Snabbstart: Skapa en demosökningsapp i Azure Portal
I den här snabbstarten för Azure AI Search lär du dig hur du använder guiden skapa demoappar i Azure Portal för att generera en nedladdningsbar webbapp i "localhost"-stil som körs i en webbläsare. Beroende på hur du konfigurerar den används den genererade appen vid första användningen, med en live-skrivskyddad anslutning till ett index i söktjänsten. En standardapp kan innehålla ett sökfält, resultatområde, sidofältsfilter och typeahead-stöd.
En demoapp kan hjälpa dig att visualisera hur ett index ska fungera i en klientapp, men det är inte avsett för produktionsscenarier. Produktionsappar bör innehålla säkerhet, felhantering och värdlogik som demoappen inte tillhandahåller.
Förutsättningar
Innan du börjar måste du ha följande förutsättningar på plats:
Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
En Azure AI-tjänsten Search. Skapa en tjänst eller hitta en befintlig tjänst under din aktuella prenumeration. Du kan använda en kostnadsfri tjänst för den här snabbstarten.
Microsoft Edge (senaste version) eller Google Chrome.
Ett sökindex som ska användas som grund för ditt genererade program.
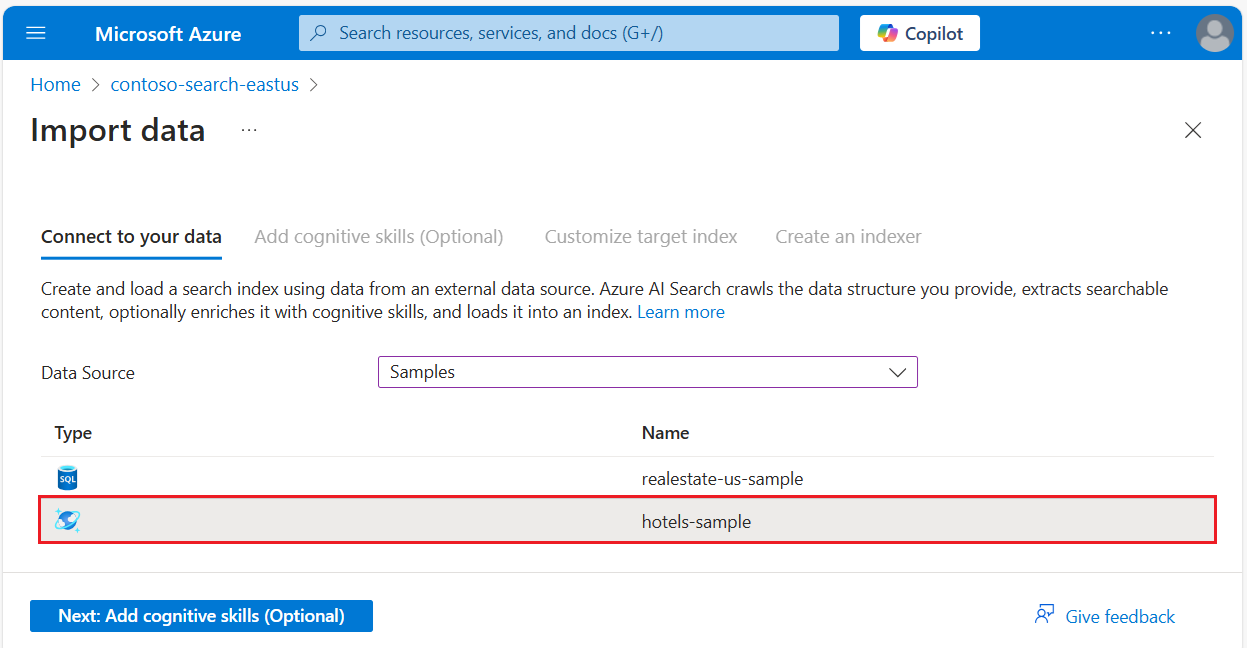
Den här snabbstarten använder den inbyggda exempeldatauppsättningen för hotell. Om du vill skapa det index som används i den här övningen kör du guiden Importera data , väljer källan hotels-sample och accepterar alla standardvärden.

När indexet är redo att användas går du vidare till nästa steg.
Starta guiden
Logga in på Azure Portal med ditt Azure-konto och leta reda på söktjänsten.
Under Sökhanteringsindex>
Välj hotels-sample-index.
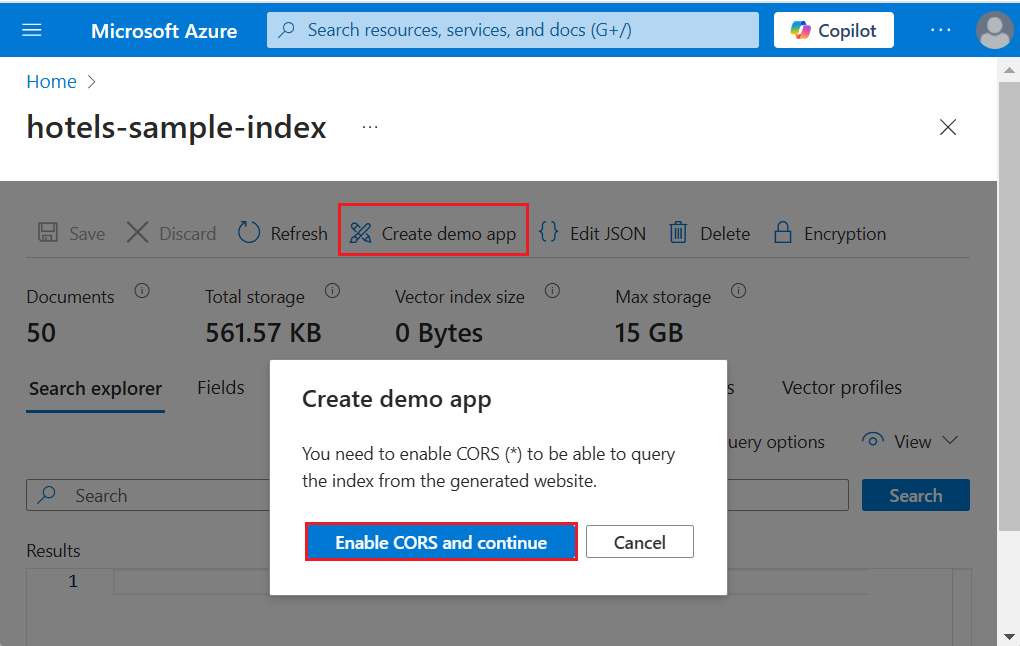
På indexsidan längst upp väljer du Skapa demoapp för att starta guiden.
På den första guiden väljer du Aktivera resursdelning för korsande ursprung (CORS) för att lägga till CORS-stöd i indexdefinitionen. Det här steget är valfritt, men din lokala webbapp ansluter inte till fjärrindexet utan det.

Konfigurera sökresultat
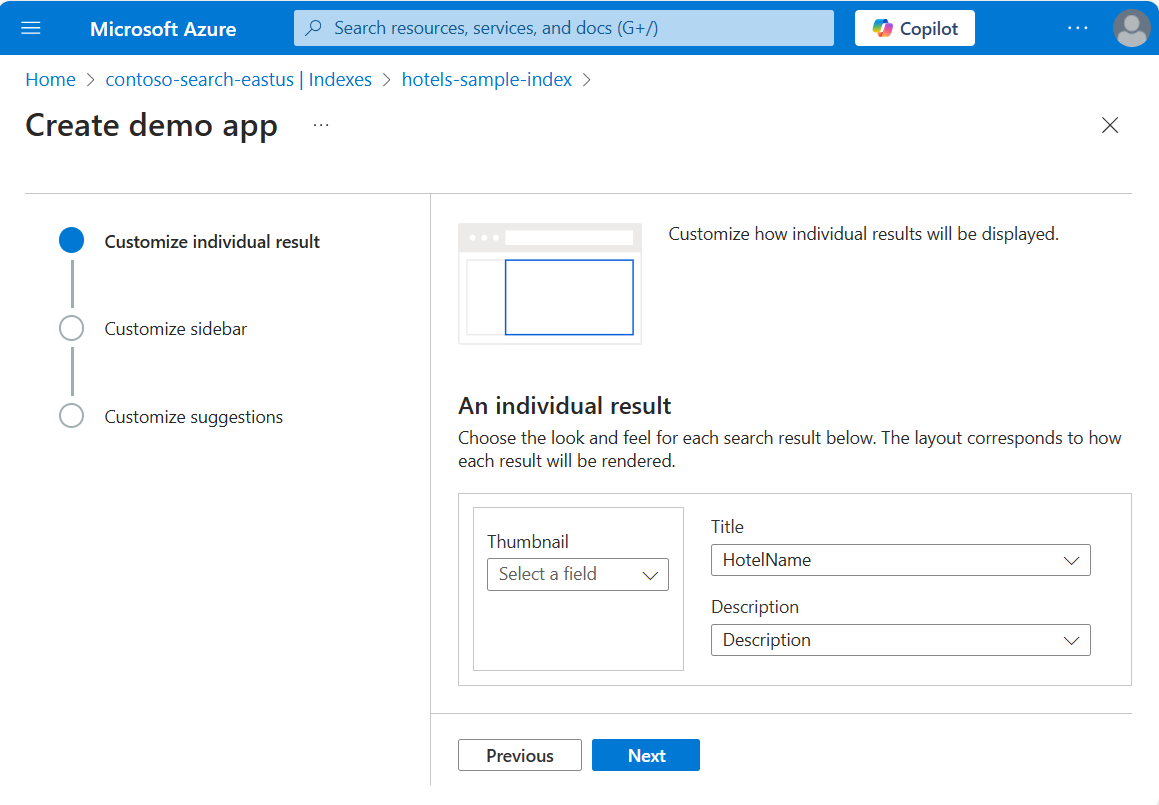
Guiden innehåller en grundläggande layout för renderade sökresultat som innehåller utrymme för en miniatyrbild, en rubrik och en beskrivning. Att säkerhetskopiera vart och ett av dessa element är ett fält i ditt index som tillhandahåller data.
Hoppa över Miniatyr eftersom det här indexet inte har bilder, men om du har ett indexfält som är fyllt med URL:er som matchar offentligt tillgängliga bilder, bör du ange det fältet för miniatyrområdet. Om ditt index inte har bild-URL:er lämnar du fältet tomt.
I Rubrik väljer du ett fält som förmedlar det unika i varje dokument. I det här exemplet är hotellnamnet ett rimligt val.
I Beskrivning väljer du ett fält som innehåller information som kan hjälpa någon att bestämma om du vill öka detaljnivån för just det dokumentet. I det här exemplet är Beskrivning en bra kandidat.
Lägg till ett sidofält
Söktjänsten stöder fasetterad navigering, som ofta återges som ett sidofält. Fasetter baseras på filterbara och fasettbara fält, vilket uttrycks i indexschemat.
I Azure AI Search är fasetterad navigering en kumulativ filtreringsupplevelse. Om du väljer flera filter i en kategori expanderas resultatet (till exempel genom att välja Seattle och Bellevue i City). Om du väljer flera filter mellan kategorier begränsas resultatet.
Dricks
Du kan visa fältattribut på fliken Fält i indexet i Azure Portal. Fält som är markerade som filterbara och fasettbara kan användas i sidopanelen
I guiden väljer du fliken Sidofält överst på sidan. Du bör se en lista över alla fält som tillskrivs som filterbara och fasettbara i indexet.
Ta bort några av fälten för att förkorta sidofältet så att du inte har rullat i den färdiga appen.
Lägg till förslag
Förslag refererar till automatiska frågeprompter som är kopplade till sökrutan. Demoappen har stöd för förslag som ger en listruta med potentiella matchande dokument baserat på partiella textindata.
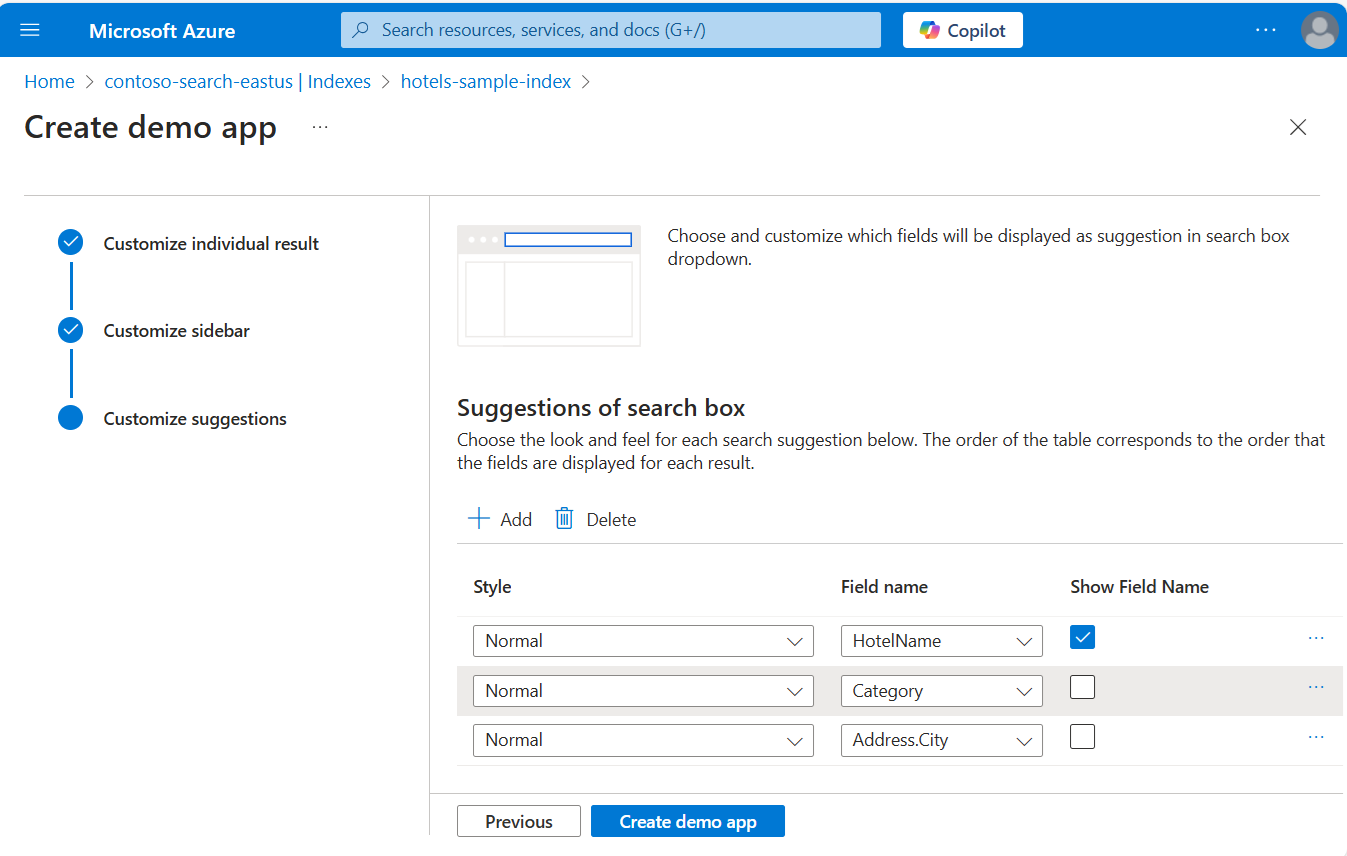
På den här sidan väljer du fält som föreslagna frågor ska tillhandahållas för. Du bör välja kortare strängfält. Undvik utförliga fält, till exempel beskrivningar.
Följande skärmbild visar förslagssidan, tillsammans med en renderad sida i appen. Du kan se hur fältval används och hur "Visa fältnamn" används för att inkludera eller exkludera etiketter i förslaget.
Skapa, ladda ned och köra
Välj Skapa demoapp längst ned på sidan för att generera HTML-filen.
När du uppmanas till det väljer du Ladda ned din app för att ladda ned filen.
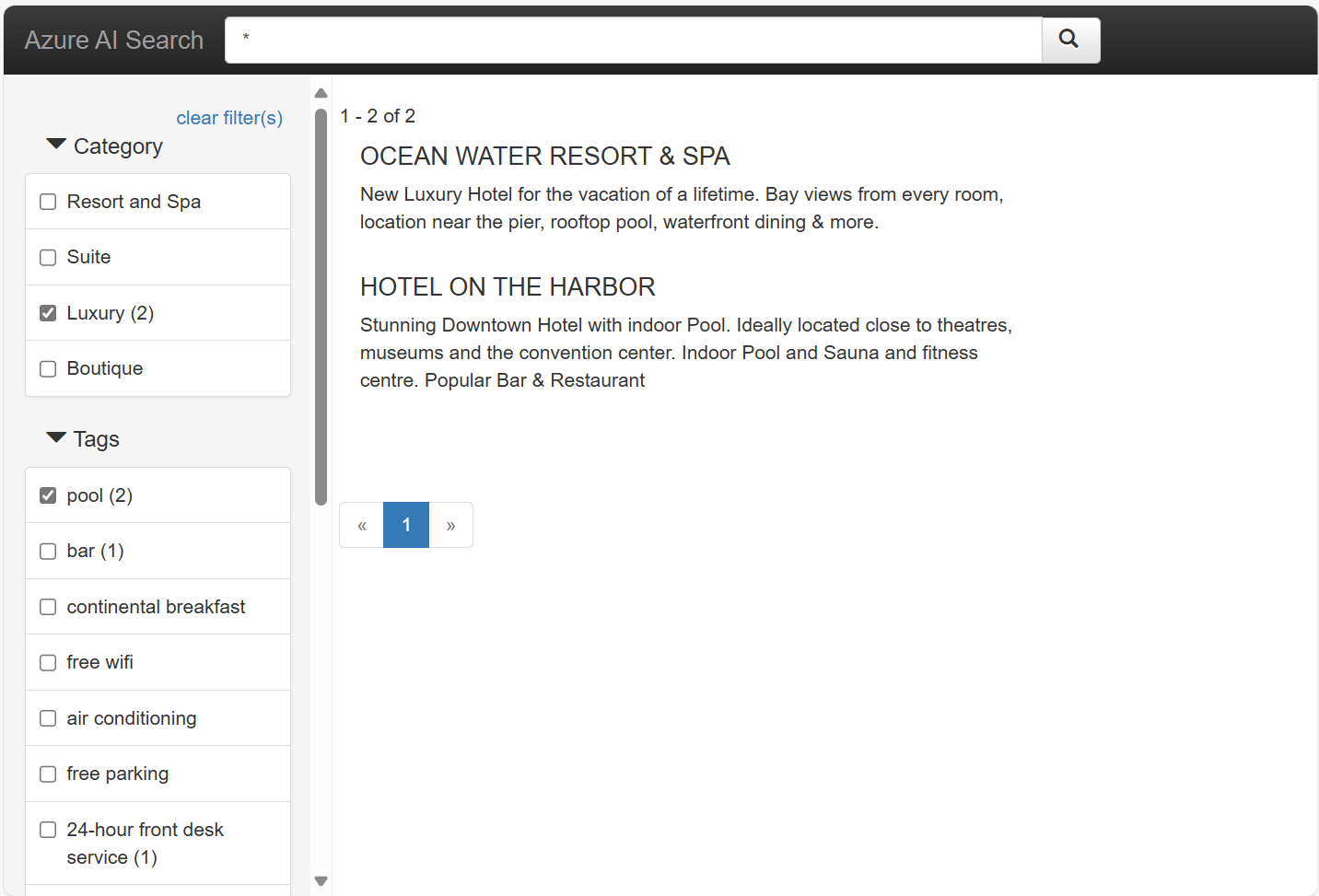
Öppna filen och välj knappen Sök . Den här åtgärden kör en fråga, som kan vara en tom fråga (
*) som returnerar en godtycklig resultatuppsättning. Sidan bör se ut ungefär som följande skärmbild.Ange en term och använd filter för att begränsa resultaten. Om du inte ser föreslagna frågor kontrollerar du webbläsarinställningarna eller provar en annan webbläsare.
Rensa resurser
När du arbetar i din egen prenumeration kan det dock vara klokt att i slutet av ett projekt kontrollera om du fortfarande behöver de resurser som du skapade. Resurser som fortsätter att köras kostar pengar. Du kan ta bort enstaka resurser eller hela resursgruppen om du vill ta bort alla resurser.
Du kan hitta och hantera resurser i Azure Portal med hjälp av länken Alla resurser eller Resursgrupper i det vänstra navigeringsfönstret.
Kom ihåg att en kostnadsfri tjänst är begränsad till tre index, indexerare och datakällor. Du kan ta bort enskilda objekt i Azure Portal för att hålla dig under gränsen.
Nästa steg
Demoappen är användbar för prototyper eftersom du kan simulera en slutanvändarupplevelse utan att behöva skriva JavaScript- eller frontend-kod, men när du närmar dig proof-of-concept i ditt eget projekt granskar du ett av kodexemplen från slutpunkt till slutpunkt som är närmare faksimilen för en riktig ordapp: