Använda modulen för ritningsverktyg
Azure Maps Web SDK innehåller en modul med ritverktyg. Den här modulen gör det enkelt att rita och redigera former på kartan med hjälp av en indataenhet, till exempel en mus eller pekskärm. Kärnklassen i den här modulen är ritningshanteraren. Ritningshanteraren innehåller alla funktioner som behövs för att rita och redigera former på kartan. Den kan användas direkt och är integrerad med ett anpassat gränssnitt för verktygsfältet. Du kan också använda den inbyggda klassen DrawingToolbar.
Läsa in ritverktygsmodulen på en webbsida
- Skapa en ny HTML-fil och implementera kartan som vanligt.
- Läs in modulen Azure Maps-ritverktyg. Du kan läsa in den på något av två sätt:
Använd den globalt värdbaserade Azure Content Delivery Network-versionen av Azure Maps-tjänstmodulen. Lägg till referens till JavaScript och CSS i -elementet
<head>i filen:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.js"></script>Du kan också läsa in ritverktygsmodulen för Azure Maps Web SDK-källkoden lokalt med hjälp av npm-paketet azure-maps-drawing-tools och sedan vara värd för den med din app. Det här paketet innehåller även TypeScript-definitioner. Använd det här kommandot:
npm install azure-maps-drawing-toolsImportera sedan JavaScript i en källfil:
import * as drawing from "azure-maps-drawing-tools";Du skulle också behöva bädda in CSS för att olika kontroller ska visas korrekt. Om du använder en JavaScript-paketerare för att paketera beroendena och paketera koden kan du läsa dokumentationen för paketeraren om hur det går till. För webpack görs det ofta via en kombination av
style-loaderochcss-loadermed dokumentation som är tillgänglig på style-loader.Börja med att installera style-loader och css-loader:
npm install --save-dev style-loader css-loaderImportera atlas-drawing.min.css i källfilen:
import "azure-maps-drawing-tools/dist/atlas-drawing.min.css";Lägg sedan till inläsare i modulregeldelen i webpack-konfigurationen:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Mer information finns i Så här använder du Azure Maps kartkontroll npm-paketet.
Använd ritningshanteraren direkt
När ritverktygsmodulen har lästs in i programmet kan du aktivera ritnings- och redigeringsfunktioner med hjälp av ritningshanteraren. Du kan ange alternativ för ritningshanteraren när du instansierar den eller använder drawingManager.setOptions() funktionen.
Ange ritningsläget
Följande kod skapar en instans av ritningshanteraren och anger ritningslägesalternativet.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon"
});
Följande bild är ett exempel på ritningsläget för DrawingManager. Välj valfri plats på kartan för att börja rita en polygon.

Ange interaktionstyp
Ritningshanteraren stöder tre olika sätt att interagera med kartan för att rita former.
click– Koordinater läggs till när du klickar på musen eller touchen.freehand– Koordinater läggs till när musen eller touchen dras på kartan.hybrid- Koordinater läggs till när musen eller touchen klickas eller dras.
Följande kod aktiverar polygonritningsläget och anger vilken typ av ritningsinteraktion som ritningshanteraren ska följa freehand.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon",
interactionType: "freehand"
});
Anpassa ritningsalternativ
Föregående exempel visade hur du anpassar ritningsalternativ när du instansierar ritningshanteraren. Du kan också ange ritningshanterarens alternativ med hjälp drawingManager.setOptions() av funktionen .
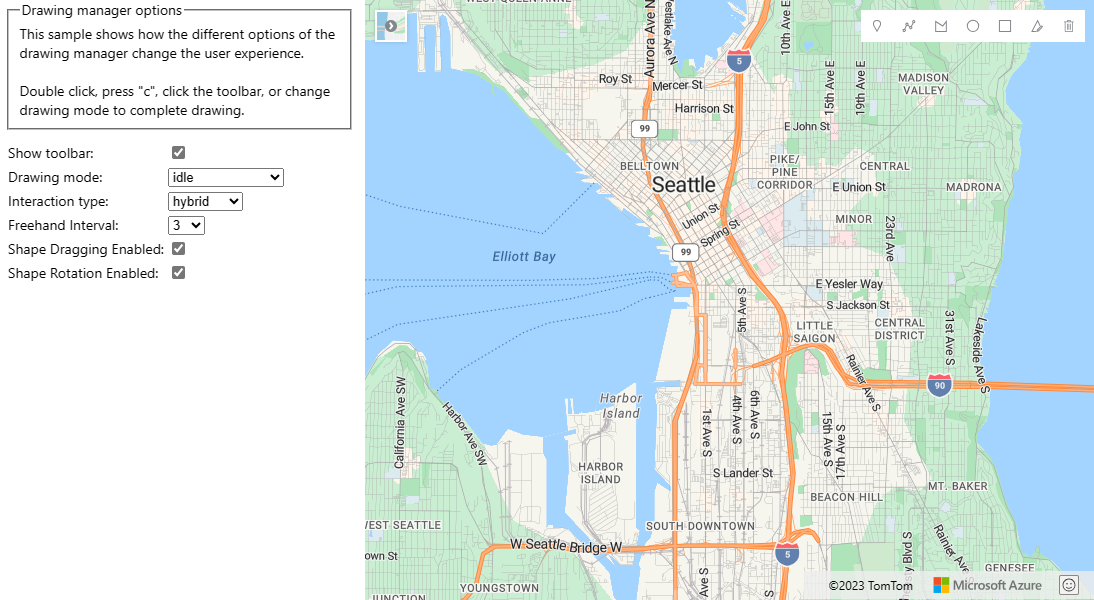
Ritningshanterarens alternativ kan användas för att testa anpassningen av alla alternativ för ritningshanteraren med hjälp av setOptions funktionen. Källkoden för det här exemplet finns i Källkod för ritningshanterarens alternativ.

Placera en form i redigeringsläge
Programmatiskt placera en befintlig form i redigeringsläge genom att skicka den till ritningshanteringsfunktionen edit . Om formen är en GeoJSON-funktion omsluter du den atlas.Shape med klassen innan du skickar in den.
Om du programmatiskt vill ta en form ur redigeringsläget anger du läget för ritningshanterare till idle.
//If you are starting with a GeoJSON feature, wrap it with the atlas.Shape class.
var feature = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [0,0]
},
"properties": {}
};
var shape = new atlas.Shape(feature);
//Pass the shape into the edit function of the drawing manager.
drawingManager.edit(shape);
//Later, to programmatically take shape out of edit mode, set mode to idle.
drawingManager.setOptions({ mode: 'idle' });
Kommentar
När en form skickas till edit ritningshanterarens funktion läggs den till i datakällan som underhålls av ritningshanteraren. Om formen tidigare fanns i en annan datakälla tas den bort från datakällan.
Om du vill lägga till former i ritningshanteraren så att slutanvändaren kan visa och redigera, men inte programmatiskt placera dem i redigeringsläge, hämtar du datakällan från ritningshanteraren och lägger till dina former i den.
//The shape(s) you want to add to the drawing manager so
var shape = new atlas.Shape(feature);
//Retrieve the data source from the drawing manager.
var source = drawingManager.getSource();
//Add your shape.
source.add(shape);
//Alternatively, load in a GeoJSON feed using the sources importDataFromUrl function.
source.importDataFromUrl('yourFeatures.json');
I följande tabell visas vilken typ av redigering som stöds av olika typer av formfunktioner.
| Formfunktion | Redigera punkter | Rotera | Ta bort form |
|---|---|---|---|
| Punkt | ✓ | ✓ | |
| LineString | ✓ | ✓ | ✓ |
| Polygon | ✓ | ✓ | ✓ |
| MultiPoint | ✓ | ✓ | |
| MultiLineString | ✓ | ✓ | |
| MultiPolygon | ✓ | ✓ | |
| Cirkel | ✓ | ✓ | |
| Rektangel | ✓ | ✓ | ✓ |
Nästa steg
Lär dig hur du använder fler funktioner i ritverktygsmodulen:
Läs mer om de klasser och metoder som används i den här artikeln: