Konfigurera komponenter så att kundinformation och senaste poster visas
Använd komponenterna Kund 360 och Tidigare poster när du vill visa kundinformation och relaterade poster för ett ärende.
Lägga till komponenten Kund 360 i ett ärendeformulär
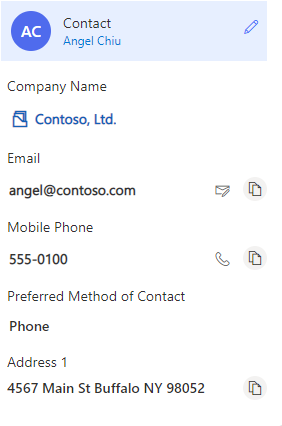
När du har lagt till kontrollen Customer 360 i ett ärendeformulär, när en kundtjänstrepresentant (servicehandläggare eller representant) väljer en kund i fältet Kund, visas kundinformationen enligt följande:
Gör följande uppgifter för att lägga till kontrollen. Du kan använda de här stegen för att visa kundposter på alla entiteter där kundsökning är tillgängligt.
Steg 1: Lägg till komponenten Customer 360 i formulär i tabellerna Konto och Kontakt. Som standard är komponenten tillgänglig i formulären Kontoformulär för Kundkort och Kontaktformulär för kundkort.
Steg 2: Formulär Ärenden, lägg till formulären Konto och Kontakt på vilka komponenten lades till. Mer information: Redigera relaterade tabellposter direkt från en annan tabells huvudformulär.
Du kan lägga till kortet Customer 360 till ett anpassat formulär i Customer Service workspace och Flerkanal för Customer Service. Utför stegen i avsnittet Visa kundinformationen i en apps sidopanel på ett anpassat formulär för att lägga till Customer 360-kort till ett anpassat formulär.
Steg 1: Lägg till komponenten Customer 360 i formulären Kontakt och Konto
I Power Apps, välj miljön som innehåller din lösning.
Välj Tabeller, välj Konto och sedan området Formulär.
Skapa ett nytt formulär eller använd ett befintligt formulär. Mer information: Skapa, redigera eller konfigurera formulär med den modellbaserade formulärdesignern.
Kommentar
Du måste dölja alla element som redan är tillgängliga i formuläret.
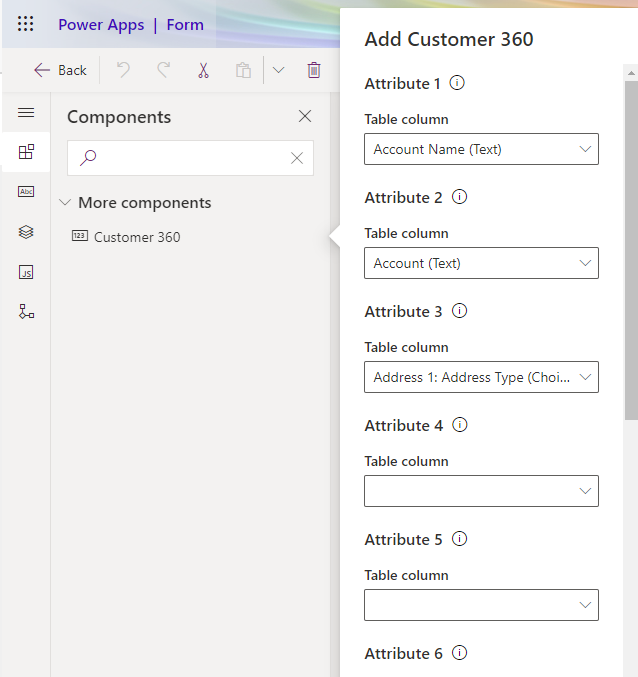
Välj i formulärdesignern Komponent och välj sedan i den vänstra navigeringsrutan Kund 360.
Dra den till formuläret.
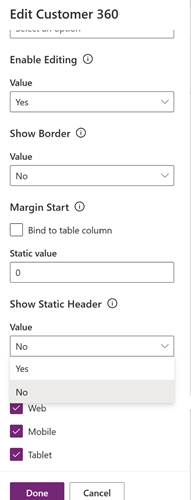
I panelen Egenskaper, vidta följande åtgärder:
- Markera attributen i tabellen som måste visas som fält i formuläret för användaren. Du kan välja upp till sju enkla och tre sammansatta attribut.
- Ange om användarna kan redigera fälten på kortet i listrutan Aktivera redigering. Det här fältet är markerat Ja som standard.
- I kontrollhuvudet visas kontaktnamnet eller kontonamnet när en kontakt eller ett konto väljs från kundsökning i formuläret. Om du vill att kontrollhuvudet ska visa en statisk rubrik anger du Statiskt värde och ställer in Visa statisk rubrik till Ja.
- Ange Aktivera RTF-redigerare för flerradstextfält till Ja för att kontrollen rich text editor ska aktiveras för textkolumner med flera rader.
Kommentar
Om textfältet med flera rader har definierats som RTF i andra formulär kan du aktivera RTF-redigeraren för det här fältet på Customer 360-komponent. Om du inte aktiverar det här alternativet kanske användarna ser HTML-taggar i fältet om fältet har formaterat innehåll.
Om du vill lägga till avancerad konfiguration för rich text editor-kontrollen anger du konfigurations-URL Anpassad konfigurationsadress för RTF-redigeraren. Mer information: Skapa och använd avancerad konfiguration för redigeraren för kontrollen rich text editor
Spara och publicera formuläret.
Upprepa steg 3 till 6 för tabellen kontakt .
Steg 2: Lägg till formuläret Kund eller Konto med komponenten Customer 360 i formuläret Ärende
- I samma miljö, välj Ärende från Tabeller och välj sedan området Formulär.
- Välj det formulär som krävs.
- I formulärdesigner, välj Tabellkolumner från den vänstra navigeringen och avmarkera kryssrutan Visa endast oanvända tabellkolumner.
- Välj Kund och dra den sedan i formuläret.
- I avsnittet Egenskaper i sökningen Kund, gör följande:
- Välj Komponenter och välj sedan Lägg till komponent.
- Välj Formulär.
- I Lägg till formulär, välj Relaterat formulär. Den utfällbara menyn Lägg till relaterat formulär visas. Ange följande:
- Relaterad tabell: Konto
- Relaterat formulär: Formuläret med komponenten Customer 360.
- Gör stegen ovan för att lägga till tabellen Kontakt och det nya formuläret med komponenten Kund 360.
- Spara och publicera ändringarna.
Visa kundinformationen i en ruta på appsidan i ett anpassat formulär
Utför följande steg för att visa kundinformationen i ett fönster på appsidan när representant ändrar kund- eller kontonamnet.
- I Power Apps måste du lägga till händelsehanterarens funktion för händelsen Vid ändring för Kunden eller Kontot. Mer information: Lägg till eller ta bort händelsehanterarfunktion till händelse med UI.
- Ange följande uppgifter i Konfigurera händelse:
- Händelsetyp: Vid ändring
- Bibliotek: ModernCaseManagement/Incident/msdyn_ModernCaseManagement. Om det här värdet inte är tillgängligt i listrutan Bibliotek väljer du Lägg till bibliotek och lägger till alternativet.
- Funktion: ModernCaseManagement.ModernCaseManagementLibrary.onCustomerChange
- Välj Aktiverad och Skicka körningskontext som första parameter.
- Spara och publicera ändringarna.
Visa kundinformation när en befintlig post öppnas
Om representanterna ska se kundinformationen i en ruta på appsidan när de öppnar en befintlig post med kund- eller kontonamnet ifyllt, lägger du till följande funktion i kundskriptet för händelsen Vid inläsning: ModernCaseManagement.ModernCaseManagementLibrary.onCustomerChange(executionContext);.
Lägga till komponenten Tidigare poster
I Power Apps, välj miljön som innehåller din lösning.
Välj tabeller, välj önskad tabell och välj området Formulär.
Välj den entitet som krävs.
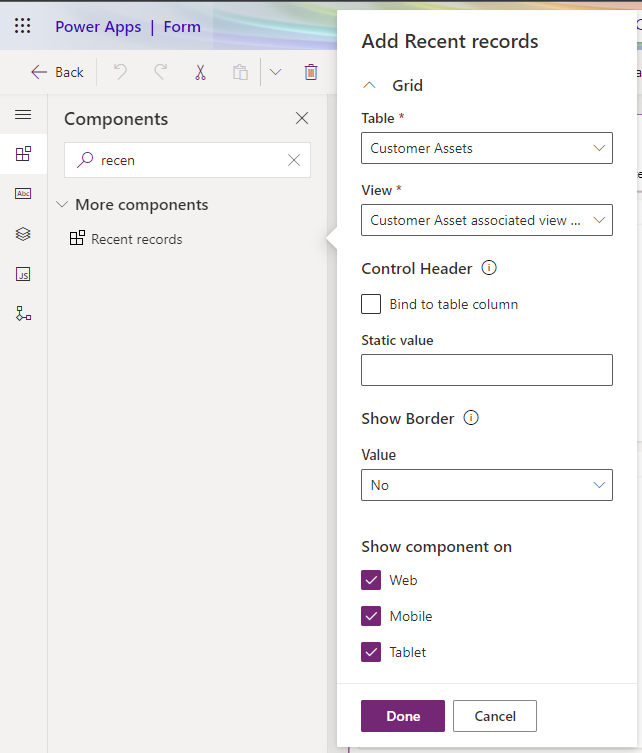
I formulärdesignern väljer du Komponenter i det vänstra navigeringsfönstret och väljer sedan Senaste poster.
Dra den till formuläret.
I panelen Egenskaper, vidta följande åtgärder:
- Ange från vilken tabell posterna ska visas.
- Välj Standardvy och Standarddiagram. De vyer och diagram som är tillgängliga i tabellen visas.
- Ange det maximala antalet rader som kortet måste visa när det läses in. Standardantalet rader som visas är fyra.
Spara och publicera ändringarna.
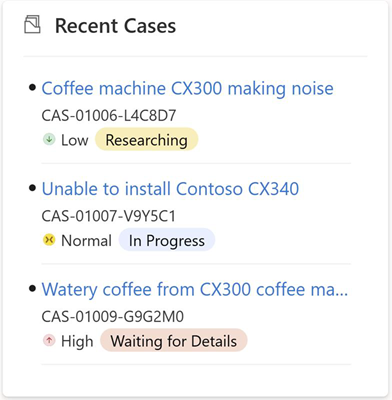
Kontrollen Senaste poster visar de relaterade posterna enligt följande om du väljer Ärende i fältet Tabell.

Relaterad information
Skapa, redigera eller konfigurera formulär med modellstyrda formulärdesignern
Redigera relaterade tabellposter direkt från en annan tabells huvudformulär