Självstudier: Skicka meddelanden till specifika användare med Azure Notification Hubs
Översikt
Den här självstudien beskriver hur du använder Azure Notification Hubs för att skicka push-meddelanden till en specifik appanvändare på en specifik enhet. En ASP.NET-WebAPI-serverdel används för att autentisera klienter. När serverdelen autentiserar en klientprogramsanvändare lägger den automatiskt till en tagg till meddelanderegistreringen. Serverdelen använder den här taggen för att skicka meddelanden till specifika användare.
Anteckning
Den färdiga koden för den här självstudien finns på GitHub.
I den här självstudien gör du följande:
- Skapa ett WebAPI-projekt
- Autentisera klienter mot WebAPI-serverdelen
- Registrera för meddelanden med hjälp av WebAPI-serverdelen
- Skicka meddelanden från WebAPI-serverdelen
- Publicera den nya WebAPI-serverdelen
- Uppdatera klientprojektets kod
- Testa programmet
Förutsättningar
Den här kursen bygger på meddelandehubben och det Visual Studio-projekt som du skapade i kursen Självstudier: Skicka meddelanden till UWP-appar med Azure Notification Hubs. Slutför den därför innan du påbörjar den här kursen.
Anteckning
Om du använder Mobile Apps i Azure App Service som serverdelstjänst, så läs Mobile Apps-version i den här kursen.
Skapa ett WebAPI-projekt
I följande avsnitt beskrivs skapandet av en ny ASP.NET-WebAPI-serverdel. Den här processen har tre huvudsakliga syften:
- Autentisera klienter: Du lägger till en meddelandehanterare för att autentisera klientbegäranden och associera användaren med begäran.
- Registrera dig för meddelanden med hjälp av WebAPI-serverdel: Du lägger till en domänkontrollant för att hantera nya registreringar för en klientenhet för att ta emot meddelanden. Det autentiserade användarnamnet läggs automatiskt till i registreringen som en tagg.
- Skicka meddelanden till klienter: Du lägger till en kontrollant som gör att användare kan utlösa en säker push-överföring till enheter och klienter som är associerade med taggen.
Skapa den nya ASP.NET Core 6.0-webb-API-serverdelen genom att utföra följande åtgärder:
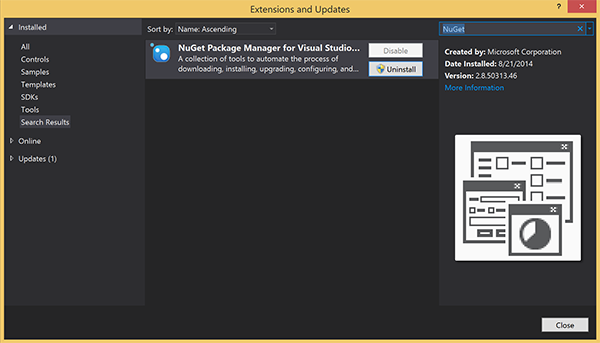
Börja med att starta Visual Studio. På menyn Verktyg väljer du Tillägg och uppdateringar. Sök efter NuGet Package Manager i din version av Visual Studio och kontrollera att du har den senaste versionen. Om din version inte är den senaste versionen, avinstallera den och installera sedan om NuGet Package Manager.

Anteckning
Kontrollera att du har installerat Visual Studio Azure SDK för webbplatsdistribution.
Starta Visual Studio eller Visual Studio Express.
Välj Server Explorer och logga in på ditt Azure-konto. För att skapa webbplatsresurser på ditt konto, måste du vara inloggad.
I Menyn Arkiv i Visual Studio väljer du Nytt>projekt.
Ange webb-API i sökrutan.
Välj projektmallen ASP.NET Core webb-API och välj Nästa.
I dialogrutan Konfigurera det nya projektet namnger du projektet AppBackend och väljer Nästa.
I dialogrutan Ytterligare information :
- Bekräfta att Framework är .NET 6.0 (långsiktigt stöd).
- Bekräfta att kryssrutan för Använd kontrollanter (avmarkera för att använda minimala API:er) är markerad.
- Avmarkera Aktivera OpenAPI-stöd.
- Välj Skapa.
Ta bort WeatherForecast-mallfilerna
- Ta bort exempelfilerna WeatherForecast.cs och Controllers/WeatherForecastController.cs från det nya AppBackend-projektet .
- Öppna Properties\launchSettings.json.
- Ändra launchUrl-egenskaper från weatherforcast till appbackend.
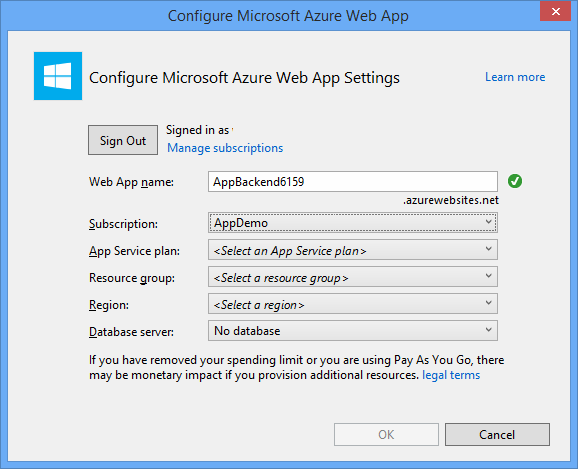
I fönstret Konfigurera Microsoft Azure Web App väljer du en prenumeration och sedan i listan App Service plan gör du någon av följande åtgärder:
- Välj en Azure App Service plan som du redan har skapat.
- Välj Skapa en ny app service-plan, och skapa sedan en.
Du behöver ingen databas för den här självstudiekursen. När du har valt app service-plan väljer du OK för att skapa projektet.

Om du inte ser den här sidan för att konfigurera App Service-plan fortsätter du med självstudien. Du kan konfigurera den när du publicerar appen senare.
Autentisera klienter mot WebAPI-serverdelen
I det här avsnittet skapar du en ny meddelandehanterarklass med namnet AuthenticationTestHandler för den nya serverdelen. Den här klassen härleds från DelegatingHandler och läggs till som en meddelandehanterare så att den kan bearbeta alla begäranden som kommer till serverdelen.
I Solution Explorer högerklickar du på projektet AppBackend och väljer sedan Lägg till och sedan Klass.
Ge den nya klassen namnet AuthenticationTestHandler.cs och välj sedan Lägg till för att generera klassen. Den här klassen autentiserar användare med hjälp av Grundläggande autentisering för enkelhetens skull. Din app kan använda alla autentiseringsscheman.
Lägg till följande
using-instruktioner i AuthenticationTestHandler.cs:using System.Net.Http; using System.Threading; using System.Security.Principal; using System.Net; using System.Text; using System.Threading.Tasks;Ersätt
AuthenticationTestHandler-klassdefinitionen i AuthenticationTestHandler.cs med följande kod:Hanteraren godkänner begäran om följande tre villkor är uppfyllda:
- Begäran innehåller en auktoriseringsrubrik.
- Begäran använder grundläggande autentisering.
- Strängen för användarnamn och lösenordssträngen är samma sträng.
I annat fall avvisas begäran. Den här begäran är inte en riktig autentiserings- och auktoriseringsmetod. Det är bara ett enkelt exempel för den här självstudien.
Om meddelandebegäran autentiseras och godkänns av
AuthenticationTestHandler, kopplas användaren med den grundläggande autentiseringen till den aktuella begäran i HttpContext. Senare används användarinformationen i HttpContext av en annan kontrollant (RegisterController) för att lägga till en tagg till meddelanderegistreringsbegäran.public class AuthenticationTestHandler : DelegatingHandler { protected override Task<HttpResponseMessage> SendAsync( HttpRequestMessage request, CancellationToken cancellationToken) { var authorizationHeader = request.Headers.GetValues("Authorization").First(); if (authorizationHeader != null && authorizationHeader .StartsWith("Basic ", StringComparison.InvariantCultureIgnoreCase)) { string authorizationUserAndPwdBase64 = authorizationHeader.Substring("Basic ".Length); string authorizationUserAndPwd = Encoding.Default .GetString(Convert.FromBase64String(authorizationUserAndPwdBase64)); string user = authorizationUserAndPwd.Split(':')[0]; string password = authorizationUserAndPwd.Split(':')[1]; if (VerifyUserAndPwd(user, password)) { // Attach the new principal object to the current HttpContext object HttpContext.Current.User = new GenericPrincipal(new GenericIdentity(user), new string[0]); System.Threading.Thread.CurrentPrincipal = System.Web.HttpContext.Current.User; } else return Unauthorized(); } else return Unauthorized(); return base.SendAsync(request, cancellationToken); } private bool VerifyUserAndPwd(string user, string password) { // This is not a real authentication scheme. return user == password; } private Task<HttpResponseMessage> Unauthorized() { var response = new HttpResponseMessage(HttpStatusCode.Forbidden); var tsc = new TaskCompletionSource<HttpResponseMessage>(); tsc.SetResult(response); return tsc.Task; } }Anteckning
Säkerhetsmeddelande: Klassen
AuthenticationTestHandlertillhandahåller inte riktig autentisering. Den används endast för att efterlikna grundläggande autentisering och är inte säker. Du måste implementera en säker autentiseringsmekanism i dina tjänster och program i produktionsmiljön.Om du vill registrera meddelandehanteraren lägger du till följande kod i slutet av
Registermetoden i filen Program.cs :config.MessageHandlers.Add(new AuthenticationTestHandler());Spara ändringarna.
