Komma igång med Azure Relay-hybridanslutningar med WebSockets i Node.js
I den här snabbstarten skapar du ett sändar- och mottagarprogram i Node.js som skickar och tar emot meddelanden med hybridanslutningar med Websockets i Azure Relay. Läs mer om Azure Relay i allmänhet i Azure Relay.
I den här snabbstarten gör du följande:
- Skapa ett Relay-namnområde med Azure Portal.
- Skapa en hybridanslutning i det namnområdet med Azure Portal.
- Skriva ett serverkonsolprogram (lyssnare) för att ta emot meddelanden.
- Skriva ett klientkonsolprogram (avsändare) för att ta emot meddelanden.
- Kör program.
Förutsättningar
- Node.js.
- En Azure-prenumeration Om du inte har ett konto kan du skapa ett kostnadsfritt konto innan du börjar.
Skapa ett namnområde
Logga in på Azure-portalen.
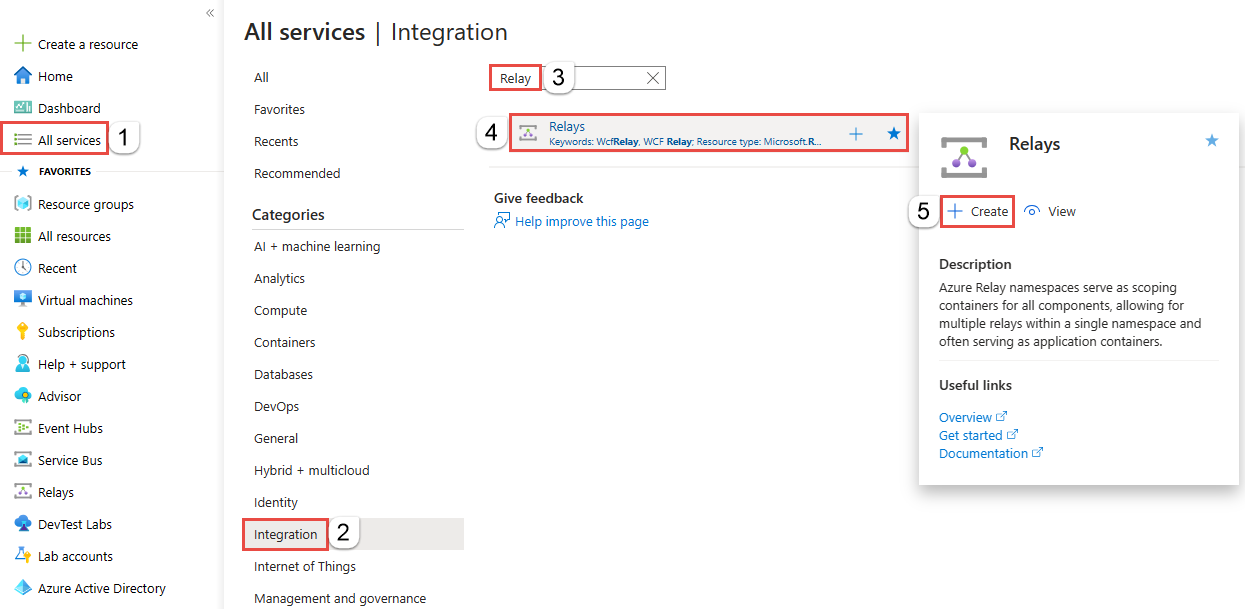
Välj Alla tjänster på den vänstra menyn. Välj Integrering, sök efter Reläer, flytta musen över Reläer och välj sedan Skapa.

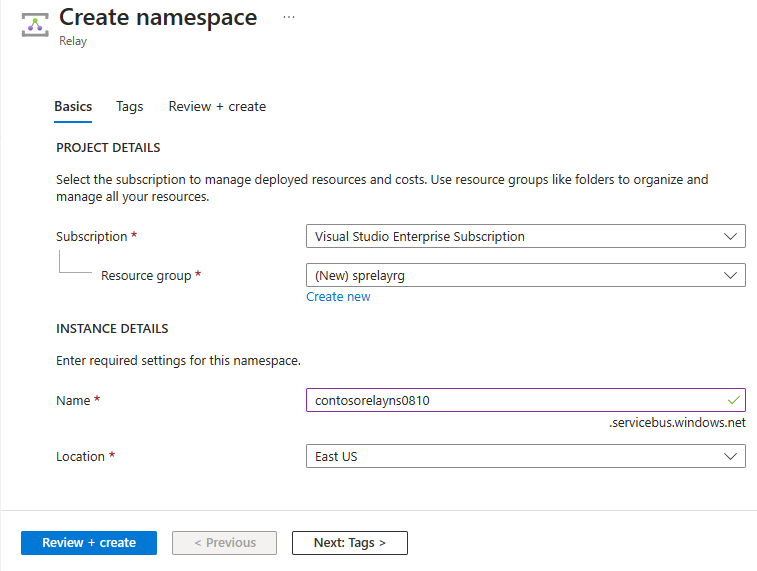
Följ dessa steg på sidan Skapa namnområde :
Välj en Azure-prenumeration där du vill skapa namnområdet.
För Resursgrupp väljer du en befintlig resursgrupp där du vill placera namnområdet eller skapar en ny.
Ange ett namn för Relay-namnområdet.
Välj den region där ditt namnområde ska finnas.
Välj Granska + skapa längst ned på sidan.

På sidan Granska + skapa väljer du Skapa.
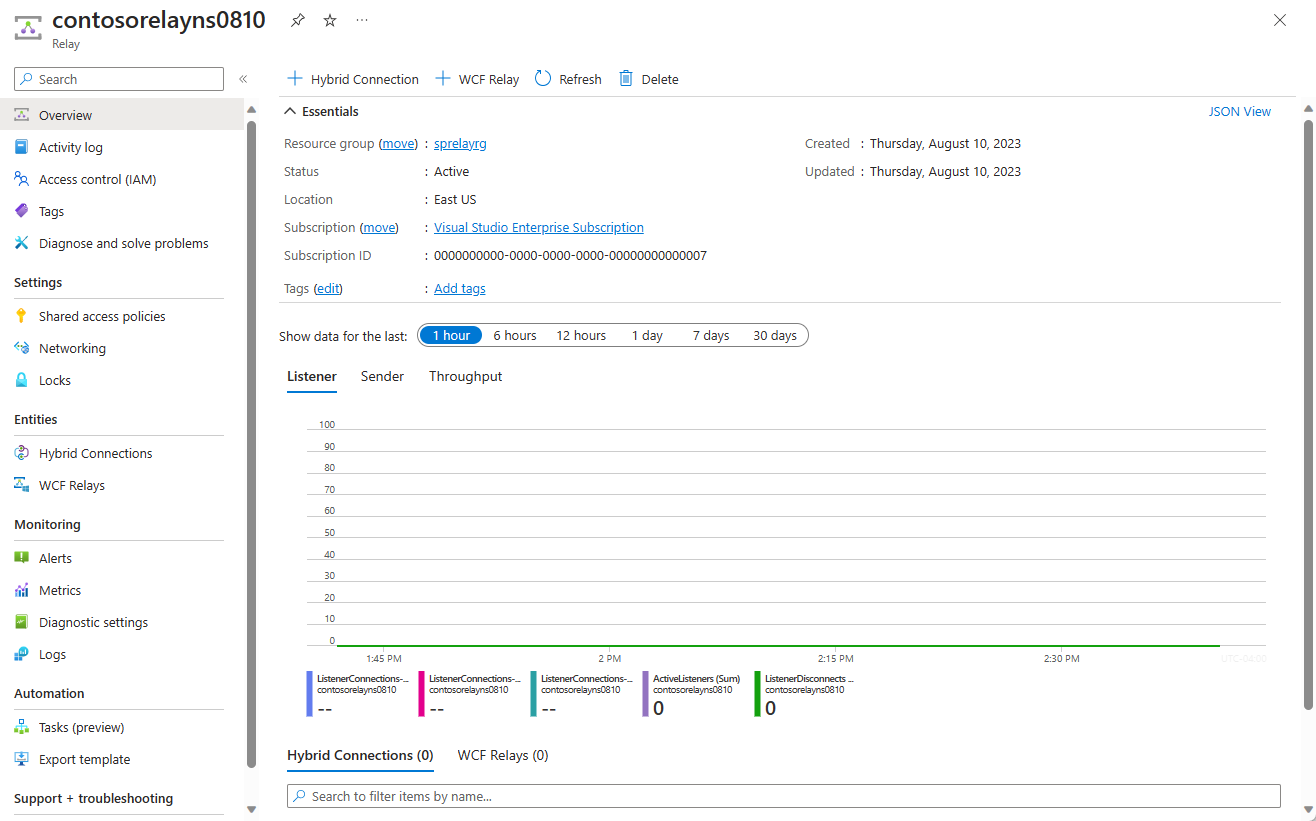
Efter några minuter visas sidan Relay för namnområdet.

Få autentiseringsuppgifter för hantering
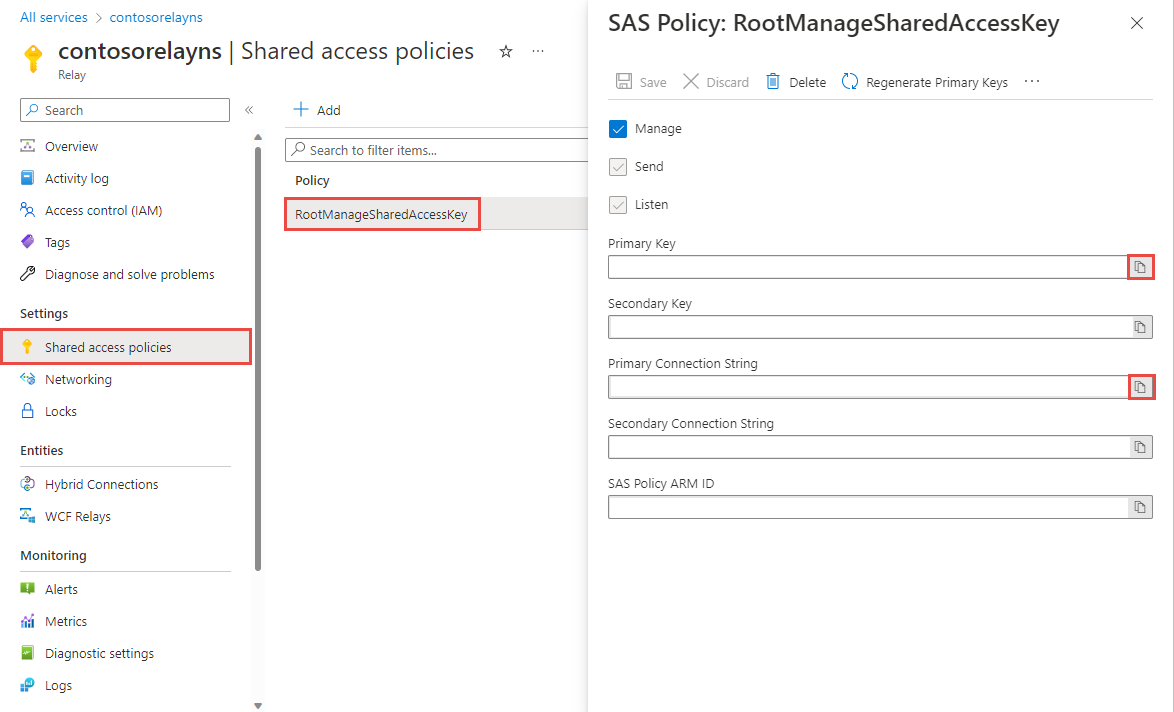
På sidan Relay väljer du Principer för delad åtkomst på den vänstra menyn.
På sidan Principer för delad åtkomst väljer du RootManageSharedAccessKey.
Under SAS-princip: RootManageSharedAccessKey väljer du knappen Kopiera bredvid Primär anslutningssträng. Den här åtgärden kopierar anslutningssträng till Urklipp för senare användning. Klistra in det här värdet i Anteckningar eller på en tillfällig plats.
Upprepa föregående steg för att kopiera och klistra in värdet för primärnyckeln till en tillfällig plats för senare användning.

Skapa en hybridanslutning
På sidan Relay för ditt namnområde följer du de här stegen för att skapa en hybridanslutning.
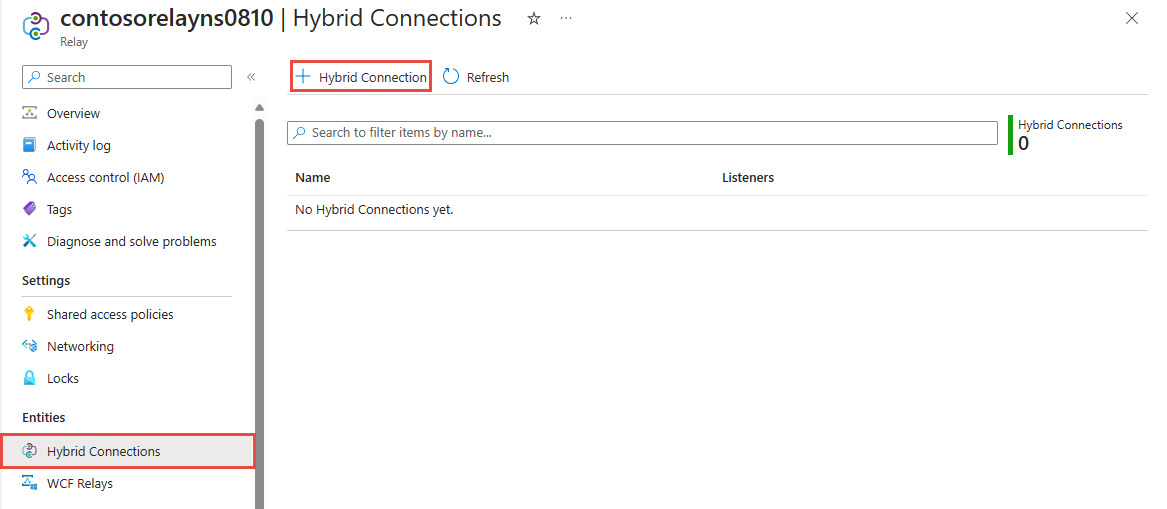
På den vänstra menyn under Entiteter väljer du Hybridanslutningar och sedan + Hybridanslutning.

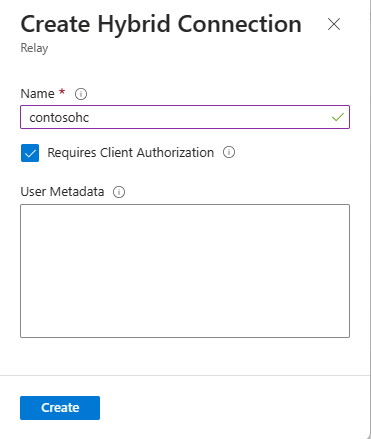
På sidan Skapa hybridanslutning anger du ett namn för hybridanslutningen och väljer Skapa.

Skapa ett serverprogram (lyssnare)
För att lyssna på och ta emot meddelanden från Relay skriver du ett Node.js-konsolprogram.
Skapa ett Node.js-program
Skapa en ny JavaScript-fil som kallas listener.js.
Lägg till Relay-paketet
Kör npm install hyco-ws från Kommandotolken för en nod i projektmappen.
Skriva kod för att ta emot meddelanden
Lägg till följande konstant överst i filen
listener.js.const WebSocket = require('hyco-ws');Lägg till följande konstanter i filen
listener.jsför hybridanslutningsinformationen. Ersätt platshållarna inom hakparentes med de värden du erhöll när du skapade hybridanslutningen.-
const ns– Relay-namnområde. Se till att du använder det fullständiga namnområdesnamnet, till exempel{namespace}.servicebus.windows.net. -
const path– Namnet på hybridanslutningen. -
const keyrule– Namnet på nyckeln för principer för delad åtkomst, vilket ärRootManageSharedAccessKeysom standard. -
const key– Primärnyckeln för namnområdet som du sparade tidigare.
-
Lägg till följande kod i
listener.js-filen:var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });Så här bör din listener.js-fil se ut:
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
Skapa ett klientprogram (avsändare)
För att skicka meddelanden till Relay skriver du ett Node.js-konsolprogram.
Skapa ett Node.js-program
Skapa en ny JavaScript-fil som kallas sender.js.
Lägg till Relay Node Package Manager-paketet
Kör npm install hyco-ws från Kommandotolken för en nod i projektmappen.
Skriva kod för att skicka meddelanden
Lägg till följande
constantsöverst isender.js-filen.const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });Lägg till följande konstanter i filen
sender.jsför hybridanslutningsinformationen. Ersätt platshållarna inom hakparentes med de värden du erhöll när du skapade hybridanslutningen.-
const ns– Relay-namnområde. Se till att du använder det fullständiga namnområdesnamnet, till exempel{namespace}.servicebus.windows.net. -
const path– Namnet på hybridanslutningen. -
const keyrule– Namnet på nyckeln för principer för delad åtkomst, vilket ärRootManageSharedAccessKeysom standard. -
const key– Primärnyckeln för namnområdet som du sparade tidigare.
-
Lägg till följande kod i
sender.js-filen:WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );Så här bör din sender.js-fil se ut:
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout }); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
Kommentar
Exempelkoden i den här artikeln använder en anslutningssträng för att autentisera till ett Azure Relay-namnområde för att hålla självstudien enkel. Vi rekommenderar att du använder Microsoft Entra-ID-autentisering i produktionsmiljöer i stället för att använda anslutningssträng eller signaturer för delad åtkomst, vilket är enklare att kompromettera. Detaljerad information och exempelkod för användning av Microsoft Entra-ID-autentisering finns i Autentisera och auktorisera ett program med Microsoft Entra-ID för åtkomst till Azure Relay-entiteter och Autentisera en hanterad identitet med Microsoft Entra-ID för åtkomst till Azure Relay-resurser.
Kör programmen
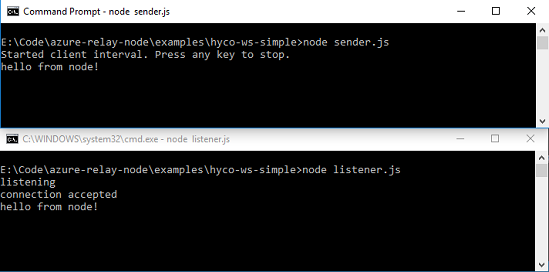
Kör serverprogrammet: i en Node.js-kommandotolk skriver du in
node listener.js.Kör klientprogrammet: från en Node.js-kommandotolken skriver du in
node sender.jsoch anger lite text.Se till att serverprogramkonsolen matar ut den text som angavs i klientprogrammet.

Grattis, du har skapat ett hybridanslutningsprogram från slutpunkt till slutpunkt med hjälp av Node.js!
Nästa steg
I den här snabbstarten skapade du Node.js-klient- och -serverprogram som använde WebSockets för att skicka och ta emot meddelanden. Funktionen Hybridanslutningar i Azure Relay stöder också användningen av HTTP för att skicka och ta emot meddelanden. Läs om hur du använder HTTP med Azure Relay-hybridanslutningar i den Node.js HTTP-snabbstarten.
I den här snabbstarten använde du Node.js för att skapa klient- och serverprogram. Om du vill läsa om hur du skriver klient- och serverprogram med hjälp av .NET Framework läser du .NET WebSockets-snabbstarten eller .NET HTTP-snabbstarten.