Självstudier: Lägga till anpassad sidlayout på din webbplats
När du skapar nya webbsidor med arbetsytan Sidor kan du välja vilka sidlayouter som ska visas. I vissa fall kanske du vill skapa en anpassad sidlayout för att visa information i ett visst format eller för att tillhandahålla ett specialiserat användargränssnitt.
I den här handledningen lär du dig hur du skapar en anpassad sidlayout med Liquid.
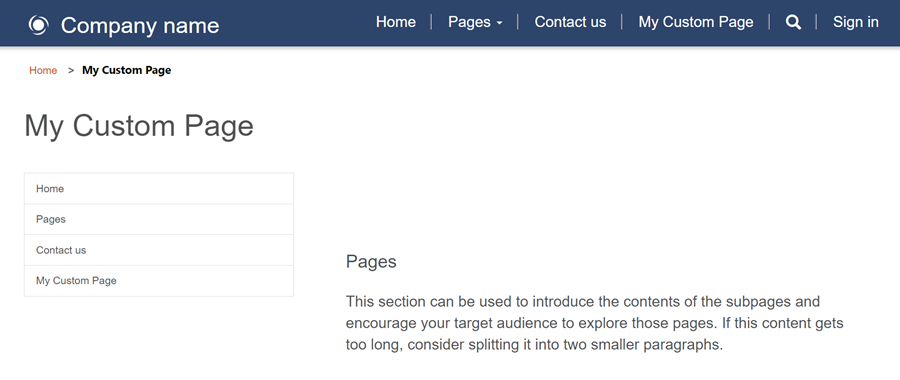
Vårt exempelscenario är att bygga en mall med två kolumner med huvudsidans meny som navigering på vänster sida och sidinnehållet till höger.
Här är följande steg och element som skapas för att tillhandahålla en anpassad sidlayout:
- Vi skapar en gemensam baswebbmall med anpassad kod för att skapa den grundläggande sidlayouten.
- Vi skapar ytterligare en webbmall med ytterligare kod som demonstrerar funktionerna i webbmallar.
- Vi skapar också en post för sidmall som refererar till webbmallen som konfigurerar hur sidlayouten återges på webbplatsen.
- Slutligen skapar vi en webbsida med hjälp av den anpassade sidlayouten.
Förutsättningar
- En prenumeration på eller utvärdering av Power Pages. Skapa en Power Pages-utvärdering här
- En Power Pages-webbplats har skapats. Skapa en Power Pages-webbplats
- Grundläggande kunskaper i HTML och Liquid
Steg 1: Skapa en Webbmall och skriv mallkod för Liquid.
Skapa först din webbmall och skriv koden för flytande mall. Du kommer med stor sannolikhet att återanvända vanliga element i denna mall i framtida mallar. Så skapar vi en gemensam basmall som du sedan utökar med din anpassade mall. Din basmall tillhandahåller brödsmulelänkar, din sidrubrik/rubrik och definierar din layout med två kolumner.
Gå till Power Pages.
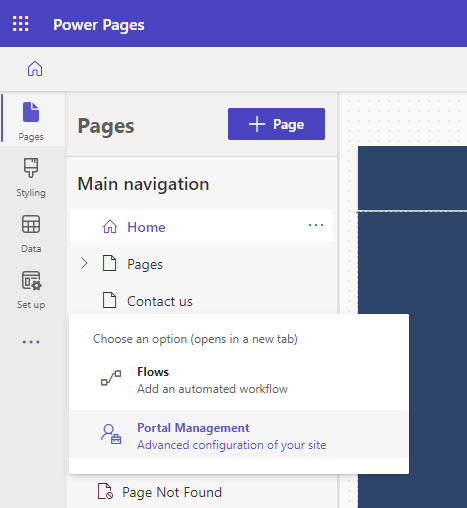
I designstudion väljer du ... och seda Portalhantering. Använd appen Portalhantering för att skapa en webbmallpost och ange din anpassade kod.

I appen Portalhantering bläddrar du till avsnittet Innehåll och väljer Webbmallar.
På skärmen Aktiva webbmallar väljer du Nu.
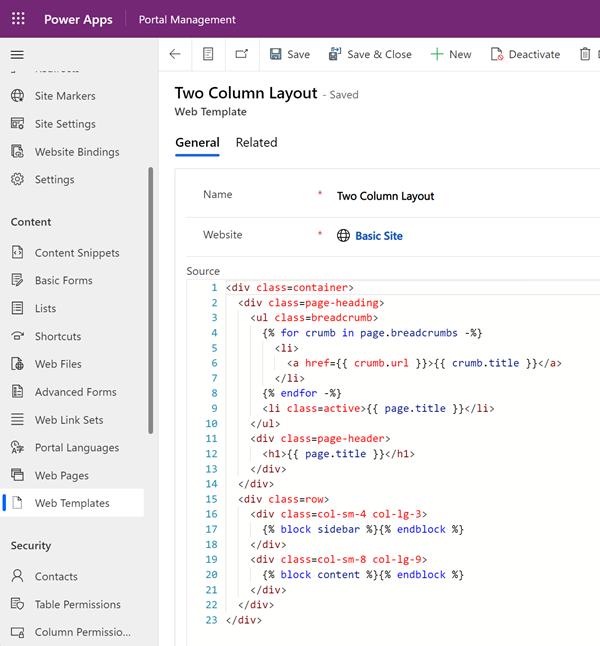
Ge webbmallen namnet Tvåkolumnslayout.

Klistra in följande kod i fältet Källa:
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Välj Spara.
Steg 2: Skapa en ny webbmall för som utökar vår grundläggande layoutmall
Vi skapar en webbmall som läser navigeringsposten från den associerade webbsidan (se nedan). Vi utökar också basmallen som vi skapade i föregående steg. Webbmallar kan användas som återanvändbara komponenter när du skapar avancerade webbplatser.
I appen Portalhantering bläddrar du till avsnittet Innehåll och väljer Webbmallar.
På skärmen Aktiva webbmallar väljer du Nu.
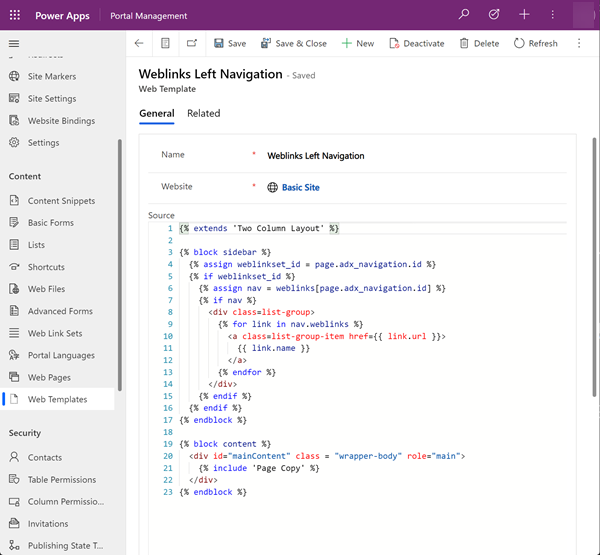
Ge webbmallen namnet Webblänkar vänster navigering.

Webblänkar vänster navigering (webbmall)
Observera hur koden använder Liquid extends-nyckelordet för att införliva grundlayoutmallen.
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
Steg 3: Skapa en ny sidmall baserad på webbmallen
I det här steget skapar ci en ny sidmall som baseras på webbmallen som vi skapade i föregående steg. Sidmallen krävs för att den anpassade sidlayouten ska vara ett alternativ som du kan välja när du skapar en ny webbsida.
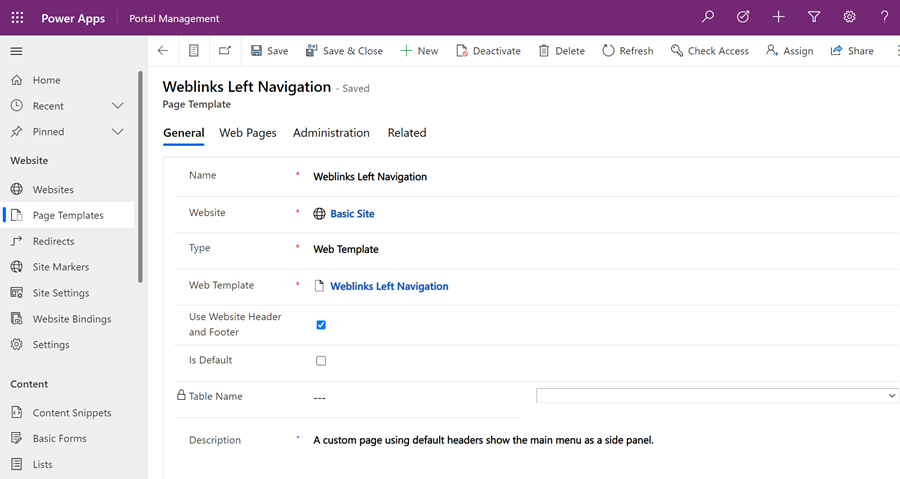
I appen Portalhantering bläddrar du till avsnittet Webbplats och väljer Sidmallar.
Från skärmen Aktiva sidmallar, välj Ny.
Fyll i fälten:
Fält Värde Name Skriv in ett namn. Webbplats Välj den webbplats som temat tillämpas på. För att visa en lista över tillgängliga alternativ, placera markören i fältet och tryck på enter på tangentbordet. Type Välj Webbmall Webbmall Välj Vänster navigering med webblänkar (eller vad du än har namnet på din webbmall). Använd webbplatsens sidhuvud och sidfot Markerad. Är standard Avmarkerad. Tabellnamn Inget har valts. Description Beskrivningen av din sidmall. 
Välj Spara.
Steg 4: Skapa en webbplats för att visa innehåll
I designstudion väljer du Synkronisera. Med den här åtgärden får du uppdateringar som gjorts i appen Portalhantering till designstudion.
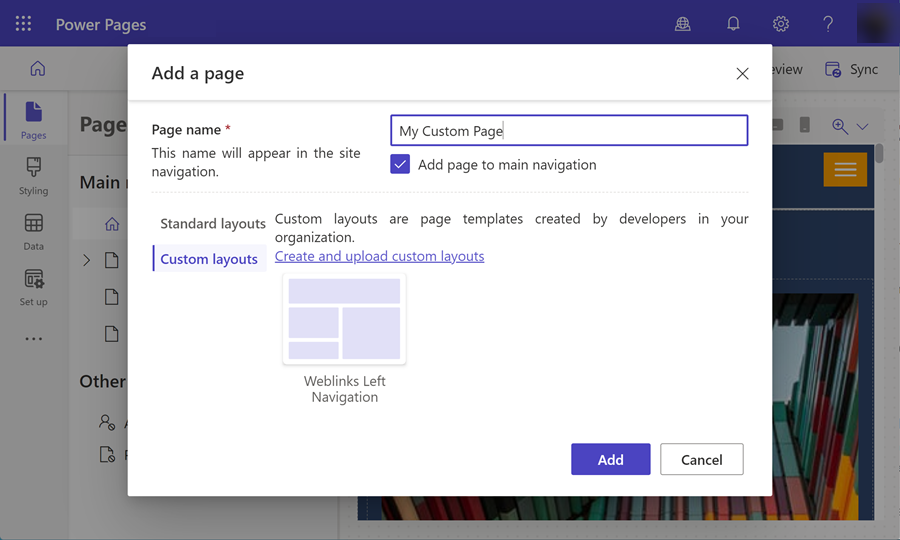
I arbetsytan Sidor, välj + Sida.
I dialogrutan Lägg till en sida:
- Ange sidnamn.
- Från Anpassade layouter, välj din anpassade sidlayout.
- Välj Lägg till.

Lägg till mer innehåll i de redigerbara avsnitten på sidan.
Ytterligare sidkonfiguration
I det här exemplet länkar du navigeringsposten till innehållssidan för den anpassade koden för att återge menyn i det vänstra navigeringsfältet.
I designstudion väljer du ... och seda Portalhantering. Använd appen Portalhantering för att lägga till fler konfigurationer på sidan.