Registrera för meddelanden med hjälp av WebAPI-serverdelen
I det här avsnittet lägger du till en ny kontrollant till WebAPI-serverdelen som ska hantera begäranden för att registrera en användare och en enhet för meddelanden med hjälp av klientbiblioteket för meddelandehubbar. Kontrollanten lägger till en användartagg för den användare som autentiserades och kopplades till HttpContext av AuthenticationTestHandler. Taggen har strängformatet "username:<actual username>".
Högerklicka på AppBackend-projektet i Solution Explorer och välj sedan Hantera NuGet-paket.
I den vänstra rutan välj Online och sedan, i rutan Sök skriver du Microsoft.Azure.NotificationHubs.
Välj Microsoft Azure Notification Hubs i resultatlistan och sedan Installera. Slutför installationen och stäng sedan fönstret för NuGet-pakethanteraren.
Den här åtgärden lägger till en referens i Azure Notification Hubs SDK med hjälp av Microsoft.Azure.Notification Hubs-NuGet-paketet.
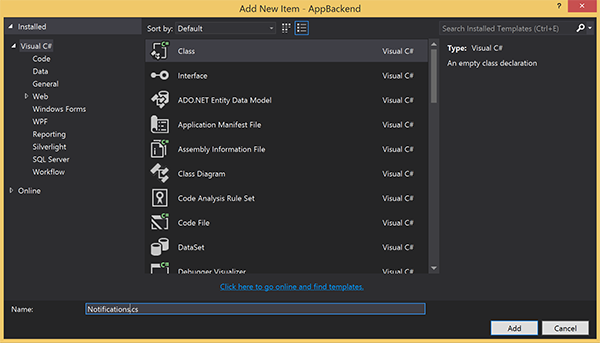
Skapa en ny klassfil som representerar anslutningen med meddelandehubben som används för att skicka meddelanden. I Solution Explorer högerklickar du på mappen Modeller, välj Lägg till och sedan Klass. Ge den nya klassen namnet Notifications.cs och välj sedan Lägg till för att generera den nya klassen.

Lägg till följande
using-instruktion överst i Notifications.cs-filen:using Microsoft.Azure.NotificationHubs;Ersätt
Notifications-klassdefinitionen med följande kod och ersätt de två platshållarna med anslutningssträngen (med fullständig åtkomst) för din meddelandehubb samt hubbnamnet (tillgängligt på Azure Portal):public class Notifications { public static Notifications Instance = new Notifications(); public NotificationHubClient Hub { get; set; } private Notifications() { Hub = NotificationHubClient.CreateClientFromConnectionString("<your hub's DefaultFullSharedAccessSignature>", "<hub name>"); } }Viktigt
Ange namnet och DefaultFullSharedAccessSignature för hubben innan du fortsätter.
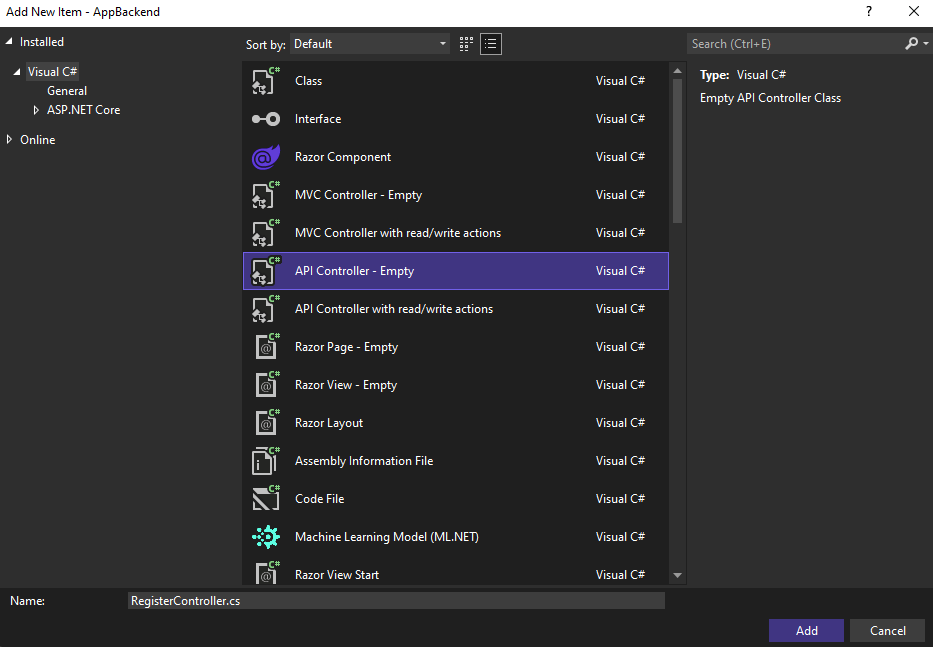
Skapa nu en ny kontrollant med namnet RegisterController. I Solution Explorer högerklickar du på mappen Styrenheter. Välj sedan Lägg till och sedan Styrenhet.
Välj API Controller – Tom och välj sedan Lägg till.
I rutan Kontrollnamn skriver du RegisterController som namn på den nya klassen och väljer sedan Lägg till.
Lägg till följande
using-instruktioner i RegisterController.cs:using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.NotificationHubs.Messaging; using AppBackend.Models; using System.Threading.Tasks; using System.Web;Lägg till följande kod i
RegisterController-klassdefinitionen. Lägg till en användartagg för den användare som är kopplad till HttpContext i den här koden. Användaren autentiserades och kopplades till HttpContext med hjälp av meddelandefiltret som du la till,AuthenticationTestHandler. Du kan också lägga till valfria kontroller som kontrollerar att användaren har behörighet att registrera sig för de begärda taggarna.private NotificationHubClient hub; public RegisterController() { hub = Notifications.Instance.Hub; } public class DeviceRegistration { public string Platform { get; set; } public string Handle { get; set; } public string[] Tags { get; set; } } // POST api/register // This creates a registration id public async Task<string> Post(string handle = null) { string newRegistrationId = null; // make sure there are no existing registrations for this push handle (used for iOS and Android) if (handle != null) { var registrations = await hub.GetRegistrationsByChannelAsync(handle, 100); foreach (RegistrationDescription registration in registrations) { if (newRegistrationId == null) { newRegistrationId = registration.RegistrationId; } else { await hub.DeleteRegistrationAsync(registration); } } } if (newRegistrationId == null) newRegistrationId = await hub.CreateRegistrationIdAsync(); return newRegistrationId; } // PUT api/register/5 // This creates or updates a registration (with provided channelURI) at the specified id public async Task<HttpResponseMessage> Put(string id, DeviceRegistration deviceUpdate) { RegistrationDescription registration = null; switch (deviceUpdate.Platform) { case "mpns": registration = new MpnsRegistrationDescription(deviceUpdate.Handle); break; case "wns": registration = new WindowsRegistrationDescription(deviceUpdate.Handle); break; case "apns": registration = new AppleRegistrationDescription(deviceUpdate.Handle); break; case "fcm": registration = new FcmRegistrationDescription(deviceUpdate.Handle); break; default: throw new HttpResponseException(HttpStatusCode.BadRequest); } registration.RegistrationId = id; var username = HttpContext.Current.User.Identity.Name; // add check if user is allowed to add these tags registration.Tags = new HashSet<string>(deviceUpdate.Tags); registration.Tags.Add("username:" + username); try { await hub.CreateOrUpdateRegistrationAsync(registration); } catch (MessagingException e) { ReturnGoneIfHubResponseIsGone(e); } return Request.CreateResponse(HttpStatusCode.OK); } // DELETE api/register/5 public async Task<HttpResponseMessage> Delete(string id) { await hub.DeleteRegistrationAsync(id); return Request.CreateResponse(HttpStatusCode.OK); } private static void ReturnGoneIfHubResponseIsGone(MessagingException e) { var webex = e.InnerException as WebException; if (webex.Status == WebExceptionStatus.ProtocolError) { var response = (HttpWebResponse)webex.Response; if (response.StatusCode == HttpStatusCode.Gone) throw new HttpRequestException(HttpStatusCode.Gone.ToString()); } }Spara ändringarna.
Skicka meddelanden från WebAPI-serverdelen
I det här avsnittet kan du lägga till en ny domänkontrollant som exponerar en metod för klientenheter för att skicka en avisering. Meddelandet baseras på taggen för användarnamnet som använder Azure Notification Hubs .NET-biblioteket i ASP.NET-WebAPI-serverdelen.
Skapa en ny domänkontrollant med namnet NotificationsController på samma sätt som du skapade RegisterController i föregående avsnitt.
Lägg till följande
using-instruktioner i NotificationsController.cs:using AppBackend.Models; using System.Threading.Tasks; using System.Web;Lägg till följande metod i NotificationsController-klassen:
Den här koden skickar en meddelandetyp som är baserad på PNS-parametern (Platform Notification Service)
pns. Värdet förto_taganvänds för att ställa in usernamne-taggen för meddelandet. Den här taggen måste matcha en username-tagg för en aktiv meddelandehubbsregistrering. Meddelandet hämtas från innehållsdelen i POST-begäran och formateras för PNS-måltjänsten.Beroende på det PNS-system som dina stödda enheter använder för att ta emot meddelanden, stöds meddelanden i olika format. På Windows-enheter kan du till exempel använda ett popup-meddelande med WNS som inte stöds direkt av en annan PNS. I dessa fall måste din serverdel alltså formatera meddelandet till ett meddelande som stöds för PNS-tjänsten för enheter som du vill ha stöd för. Därefter använder du lämpligt överförings-API i NotificationHubClient-klassen.
public async Task<HttpResponseMessage> Post(string pns, [FromBody]string message, string to_tag) { var user = HttpContext.Current.User.Identity.Name; string[] userTag = new string[2]; userTag[0] = "username:" + to_tag; userTag[1] = "from:" + user; Microsoft.Azure.NotificationHubs.NotificationOutcome outcome = null; HttpStatusCode ret = HttpStatusCode.InternalServerError; switch (pns.ToLower()) { case "wns": // Windows 8.1 / Windows Phone 8.1 var toast = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); break; case "apns": // iOS var alert = "{\"aps\":{\"alert\":\"" + "From " + user + ": " + message + "\"}}"; outcome = await Notifications.Instance.Hub.SendAppleNativeNotificationAsync(alert, userTag); break; case "fcm": // Android var notif = "{ \"data\" : {\"message\":\"" + "From " + user + ": " + message + "\"}}"; outcome = await Notifications.Instance.Hub.SendFcmNativeNotificationAsync(notif, userTag); break; } if (outcome != null) { if (!((outcome.State == Microsoft.Azure.NotificationHubs.NotificationOutcomeState.Abandoned) || (outcome.State == Microsoft.Azure.NotificationHubs.NotificationOutcomeState.Unknown))) { ret = HttpStatusCode.OK; } } return Request.CreateResponse(ret); }Tryck på F5 för att köra programmet och för att kontrollera att allt fungerar som det ska hittills. Appen öppnar en webbläsare och den visas på startsidan för ASP.NET.
Publicera den nya WebAPI-serverdelen
Därefter distribuerar du appen till en Azure-webbplats så att den är tillgänglig från alla enheter.
Högerklicka på AppBackend-projektet och välj sedan Publicera.
Välj Microsoft Azure App Service som publiceringsmål och välj sedan \*\*Publicera. Fönstret Skapa App Service öppnas. Här kan du skapa alla nödvändiga Azure-resurser för att köra ASP.NET-webbapp i Azure.

Välj ditt Azure-konto i fönstret Skapa App Service. Välj Ändra typ>av webbapp. Behåll standardnamnet på webbappen och välj sedan Prenumeration, Resursgrupp och App Service Plan.
Välj Skapa.
Notera egenskapen Plats-URL i avsnittet Sammanfattning. Den här URL:en är din slutpunkt för serverdel senare under självstudien.
Välj Publicera.
När du har slutfört guiden publiceras ASP.NET-webbappen till Azure och sedan öppnas appen i standardwebbläsaren. Programmet kan visas i Azure App Services.
URL:en använder webbappens namn som du angav tidigare, med formatet http://< app_name.azurewebsites.net>.
Uppdatera koden för UWP-klienten
I det här avsnittet kommer du att uppdatera koden i det projekt som du slutförde i kursen Självstudier: Skicka meddelanden till UWP-appar med Azure Notification Hubs. Projektet bör redan ha associerats till Windows Store. Det bör också ha konfigurerats för meddelandehubben. I det här avsnittet kommer du att lägga till kod för att anropa den nya WebAPI-serverdelen och använda den för att registrera och skicka meddelanden.
