Snabbstart: Distribuera en CLI-mall för Azure Developer
I den här snabbstarten får du lära dig hur du etablerar och distribuerar appresurser till Azure med hjälp av en Azure Developer CLI-mall (azd) och bara några få azd kommandon. azd mallar är standardkodlagringsplatser som innehåller programkällans kod, samt azd konfigurations- och infrastrukturfiler för att etablera Azure-resurser. Mer information om azd mallar och hur de kan påskynda din Azure-etablerings- och distributionsprocess finns i Vad är Azure Developer CLI-mallar?.
Välj och distribuera mallen
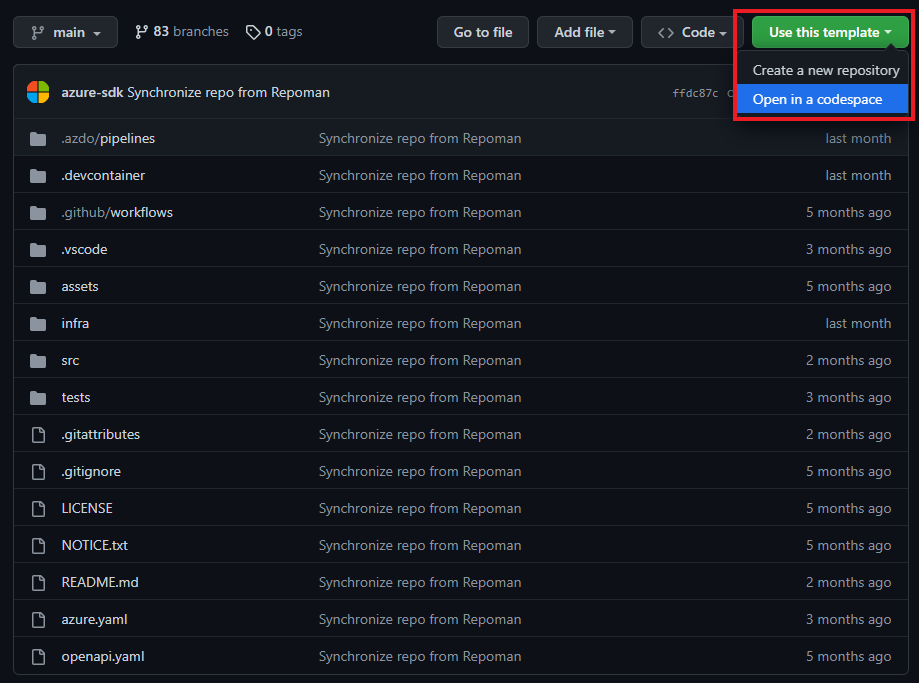
För stegen framåt använder du följande mall för att etablera och distribuera en app i Azure:
Du kan också välja en mall som matchar dina inställningar från galleriwebbplatsen Awesome AZD-mall . Oavsett vilken mall du använder får du mallkoden i utvecklingsmiljön och kan köra kommandon för att skapa, distribuera om och övervaka appen i Azure.
Välj önskad miljö för att fortsätta:
En lokal utvecklingsmiljö är ett bra val för traditionella arbetsflöden för utveckling. Du klonar malllagringsplatsen på enheten och kör kommandon mot en lokal installation av azd.
Förutsättningar
- Installera Azure Developer CLI.
- Ett Azure-konto med en aktiv prenumeration. Skapa en kostnadsfritt.
- Node.js med npm (v 16.13.1 LTS)
- Granska arkitekturdiagrammet och de Azure-resurser som du distribuerar i Node.js-mallen README.
- Installera Azure Developer CLI.
- Ett Azure-konto med en aktiv prenumeration. Skapa en kostnadsfritt.
- Python 3.8
- Node.js med npm (v 16.13.1 LTS)
- Granska arkitekturdiagrammet och de Azure-resurser som du distribuerar i Node.js-mallen README.
- Installera Azure Developer CLI.
- Ett Azure-konto med en aktiv prenumeration. Skapa en kostnadsfritt.
- .NET 6.0
- Granska arkitekturdiagrammet och de Azure-resurser som du distribuerar i Node.js-mallen README.
- Installera Azure Developer CLI.
- Ett Azure-konto med en aktiv prenumeration. Skapa en kostnadsfritt.
- OpenJDK 17
- Docker.
- Granska arkitekturdiagrammet och de Azure-resurser som du ska distribuera i Java-mallen README.
Initiera projektet
I Utforskaren eller en terminal skapar du en ny tom katalog och ändrar till den.
azd initKör kommandot och ange den mall som du vill använda som parameter:azd init --template todo-nodejs-mongoazd init --template todo-python-mongoazd init --template todo-csharp-cosmos-sqlazd init --template todo-java-mongo-acaAnge ett miljönamn när du uppmanas att göra det, till exempel
azdquickstart, som anger ett namngivningsprefix för resursgruppen som ska skapas för att lagra Azure-resurserna. Vad är ett miljönamn iazd?När du har angett miljön
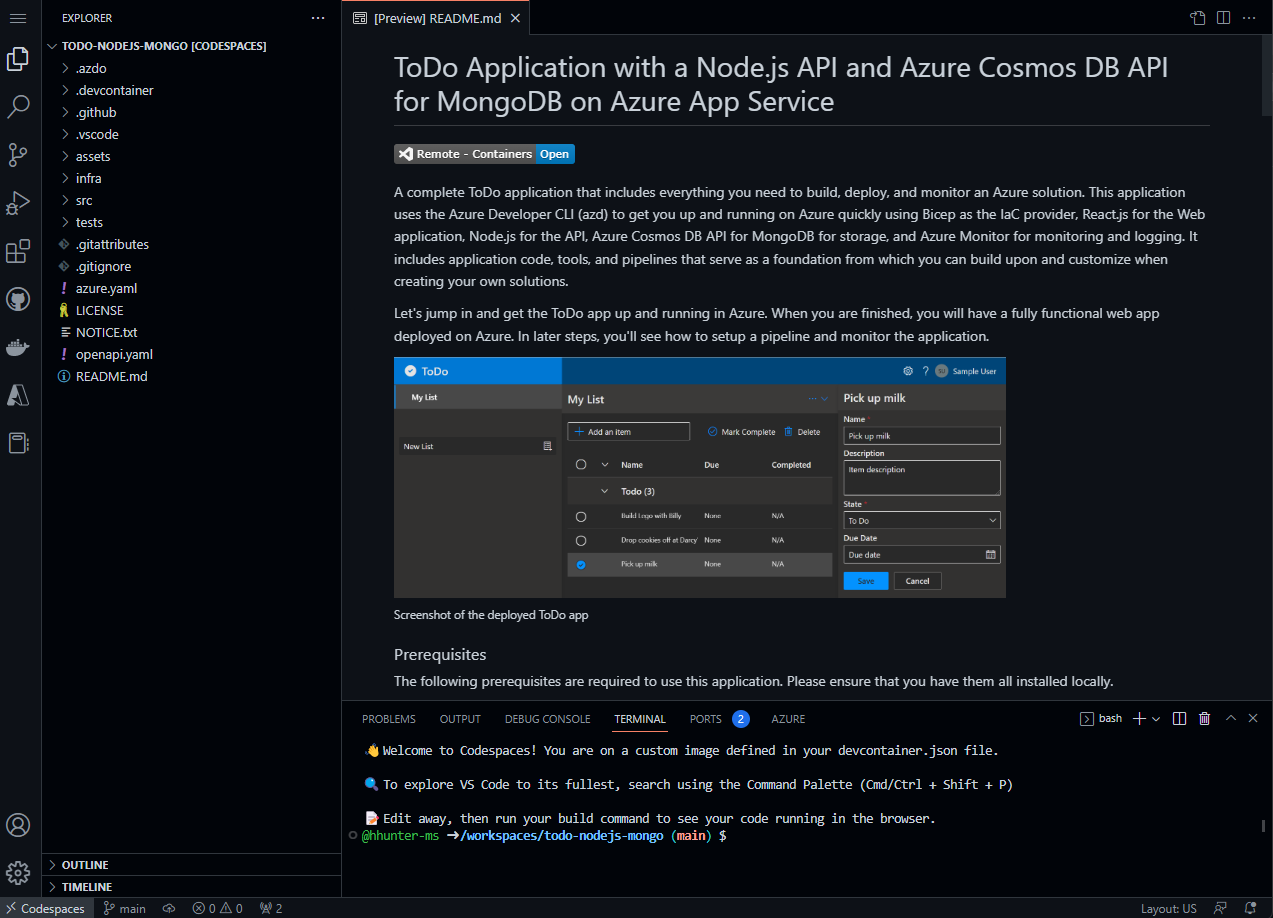
azdklonar du mallprojektet till datorn och initierar projektet.
Etablera och distribuera appresurserna
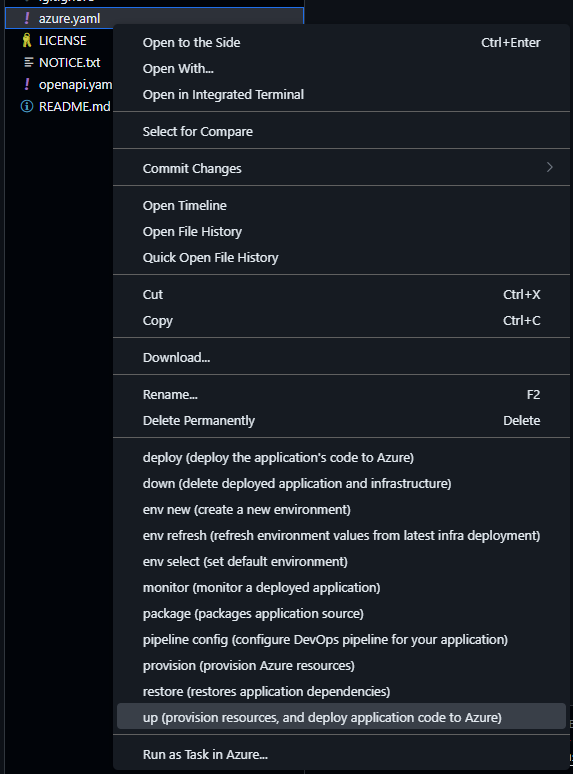
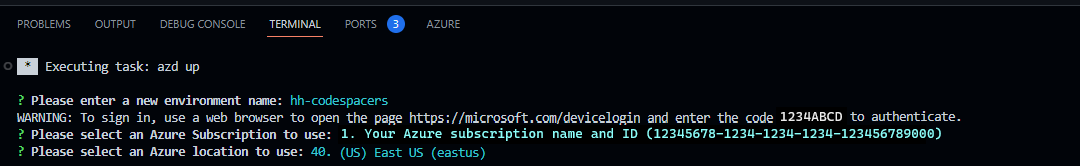
azd auth loginKör kommandot ochazdstartar en webbläsare så att du kan slutföra inloggningsprocessen.azd auth loginazd upKör kommandot:azd upNär du har loggat in på Azure uppmanas du att ange följande information:
Parameter Description Azure LocationDen Azure-plats där dina resurser ska distribueras. Azure SubscriptionDen Azure-prenumeration där dina resurser ska distribueras. Välj önskade värden och tryck på Retur. Kommandot
azd uphanterar följande uppgifter för dig med hjälp av mallkonfigurations- och infrastrukturfilerna:- Skapar och konfigurerar alla nödvändiga Azure-resurser (
azd provision), inklusive: - Åtkomstprinciper och roller för ditt konto
- Tjänst-till-tjänst-kommunikation med hanterade identiteter
- Paket och distribuerar koden (
azd deploy)
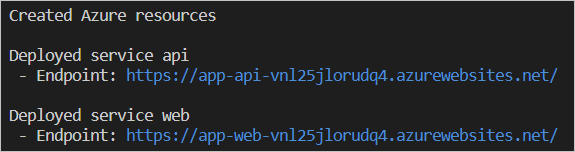
azd upNär kommandot har slutförts visar CLI två länkar för att visa resurser som skapats:- ToDo API-app
- ToDo-webbappens klientdel

Kommentar
Du kan anropa
azd upså många gånger du vill för att både etablera och distribuera uppdateringar till ditt program. Distributionen kan misslyckas på grund av att en resurs inte kan distribueras i den valda regionen. Eftersom det här är en snabbstart är det säkert att ta bort.azurekatalogen och försökaazd upigen. När du tillfrågas väljer du en annan region. I ett mer avancerat scenario kan du selektivt redigera filer i.azurekatalogen för att ändra regionen.- Skapar och konfigurerar alla nödvändiga Azure-resurser (
Rensa resurser
När du inte längre behöver resurserna som skapats i den här artikeln kör du följande kommando för att stänga av appen:
azd down
Om du vill distribuera om till en annan region tar du bort katalogen innan du .azure kör azd up den igen. I ett mer avancerat scenario kan du selektivt redigera filer i .azure katalogen för att ändra regionen.
Begär hjälp
Information om hur du skickar in en bugg, begär hjälp eller föreslår en ny funktion för Azure Developer CLI finns på felsöknings - och supportsidan .