Öppna anpassade sidor som dialoger och använd molnflöden
I det här exemplet visas hur du kan skapa enkla anpassade sidor som öppnas som dialoger när du klickar på ett kommando. Du kan också anropa ett molnflöde från dialogen för den anpassade sidan.
Förutsättningar
- Lägga till en anpassad sida i din modellbaserade app
- Du kan också utlösare ett molnflöde från den anpassade sidan
Skapa kommando
Först måste du bestämma placeringen av kommandot i tabellen och kommandofältet.
Öppna appdesignern och lägg sedan till önskad tabell i den modellstyrda appen. Mer information: Skapa din första modelldrivna app
Publicera programmet.
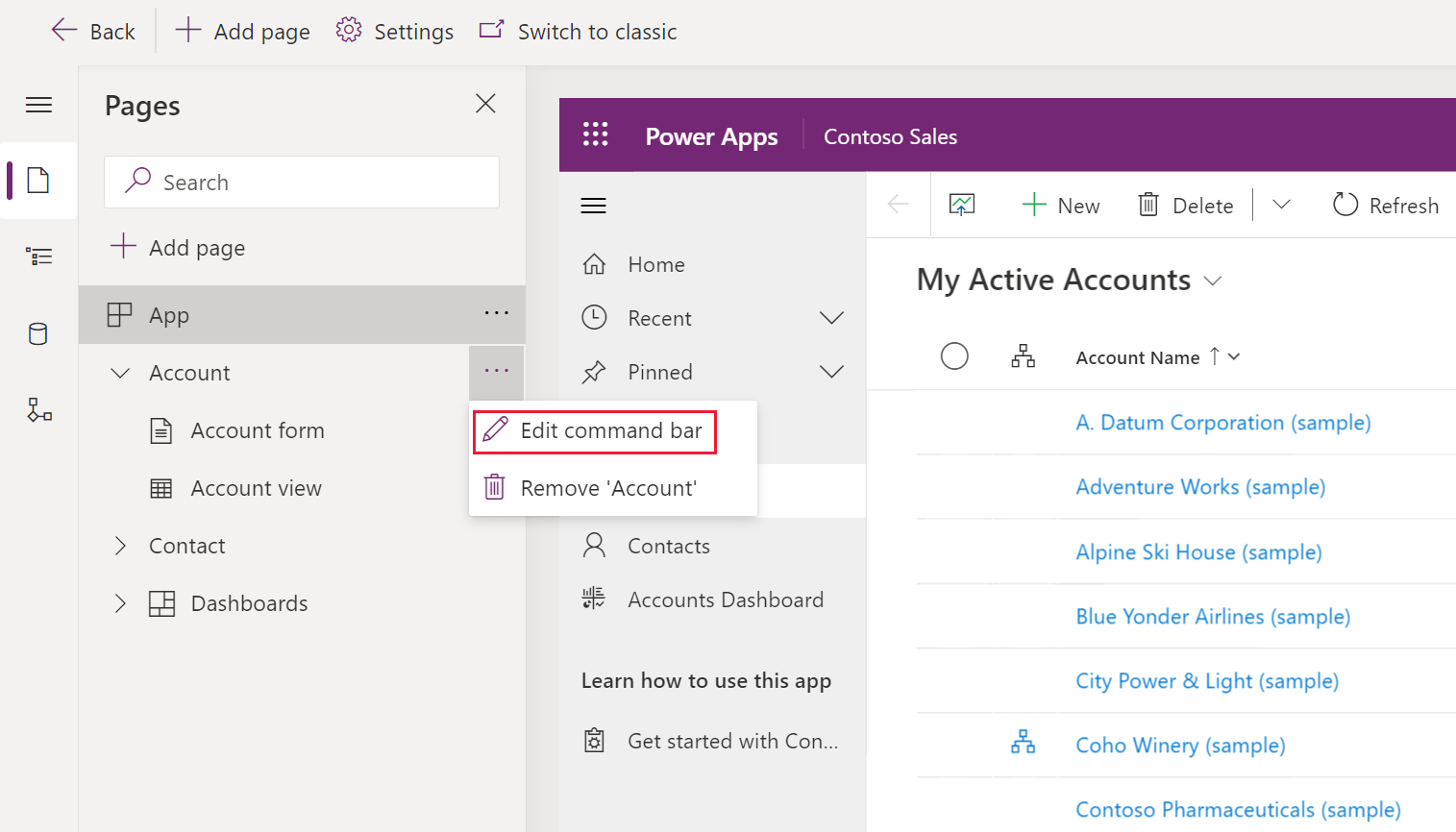
Välj önskad tabell från Sidor i appdesignern.
Välj ... (ellips) och sedan kommandofältet VäljRedigera.

