Webbchatt anpassning
GÄLLER FÖR: SDK v4
Den här artikeln beskriver hur du anpassar Webbchatt exempel så att de passar din robot.
Integrera Webbchatt på din webbplats
Översikten över Webbchatt beskriver hur du integrerar Webbchatt kontroll i din webbplats.
Anpassa formatmallar
Kontrollen Webbchatt innehåller omfattande anpassningsalternativ: du kan ändra färger, storlekar, placering av element, lägga till anpassade element och interagera med värdwebbsidan. Nedan visas flera exempel på hur du anpassar användargränssnittet för Webbchatt.
Du hittar den fullständiga listan över alla inställningar som du kan ändra i Webbchatt i StyleOptions.ts filen. Standardvärdena för Webbchatt finns i filen defaultStyleOptions.ts
De här inställningarna genererar en formatuppsättning, som är en uppsättning CSS-regler som utökas med glamour. Du hittar den fullständiga listan över CSS-format som genererats i formatuppsättningen createStyleSet.ts i filen.
Ange storleken på Webbchatt containern
Om du vill justera storleken på den Webbchatt containern använder du formatuppsättningens rootHeight och rootWidth egenskaperna. I följande exempel anges också containerns bakgrundsfärg så att storleken på kontrollanten visas.
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>

Varning
Använd inte direktradsnyckeln i klartext på värdsidan. Använd en token enligt beskrivningen i avsnittet Alternativ för inbäddning av produktion i hur du ansluter en robot till Webbchatt.
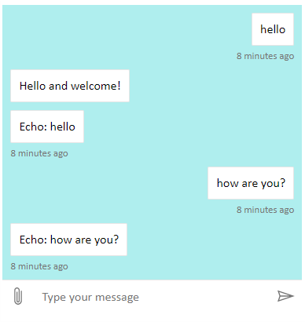
Ändra teckensnitt och färg för chattbubbla
Du kan anpassa bakgrundsfärgen och teckensnitten som används i chattbubblorna så att de matchar formatet på webbsidan som är värd för Webbchatt kontroll. Kodfragmentet nedan visar hur du gör det.

<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>
Ändra robot och användaravatarer
Webbchatt stöder avatarer, som du kan anpassa genom att ange botAvatarInitials och userAvatarInitials i egenskapenstyleOptions.
![]()
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
// Set the avatar options.
const avatarOptions = {
botAvatarInitials: 'BF',
userAvatarInitials: 'WC'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet,
styleOptions: avatarOptions
}, document.getElementById('webchat'));
</script>
</body>
Använd egenskapen botAvatarInitials för att ange avatar initialerna för roboten, som visas till vänster i kontrollen.
Använd egenskapen userAvatarInitials för att ange avatar initialerna för användaren, som visas till höger.
botAvatarImage Använd egenskaperna och userAvatarImage för att tillhandahålla bild-URL:er för roboten och användaravatarerna. Kontrollen visar dessa i stället för initialerna, enligt nedan.
const avatarOptions = {
botAvatarImage: '<URL to your bot avatar image>',
botAvatarInitials: 'BF',
userAvatarImage: '<URL to your user avatar image>',
userAvatarInitials: 'WC'
};
![]()
Anpassad återgivningsaktivitet eller bifogad fil
Med den senaste versionen av Webbchatt kan du även rendera aktiviteter eller bifogade filer som Webbchatt inte stöder out-of-the-box. Återgivning av aktiviteter och bifogade filer skickas via en anpassningsbar pipeline som modelleras efter Redux-mellanprogram. Pipelinen är tillräckligt flexibel för att du enkelt ska kunna utföra följande uppgifter:
- Dekorera befintliga aktiviteter/bifogade filer
- Lägga till nya aktiviteter/bifogade filer
- Ersätt befintliga aktiviteter/bifogade filer (eller ta bort dem)
- Daisy chain middleware together
Visa GitHub-lagringsplatsen som en bifogad fil
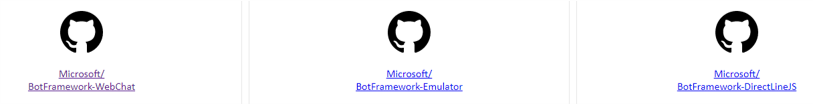
Om du till exempel vill visa en kortlek med GitHub-lagringskort kan du skapa en ny React-komponent för GitHub-lagringsplatsen och lägga till den som mellanprogram. Följande bild och kodfragment kommer från exemplet på exemplet customization-card-components.
Följande är utdata när du anger standardmeddelandet: sample:github-repository.

Om du anger kan du få val av alla kort du kan välja. Det här är ett av många exempel:

import ReactWebChat from 'botframework-webchat';
import ReactDOM from 'react-dom';
// Create a new React component that accept render a GitHub repository attachment
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
// Creating a new middleware pipeline that will render <GitHubRepositoryAttachment> for specific type of attachment
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
ReactDOM.render(
<ReactWebChat
// Prepending the new middleware pipeline
attachmentMiddleware={attachmentMiddleware}
directLine={window.WebChat.createDirectLine({ token })}
/>,
document.getElementById('webchat')
);
I det här exemplet lägger vi till en ny React-komponent med namnet GitHubRepositoryAttachment:
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
Sedan skapar vi ett mellanprogram som renderar den nya React-komponenten när roboten skickar en bifogad fil av innehållstypen application/vnd.microsoft.botframework.samples.github-repository. Annars fortsätter det på mellanprogrammet genom att anropa next(card).
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
Aktiviteten som skickas från roboten ser ut så här:
{
"type": "message",
"from": {
"role": "bot"
},
"attachmentLayout": "carousel",
"attachments": [
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-WebChat"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-Emulator"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-DirectLineJS"
}
}
]
}