Distribuera en Node.js webbapp i Azure
Kommentar
Från och med den 1 juni 2024 kan nyligen skapade App Service-appar generera ett unikt standardvärdnamn som använder namngivningskonventionen <app-name>-<random-hash>.<region>.azurewebsites.net. Befintliga appnamn förblir oförändrade. Till exempel:
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Mer information finns i Unikt standardvärdnamn för App Service-resurs.
I den här snabbstarten får du lära dig hur du skapar och distribuerar din första Node.js-webbapp (Express) till Azure App Service. App Service stöder olika versioner av Node.js på både Linux och Windows.
Den här snabbstarten konfigurerar en App Service-app på den kostnadsfria nivån och medför ingen kostnad för din Azure-prenumeration.
Den här videon visar hur du distribuerar en Node.js webbapp i Azure.
Stegen i videon beskrivs också i följande avsnitt.
Konfigurera din första miljö
- Ha ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Installera Node.js LTS. Kör kommandot
node --versionför att verifiera att Node.js har installerats. - Installera Visual Studio Code.
- Installera Azure App Service-tillägget för Visual Studio Code.
- Ha ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Installera Node.js LTS. Kör kommandot
node --versionför att verifiera att Node.js har installerats. - Installera Azure CLI, där du kör kommandon i ett gränssnitt för att skapa och konfigurera Azure-resurser.
- Ha ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Installera Node.js LTS. Kör kommandot
node --versionför att verifiera att Node.js har installerats. - Ha en FTP-klient (till exempel FileZilla) för att ansluta till din app.
Skapa ditt Node.js-program
I det här steget skapar du ett grundläggande Node.js program och ser till att det körs på datorn.
Dricks
Om du redan har slutfört Node.js-självstudien kan du gå vidare till Distribuera till Azure.
Skapa ett Node.js program med expressgeneratorn, som installeras som standard med Node.js och npm.
npx express-generator myExpressApp --view ejsOm det är första gången du har installerat generatorn ber npx dig att godkänna installationen.
Ändra till programmets katalog och installera npm-paketen.
cd myExpressApp && npm installUppdatera beroenden till den säkraste versionen.
npm audit fix --forceStarta utvecklingsservern med felsökningsinformation.
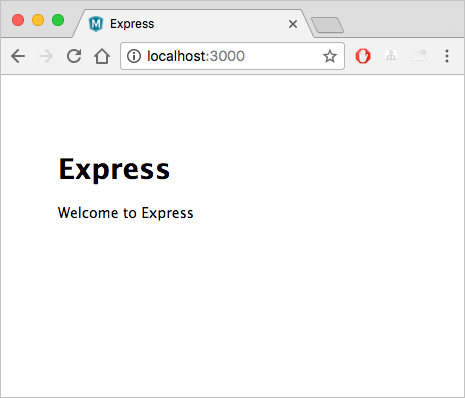
DEBUG=myexpressapp:* npm startI en webbläsare navigerar du till
http://localhost:3000. Du bör se något som liknar följande:
Distribuera till Azure
Kontrollera att allt som krävs är installerat och konfigurerat innan du fortsätter.
Kommentar
För att ditt Node.js program ska kunna köras i Azure måste det lyssna på porten som tillhandahålls av PORT miljövariabeln. I din genererade Express-app används den här miljövariabeln redan i startskriptets lagerplats/www. (Sök process.env.PORTefter .)
Logga in på Azure
Kontrollera att du är i katalogen myExpressApp i terminalen och starta sedan Visual Studio Code med följande kommando:
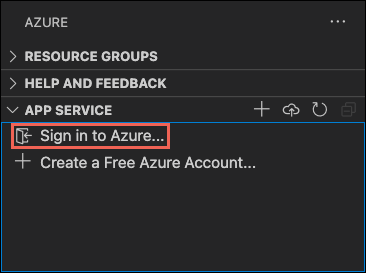
code .I Visual Studio Code går du till aktivitetsfältet och väljer Azure-logotypen.
I App Service-utforskaren väljer du Logga in på Azure och följer anvisningarna.
I Visual Studio Code bör du se din Azure-e-postadress i statusfältet och din prenumeration i App Service-utforskaren.

Konfigurera App Service-appen och distribuera kod
- Välj mappen myExpressApp.
Högerklicka på App Services och välj Skapa ny webbapp. En Linux-container används som standard.
Ange ett globalt unikt namn för webbappen och välj Retur. Namnet måste vara unikt i hela Azure och endast använda alfanumeriska tecken (A–Z, a–z och 0–9) och bindestreck (-). Se anteckningen i början av den här artikeln.
I Välj en körningsstack väljer du den Node.js version du vill använda. Vi rekommenderar en LTS-version.
I Välj en prisnivå väljer du Kostnadsfri (F1) och väntar tills resurserna har skapats i Azure.
I popup-fönstret Distribuera alltid arbetsytan "myExpressApp" till <appnamn>" och välj Ja. Detta säkerställer att Visual Studio Code distribueras till samma App Service-app varje gång så länge du befinner dig på samma arbetsyta.
Visual Studio Code skapar Azure-resurserna och distribuerar koden, men den visar förloppsmeddelanden.
När distributionen är klar väljer du Bläddra på webbplatsen i meddelande-popup-fönstret. Webbläsaren bör visa standardsidan för Express.
I terminalen kontrollerar du att du är i katalogen myExpressApp och distribuerar koden i din lokala mapp (myExpressApp) med kommandot az webapp up :
az webapp up --sku F1 --name <app-name>
-
azOm kommandot inte känns igen kontrollerar du att Azure CLI är installerat enligt beskrivningen i Konfigurera din första miljö. - Ersätt
<app_name>med ett namn som är unikt i hela Azure. (Giltiga tecken ära-z,0-9och-.) Se anteckningen i början av den här artikeln. Ett bra mönster är att använda en kombination av företagets namn och en appidentifierare. - Argumentet
--sku F1skapar webbappen på prisnivån Kostnadsfri, vilket inte medför någon kostnad. - Du kan också inkludera argumentet
--location <location-name>där<location_name>är en tillgänglig Azure-region. Du kan hämta en lista över tillåtna regioner för ditt Azure-konto genom attaz account list-locationsköra kommandot . - Kommandot skapar en Linux-app för Node.js som standard. Använd argumentet för
--os-typeatt skapa en Windows-app i stället. - Om du ser felet "Det gick inte att identifiera körningsstacken för din app automatiskt" kontrollerar du att du kör kommandot i katalogen myExpressApp (se Felsöka problem med automatisk identifiering med az webapp up.)
Det kan ta några minuter att slutföra kommandot. När den körs visas meddelanden om hur du skapar resursgruppen, App Service-planen och appresursen, konfigurerar loggning och utför Zip-distribution. Meddelandet "Du kan starta appen på http://< app-name.azurewebsites.net>", som är appens URL i Azure. (Se anteckningen i början av den här artikeln.)
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
Kommentar
Kommandot az webapp up utför följande åtgärder:
Skapa en standardplan för App Service.
Skapa en app med det angivna namnet.
Zip-distribuera alla filer från den aktuella arbetskatalogen, med build automation aktiverat.
Cachelagra parametrarna lokalt i .azure/config-filen så att du inte behöver ange dem igen när du distribuerar dem senare med
az webapp upeller andraaz webappkommandon från projektmappen. De cachelagrade värdena används automatiskt som standard.
Logga in på Azure-portalen
Logga in på Azure-portalen.
Skapa Azure-resurser
Om du vill börja skapa en Node.js app bläddrar du till https://portal.azure.com/#create/Microsoft.WebSite.
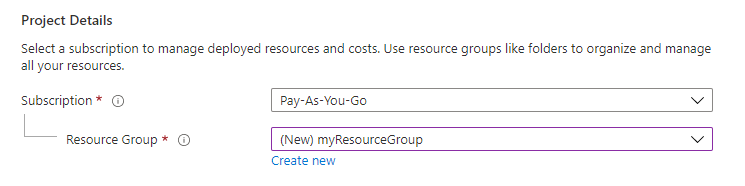
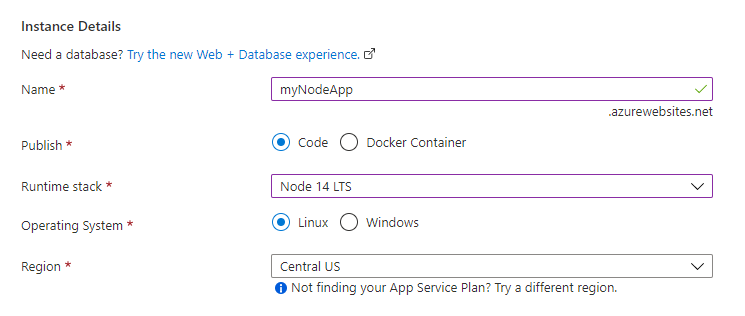
På fliken Grundläggande information under Projektinformation kontrollerar du att rätt prenumeration har valts och väljer sedan Skapa ny för att skapa en resursgrupp. Skriv myResourceGroup som namn.

Under Instansinformation skriver du ett globalt unikt namn för webbappen och väljer Kod. (Se anteckningen i början av den här artikeln.) Välj Nod 18 LTS i Körningsstack, ett operativsystem och en region som du vill hantera appen från.

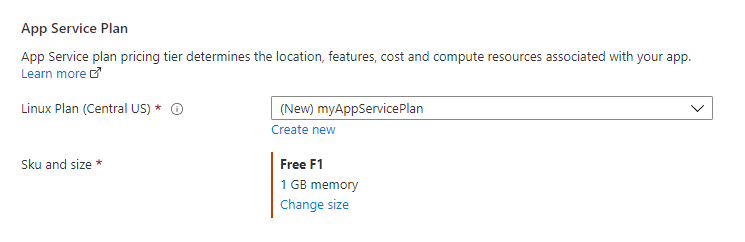
Under App Service-plan väljer du Skapa ny för att skapa en App Service-plan. Ange myAppServicePlan som namn. Om du vill ändra till den kostnadsfria nivån väljer du Ändra storlek, väljer fliken Dev/Test , väljer F1 och sedan knappen Tillämpa längst ned på sidan.

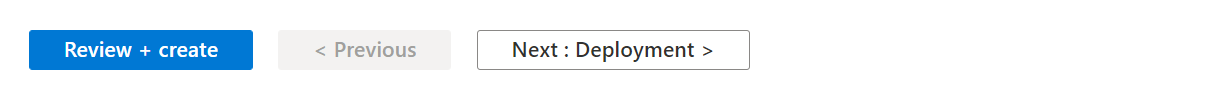
Välj knappen Granska + skapa längst ned på sidan.

När valideringen har körts väljer du knappen Skapa längst ned på sidan.
När distributionen är klar väljer du Gå till resurs.

Hämta FTPS-autentiseringsuppgifter
Azure App Service stöder två typer av autentiseringsuppgifter för FTP/S-distribution. Dessa autentiseringsuppgifter är inte samma som dina autentiseringsuppgifter för Din Azure-prenumeration. I det här avsnittet får du de autentiseringsuppgifter för programomfattning som ska användas med FileZilla.
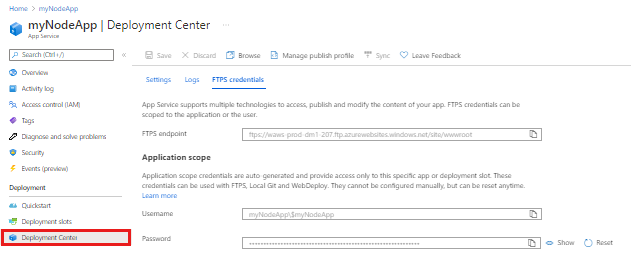
På appsidan App Service väljer du Distributionscenter på den vänstra menyn och väljer sedan fliken FTPS-autentiseringsuppgifter .

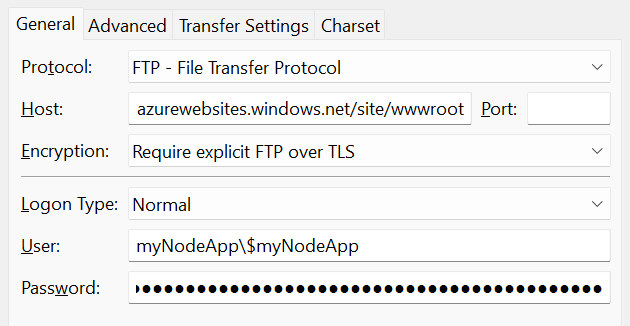
Öppna FileZilla och skapa en ny webbplats.
På fliken FTPS-autentiseringsuppgifter kopierar du FTPS-slutpunkten, användarnamnet och lösenordet till FileZilla.

Välj Anslut i FileZilla.
Distribuera filer med FTPS
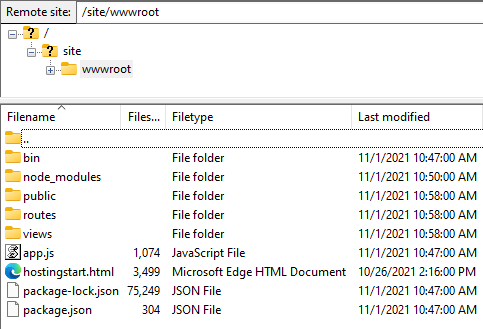
Kopiera alla filer och katalogfiler till katalogen /site/wwwroot i Azure.

Bläddra till appens URL för att kontrollera att appen körs korrekt.
Distribuera om uppdateringar
Du kan distribuera ändringar i den här appen genom att göra ändringar i Visual Studio Code, spara dina filer och sedan distribuera om till din Azure-app. Till exempel:
Öppna vyer/index.ejs från exempelprojektet och ändra
<p>Welcome to <%= title %></p>to
<p>Welcome to Azure</p>
I App Service-utforskaren väljer du ikonen Distribuera till webbapp igen och bekräftar genom att välja Distribuera igen.
Vänta tills distributionen har slutförts och välj sedan Bläddra på webbplatsen i meddelande-popup-fönstret. Du bör se att meddelandet
Welcome to Expresshar ändrats tillWelcome to Azure.
Spara ändringarna och distribuera sedan om appen med kommandot az webapp up igen utan argument för Linux. Lägg till
--os-type Windowsför Windows:az webapp upDet här kommandot använder värden som cachelagras lokalt i .azure/config-filen , till exempel appnamn, resursgrupp och App Service-plan.
När distributionen är klar uppdaterar du webbsidan
http://<app-name>.azurewebsites.net. (Se anteckningen i början av den här artikeln.) Du bör se att meddelandetWelcome to Expresshar ändrats tillWelcome to Azure.
Spara ändringarna och distribuera sedan om appen med ftp-klienten.
När distributionen är klar uppdaterar du webbsidan
http://<app-name>.azurewebsites.net. (Se i början av den här artikeln.) Du bör se att meddelandetWelcome to Expresshar ändrats tillWelcome to Azure.
Strömningsloggar
Du kan strömma loggutdata (anrop till console.log()) från Azure-appen direkt i Visual Studio Code-utdatafönstret.
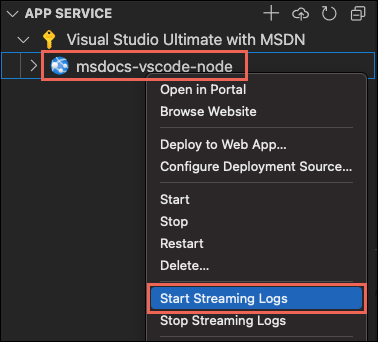
I App Service-utforskaren högerklickar du på appnoden och väljer Starta direktuppspelningsloggar.

Om du uppmanas att starta om appen väljer du Ja. När appen har startats om öppnas Visual Studio Code-utdatafönstret med en anslutning till loggströmmen.
Efter några sekunder visar utdatafönstret ett meddelande som anger att du är ansluten till loggströmningstjänsten. Du kan generera mer utdata genom att uppdatera sidan i webbläsaren.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
Du kan komma åt konsolloggarna som genereras inifrån appen och containern där den körs. Loggar inkluderar alla utdata som genereras av anrop till console.log().
Om du vill strömma loggar kör du kommandot az webapp log tail :
az webapp log tail
Kommandot använder resursgruppens namn som cachelagras i .azure/config-filen .
Du kan också inkludera parametern --logs med kommandot az webapp up för att automatiskt öppna loggströmmen vid distribution.
Uppdatera appen i webbläsaren för att generera konsolloggar, som innehåller meddelanden som beskriver HTTP-begäranden till appen. Om inga utdata visas omedelbart kan du försöka igen om 30 sekunder.
Om du vill stoppa loggströmningen när som helst väljer du Ctrl+C i terminalen.
Du kan komma åt konsolloggarna som genereras inifrån appen och containern där den körs. Du kan strömma loggutdata (anrop till console.log()) från Node.js-appen direkt i Azure Portal.
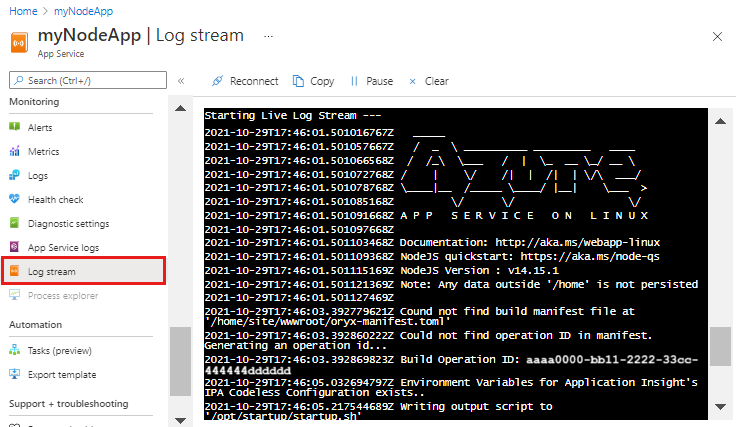
På samma App Service-sida för din app använder du den vänstra menyn för att rulla till avsnittet Övervakning och välja Loggström.

Efter några sekunder visar utdatafönstret ett meddelande som anger att du är ansluten till loggströmningstjänsten. Du kan generera mer utdata genom att uppdatera sidan i webbläsaren.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Stegen i den här snabbstarten placerar alla resurser i den här resursgruppen. För att rensa behöver du bara ta bort resursgruppen.
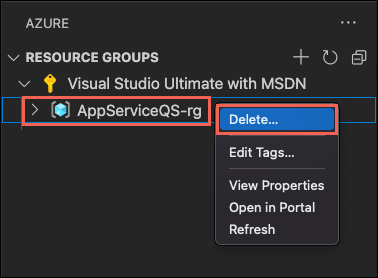
I Azure-tillägget i Visual Studio expanderar du utforskaren Resursgrupper .
Expandera prenumerationen, högerklicka på resursgruppen som du skapade tidigare och välj Ta bort.

När du uppmanas att göra det bekräftar du borttagningen genom att ange namnet på den resursgrupp som du tar bort. När du har bekräftat tas resursgruppen bort och du ser ett meddelande när den är klar.
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Resursgruppen har ett namn som "appsvc_rg_Linux_CentralUS", beroende på din plats.
Om du inte förväntar dig att behöva dessa resurser i framtiden tar du bort resursgruppen genom att köra följande kommando:
az group delete --no-wait
Kommandot använder resursgruppens namn som cachelagras i .azure/config-filen .
Argumentet --no-wait gör att kommandot kan returneras innan åtgärden är klar.
Du kan ta bort resursgruppen, App Service och alla relaterade resurser när de inte längre behövs.
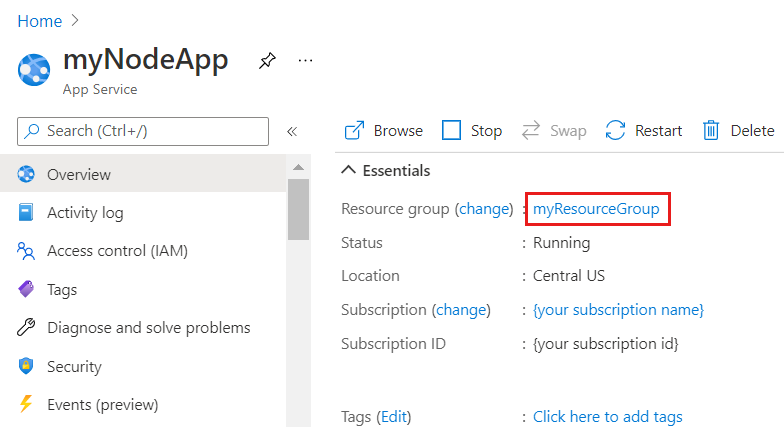
På översiktssidan för App Service väljer du den resursgrupp som du skapade i steget Skapa Azure-resurser.

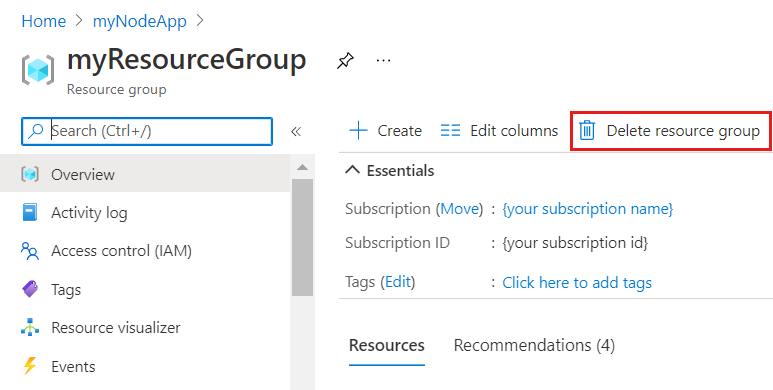
På resursgruppssidan väljer du Ta bort resursgrupp. Bekräfta namnet på resursgruppen för att slutföra borttagningen av resurserna.

Nästa steg
Bra jobbat, du har slutfört den här snabbstarten!
Se de andra Azure-tilläggen.
Du kan även hämta alla genom att installera tilläggspaketet Nodpaket för Azure.