Snabbstart: Logga in användare i en sida (SPA) och anropa Microsoft Graph API
I den här snabbstarten använder du ett exempel på en ensidig app (SPA) för att visa hur du loggar in användare med hjälp av auktoriseringskodflöde med Proof Key for Code Exchange (PKCE) och för att anropa Microsoft Graph API. Exemplet använder Microsoft Authentication Library för att hantera autentisering.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Om du inte redan har ett Skapa ett konto kostnadsfritt.
- Det här Azure-kontot måste ha behörighet att hantera program. Någon av följande Microsoft Entra-roller innehåller de behörigheter som krävs:
- Programadministratör
- Programutvecklare
- Molnprogramadministratör
- En hyresgäst för arbetskraft. Du kan använda standardkatalogen eller konfigurera en ny klientorganisation.
- Visual Studio Code eller någon annan kodredigerare.
- Registrera en ny app i administrationscentret för Microsoft Entra med följande konfiguration och registrera dess identifierare från sidan Översikt. Mer information finns i Registrera ett program.
- Namn: identity-client-spa
- kontotyper som stöds: endast konton i den här organisationskatalogen (enskild klientorganisation)
- Plattformskonfiguration: Enkelsidigt program (SPA)
-
omdirigerings-URI:
http://localhost:3000/
- Node.js
Klona eller ladda ned exempelprogrammet
Om du vill hämta exempelprogrammet kan du antingen klona det från GitHub eller ladda ned det som en .zip fil.
Om du vill klona exemplet öppnar du en kommandotolk och navigerar till den platsen där du vill skapa projektet och anger följande kommando:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitLadda ned filen .zip. Extrahera den till en filväg där namnets längd är mindre än 260 tecken.
Konfigurera projektet
I din IDE öppnar du projektmappen ms-identity-docs-code-javascript, som innehåller exemplet.
Öppna vanillajs-spa/App/public/authConfig.js och uppdatera följande värden med informationen som registrerats i administrationscentret.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: ["User.Read"], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }-
clientId– Programmets identifierare, även kallad klienten. Ersätt texten inom citattecken med program-ID (klient)-ID:t värde som registrerades tidigare. -
authority– Auktoriteten är en URL som anger en katalog som MSAL kan begära token från. Ersätt Enter_the_Tenant_Info_Here med värdet för Katalog (tenant) ID som registrerades tidigare. -
redirectUri– applikationens omdirigerings-URI. Om det behövs ersätter du texten inom citattecken med den omdirigerings-URI som registrerades tidigare.
-
Kör programmet och logga in och logga ut
Kör projektet med en webbserver med hjälp av Node.js:
Starta servern genom att köra följande kommandon från projektkatalogen:
cd vanillajs-spa/App npm install npm startKopiera den
httpsURL som visas i terminalen, till exempelhttps://localhost:3000och klistra in den i en webbläsare. Vi rekommenderar att du använder en privat eller inkognito-webbläsarsession.Följ stegen och ange nödvändig information för att logga in med ditt Microsoft-konto. Du kommer att begäras en e-postadress så att ett engångslösenord kan skickas till dig. Ange koden när du uppmanas att göra det.
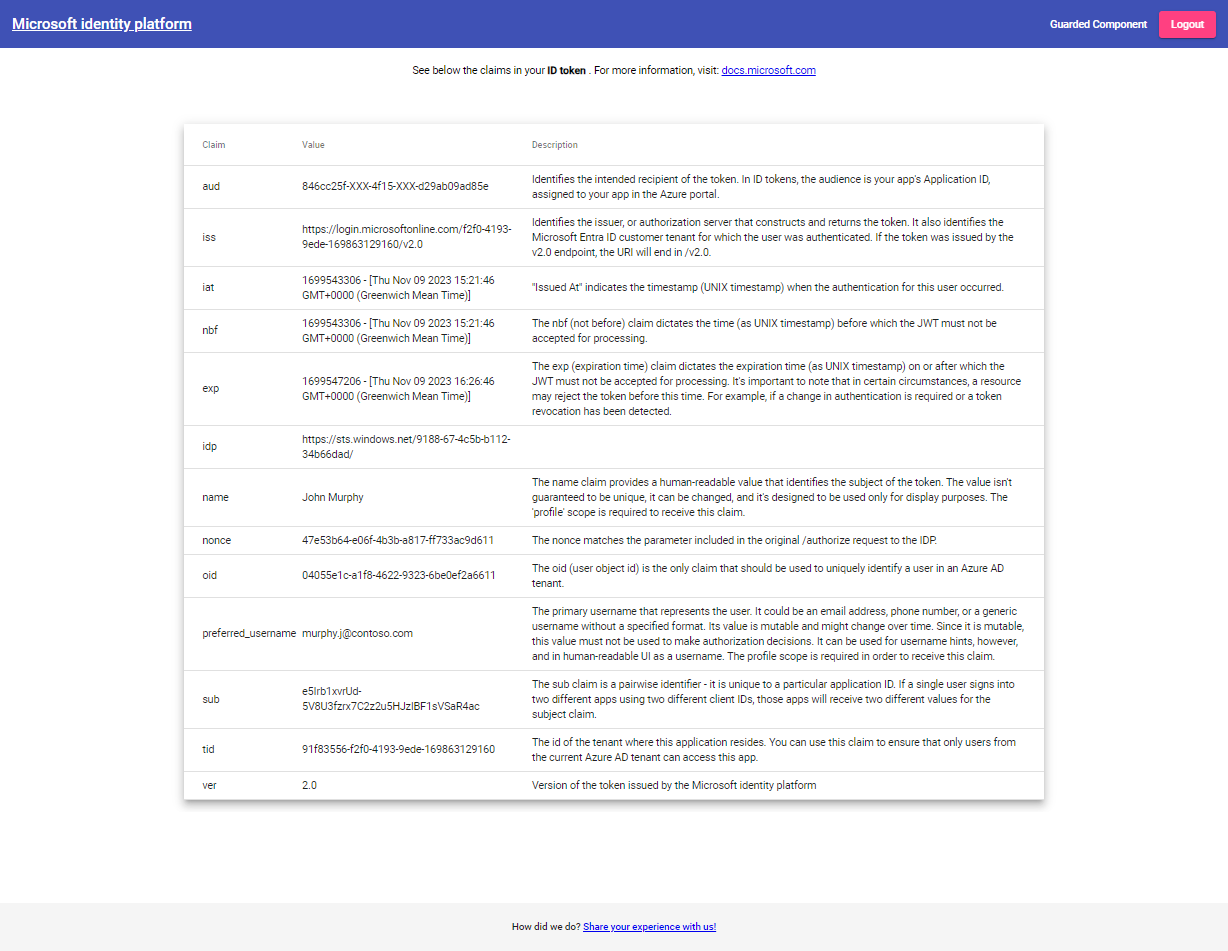
Programmet begär behörighet att behålla åtkomsten till data som du har gett den åtkomst till och logga in dig och läsa din profil. Välj Acceptera. Följande skärmbild visas som anger att du har loggat in på programmet och har använt din profilinformation från Microsoft Graph-API:et.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Om du inte redan har ett Skapa ett konto kostnadsfritt.
