Snabbstart: Lägga till funktionsflaggor i arbetsbelastningar i Azure Kubernetes Service
I den här snabbstarten skapar du en funktionsflagga i Azure App Configuration och använder den för att dynamiskt styra synligheten för en ny webbsida i en ASP.NET Core-app som körs i AKS utan att starta om eller distribuera om den.
Förutsättningar
Följ dokumenten för att använda dynamisk konfiguration i Azure Kubernetes Service.
- Snabbstart: Använda Azure App Configuration i Azure Kubernetes Service
- Självstudie: Använda dynamisk konfiguration i Azure Kubernetes Service
Skapa en funktionsflagga
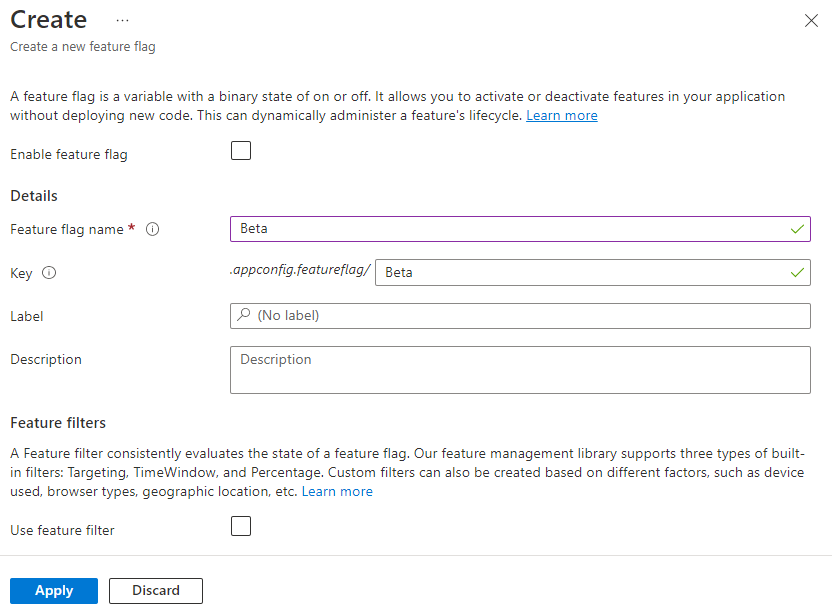
Lägg till en funktionsflagga med namnet Beta i App Configuration Store och lämna Etikett och Beskrivning med sina standardvärden. Mer information om hur du lägger till funktionsflaggor i en butik med hjälp av Azure-portalen eller CLI finns i Skapa en funktionsflagga.

Använda en funktionsflagga
I det här avsnittet använder du funktionsflaggor i ett enkelt ASP.NET webbprogram och kör det i Azure Kubernetes Service (AKS).
Navigera till projektets katalog som du skapade i snabbstarten och kör följande kommando för att lägga till en referens till Microsoft.FeatureManagement.AspNetCore NuGet-paketversion 3.2.0 eller senare.
dotnet add package Microsoft.FeatureManagement.AspNetCoreÖppna program.cs och lägg till funktionshantering i tjänstsamlingen för din app genom att anropa
AddFeatureManagement.// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Lägg till
using Microsoft.FeatureManagement;längst upp i filen om den inte finns.Lägg till en ny tom Razor-sida med namnet Beta under katalogen Pages . Den innehåller två filer Beta.cshtml och Beta.cshtml.cs.
Öppna Beta.cshtml och uppdatera det med följande markering:
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Öppna Beta.cshtml.cs och lägg till
FeatureGateattribut iBetaModelklassen. AttributetFeatureGatesäkerställer att betasidan endast är tillgänglig när betafunktionsflaggan är aktiverad. Om betafunktionsflaggan inte är aktiverad returnerar sidan 404 Hittades inte.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Öppna Pages/_ViewImports.cshtml och registrera hjälpverktyget för funktionshanteraren med hjälp av ett
@addTagHelperdirektiv:@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreKoden ovan gör
<feature>att Tag Helper kan användas i projektets .cshtml-filer .Öppna _Layout.cshtml i katalogen Siddelade\. Infoga en ny
<feature>tagg mellan start- och sekretessnavigeringsobjekten, enligt de markerade raderna nedan.<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div>Taggen
<feature>säkerställer att menyalternativet Beta endast visas när betafunktionsflaggan är aktiverad.Containerisera programmet och skicka avbildningen till Azure Container Registry.
Distribuera programmet. Uppdatera webbläsaren så ser webbsidan ut så här:

Använda Kubernetes-providern för att läsa in funktionsflaggor
Uppdatera filen appConfigurationProvider.yaml i distributionskatalogen med följande innehåll.
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: trueDricks
När nej
selectorsanges ifeatureFlagavsnittet läser Kubernetes-providern inte in funktionsflaggor från appkonfigurationsarkivet. Standarduppdateringsintervallet för funktionsflaggor är 30 sekunder närfeatureFlag.refreshdet är aktiverat. Du kan anpassa det här beteendet via parameternfeatureFlag.refresh.interval.Kör följande kommando för att tillämpa ändringarna.
kubectl apply -f ./Deployment -n appconfig-demoUppdatera funktionsflaggan Beta i appkonfigurationsarkivet. Aktivera flaggan genom att markera kryssrutan under Aktiverad.
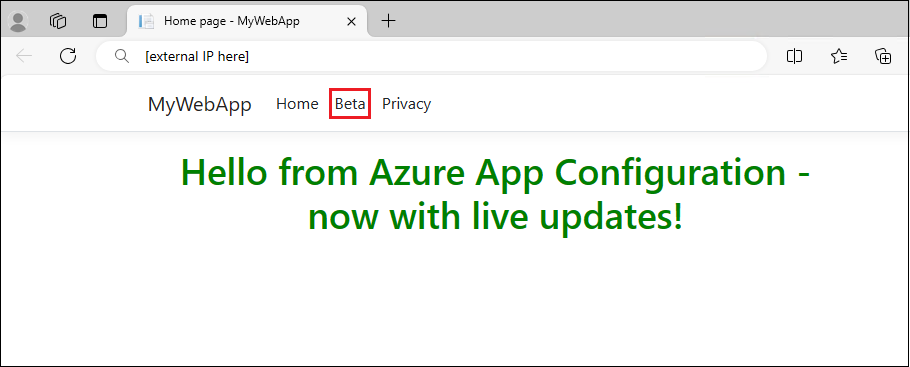
När du har uppdaterat webbläsaren flera gånger visas det uppdaterade innehållet när ConfigMap har uppdaterats inom 30 sekunder.

Välj betamenyn. Det kommer att ta dig till betawebbplatsen som du aktiverade dynamiskt.

Rensa resurser
Avinstallera Kubernetes-providern för appkonfiguration från AKS-klustret om du vill behålla AKS-klustret.
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
Om du inte vill fortsätta använda resurserna som skapas i den här artikeln tar du bort resursgruppen som du skapade här för att undvika avgifter.
Viktigt!
Att ta bort en resursgrupp kan inte ångras. Resursgruppen och alla resurser i den tas bort permanent. Se till att du inte oavsiktligt tar bort fel resursgrupp eller resurser. Om du har skapat resurserna för den här artikeln i en resursgrupp som innehåller andra resurser som du vill behålla tar du bort varje resurs individuellt från respektive fönster i stället för att ta bort resursgruppen.
- Logga in på Azure-portalen och välj Resursgrupper.
- I rutan Filtrera efter namn anger du namnet på resursgruppen.
- I resultatlistan väljer du resursgruppens namn för att se en översikt.
- Välj Ta bort resursgrupp.
- Du blir ombedd att bekräfta borttagningen av resursgruppen. Ange namnet på resursgruppen för att bekräfta och välj Ta bort.
Efter en liten stund tas resursgruppen och alla dess resurser bort.
Nästa steg
I den här snabbstarten kommer du att göra följande:
- Funktionen för funktionshantering har lagts till i en ASP.NET Core-app som körs i Azure Kubernetes Service (AKS).
- Anslut aks-klustret till appkonfigurationsarkivet med hjälp av Kubernetes-providern för appkonfiguration.
- Skapade en ConfigMap med nyckelvärden och funktionsflaggor från appkonfigurationsarkivet.
- Körde programmet med dynamisk konfiguration från appkonfigurationsarkivet utan att ändra programkoden.
Mer information om Kubernetes-providern för Azure App Configuration finns i Referens för Azure App Configuration Kubernetes Provider.
Om du vill veta mer om funktionshantering kan du fortsätta till följande självstudie.