Självstudie: Lägga till en Azure Cosmos DB-databasanslutning i Azure Static Web Apps (förhandsversion)
I den här självstudien får du lära dig hur du ansluter en Azure Cosmos DB för NoSQL-databas till din statiska webbapp. När du har konfigurerat det kan du göra GraphQL-begäranden till den inbyggda /data-api slutpunkten för att manipulera data utan att behöva skriva serverdelskod.
För enkelhetens skull visar den här självstudien hur du använder en Azure-databas för lokal utveckling, men du kan också använda en lokal databasserver för dina lokala utvecklingsbehov.
Kommentar
Den här självstudien visar hur du använder Azure Cosmos DB för NoSQL. Om du vill använda en annan databas kan du läsa självstudierna Azure SQL, MySQL eller PostgreSQL .

I den här självstudien får du lära dig att:
- Länka en Azure Cosmos DB för NoSQL-databas till din statiska webbapp
- Skapa, läsa, uppdatera och ta bort data
Förutsättningar
För att slutföra den här självstudien måste du ha en befintlig Azure Cosmos DB för NoSQL-databas och statisk webbapp.
| Resurs | beskrivning |
|---|---|
| Azure Cosmos DB för NoSQL Database | Om du inte redan har en följer du stegen i guiden Skapa en Azure Cosmos DB-databas . |
| Befintlig statisk webbapp | Om du inte redan har en följer du stegen i komma igång-guiden för att skapa en statisk webbapp utan ramverk . |
Börja med att konfigurera databasen så att den fungerar med azure static web apps-databasanslutningsfunktionen.
Konfigurera databasanslutning
Azure Static Web Apps måste ha nätverksåtkomst till databasen för att databasanslutningar ska fungera. Om du vill använda en Azure-databas för lokal utveckling måste du dessutom konfigurera databasen så att den tillåter begäranden från din egen IP-adress.
Gå till ditt Azure Cosmos DB för NoSQL-konto i Azure Portal.
Under Inställningar väljer du Nätverk.
Under avsnittet Offentlig åtkomst väljer du Alla nätverk. Med den här åtgärden kan du använda molndatabasen för lokal utveckling, att din distribuerade Static Web Apps-resurs kan komma åt databasen och att du kan köra frågor mot databasen från portalen.
Välj Spara.
Hämta databas anslutningssträng för lokal utveckling
Om du vill använda din Azure-databas för lokal utveckling måste du hämta databasens anslutningssträng. Du kan hoppa över det här steget om du planerar att använda en lokal databas i utvecklingssyfte.
Gå till ditt Azure Cosmos DB för NoSQL-konto i Azure Portal.
Under avsnittet Inställningar väljer du Nycklar.
I rutan PRIMÄR ANSLUTNINGSSTRÄNG kopierar du anslutningssträng och lägger den åt sidan i en textredigerare.
Skapa exempeldata
Skapa en exempeltabell och seeda den med exempeldata som matchar självstudien.
I det vänstra navigeringsfönstret väljer du Datautforskaren.
Välj Ny container. Ange databas-ID som
Create newoch angeMyTestPersonDatabasesom värde.Ange container-ID
MyTestPersonContainerför .Ange en partitionsnyckel för
id(det här värdet är prefixet med/).Välj OK.
Välj containern MyTestPersonContainer .
Välj dess objekt.
Välj Nytt objekt och ange följande värde:
{ "id": "1", "Name": "Sunny" }
Konfigurera den statiska webbappen
Resten av den här självstudien fokuserar på att redigera källkoden för den statiska webbappen för att använda databasanslutningar lokalt.
Viktigt!
Följande steg förutsätter att du arbetar med den statiska webbappen som skapades i komma igång-guiden. Om du använder ett annat projekt måste du justera följande git-kommandon så att de matchar dina grennamn.
Växla till grenen
main.git checkout mainSynkronisera din lokala version med vad som finns på GitHub med hjälp
git pullav .git pull origin main
Skapa databaskonfigurationsfilen
Skapa sedan konfigurationsfilen som din statiska webbapp använder för att interagera med databasen.
Öppna terminalen och skapa en ny variabel för att lagra dina anslutningssträng. Den specifika syntaxen kan variera beroende på vilken gränssnittstyp du använder.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Ersätt
<YOUR_CONNECTION_STRING>med det anslutningssträngsvärde som du har angett i en textredigerare.Använd npm för att installera eller uppdatera Static Web Apps CLI. Välj vilket kommando som är bäst för din situation.
Om du vill installera använder du
npm install.npm install -g @azure/static-web-apps-cliOm du vill uppdatera använder du
npm update.npm updateswa db initAnvänd kommandot för att generera en databaskonfigurationsfil.swa db init --database-type cosmosdb_nosql --cosmosdb_nosql-database MyTestPersonDatabaseKommandot
initskapar filen staticwebapp.database.config.json i mappen swa-db-connections .Klistra in det här exempelschemat i filen staticwebapp.database.schema.gql som du genererade.
Eftersom Cosmos DB för NoSQL är en schemaagnostisk databas kan Azure Static Web Apps-databasanslutningar inte extrahera schemat för databasen. Med filen staticwebapp.database.schema.gql kan du ange schemat för Cosmos DB för NoSQL-databasen för Static Web Apps.
type Person @model { id: ID Name: String }Klistra in den här exempelkonfigurationen i filen staticwebapp.database.config.json du skapade. Observera att Cosmos DB för NoSQL har fler alternativ i
data-sourceobjektet för att ange Cosmos DB-databasen och schemafilen som behövs för databasanslutningar för att förstå schemat för databasen.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "cosmosdb_nosql",
"options": {
"database": "MyTestPersonDatabase",
"schema": "staticwebapp.database.schema.gql"
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonContainer",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Innan du går vidare till nästa steg läser du följande tabell som förklarar olika aspekter av konfigurationsfilen. Fullständig dokumentation om konfigurationsfilen och funktioner som relationer och principer för säkerhet på objektnivå finns i dokumentationen om Data API Builder.
| Funktion | Förklaring |
|---|---|
| Databasanslutning | Under utveckling läser körningen anslutningssträng från värdet för anslutningssträng i konfigurationsfilen. Även om du kan ange din anslutningssträng direkt i konfigurationsfilen, är bästa praxis att lagra anslutningssträng i en lokal miljövariabel. Du kan referera till miljövariabelvärden i konfigurationsfilen via notationen @env('DATABASE_CONNECTION_STRING') . Värdet för anslutningssträng skrivs över av Static Web Apps för den distribuerade webbplatsen med den information som samlas in när du ansluter databasen. |
| API-slutpunkt | GraphQL-slutpunkten är tillgänglig via /data-api/graphql det som konfigurerats i den här konfigurationsfilen. Du kan konfigurera GraphQL-sökvägen, men prefixet /data-api kan inte konfigureras. |
| API-säkerhet | Med runtime.host.cors inställningarna kan du definiera tillåtna ursprung som kan göra begäranden till API:et. I det här fallet återspeglar konfigurationen en utvecklingsmiljö och tillåterlistning av http://localhost:4280 platsen. |
| Entitetsmodell | Definierar de entiteter som exponeras via vägar som typer i GraphQL-schemat. I det här fallet är namnet Person det namn som exponeras för slutpunkten medan entities.<NAME>.source är databasschemat och tabellmappningen. Observera att API-slutpunktsnamnet inte behöver vara identiskt med tabellnamnet. |
| Entitetssäkerhet | Behörighetsregler som anges i matrisen entity.<NAME>.permissions styr auktoriseringsinställningarna för en entitet. Du kan skydda en entitet med roller på samma sätt som du skyddar vägar med roller. |
Kommentar
Konfigurationsfilens egenskaper , host.modeoch graphql.allow-introspection skrivs connection-stringöver när du distribuerar webbplatsen. Din anslutningssträng skrivs över med autentiseringsinformationen som samlas in när du ansluter databasen till din Static Web Apps-resurs. Egenskapen host.mode är inställd på production, och graphql.allow-introspection är inställd på false. Dessa åsidosättningar ger konsekvens i dina konfigurationsfiler i dina utvecklings- och produktionsarbetsbelastningar, samtidigt som du säkerställer att din Static Web Apps-resurs med databasanslutningar aktiverade är säker och produktionsklar.
Med den statiska webbappen konfigurerad för att ansluta till databasen kan du nu verifiera anslutningen.
Uppdatera startsida
Ersätt markering mellan taggarna body i index.html-filen med följande HTML.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Starta programmet lokalt
Nu kan du köra din webbplats och ändra data i databasen direkt.
Viktigt!
För att förbättra säkerheten för distributioner från Static Web Apps CLI infördes en icke-bakåtkompatibel ändring som kräver att du uppgraderar till den senaste versionen (2.0.2) av Static Web Apps CLI senast den 15 januari 2025.
Använd npm för att installera eller uppdatera Static Web Apps CLI. Välj vilket kommando som är bäst för din situation.
Om du vill installera använder du
npm install.npm install -g @azure/static-web-apps-cliOm du vill uppdatera använder du
npm update.npm updateStarta den statiska webbappen med databaskonfigurationen.
swa start ./src --data-api-location swa-db-connections
Nu när CLI har startats kan du komma åt databasen via slutpunkterna enligt definitionen i staticwebapp.database.config.json-filen .
Slutpunkten http://localhost:4280/data-api/graphql accepterar GraphQL-frågor och mutationer.
Manipulera data
Följande ramverksagnostiska kommandon visar hur du utför fullständiga CRUD-åtgärder i databasen.
Utdata för varje funktion visas i webbläsarens konsolfönster.
Öppna utvecklarverktygen genom att trycka på CMD/CTRL + SKIFT + I och välj fliken Konsol.
Visa en lista över alla objekt
Lägg till följande kod mellan taggarna script i index.html.
async function list() {
const query = `
{
people {
items {
id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
I det här exemplet:
- GraphQL-frågan väljer fälten
IdochNamefrån databasen. - Begäran som skickas till servern kräver en nyttolast där
queryegenskapen innehåller frågedefinitionen. - Data i svarsnyttolasten finns i egenskapen
data.people.items.
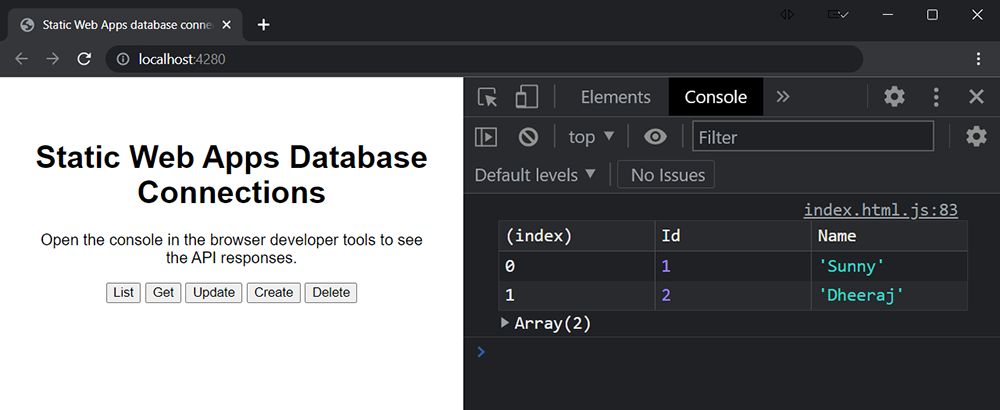
Uppdatera sidan och välj knappen Lista .
Webbläsarens konsolfönster visar nu en tabell som visar alla poster i databasen.
| id | Name |
|---|---|
| 1 | Solig |
| 2 | Dheeraj |
Här är en skärmbild av hur det ska se ut i webbläsaren.

Hämta utifrån ID
Lägg till följande kod mellan taggarna script i index.html.
async function get() {
const id = '1';
const gql = `
query getById($id: ID!) {
person_by_pk(id: $id) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
I det här exemplet:
- GraphQL-frågan väljer fälten
idochNamefrån databasen. - Begäran som skickas till servern kräver en nyttolast där
queryegenskapen innehåller frågedefinitionen. - Data i svarsnyttolasten finns i egenskapen
data.person_by_pk.
Uppdatera sidan och välj knappen Hämta .
Webbläsarens konsolfönster visar nu en tabell med den enda post som begärs från databasen.
| id | Name |
|---|---|
| 1 | Solig |
Uppdatera
Lägg till följande kod mellan taggarna script i index.html.
async function update() {
const id = '1';
const data = {
id: id,
Name: "Molly"
};
const gql = `
mutation update($id: ID!, $_partitionKeyValue: String!, $item: UpdatePersonInput!) {
updatePerson(id: $id, _partitionKeyValue: $_partitionKeyValue, item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
I det här exemplet:
- GraphQL-frågan väljer fälten
idochNamefrån databasen. - Objektet
queryinnehåller GraphQL-frågan i egenskapenquery. - Argumentvärdena till GraphQL-funktionen skickas via egenskapen
query.variables. - Begäran som skickas till servern kräver en nyttolast där
queryegenskapen innehåller frågedefinitionen. - Data i svarsnyttolasten finns i egenskapen
data.updatePerson.
Uppdatera sidan och välj knappen Uppdatera .
Webbläsarens konsolfönster visar nu en tabell som visar uppdaterade data.
| id | Name |
|---|---|
| 1 | Molly |
Skapa
Lägg till följande kod mellan taggarna script i index.html.
async function create() {
const data = {
id: "3",
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
I det här exemplet:
- GraphQL-frågan väljer fälten
idochNamefrån databasen. - Objektet
queryinnehåller GraphQL-frågan i egenskapenquery. - Argumentvärdena till GraphQL-funktionen skickas via egenskapen
query.variables. - Begäran som skickas till servern kräver en nyttolast där
queryegenskapen innehåller frågedefinitionen. - Data i svarsnyttolasten finns i egenskapen
data.updatePerson.
Uppdatera sidan och välj knappen Skapa .
Webbläsarens konsolfönster visar nu en tabell som visar den nya posten i databasen.
| id | Name |
|---|---|
| 3 | Pedro |
Delete
Lägg till följande kod mellan taggarna script i index.html.
async function del() {
const id = '3';
const gql = `
mutation del($id: ID!, $_partitionKeyValue: String!) {
deletePerson(id: $id, _partitionKeyValue: $_partitionKeyValue) {
id
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ JSON.stringify(result.data) }`);
}
I det här exemplet:
- GraphQL-frågan väljer fältet
Idfrån databasen. - Objektet
queryinnehåller GraphQL-frågan i egenskapenquery. - Argumentvärdena till GraphQL-funktionen skickas via egenskapen
query.variables. - Begäran som skickas till servern kräver en nyttolast där
queryegenskapen innehåller frågedefinitionen. - Data i svarsnyttolasten finns i egenskapen
data.deletePerson.
Uppdatera sidan och välj knappen Ta bort .
Webbläsarens konsolfönster visar nu en tabell som visar svaret från borttagningsbegäran.
Posten har tagits bort: 2
Nu när du har arbetat med din webbplats lokalt kan du nu distribuera den till Azure.
Distribuera din webbplats
Om du vill distribuera den här platsen till produktion behöver du bara checka in konfigurationsfilen och skicka ändringarna till servern.
Genomför konfigurationsändringarna.
git commit -am "Add database configuration"Skicka ändringarna till servern.
git push origin mainVänta tills webbappen har skapats.
Gå till din statiska webbapp i webbläsaren.
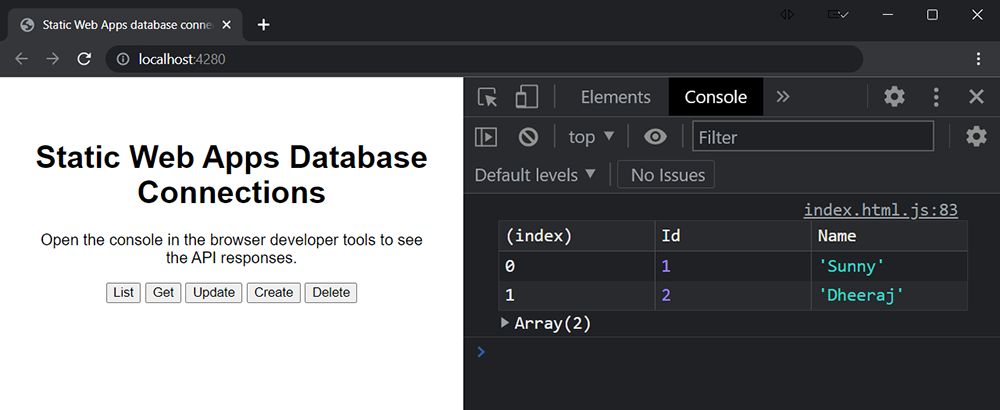
Välj knappen Lista för att visa en lista över alla objekt.
Utdata bör likna det som visas i den här skärmbilden.

Ansluta databasen till din statiska webbapp
Använd följande steg för att skapa en anslutning mellan Static Web Apps-instansen av webbplatsen och databasen.
Öppna din statiska webbapp i Azure Portal.
I avsnittet Inställningar väljer du Databasanslutning.
Under avsnittet Produktion väljer du länken Länka befintlig databas .
I fönstret Länka befintlig databas anger du följande värden:
Property Värde Databastyp Välj din databastyp i listrutan. Prenumeration Välj din Azure-prenumeration i listrutan. Databasnamn Välj namnet på den databas som du vill länka till din statiska webbapp. Autentiseringstyp Välj Anslutningssträng. Välj OK.
Kontrollera att databasen är ansluten till din Static Web Apps-resurs
När du har anslutit databasen till din statiska webbapp och webbplatsen har skapats kan du använda följande steg för att verifiera databasanslutningen.
Öppna din statiska webbapp i Azure Portal.
I avsnittet Essentials väljer du URL:en för din Static Web Apps-resurs för att navigera till din statiska webbapp.
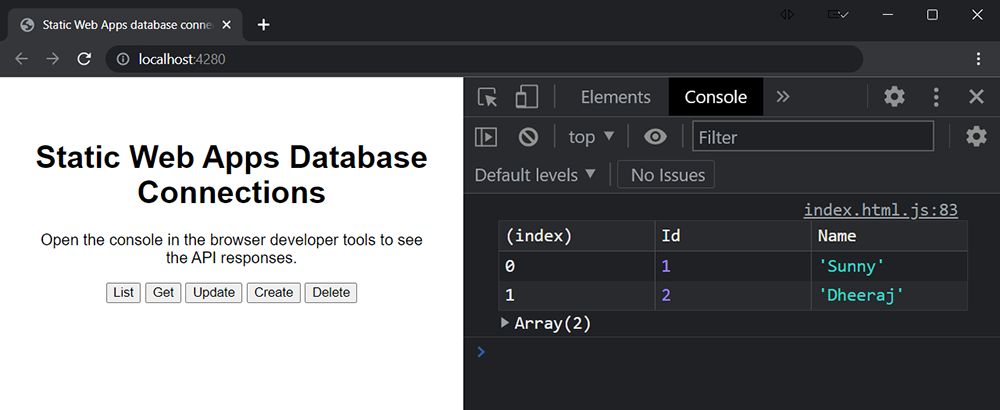
Välj knappen Lista för att visa en lista över alla objekt.
Utdata bör likna det som visas i den här skärmbilden.

Rensa resurser
Om du vill ta bort de resurser som skapades under den här självstudien måste du ta bort länken till databasen och ta bort exempeldata.
Ta bort länk till databas: Öppna din statiska webbapp i Azure Portal. Under avsnittet Inställningar väljer du Databasanslutning. Bredvid den länkade databasen väljer du Visa information. I fönstret Databasanslutningsinformation väljer du knappen Ta bort länk .
Ta bort exempeldata: Ta bort tabellen med namnet
MyTestPersonContaineri databasen.