Tillämpa villkorsstyrd formatering i tabeller och matriser
GÄLLER FÖR: Power BI Desktop-Power BI-tjänst
Med villkorsstyrd formatering för tabeller och matriser i Power BI kan du ange anpassade cellfärger, inklusive färgtoningar, baserat på fältvärden. Du kan också representera cellvärden med datastaplar eller KPI-ikoner eller som aktiva webblänkar. Du kan använda villkorsstyrd formatering för valfri text eller datafält, så länge du baserar formateringen på ett fält som har numeriska värden, färgnamn eller hexkod eller webb-URL-värden.
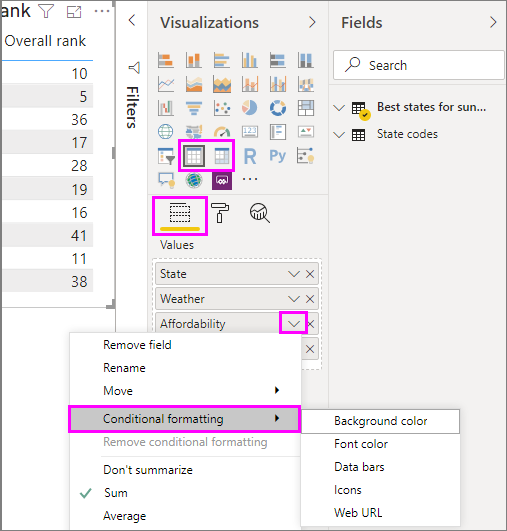
Om du vill använda villkorsstyrd formatering väljer du en tabell- eller matrisvisualisering i Power BI Desktop eller Power BI-tjänst. I fönstret Visualiseringar högerklickar eller väljer du nedåtpilen bredvid fältet i brunnen Värden som du vill formatera. Välj Villkorsstyrd formatering och välj sedan den formateringstyp som ska tillämpas.

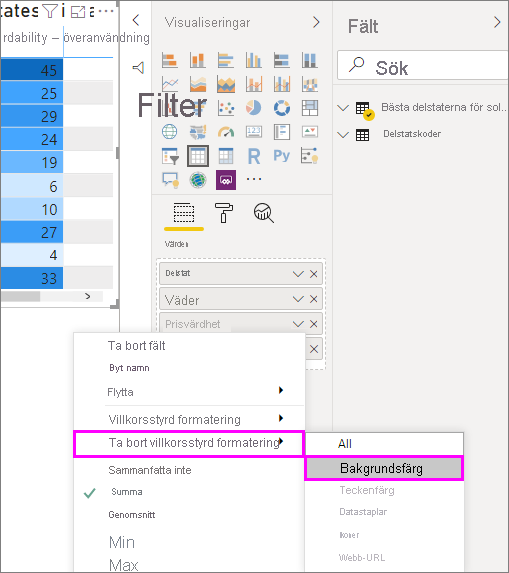
Om du vill ta bort villkorsstyrd formatering från en visualisering väljer du Ta bort villkorsstyrd formatering från fältets nedrullningsbara meny och väljer sedan den formateringstyp som ska tas bort.

Kommentar
Villkorsstyrd formatering åsidosätter alla anpassade bakgrunds- eller teckensnittsfärger som du tillämpar på den villkorligt formaterade cellen.
I följande avsnitt beskrivs varje alternativ för villkorsstyrd formatering. Du kan kombinera fler än ett alternativ i en enda tabellkolumn.
Formatera bakgrunds- eller teckensnittsfärg
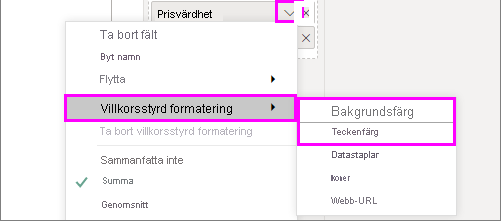
Om du vill formatera cellbakgrund eller teckenfärg väljer du Villkorsstyrd formatering för ett fält och väljer sedan antingen Bakgrundsfärg eller Teckenfärg på den nedrullningsbara menyn.

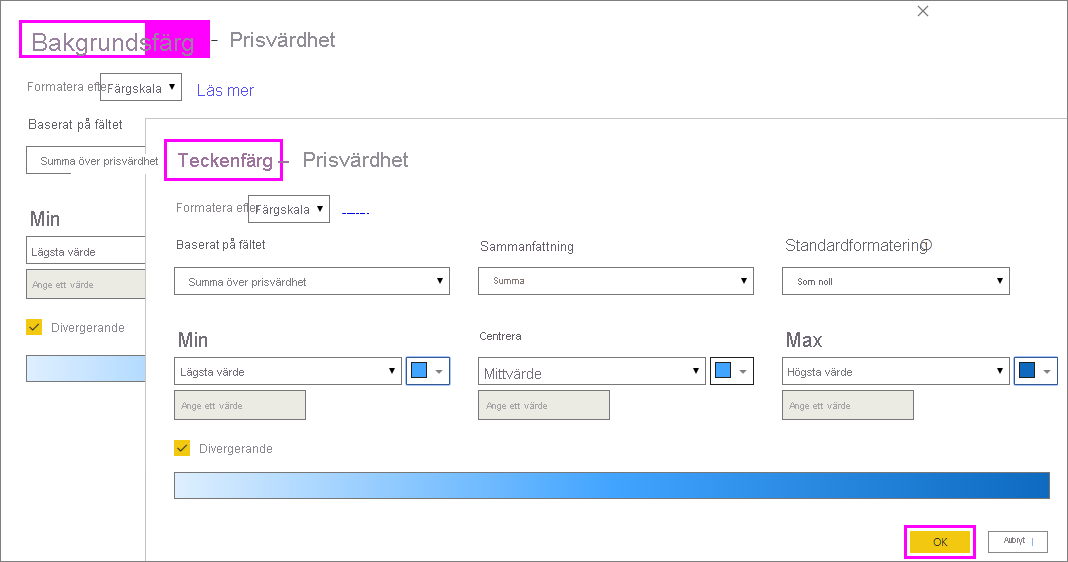
Dialogrutan Bakgrundsfärg eller Teckenfärg öppnas med namnet på det fält som du formaterar i rubriken. När du har valt alternativ för villkorsstyrd formatering väljer du OK.

Alternativen Bakgrundsfärg och Teckenfärg är desamma, men påverkar cellens bakgrundsfärg respektive teckenfärg. Du kan använda samma eller olika villkorsstyrd formatering på ett fälts teckenfärg och bakgrundsfärg. Om du gör ett fälts teckensnitt och bakgrund till samma färg, blandas teckensnittet i bakgrunden så att tabellkolumnen bara visar färgerna.
Färg efter färgskala
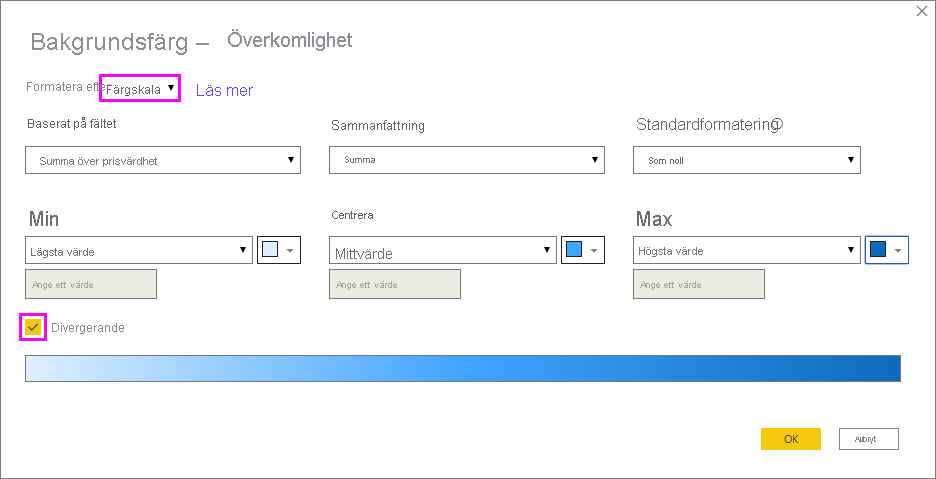
Om du vill formatera cellbakgrund eller teckenfärg efter färgskala väljer du Toning i fältet Formatformat i dialogrutan Bakgrundsfärg eller Teckenfärg. Under Vilket fält ska vi basera detta på? väljer du det fält som formateringen ska baseras på. Du kan basera formateringen på det aktuella fältet eller på valfritt fält i din modell som har numeriska data eller färgdata.
Under Sammanfattning anger du den aggregeringstyp som du vill använda för det valda fältet. Under Standardformatering väljer du en formatering som ska tillämpas på tomma värden.
Under Lägsta och Högsta väljer du om du vill använda färgschemat baserat på de lägsta och högsta fältvärdena eller på anpassade värden som du anger. Välj listrutan och välj de färger som du vill använda för de lägsta och högsta värdena. Markera kryssrutan Lägg till en mellanfärg för att även ange ett centervärde och en färg.

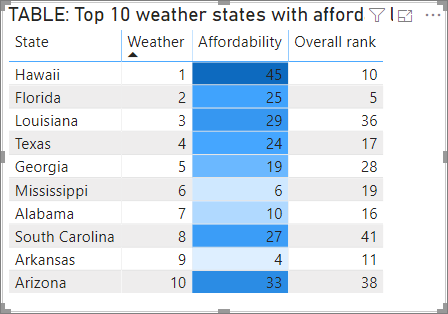
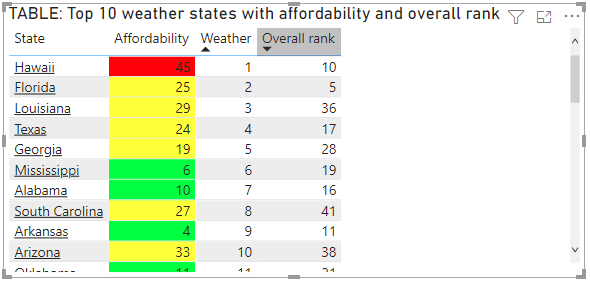
En exempeltabell med bakgrundsformatering i färgskala i kolumnen Affordability ser ut så här:

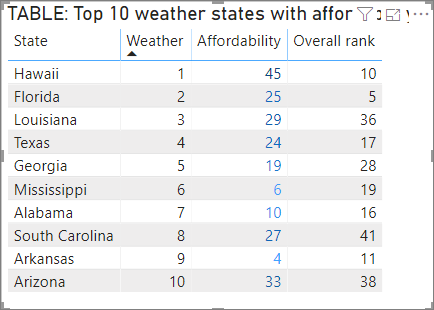
Exempeltabellen med formatering av teckensnitt i färgskala i kolumnen Affordability ser ut så här:

Färga efter regler
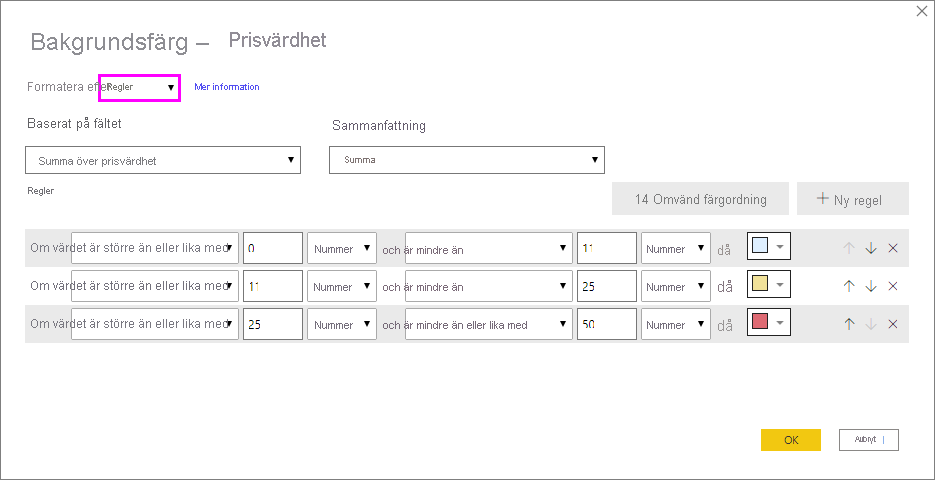
Om du vill formatera cellbakgrund eller teckenfärg efter regler väljer du Regler i fältet Formatformat i dialogrutan Bakgrundsfärg eller Teckenfärg. Återigen, Vilket fält ska vi basera detta på? visar fältet som formateringen ska baseras på, och Sammanfattning visar aggregeringstypen för fältet.
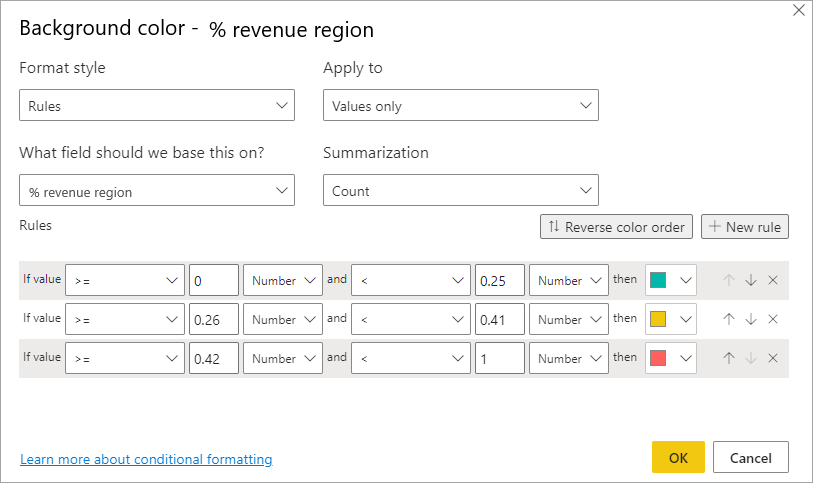
Under Regler anger du ett eller flera värdeintervall och anger en färg för var och en. Varje värdeintervall har ett If-värdevillkor, ettvärdevillkor och en färg. Cellbakgrunder eller teckensnitt i varje värdeintervall färgas med den angivna färgen. I följande exempel finns tre regler:

När du väljer Procent i den här listrutan anger du regelgränserna som en procent av det totala intervallet med värden från minimum till maximum. Så om den lägsta datapunkten till exempel var 100 och den högsta var 400 skulle ovanstående regler färga en punkt mindre än 200 som grön, allt från 200 till 300 som gult och allt över 300 som rött.
En exempeltabell med regelbaserad bakgrundsfärgformatering baserat på Procent i kolumnen Affordability ser ut så här:

Färga efter regler för procentandelar
Om fältet formateringen baseras på innehåller procenttal skriver du talen i reglerna som decimaler, vilket är de faktiska värdena. till exempel ".25" i stället för "25". Välj också Tal i stället för Procent för talformatet. "Om värdet till exempel är större än eller lika med 0 Tal och är mindre än .25 Tal" returneras värden som är mindre än 25 %.

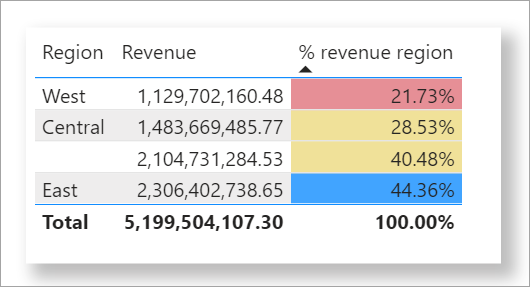
I den här exempeltabellen med regelbaserad bakgrundsfärg i kolumnen % intäkter region, 0 till 25% är röd, 26% till 41% är gul och 42% och mer är blå:

Kommentar
Om du använder Procent i stället för Tal för fält som innehåller procentsatser kan du få oväntade resultat. I exemplet ovan är 50 % av det intervallet 33 % i ett intervall med procentvärden från 21,73 % till 44,36 %. Använd därför Tal i stället.
Färg efter färgvärden
Om du har ett fält eller mått med färgnamn eller hexvärdesdata kan du använda villkorsstyrd formatering för att automatiskt tillämpa dessa färger på en kolumns bakgrund eller teckenfärg. Du kan också använda anpassad logik för att tillämpa färger på teckensnittet eller bakgrunden.
Fältet kan använda alla färgvärden som anges i CSS-färgspecifikationen på https://www.w3.org/TR/css-color-3/. Dessa färgvärden kan innehålla:
- 3, 6 eller 8-siffriga hexkoder, till exempel #3E4AFF. Se till att du inkluderar #-symbolen i början av koden.
- RGB- eller RGBA-värden, till exempel RGBA(234, 234, 234, 0,5).
- HSL- eller HSLA-värden, till exempel HSLA(123, 75%, 75%, 0,5).
- Färgnamn, till exempel Green, SkyBlue eller PeachPuff.
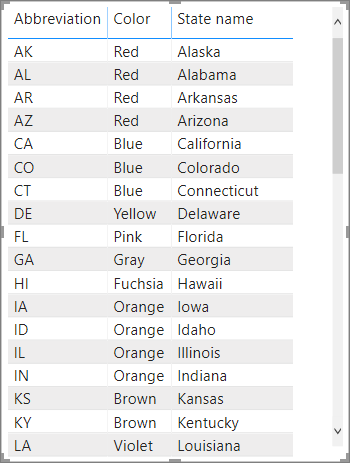
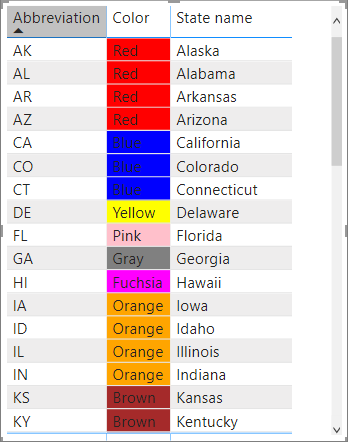
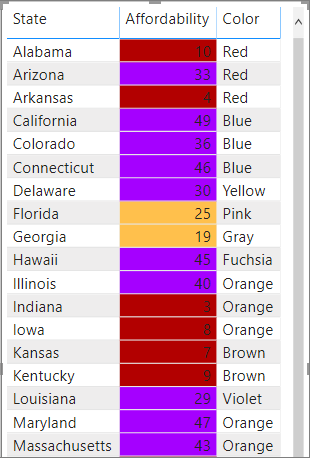
Följande tabell har ett färgnamn som är associerat med varje tillstånd:

Om du vill formatera kolumnen Färg baserat på dess fältvärden väljer du Villkorsstyrd formatering för fältet Färg och väljer sedan Bakgrundsfärg eller Teckenfärg.
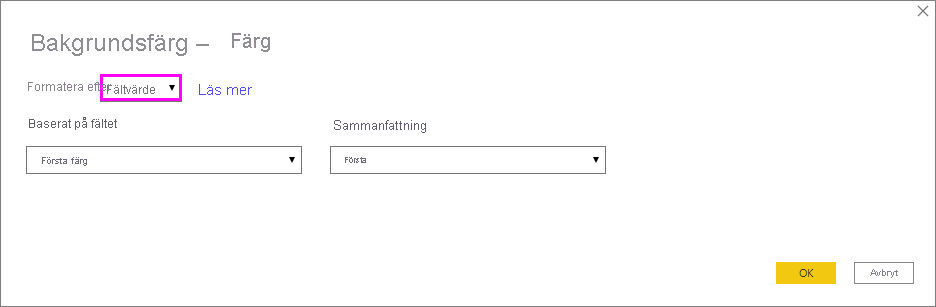
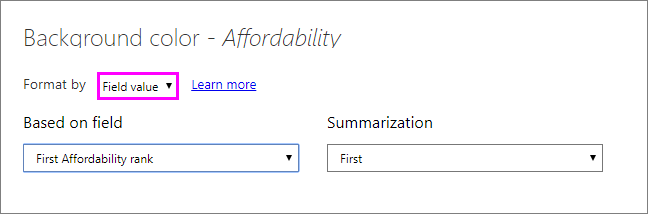
I dialogrutan Bakgrundsfärg eller Teckenfärg väljer du Fältvärde i listrutan Formatformat.

En exempeltabell med värdebaserad bakgrundsfärgformatering i färgfältet ser ut så här:

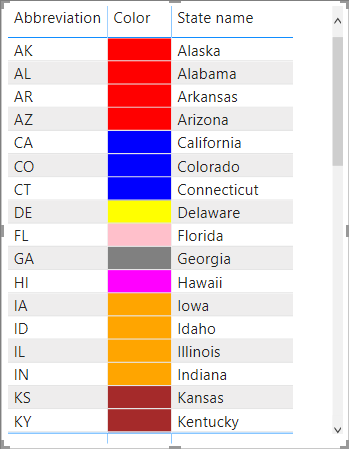
Om du också använder Fältvärde för att formatera kolumnens teckenfärg blir resultatet en solid färg i kolumnen Färg :

Färg baserat på en beräkning
Du kan skapa en beräkning som matar ut olika värden baserat på affärslogikvillkor som du väljer. Det går vanligtvis snabbare att skapa en formel än att skapa flera regler i dialogrutan för villkorsstyrd formatering.
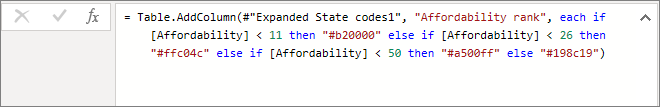
Följande formel tillämpar till exempel hexfärgvärden på en ny rankningskolumn för affordability, baserat på befintliga kolumnvärden för affordability :

Om du vill använda färgerna väljer du Villkorsstyrd formatering för bakgrundsfärg eller teckenfärg för kolumnen Affordability och baserar formateringen på värdet Fält i kolumnen Affordability rank .

Exempeltabellen med bakgrundsfärgen Affordability baserat på beräknad rangordning för överkomliga priser ser ut så här:

Du kan skapa många fler varianter, bara genom att använda din fantasi och några beräkningar.
Lägga till datastaplar
Om du vill visa datastaplar baserat på cellvärden väljer du Villkorsstyrd formatering för fältet Överkomliga priser och väljer sedan Datastaplar på den nedrullningsbara menyn.
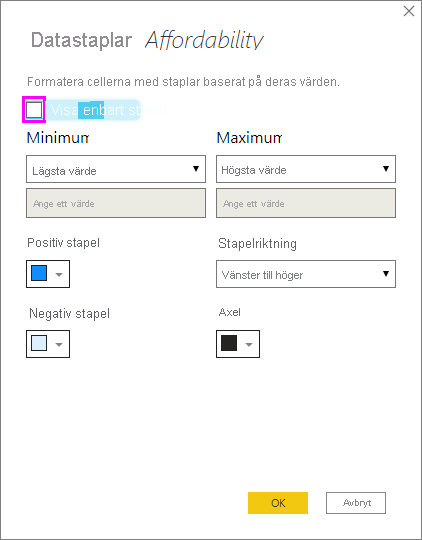
I dialogrutan Datastaplar avmarkeras alternativet Visa endast stapel som standard, så tabellcellerna visar både staplarna och de faktiska värdena. Om du bara vill visa datastaplarna markerar du kryssrutan Visa endast fältet.
Du kan ange lägsta och högsta värden, färger och riktning för datastapel samt axelfärg.

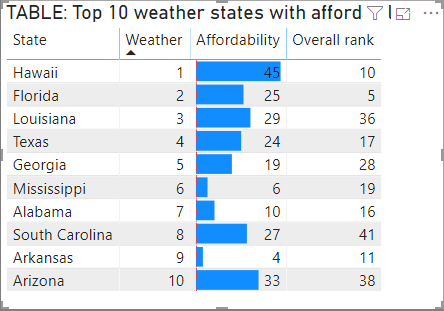
Med datastaplar som tillämpas på kolumnen Affordability ser exempeltabellen ut så här:

Lägga till ikoner
Om du vill visa ikoner baserat på cellvärden väljer du Villkorsstyrd formatering för fältet och sedan Ikoner på den nedrullningsbara menyn.
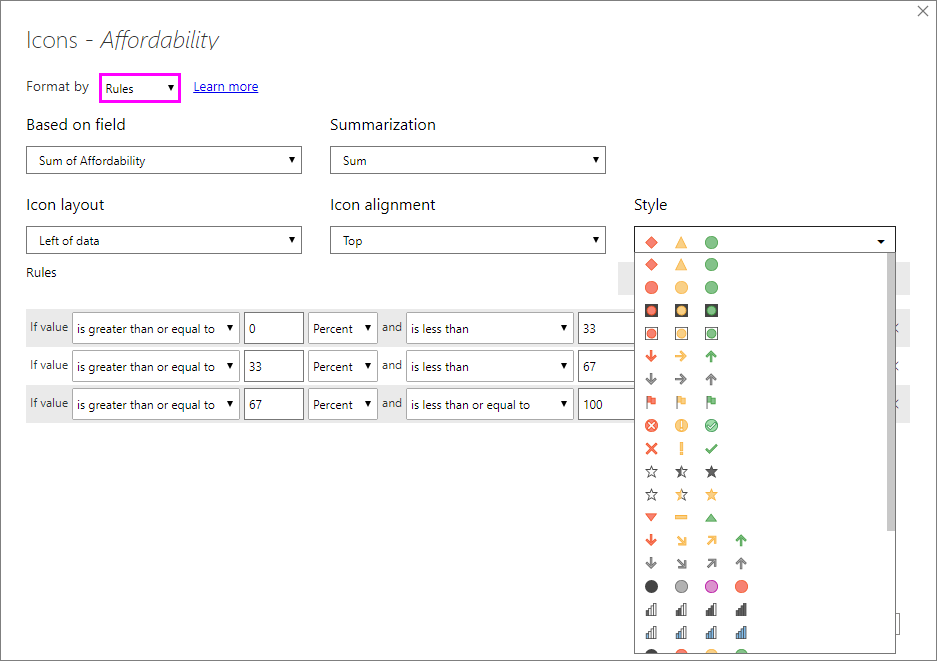
I dialogrutan Ikoner går du till Formatformat och väljer antingen Regler eller Fältvärde.
Om du vill formatera efter regler väljer du ett Vilket fält ska vi basera detta på?, Sammanfattningsmetod, Ikonlayout, Ikonjustering, ikonformat och en eller flera regler. Under Regler anger du en eller flera regler med villkoret If-värde och ett värdevillkor och väljer en ikon som ska tillämpas på varje regel.
Om du vill formatera efter fältvärden väljer du ett Vilket fält ska vi basera detta på?, Sammanfattningsmetod , Ikonlayout och Ikonjustering.
I följande exempel läggs ikonerna till baserat på tre regler:

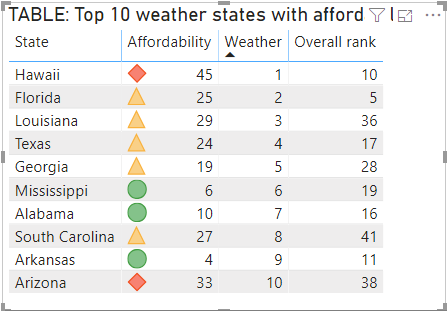
Välj OK. Med ikoner som tillämpas på kolumnen Affordability efter regler ser exempeltabellen ut så här:

Formatera som webb-URL:er
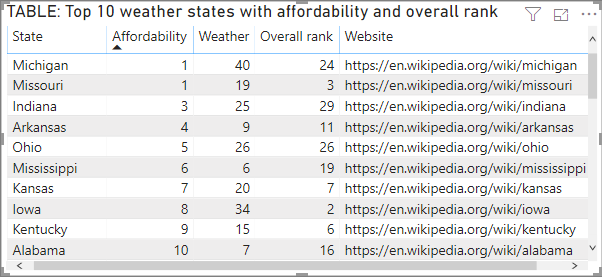
Om du har en kolumn eller ett mått som innehåller webbplats-URL:er kan du använda villkorsstyrd formatering för att tillämpa dessa URL:er på fält som aktiva länkar. Följande tabell har till exempel en webbplatskolumn med webbplats-URL:er för varje tillstånd:

Om du vill visa varje tillståndsnamn som en livelänk till webbplatsen väljer du Villkorsstyrd formatering för fältet Tillstånd och väljer sedan Webb-URL. I dialogrutan Webb-URL går du till Vilket fält ska vi basera detta på?, väljer Webbplats och väljer sedan OK.
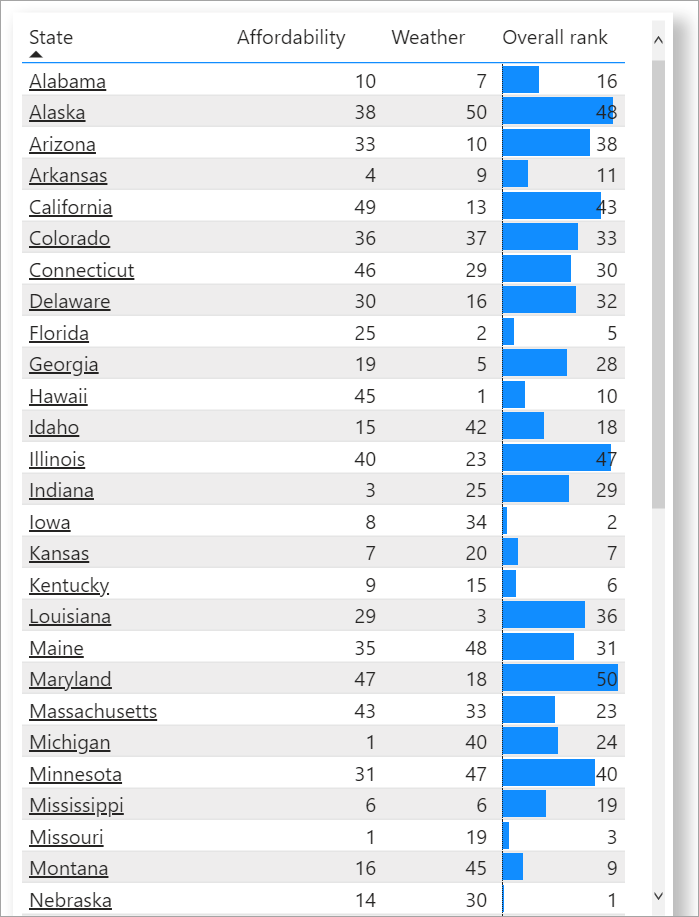
Med webb-URL-formatering tillämpad på fältet Tillstånd är varje tillståndsnamn en aktiv länk till webbplatsen. I följande exempeltabell används webb-URL-formatering för kolumnen State och villkorsstyrda datastaplar för kolumnen Övergripande rangordning .

Summor och delsummor
Du kan tillämpa regler för villkorsstyrd formatering på summor och delsummor för både visuella tabell- och matrisobjekt.
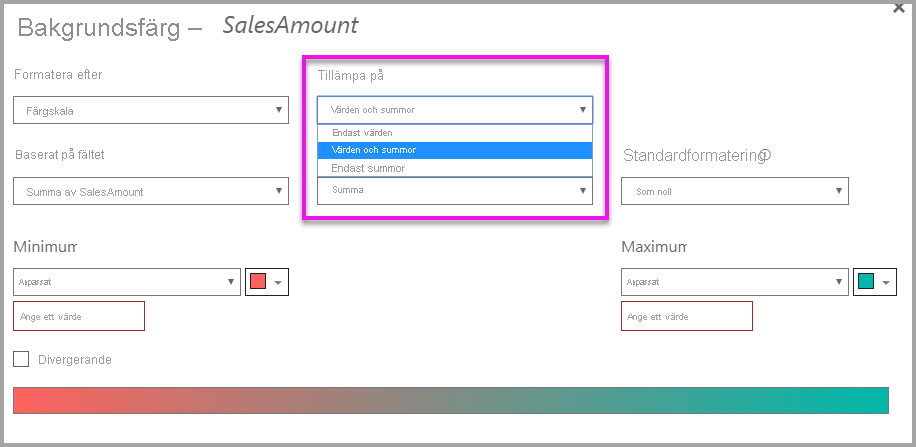
Du tillämpar reglerna för villkorsstyrd formatering med hjälp av listrutan Använd för i villkorsstyrd formatering, som du ser i följande bild.

Du måste ange tröskelvärdena och intervallen manuellt för regler för villkorsstyrd formatering. För matriser refererar Värden till den lägsta synliga nivån i matrishierarkin.
Färgkod baserad på text
Till skillnad från i Excel kan du inte färgkoda textvärden som ska visas som en viss färg, till exempel "Accepted"=blue, "Declined"=red, "None"=grey. Du skapar mått relaterade till dessa värden och använder formatering baserat på dessa i stället.
Till exempel StatusColor = SWITCH('Table'[Status], "Accepted", "blue", "Declined", "red", "None", "grey")
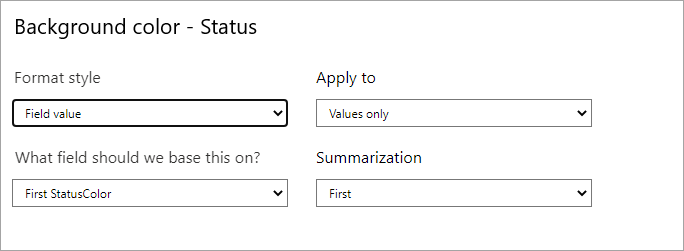
I dialogrutan Bakgrundsfärg formaterar du sedan fältet Status baserat på värdena i fältet StatusColor.

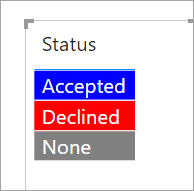
I den resulterande tabellen baseras formateringen på värdet i fältet StatusColor , som i sin tur baseras på texten i fältet Status .

Beaktanden och begränsningar
Det finns några saker att tänka på när du arbetar med villkorsstyrd tabellformatering:
- Alla tabeller som inte har någon gruppering visas som en enskild rad som inte stöder villkorsstyrd formatering.
- Du kan inte använda toningsformatering med automatiska max-/minimivärden eller regelbaserad formatering med procentregler om dina data innehåller NaN-värden . NaN betyder "Inte ett tal", som oftast orsakas av en uppdelning med noll fel. Du kan använda DAX-funktionen DIVIDE() för att undvika dessa fel.
- Villkorsstyrd formatering behöver en aggregering eller ett mått som ska tillämpas på värdet. Det är därför du ser "First" eller "Last" i exemplet Color by value (Färg efter värde ). Om du skapar rapporten mot en flerdimensionell Analysis Service-kub kan du inte använda ett attribut för villkorsstyrd formatering om inte kubägaren skapar ett mått som ger värdet.
- När du skriver ut en rapport, inklusive datastaplar och bakgrundsfärg, måste du aktivera Bakgrundsgrafik i webbläsarens utskriftsinställningar för att datastaplarna och bakgrundsfärgerna ska kunna skrivas ut korrekt.
Relaterat innehåll
Mer information om färgformatering finns i Tips och tricks för färgformatering i Power BI