% include 'Cards' %}med Visual Studio Code för webben. - Redigera och konfigurera webbmallens egenskaper i designstudio.
- Använd komponenten på nytt på olika webbsidor efter behov och upprepa föregående steg för att konfigurera visningen baserat på dina krav.
- Välj redigera data om du vill uppdatera poster i den nyligen skapade tabellen.