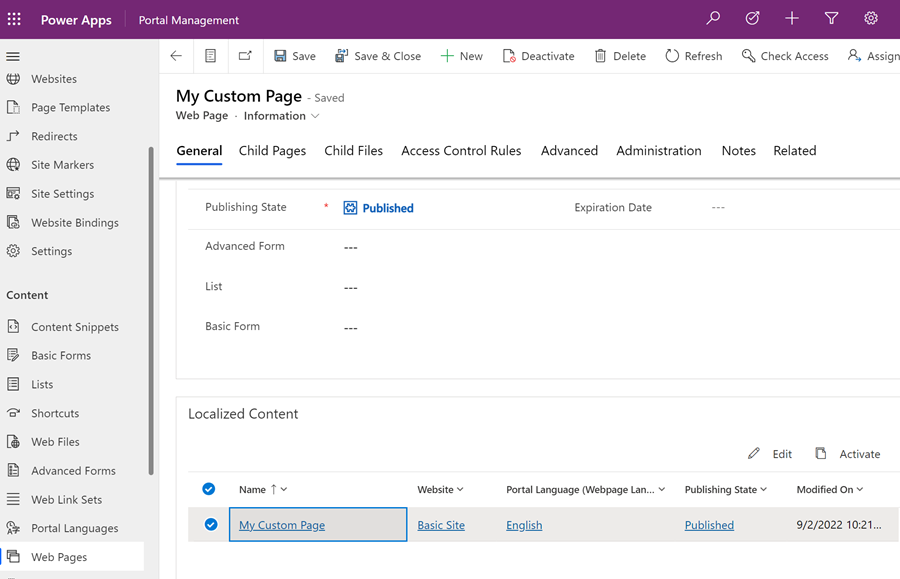
I appen Portalhantering bläddrar du till avsnittet Innehåll och väljer Webbsidor.
Leta upp och öppna den sida du skapat tidigare på arbetsytan Sidor. Då öppnas rotwebbsidan. Gör ändringar på den relaterade lokaliserade innehållssidan.
I avsnittet Lokaliserat innehåll väljer du webbsidan för lokaliserat innehåll.

Obs
Om du har flera språk tillhandahållna uppdaterar du varje lokaliserad sida.
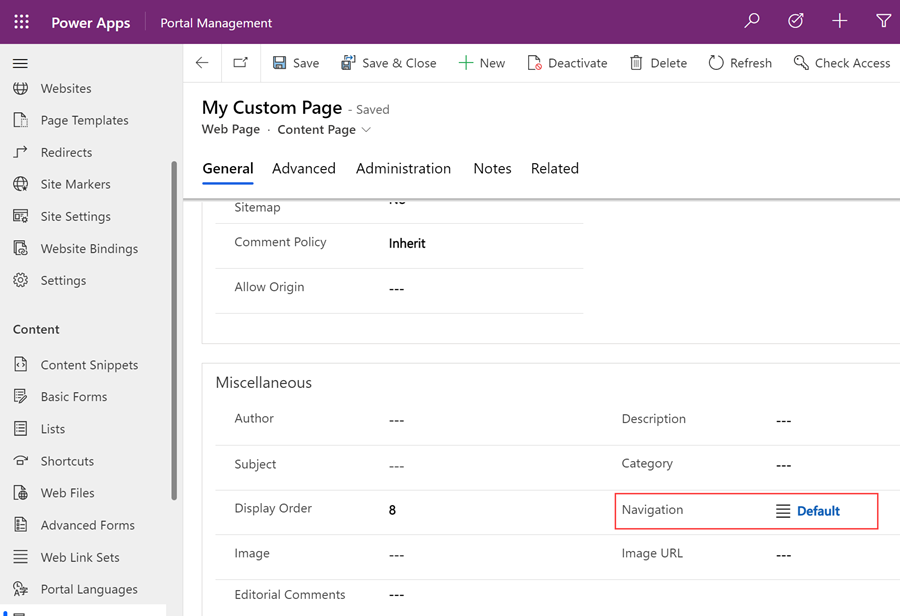
Gå till avsnittet Diverse och välj den webblänksuppsättning som du vill visa i fältet Navigering.

Spara dina ändringar och gå tillbaka till designstudio.
Välj Förhandsgranska och sedan Skrivbord för att visa din anpassade sida med sidonavigering.