Öppna den lösning som du slutförde i Självstudier: Skicka meddelanden till UWP-appar med Azure Notification Hubs i Visual Studio.
I Solution Explorer högerklickar du på projektet Universell Windows-plattform (UWP) och klickar sedan på Hantera NuGet-paket.
Välj Bläddra till vänster.
Skriv Http-klient i rutan Sök.
Klicka på System.Net.Http i resultatlistan och klicka på Installera. Slutför installationen.
Gå tillbaka till rutan Sök i NuGet och skriv Json.net. Installera Newtonsoft.json-paketet och stäng sedan NuGet Package Manager-fönstret.
Dubbelklicka på filen MainPage.xaml i WindowsApp-projektet i Solution Explorer och öppna den i Visual Studio-redigeraren.
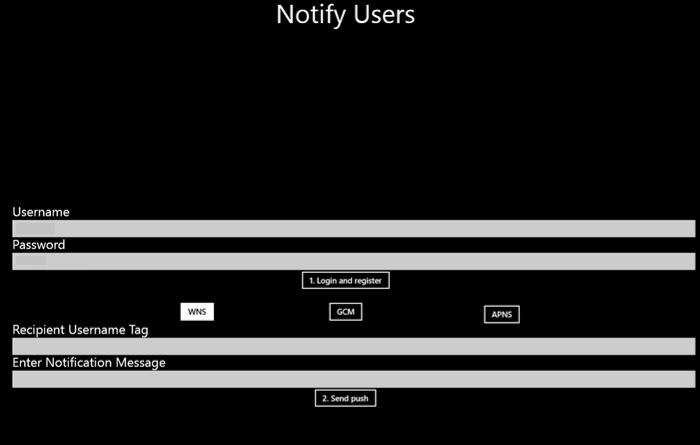
MainPage.xamlI filen ersätter du<Grid>avsnittet med följande kod: Den här koden lägger till ett användarnamn och lösenord som användaren autentiserar med. Den lägger även till textrutor för aviseringsmeddelandet och den användarnamnstagg som ska ta emot meddelandet:<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="Notify Users" HorizontalAlignment="Center" FontSize="48"/> <StackPanel Grid.Row="1" VerticalAlignment="Center"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.ColumnSpan="3" Text="Username" FontSize="24" Margin="20,0,20,0"/> <TextBox Name="UsernameTextBox" Grid.Row="1" Grid.ColumnSpan="3" Margin="20,0,20,0"/> <TextBlock Grid.Row="2" Grid.ColumnSpan="3" Text="Password" FontSize="24" Margin="20,0,20,0" /> <PasswordBox Name="PasswordTextBox" Grid.Row="3" Grid.ColumnSpan="3" Margin="20,0,20,0"/> <Button Grid.Row="4" Grid.ColumnSpan="3" HorizontalAlignment="Center" VerticalAlignment="Center" Content="1. Login and register" Click="LoginAndRegisterClick" Margin="0,0,0,20"/> <ToggleButton Name="toggleWNS" Grid.Row="5" Grid.Column="0" HorizontalAlignment="Right" Content="WNS" IsChecked="True" /> <ToggleButton Name="toggleFCM" Grid.Row="5" Grid.Column="1" HorizontalAlignment="Center" Content="FCM" /> <ToggleButton Name="toggleAPNS" Grid.Row="5" Grid.Column="2" HorizontalAlignment="Left" Content="APNS" /> <TextBlock Grid.Row="6" Grid.ColumnSpan="3" Text="Username Tag To Send To" FontSize="24" Margin="20,0,20,0"/> <TextBox Name="ToUserTagTextBox" Grid.Row="7" Grid.ColumnSpan="3" Margin="20,0,20,0" TextWrapping="Wrap" /> <TextBlock Grid.Row="8" Grid.ColumnSpan="3" Text="Enter Notification Message" FontSize="24" Margin="20,0,20,0"/> <TextBox Name="NotificationMessageTextBox" Grid.Row="9" Grid.ColumnSpan="3" Margin="20,0,20,0" TextWrapping="Wrap" /> <Button Grid.Row="10" Grid.ColumnSpan="3" HorizontalAlignment="Center" Content="2. Send push" Click="PushClick" Name="SendPushButton" /> </Grid> </StackPanel> </Grid>I Solution Explorer öppnar du
MainPage.xaml.cs-filen för (Windows 8.1)- och (Windows Phone 8.1)-projekten. Lägg till följandeusing-uttryck högst upp i respektive fil:using System.Net.Http; using Windows.Storage; using System.Net.Http.Headers; using Windows.Networking.PushNotifications; using Windows.UI.Popups; using System.Threading.Tasks;I
MainPage.xaml.csför projektet WindowsApp lägger du till följande medlem i klassenMainPage. Kom ihåg att ersätta<Enter Your Backend Endpoint>med din faktiska serverdelsslutpunkt som hämtades tidigare. Till exempelhttp://mybackend.azurewebsites.net.private static string BACKEND_ENDPOINT = "<Enter Your Backend Endpoint>";Lägg till koden nedan i klassen MainPage i
MainPage.xaml.csför (Windows 8.1)- och (Windows Phone 8.1)-projekten.Metoden
