Självstudie: Distribuera en Node.js + MongoDB-webbapp till Azure
Azure App Service tillhandahåller en mycket skalbar webbvärdtjänst med självkorrigering med hjälp av Linux-operativsystemet. Den här självstudien visar hur du skapar en säker Node.js app i Azure App Service som är ansluten till en Azure Cosmos DB för MongoDB-databas . När du är klar har du en Express.js app som körs på Azure App Service på Linux.

I den här självstudien lär du dig att:
- Skapa en säker arkitektur som standard för Azure App Service och Azure Cosmos DB med MongoDB API.
- Skydda anslutningshemligheter med hjälp av en hanterad identitet och Key Vault-referenser.
- Distribuera en Node.js exempelapp till App Service från en GitHub-lagringsplats.
- Åtkomst till App Service-appinställningar i programkoden.
- Gör uppdateringar och distribuera om programkoden.
- Strömma diagnostikloggar från App Service.
- Hantera appen i Azure Portal.
- Etablera samma arkitektur och distribuera med hjälp av Azure Developer CLI.
- Optimera ditt utvecklingsarbetsflöde med GitHub Codespaces och GitHub Copilot.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Om du inte har ett Azure-konto kan du skapa ett kostnadsfritt.
- Ett GitHub-konto. du kan också få en gratis.
- Kunskap om Express.js utveckling.
- (Valfritt) Prova GitHub Copilot, ett GitHub Copilot-konto. Det finns en kostnadsfri utvärderingsversion på 30 dagar.
- Ett Azure-konto med en aktiv prenumeration. Om du inte har ett Azure-konto kan du skapa ett kostnadsfritt.
- Azure Developer CLI installerat. Du kan följa stegen med Azure Cloud Shell eftersom Azure Developer CLI redan är installerat.
- Kunskap om Express.js utveckling.
- (Valfritt) Prova GitHub Copilot, ett GitHub Copilot-konto. Det finns en kostnadsfri utvärderingsversion på 30 dagar.
Hoppa till slutet
Du kan snabbt distribuera exempelappen i den här självstudien och se den köras i Azure. Kör bara följande kommandon i Azure Cloud Shell och följ anvisningarna:
mkdir msdocs-nodejs-mongodb-azure-sample-app
cd msdocs-nodejs-mongodb-azure-sample-app
azd init --template msdocs-nodejs-mongodb-azure-sample-app
azd up
1. Kör exemplet
Först konfigurerar du en exempeldatadriven app som utgångspunkt. Exempellagringsplatsen innehåller för enkelhetens skull en konfiguration av utvecklingscontainer. Utvecklingscontainern har allt du behöver för att utveckla ett program, inklusive databasen, cachen och alla miljövariabler som krävs av exempelprogrammet. Utvecklingscontainern kan köras i ett GitHub-kodområde, vilket innebär att du kan köra exemplet på valfri dator med en webbläsare.
Steg 1: I ett nytt webbläsarfönster:
- Logga in på ditt GitHub-konto.
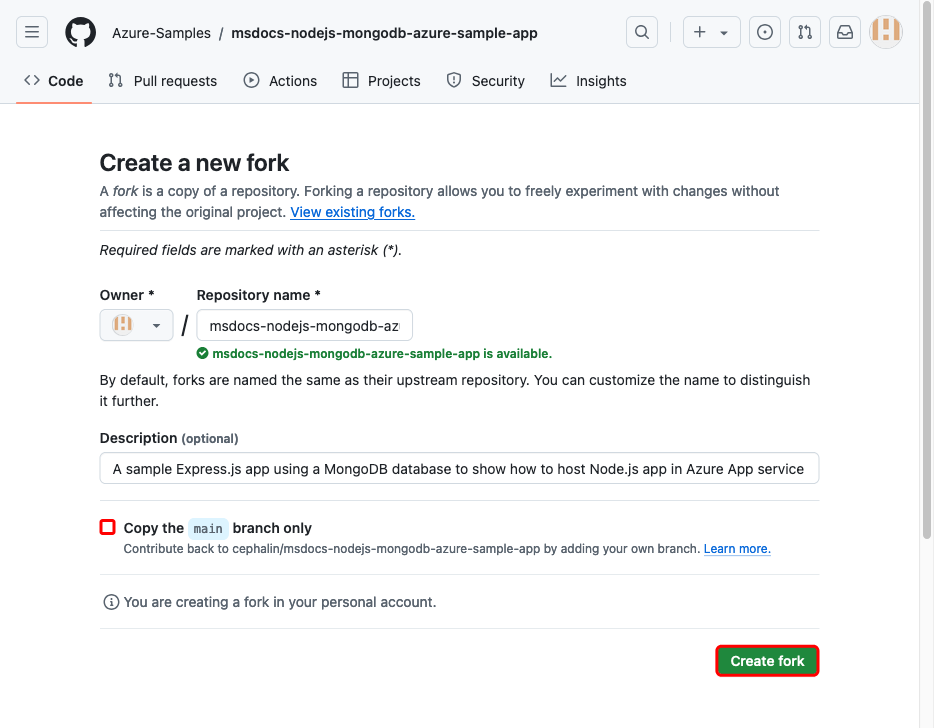
- Navigera till https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app/fork.
- Avmarkera Kopiera endast huvudgrenen. Du vill ha alla grenar.
- Välj Skapa förgrening.
Steg 2: I GitHub-förgreningen:
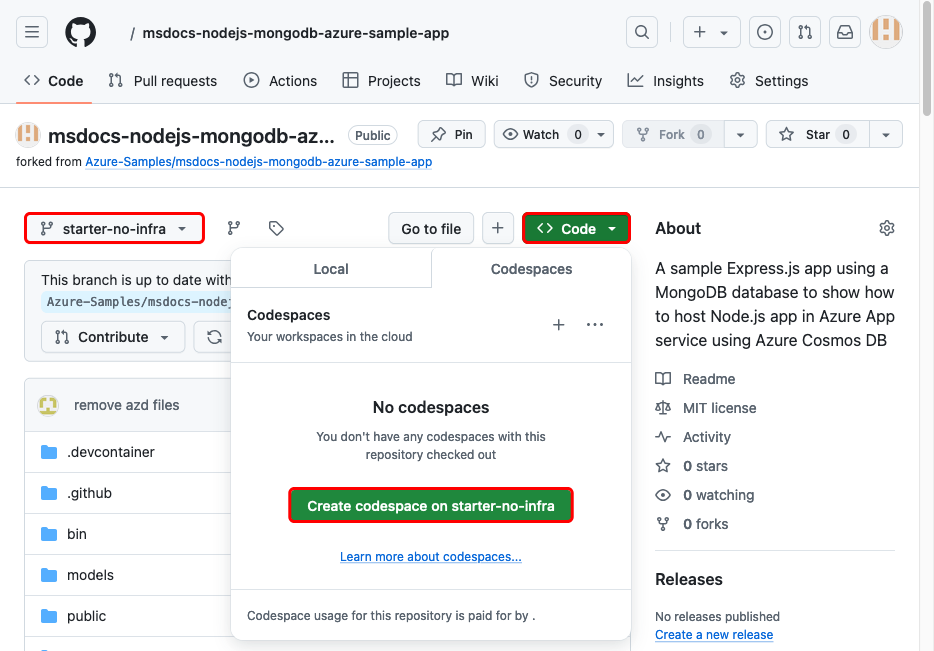
- Välj main>starter-no-infra för startgrenen. Den här grenen innehåller bara exempelprojektet och inga Azure-relaterade filer eller konfigurationer.
- Välj Kod>Skapa kodområde på starter-no-infra. Det tar några minuter att konfigurera kodområdet.
Steg 3: I kodområdesterminalen:
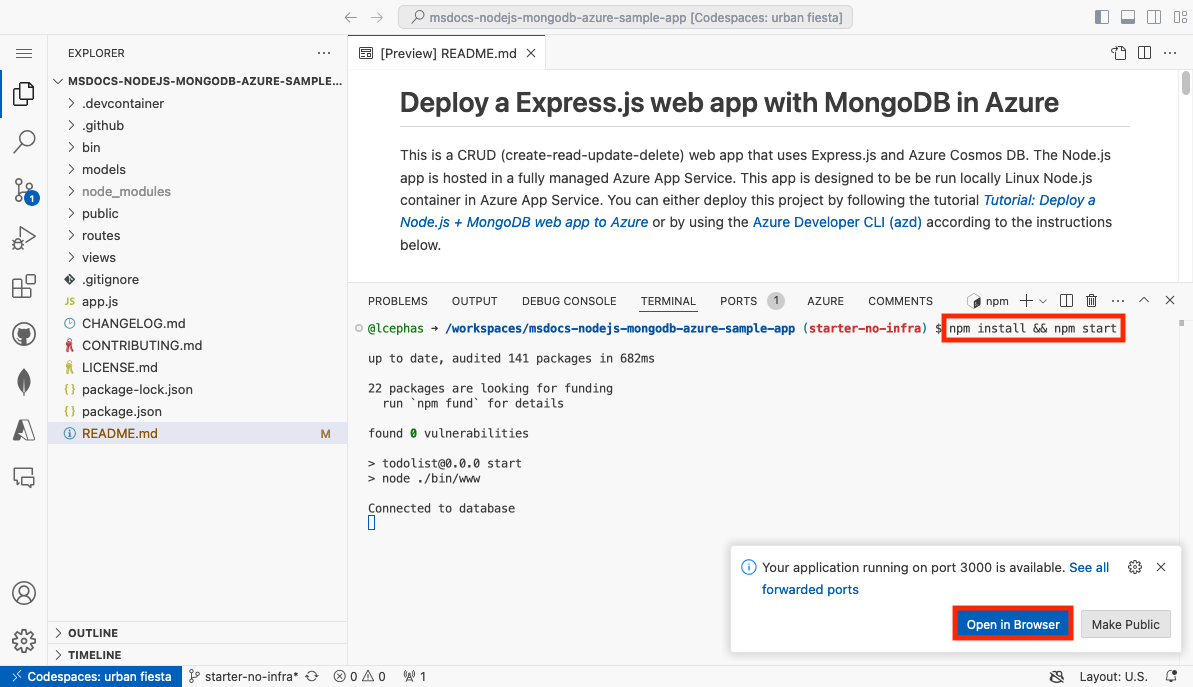
- Kör
npm install && npm start. - När du ser meddelandet
Your application running on port 3000 is available.väljer du Öppna i webbläsare. Du bör se exempelprogrammet på en ny webbläsarflik. Om du vill stoppa Express.js-programmet skriver duCtrl+C.
Dricks
Du kan fråga GitHub Copilot om den här lagringsplatsen. Till exempel:
- @workspace Vad gör det här projektet?
- @workspace Vad gör mappen .devcontainer?
Har du problem? Kontrollera felsökningsavsnittet.
2. Skapa App Service och Azure Cosmos DB
I det här steget skapar du Azure-resurserna. Stegen som används i den här självstudien skapar en uppsättning säkra som standardresurser som inkluderar App Service och Azure Cosmos DB för MongoDB. För skapandeprocessen anger du:
- Webbappens namn . Den används som en del av DNS-namnet för din app i form av
https://<app-name>-<hash>.<region>.azurewebsites.net. - Regionen som ska köra appen fysiskt i världen. Den används också som en del av DNS-namnet för din app.
- Runtime-stacken för appen. Det är där du väljer vilken version av Node som ska användas för din app.
- Värdplanen för appen. Det är prisnivån som innehåller uppsättningen funktioner och skalningskapacitet för din app.
- Resursgruppen för appen. Med en resursgrupp kan du gruppera (i en logisk container) alla Azure-resurser som behövs för programmet.
Logga in på Azure Portal och följ dessa steg för att skapa dina Azure App Service-resurser.
Steg 1: I Azure Portal:
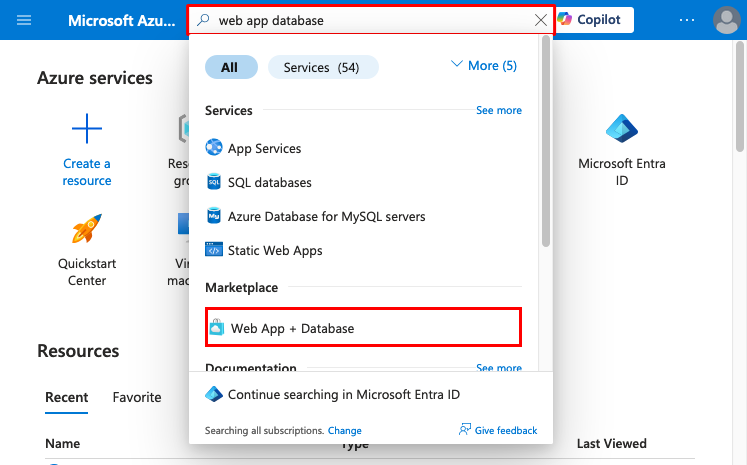
- Ange "webbappdatabas" i sökfältet överst i Azure Portal.
- Välj objektet webapp + databas under rubriken Marketplace . Du kan också navigera till guiden för att skapa direkt.
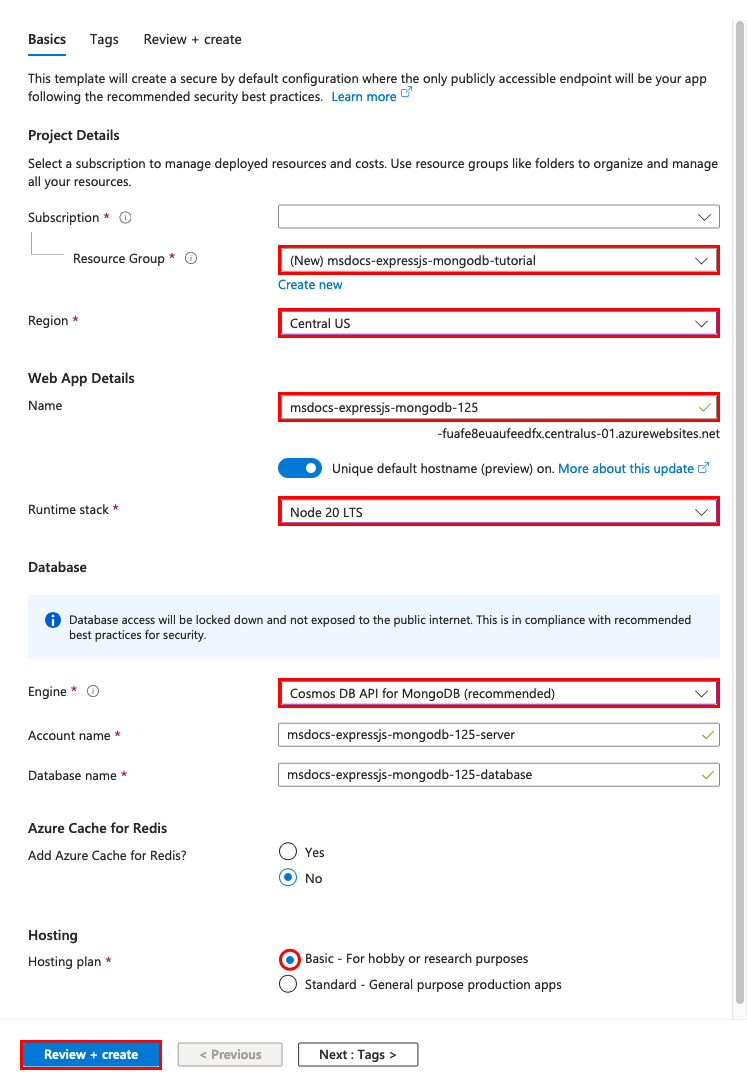
Steg 2: På sidan Skapa webbapp + databas fyller du i formuläret på följande sätt.
- Resursgrupp: Välj Skapa ny och använd namnet msdocs-expressjs-mongodb-tutorial.
- Region: Alla Azure-regioner nära dig.
- Namn: msdocs-expressjs-mongodb-XYZ, där XYZ är tre slumpmässiga tecken.
- Körningsstack: Nod 20 LTS.
- Motor: Cosmos DB API för MongoDB. Azure Cosmos DB är en molnbaserad databas som erbjuder ett 100 % MongoDB-kompatibelt API. Observera databasnamnet som genereras åt dig (app-name-database>).< Du behöver det senare.
- Värdplan: Basic. När du är klar kan du skala upp till en prisnivå för produktion.
- Välj Granska + skapa.
- När valideringen är klar väljer du Skapa.
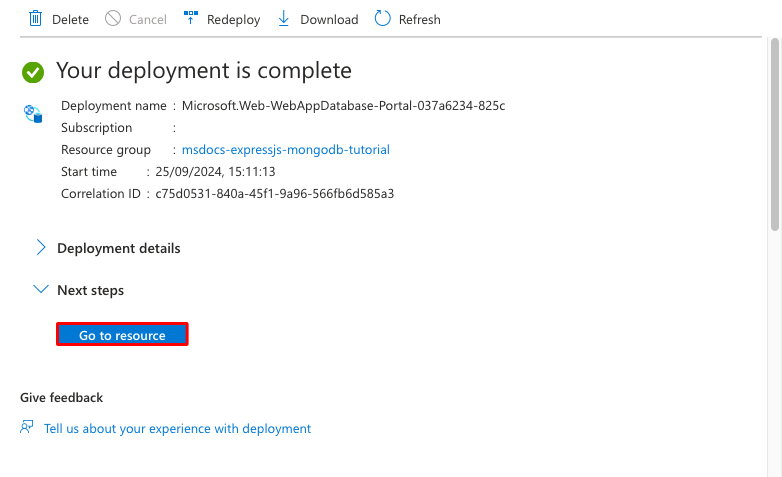
Steg 3: Distributionen tar några minuter att slutföra. När distributionen är klar väljer du knappen Gå till resurs . Du tas direkt till App Service-appen, men följande resurser skapas:
- Resursgrupp → Containern för alla skapade resurser.
- App Service-plan → Definierar beräkningsresurserna för App Service. En Linux-plan på Basic-nivån skapas.
- App Service → Representerar din app och körs i App Service-planen.
- Virtuellt nätverk → integrerat med App Service-appen och isolerar serverdelsnätverkstrafik.
- Privat slutpunkt → Åtkomstslutpunkt för databasresursen i det virtuella nätverket.
- Nätverksgränssnitt → Representerar en privat IP-adress för den privata slutpunkten.
- Azure Cosmos DB för MongoDB → Endast tillgänglig bakom den privata slutpunkten. En databas och en användare skapas åt dig på servern.
- Privat DNS zon → Aktiverar DNS-matchning för Azure Cosmos DB-servern i det virtuella nätverket.
Har du problem? Kontrollera felsökningsavsnittet.
3. Skydda anslutningshemligheter
Guiden för att skapa genererade anslutningssträngen åt dig redan som en appinställning. Bästa praxis för säkerhet är dock att hålla hemligheter borta från App Service helt. Du flyttar dina hemligheter till ett nyckelvalv och ändrar appinställningen till en Key Vault-referens med hjälp av Service Connectors.
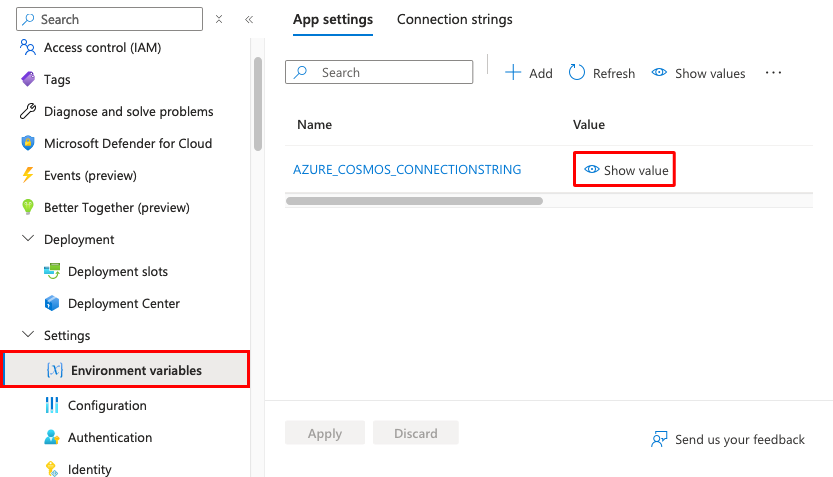
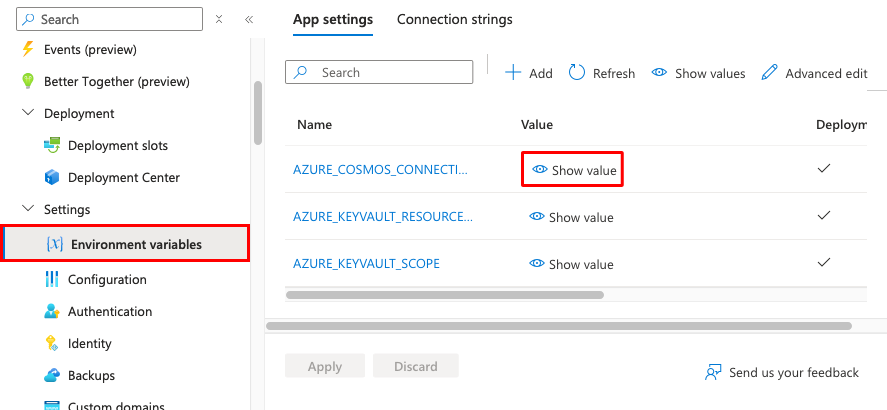
Steg 1: På App Service-sidan:
- I den vänstra menyn väljer du Inställningar > Miljövariabler.
- Bredvid AZURE_COSMOS_CONNECTIONSTRING väljer du Visa värde. Med den här anslutningssträng kan du ansluta till Cosmos DB-databasen som skyddas bakom en privat slutpunkt. Hemligheten sparas dock direkt i App Service-appen, vilket inte är det bästa. Du ändrar det här.
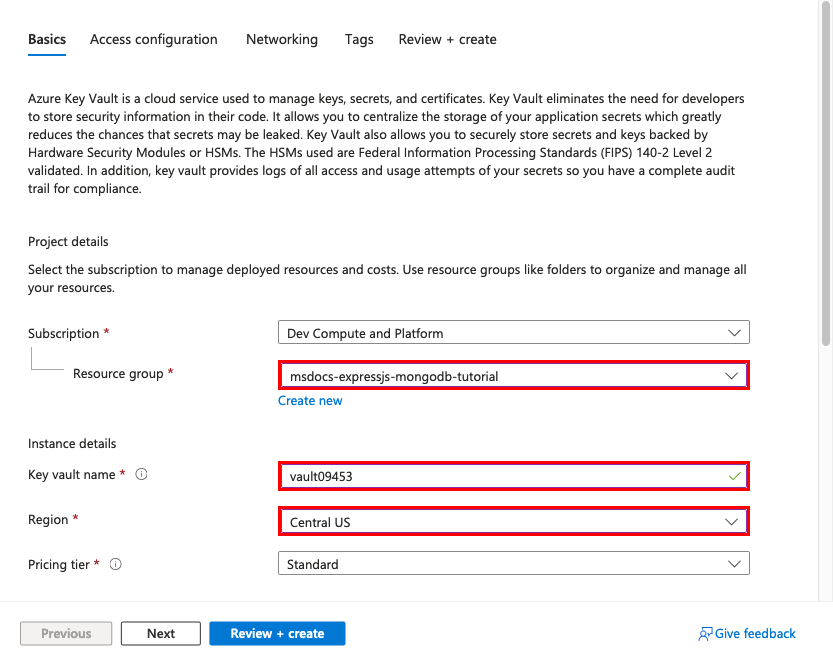
Steg 2: Skapa ett nyckelvalv för säker hantering av hemligheter.
- I det övre sökfältet skriver du "key vault" och väljer sedan Marketplace>Key Vault.
- I Resursgrupp väljer du msdocs-expressjs-mongodb-tutorial.
- I Key Vault-namn skriver du ett namn som endast består av bokstäver och siffror.
- I Region anger du den till exempelplatsen som resursgrupp.
Steg 3:
- Välj fliken Nätverk.
- Avmarkera Aktivera offentlig åtkomst.
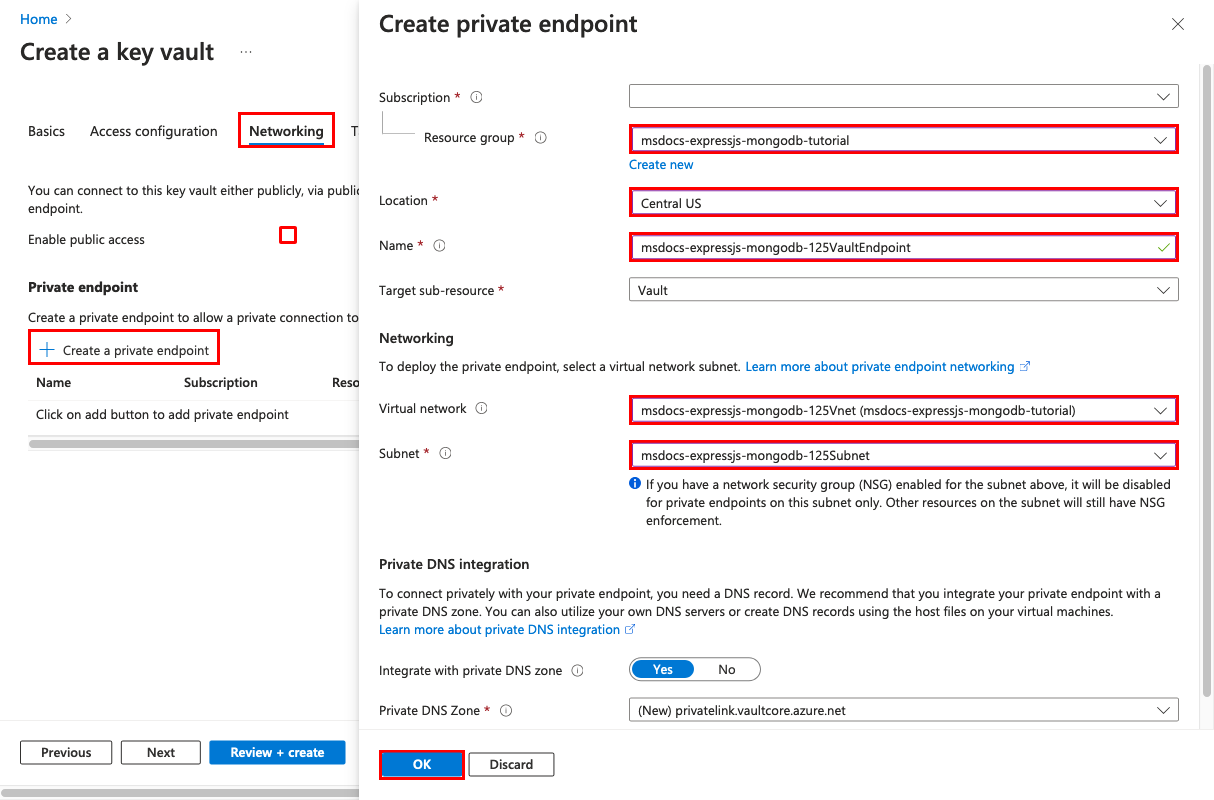
- Välj Skapa en privat slutpunkt.
- I Resursgrupp väljer du msdocs-expressjs-mongodb-tutorial.
- I Key Vault-namn skriver du ett namn som endast består av bokstäver och siffror.
- I Region anger du den till exempelplatsen som resursgrupp.
- I dialogrutan i Plats väljer du samma plats som din App Service-app.
- I Resursgrupp väljer du msdocs-expressjs-mongodb-tutorial.
- I Namn skriver du msdocs-expressjs-mongodb-XYZVaultEndpoint.
- I Virtuellt nätverk väljer du msdocs-expressjs-mongodb-XYZVnet.
- I undernätet msdocs-expressjs-mongodb-XYZSubnet.
- Välj OK.
- Välj Granska + skapa och välj sedan Skapa. Vänta tills key vault-distributionen är klar. Du bör se "Distributionen är klar".
Steg 4:
- I det översta sökfältet skriver du msdocs-expressjs-mongodb och sedan App Service-resursen msdocs-expressjs-mongodb-XYZ.
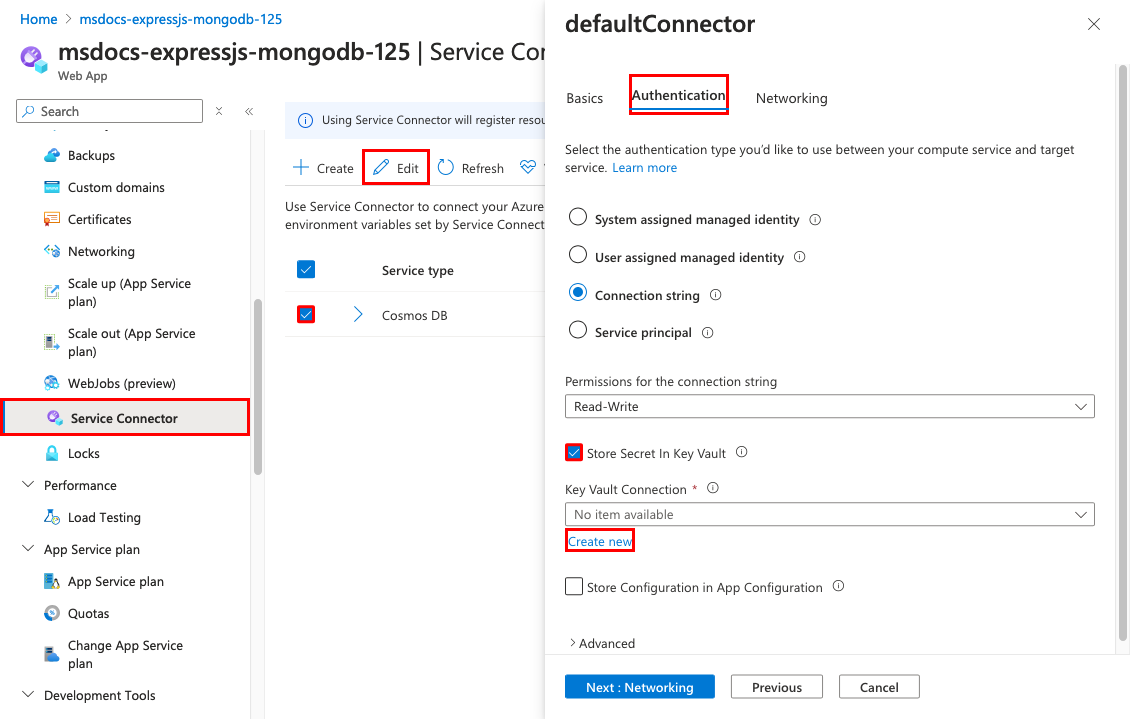
- På sidan App Service går du till den vänstra menyn och väljer Inställningar > Tjänstanslutning. Det finns redan en anslutningsapp som guiden för att skapa appen har skapats åt dig.
- Markera kryssrutan bredvid anslutningsappen och välj sedan Redigera.
- På fliken Grundläggande anger du Klienttyp till Node.js.
- Markera fliken autentisering.
- Välj Lagra hemlighet i Key Vault.
- Under Key Vault-anslutning väljer du Skapa ny. Dialogrutan Skapa anslutning öppnas ovanpå redigeringsdialogrutan.
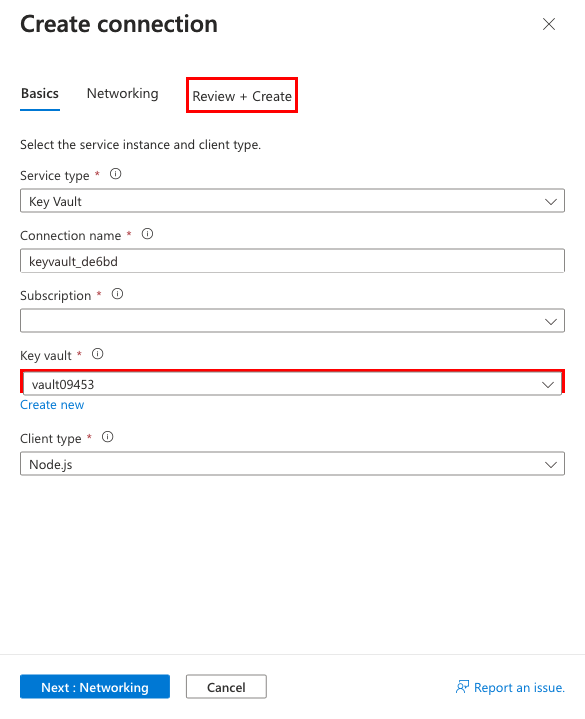
Steg 5: I dialogrutan Skapa anslutning för Key Vault-anslutningen:
- I Key Vault väljer du det nyckelvalv som du skapade tidigare.
- Välj Granska + skapa. Du bör se att Systemtilldelad hanterad identitet är inställd på Vald.
- När verifieringen är klar väljer du Skapa.
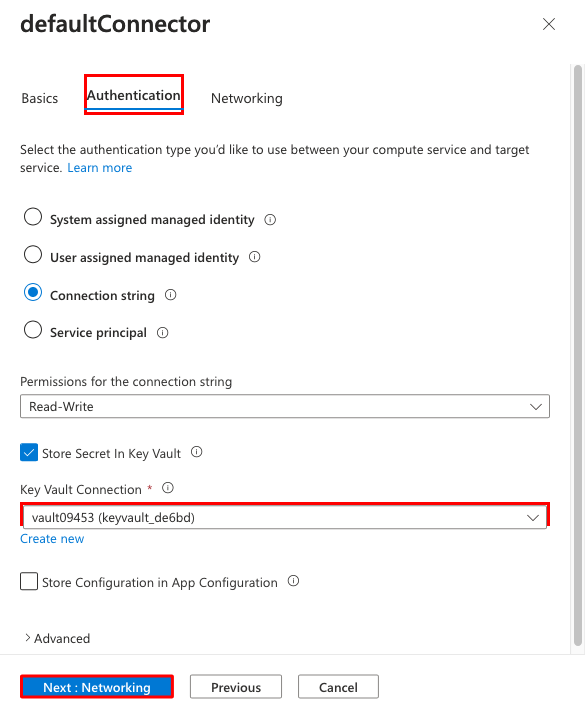
Steg 6: Du är tillbaka i redigeringsdialogrutan för defaultConnector.
- På fliken Autentisering väntar du tills key vault-anslutningsappen har skapats. När den är klar väljer listrutan Key Vault-anslutning automatiskt den.
- Välj Nästa: Nätverk.
- Välj Konfigurera brandväggsregler för att aktivera åtkomst till måltjänsten. Om du ser meddelandet "Ingen privat slutpunkt på måltjänsten" ignorerar du det. Guiden för att skapa appar har redan skyddat Cosmos DB-databasen med en privat slutpunkt.
- Välj Spara. Vänta tills meddelandet Uppdatera lyckades visas.
Steg 7: Verifiera ändringarna:
- På den vänstra menyn väljer du Miljövariabler igen.
- Bredvid appinställningen AZURE_COSMOS_CONNECTIONSTRING väljer du Visa värde. Värdet ska vara
@Microsoft.KeyVault(...), vilket innebär att det är en nyckelvalvsreferens eftersom hemligheten nu hanteras i nyckelvalvet.
Har du problem? Kontrollera felsökningsavsnittet.
4. Distribuera exempelkod
I det här steget konfigurerar du GitHub-distribution med GitHub Actions. Det är bara ett av många sätt att distribuera till App Service, men också ett bra sätt att ha kontinuerlig integrering i distributionsprocessen. Som standard startar varje git push till din GitHub-lagringsplats bygg- och distributionsåtgärden.
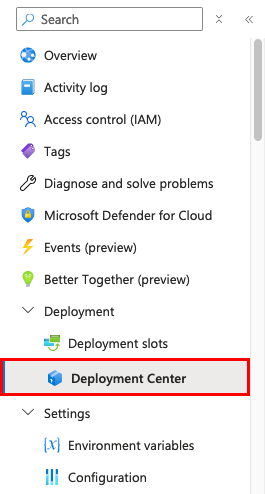
Steg 1: I den vänstra menyn väljer du Distributionsdistributionscenter>.
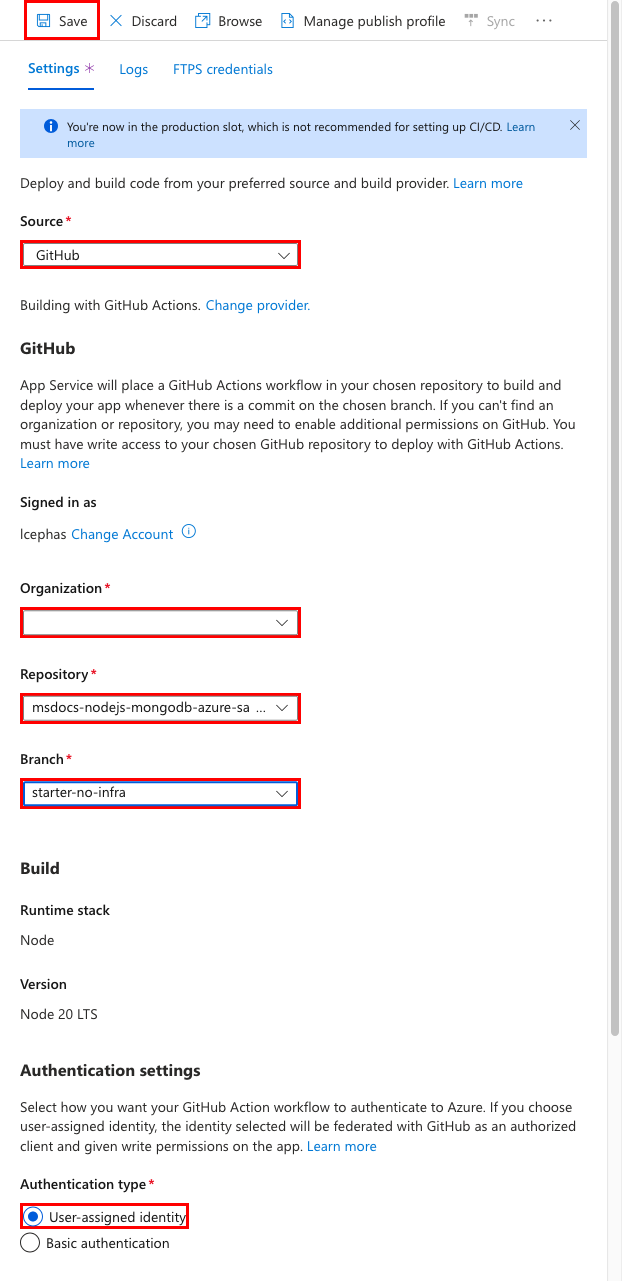
Steg 2: På sidan Distributionscenter:
- I Källa väljer du GitHub. Som standard är GitHub Actions valt som byggprovider.
- Logga in på ditt GitHub-konto och följ anvisningarna för att auktorisera Azure.
- I Organisation väljer du ditt konto.
- I Lagringsplats väljer du msdocs-nodejs-mongodb-azure-sample-app.
- I Gren väljer du starter-no-infra. Det här är samma gren som du arbetade i med exempelappen, utan några Azure-relaterade filer eller konfigurationer.
- Som Autentiseringstyp väljer du Användartilldelad identitet.
- I den översta menyn väljer du Spara. App Service checkar in en arbetsflödesfil i den valda GitHub-lagringsplatsen i
.github/workflowskatalogen. Som standard skapar distributionscentret en användartilldelad identitet för arbetsflödet som ska autentiseras med Hjälp av Microsoft Entra (OIDC-autentisering). Alternativa autentiseringsalternativ finns i Distribuera till App Service med GitHub Actions.
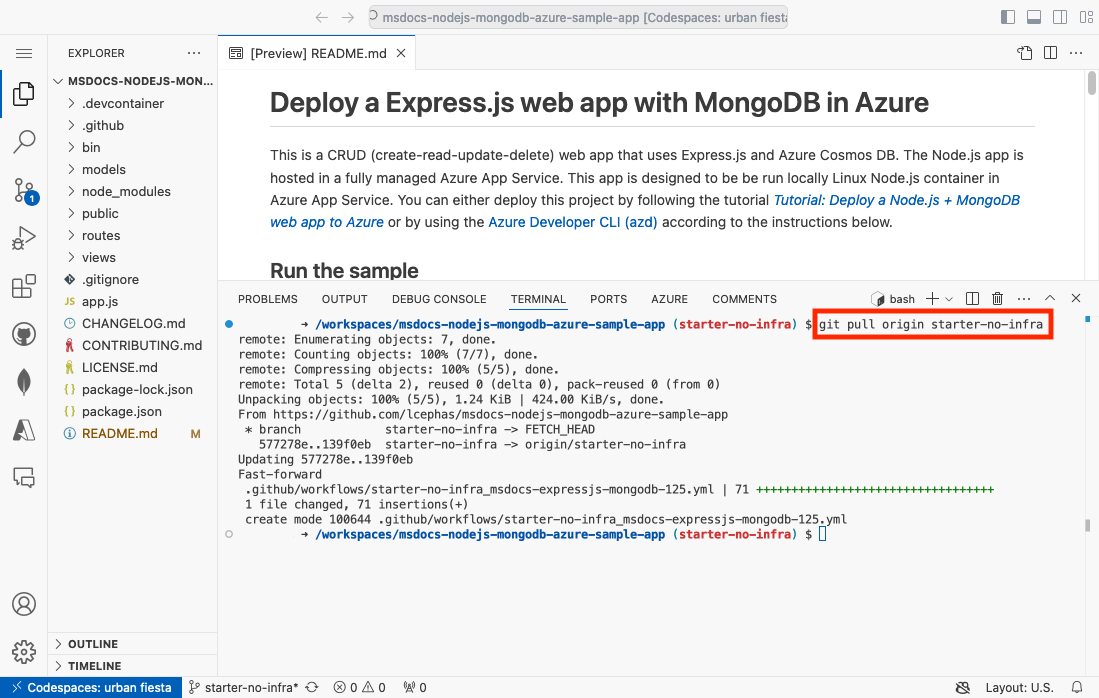
Steg 3: Kör i GitHub-kodområdet i exempelgrenen git pull origin starter-no-infra.
Detta hämtar den nyligen incheckade arbetsflödesfilen till ditt kodområde.
Steg 4 (alternativ 1: med GitHub Copilot):
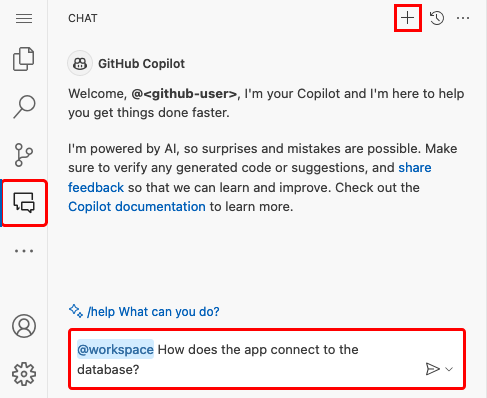
- Starta en ny chattsession genom att välja vyn Chatt och sedan välja +.
- Fråga: "@workspace Hur ansluter appen till databasen?" Copilot kan peka dig till filen app.js och anropet
mongoose.connect. - Säg: "*Jag har en anslutningssträng variabel i Azure som heter AZURE_COSMOS_CONNECTIONSTRING.". Copilot kan ge dig ett kodförslag som liknar det i alternativ 2: utan GitHub Copilot-stegen nedan och till och med be dig att göra ändringen i app.js.
- Öppna app.js i utforskaren och lägg till kodförslaget
getAppi -metoden. GitHub Copilot ger dig inte samma svar varje gång, du kan behöva ställa fler frågor för att finjustera svaret. Tips finns i Vad kan jag göra med GitHub Copilot i mitt kodområde?.
Steg 4 (alternativ 2: utan GitHub Copilot):
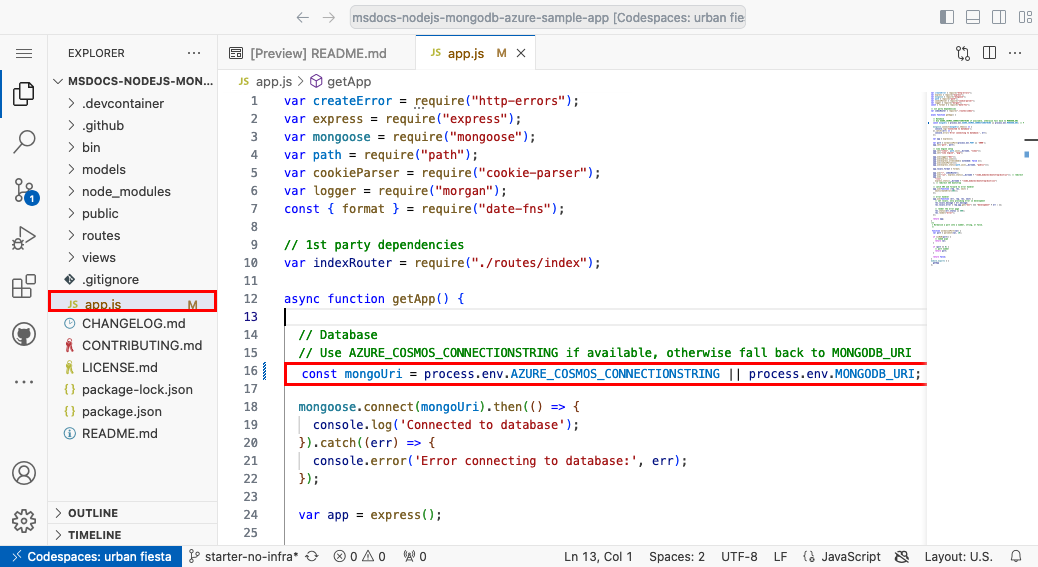
- Öppna app.js från utforskaren.
- Leta upp raden där
mongoose.connectden heter (rad 16) och ändraprocess.env.MONGODB_URItillprocess.env.AZURE_COSMOS_CONNECTIONSTRING || process.env.MONGODB_URI.
Steg 5:
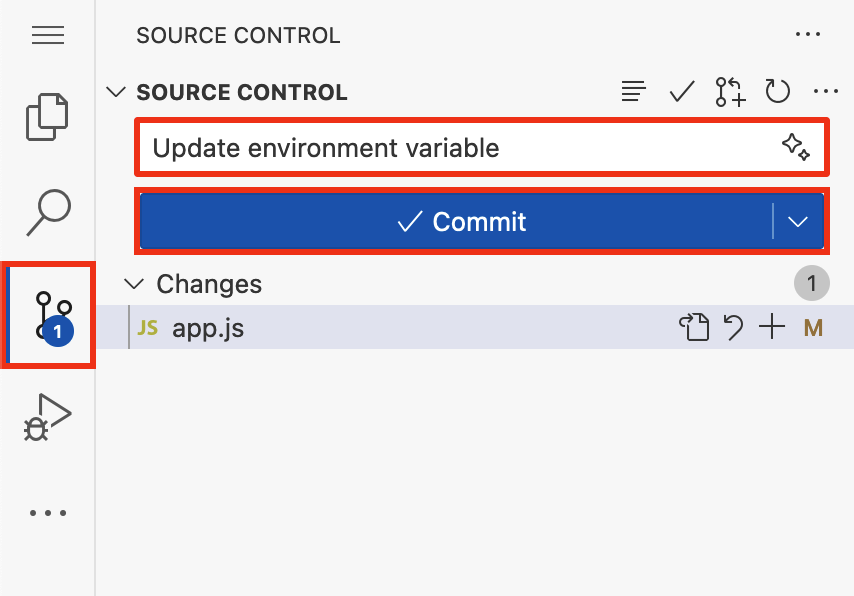
- Välj källkontrolltillägget.
- I textrutan skriver du ett incheckningsmeddelande som
Update environment variable. Eller välj och låt GitHub Copilot generera ett incheckningsmeddelande åt dig.
och låt GitHub Copilot generera ett incheckningsmeddelande åt dig. - Välj Checka in och bekräfta sedan med Ja.
- Välj Synkronisera ändringar 1 och bekräfta sedan med OK.
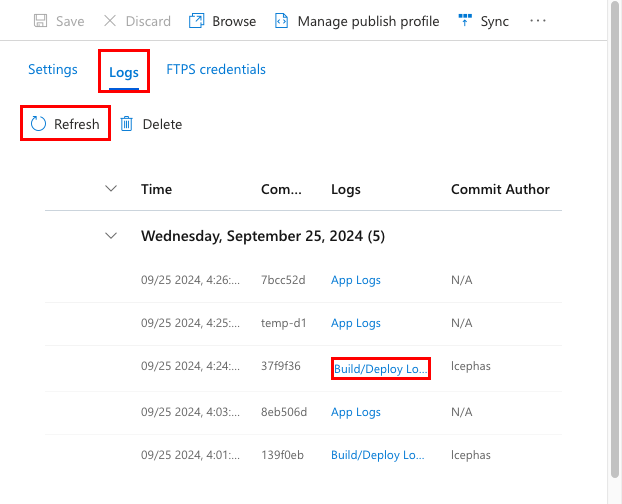
Steg 6: Tillbaka på sidan Distributionscenter i Azure Portal:
- Under fliken Loggar väljer du Uppdatera. En ny distributionskörning har redan startats från de incheckade ändringarna.
- I loggobjektet för distributionskörningen väljer du posten Skapa/distribuera loggar med den senaste tidsstämpeln .
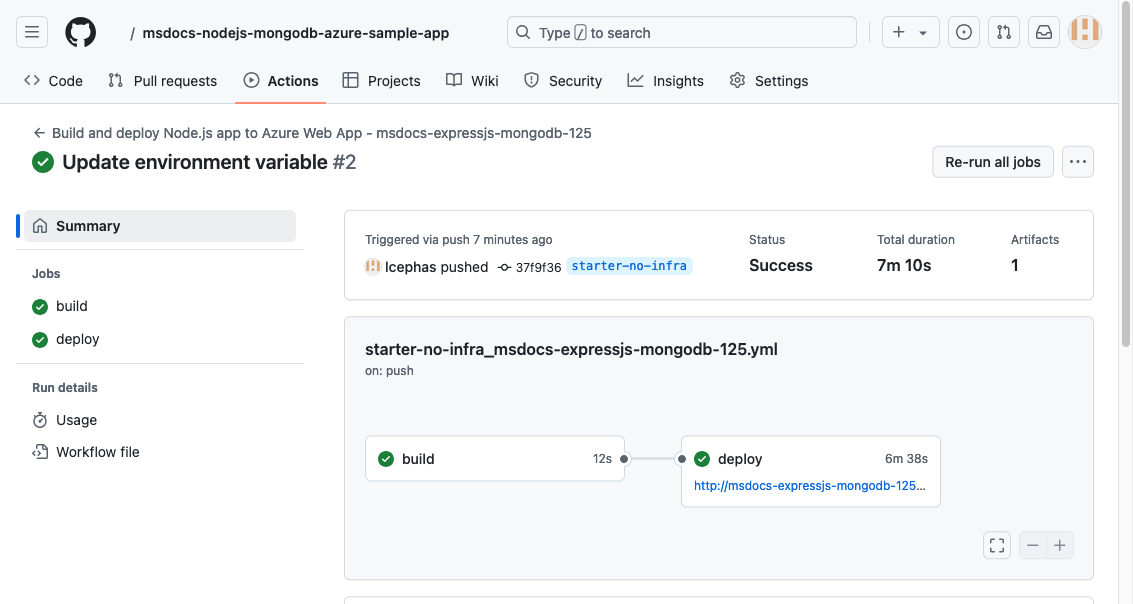
Steg 7: Du tas till din GitHub-lagringsplats och ser att GitHub-åtgärden körs. Arbetsflödesfilen definierar två separata steg, skapa och distribuera. Vänta tills GitHub-körningen visar statusen Slutförd.
Har du problem? Kontrollera felsökningsavsnittet.
5. Bläddra till appen
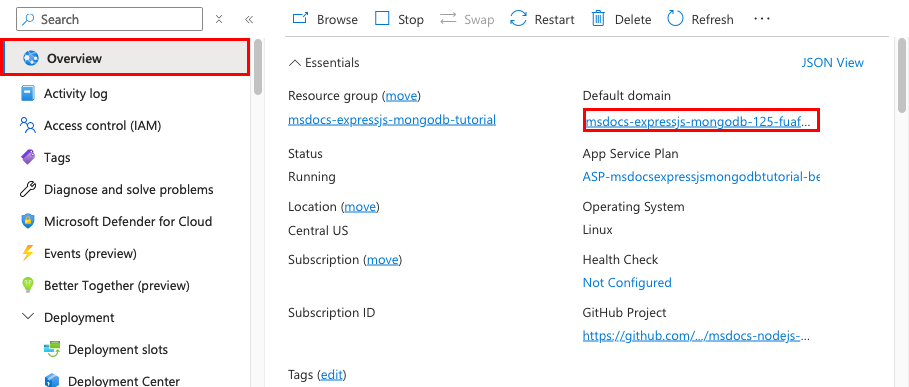
Steg 1: På App Service-sidan:
- Välj Översikt på den vänstra menyn.
- Välj appens URL. Du kan också navigera direkt till
https://<app-name>.azurewebsites.net.
Steg 2: Lägg till några uppgifter i listan. Grattis, du kör en säker datadriven Node.js app i Azure App Service.
6. Strömma diagnostikloggar
Azure App Service samlar in alla meddelanden som loggas till konsolen för att hjälpa dig att diagnostisera problem med ditt program. Exempelappen matar ut konsolloggmeddelanden i var och en av sina slutpunkter för att demonstrera den här funktionen. Slutpunkten matar till exempel get ut ett meddelande om antalet uppgifter som hämtats från databasen och ett felmeddelande visas om något går fel.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
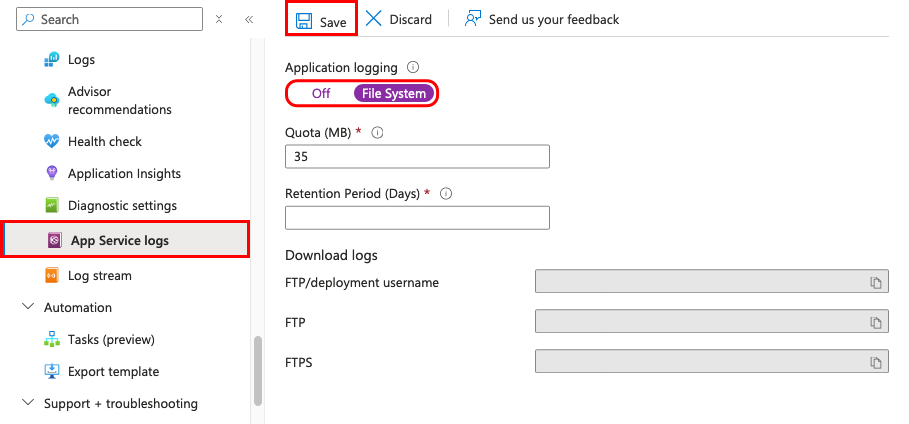
Steg 1: På App Service-sidan:
- Välj App Service-loggar på den vänstra menyn.
- Under Programloggning väljer du Filsystem.
- I den översta menyn väljer du Spara.
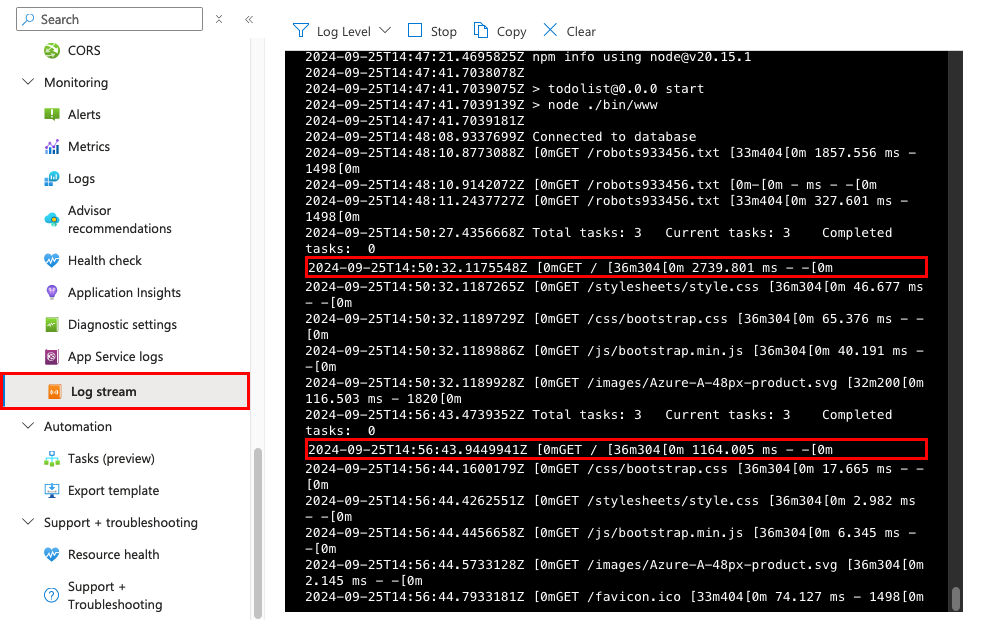
Steg 2: Välj Loggström på den vänstra menyn. Du ser loggarna för din app, inklusive plattformsloggar och loggar inifrån containern.
7. Inspektera distribuerade filer med Kudu
Azure App Service tillhandahåller en webbaserad diagnostikkonsol med namnet Kudu som gör att du kan undersöka servervärdmiljön för din webbapp. Med Kudu kan du visa de filer som distribuerats till Azure, granska programmets distributionshistorik och till och med öppna en SSH-session i värdmiljön.
Steg 1: På App Service-sidan:
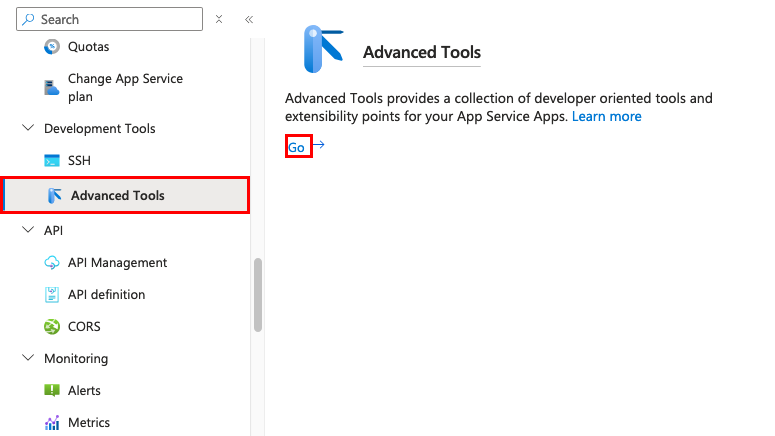
- Välj Avancerade verktyg på den vänstra menyn.
- Välj Gå. Du kan också navigera direkt till
https://<app-name>.scm.azurewebsites.net.
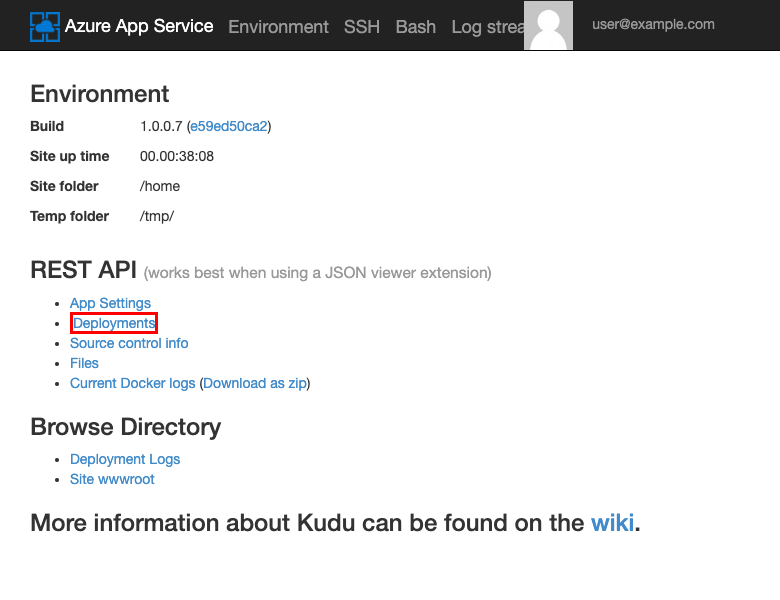
Steg 2: På sidan Kudu väljer du Distributioner.
Om du distribuerar kod till App Service med git- eller zip-distribution visas en historik över distributioner av webbappen.
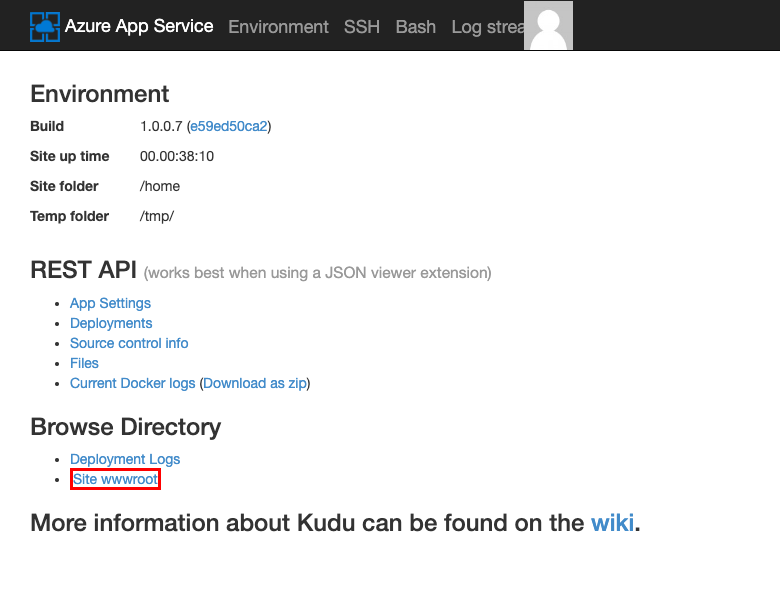
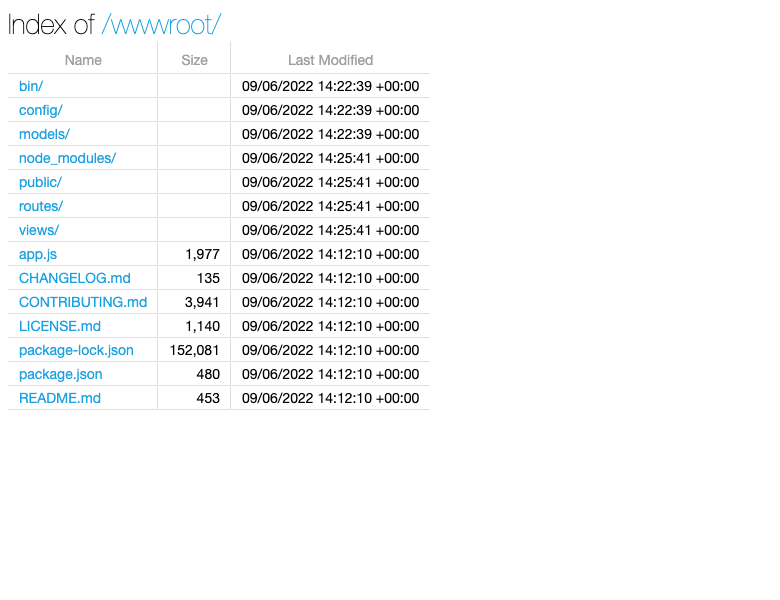
Steg 3: Gå tillbaka till Kudus startsida och välj Webbplats wwwroot.
Du kan se den distribuerade mappstrukturen och välja att bläddra och visa filerna.
8. Rensa resurser
När du är klar kan du ta bort alla resurser från din Azure-prenumeration genom att ta bort resursgruppen.
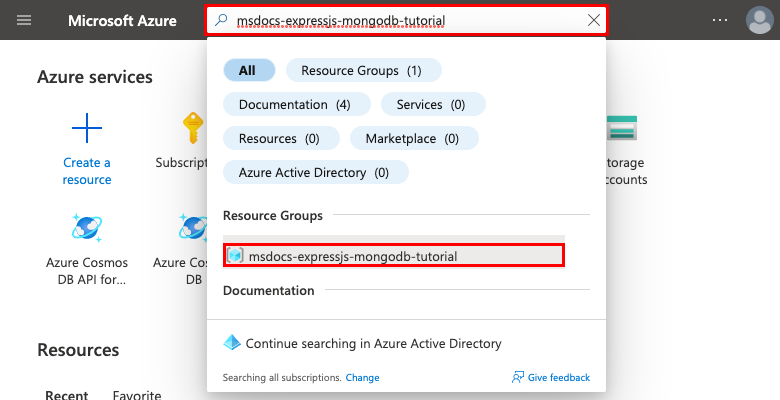
Steg 1: I sökfältet överst i Azure Portal:
- Ange resursgruppsnamnet.
- Välj resursgruppen.
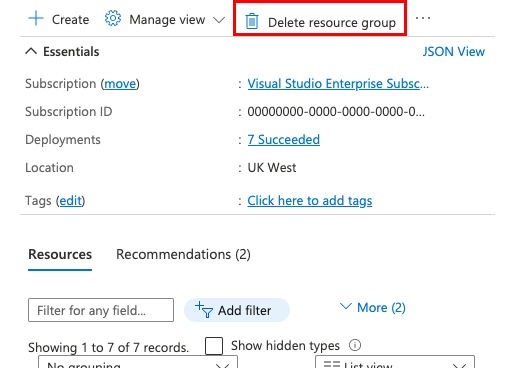
Steg 2: På resursgruppssidan väljer du Ta bort resursgrupp.
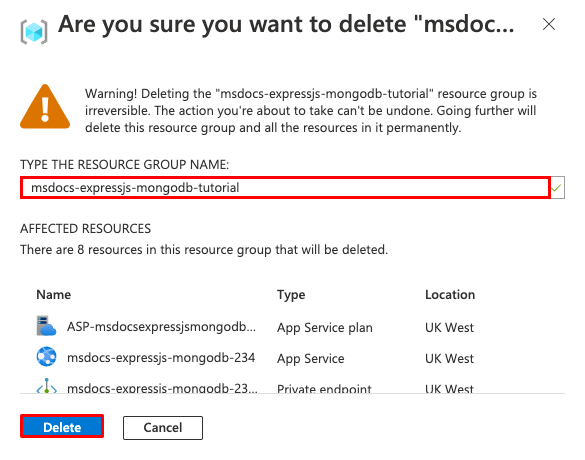
Steg 3:
- Ange resursgruppens namn för att bekräfta borttagningen.
- Välj Ta bort.
2. Skapa Azure-resurser och distribuera en exempelapp
I det här steget skapar du Azure-resurserna och distribuerar en exempelapp för att App Service på Linux. Stegen som används i den här självstudien skapar en uppsättning säkra som standardresurser som inkluderar App Service och Azure Cosmos DB.
Utvecklingscontainern har redan Azure Developer CLI (AZD).
Från lagringsplatsens rot kör du
azd init.azd init --template nodejs-app-service-cosmos-redis-infraNär du uppmanas att ge följande svar:
Fråga Svar Den aktuella katalogen är inte tom. Vill du initiera ett projekt här i "<din katalog>"? Y Vad vill du göra med de här filerna? Behåll mina befintliga filer oförändrade Ange ett nytt miljönamn Skriv ett unikt namn. AZD-mallen använder det här namnet som en del av DNS-namnet på din webbapp i Azure ( <app-name>-<hash>.azurewebsites.net). Alfanumeriska tecken och bindestreck tillåts.Logga in på Azure genom att
azd auth loginköra kommandot och följa kommandotolken:azd auth loginSkapa nödvändiga Azure-resurser och distribuera appkoden med
azd upkommandot . Följ uppmaningen för att välja önskad prenumeration och plats för Azure-resurserna.azd upKommandot
azd uptar cirka 15 minuter att slutföra (Redis-cachen tar mest tid). Den kompilerar och distribuerar även programkoden, men du ändrar koden senare så att den fungerar med App Service. När den körs innehåller kommandot meddelanden om etablerings- och distributionsprocessen, inklusive en länk till distributionen i Azure. När det är klart visar kommandot även en länk till distributionsprogrammet.Den här AZD-mallen innehåller filer (azure.yaml och infra-katalogen ) som genererar en säker arkitektur som standard med följande Azure-resurser:
- Resursgrupp: Containern för alla skapade resurser.
- App Service-plan: Definierar beräkningsresurserna för App Service. En Linux-plan på B1-nivån skapas.
- App Service: Representerar din app och körs i App Service-planen.
- Virtuellt nätverk: Integrerat med App Service-appen och isolerar serverdelsnätverkstrafik.
- Azure Cosmos DB-konto med MongoDB API: Endast tillgängligt bakom den privata slutpunkten. En databas skapas åt dig på servern.
- Azure Cache for Redis: Endast tillgänglig inifrån det virtuella nätverket.
- Nyckelvalv: Endast tillgängligt bakom den privata slutpunkten. Används för att hantera hemligheter för App Service-appen.
- Privata slutpunkter: Åtkomstslutpunkter för nyckelvalvet, databasservern och Redis-cachen i det virtuella nätverket.
- Privat DNS zoner: Aktivera DNS-matchning av Cosmos DB-databasen, Redis-cachen och nyckelvalvet i det virtuella nätverket.
- Log Analytics-arbetsyta: Fungerar som målcontainer för din app för att skicka loggarna, där du även kan köra frågor mot loggarna.
När kommandot har skapat resurser och distribuerat programkoden första gången fungerar inte den distribuerade exempelappen ännu eftersom du måste göra små ändringar för att den ska kunna ansluta till databasen i Azure.
3. Kontrollera anslutningssträng
Den AZD-mall som du använder genererade anslutningsvariablerna åt dig redan som appinställningar och matar ut dem till terminalen för din bekvämlighet. Appinställningar är ett sätt att hålla anslutningshemligheter borta från din kodlagringsplats.
Leta reda på appinställningen
AZURE_COSMOS_CONNECTIONSTRINGi AZD-utdata. Endast inställningsnamnen visas. De ser ut så här i AZD-utdata:App Service app has the following app settings: - AZURE_COSMOS_CONNECTIONSTRING - AZURE_REDIS_CONNECTIONSTRING - AZURE_KEYVAULT_RESOURCEENDPOINT - AZURE_KEYVAULT_SCOPEAZURE_COSMOS_CONNECTIONSTRINGinnehåller anslutningssträng till Cosmos DB-databasen i Azure. Du måste använda den i koden senare.För att underlätta för dig visar AZD-mallen direktlänken till appens appinställningarssida. Hitta länken och öppna den på en ny webbläsarflik.
Har du problem? Kontrollera felsökningsavsnittet.
4. Ändra exempelkod och distribuera om
Starta en ny chattsession i GitHub-kodområdet genom att klicka på vyn Chatt och sedan klicka på +.
Fråga: "@workspace Hur ansluter appen till databasen?" Copilot kan peka dig till filen app.js och anropet
mongoose.connect.Säg" Jag har en anslutningssträng variabel i Azure som heter AZURE_COSMOS_CONNECTIONSTRING.". Copilot kan ge dig ett kodförslag som liknar det i alternativ 2: utan GitHub Copilot-stegen nedan och till och med be dig att göra ändringen i app.js.
Öppna app.js i utforskaren och lägg till kodförslaget
getAppi -metoden.GitHub Copilot ger dig inte samma svar varje gång, du kan behöva ställa fler frågor för att finjustera svaret. Tips finns i Vad kan jag göra med GitHub Copilot i mitt kodområde?.
Kör tillbaka i kodområdesterminalen
azd deploy.azd deploy
Dricks
Du kan också bara använda azd up always, vilket gör allt av azd package, azd provisionoch azd deploy.
Har du problem? Kontrollera felsökningsavsnittet.
5. Bläddra till appen
I AZD-utdata letar du reda på url:en för din app och navigerar till den i webbläsaren. URL:en ser ut så här i AZD-utdata:
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: https://<app-name>-<hash>.azurewebsites.net/
Lägg till några uppgifter i listan.
Grattis, du kör en webbapp i Azure App Service med säker anslutning till Azure Cosmos DB.
Har du problem? Kontrollera felsökningsavsnittet.
6. Strömma diagnostikloggar
Azure App Service samlar in alla meddelanden som loggas till konsolen för att hjälpa dig att diagnostisera problem med ditt program. Exempelappen matar ut konsolloggmeddelanden i var och en av sina slutpunkter för att demonstrera den här funktionen. Slutpunkten matar till exempel get ut ett meddelande om antalet uppgifter som hämtats från databasen och ett felmeddelande visas om något går fel.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
I AZD-utdata hittar du länken för att strömma App Service-loggar och navigera till den i webbläsaren. Länken ser ut så här i AZD-utdata:
Stream App Service logs at: https://portal.azure.com/#@/resource/subscriptions/<subscription-guid>/resourceGroups/<group-name>/providers/Microsoft.Web/sites/<app-name>/logStream
Läs mer om loggning i Java-appar i serien på Aktivera Azure Monitor OpenTelemetry för .NET-, Node.js-, Python- och Java-program.
Har du problem? Kontrollera felsökningsavsnittet.
7. Rensa resurser
Om du vill ta bort alla Azure-resurser i den aktuella distributionsmiljön kör azd down du och följer anvisningarna.
azd down
Felsökning
- Portaldistributionsvyn för Azure Cosmos DB visar statusen Konflikt
- På webbläsarsidan för den distribuerade appen står det "Något gick fel".
Portaldistributionsvyn för Azure Cosmos DB visar statusen Konflikt
Beroende på din prenumeration och den region du väljer kan distributionsstatusen för Azure Cosmos DB vara Conflict, med följande meddelande i Åtgärdsinformation:
Sorry, we are currently experiencing high demand in <region> region, and cannot fulfill your request at this time.
Felet orsakas troligen av en gräns för din prenumeration för den region du väljer. Prova att välja en annan region för distributionen.
På webbläsarsidan för den distribuerade appen står det "Något gick fel".
Du behöver förmodligen fortfarande göra anslutningssträng ändringar i programkoden. Se 4. Distribuera exempelkod.
Vanliga frågor och svar
- Hur mycket kostar den här installationen?
- Hur gör jag för att ansluta till Azure Cosmos DB-servern som skyddas bakom det virtuella nätverket med andra verktyg?
- Hur fungerar utveckling av lokala appar med GitHub Actions?
- Varför är GitHub Actions-distributionen så långsam?
- Jag har inte behörighet att skapa en användartilldelad identitet
- Vad kan jag göra med GitHub Copilot i mitt kodområde?
Hur mycket kostar den här installationen?
Prissättningen för de skapade resurserna är följande:
- App Service-planen skapas på Basic-nivån och kan skalas upp eller ned. Se Priser för App Service.
- Azure Cosmos DB-servern skapas i en enda region och kan distribueras till andra regioner. Se Priser för Azure Cosmos DB.
- Det virtuella nätverket debiteras inte om du inte konfigurerar extra funktioner, till exempel peering. Se Priser för Azure Virtual Network.
- Den privata DNS-zonen medför en liten avgift. Se Priser för Azure DNS.
Hur gör jag för att ansluta till Azure Cosmos DB-servern som skyddas bakom det virtuella nätverket med andra verktyg?
- För grundläggande åtkomst från ett kommandoradsverktyg kan du köra
mongoshfrån appens SSH-terminal. Appens container levereras inte medmongosh, så du måste installera den manuellt. Kom ihåg att den installerade klienten inte finns kvar i omstarter av appar. - Om du vill ansluta från en MongoDB GUI-klient måste datorn finnas i det virtuella nätverket. Det kan till exempel vara en virtuell Azure-dator som är ansluten till ett av undernäten, eller en dator i ett lokalt nätverk som har en plats-till-plats-VPN-anslutning med det virtuella Azure-nätverket.
- Om du vill ansluta från MongoDB-gränssnittet från Azure Cosmos DB-hanteringssidan i portalen måste datorn också finnas i det virtuella nätverket. Du kan i stället öppna Azure Cosmos DB-serverns brandvägg för den lokala datorns IP-adress, men det ökar attackytan för konfigurationen.
Hur fungerar utveckling av lokala appar med GitHub Actions?
Ta den autogenererade arbetsflödesfilen från App Service som exempel. Var git push och en startar en ny version och distributionskörning. Från en lokal klon av GitHub-lagringsplatsen får du önskade uppdateringar att skicka den till GitHub. Till exempel:
git add .
git commit -m "<some-message>"
git push origin main
Varför är GitHub Actions-distributionen så långsam?
Den autogenererade arbetsflödesfilen från App Service definierar build-then-deploy, two-job run. Eftersom varje jobb körs i en egen ren miljö ser arbetsflödesfilen till att deploy jobbet har åtkomst till filerna från build jobbet:
- I slutet av
buildjobbet laddar du upp filer som artefakter. - I början av
deployjobbet laddar du ned artefakterna.
Merparten av den tid det tar för tvåjobbsprocessen är att ladda upp och ladda ned artefakter. Om du vill kan du förenkla arbetsflödesfilen genom att kombinera de två jobben till ett, vilket eliminerar behovet av uppladdnings- och nedladdningsstegen.
Jag har inte behörighet att skapa en användartilldelad identitet
Se Konfigurera GitHub Actions-distribution från Distributionscenter.
Vad kan jag göra med GitHub Copilot i mitt kodområde?
Du kanske märker att GitHub Copilot-chattvyn redan fanns där när du skapade kodområdet. För din bekvämlighet inkluderar vi GitHub Copilot-chatttillägget i containerdefinitionen (se .devcontainer/devcontainer.json). Du behöver dock ett GitHub Copilot-konto (30 dagars kostnadsfri utvärderingsversion tillgänglig).
Några tips när du pratar med GitHub Copilot:
- I en enda chattsession bygger frågorna och svaren på varandra och du kan justera dina frågor för att finjustera det svar du får.
- Som standard har GitHub Copilot inte åtkomst till någon fil på lagringsplatsen. Om du vill ställa frågor om en fil öppnar du filen i redigeraren först.
- Om du vill ge GitHub Copilot åtkomst till alla filer på lagringsplatsen när du förbereder dess svar börjar du din fråga med
@workspace. Mer information finns i Use the @workspace agent. - I chattsessionen kan GitHub Copilot föreslå ändringar och (med
@workspace) även var ändringarna ska utföras, men det är inte tillåtet att göra ändringarna åt dig. Det är upp till dig att lägga till de föreslagna ändringarna och testa dem.
Här är några andra saker du kan säga för att finjustera svaret du får:
- @workspace Var definieras MONGODB_URI?
- Vilken fil gör jag ändringen i?
- Kommer den här ändringen att bryta min app när den körs lokalt?