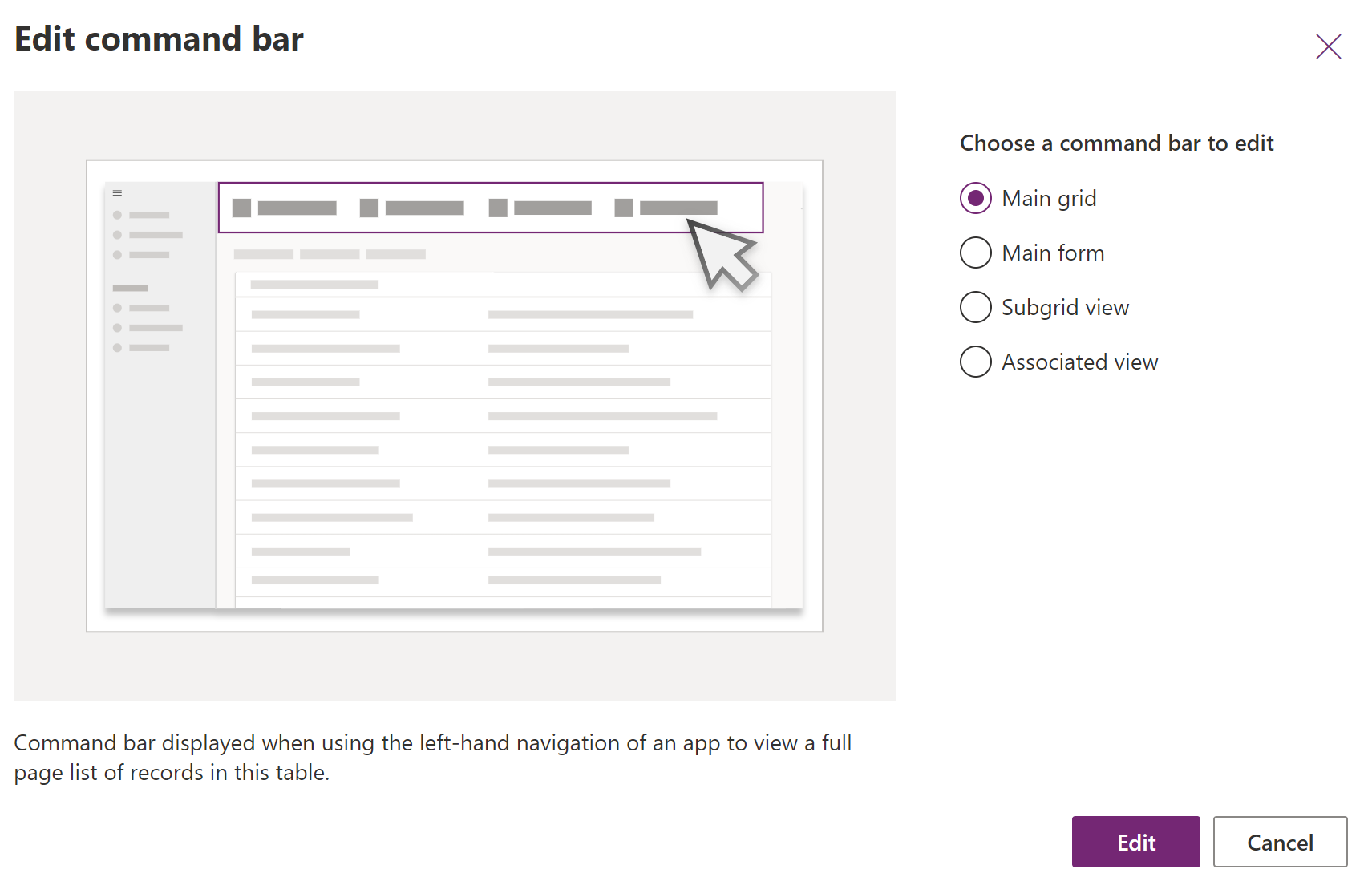
Välj platsen för kommandofältet och välj sedan Redigera. Mer information: Platser i kommandofältet

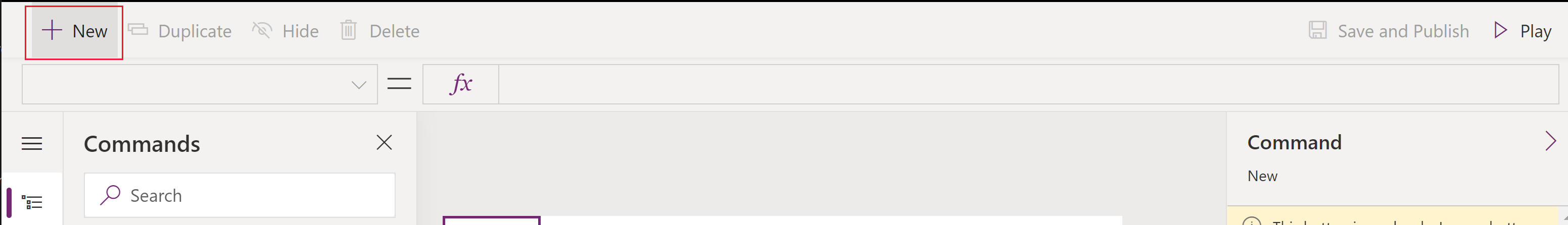
Välj + Nytt i kommandodesignerns kommandofält och ange sedan kommandoegenskaperna: Mer information:
- Skapa en JavaScript webbresurs för kommandot.
- Andra egenskaper finns i Skapa ett nytt kommando.

Skapa en JavaScript-webbresurs för kommandot.
Obs
Den här kommandoanpassningen stöds för närvarande endast med JavaScript. För närvarande stöds inte Power Fx.
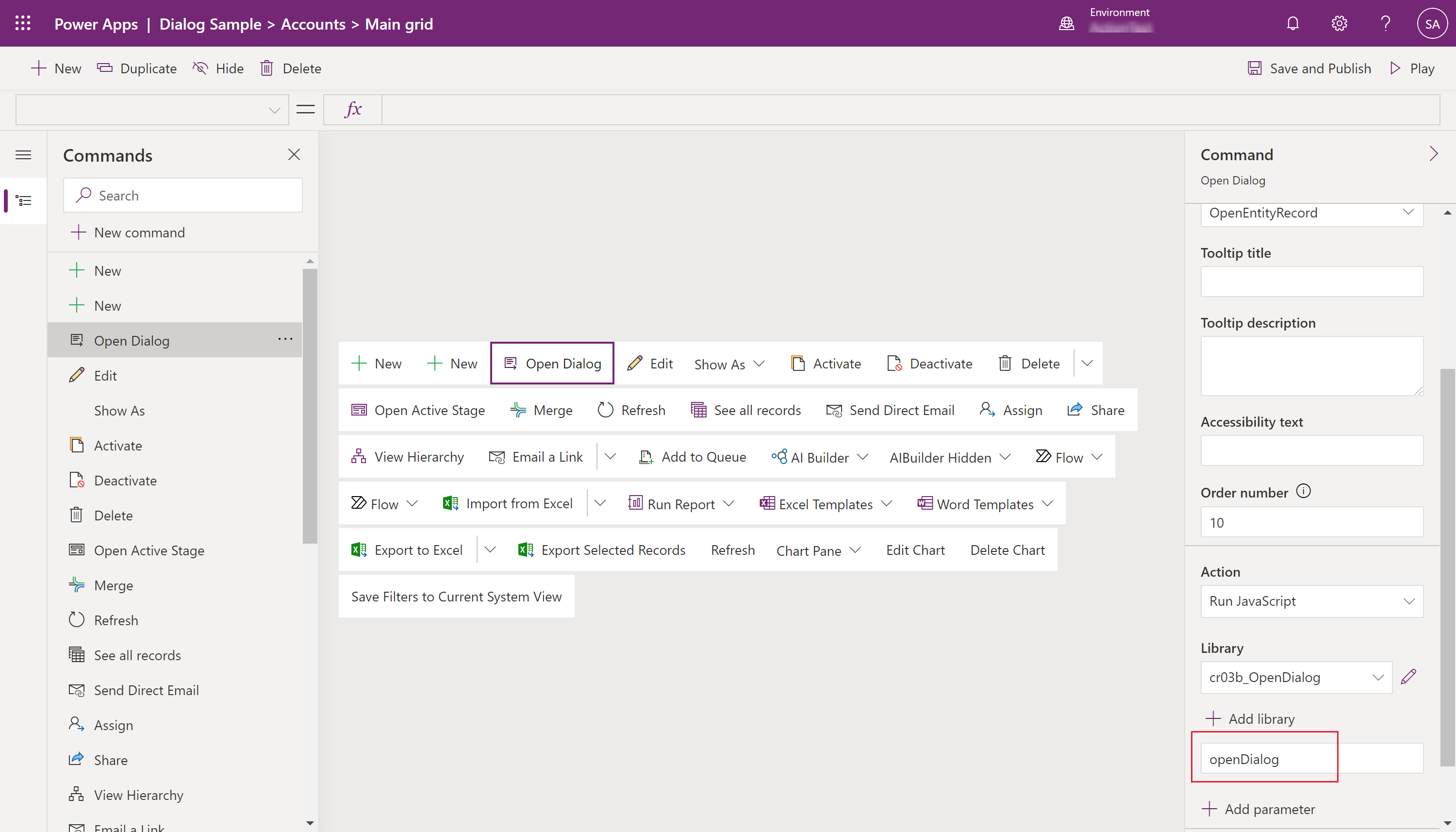
- För kommandoegenskaperna Åtgärd, Välj Kör JavaScript.
- Välj + Lägg till bibliotek
- Välj Nytt för att skapa en ny JavaScript webbresurs.
- På webbresursen: Nytt webbläsarfönster anger du ett Namn och eventuellt ett Visningsnamn och Beskrivning.
- För Typ, Välj Script (JScript).
- Välj Textredigerare.
- Klistra in i JavaScript. Beroende på vilken typ av dialogruta du vill använda kan du till exempel kopiera och klistra in ett exempel från API-referensen för navigering.
- VäljSpara och sedan VäljPublicera för att spara och publicera webbresursen.
- Stäng fliken i webbläsarens fönster om du vill återgå till kommandodesignern.
Anropa JavaScript från kommandot
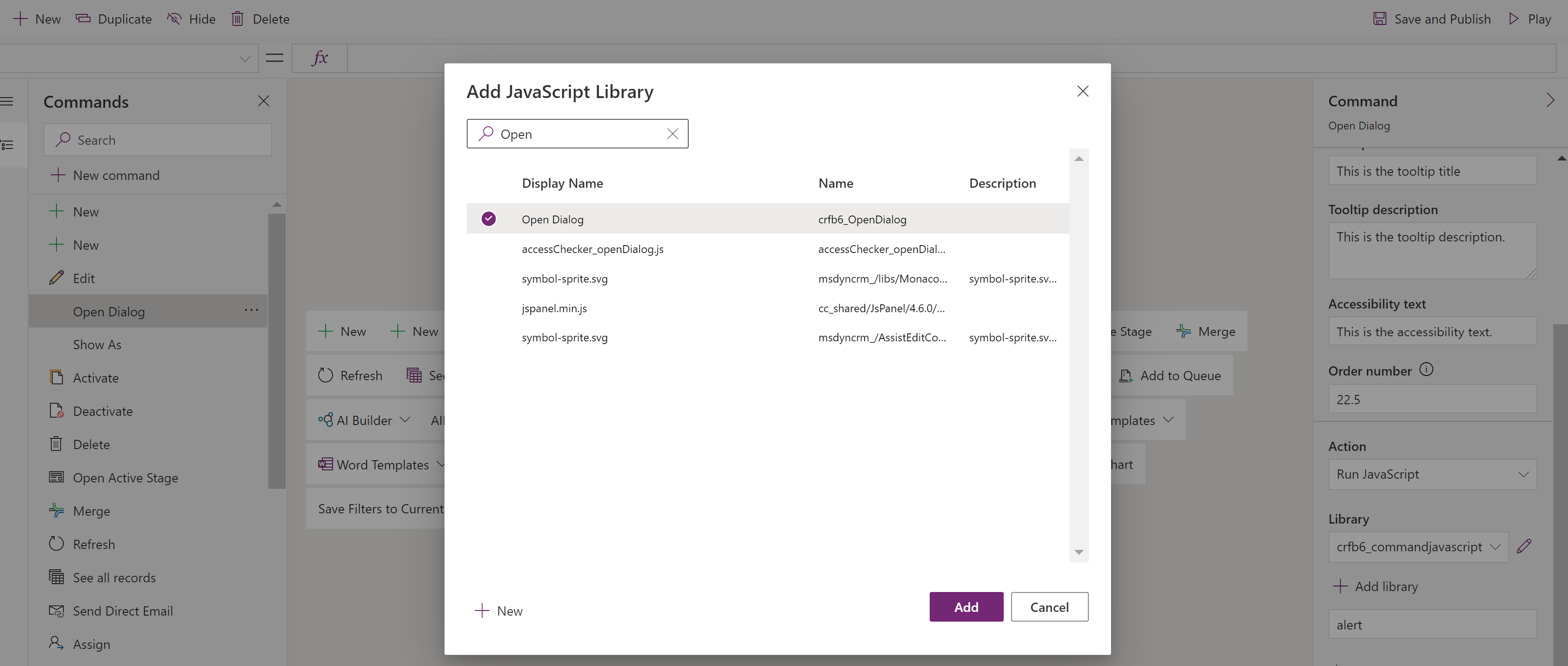
I dialogrutan Lägg till JavaScript bibliotek Välj du det bibliotek som du skapade i föregående steg och sedan Välj Lägg till .
Tips!
Om du inte hittar webbresursen anger du namnet i sökrutan .

I egenskapsfönstret för kommando anger du namnet på funktionen JavaScript. I det här exemplet,openDialog anges.

Du kan också ändra synlighetslogiken .
Välj Spara och publicera.
Se även
Designa en anpassad sida för din modellbaserade app