Använda npm-paketet azure-maps-control
NPM-paketet azure-maps-control är ett bibliotek på klientsidan som gör att du kan bädda in Azure Maps-kartkontrollen i dina node.js-program med hjälp av JavaScript eller TypeScript. Det här biblioteket gör det enkelt att använda Azure Maps REST-tjänster och gör att du kan anpassa interaktiva kartor med ditt innehåll och dina bilder.
Förutsättningar
Om du vill använda npm-paketet i ett program måste du ha följande förutsättningar:
- Ett Azure Maps-konto
- En prenumerationsnyckel eller Microsoft Entra-autentiseringsuppgifter. Mer information finns i autentiseringsalternativ.
Installation
Installera det senaste azure-maps-control-paketet .
npm install azure-maps-control
Det här paketet innehåller en minifierad version av källkoden, CSS-formatmallen och TypeScript-definitionerna för Azure Maps-kartkontrollen.
Du skulle också behöva bädda in CSS-formatmallen för att olika kontroller ska visas korrekt. Om du använder en JavaScript-paketerare för att paketera beroendena och paketera koden kan du läsa dokumentationen för paketeraren om hur det går till. För webpack görs det ofta via en kombination av style-loader och css-loader med dokumentation som är tillgänglig på style-loader.
Börja med att installera style-loader och css-loader:
npm install --save-dev style-loader css-loader
Importera atlas.min.css i källfilen:
import "azure-maps-control/dist/atlas.min.css";
Lägg sedan till inläsare i modulregeldelen i webpack-konfigurationen:
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"]
}
]
}
};
I följande avsnitt finns ett fullständigt exempel.
Skapa en karta i ett node.js program
Bädda in en karta på en webbsida med kartkontrollens npm-paket.
Skapa ett nytt projekt
npm initnpm initär ett kommando som hjälper dig att skapa en package.json fil för nodprojektet. Den ställer några frågor och genererar filen baserat på dina svar. Du kan också använda-yeller–yeshoppa över frågorna och använda standardvärdena. Filen package.json innehåller information om projektet, till exempel dess namn, version, beroenden, skript osv.Installera det senaste azure-maps-control-paketet .
npm install azure-maps-controlInstallera webpack och andra dev-beroenden.
npm install --save-dev webpack webpack-cli style-loader css-loaderUppdatera package.json genom att lägga till ett nytt skript för
"build": "webpack". Filen bör nu se ut ungefär så här:{ "name": "azure-maps-npm-demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }, "author": "", "license": "ISC", "dependencies": { "azure-maps-control": "^2.3.1" }, "devDependencies": { "css-loader": "^6.8.1", "style-loader": "^3.3.3", "webpack": "^5.88.1", "webpack-cli": "^5.1.4" } }Skapa en webpack-konfigurationsfil med namnet webpack.config.js i projektets rotmapp. Inkludera de här inställningarna i konfigurationsfilen.
module.exports = { entry: "./src/js/main.js", mode: "development", output: { path: `${__dirname}/dist`, filename: "bundle.js" }, module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Lägg till en ny JavaScript-fil på ./src/js/main.js med den här koden.
import * as atlas from "azure-maps-control"; import "azure-maps-control/dist/atlas.min.css"; const onload = () => { // Initialize a map instance. const map = new atlas.Map("map", { view: "Auto", // Add authentication details for connecting to Azure Maps. authOptions: { authType: "subscriptionKey", subscriptionKey: "<Your Azure Maps Key>" } }); }; document.body.onload = onload;Lägg till en ny HTML-fil med namnet index.html i projektets rotmapp med det här innehållet:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Azure Maps demo</title> <script src="./dist/bundle.js" async></script> <style> html, body, #map { width: 100%; height: 100%; padding: 0; margin: 0; } </style> </head> <body> <div id="map"></div> </body> </html>Projektet bör nu ha följande filer:
├───node_modules ├───index.html ├───package-lock.json ├───package.json ├───webpack.config.js └───src └───js └───main.jsKör följande kommando för att generera en JavaScript-fil på ./dist/bundle.js
npm run buildÖppna filen index.html i webbläsaren och visa den renderade kartan. Det bör se ut som i följande bild:

Använda andra Azure Maps npm-paket
Azure Maps erbjuder andra moduler som npm-paket som kan integreras i ditt program. Dessa moduler omfattar:
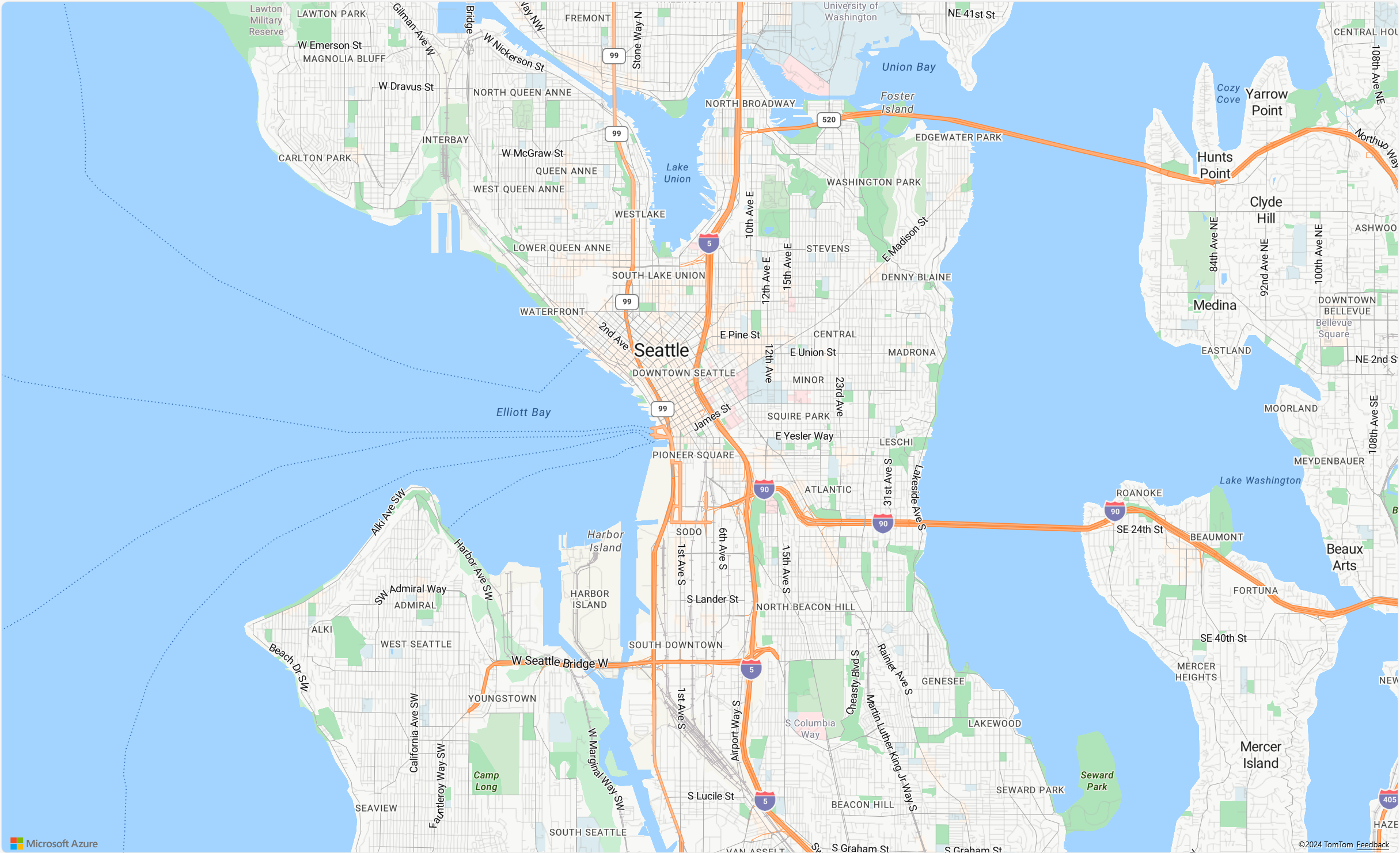
Följande exempel visar hur du importerar en modul och använder den i ditt program. Det här exemplet använder azure-maps-spatial-io för att läsa en POINT(-122.34009 47.60995) sträng som GeoJSON och återge den på kartan med hjälp av ett bubbellager.
Installera npm-paketet .
npm install azure-maps-spatial-ioAnvänd sedan en importdeklaration för att lägga till modulen i en källfil:
import * as spatial from "azure-maps-spatial-io";Använd
spatial.io.ogc.WKT.read()för att parsa texten.import * as atlas from "azure-maps-control"; import * as spatial from "azure-maps-spatial-io"; import "azure-maps-control/dist/atlas.min.css"; const onload = () => { // Initialize a map instance. const map = new atlas.Map("map", { center: [-122.34009, 47.60995], zoom: 12, view: "Auto", // Add authentication details for connecting to Azure Maps. authOptions: { authType: "subscriptionKey", subscriptionKey: "<Your Azure Maps Key>" } }); // Wait until the map resources are ready. map.events.add("ready", () => { // Create a data source and add it to the map. const datasource = new atlas.source.DataSource(); map.sources.add(datasource); // Create a layer to render the data map.layers.add(new atlas.layer.BubbleLayer(datasource)); // Parse the point string. var point = spatial.io.ogc.WKT.read("POINT(-122.34009 47.60995)"); // Add the parsed data to the data source. datasource.add(point); }); }; document.body.onload = onload;Webpack 5 kan utlösa fel om att inte kunna lösa vissa node.js kärnmoduler. Lägg till de här inställningarna i webpack-konfigurationsfilen för att åtgärda problemet.
module.exports = { // ... resolve: { fallback: { "crypto": false, "worker_threads": false } } };
Den här bilden är en skärmbild av exemplets utdata.

Nästa steg
Lär dig hur du skapar och interagerar med en karta:
Lär dig hur du formaterar en karta:
Lär dig metodtips och se exempel: