Anpassa kommandofältet med kommandodesigner
Den här artikeln innehåller information om hur du skapar och redigerar modern kommandon med hjälp av kommandodesignern och Power Fx.
Öppna appdesigner
Antingen skapar du en ny modellbaserad app med hjälp av en modern appdesigner eller öppnar en befintlig modellbaserad app med hjälp av en modern appdesigner.
Skapa en ny modellstyrd app med modern appdesignern
Logga in i Power Apps.
I den vänstra navigeringsrutan väljer du Lösningar. Om objektet inte finns i sidopanelsfönstret väljer du ... Mer och markerar sedan det objekt du vill använda.
Öppna eller skapa en lösning som innehåller den nya modellbaserade appen.
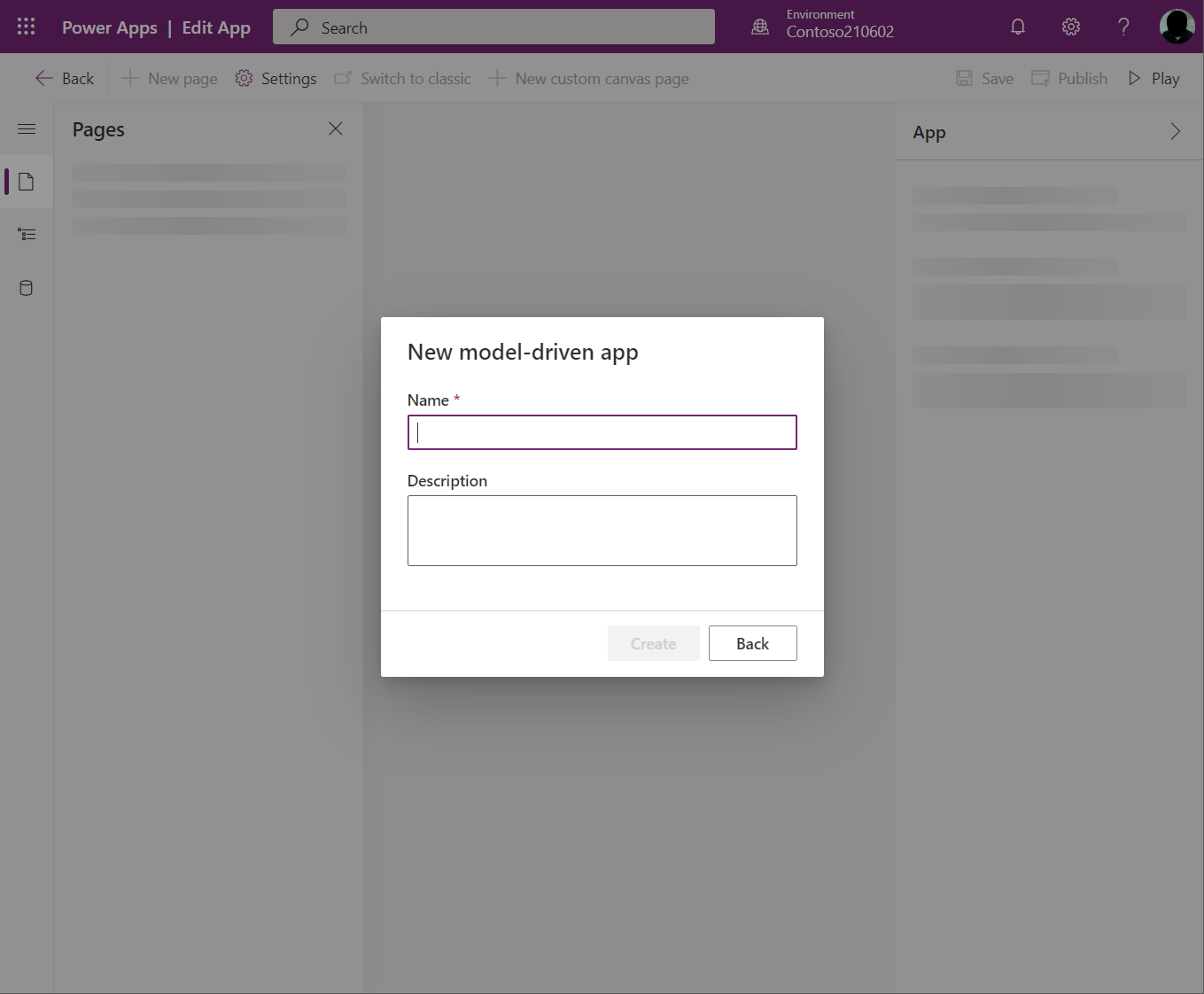
Välj Ny>App>Modellbaserad app.
Ange Namn för din app och välj Skapa. Mer information: Skapa din första modelldrivna app

Öppna en befintlig modellstyrd app med appdesignern
- Logga in i Power Apps
- I den vänstra navigeringsrutan väljer du Lösningar. Om objektet inte finns i sidopanelsfönstret väljer du ... Mer och markerar sedan det objekt du vill använda.
- Öppna lösningen som innehåller den befintliga modellbaserade appen.
- Välj modellbaserade appen och välj ...>Redigera för att öppna den moderna appdesignern.
Skapa eller redigera modern kommandon
När du är i appdesignern kan du anpassa kommandofälten med hjälp av kommandodesignern.
Obs
- För tillfället kan kommandodesignern bara nås via den moderna appdesignern eller inom lösningar för befintliga kommandon.
- För tillfället går det inte att redigera klassiska kommandon i kommandodesignern.
Redigera kommandofältet
Öppna kommandodesignern och redigera ett kommandofält
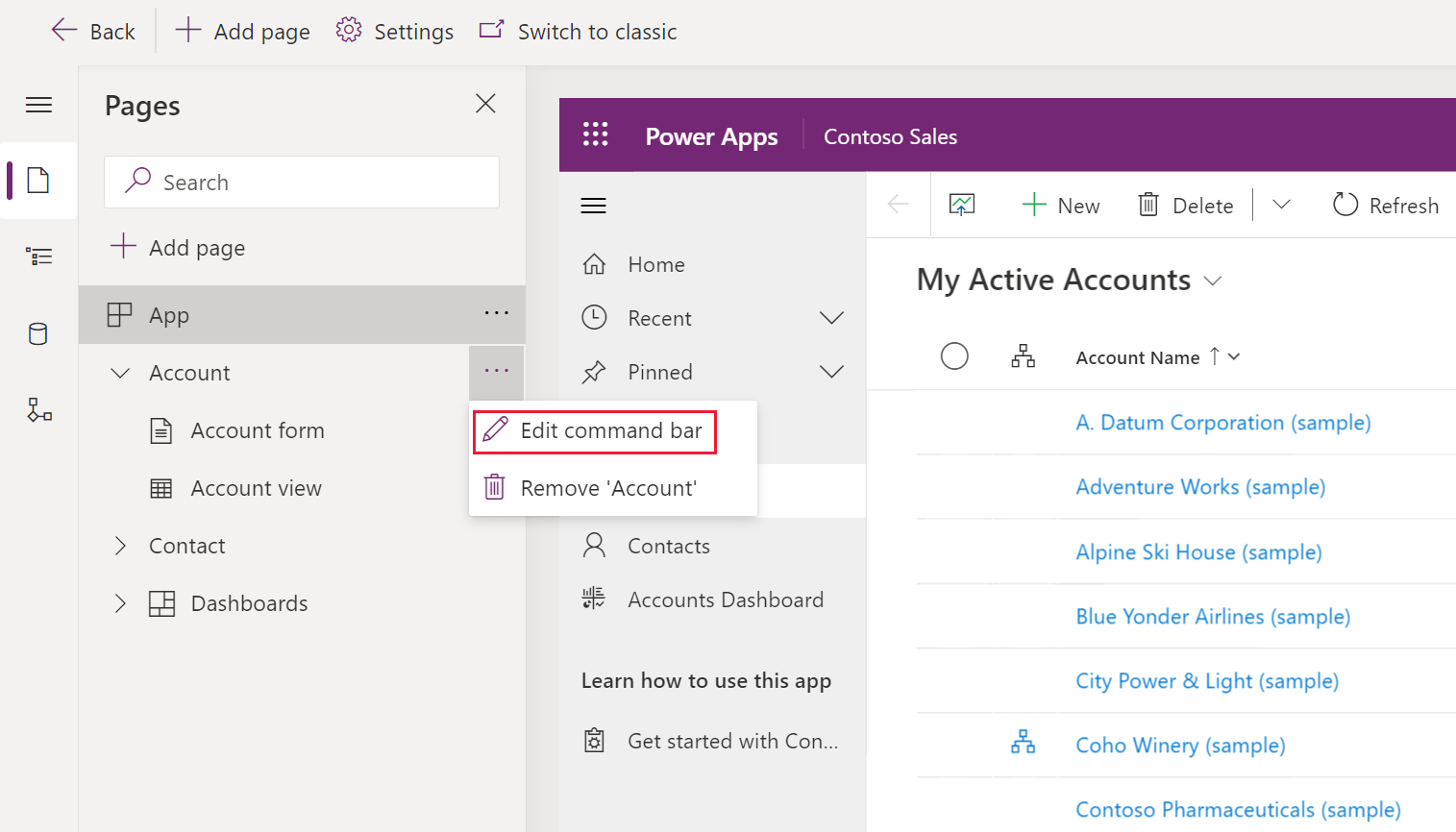
Välj en tabell i området Sidor i appdesignern.
Välj ... och sedan Redigera kommandofältet.

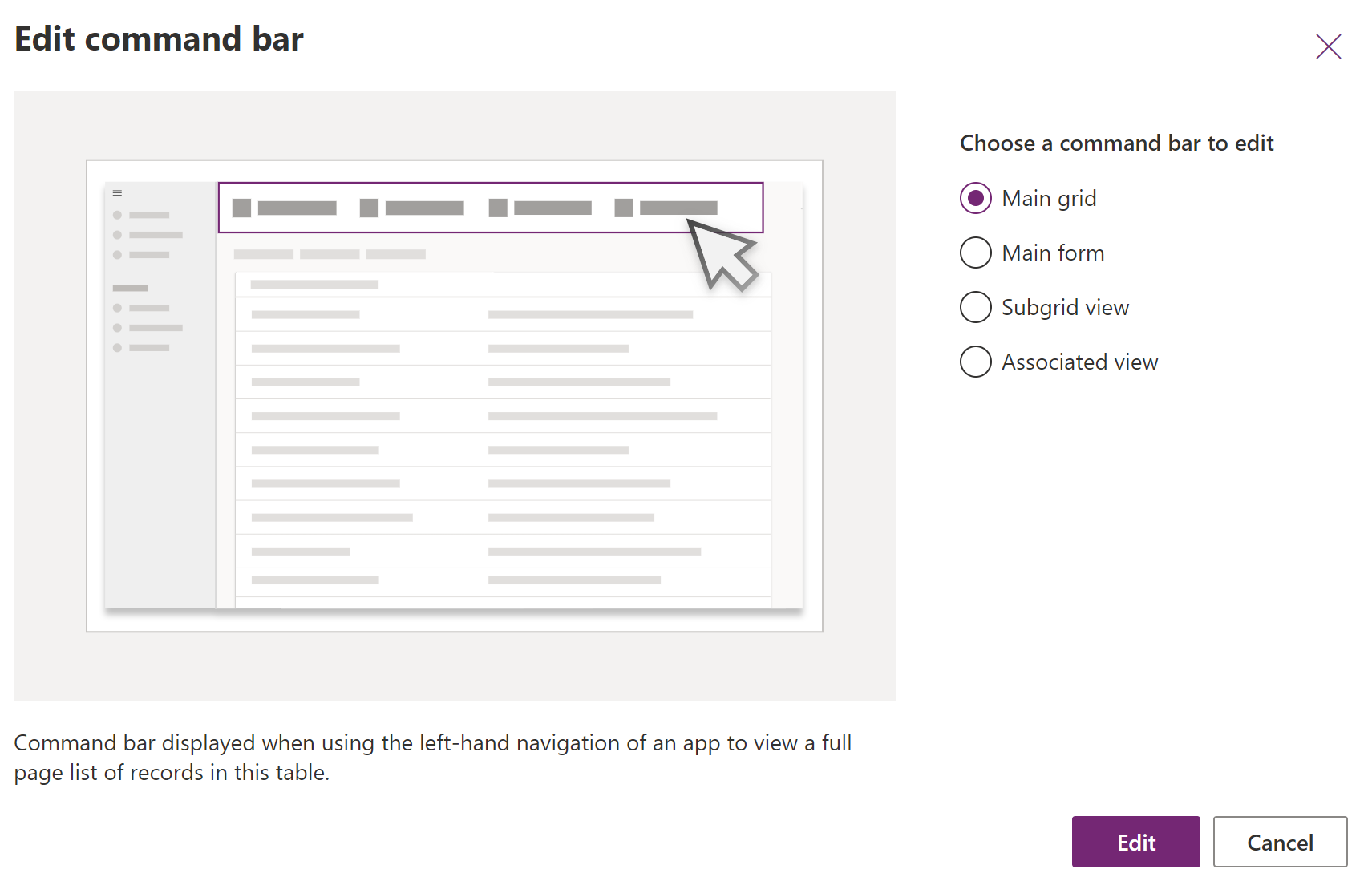
Välj platsen för kommandofältet och välj sedan Redigera. Mer information: Platser i kommandofältet

Skapa en ny komment
Till skillnad från klassiska kommandon visas bara de moderna kommandona i appen som du redigerar. Detta förhindrar att oönskade kommando överförs till andra appar samt bättre körtidsprestanda.
Första gången kommandodesignern öppnas för en app uppmanas du att antingen använda JavaScript eller Power Fx. Om du väljer Power Fx kan du också använda JavaScript om du vill. Om du väljer Power Fx i dialogen skapas ett bibliotek med kommandokomponenter för lagring av Power FxPower Fx-formeln .
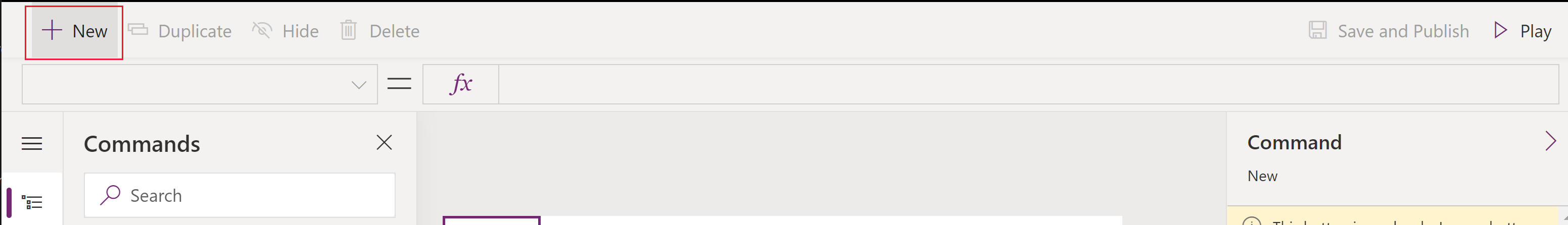
Öppna kommandodesignern och redigera ett kommandofält och välj sedan Nytt>Kommando.

Ange eller välj bland följande alternativ i den högra rutan:
Etikett (valfritt). Ange en etikett som visas på kommandoknappen.
Ikon. Välj en ikon för kommandoknappen. Du kan välja bland systemikoner eller SVG-filer för webbresurser. Om du vill överföra en egen ikon väljer du Webbresurs och överför sedan SVG-fil. Välj Spara och sedan webbresursen Publicera. Mer information om hur du skapar en webbresurs för den ikonbild du vill använda finns i Skapa eller redigera modellbaserad app webbresurser för att utöka en app.
Åtgärd. Välj bland följande:
- Kör formel. Kör kommandoåtgärden genom att ange formeln Power Fx. Mer information: Använd Power Fx för åtgärder och synlighet
- JavaScript. Tillhandahåll JavaScript-biblioteket och kommandot för att köra kommandoåtgärden. Mer information: Använda JavaScript för åtgärder
Synlighet. Välj om kommandoknappen ska Visa eller Visa på villkor från formel.
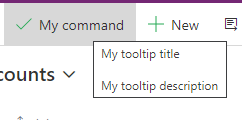
Rubrik för knappbeskrivning. Du kan också ange en rubrik för knappbeskrivningen. Rubriken visas för användaren när användaren för muspekaren över kommandot.
Knappbeskrivning. Skriv en knappbeskrivning om du vill. Beskrivningen visas för användaren under knappbeskrivningen när användaren för muspekaren över kommandot.

Tillgänglighetstext. Alternativ kan du ange texten som ska läsas av skärmläsare.
Ordernummer. Den ordning kommandot visas i vid körning i förhållande till andra kommandon i samma kommandofält.
Dra och släpp kommandot till önskad plats. Du kan ordna modern kommandon för klassiska kommandon.
Välj Spara och publicera för att göra kommandot tillgängligt för appanvändare.
Välj Spela upp om du vill köra appen och testa ändringarna.
