Självstudie: Lägga till en MySQL-databasanslutning i Azure Static Web Apps (förhandsversion)
I den här självstudien får du lära dig hur du ansluter en Azure Database for MySQL Flexible Server-databas till din statiska webbapp. När du har konfigurerat det kan du göra REST- eller GraphQL-begäranden till den inbyggda /data-api slutpunkten för att manipulera data utan att behöva skriva serverdelskod.
För enkelhetens skull visar den här självstudien hur du använder en Azure-databas för lokal utveckling, men du kan också använda en lokal databasserver för dina lokala utvecklingsbehov.
Kommentar
Den här självstudien visar hur du använder Azure Database for MySQL – flexibel server. Om du vill använda en annan databas kan du läsa självstudierna i Azure Cosmos DB, Azure SQL eller PostgreSQL .

I den här självstudien får du lära dig att:
- Länka en Azure Database for MySQL-databas till din statiska webbapp
- Skapa, läsa, uppdatera och ta bort data
Förutsättningar
För att slutföra den här självstudien måste du ha en befintlig Azure Database for MySQL-databas och en statisk webbapp. Dessutom måste du installera Azure Data Studio.
| Resurs | Beskrivning |
|---|---|
| Azure Database for MySQL – flexibel server | Om du behöver skapa en databas följer du stegen i guiden Skapa en flexibel Azure Database for MySQL-server . Om du planerar att använda en anslutningssträng autentisering för webbappen ska du se till att du skapar databasen med MySQL-autentisering. Du kan ändra den här inställningen senare om du vill använda hanterad identitet senare. |
| Befintlig statisk webbapp | Om du inte redan har en följer du stegen i komma igång-guiden för att skapa en statisk webbapp utan ramverk . |
| Azure Data Studio med MySQL-tillägget | Om du inte redan har Installerat Azure Data Studio följer du guiden för att installera Azure Data Studio med MySQL-tillägget. Du kan också använda andra verktyg för att fråga din MySQL-databas, till exempel MySQL Workbench. |
Börja med att konfigurera databasen så att den fungerar med azure static web apps-databasanslutningsfunktionen.
Konfigurera databasanslutning
Azure Static Web Apps måste ha nätverksåtkomst till databasen för att databasanslutningar ska fungera. Om du vill använda en Azure-databas för lokal utveckling måste du dessutom konfigurera databasen så att den tillåter begäranden från din egen IP-adress.
Gå till azure database for MySQL Server – flexibel server i Azure-portalen.
Under avsnittet Inställningar väljer du Nätverk.
Under avsnittet Brandväggsregler väljer du knappen Lägg till din aktuella klient-IP-adress . Det här steget säkerställer att du kan använda den här databasen för din lokala utveckling.
Under avsnittet Brandväggsregler väljer du kryssrutan Tillåt offentlig åtkomst från alla Azure-tjänster i Azure till den här servern . Det här steget säkerställer att din distribuerade Static Web Apps-resurs kan komma åt databasen.
Välj Spara.
Hämta databas anslutningssträng för lokal utveckling
Om du vill använda din Azure-databas för lokal utveckling måste du hämta databasens anslutningssträng. Du kan hoppa över det här steget om du planerar att använda en lokal databas i utvecklingssyfte.
Gå till azure database for MySQL Server – flexibel server i Azure-portalen.
Under avsnittet Inställningar väljer du Anslut.
I avsnittet Anslut från din app väljer du ADO.NET anslutningssträng och lägger den åt sidan i en textredigerare.
{your_password}Ersätt platshållaren i anslutningssträng med ditt lösenord.{your_database}Ersätt platshållaren med databasnamnetMyTestPersonDatabase. Du skaparMyTestPersonDatabasede kommande stegen.Ta bort avsnitten SslMode och SslCa i anslutningssträng eftersom dessa kräver extra steg och är avsedda för produktion.
Skapa exempeldata
Skapa en exempeltabell och seeda den med exempeldata som matchar självstudien. Här kan du använda Azure Data Studio, men du kan använda MySQL Workbench eller något annat verktyg.
Skapa en anslutning till din flexibla Azure MySQL-server i Azure Data Studio.
Högerklicka på servern och skapa en ny databas. Ange
MyTestPersonDatabasesom databasnamn och välj den teckenuppsättning som ska varautf8mb4och sortering avutf8mb4_0900_ai_ci.Högerklicka på servern och välj Uppdatera.
Högerklicka på databasen
MyTestPersonDatabaseoch välj Ny fråga. Kör följande skript för att skapa en ny tabell med namnetMyTestPersonTable.CREATE TABLE MyTestPersonTable ( Id INT AUTO_INCREMENT NOT NULL, Name VARCHAR(25) NULL, PRIMARY KEY (Id) );Kör följande skript för att lägga till data i
MyTestPersonTabletabellen.INSERT INTO MyTestPersonTable (Name) VALUES ('Sunny'); INSERT INTO MyTestPersonTable (Name) VALUES ('Dheeraj');Högerklicka på tabellen
MyTestPersonTableoch välj Välj topp 1000 för att kontrollera att det finns data i databasen.
Konfigurera den statiska webbappen
Resten av den här självstudien fokuserar på att redigera källkoden för den statiska webbappen för att använda databasanslutningar lokalt.
Viktigt!
Följande steg förutsätter att du arbetar med den statiska webbappen som skapades i komma igång-guiden. Om du använder ett annat projekt måste du justera följande git-kommandon så att de matchar dina grennamn.
Växla till grenen
main.git checkout mainSynkronisera din lokala version med vad som finns på GitHub med hjälp
git pullav .git pull origin main
Skapa databaskonfigurationsfilen
Skapa sedan konfigurationsfilen som din statiska webbapp använder för att interagera med databasen.
Öppna terminalen och skapa en ny variabel för att lagra dina anslutningssträng. Den specifika syntaxen kan variera beroende på vilken gränssnittstyp du använder.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Ersätt
<YOUR_CONNECTION_STRING>med det anslutningssträngsvärde som du har angett i en textredigerare.Använd npm för att installera eller uppdatera Static Web Apps CLI. Välj vilket kommando som är bäst för din situation.
Om du vill installera använder du
npm install.npm install -g @azure/static-web-apps-cliOm du vill uppdatera använder du
npm update.npm updateswa db initAnvänd kommandot för att generera en databaskonfigurationsfil.swa db init --database-type mysqlKommandot
initskapar filen staticwebapp.database.config.json i mappen swa-db-connections .Klistra in det här exemplet i filen staticwebapp.database.config.json som du genererade.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "mysql",
"options": {
"set-session-context": false
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"rest": {
"enabled": true,
"path": "/rest"
},
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonTable",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Innan du går vidare till nästa steg läser du följande tabell som förklarar olika aspekter av konfigurationsfilen. Fullständig dokumentation om konfigurationsfilen finns i Dokumentation om Data API Builder.
| Funktion | Förklaring |
|---|---|
| Databasanslutning | Under utveckling läser körningen anslutningssträng från värdet för anslutningssträng i konfigurationsfilen. Även om du kan ange din anslutningssträng direkt i konfigurationsfilen, är bästa praxis att lagra anslutningssträng i en lokal miljövariabel. Du kan referera till miljövariabelvärden i konfigurationsfilen via notationen @env('DATABASE_CONNECTION_STRING') . Värdet för anslutningssträng skrivs över av Static Web Apps för den distribuerade webbplatsen med den information som samlas in när du ansluter databasen. |
| API-slutpunkt | REST-slutpunkten är tillgänglig via /data-api/rest medan GraphQL-slutpunkten är tillgänglig via /data-api/graphql enligt konfigurationsfilen. Du kan konfigurera REST- och GraphQL-sökvägarna, men prefixet /data-api kan inte konfigureras. |
| API-säkerhet | Med runtime.host.cors inställningarna kan du definiera tillåtna ursprung som kan göra begäranden till API:et. I det här fallet återspeglar konfigurationen en utvecklingsmiljö och tillåterlistning av http://localhost:4280 platsen. |
| Entitetsmodell | Definierar de entiteter som exponeras via vägar i REST-API:et eller som typer i GraphQL-schemat. I det här fallet är namnet Person det namn som exponeras för slutpunkten medan entities.<NAME>.source är databasschemat och tabellmappningen. Observera att API-slutpunktsnamnet inte behöver vara identiskt med tabellnamnet. |
| Entitetssäkerhet | Behörighetsregler som anges i matrisen entity.<NAME>.permissions styr auktoriseringsinställningarna för en entitet. Du kan skydda en entitet med roller på samma sätt som du skyddar vägar med roller. |
Kommentar
Konfigurationsfilens egenskaper , host.modeoch graphql.allow-introspection skrivs connection-stringöver när du distribuerar webbplatsen. Din anslutningssträng skrivs över med autentiseringsinformationen som samlas in när du ansluter databasen till din Static Web Apps-resurs. Egenskapen host.mode är inställd på production, och graphql.allow-introspection är inställd på false. Dessa åsidosättningar ger konsekvens i dina konfigurationsfiler i dina utvecklings- och produktionsarbetsbelastningar, samtidigt som du säkerställer att din Static Web Apps-resurs med databasanslutningar aktiverade är säker och produktionsklar.
Med den statiska webbappen konfigurerad för att ansluta till databasen kan du nu verifiera anslutningen.
Uppdatera startsida
Ersätt markering mellan taggarna body i filen index.html med följande HTML.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Starta programmet lokalt
Nu kan du köra din webbplats och ändra data i databasen direkt.
Starta den statiska webbappen med databaskonfigurationen.
swa start --data-api-location swa-db-connections
Nu när CLI har startats kan du komma åt databasen via slutpunkterna enligt definitionen i filen staticwebapp.database.config.json .
Slutpunkten http://localhost:4280/data-api/rest/<ENTITY_NAME> accepterar GET, PUTPOST och DELETE begäranden om att manipulera data i databasen.
Slutpunkten http://localhost:4280/data-api/graphql accepterar GraphQL-frågor och mutationer.
Manipulera data
Följande ramverksagnostiska kommandon visar hur du utför fullständiga CRUD-åtgärder i databasen.
Utdata för varje funktion visas i webbläsarens konsolfönster.
Öppna utvecklarverktygen genom att trycka på CMD/CTRL + SKIFT + I och välj fliken Konsol.
Visa en lista över alla objekt
Lägg till följande kod mellan taggarna script i index.html.
async function list() {
const endpoint = '/data-api/rest/Person';
const response = await fetch(endpoint);
const data = await response.json();
console.table(data.value);
}
I det här exemplet:
- Standardbegäran för API:et
fetchanvänder verbetGET. - Data i svarsnyttolasten finns i egenskapen
value.
async function list() {
const query = `
{
people {
items {
Id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
I det här exemplet:
- GraphQL-frågan väljer fälten
IdochNamefrån databasen. - Begäran som skickas till servern kräver en nyttolast där
queryegenskapen innehåller frågedefinitionen. - Data i svarsnyttolasten finns i egenskapen
data.people.items.
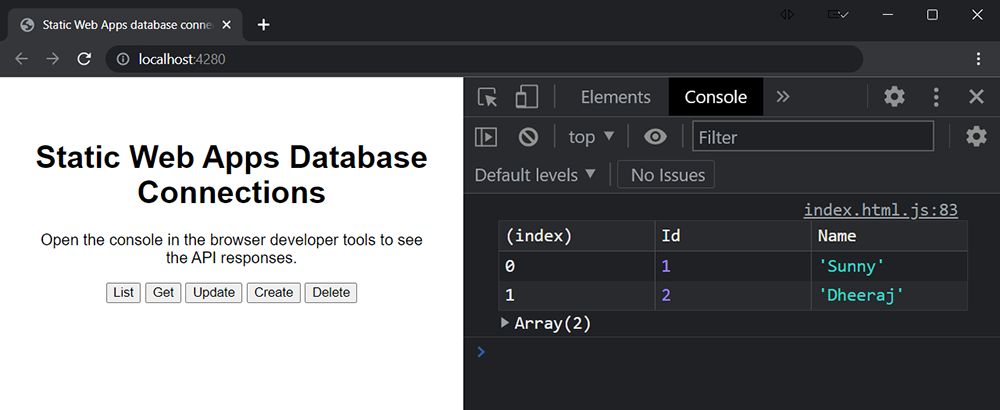
Uppdatera sidan och välj knappen Lista .
Webbläsarens konsolfönster visar nu en tabell som visar alla poster i databasen.
| ID | Name |
|---|---|
| 1 | Soliga |
| 2 | Dheeraj |
Här är en skärmbild av hur det ska se ut i webbläsaren.

Hämta utifrån ID
Lägg till följande kod mellan taggarna script i index.html.
async function get() {
const id = 1;
const endpoint = `/data-api/rest/Person/Id`;
const response = await fetch(`${endpoint}/${id}`);
const result = await response.json();
console.table(result.value);
}
I det här exemplet:
- Slutpunkten är suffix med
/person/Id. - ID-värdet läggs till i slutet av slutpunktsplatsen.
- Data i svarsnyttolasten finns i egenskapen
value.
async function get() {
const id = 1;
const gql = `
query getById($id: Int!) {
person_by_pk(Id: $id) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
I det här exemplet:
- GraphQL-frågan väljer fälten
IdochNamefrån databasen. - Begäran som skickas till servern kräver en nyttolast där
queryegenskapen innehåller frågedefinitionen. - Data i svarsnyttolasten finns i egenskapen
data.person_by_pk.
Uppdatera sidan och välj knappen Hämta .
Webbläsarens konsolfönster visar nu en tabell med den enda post som begärs från databasen.
| ID | Name |
|---|---|
| 1 | Soliga |
Uppdatera
Lägg till följande kod mellan taggarna script i index.html.
Static Web Apps stöder både verben PUT och PATCH . En PUT begäran uppdaterar hela posten, medan PATCH en partiell uppdatering utförs.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
I det här exemplet:
- Slutpunkten är suffix med
/person/Id/. - ID-värdet läggs till i slutet av slutpunktsplatsen.
- REST-verbet är
PUTatt uppdatera databasposten. - Data i svarsnyttolasten finns i egenskapen
value.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const gql = `
mutation update($id: Int!, $item: UpdatePersonInput!) {
updatePerson(Id: $id, item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
I det här exemplet:
- GraphQL-frågan väljer fälten
IdochNamefrån databasen. - Objektet
queryinnehåller GraphQL-frågan i egenskapenquery. - Argumentvärdena till GraphQL-funktionen skickas via egenskapen
query.variables. - Begäran som skickas till servern kräver en nyttolast där
queryegenskapen innehåller frågedefinitionen. - Data i svarsnyttolasten finns i egenskapen
data.updatePerson.
Uppdatera sidan och välj knappen Uppdatera .
Webbläsarens konsolfönster visar nu en tabell som visar uppdaterade data.
| ID | Name |
|---|---|
| 1 | Molly |
Skapa
Lägg till följande kod mellan taggarna script i index.html.
async function create() {
const data = {
Name: "Pedro"
};
const endpoint = `/data-api/rest/Person/`;
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
I det här exemplet:
- Slutpunkten är suffix med
/person/. - REST-verbet är
POSTatt lägga till en databaspost. - Data i svarsnyttolasten finns i egenskapen
value.
async function create() {
const data = {
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
I det här exemplet:
- GraphQL-frågan väljer fälten
IdochNamefrån databasen. - Objektet
queryinnehåller GraphQL-frågan i egenskapenquery. - Argumentvärdena till GraphQL-funktionen skickas via egenskapen
query.variables. - Begäran som skickas till servern kräver en nyttolast där
queryegenskapen innehåller frågedefinitionen. - Data i svarsnyttolasten finns i egenskapen
data.updatePerson.
Uppdatera sidan och välj knappen Skapa .
Webbläsarens konsolfönster visar nu en tabell som visar den nya posten i databasen.
| ID | Name |
|---|---|
| 3 | Pedro |
Delete
Lägg till följande kod mellan taggarna script i index.html.
async function del() {
const id = 3;
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "DELETE"
});
if(response.ok) {
console.log(`Record deleted: ${ id }`)
} else {
console.log(response);
}
}
I det här exemplet:
- Slutpunkten är suffix med
/person/Id/. - ID-värdet läggs till i slutet av slutpunktsplatsen.
- REST-verbet är
DELETEatt ta bort databasposten. - Om borttagningen lyckas är
truesvarets nyttolastegenskapok.
async function del() {
const id = 3;
const gql = `
mutation del($id: Int!) {
deletePerson(Id: $id) {
Id
}
}`;
const query = {
query: gql,
variables: {
id: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ result.data.deletePerson.Id }`);
}
I det här exemplet:
- GraphQL-frågan väljer fältet
Idfrån databasen. - Objektet
queryinnehåller GraphQL-frågan i egenskapenquery. - Argumentvärdena till GraphQL-funktionen skickas via egenskapen
query.variables. - Begäran som skickas till servern kräver en nyttolast där
queryegenskapen innehåller frågedefinitionen. - Data i svarsnyttolasten finns i egenskapen
data.deletePerson.
Uppdatera sidan och välj knappen Ta bort .
Webbläsarens konsolfönster visar nu en tabell som visar svaret från borttagningsbegäran.
Posten har tagits bort: 3
Nu när du har arbetat med din webbplats lokalt kan du nu distribuera den till Azure.
Distribuera din webbplats
Om du vill distribuera den här platsen till produktion behöver du bara checka in konfigurationsfilen och skicka ändringarna till servern.
Lägg till filändringarna för att spåra.
git add .Genomför konfigurationsändringarna.
git commit -am "Add database configuration"Skicka ändringarna till servern.
git push origin main
Anslut databasen till din statiska webbapp
Använd följande steg för att skapa en anslutning mellan Static Web Apps-instansen av webbplatsen och databasen.
Öppna din statiska webbapp i Azure-portalen.
I avsnittet Inställningar väljer du Databasanslutning.
Under avsnittet Produktion väljer du länken Länka befintlig databas .
I fönstret Länka befintlig databas anger du följande värden:
Property Värde Databastyp Välj din databastyp i listrutan. Prenumeration Välj din Azure-prenumeration i listrutan. Resursnamn Välj det databasservernamn som har önskad databas. Databasnamn Välj namnet på den databas som du vill länka till din statiska webbapp. Autentiseringstyp Välj Anslut ionssträng och ange MySQL-användarnamnet och lösenordet. Välj OK.
Kontrollera att databasen är ansluten till din Static Web Apps-resurs
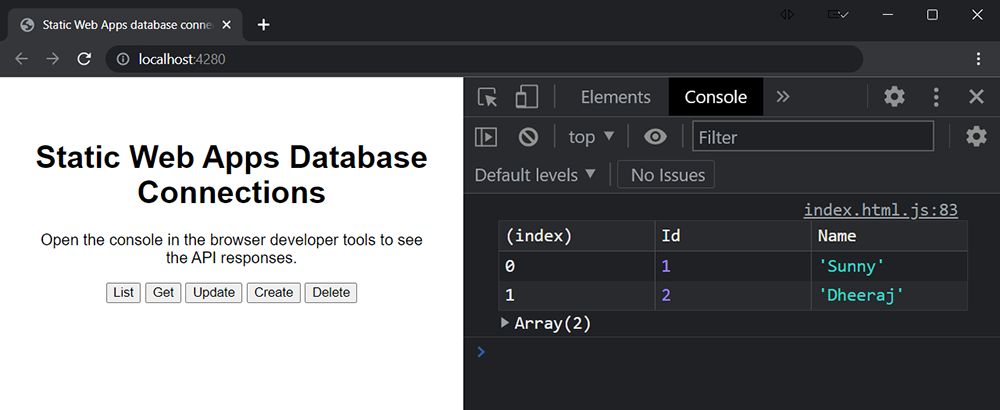
När du har anslutit databasen till din statiska webbapp och webbplatsen har skapats kan du använda följande steg för att verifiera databasanslutningen.
Öppna din statiska webbapp i Azure-portalen.
I avsnittet Essentials väljer du URL:en för din Static Web Apps-resurs för att navigera till din statiska webbapp.
Välj knappen Lista för att visa en lista över alla objekt.
Utdata bör likna det som visas i den här skärmbilden.

Rensa resurser
Om du vill ta bort de resurser som skapades under den här självstudien måste du ta bort länken till databasen och ta bort exempeldata.
Ta bort länk till databas: Öppna din statiska webbapp i Azure-portalen. Under avsnittet Inställningar väljer du Databasanslutning. Bredvid den länkade databasen väljer du Visa information. I fönstret Databasanslutningsinformation väljer du knappen Ta bort länk .
Ta bort exempeldata: Ta bort tabellen med namnet
MyTestPersonTablei databasen.