Anvisningar: Tillämpa transformeringar på text
Transformeringar kan ändra visning av text i ditt program. I följande exempel används olika typer av renderingstransformering för att påverka visning av text i en TextBlock kontroll.
Exempel
I följande exempel visas text roterad om en angiven punkt i det tvådimensionella x-y-planet.

I följande kodexempel används en RotateTransform för att rotera text. Ett Angle-värde på 90 roterar elementet 90 grader medsols.
<!-- Rotate the text 90 degrees using a RotateTransform. -->
<TextBlock FontFamily="Arial Black" FontSize="64" Foreground="Moccasin" Margin ="80, 10, 0, 0">
Text Transforms
<TextBlock.RenderTransform>
<RotateTransform Angle="90" />
</TextBlock.RenderTransform>
</TextBlock>
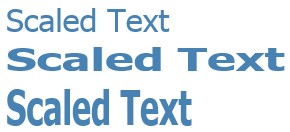
I följande exempel visas den andra textraden skalad med 150% längs x-axeln och den tredje textraden skalas med 150% längs y-axeln.

I följande kodexempel används en ScaleTransform för att skala text från dess ursprungliga storlek.
<!-- Scale the text using a ScaleTransform. -->
<TextBlock
Name="textblockScaleMaster"
FontSize="32"
Foreground="SteelBlue"
Text="Scaled Text"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="0">
</TextBlock>
<TextBlock
FontSize="32"
FontWeight="Bold"
Foreground="SteelBlue"
Text="{Binding Path=Text, ElementName=textblockScaleMaster}"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="1">
<TextBlock.RenderTransform>
<ScaleTransform ScaleX="1.5" ScaleY="1.0" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
FontSize="32"
FontWeight="Bold"
Foreground="SteelBlue"
Text="{Binding Path=Text, ElementName=textblockScaleMaster}"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="2">
<TextBlock.RenderTransform>
<ScaleTransform ScaleX="1.0" ScaleY="1.5" />
</TextBlock.RenderTransform>
</TextBlock>
Note
Att skala text är inte detsamma som att öka teckenstorleken för text. Teckensnittsstorlekar beräknas oberoende av varandra för att ge den bästa upplösningen i olika storlekar. Skalad text bevarar å andra sidan proportionerna för den ursprungliga texten.
I följande exempel visas text som är skev längs x-axeln.

I följande kodexempel används en SkewTransform för att förvränga text. En skevhet, även känd som en skjuvning, är en transformering som sträcker ut koordinatutrymmet på ett icke-enhetligt sätt. I det här exemplet är de två textsträngarna skeva -30° och 30° längs x-koordinaten.
<!-- Skew the text using a SkewTransform. -->
<TextBlock
Name="textblockSkewMaster"
FontSize="32"
FontWeight="Bold"
Foreground="Maroon"
Text="Skewed Text"
Margin="125, 0, 0, 0"
Grid.Column="0" Grid.Row="0">
<TextBlock.RenderTransform>
<SkewTransform AngleX="-30" AngleY="0" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
FontSize="32"
FontWeight="Bold"
Foreground="Maroon"
Text="{Binding Path=Text, ElementName=textblockSkewMaster}"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="1">
<TextBlock.RenderTransform>
<SkewTransform AngleX="30" AngleY="0" />
</TextBlock.RenderTransform>
</TextBlock>
I följande exempel visas text översatt eller flyttad längs x- och y-axeln.

I följande kodexempel används en TranslateTransform för att förskjuta text. I det här exemplet skapas en skugga genom att en något förskjuten kopia av text läggs under den primära texten.
<!-- Skew the text using a TranslateTransform. -->
<TextBlock
FontSize="32"
FontWeight="Bold"
Foreground="Black"
Text="{Binding Path=Text, ElementName=textblockTranslateMaster}"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="0">
<TextBlock.RenderTransform>
<TranslateTransform X="2" Y="2" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
Name="textblockTranslateMaster"
FontSize="32"
FontWeight="Bold"
Foreground="Coral"
Text="Translated Text"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="0"/>
Not
DropShadowBitmapEffect innehåller en omfattande uppsättning funktioner för att ge skuggeffekter. För mer information, se Skapa text med en skugga.
Se även
.NET Desktop feedback