Obs
Det kan ta några minuter att publicera Power Fx-formler att publicera kommandokomponentbiblioteket. Bakgrundsåtgärden kan fortfarande pågår när kommandodesignern har slutfört förfrågan och låser upp designern.
Använd Power Fx för åtgärder och synlighet
Du kan använda Power Fx för båda åtgärderna (vad som händer när kommandoknappen väljs) och synlighet (logik att styra när knappen visas). Power Fx stöds inte i klassiska kommandon.
Det modellstyrda appkommandot har en formelfältupplevelse som påminner om appar. För att arbeta med Dataverse data kan du använda Power Fx formler precis som du skulle i arbetsyteappar. Mer information: Använda Power Fx få med kommandon
Obs
- Dataverse är för närvarande den enda datakälla stöds med kommandon i modellstyrda appar.
- Det går för närvarande inte att lägga till ytterligare tabeller som datakällor direkt från kommandodesignern. Du kan dock öppna kommandokomponentbiblioteket i arbetsytestudio och lägga till fler tabeller som datakällor och sedan använda dem i kommandodesignern.
- För närvarande stöds inte alla funktioner som är tillgängliga i mobilappen för modellstyrda appkommandon. Dessutom har vi presenterat några nya funktioner som är specifika för modellstyrda appkommandon.
- Fler begränsningar med modern kommandon finns i Modern kommando för kända begränsningar.
Använda JavaScript för åtgärder
JavaScript stöds med både klassiska och modern kommandon. Det är dock enklare att skapa kommandon och associera ditt JavaScript med den modern kommandodesignern.
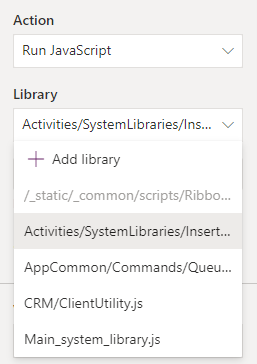
För Åtgärd välj Kör JavaScript.
Välj Lägg till bibliotek eller välj ett annat i listan. Listan fylls i med alla bibliotek som används av det aktuella kommandofältet.

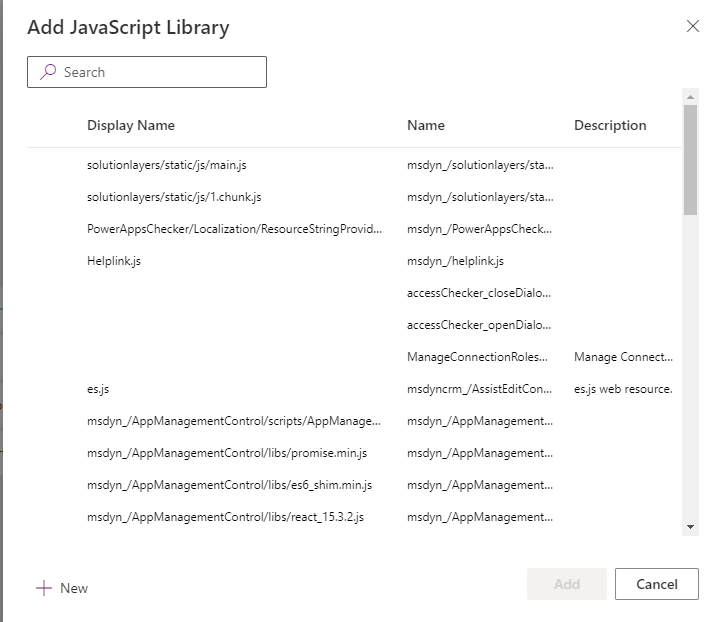
Välj Lägg till och sök efter befintliga JavaScript-webbresurser, eller lägg till egna.

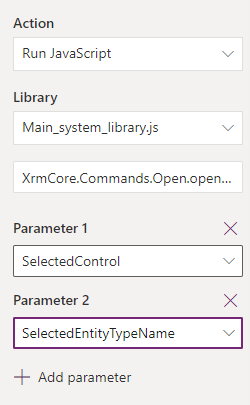
Ange ett funktionsnamn. Välj till exempel biblioteket
Main_system_library.jsoch anropa den här funktionen:XrmCore.Commands.Open.opennewrecord.Lägg till parametrar som ska vidarebefordras till funktionen. För mer information om tillgängliga parametrar, gå till Rutnätsvärden.

Obs
Användning av anropa flera JavaScript-bibliotek eller anropa flera funktioner från ett enda kommando stöds inte.