Snabbstart: Använda Azure Cosmos DB for Table med Azure SDK för Node.js
I den här snabbstarten distribuerar du ett grundläggande Azure Cosmos DB for Table-program med hjälp av Azure SDK för Node.js. Azure Cosmos DB for Table är ett schemalöst datalager som gör att program kan lagra strukturerade tabelldata i molnet. Du lär dig hur du skapar tabeller, rader och utför grundläggande uppgifter i din Azure Cosmos DB-resurs med hjälp av Azure SDK för Node.js.
API-referensdokumentation Bibliotek källkodspaket | (npm) | Azure Developer CLI |
Förutsättningar
- Azure Developer CLI
- Docker Desktop
- Node.js 22 eller senare
Om du inte har något Azure-konto skapar du ett kostnadsfritt konto innan du börjar.
Initiera projektet
Använd Azure Developer CLI (azd) för att skapa ett Azure Cosmos DB för tabellkonto och distribuera ett containerbaserat exempelprogram. Exempelprogrammet använder klientbiblioteket för att hantera, skapa, läsa och fråga efter exempeldata.
Öppna en terminal i en tom katalog.
Om du inte redan är autentiserad autentiserar du till Azure Developer CLI med .
azd auth loginFölj stegen som anges av verktyget för att autentisera till CLI med dina önskade Azure-autentiseringsuppgifter.azd auth loginAnvänd
azd initför att initiera projektet.azd init --template cosmos-db-table-nodejs-quickstartUnder initieringen konfigurerar du ett unikt miljönamn.
Distribuera Azure Cosmos DB-kontot med .
azd upBicep-mallarna distribuerar också ett exempelwebbprogram.azd upUnder etableringsprocessen väljer du din prenumeration, önskad plats och målresursgrupp. Vänta tills etableringsprocessen har slutförts. Processen kan ta ungefär fem minuter.
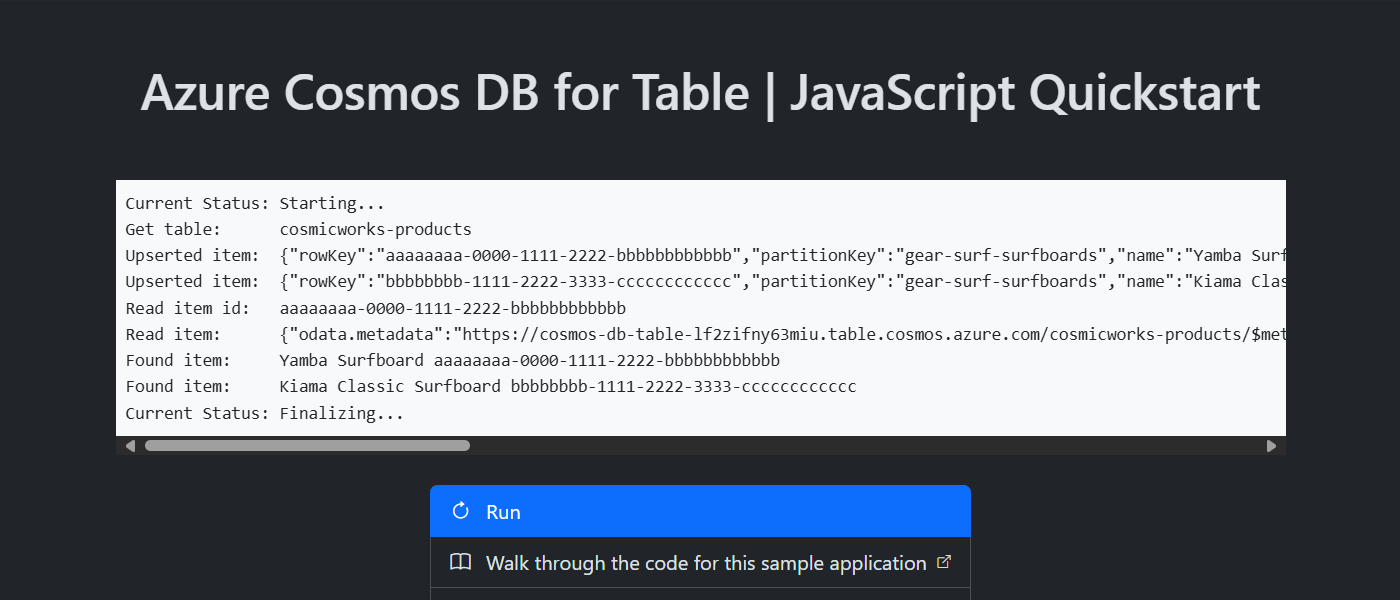
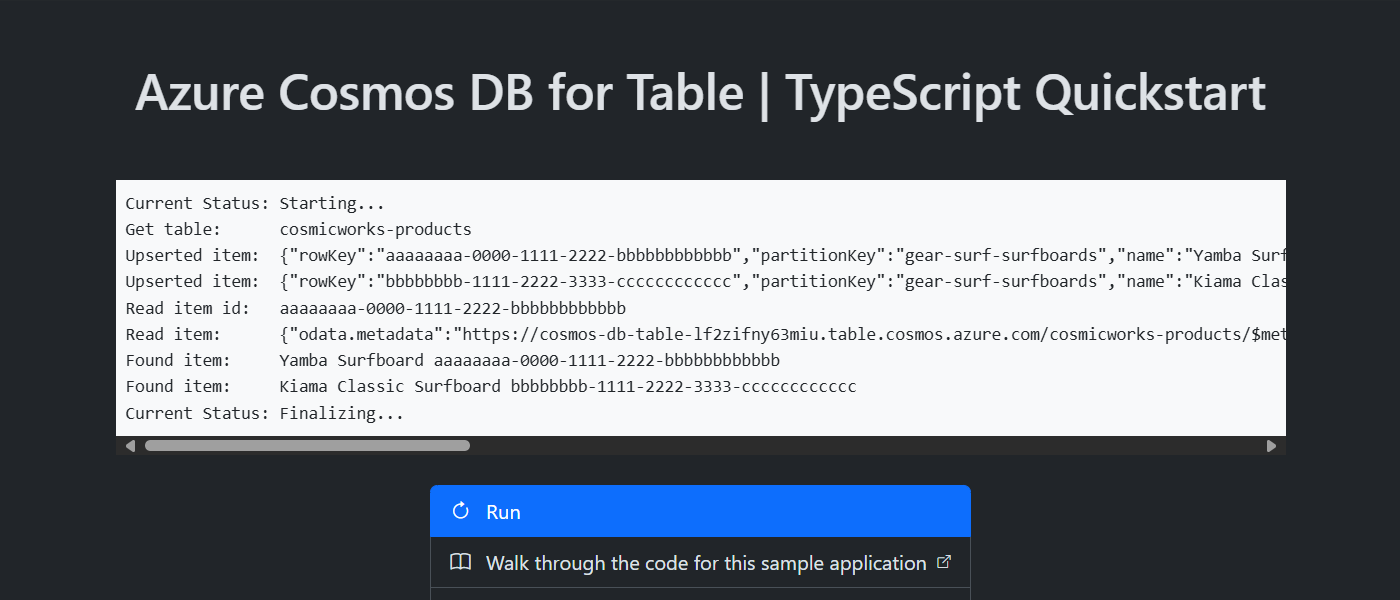
När etableringen av dina Azure-resurser är klar inkluderas en URL till det webbprogram som körs i utdata.
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.Använd URL:en i konsolen för att navigera till webbprogrammet i webbläsaren. Observera utdata från appen som körs.


Installera klientbiblioteket
Klientbiblioteket är tillgängligt via npm som @azure/data-tables paket.
Öppna en terminal och navigera till
/src/tsmappen.cd ./src/tsOm det inte redan är installerat installerar du
@azure/data-tablespaketet med .npm installnpm install --save @azure/data-tablesÖppna och granska filen src/ts/package.json för att verifiera att posten
@azure/data-tablesfinns.
Öppna en terminal och navigera till
/src/jsmappen.cd ./src/jsOm det inte redan är installerat installerar du
@azure/data-tablespaketet med .npm installnpm install --save @azure/data-tablesÖppna och granska filen src/js/package.json för att verifiera att posten
@azure/data-tablesfinns.
Objektmodell
| Name | beskrivning |
|---|---|
TableServiceClient |
Den här typen är den primära klienttypen och används för att hantera kontoomfattande metadata eller databaser. |
TableClient |
Den här typen representerar klienten för en tabell i kontot. |
Kodexempel
Exempelkoden i mallen använder en tabell med namnet cosmicworks-products. Tabellen cosmicworks-products innehåller information som namn, kategori, kvantitet, pris, en unik identifierare och en försäljningsflagga för varje produkt. Containern använder en unik identifierare som radnyckel och kategori som partitionsnyckel.
Autentisera klienten
Det här exemplet skapar en ny instans av TableServiceClient typen.
let client: TableServiceClient = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", "<credential>");
const credential = new DefaultAzureCredential();
let client = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", credential);
Hämta en tabell
Det här exemplet skapar en instans av TableClient typen med hjälp GetTableClient av funktionen av typen TableServiceClient .
let table: TableClient = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
let table = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
Skapa en entitet
Det enklaste sättet att skapa en ny entitet i en tabell är att härleda ett nytt gränssnitt från TableEntity och sedan skapa ett nytt objekt av den typen.
export interface Product extends TableEntity {
name: string;
quantity: number;
price: number;
clearance: boolean;
}
const entity: Product = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
Det enklaste sättet att skapa ett nytt objekt i en tabell är att skapa ett JSON-objekt.
const entity = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
Skapa en entitet i tabellen med hjälp av upsertEntity metoden från instansen TableService .
await table.upsertEntity<Product>(entity, "Replace");
await table.upsertEntity(entity, "Replace");
Hämta en entitet
Du kan hämta en specifik entitet från en tabell med hjälp av getEntity metoden, radnyckeln för entiteten och partitionsnyckeln för entiteten.
const response: GetTableEntityResponse<TableEntityResult<Product>> = await table.getEntity<Product>(partitionKey, rowKey);
const entity: Product = response as Product;
const entity = await table.getEntity(partitionKey, rowKey);
Fråga entiteter
När du har infogat en entitet kan du också köra en fråga för att hämta alla entiteter som matchar ett visst filter med hjälp listEntities av ett OData-filter.
const partitionKey: string = 'gear-surf-surfboards';
const filter: string = odata`PartitionKey eq '${partitionKey}'`
const queryOptions: TableEntityQueryOptions = { filter: filter }
const entities: PagedAsyncIterableIterator<TableEntityResult<Product>, TableEntityResultPage<Product>> = table.listEntities<Product>({ queryOptions: queryOptions });
const partitionKey = 'gear-surf-surfboards';
const entities = table.listEntities({
queryOptions: {
filter: odata`PartitionKey eq '${partitionKey}'`
}
});
Parsa de sidnumrerade resultaten av frågan med hjälp av en asynkron for await loop i den sidnumrerade uppsättningen med entities.
for await(const entity of entities) {
// Do something
}
for await(const entity of entities) {
// Do something
}
Rensa resurser
När du inte längre behöver exempelprogrammet eller resurserna tar du bort motsvarande distribution och alla resurser.
azd down