Skapa en ny statisk webbapp i Azure med Node.js
Azure Static Web Apps är en tjänst som automatiskt skapar och distribuerar webbappar med full stack till Azure från en kodlagringsplats.
- Klientappar: Statiska webbappar skapas ofta med hjälp av bibliotek och ramverk som Angular, React, Svelte, Vue eller Blazor där rendering på serversidan inte krävs.
- API:er: API-slutpunkter hanteras med hjälp av en serverlös arkitektur, vilket undviker behovet av en fullständig serverdelsserver tillsammans.
Videoserie:
- 1: Vad är Azure Static Web Apps och vad kan det användas till?
- 2: Vilka verktyg behöver du för att arbeta med Azure Static Web Apps?
- 3: Så här distribuerar du dina första Azure Static Web Apps
- 4: Så här fungerar CI/CD- och förhandsgranskningsgrenar med Azure Static Web Apps
- 5: Så här skapar du din personliga blogg med Gatsby och Azure Static Web Apps
- 6: Konfigurera routning i Azure Static Web Apps
- 7: Så här lägger du till ett API i din Azure Static-webbapp
- 8: Integrera autentisering
- 9: Konfigurera auktorisering i Azure Static Web Apps
- 10: Så här konfigurerar du ett anpassat domännamn i Azure Static Web Apps
- 14: Skapa Serverlösa JavaScript-appar med Azure Static Web Apps
- 15: Så här skapar du dina Azure Static Web Apps från en GitHub-mall
- 16: Konfigurera Azure Cosmos DB för MongoDB som ska användas med Azure Static Web Apps
Exempel:
- Communityexempel för Static Web Apps är ett bra sätt att hitta en kod för att använda en start för projektet.
- Startprojekt för static Web App är ett annat bra sätt att starta projektet på.
Vad är en statisk webbapp?
En Azure Static Web Apps är en värdbaserad app med både de genererade statiska klientfilerna och de valfria API-slutpunkterna. När du skapar den statiska webbappen inkluderar du information som krävs för en GitHub-åtgärd för att skapa statiska filer från din GitHub-lagringsplats och sedan distribuera till Azure.
Skapa den statiska webbappen med något av följande:
Använda Static Web Apps CLI
Static Web Apps CLI, även kallat SWA CLI, fungerar som ett lokalt utvecklingsverktyg för Azure Static Web Apps. Det kan:
- Hantera statiska apptillgångar eller proxy till apputvecklingsservern
- Hantera API-begäranden eller proxy till API:er som körs i Azure Functions Core Tools
- Emulera autentisering och auktorisering
- Emulera static Web Apps-konfiguration, inklusive routning
Inkludera API:er för en fullstackapp
Genom att inkludera Azure Functions kan du utveckla en fullstackswebbplats utan att behöva hantera konfigurationen på serversidan av en hel webbvärdmiljö. Läs mer om Azure Function-appar med JavaScript.
Azure-funktionen är tillgänglig för den statiska webbappen på två sätt:
- Hanterade funktioner: Dessa API:er tillhandahålls i Static Web Apps valfritt och finns vanligtvis i en mapp med namnet
/api. - Länkade funktioner: Med dessa separata men länkade funktionsappar kan du använda dessa API:er utan att behöva hantera från samma källkod och distribuera samtidigt.
Exempel:
Utveckla med Visual Studio Code
Använd Visual Studio Code-tillägget för Static Web Apps för att skapa din lokala mappstruktur och inledande beroenden.
Förgrena en av GitHub-mallarnas lagringsplatser för din klient och ditt API-val eller skapa en ny lagringsplats.
Skapa en ny statisk webbapp i Visual Studio Code.
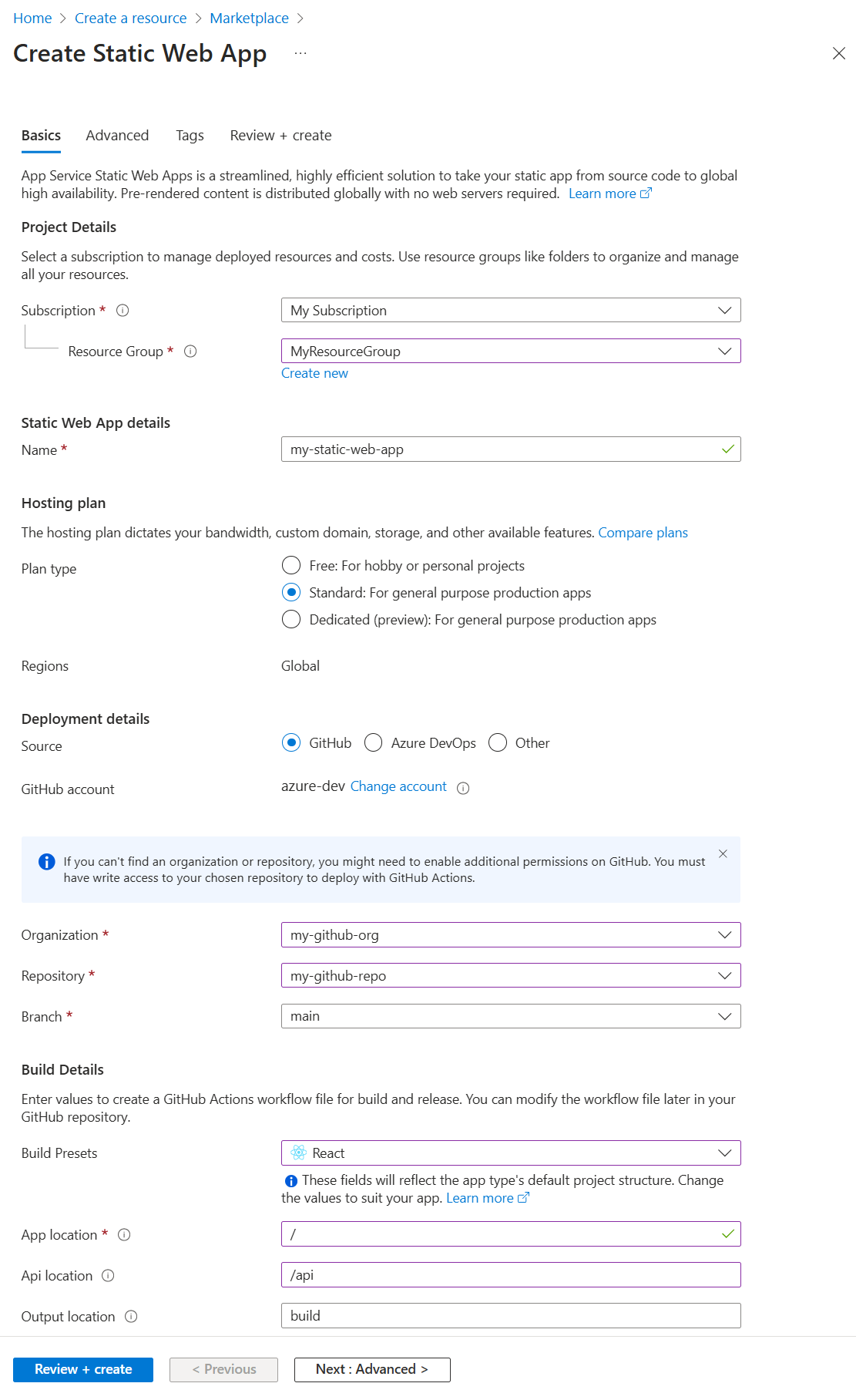
I stegen för att skapa väljer du din lagringsplatsförgrening och gren.
När du push-överför till den här lagringsplatsen och grenen distribueras din kod även till static web app. Det är vanligt att ha en eller
deploygrenliveför det ändamålet.I stegen för att skapa väljer du projektstrukturen, programkodens plats och byggkatalogen.
Du kan vanligtvis ta standardvärdena om mappstrukturen följer den typiska mappstrukturen för projekttypen.
När du har slutfört stegen för att skapa har din lagringsplatsförgrening en GitHub-åtgärd för att skapa och distribuera till din statiska webbapp som finns i
/.github/workflowskatalogen.
Självstudier som använder Tillägget Azure Static Web Apps är:
- Skapa din första statiska plats
- Lägga till sökning på en webbplats med Azure Search
- Analysera en bild med Azure Visuellt innehåll
Konfigurera klientmiljövariabler
GitHub Action styr miljövariabler som matas in i projektet vid byggtiden. Dessa variabler på klientsidan måste konfigureras i GitHub-åtgärdens yaml i env avsnittet. Hemligheter ska lagras i GitHub-hemligheter och hämtas till avsnittet env .
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- master
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- master
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "search-website" # App source code path
api_location: "search-website/api" # Api source code path - optional
output_location: "build" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env: # Add environment variables here
# Inject vars at build time
myvarname: 'myvarvalue'
# Inject secrets at build time from GitHub Secrets
password: ${{ secrets.PASSWORD }}
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
action: "close"
Konfigurera API-miljövariabler
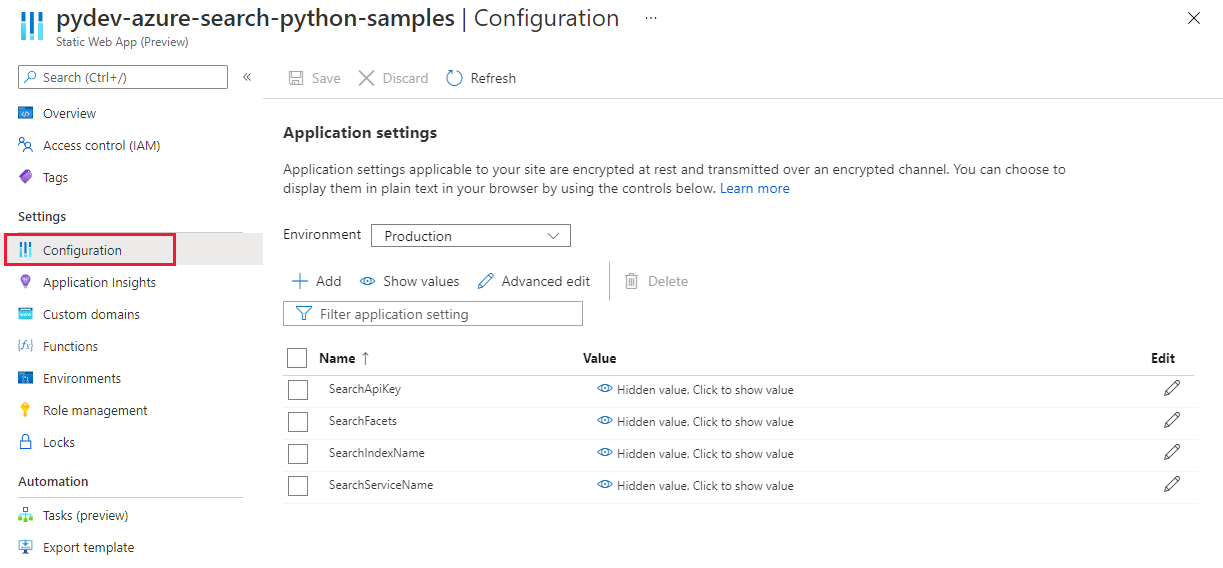
API-miljövariablerna är körningsvariabler som konfigurerats i Azure-portalen eller Azure CLI.
Azure-portalen: Under Inställningar och sedan Konfiguration

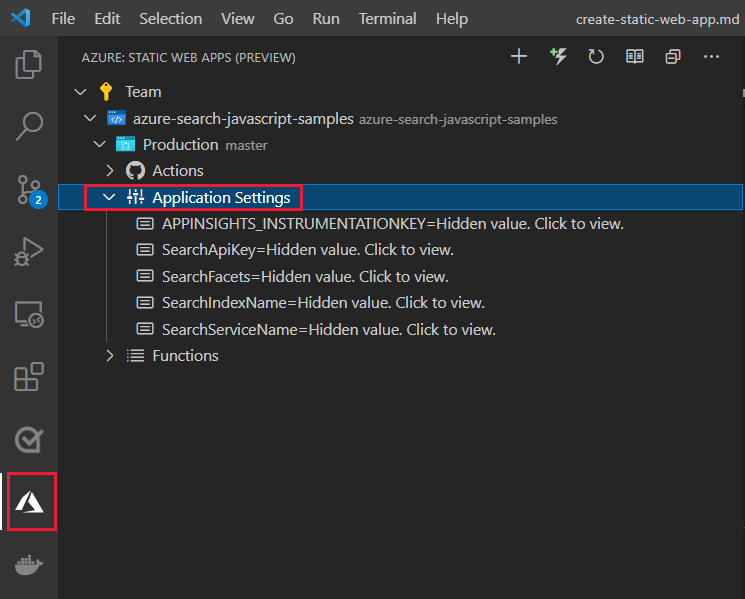
Visual Studio Code-tillägg: Under Produktion och sedan programinställningar

Azure CLI: Använda az staticwebapp appsettings set
Distribuera till Azure
Distributionen av en statisk webbapp till Azure startas genom att skickas till källkodslagringsplatsens specifika gren, som anges i GitHub-åtgärden under pull_requests:branches. Push-överföringen från den lokala datorn måste använda static Web Apps lagringsplats eller förgrening av en lagringsplats. Om ditt GitHub-användarkonto inte har behörighet att skicka till den angivna grenen på den angivna organisationslagringsplatsen, till exempel företagets GitHub-organisation, bör du förgrena lagringsplatsen och sedan konfigurera din GitHub-åtgärd för att använda din förgrening.
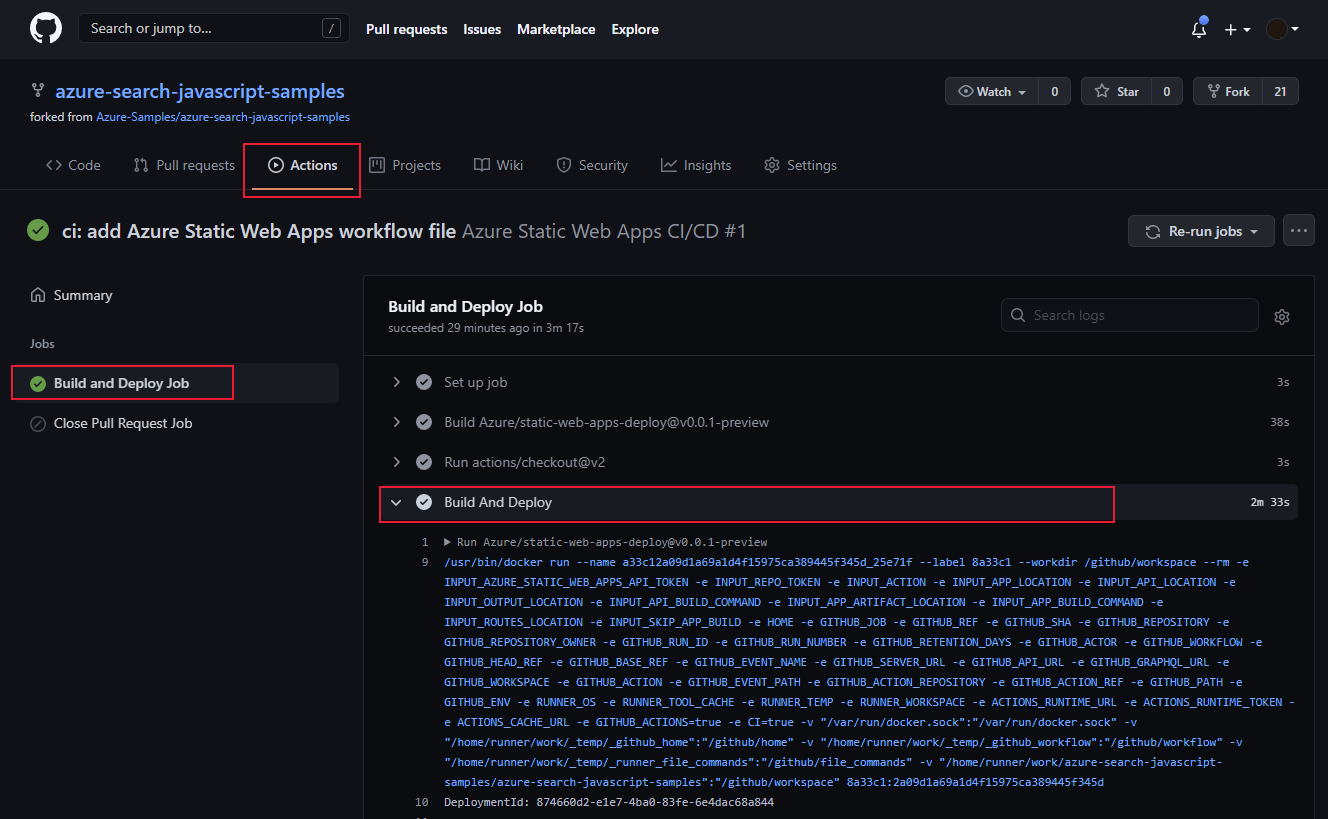
Visa distributionen lyckades från GitHub-åtgärden.

Aktivera loggar
Aktivera Application Insights i Azure-portalen för din statiska webbapp för att samla in loggning. Den integrerade Application Insights-loggningen samlar in en enorm mängd information åt dig, utan några ändringar i koden.
Utveckla anpassad loggning
Om du vill lägga till anpassad loggning från din app i Application Insights lägger du till npm-paketet @microsoft/applicationinsights-web och lägger sedan till JavaScript-koden för att samla in anpassad information.
import { ApplicationInsights } from '@microsoft/applicationinsights-web'
const appInsights = new ApplicationInsights({ config: {
instrumentationKey: 'YOUR_INSTRUMENTATION_KEY_GOES_HERE'
/* ...Other Configuration Options... */
} });
appInsights.trackTrace({message: 'some trace'});
Nästa steg
- Läs mer om Static Web Apps