Använda kodkomponenter i portaler
Anteckning
Från och med den 12 oktober 2022 byter Power Apps-portaler namn till Power Pages. Mer information: Microsoft Power Pages är nu allmänt tillgänglig (blogg)
Vi kommer snart migrera och sammanfoga dokumentationen för Power Apps-portaler med Power Pages-dokumentationen.
Power Apps component framework gör det möjligt för professionella utvecklare och apputvecklare att skapa kodkomponenter för modellbaserade appar och arbetsyteappar. De här kodkomponenterna kan ge en bättre upplevelse för användare som arbetar med data i formulär, vyer och instrumentpaneler. Mer information: Översikt över Power Apps component framework
Anteckning
Du kan också använda kodkomponenter i Power Pages. Mer information: Vad är Power Pages
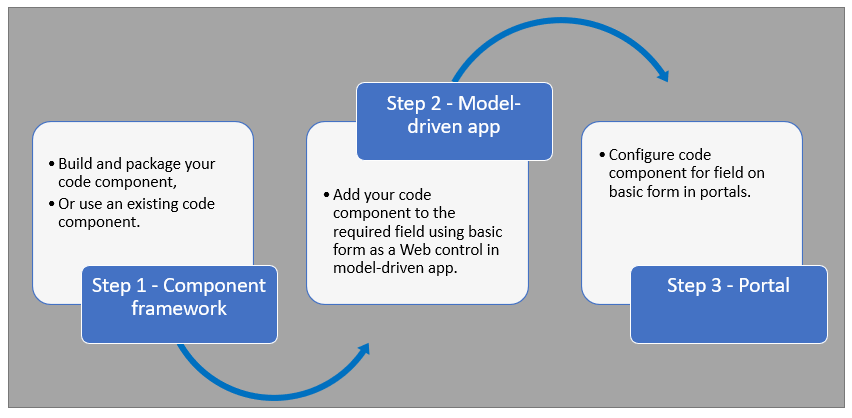
Power Apps-portaler har nu stöd för kontroller för modellstyrda appar som skapats med Power Apps component framework. Använd kodkomponenter på portalwebbplatser genom att följa stegen nedan.

Efter att ha följt de här stegen kan dina användare nu interagera med kodkomponenten med hjälp av portalsidan som har respektive grundläggande formulär.
Viktigt
- Portaler har för närvarande endast stöd för kodkomponenter som läggs till i ett fält i ett modellbaserat program.
Förutsättningar
- Du måste ha behörighet som systemadministratör för att kunna aktivera Power Apps-komponentfunktionen i miljön.
- Portalversionen måste vara 9.3.3.x eller högre.
- Startportalpaketet måste vara 9.2.2103.x eller högre.
Skapa och paketera kodkomponent
Om du vill lära dig mer om hur du skapar och paketerar kodkomponenter med Power Apps component framework, går du Skapa den första komponenten.
Fälttyper och format som stöds
Portaler stöder fälttyper och format som är begränsade för användning av kodkomponenter. I följande tabell visas alla fältdatatyper och format som stöds:
Valuta
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enum
Flyttalsnummer
Flera
Alternativuppsättning
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Komplett
Mer information: Listan Attribut och beskrivningar
Kodkomponenter som inte stöds i portaler
Följande API:er för kodkomponent stöds inte:
Elementet användningsfunktion får inte vara true.
Värdeelement som inte stöds av Power Apps component framework.
Lägga till kodkomponenten till ett fält i ett modellbaserat program
Om du vill lära dig hur du lägger till en kodkomponent till ett fält i ett modellbaserat program går du till Lägga till en kodkomponent i ett fält.
Viktigt
Kodkomponenter för portaler är tillgängliga för webbläsare med klientalternativet för Webb.
Konfigurera portal för kodkomponent
När kodkomponenten har lagts till i ett fält i ett modellbaserat program kan du konfigurera portaler så att kodkomponenten används i ett grundformulär.
Så här lägger du till en kodkomponent i ett grundläggande formulär:
Öppna programmet Portalhantering.
I den vänstra rutan väljer du Grundläggande formulär.
Välj det grundläggande formulär som du vill lägga kodkomponent för.
Markera Relaterad.
Välj Grundläggande formulärets metadata.
Välj Nytt grundläggande formulärets metadata.
Välj Typ som Attribut.
Välj Logiskt namn på attribut.
Ange etikett.
Välj Kodkomponent för Kodkomponent.
Spara och stäng formuläret.
Kodkomponenter med portalens webb-API
En kodkomponent kan skapas och läggas till på en webbsida som kan använda portalens webb-API för att skapa, hämta, uppdatera och ta bort åtgärder. Med den här funktionen kan du anpassa portallösningar på ett bättre sätt. Mer information finns i Implementera ett exempel på portalwebb-API-komponent.
Nästa steg
Självstudier: Använda kodkomponenter i portaler
Se även
Översikt över Power Apps component framework
Skapa din första komponent
Lägga till kodkomponenter i en kolumn eller tabell i modellbaserade appar
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).