- Det här Azure-kontot måste ha behörighet att hantera program. Någon av följande Microsoft Entra-roller innehåller de behörigheter som krävs:
- Programadministratör
- Programutvecklare
- Molnprogramadministratör
- En extern hyresgäst. Om du vill skapa en väljer du mellan följande metoder:
- Använd Externt ID-tillägg för Microsoft Entra för att konfigurera en extern klientorganisation direkt i Visual Studio Code. (rekommenderas)
- Skapa en ny extern klientorganisation i administrationscentret för Microsoft Entra.
- Ett användarflöde. Mer information finns i skapa användarflöden för självbetjäningsregistrering för appar i externa klientorganisationer. Det här användarflödet kan användas för flera program.
- Visual Studio Code eller någon annan kodredigerare.
- Registrera en ny app i administrationscentret för Microsoft Entra med följande konfiguration och registrera dess identifierare från sidan Översikt. Mer information finns i Registrera ett program.
- Namn: identity-client-spa
- kontotyper som stöds: endast konton i den här organisationskatalogen (enskild klientorganisation)
- Plattformskonfiguration: Enkelsidigt program (SPA)
-
omdirigerings-URI:
http://localhost:3000/
- Lägga till ditt program i användarflödet
- Node.js
Bevilja administratörsmedgivande
När du har registrerat ditt program tilldelas det behörigheten User.Read. Men eftersom hyresgästen är en extern hyresgäst, kan kundanvändarna själva inte samtycka till den här behörigheten. Du som klientadministratör måste godkänna den här behörigheten för alla användare i klientorganisationen:
På sidan Appregistreringar väljer du det program som du skapade (till exempel ciam-client-app) för att öppna sidan Översikt.
Under Hanteraväljer du API-behörigheter.
- Välj Bevilja administratörsmedgivande för <ditt klientnamn>och välj sedan Ja.
- Välj Uppdatera, och kontrollera sedan att Beviljad för <ditt klientnamn> visas under Status för behörigheten.
Klona eller ladda ned exempel-SPA
Om du vill hämta exempelprogrammet kan du antingen klona det från GitHub eller ladda ned det som en .zip fil.
Om du vill klona exemplet öppnar du en kommandotolk och navigerar till den platsen där du vill skapa projektet och anger följande kommando:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.gitLadda ned exempel. Extrahera den till en filväg där namnets längd är mindre än 260 tecken.
Konfigurera ett spaexempel
Öppna
App/public/authConfig.jsoch ersätt följande med de värden som hämtas från administrationscentret för Microsoft Entra:-
Enter_the_Application_Id_Hereoch ersätt det med program-ID:t (klient) för den app som du registrerade tidigare. -
Enter_the_Tenant_Subdomain_Hereoch ersätt den med underdomänen för Directory (hyresgäst). Om din primära klientdomän till exempel ärcontoso.onmicrosoft.comanvänder ducontoso. Om du inte har ditt klientnamn kan du lära dig hur du läser klientinformationen.
-
Spara filen.
Kör projektet och logga in
Starta servern genom att köra följande kommandon från projektkatalogen:
cd 1-Authentication\0-sign-in-vanillajs\App npm install npm startKopiera den
httpsURL som visas i terminalen, till exempelhttps://localhost:3000och klistra in den i en webbläsare. Vi rekommenderar att du använder en privat eller inkognito-webbläsarsession.Logga in med ett konto som är registrerat hos klienten.
Följande skärmbild visas som anger att du har loggat in på programmet och har använt din profilinformation från Microsoft Graph-API:et.
Logga ut från programmet
- Hitta knappen Logga ut på sidan och välj den.
- Du uppmanas att välja ett konto att logga ut från. Välj det konto som du använde för att logga in.
Ett meddelande visas som anger att du har loggat ut. Nu kan du stänga webbläsarfönstret.