Skapa 3D-scener med 3D Scenes Studio (förhandsversion) för Azure Digital Twins
Azure Digital Twins 3D Scenes Studio (förhandsversion) är en uppslukande 3D-miljö där företags- och frontlinjearbetare kan använda och undersöka driftdata från sina Azure Digital Twins-lösningar med visuell kontext.
Förutsättningar
Om du vill använda 3D Scenes Studio behöver du följande resurser.
En Azure Digital Twins-instans. Anvisningar finns i Konfigurera en instans och autentisering.
- Skaffa Azure Digital Twins-dataägare eller Azure Digital Twins Data Reader-åtkomst till instansen. Anvisningar finns i Konfigurera behörigheter för användaråtkomst.
- Anteckna värdnamnet för din instans som ska användas senare.
Ett Azure-lagringskonto. Anvisningar finns i Skapa ett lagringskonto.
- Anteckna URL:en för ditt lagringskonto som ska användas senare.
En privat container i lagringskontot. Anvisningar finns i Skapa en container.
- Anteckna namnet på lagringscontainern som ska användas senare.
Behörigheter för dina lagringsresurser, inklusive:
- Minst åtkomst till kontrollplan för läsare
- En dataåtkomstroll som lagringsblobdataägare eller Storage Blob Data-deltagare
Du kan bevilja nödvändiga roller på lagringskontonivå eller containernivå. Anvisningar och mer information om behörigheter till Azure Storage finns i Tilldela en Azure-roll.
Konfigurera CORS för ditt lagringskonto (se information i följande underavsnitt).
Konfigurera CORS
Du måste konfigurera CORS för ditt lagringskonto så att 3D Scenes Studio kan komma åt din lagringscontainer.
Dessa CORS-huvuden krävs alltid:
- Auktorisering
- x-ms-version
- x-ms-blob-type
Dessa ytterligare CORS-huvuden krävs om du planerar att använda funktioner för privata länkar:
- Innehållstyp
- Innehållslängd
- x-ms-copy-source
- x-ms-requires-sync
Nedan visas Azure CLI-kommandot som anger metoder, ursprung och rubriker som anges ovan för CORS i ditt lagringskonto. Kommandot innehåller en platshållare för namnet på ditt lagringskonto.
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
Nu har du alla nödvändiga resurser för att arbeta med scener i 3D Scenes Studio.
Initiera din 3D Scenes Studio-miljö
I det här avsnittet anger du miljön i 3D Scenes Studio och anpassar din scen för exempeldiagrammet som finns i din Azure Digital Twins-instans.
Gå till 3D Scenes Studio. Studion öppnas och ansluts till den Azure Digital Twins-instans som du senast kom åt i Azure Digital Twins Explorer.
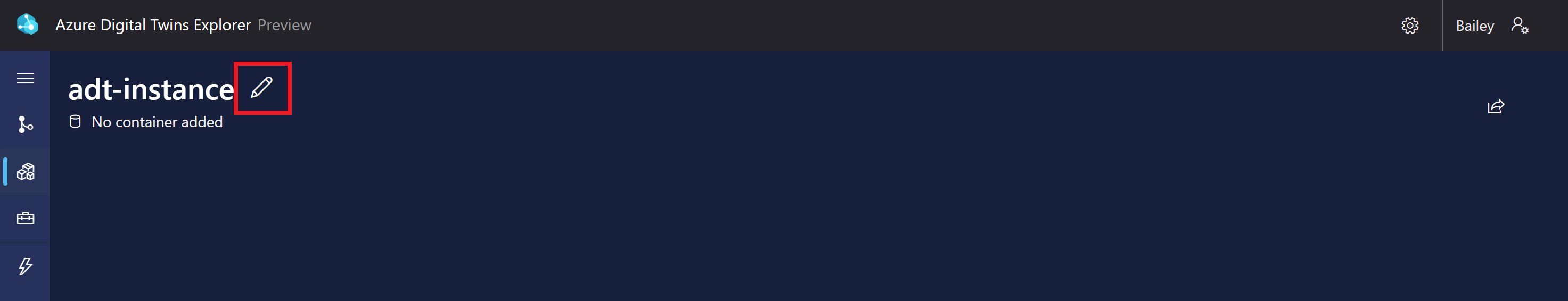
Välj ikonen Redigera bredvid instansnamnet för att konfigurera information om instansen och lagringscontainern.
Url:en för Azure Digital Twins-instansen bör börja med https://, följt av värdnamnet för din instans från avsnittet Förutsättningar.
För URL:en för Azure Storage-kontot anger du URL:en för din lagringscontainer i avsnittet Krav. Som Azure Storage-containernamn anger du namnet på din lagringscontainer i avsnittet Krav.
Välj Spara.
Skapa, redigera och visa scener
3D-representationen av en miljö i 3D Scenes Studio kallas för en scen. En scen består av en 3D-fil och en konfigurationsfil som skapas automatiskt.
Om du vill skapa en scen börjar du med en segmenterad 3D-fil i . GLTF eller . GLB-format . Du kan visa och ladda ned en 3D-exempelfil från den här länken: RobotArms.glb.
Dricks
3D Scenes Studio stöder animering. Om du använder en 3D-modellfil som innehåller animeringar spelas de upp i scenen.
Du kan använda 3D Scenes Studio med en 3D-fil som redan finns i din lagringscontainer, eller så kan du ladda upp filen direkt till 3D Scenes Studio, som lägger till den i containern automatiskt. Här följer stegen för att använda en 3D-fil för att skapa en ny scen.
På startsidan i 3D Scenes Studio väljer du knappen Lägg till 3D-scen för att börja skapa en ny scen.
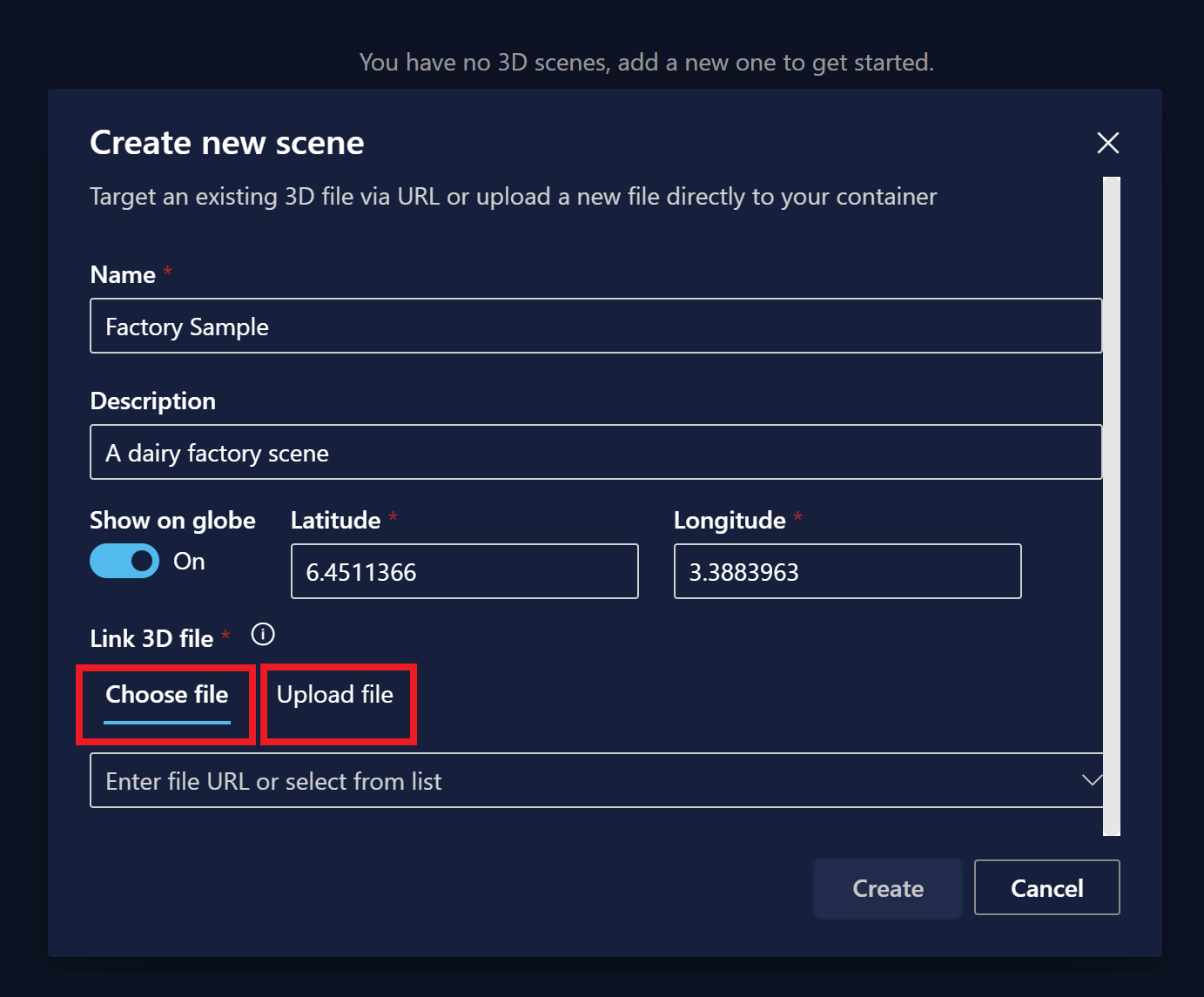
Ange ett namn och en beskrivning för scenen.
Om du vill att scenen ska visas i globvyn kan du växla Visa på jorden till På. Ange latitud- och longitudvärden för scenen.
Välj någon av följande flikar i avsnittet Länka 3D-fil :
- Välj fil för att ange URL:en för en 3D-fil som redan finns i lagringscontainern
- Ladda upp en fil för att ladda upp en 3D-fil från datorn
Välj Skapa.
Redigera scener
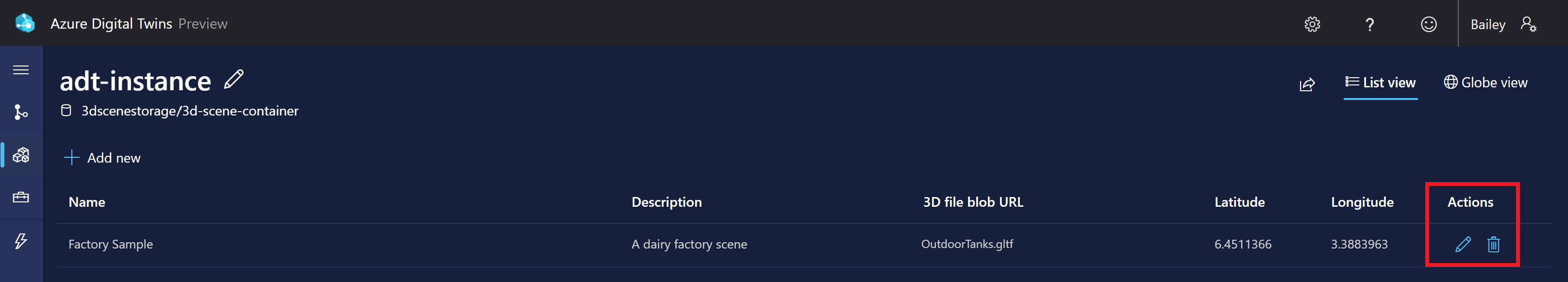
Om du vill redigera eller ta bort en scen när den har skapats använder du ikonerna Åtgärder bredvid scenen på startsidan för 3D Scenes Studio.
När du redigerar en scen öppnas alla scenegenskaper som du anger när du skapar den, så att du kan ändra dem och uppdatera scenen.
Visa scener i globvy
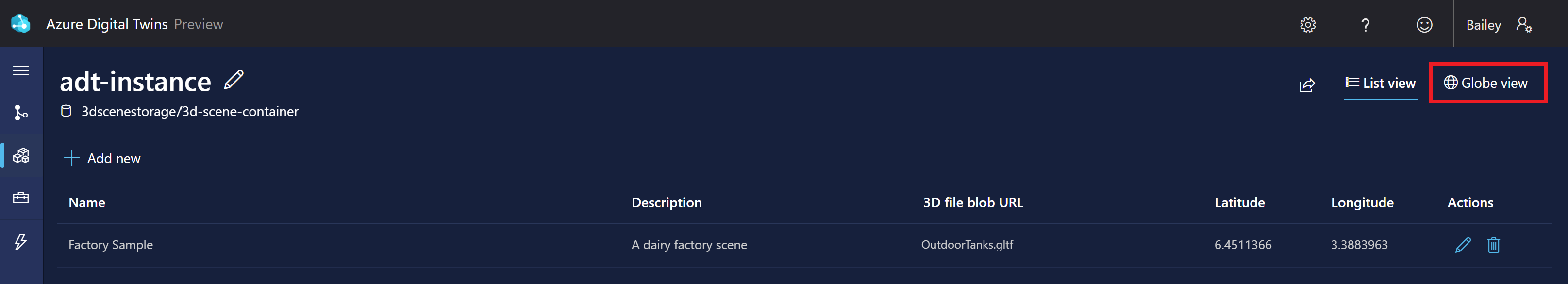
Startsidan för 3D Scenes Studio visar en listvy över dina scener.
Du kan också välja Globvy för att se dina scener placeras visuellt på en jordglob.
Den resulterande globvyn ser ut så här:
Visa scener individuellt
Du kan välja en enskild scen från startsidan för att öppna den i byggläge . Här kan du se 3D-nät för scenen och redigera dess element och beteenden.
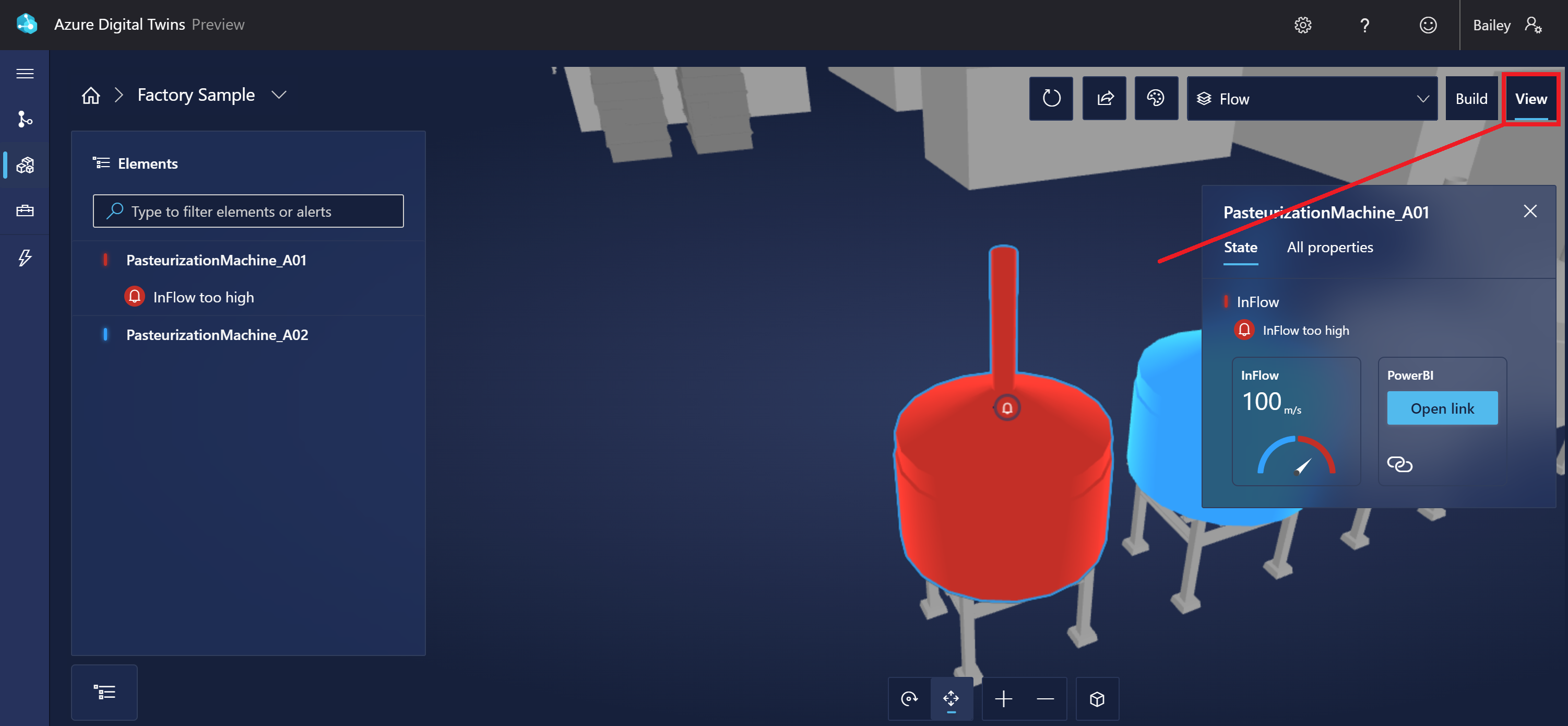
Du kan växla till Visningsläge för att aktivera filtrering på specifika element och visualisering av elementbeteenden som du har skapat.
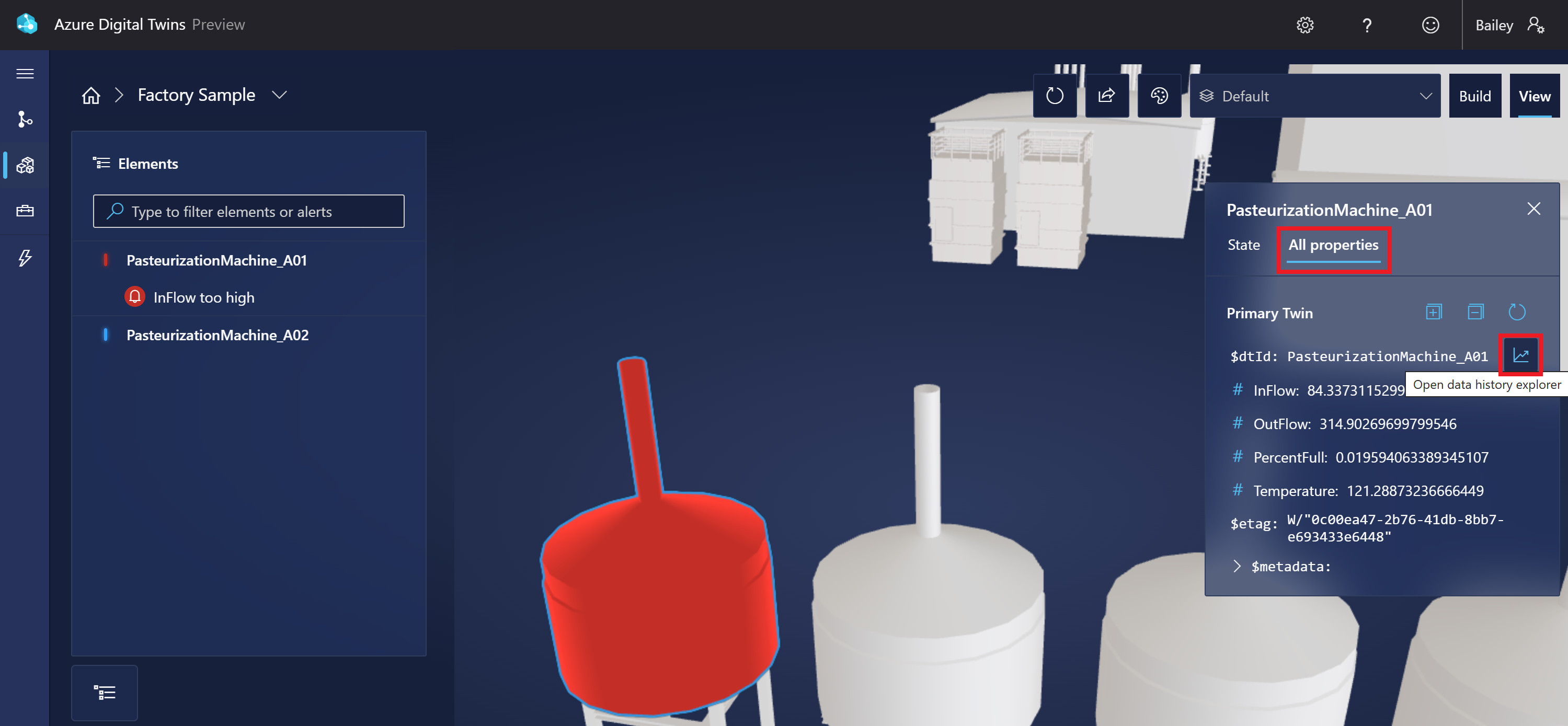
Du kan visa Alla egenskaper för ett element härifrån, samt deras värden över tid om datahistoriken är aktiverad på din instans. Om du vill visa egenskapshistorik väljer du ikonen Öppna datahistorikutforskaren .
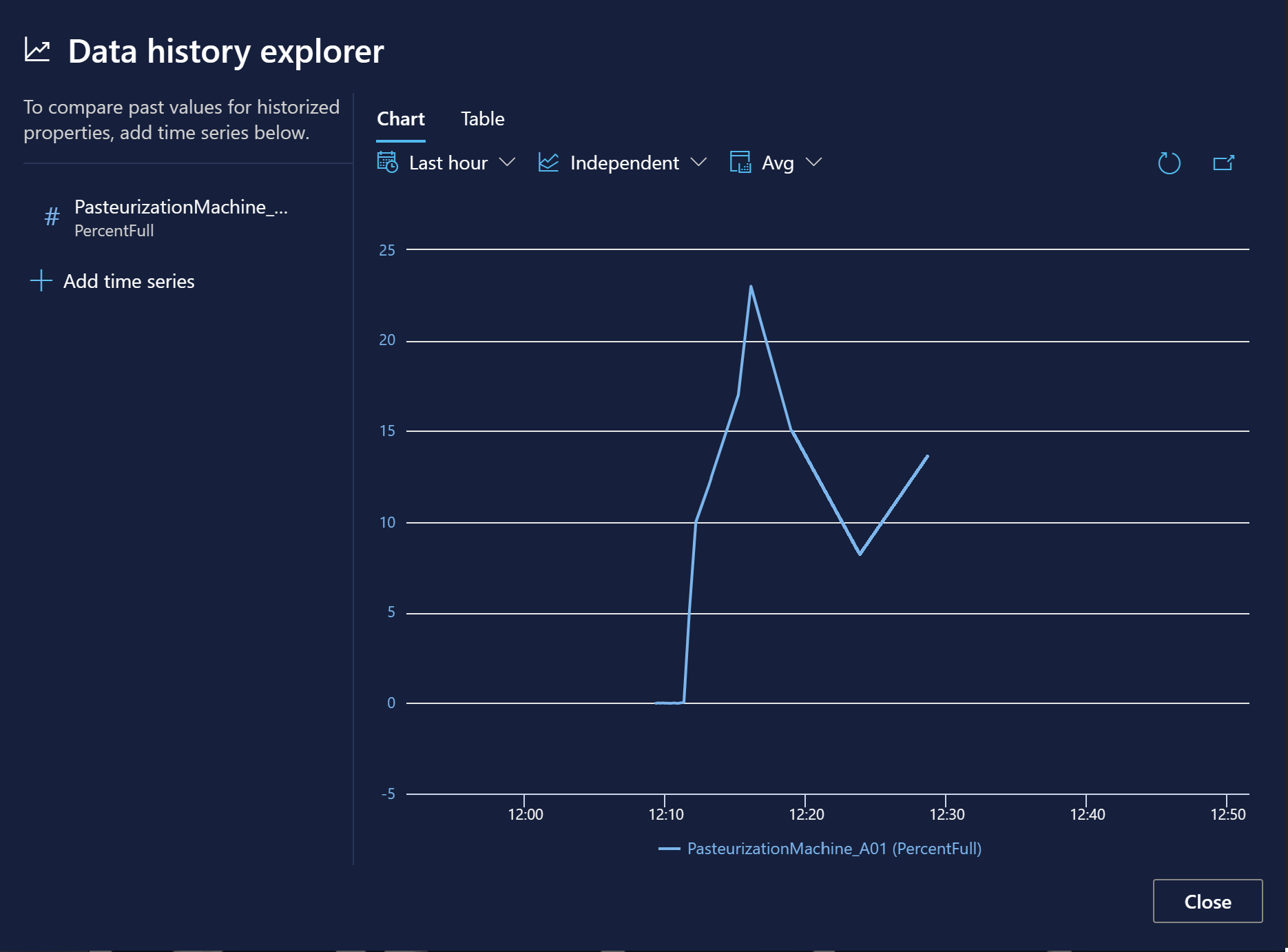
Då öppnas datahistorikutforskaren för egenskapen. Mer information om hur du använder datahistorikutforskaren finns i Verifiera och utforska historiserade egenskaper.
Bädda in scener i anpassade program
Visningskomponenten kan också bäddas in i anpassade program utanför 3D Scenes Studio och kan fungera tillsammans med komponenter från tredje part.
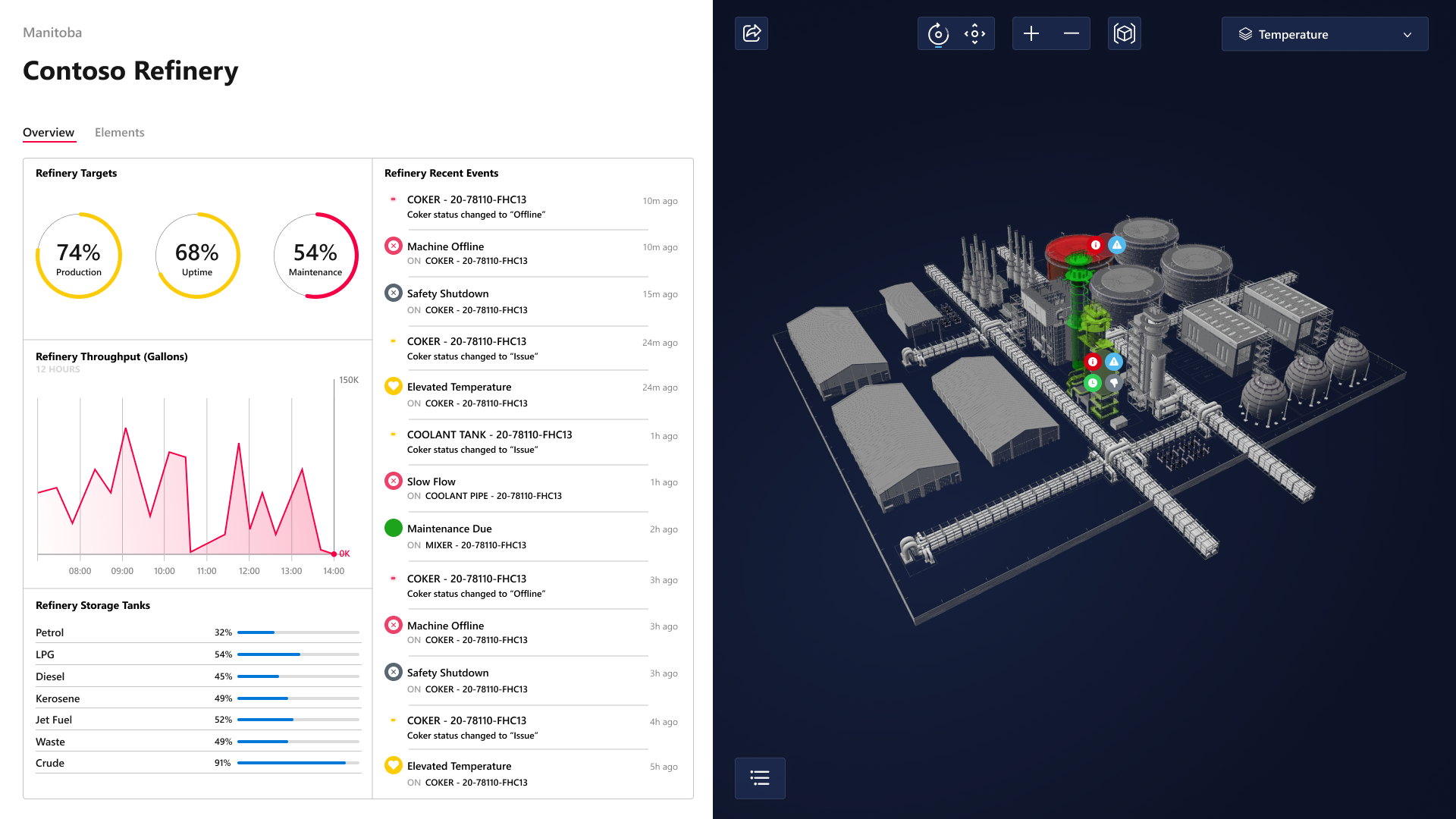
Här är ett exempel på hur det inbäddade visningsprogrammet kan se ut i ett oberoende program:
Komponentbiblioteket för 3D-visualisering finns i GitHub på lagringsplatsen iot-cardboard-js . Det här är ett öppen källkod React-komponentbibliotek för att skapa IoT-webbupplevelser (Internet of things).
Anvisningar om hur du använder biblioteket för att bädda in 3D-upplevelser i anpassade program finns i databasens wiki, Embedding 3D Scenes(Bädda in 3D-scener). Du kan också använda CRA IoT Cardboard-exemplet , som distribuerar en Create React App-mall för biblioteket, för att komma igång med att skapa en anpassad app med ett inbäddat visningsprogram.
Lägg till element
Ett element är en självdefinierad uppsättning 3D-nät som är länkad till data på en eller flera underliggande digitala tvillingar.
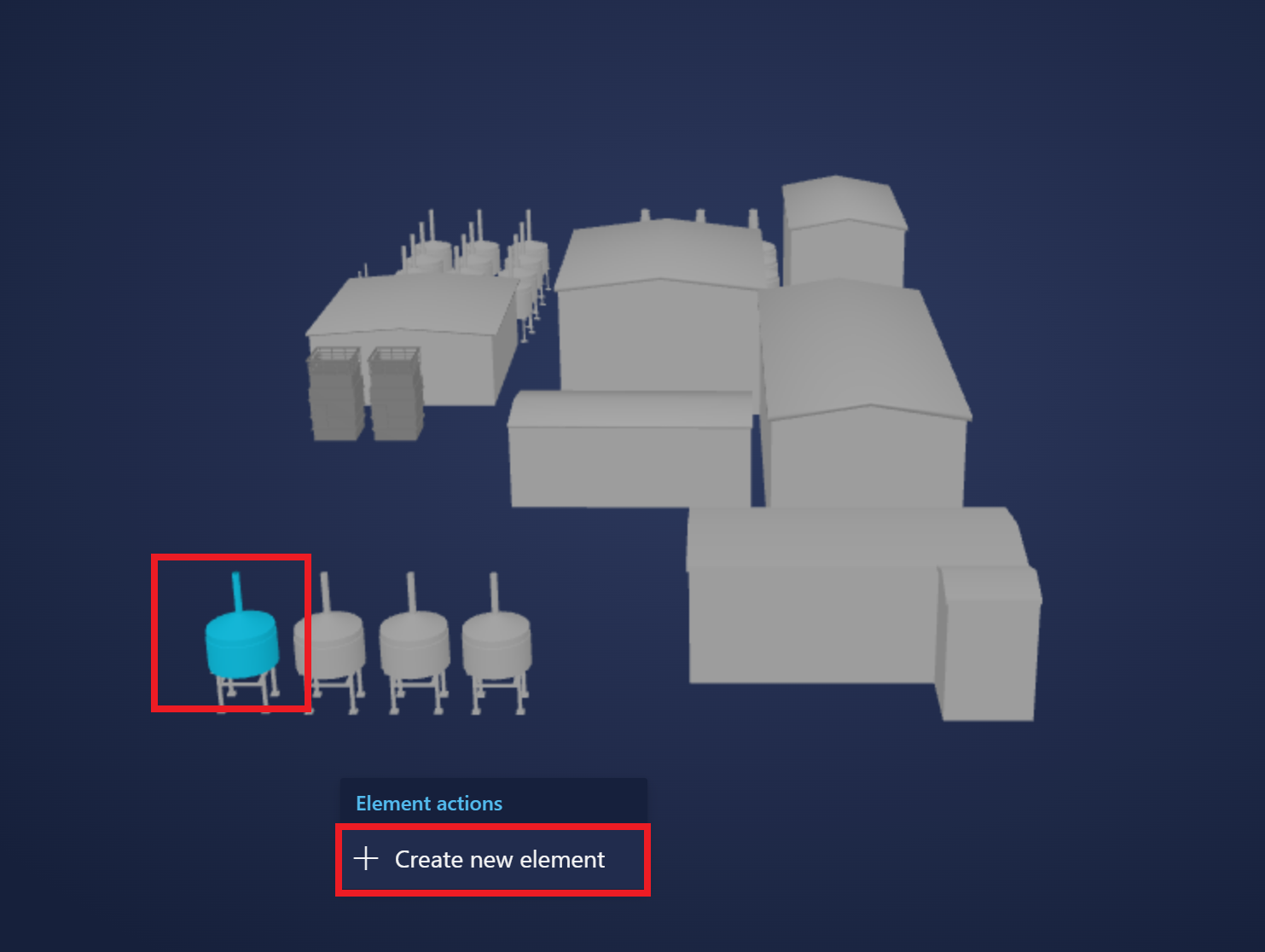
Ett sätt att skapa ett nytt element är att välja Nytt element på fliken Element i vyn Skapa för en scen.
Du kan också välja en mesh-komponent direkt från visualiseringen och skapa ett nytt element som redan är anslutet till den.
Då öppnas panelen Nytt element där du kan fylla i elementinformation.
Namn och primär tvilling
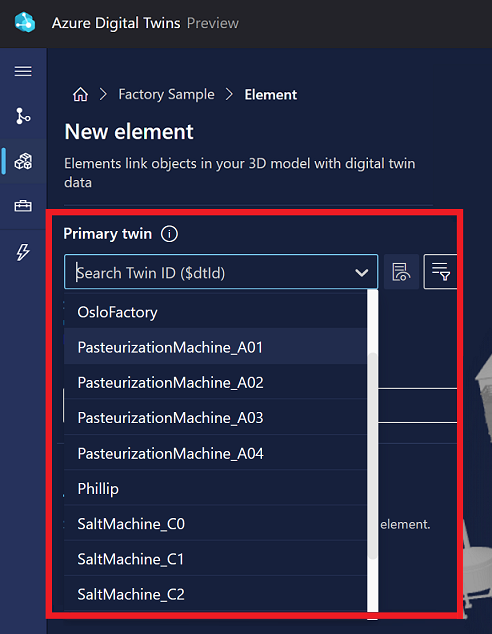
En primär tvilling är den viktigaste motsvarigheten för digitala tvillingar för ett element. Du ansluter elementet till en tvilling i din Azure Digital Twins-instans så att elementet kan representera din tvilling och dess data i 3D-visualiseringen.
I panelen Nytt element innehåller listrutan Primär tvilling namn på alla tvillingar i den anslutna Azure Digital Twins-instansen. Bredvid det här fältet kan du välja ikonen Inspektera egenskaper för att visa tvillingdata eller ikonen För avancerad tvillingsökning för att hitta andra tvillingar genom att fråga efter egenskapsvärden.
Välj en tvilling för att länka till det här elementet. Detta tillämpar automatiskt det digitala tvilling-ID:t ($dtId) som elementnamnet. Du kan byta namn på elementet om du vill, för att göra det begripligt för både byggare och konsumenter av 3D-scenen.
Dricks
Azure Digital Twins Explorer kan hjälpa dig att hitta rätt tvilling för att länka till ett element genom att visa ett visuellt diagram över dina tvillingar och låta dig fråga efter specifika tvillingvillkor.
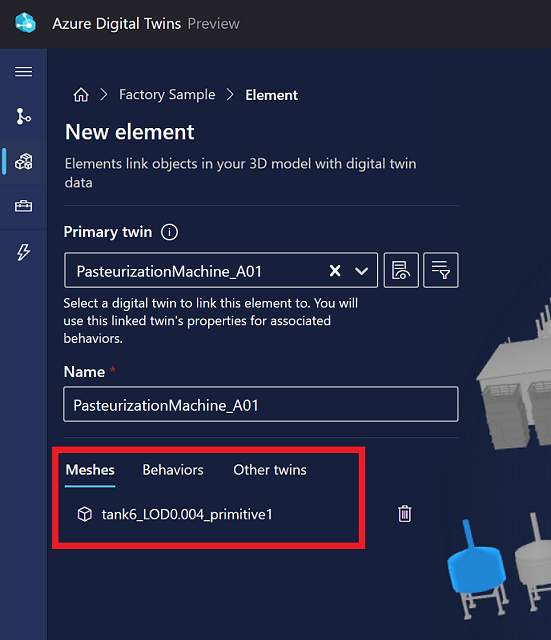
Maskor
På fliken Meshes anger du vilka komponenter i det visuella 3D-nätet som representerar det här elementet.
Om du började skapa element genom att välja ett nät i visualiseringen fylls det nätet redan i här. Du kan välja nät i visualiseringen nu för att lägga till dem i elementet.
Funktioner
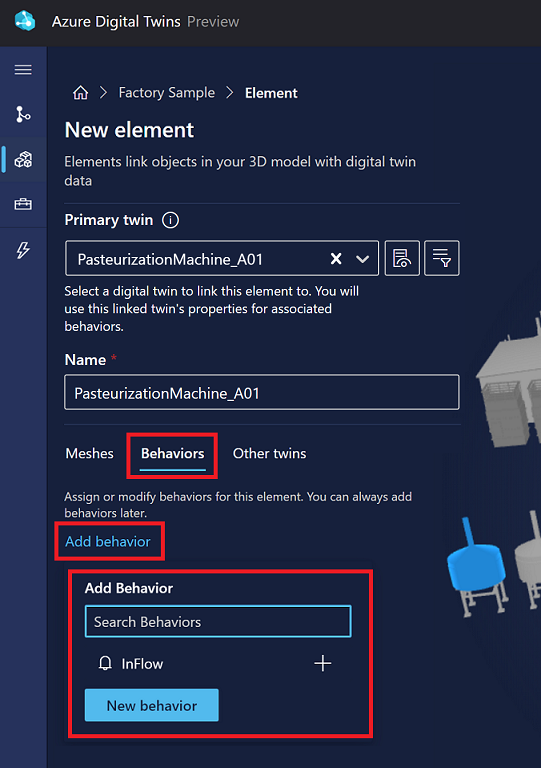
Ett beteende är ett scenario för din scen. Välj Lägg till beteende på den här fliken. Därifrån kan du antingen välja ett befintligt beteende för att lägga till det i det här elementet eller välja Nytt beteende för att ange flödet för att skapa ett nytt beteende.
Mer information om hur du skapar nya beteenden finns i Lägga till beteenden.
Andra tvillingar
På fliken andra tvillingar kan du lägga till sekundära datakällor för digitala tvillingar för ett element. Du kan lägga till andra tvillingar i ett element om data på den primära tvillingen inte räcker för att definiera alla beteenden som du vill använda för elementet, så du behöver åtkomst till data för ytterligare tvillingar.
Du kan inte lägga till andra tvillingar när nya element skapas. Anvisningar om hur du lägger till andra tvillingar finns i Twins as a behavior option (Tvillingar som ett beteendealternativ).
När andra tvillingar har lagts till i elementet kan du visa och ändra dem på den här fliken.
Lägga till beteenden
Ett beteende är ett scenario för din scen som använder specifika data på det relaterade elementets digitala tvilling för att driva visningsvisualiseringar.
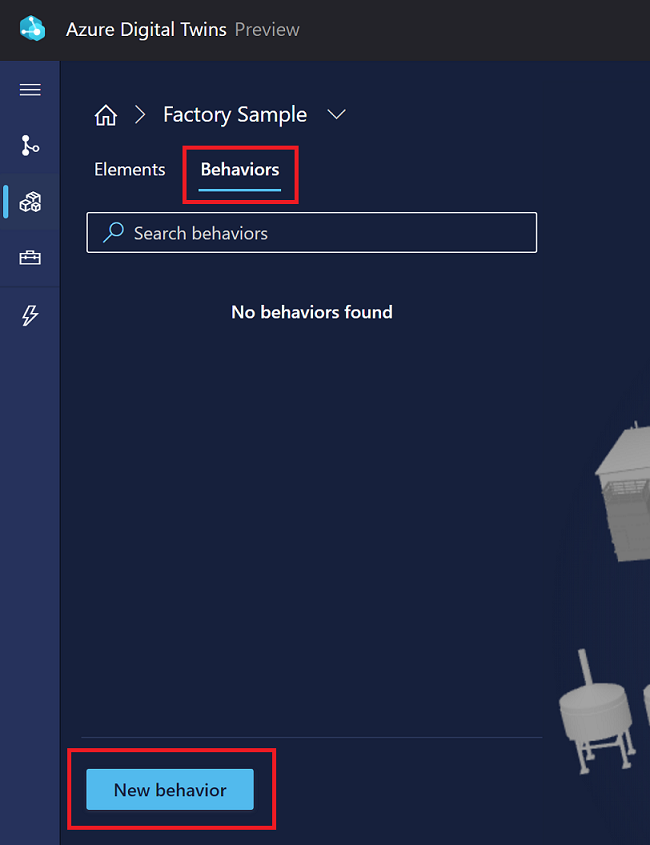
Ett sätt att skapa ett nytt beteende är att välja Nytt beteende på fliken Beteenden i vyn Build för en scen.
Du kan också välja ett element på fliken Element och skapa ett nytt beteende från elementets fliken Beteenden.
Då öppnas panelen Nytt beteende där du kan fylla i beteendeinformation.
Namn- och scenlager
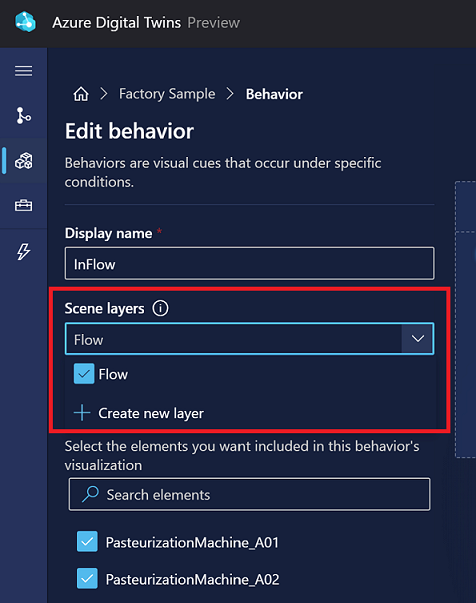
Börja med att välja ett visningsnamn för beteendet.
Dricks
Välj ett namn som ska vara tydligt för slutanvändare som ska visa scenen, eftersom det här beteendenamnet visas som en del av scenvisualiseringen.
I listrutan Scenskikt kan du lägga till det här beteendet i ett befintligt lager eller skapa ett nytt lager som hjälper dig att organisera det här beteendet. Mer information om lager finns i Hantera lager.
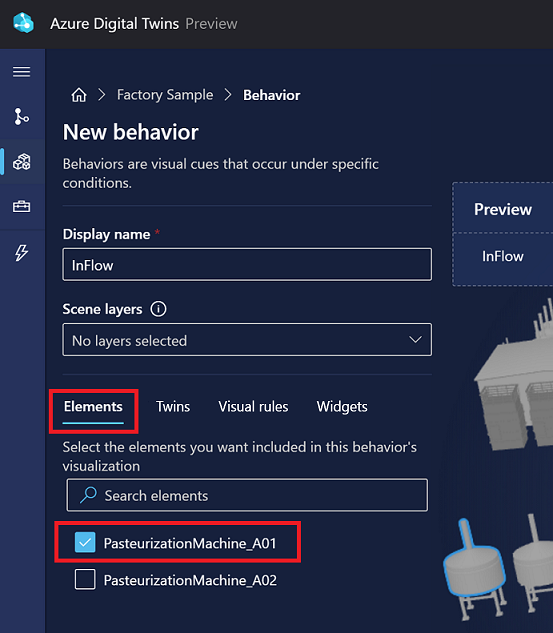
Element
På fliken Element väljer du vilka element som det här beteendet ska riktas mot.
Om du har startat beteendeskapandeprocessen från ett visst element, kommer det elementet redan att väljas här. Annars kan du välja element här för första gången.
Tvillingar
På fliken Tvillingar kan du ändra den uppsättning tvillingar vars data är tillgängliga för det här beteendet. Detta inkluderar målelementens primära tvillingar och eventuella ytterligare tvillingar.
Du kan lägga till sekundära datakällor för digitala tvillingar för ett element. När du har konfigurerat andra tvillingar kan du använda egenskaper från dessa tvillingar i beteendeuttrycken för det här elementet. Du bör bara lägga till andra tvillingar när det finns ytterligare tvillingar med data utöver din primära tvilling som du vill använda i dina visuella regler och widgetar för det här beteendet.
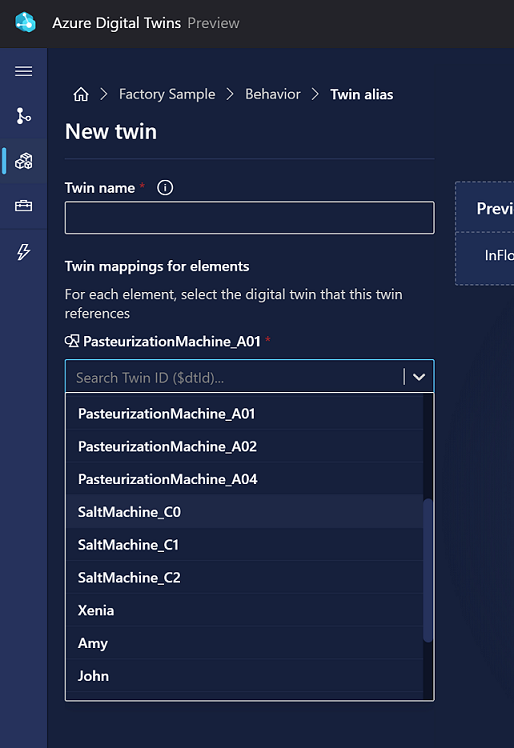
Om du vill lägga till en ny tvillingdatakälla väljer du Lägg till tvilling och Skapa tvilling.
Då öppnas en ny tvillingpanel där du kan namnge den ytterligare tvillingen och välja en tvilling från din Azure Digital Twins-instans som ska mappas.
Dricks
Azure Digital Twins Explorer kan hjälpa dig att se tvillingar som kan vara relaterade till den primära tvillingen för det här elementet. Du kan köra frågor mot diagrammet med hjälp av SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id>och sedan använda funktionen för att dubbelklicka på expansionen för att utforska relaterade tvillingar.
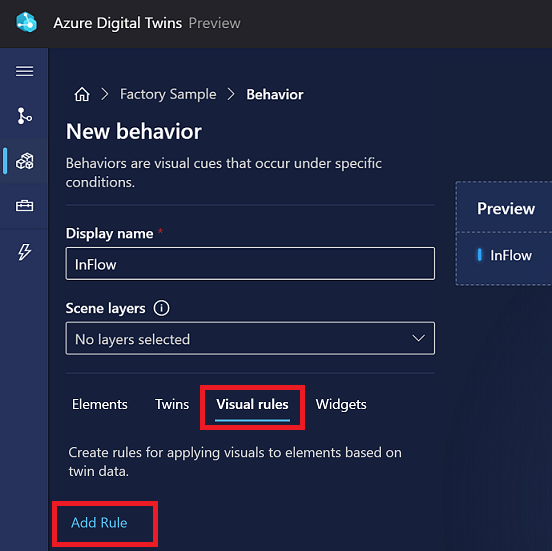
Visuella regler
På fliken Visuella regler kan du konfigurera datadrivna överlägg på dina element för att ange deras hälsa eller status i visningsprogrammet.
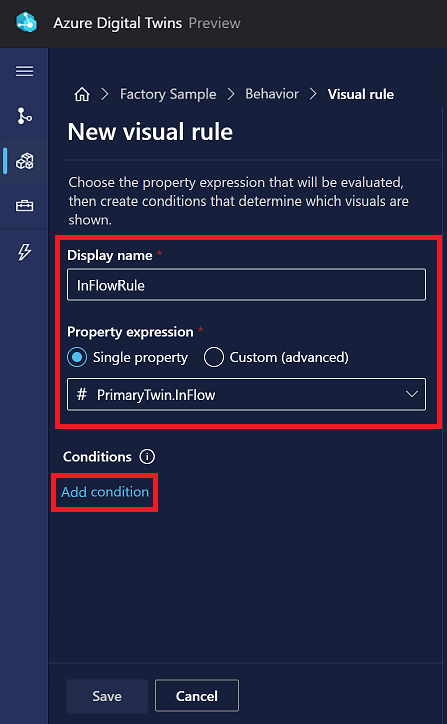
Om du vill skapa en regel börjar du med att välja Lägg till regel.
Välj ett visningsnamn för regeln.
Välj sedan om regeln är beroende av en enskild egenskap eller ett anpassat (avancerat) egenskapsuttryck. För en enskild egenskap får du en listruta med numeriska egenskaper på den primära tvillingen. För Anpassad (avancerad) får du en textruta där du kan skriva ett anpassat JavaScript-uttryck med hjälp av en eller flera egenskaper. Resultatet av uttrycket måste matcha den resultattyp som du anger i fältet Typ . Mer information om hur du skriver anpassade uttryck finns i Använda anpassade (avancerade) uttryck.
Kommentar
Om du inte kan välja en egenskap i listrutan eftersom listan inte svarar kan det innebära att det finns ett fel i någon modell i din instans. Om du till exempel har icke-unika uppräkningsvärden i attributen för en modell kommer den här funktionen att brytas. Om detta händer granskar du modelldefinitionerna och kontrollerar att alla egenskaper är giltiga.
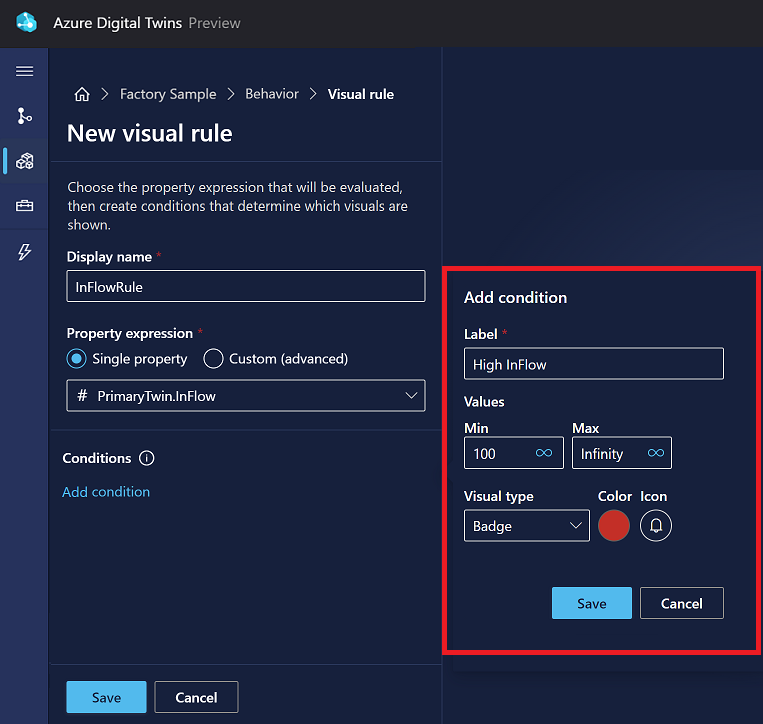
När du har definierat egenskapsuttrycket väljer du Lägg till villkor för att definiera de villkorsstyrda visuella effekterna.
I alternativen Lägg till villkor anger du en etikett för villkoret i visualiseringen.
Ange sedan Värden för att identifiera värdegränser för villkoret (den exakta markeringen ändras beroende på egenskapstyp). För numeriska egenskaper är min för varje värdeintervall inkluderande och maxvärdet är exklusivt.
Under Åtgärder definierar du vad som händer i scenvisualiseringen när villkoret uppfylls. Du kan använda Mesh-färgning för att styra färgen på egenskapsuttrycket i visningsprogrammet eller Märke för att visa ett märke med en viss färg och ikon när villkoret för egenskapsuttrycket uppfylls.
När du är klar väljer du Spara.
Widgetar
Widgetar hanteras på fliken Widgetar . Widgetar är datadrivna visuella objekt som ger ytterligare kontext och data för att hjälpa dig att förstå det scenario som beteendet representerar. Genom att konfigurera widgetar kan du se till att rätt data kan identifieras när ett visst villkor är aktivt.
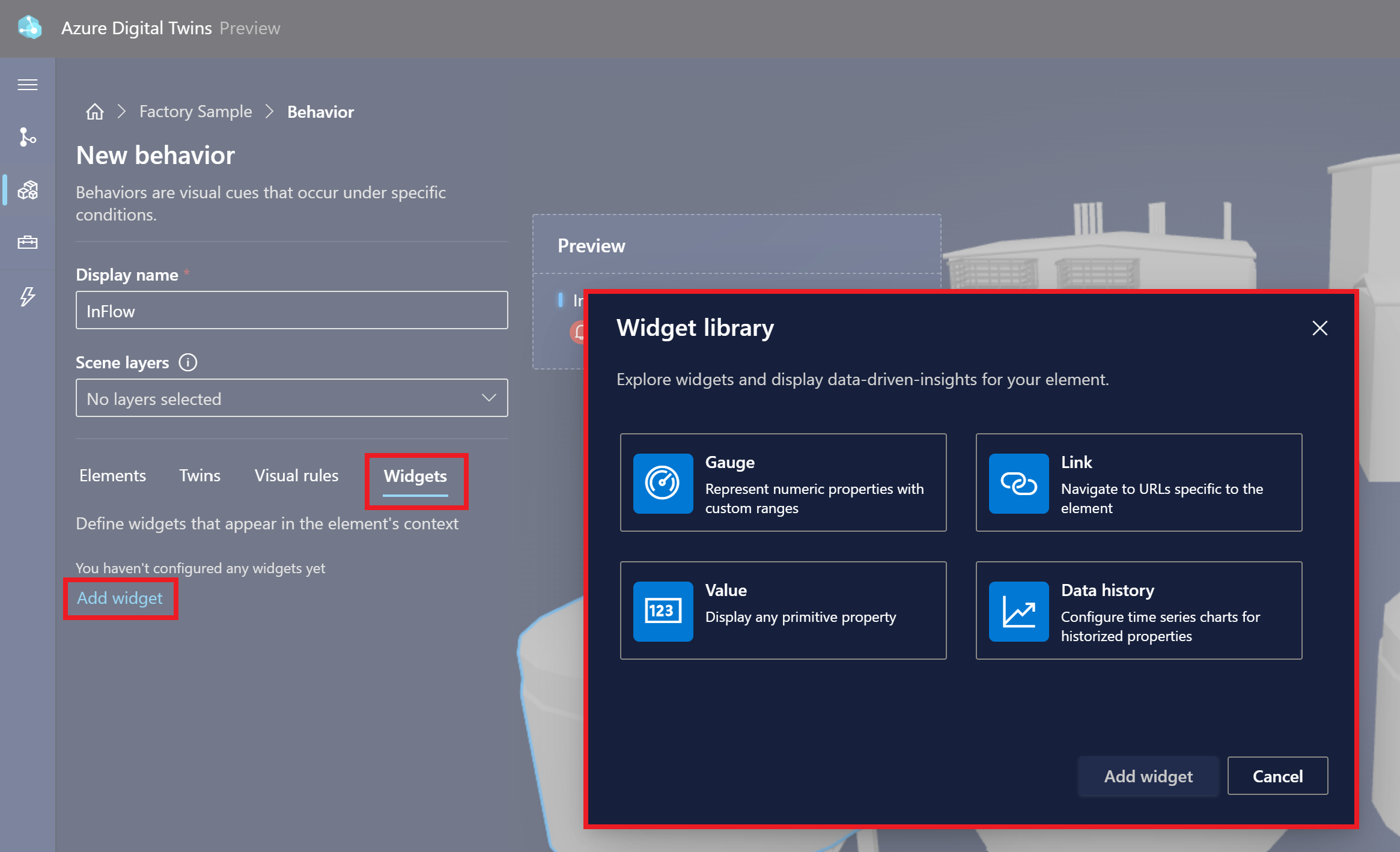
Välj Lägg till widget för att visa Widget-biblioteket, där du kan välja mellan olika typer av tillgängliga widgetar.
Här är de typer av widgetar som du kan skapa:
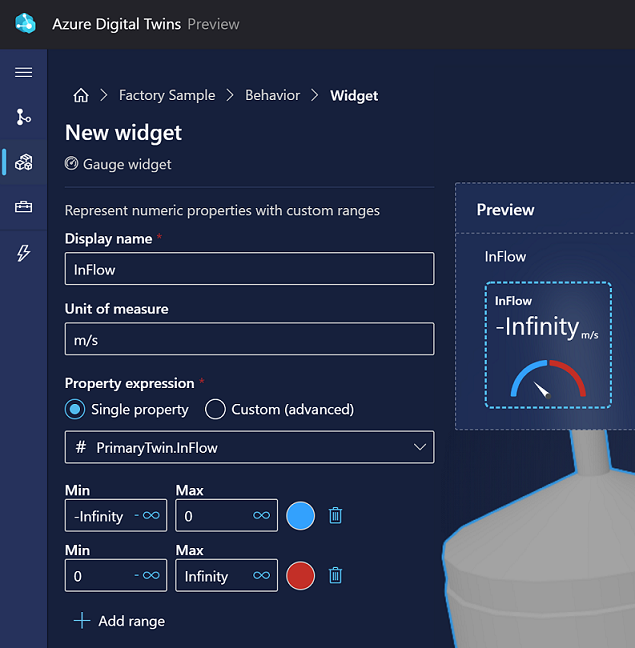
Mätare: För att representera numeriska datapunkter visuellt
Ange ett visningsnamn och måttenhet och välj sedan om mätaren återspeglar en enskild egenskap eller ett anpassat egenskapsuttryck (avancerat). För en enskild egenskap får du en listruta med numeriska egenskaper på den primära tvillingen. För Anpassad (avancerad) får du en textruta där du kan skriva ett anpassat JavaScript-uttryck med hjälp av en eller flera egenskaper. Uttrycket ska ha ett numeriskt resultat. Mer information om hur du skriver anpassade uttryck finns i Använda anpassade (avancerade) uttryck.
När du har definierat egenskapsuttrycket anger du att värdeintervall ska visas i vissa färger på mätaren. Minimivärdet för varje värdeintervall är inkluderande och maxvärdet är exklusivt.
Kommentar
Om du inte kan välja en egenskap i listrutan eftersom listan inte svarar kan det innebära att det finns ett fel i någon modell i din instans. Om du till exempel har icke-unika uppräkningsvärden i attributen för en modell kommer den här funktionen att brytas. Om detta händer granskar du modelldefinitionerna och kontrollerar att alla egenskaper är giltiga.
Länk: För att inkludera externt refererat innehåll via en länkad URL
Ange en etikett och mål-URL.
Länk-URL:er kan också innehålla beräkningsuttryck med den här syntaxen:
${<calculation-expression>}. Skärmbilden ovan innehåller ett uttryck för åtkomst till en egenskap för den primära tvillingen. Uttryck beräknas och visas dynamiskt i visningsprogrammet.Värde: För att visa tvillingegenskapsvärden direkt
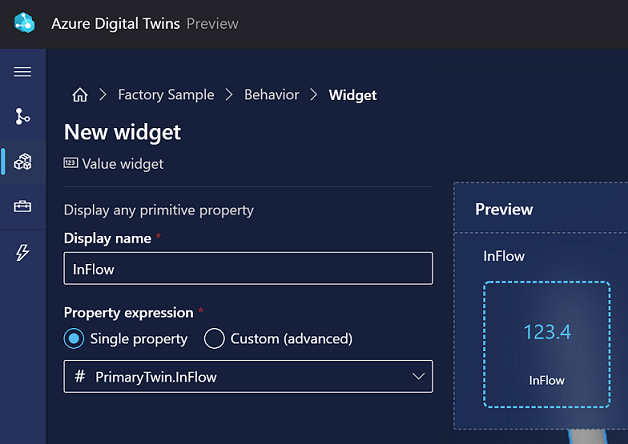
Ange ett visningsnamn och välj ett egenskapsuttryck som du vill visa. Detta kan vara en enskild egenskap för den primära tvillingen eller ett anpassat (avancerat) egenskapsuttryck. Anpassade uttryck ska vara JavaScript-uttryck med hjälp av en eller flera egenskaper för tvillingen, och du väljer vilken resultattyp uttrycket ska generera. Om ditt anpassade egenskapsuttryck matar ut en sträng kan du också använda JavaScripts mallliteralsyntax för att inkludera ett dynamiskt uttryck i strängutdata. Formatera det dynamiska uttrycket med den här syntaxen:
${<calculation-expression>}. Sedan omsluter du hela strängutdata med backticks (`). Mer information om hur du skriver anpassade uttryck finns i Använda anpassade (avancerade) uttryck.Kommentar
Om du inte kan välja en egenskap i listrutan eftersom listan inte svarar kan det innebära att det finns ett fel i någon modell i din instans. Om du till exempel har icke-unika uppräkningsvärden i attributen för en modell kommer den här funktionen att brytas. Om detta händer granskar du modelldefinitionerna och kontrollerar att alla egenskaper är giltiga.
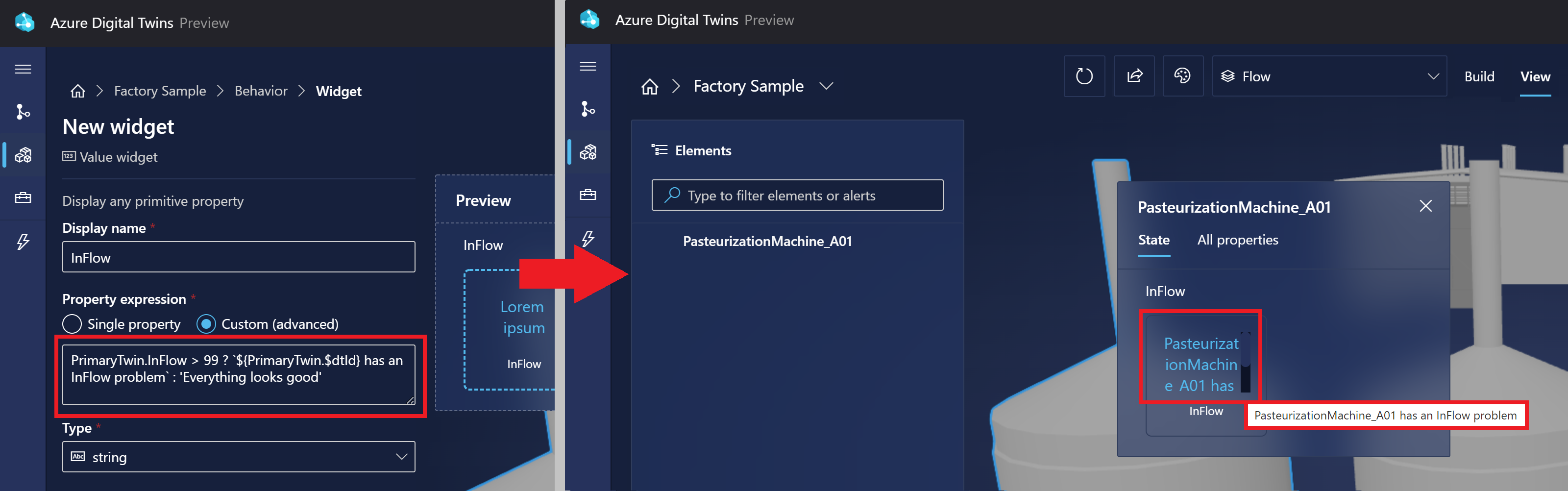
Nedan visas ett exempel på en värdewidget som kontrollerar om värdet för
InFlowden primära tvillingen överskrider 99. I så fall matar den ut en sträng med ett uttryck som innehåller tvillingens$dtId. Annars kommer det inte att finnas något uttryck i utdata, så inga backticks krävs.Här är värdeuttrycket:
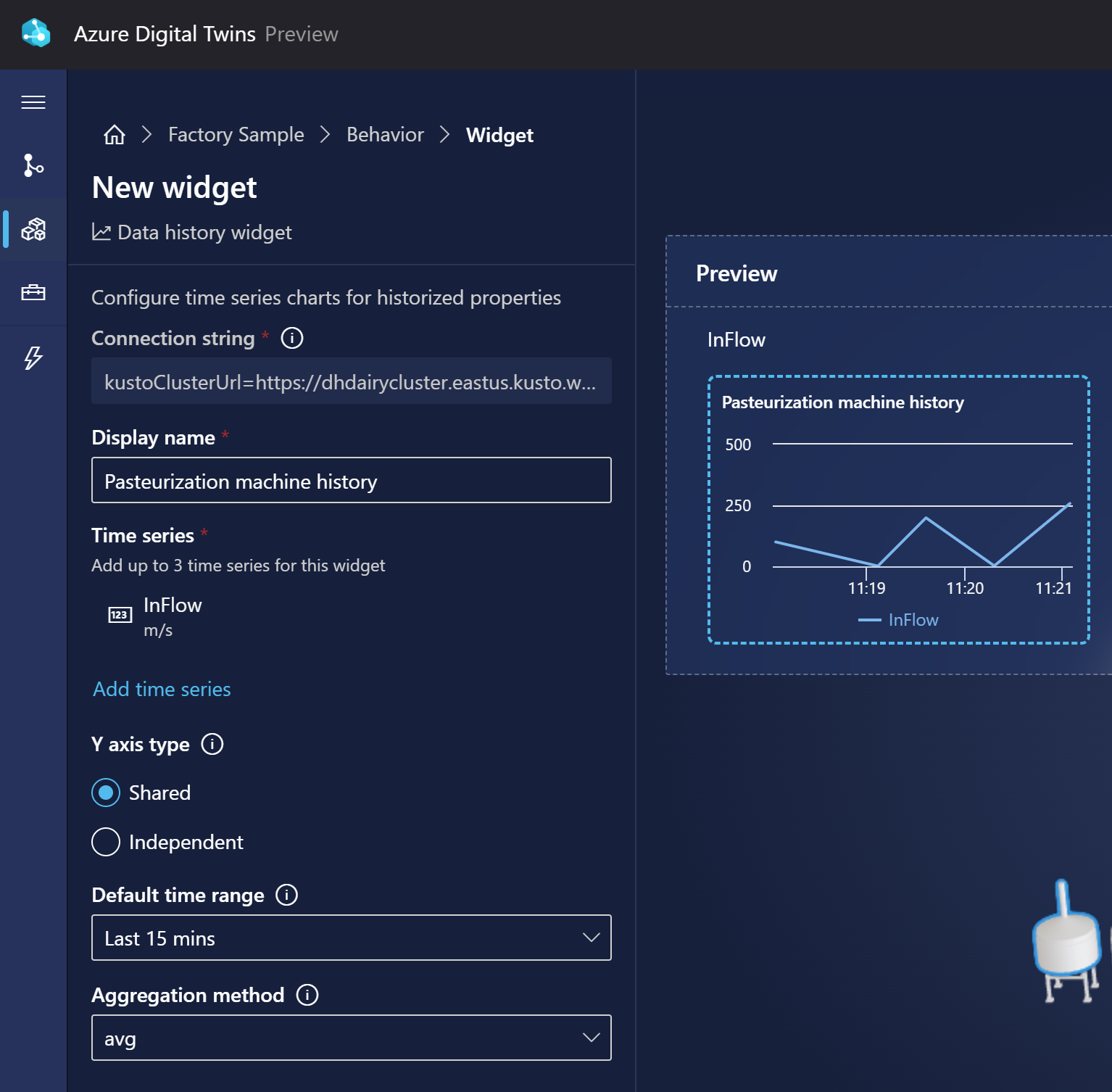
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good'. Det beräknade resultatet av uttrycket ()$dtIdvisas i widgeten i visningsprogrammet.Datahistorik: För att visa egenskapsvärden över tid. Den här widgeten fungerar med Azure Digital Twins datahistorikfunktion, så den är bara tillgänglig om du har aktiverat datahistorik för den instans som används i den här 3D-scenen. När det finns en datahistorikanslutning för instansen kan du visa dessa data med den här widgeten.
Widgeten fyller fältet Anslutningssträng automatiskt genom att rikta in sig på data i Azure Data Explorer-instansen som redan är ansluten till den här Azure Digital Twins-instansen.
Ange ett visningsnamn och lägg till en eller flera tidsseriedatauppsättningar baserat på egenskaperna för den primära tvillingen. Du kan också anpassa hur tidsseriedata visas i widgetdiagrammet.
Kommentar
Om du inte kan välja en egenskap i listrutan eftersom listan inte svarar kan det innebära att det finns ett fel i någon modell i din instans. Om du till exempel har icke-unika uppräkningsvärden i attributen för en modell kommer den här funktionen att brytas. Om detta händer granskar du modelldefinitionerna och kontrollerar att alla egenskaper är giltiga.
Använda anpassade (avancerade) uttryck
När du definierar visuella regler och widgetar i dina beteenden kanske du vill använda anpassade uttryck för att definiera ett egenskapsvillkor.
Dessa uttryck använder JavaScript-språket och gör att du kan använda en eller flera egenskaper för associerade tvillingar för att definiera anpassad logik. Resultatet av uttrycket måste matcha den resultattyp som du anger i fältet Typ .
Följande diagram anger vilka JavaScript-operatorer som stöds i anpassade uttryck i 3D Scenes Studio.
| Typ av operator | Stöds? |
|---|---|
| Tilldelningsoperatorer | Nej |
| Jämförelseoperatorer | Ja |
| Aritmetiska operatorer | Ja |
| Bitvisa operatorer | Ja |
| Logiska operatorer | Ja |
| Strängoperatorer | Ja |
| Villkorsstyrd operator (ternary) | Ja |
| Kommandooperator | Nej |
| Unära operatorer | Nej |
| Relationsoperatorer | Nej |
Hantera lager
Du kan skapa lager i din scen för att organisera dina beteenden. Lager fungerar som taggar på beteenden, så att du kan definiera vilka beteenden som behöver ses tillsammans, vilket skapar anpassade vyer av din scen för olika roller eller uppgifter.
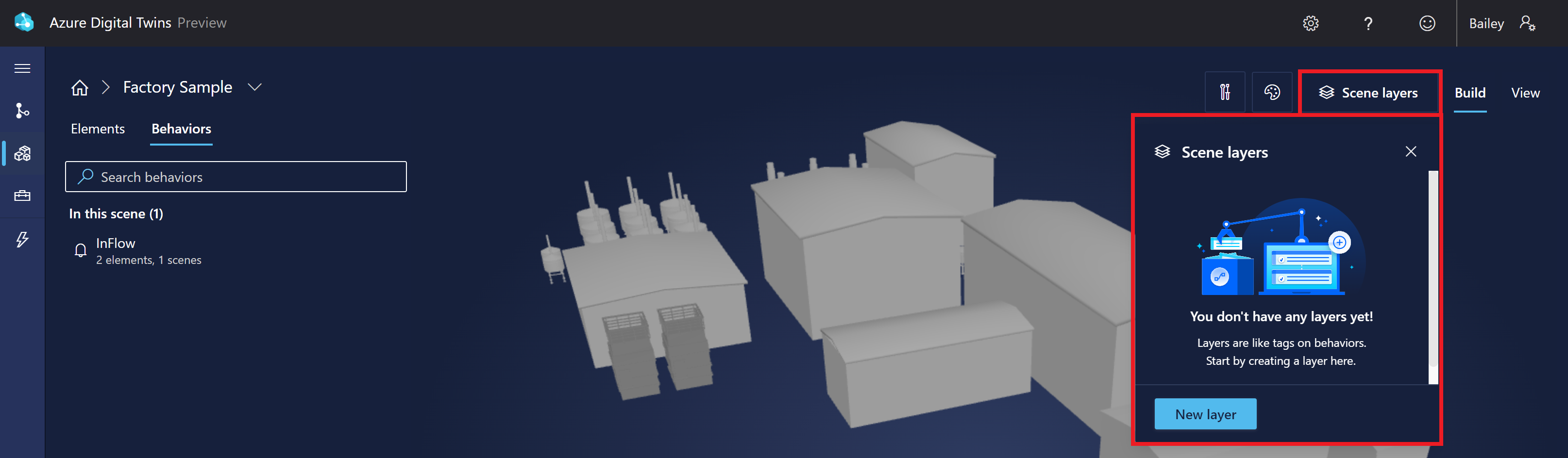
Ett sätt att skapa lager är att använda knappen Scenskikt i vyn Skapa för en scen.
Om du väljer Nytt lager uppmanas du att ange ett namn för det nya lager som du vill skapa.
Du kan också skapa lager när du skapar eller ändrar ett beteende. I funktionsfönstret kan du också lägga till beteendet i ett lager som du redan har skapat.
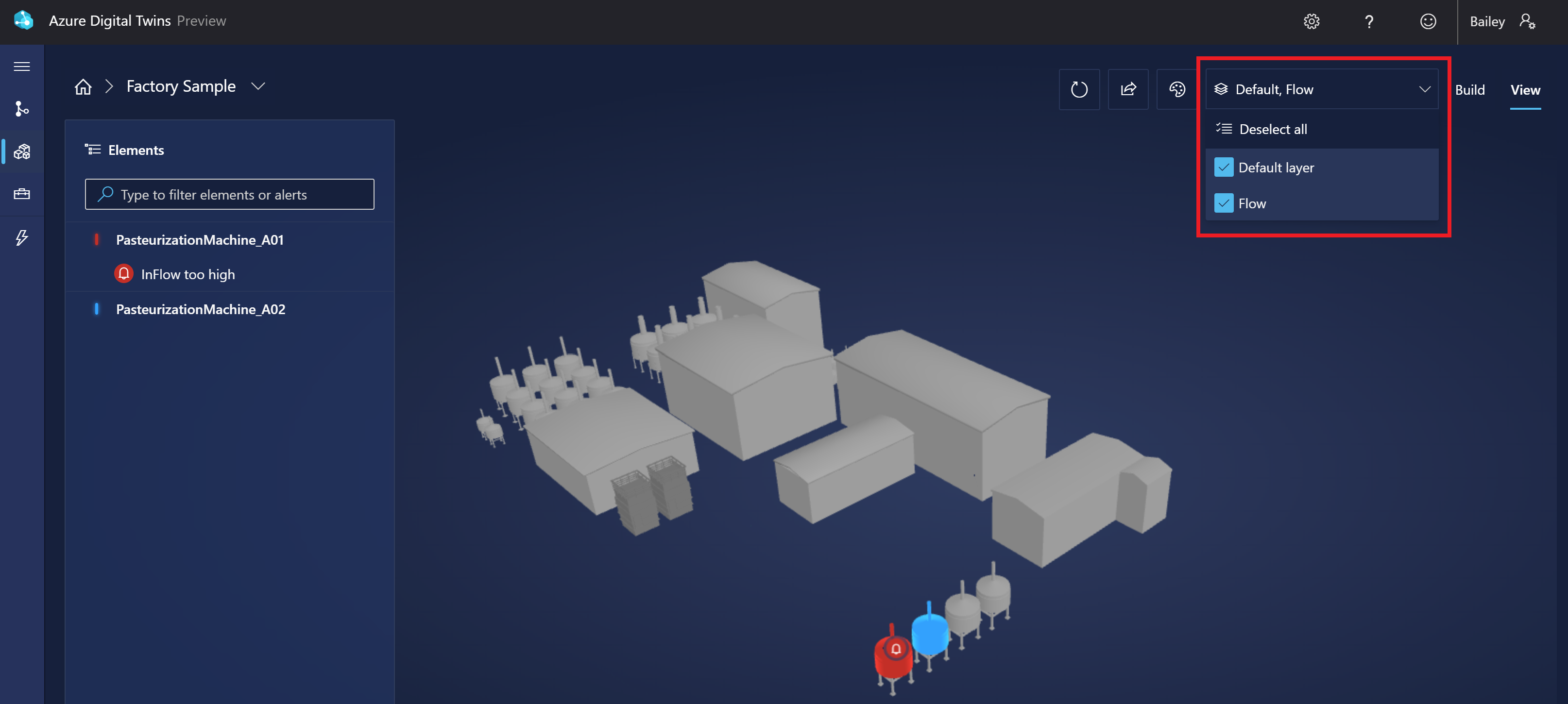
När du tittar på din scen i visningsprogrammet kan du använda knappen Välj lager för att välja vilka lager som ska visas i visualiseringen. Beteenden som inte ingår i något lager grupperas under Standardskikt.
Konfigurera lägsta uppdateringsfrekvens
Du kan manuellt konfigurera den lägsta uppdateringsfrekvensen för 3D-scenvisningsprogrammet för att utöva viss kontroll över hur ofta data hämtas och den resulterande påverkan på prestandan. Du kan konfigurera den lägsta uppdateringsfrekvensen var som helst mellan 10 sekunder och en timme.
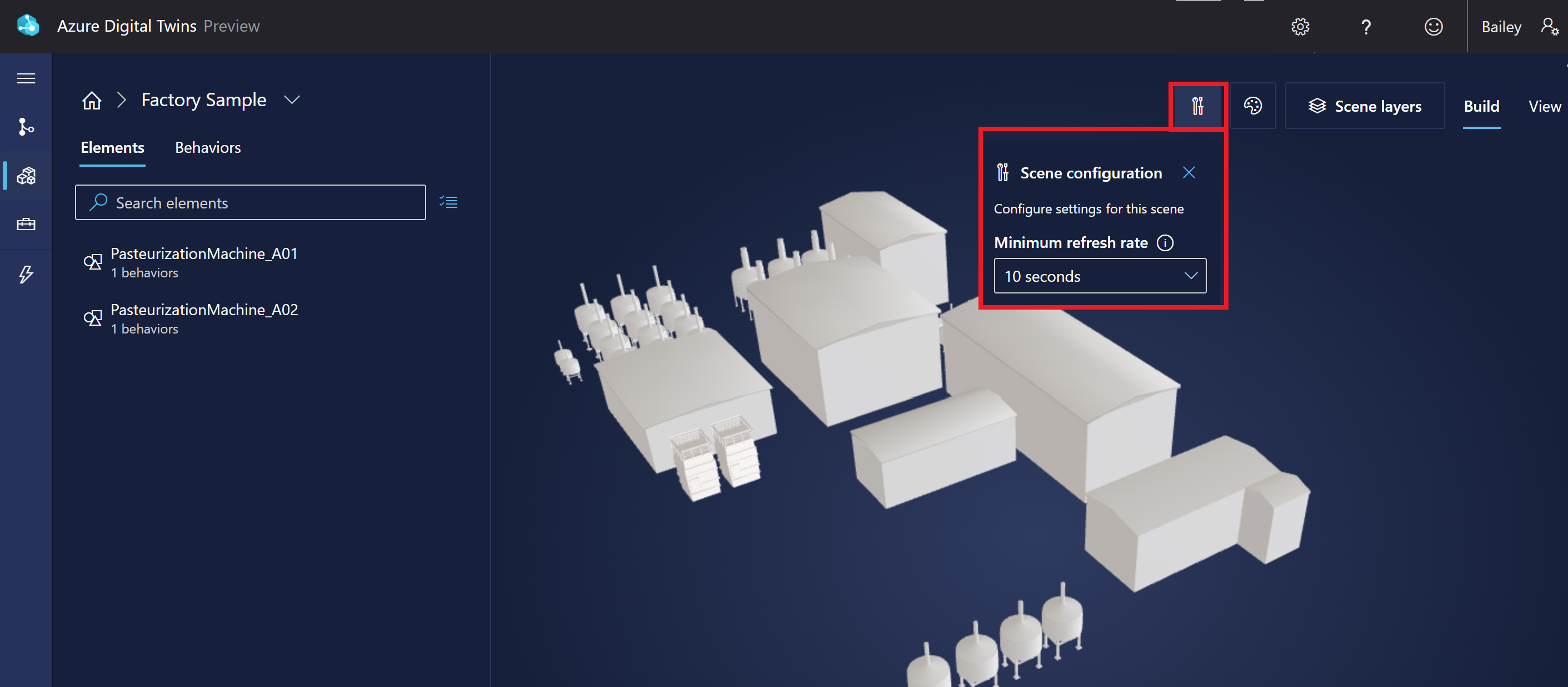
I byggaren för en scen väljer du knappen Scenkonfiguration .
Använd listrutan för att välja ett alternativ för uppdateringsfrekvens.
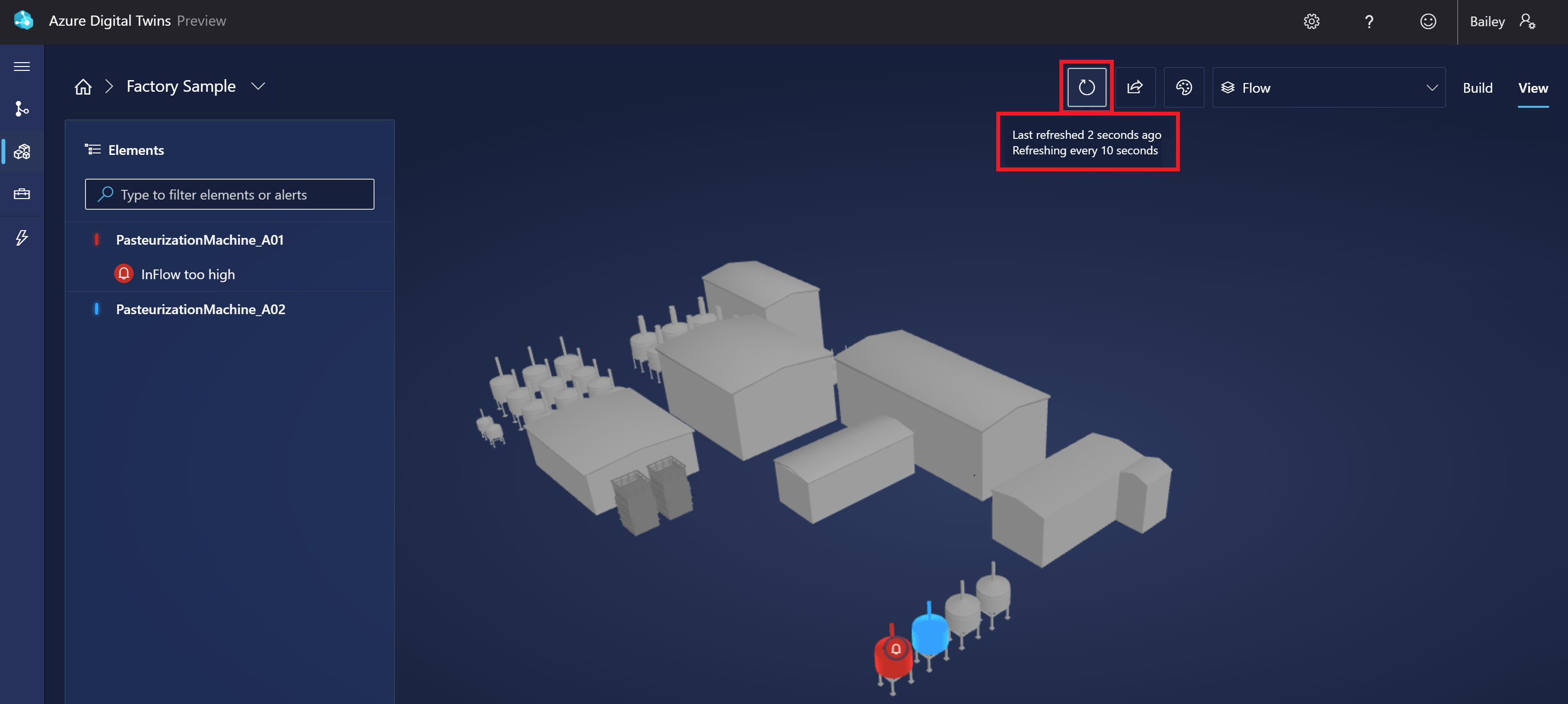
När du tittar på scenen i visningsprogrammet kan du hovra över knappen Uppdatera för att se inställningen för uppdateringsfrekvens och tidpunkten för den senaste uppdateringen. Du kan också välja det för att uppdatera scenen manuellt.
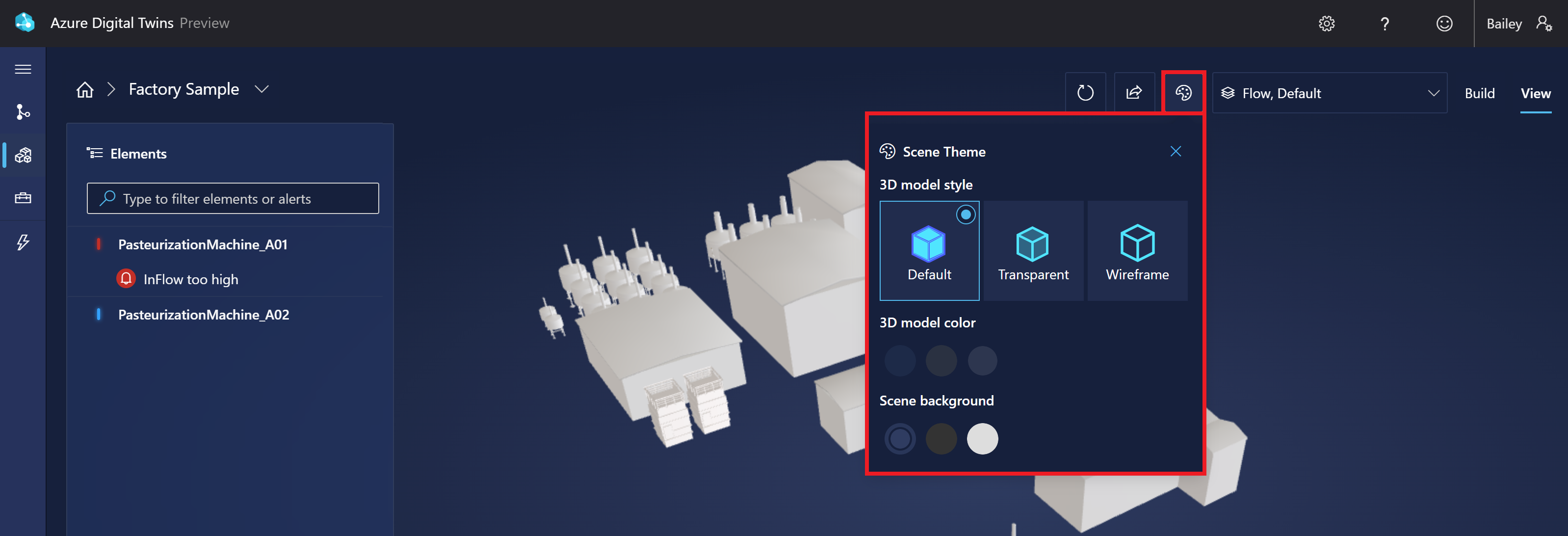
Ändra tema
I antingen byggare eller visningsprogram för en scen väljer du temaikonen för att ändra format, objektfärger och bakgrundsfärg för skärmen.
Dela din miljö
En 3D Scenes Studio-miljö skapas från en unik parkoppling av en Azure Digital Twins-instans och en Azure Storage-container. Du kan dela hela miljön med någon, inklusive alla dina scener, eller dela en specifik scen.
Om du vill dela din miljö med någon annan börjar du med att ge dem följande behörigheter till dina resurser:
- Azure Digital Twins Data Reader-åtkomst (eller senare) på Azure Digital Twins-instansen
- Storage Blob Data Reader-åtkomst (eller senare) till lagringscontainern
- Med Storage Blob Data Reader kan de visa dina scener.
- Lagringsblobdataägare eller Storage Blob Data-deltagare gör det möjligt för dem att redigera dina scener.
Följ sedan anvisningarna i resten av det här avsnittet för att dela hela miljön eller en specifik scen.
Dela allmän miljö
När någon har de behörigheter som krävs finns det två sätt att ge dem åtkomst till hela miljön. Du kan göra något av följande:
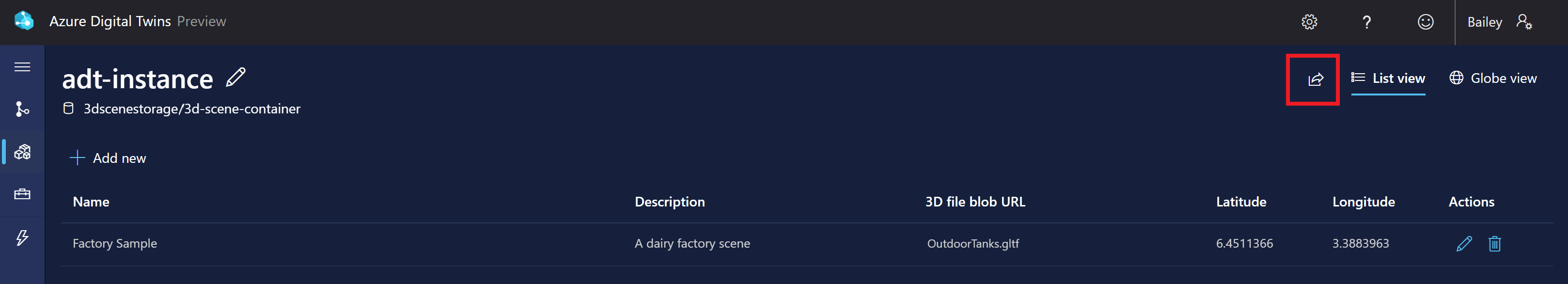
Använd knappen Dela på startsidan för 3D Scenes Studio för att kopiera URL:en för din 3D Scenes Studio-miljö. (URL:en innehåller URL:er för både din Azure Digital Twins-instans och din lagringscontainer.)

Dela den med mottagaren, som kan klistra in den här URL:en direkt i webbläsaren för att ansluta till din miljö.
Dela URL:en för din Azure Digital Twins-instans och URL:en för din Azure Storage-container som du använde när du initierade 3D Scenes Studio-miljön. Mottagaren kan komma åt 3D Scenes Studio och initiera den med samma URL-värden för att ansluta till samma miljö.
Efter detta kan mottagaren visa och interagera med dina scener i studion.
Dela en specifik scen
Du kan också dela din miljö med en länk direkt till en specifik scen. Om du vill dela en specifik scen öppnar du scenen i visningsläge .
Använd ikonen Dela scen för att generera en länk till din scen. Du kan välja om du vill länka för att bevara dina aktuella lager- och elementval.
När mottagaren klistrar in den här URL:en i webbläsaren öppnas den angivna scenen i visningsprogrammet, med valda lager eller element markerade.
Kommentar
När en scen delas med någon på det här sättet kan mottagaren också lämna den här scenen och visa andra scener i din miljö om de vill.
Nästa steg
Prova 3D Scenes Studio med ett exempelscenario i Kom igång med 3D Scenes Studio.
Du kan också visualisera ditt Azure Digital Twins-diagram på olika sätt med Hjälp av Azure Digital Twins Explorer.