Liquid-malltagg för kodkomponenter
Power Apps component framework gör det möjligt för professionella utvecklare och apputvecklare att skapa kodkomponenter för modellbaserade appar och arbetsyteappar. De här kodkomponenterna kan ge en bättre upplevelse för användare som arbetar med data i formulär, vyer och instrumentpaneler. Mer information: Använd kodkomponenter i Power Pages
Viktigt!
Liquid-malltaggen för kodkomponenter kräver portalversion 9.3.10.x eller senare.
I och med denna version introducerar vi möjligheten att lägga till kodkomponenter med en Liquid-malltagg på webbsidor och vi har också möjliggjort komponenter med webb-API som aktiveras för komponenter på fältnivå i formulär i Power Pages.
Kodkomponenter kan läggas till med hjälp av codecomponent-Liquid-malltaggen. Nyckeln till att ange den kodkomponent som behöver läsas in skickas in med hjälp av attributet name. Nyckeln kan vara GUID (som är kodkomponentens ID) eller namnet på kodkomponenten som importeras i Microsoft Dataverse.
Värdena för de egenskaper som kodkomponenten förväntar sig måste skickas som ett nyckel-/värdepar som åtskiljs av ":" (kolontecken), där nyckeln är egenskapsnamnet och värdet är JSON-strängvärdet.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
För att till exempel lägga till en kodkomponent som förväntar sig en indataparameter kallad controlValue använder du följande Liquid-malltagg:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Dricks
I det här exemplet används parametrar kallade controlvalue och controlApiKey, men den komponent du använder kan komma att kräva andra parameternamn.
Du kan använda exempelkartkontroll och paketera kodkomponenten som en lösning som används med Power Pages.
Obs
Microsoft erbjuder inte support för resurser som skapats av communityn. Om du har frågor eller problem med community-resurser kontaktar du utgivaren av resursen. Innan du använder dessa resurser måste du se till att de uppfyller riktlinjerna för Power Apps component framework och bör endast användas som referens.
Självstudier: Använd kodkomponenter på sidor med Liquid-malltagg
I den här självstudien konfigurerar du Power Pages för att lägga till komponenten på en webbsida. Därefter besöker du webbplatsens webbsida och interagerar med komponenten.
Innan du börjar
Om du använder exempelkodskomponenten som används i den här självstudien ska du se till att du först importerar exempellösningarna i miljön innan du börjar. Mer information om lösningsimport finns i Importera lösningar.
Förutsättningar
För förutsättningar, samt för att lära dig vilka kodkomponenter som stöds/ej stöds i Power Pages, gå till Använda kodkomponenter i Power Pages.
Kommentar
I den här självstudien används en exempelkodkomponent som skapats med hjälp av Power Apps component framework för att demonstrera en kartkontroll på en webbsida. Du kan också använda en egen befintlig eller ny komponent samt en annan webbsida för den här självstudien. I det här fallet bör du se till att du använder komponenten och webbsidan när du följer stegen i den här självstudien. Mer information om hur du skapar kodkomponenter finns i Skapa din första komponent.
Steg 1. Lägga till kodkomponenten på en webbsida från Studio
Öppna din webbplats i Power Pages designstudion.
Välj arbetsytan Sidor och välj + Sida.
Ge sidan ett namn. Till exempel Kartvisare.
Välj sidlayouten Börja från tom.
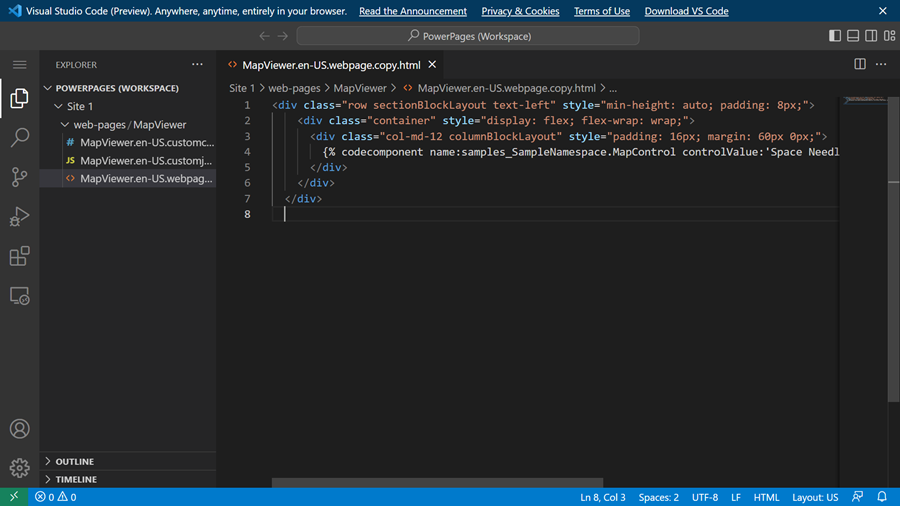
Välj knappen Redigera kod om du vill Visual Studio Code för webben.
Lägg till kontroll mellan
<div></div>med Liquid-malltagg med hjälp av följande syntax:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Dricks
Om du vill ha information om alla importerade komponenter eller söka efter ett komponentnamn, se webb-API för CustomControl.
Till exempel:
För att söka efter en komponent:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNameSå här hämtar du indataparametrar för en komponent:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Välj CTRL-S på tangentbordet för att spara uppdateringskoden.
Gå tillbaka till designstudion och välj Synkronisering för att uppdatera webbsidan med redigeringarna från Visual Studio Code.
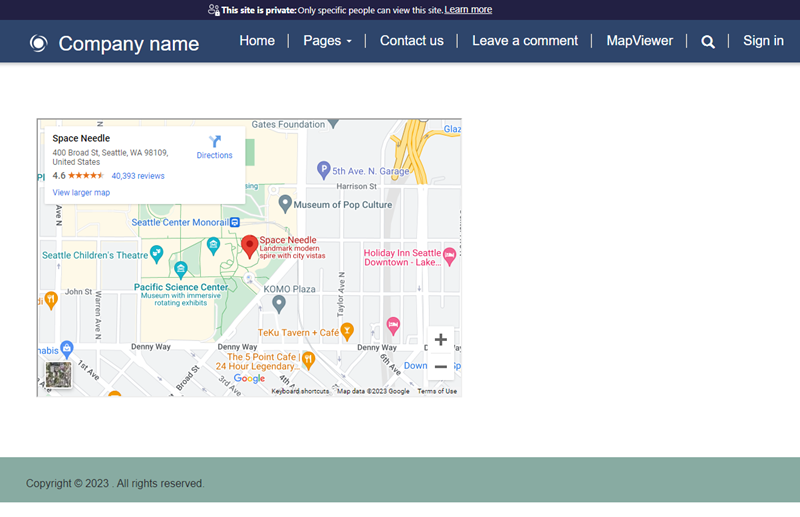
Välj i det övre högra hörnet Förhandsversion och Skrivbord för att förhandsgranska webbplatsen.
På webbsidan visas nu den kontroll som lagts till.

Gå vidare
Översikt: Använd kodkomponenter i portaler