Visa data från matriser i adaptiva kort
Adaptiva kort är ett mångsidigt verktyg som används för att skapa interaktiva och engagerande konversationer i Copilot Studio, och kan användas för att visa en mängd olika objekt. I den här artikeln använder vi för enkelhetens skull ett hårdkodat exempel. Men du skulle förmodligen få data från en mer dynamisk källa, till exempel en SharePoint lista, med hjälp av Power Automate.
Initiera en variabel med uppgiftslistan
I det här scenariot har du en lista över uppgifter i en matris och du vill visa listan över aktiviteter i handläggare.
VäljLägg till nod (+) för att lägga till en nod och sedan VäljVariabelhantering > Ange ett variabelvärde.
Markera rutan under Ange variabel och välj sedan Skapa ny.
Välj den nya variabeln (till exempel)
Var1för att visa egenskapspanelen för variabeln.Ge variabeln ett beskrivande namn, till exempel
EmployeeTaskList.Klistra in följande JSON i fältet Till-värde :
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
Analysera JSON-data till en tabell
Den här variabelhanteringsnoden används för att konvertera JSON-strängen till en tabell som kan användas senare i det adaptiva kortet.
VäljLägg till nod (+) och Parsa värde för> variabelhantering.
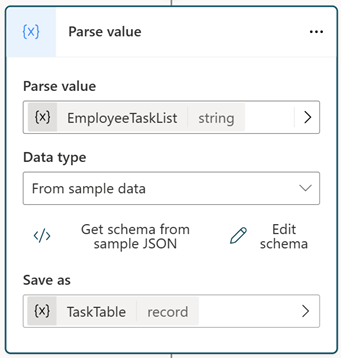
Under Parsa värde Välj du den variabel som
EmployeeTaskListdu skapade i föregående avsnitt.Under Datatyp, välj Från provdata.
Välj </> Hämta schema från JSON-exempel och kopiera och klistra sedan in samma JSON i avsnittet Från exempeldata i inställningarna för datatyp . Exempeldata genererar automatiskt schemat och datatypen. Välj Bekräfta.
Under Spara som VäljSkapa en ny variabel.
Välj den nya variabeln och ändra Variabelnamn till
TaskTable.

Visa data på ett adaptivt kort
Om du vill visa data i ett adaptivt kort använder du en meddelandenod.
Välj + Lägg till och välj Adaptivt kort i listrutan.
Välj avsnittet Media om du vill visa panelen Egenskaper för adaptivt kort .
I panelen Egenskaper för adaptiva kort på höger sida väljer du listrutan <> Redigera JSON och ändrar den till Formel
Klistra in följande kod.
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }Nu kan vi hänvisa till JSON-postegenskaperna på ett liknande sätt
Topic.TaskTable.employeeName.För att visa matrisobjekt i ett adaptivt kort, använd Behållare elementet med objektegenskapen.
Egenskapen objekt accepterar en array av element som dess värde. Varje element i matris visas i det adaptiva kortet med 'ForAll' funktionen. Referera till Topic.TaskTable.employeeTasks matrisen eftersom den ger åtkomst till alla dess egenskaper.
Om du vill skapa ämne utan att följa dessa instruktioner kan du välja Öppna kodredigeraren högst upp till höger kommandofältet och klistra in följande YAML-kod i kodredigeringsvyn.
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}