Skapa en anpassad sidmall för att återge en RSS-feed
I det här exemplet skapar vi en anpassad sidmall för att återge ett RSS-flöde med nyhetsartiklar med hjälp av Liquid i en anpassad sidlayout. Mer information: webbmallar
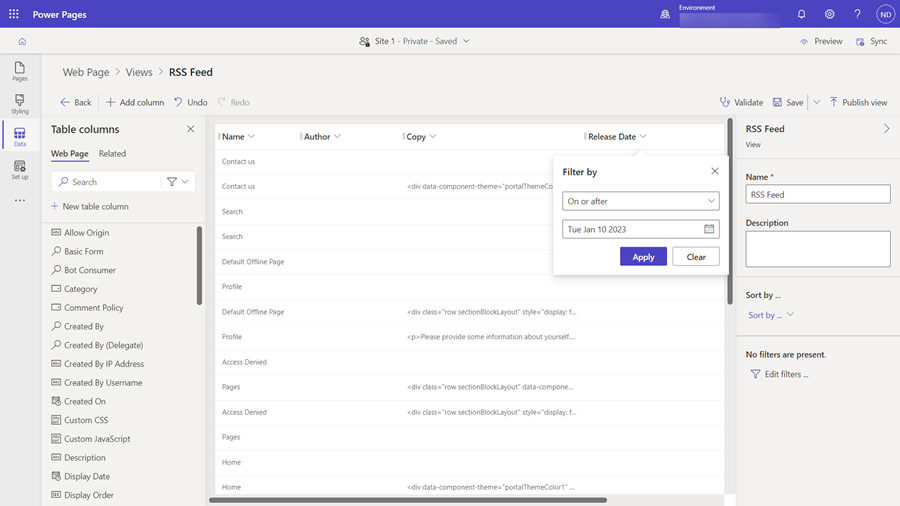
Steg 1: Skapa en ny vy
Först skapar vi en ny vy som vi ska använda för att hämta data till vår feed. I detta exempel skapar vi en vy över webbsidor och använder den här tabellen för att lagra våra artiklar. Vi kan använda den här vyn för att konfigurera sortering och filtrering av resultaten och inkludera tabellattribut som vi vill ska vara tillgängliga i vår Preliminära mall.

Steg 2: Skapa en webbmall för RSS-feed
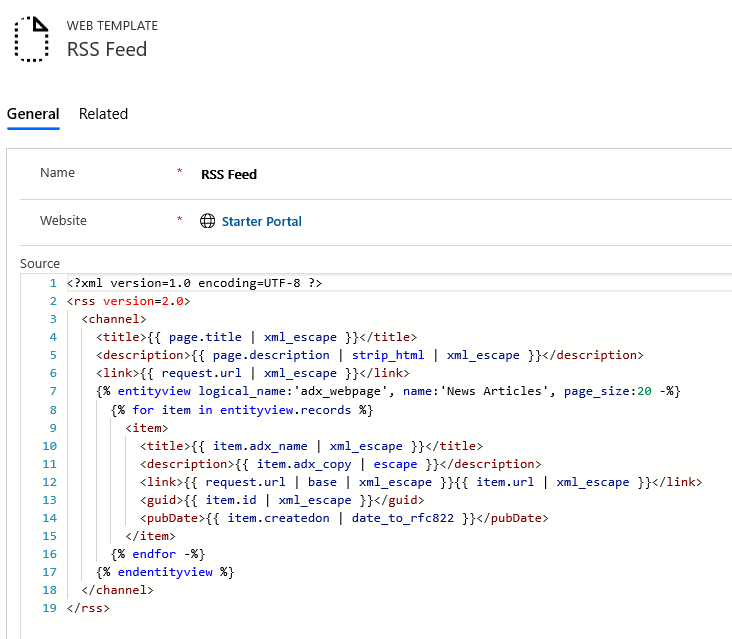
I detta steg skapar vi en webbmall för vår RSS-feed. Den här mallen kommer att appliceras på en viss webbsida på vår webbplats, och vi använder därför den sidans rubrik och sammanfattning som feedens rubrik och beskrivning. För att ladda vår nyskapade nyhetsartikelvy använder vi taggen entityview. Mer information: Dataverse entitettaggar Vi anger också fältet MIME-typ för webbmallen som "application/rss+xml". Detta indikerar vilken svarsinnehållstypen kan vara när vår mall återges.

RSS-feed (webbmall)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
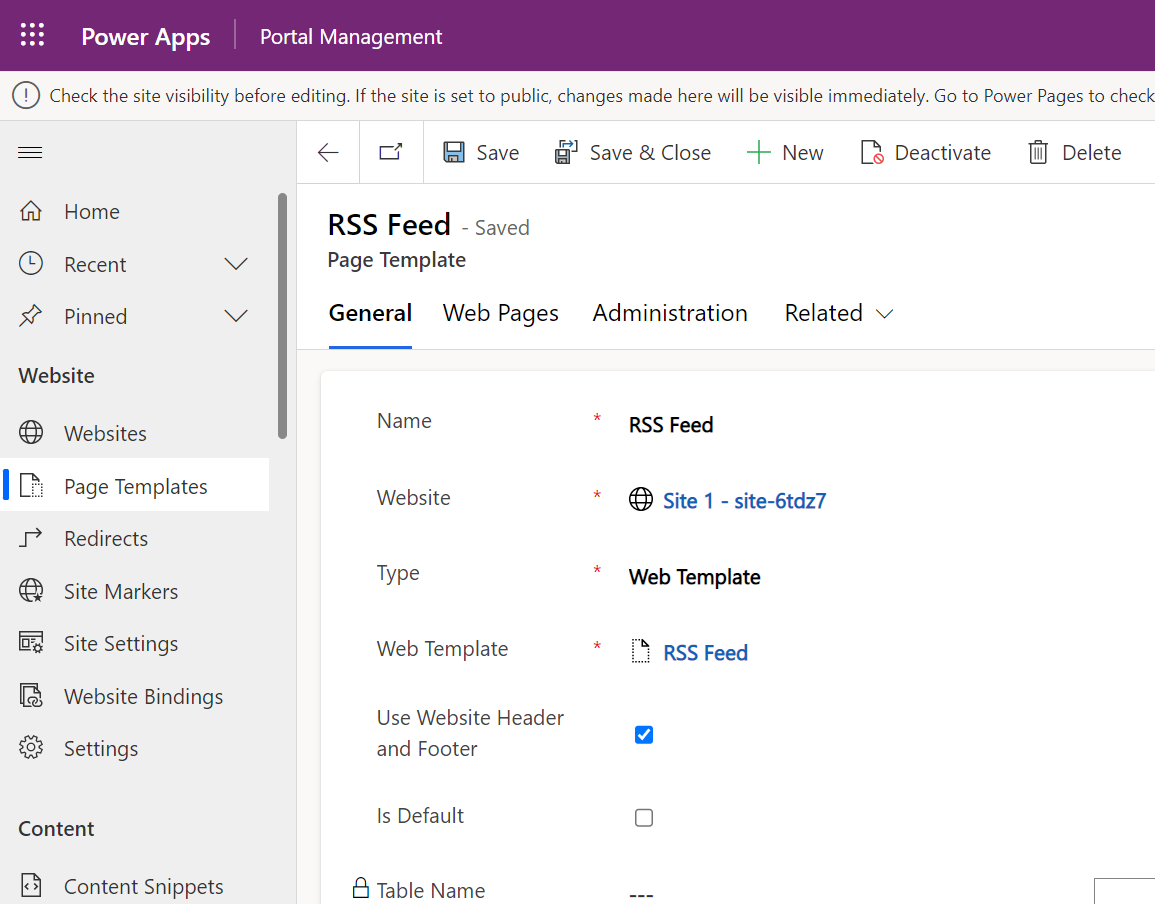
Steg 3: Skapa en mall för att tilldela RSS-feedmall
Nu skapar vi en ny sidmall som gör det möjligt för oss att tilldela vår RSS-feedmall till en valfri webbsida på webbplatsen. Vi avmarkerar Använd webbplatsens sidhuvud och sidfot, eftersom vi vill ta över återgivningen av hela sidinnehållet för vår feed.

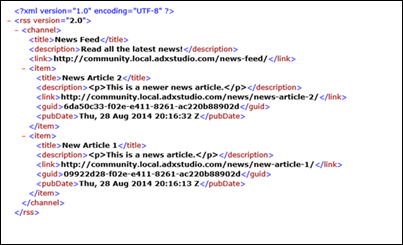
Steg 4: Skapa en webbplats som värd för RSS-feed
Nu återstår det bara att skapa en ny webbsida med RSS-feed sidlayout som värd för vårt flöde. När vi begär den här nya webbsidan får vi våra RSS-feed XML:

I det här exemplet har du sett kan kombinera Preliminär, webbmallar, Dataverse-vyer och funktioner för hantering av webbplatsinnehåll för att skapa en anpassad RSS-feed. Kombinationen av dessa funktioner lägger till kraftfulla anpassningsfunktioner till alla Power Pages-program.
Se även
Skapa en anpassad sidmall med hjälp av Liquid och en sidmall för webbmall
Återger listan som är associerad den aktuella sidan
Återge ett webbplatssidhuvud och ett primärt navigeringsfält
Återge upp till tre nivåer sidhierarki genom hybridnavigering