PushClickär klickhanterare för knappen Skicka Push. Anropar serverdelen för att utlösa en avisering till alla enheter med en användarnamnstagg som matcharto_tag-parametern. Meddelandet skickas som JSON-innehåll i begärandetexten.Metoden
LoginAndRegisterClickär klickhanterare för knappen Logga in och registrera. Den laggrar grundläggande autentiseringstoken (motsvarar alla token ditt autentiseringsschema använder) i lokal lagring, och använder sedanRegisterClientför att registrera för meddelanden som använder serverdelen.private async void PushClick(object sender, RoutedEventArgs e) { if (toggleWNS.IsChecked.Value) { await sendPush("wns", ToUserTagTextBox.Text, this.NotificationMessageTextBox.Text); } if (toggleFCM.IsChecked.Value) { await sendPush("fcm", ToUserTagTextBox.Text, this.NotificationMessageTextBox.Text); } if (toggleAPNS.IsChecked.Value) { await sendPush("apns", ToUserTagTextBox.Text, this.NotificationMessageTextBox.Text); } } private async Task sendPush(string pns, string userTag, string message) { var POST_URL = BACKEND_ENDPOINT + "/api/notifications?pns=" + pns + "&to_tag=" + userTag; using (var httpClient = new HttpClient()) { var settings = ApplicationData.Current.LocalSettings.Values; httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string)settings["AuthenticationToken"]); try { await httpClient.PostAsync(POST_URL, new StringContent("\"" + message + "\"", System.Text.Encoding.UTF8, "application/json")); } catch (Exception ex) { MessageDialog alert = new MessageDialog(ex.Message, "Failed to send " + pns + " message"); alert.ShowAsync(); } } } private async void LoginAndRegisterClick(object sender, RoutedEventArgs e) { SetAuthenticationTokenInLocalStorage(); var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); // The "username:<user name>" tag gets automatically added by the message handler in the backend. // The tag passed here can be whatever other tags you may want to use. try { // The device handle used is different depending on the device and PNS. // Windows devices use the channel uri as the PNS handle. await new RegisterClient(BACKEND_ENDPOINT).RegisterAsync(channel.Uri, new string[] { "myTag" }); var dialog = new MessageDialog("Registered as: " + UsernameTextBox.Text); dialog.Commands.Add(new UICommand("OK")); await dialog.ShowAsync(); SendPushButton.IsEnabled = true; } catch (Exception ex) { MessageDialog alert = new MessageDialog(ex.Message, "Failed to register with RegisterClient"); alert.ShowAsync(); } } private void SetAuthenticationTokenInLocalStorage() { string username = UsernameTextBox.Text; string password = PasswordTextBox.Password; var token = Convert.ToBase64String(System.Text.Encoding.UTF8.GetBytes(username + ":" + password)); ApplicationData.Current.LocalSettings.Values["AuthenticationToken"] = token; }Öppna
App.xaml.csoch hitta anropet tillInitNotificationsAsync()iOnLaunched()-händelsehanteraren. Kommentera ut eller ta bort anropet tillInitNotificationsAsync(). Knapphanteraren initierar aviseringsregistreringar:protected override void OnLaunched(LaunchActivatedEventArgs e) { //InitNotificationsAsync();Högerklicka på WindowsApp-projektet, klicka på Lägg till och sedan på Klass. Namnge klassen
RegisterClient.csoch generera sedan klassen genom att klicka på OK.Den här klassen omsluter de REST-anrop som krävs för att kontakta appens serverdel och registrera push-meddelanden. Den lagrar även lokalt de registrationIds som skapas av meddelandehubben som anges i Registrering från din apps serverdel. Den använder en autentiseringstoken som lagras lokalt när du klickar på knappen Logga in och registrera.
Lägg till följande
using-uttryck högst upp i filen RegisterClient.cs:using Windows.Storage; using System.Net; using System.Net.Http; using System.Net.Http.Headers; using Newtonsoft.Json; using System.Threading.Tasks; using System.Linq;Lägg till följande kod i klassdefinitionen
RegisterClient:private string POST_URL; private class DeviceRegistration { public string Platform { get; set; } public string Handle { get; set; } public string[] Tags { get; set; } } public RegisterClient(string backendEndpoint) { POST_URL = backendEndpoint + "/api/register"; } public async Task RegisterAsync(string handle, IEnumerable<string> tags) { var regId = await RetrieveRegistrationIdOrRequestNewOneAsync(); var deviceRegistration = new DeviceRegistration { Platform = "wns", Handle = handle, Tags = tags.ToArray<string>() }; var statusCode = await UpdateRegistrationAsync(regId, deviceRegistration); if (statusCode == HttpStatusCode.Gone) { // regId is expired, deleting from local storage & recreating var settings = ApplicationData.Current.LocalSettings.Values; settings.Remove("__NHRegistrationId"); regId = await RetrieveRegistrationIdOrRequestNewOneAsync(); statusCode = await UpdateRegistrationAsync(regId, deviceRegistration); } if (statusCode != HttpStatusCode.Accepted && statusCode != HttpStatusCode.OK) { // log or throw throw new System.Net.WebException(statusCode.ToString()); } } private async Task<HttpStatusCode> UpdateRegistrationAsync(string regId, DeviceRegistration deviceRegistration) { using (var httpClient = new HttpClient()) { var settings = ApplicationData.Current.LocalSettings.Values; httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string) settings["AuthenticationToken"]); var putUri = POST_URL + "/" + regId; string json = JsonConvert.SerializeObject(deviceRegistration); var response = await httpClient.PutAsync(putUri, new StringContent(json, Encoding.UTF8, "application/json")); return response.StatusCode; } } private async Task<string> RetrieveRegistrationIdOrRequestNewOneAsync() { var settings = ApplicationData.Current.LocalSettings.Values; if (!settings.ContainsKey("__NHRegistrationId")) { using (var httpClient = new HttpClient()) { httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string)settings["AuthenticationToken"]); var response = await httpClient.PostAsync(POST_URL, new StringContent("")); if (response.IsSuccessStatusCode) { string regId = await response.Content.ReadAsStringAsync(); regId = regId.Substring(1, regId.Length - 2); settings.Add("__NHRegistrationId", regId); } else { throw new System.Net.WebException(response.StatusCode.ToString()); } } } return (string)settings["__NHRegistrationId"]; }Spara alla ändringar.
Testa programmet
Starta programmet i båda Windows-versionerna.
Ange Användarnamn och Lösenord så som visas på skärmen nedan. Det bör skilja sig från det användarnamn och lösenord som du anger på Windows Phone.
Klicka på Logga in och registrera och en verifieringsdialogruta visar att du har loggat in. Den här koden aktiverar även knappen Skicka Push.

Ange sedan det registrerade användarnamnet i fältet Mottagarens användarnamnstagg. Skriv ett aviseringsmeddelande och klicka på Skicka Push.
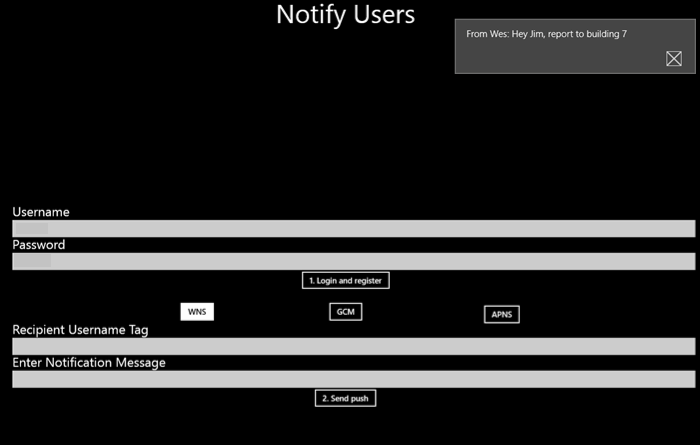
Endast de enheter som har registrerats med matchande användarnamnstagg får aviseringsmeddelandet.

Nästa steg
I den här självstudien har du lärt dig mer om push-meddelanden till specifika användare som har taggar associerade med sina registreringar. Information om hur du skickar platsbaserade meddelanden finns i nästa självstudie: