Ansluta en robot till webbchatt
GÄLLER FÖR: SDK v4
När du skapar en bot med Azure konfigureras webbchattkanalen automatiskt åt dig. Webbchattkanalen innehåller webchattkontroll, som ger användarna möjlighet att interagera med roboten direkt på en webbsida.
Webbchattkanalen innehåller allt du behöver för att bädda in kontrollen Webbchatt på en webbsida. Det gör du genom att hämta robotens hemliga nyckel och sedan bädda in kontrollen på en webbsida.
Förutsättningar
- Ett Azure-konto. Om du inte redan har ett skapar du ett kostnadsfritt konto innan du börjar.
- En befintlig robot som har publicerats i Azure.
Säkerhetsöverväganden för webbchatt
När du använder Azure AI Bot Service-autentisering med webbchatt finns det några viktiga säkerhetsöverväganden som du måste tänka på. Mer information finns i Säkerhetsöverväganden.
Bädda in kontrollen Webbchatt på en webbsida
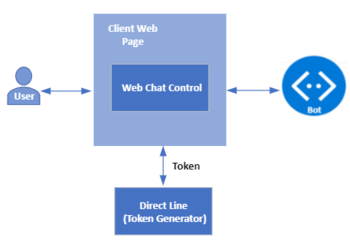
Följande bild visar de komponenter som ingår när du bäddar in webbchattkontrollen på en webbsida.

Viktig
Använd Direct Line (med förbättrad autentisering) för att minska säkerhetsriskerna när du ansluter till en robot med hjälp av webchattkontrollen. För mer information, se Direct Line förbättrad autentisering.
Hämta din robothemlighetsnyckel
- Gå till Azure-portalen och öppna roboten.
- Under Inställningarväljer du Kanaler. Välj sedan Web Chat.
- Sidan Web Chat kommer att öppnas. Välj standardwebbplats i listan över webbplatser.
- Kopiera den första hemlighetsnyckeln och embed-koden.
Inbäddningsalternativ för utveckling
Alternativ 1 – Byt hemlighet mot en token och generera inbäddningen
Det här är ett bra alternativ om:
- du kan köra en server-till-server-begäran om att byta ut din webbchatthemlighet mot en tillfällig token
- du vill göra det svårt för andra utvecklare att bädda in din robot på sina webbplatser
Om du använder det här alternativet hindras inte andra utvecklare från att bädda in din robot på sina webbplatser, men det gör det svårt för dem att göra det.
Så här byter du hemligheten mot en token och genererar inbäddningen:
Gör en GET-begäran till tokenutbytes-URL:en och skicka din hemlighet för webbchatt via
Authorization-huvudet.Authorization-huvudet använderBotConnector-schemat och innehåller din hemlighet.- För en global robot är tokenutbytes-URL:en
https://webchat.botframework.com/api/tokens. - För en regional robot anger du följande URL enligt den valda regionen:
Region Token Exchange URL Europa https://europe.webchat.botframework.com/api/tokens Indien https://india.webchat.botframework.com/api/tokens - För en global robot är tokenutbytes-URL:en
Svaret på din GET-begäran innehåller tokenen (omgiven med citattecken) som kan användas för att starta en konversation genom att visa kontrollen Webbchatt. En token är endast giltig för en konversation. för att starta en annan konversation måste du generera en ny token.
I Embedded-koden som du kopierade från webbchattkanalen tidigare ändrar du parametern
s=tillt=och ersätter "YOUR_SECRET_HERE" med din token.
Note
Token förnyas automatiskt innan de upphör att gälla.
Exempel begäranden
För en global robot:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
För en regional robot:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Notis
För Azure Government skiljer sig url:en för tokenutbyte.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Exempelsvar
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Exempel på HTML-kod
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Alternativ 2 – Bädda in webbchattkontrollen på din webbplats med hjälp av hemligheten
Använd det här alternativet om du vill att andra utvecklare enkelt ska kunna bädda in din robot på sina webbplatser.
Varning
Med det här alternativet exponeras den hemliga nyckeln för webbchattkanalen på klientwebbsidan. Använd det här alternativet endast i utvecklingssyfte och inte i en produktionsmiljö.
Om du vill bädda in roboten på en webbsida genom att ange hemligheten i Embedded-koden:
Kopiera Embedded-koden från webbchattkanalen i Azure-portalen (beskrivs i Hämta din robothemlighetsnyckel ovan).
I den Embedded-kodenersätter du "YOUR_SECRET_HERE" med värdet Hemlig nyckel som du kopierade från samma sida.
Produktionsinbäddningsalternativ
Håll hemligheten dold, byt ut din hemlighet mot en token och generera inbäddningen
Det här alternativet exponerar inte webbchattkanalens hemlighetsnyckel på klientwebbsidan.
Klienten måste ange en token för att kunna kommunicera med roboten. Information om skillnaderna mellan hemligheter och token och för att förstå riskerna med att använda hemligheter finns i Direct Line-autentisering.
Följande klientwebbsida visar hur du använder en token med webbchatten. Om du har en regional robot eller Azure Gov-robot justerar du URL:erna från offentlig till myndighet.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Exempel på hur du genererar en token finns i: