Lägga till ett syntetiskt GraphQL-API och konfigurera fältlösare
GÄLLER FÖR: Alla API Management-nivåer
I API Management kan du lägga till ett GraphQL-API i någon av två modeller: direkt till en befintlig GraphQL-slutpunkt eller importera ett GraphQL-schema och skapa ett syntetiskt GraphQL-API med anpassade fältlösare. Mer information finns i GraphQL-översikten.
Kommentar
För närvarande är den här funktionen inte tillgänglig på arbetsytor.
I den här artikeln ska du:
- Importera ett GraphQL-schema till din API Management-instans
- Konfigurera en lösning för en GraphQL-fråga med hjälp av en befintlig HTTP-slutpunkt
- Testa GraphQL-API:et
Om du vill exponera en befintlig GraphQL-slutpunkt som ett API kan du läsa Importera ett GraphQL-API.
Förutsättningar
- En befintlig API Management-instans. Skapa en om du inte redan har gjort det.
- En giltig GraphQL-schemafil med
.graphqltillägget. - En GraphQL-slutpunkt för serverdelen är valfri för det här scenariot.
Gå till API Management-instansen
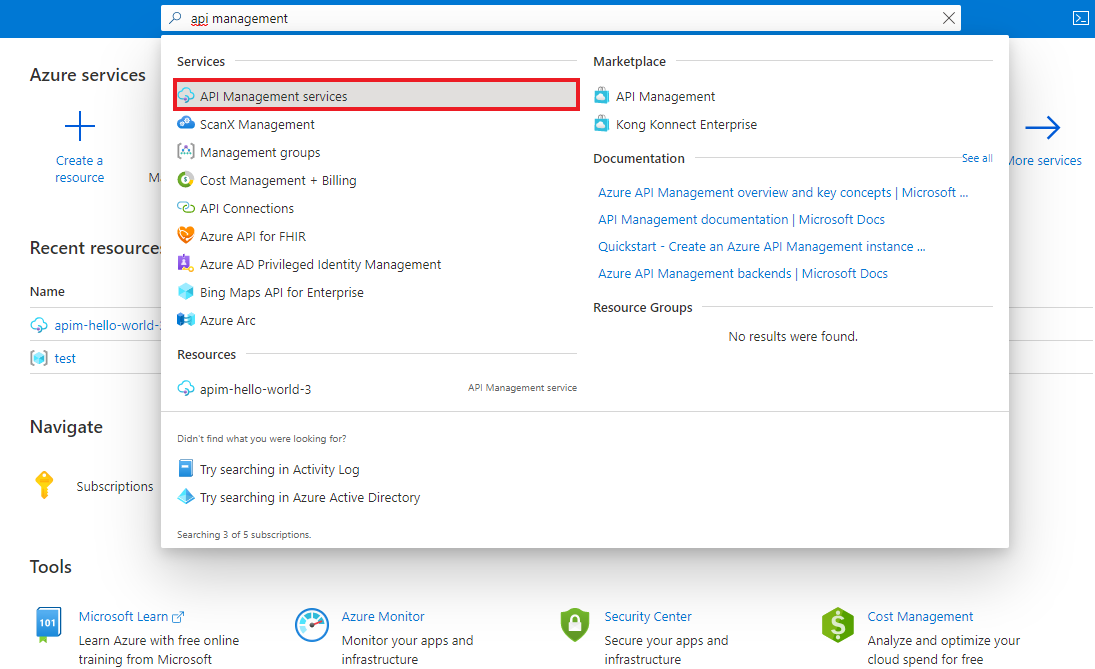
I Azure-portalen söker du efter och väljer API Management-tjänster.

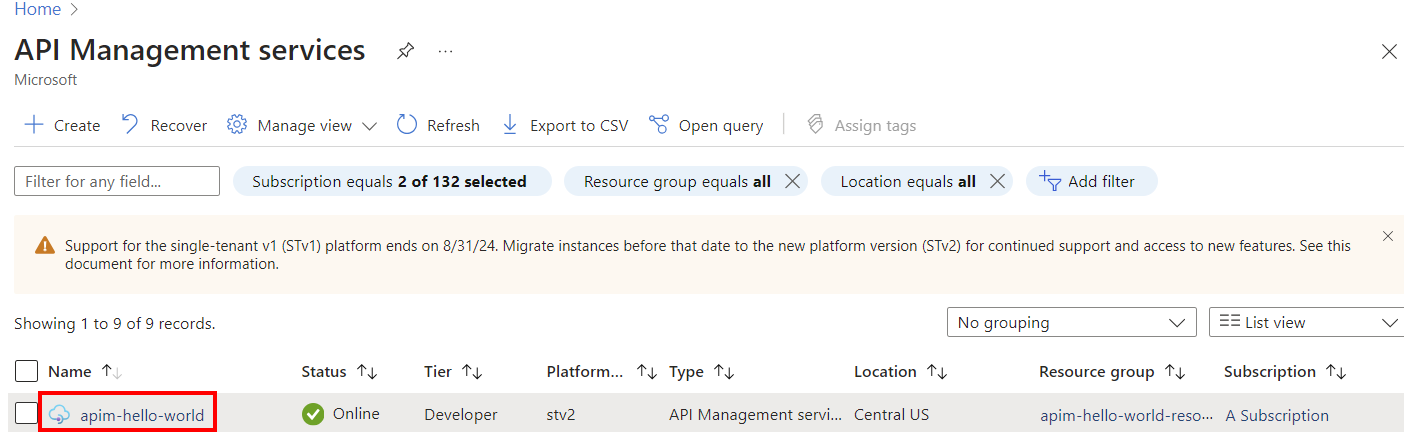
På sidan API Management-tjänster väljer du din API Management-instans.

Lägga till ett GraphQL-schema
I sidonavigeringsmenyn går du till avsnittet API:er och väljer API:er.
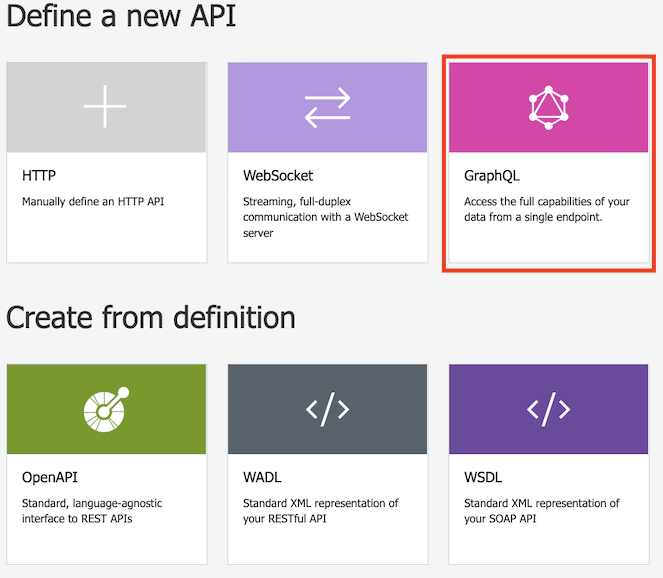
Under Definiera ett nytt API väljer du GraphQL-ikonen .

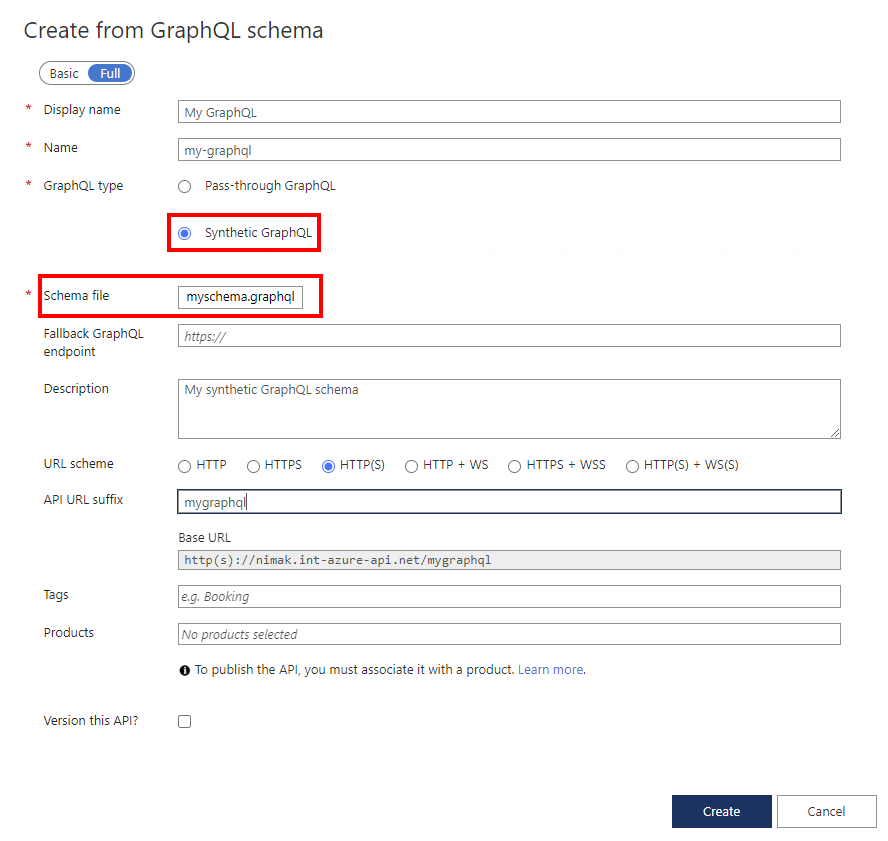
I dialogrutan väljer du Fullständig och slutför de obligatoriska formulärfälten.

Fält Description Visningsnamn Namnet som GraphQL-API:et ska visas med. Namn Raw-namnet på GraphQL-API:et. Fylls i automatiskt när du skriver visningsnamnet. GraphQL-typ Välj Syntetisk GraphQL att importera från en GraphQL-schemafil. Återställningspunkt för GraphQL-slutpunkt Du kan också ange en URL med ett GraphQL API-slutpunktsnamn. API Management skickar GraphQL-frågor till den här slutpunkten när en anpassad matchare inte har angetts för ett fält. Beskrivning Lägg till en beskrivning av ditt API. URL-schema Gör ett val baserat på GraphQL-slutpunkten. Välj ett av alternativen som innehåller ett WebSocket-schema (WS eller WSS) om GraphQL-API:et innehåller prenumerationstypen. Standardval: HTTP(S). API URL-suffix Lägg till ett URL-suffix för att identifiera det här specifika API:et i den här API Management-instansen. Den måste vara unik i den här API Management-instansen. Grundläggande URL Namnlös fält som visar din API-bas-URL Taggar Associera GraphQL-API:et med nya eller befintliga taggar. Produkter Associera GraphQL-API:et med en produkt för att publicera det. Version av det här API:et? Välj om du vill tillämpa ett versionsschema på GraphQL-API:et. Välj Skapa.
När API:et har skapats bläddrar eller ändrar du schemat på fliken Design .
Konfigurera matchare
Konfigurera en matchare för att mappa ett fält i schemat till en befintlig HTTP-slutpunkt. Steg på hög nivå finns här. Mer information finns i Konfigurera en GraphQL-matchare.
Anta att du importerade följande grundläggande GraphQL-schema och ville konfigurera en lösning för användarfrågan .
type Query {
users: [User]
}
type User {
id: String!
name: String!
}
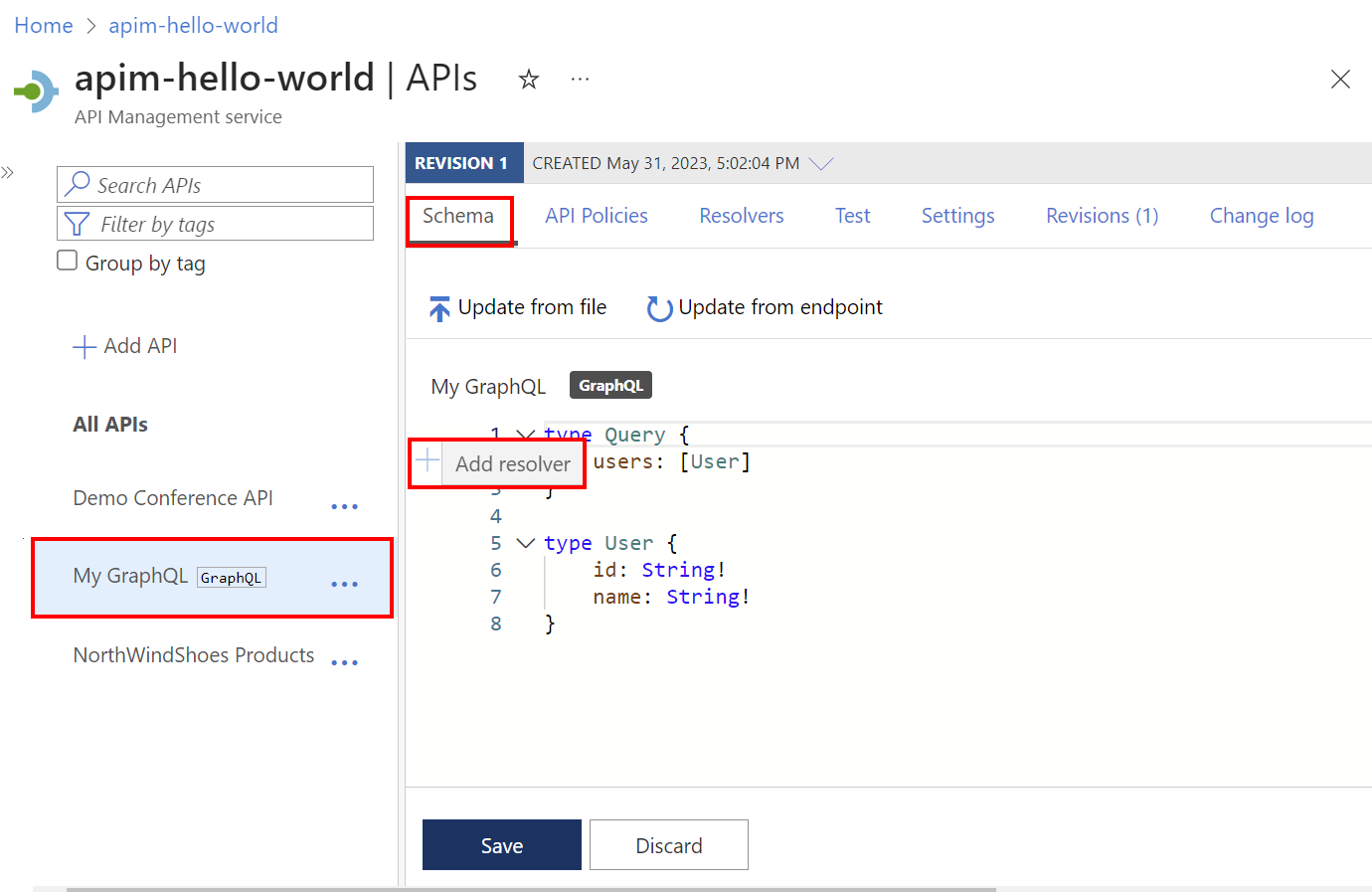
I sidonavigeringsmenyn går du till avsnittet API:er och väljer API:er> som ditt GraphQL-API.
På fliken Schema granskar du schemat för ett fält i en objekttyp där du vill konfigurera en matchare.
Välj ett fält och hovra sedan pekaren i vänstermarginalen.
Välj + Lägg till matchare

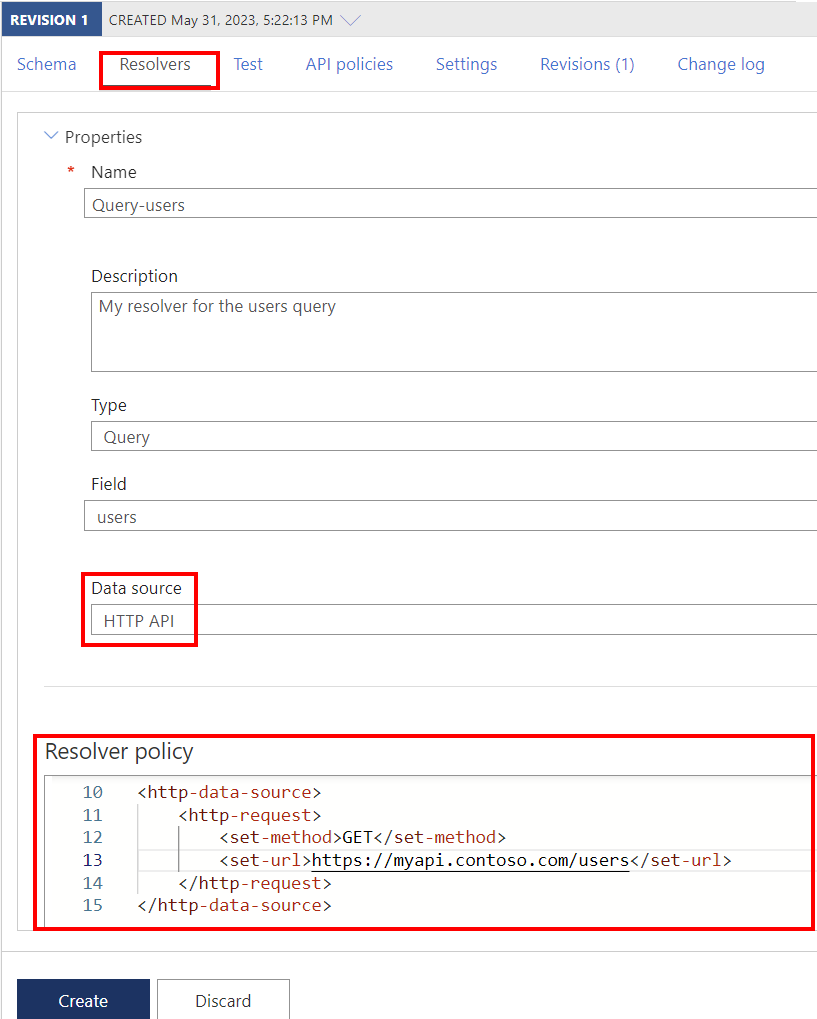
På sidan Skapa lösning :
- Uppdatera egenskapen Namn om du vill, om du vill, ange en Beskrivning och bekräfta eller uppdatera markeringen Typ och Fält.
- I Datakälla väljer du HTTP API.
I policyredigeraren för Resolver uppdaterar du elementet
<http-data-source>med underordnade element för ditt scenario. Följande matchare hämtar till exempel användarfältet genom att göra ettGETanrop till en befintlig HTTP-datakälla.<http-data-source> <http-request> <set-method>GET</set-method> <set-url>https://myapi.contoso.com/users</set-url> </http-request> </http-data-source>
Välj Skapa.
Om du vill lösa data för ett annat fält i schemat upprepar du föregående steg för att skapa en lösning.
Dricks
När du redigerar en matchningsprincip väljer du Kör test för att kontrollera utdata från datakällan, som du kan verifiera mot schemat. Om fel inträffar innehåller svaret felsökningsinformation.
Testa GraphQL-API:et
Gå till din API Management-instans.
I sidonavigeringsmenyn går du till avsnittet API:er och väljer API:er.
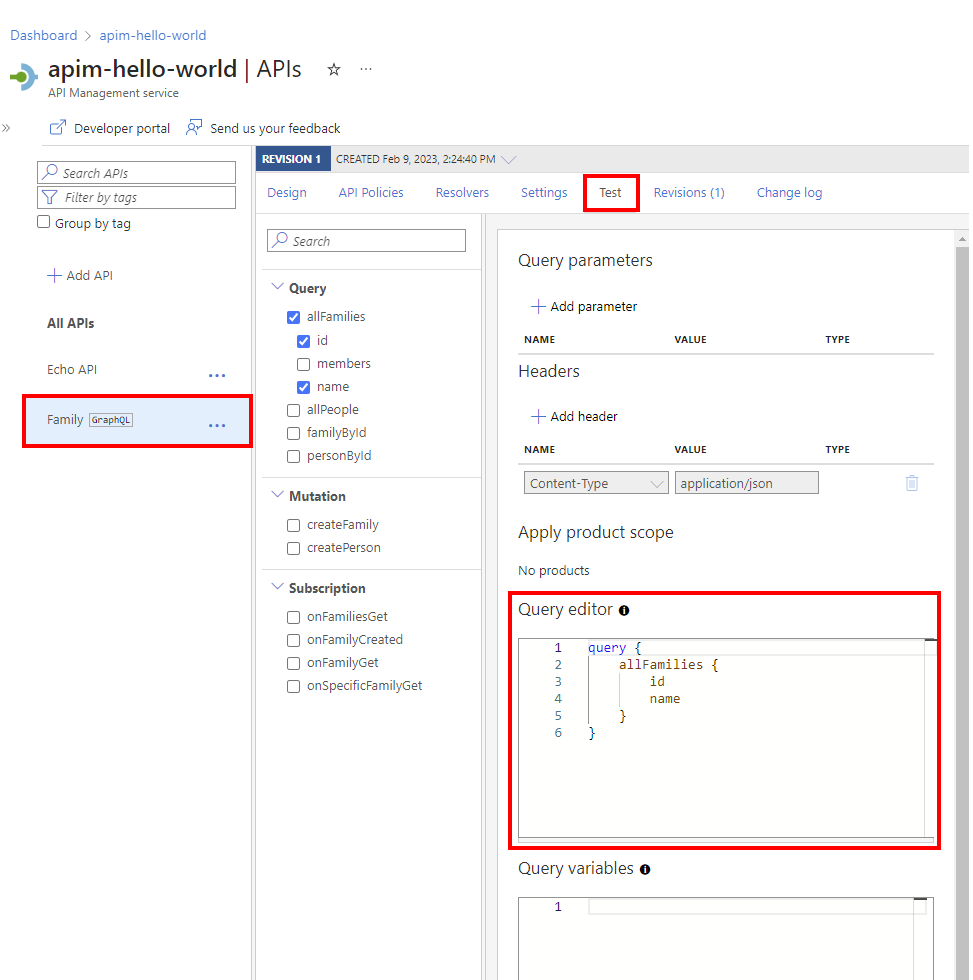
Under Alla API:er väljer du ditt GraphQL-API.
Välj fliken Test för att komma åt testkonsolen.
Under Rubriker:
- Välj rubriken på den nedrullningsbara menyn Namn .
- Ange värdet i fältet Värde .
- Lägg till fler rubriker genom att välja + Lägg till rubrik.
- Ta bort rubriker med hjälp av papperskorgsikonen.
Om du har lagt till en produkt i GraphQL-API:et använder du produktomfånget under Tillämpa produktomfång.
Under Frågeredigeraren:
Välj minst ett fält eller underfält i listan på sidomenyn. Fälten och underfälten som du väljer visas i frågeredigeraren.
Börja skriva i frågeredigeraren för att skriva en fråga.

Under Frågevariabler lägger du till variabler för att återanvända samma fråga eller mutation och skicka olika värden.
Välj Skicka.
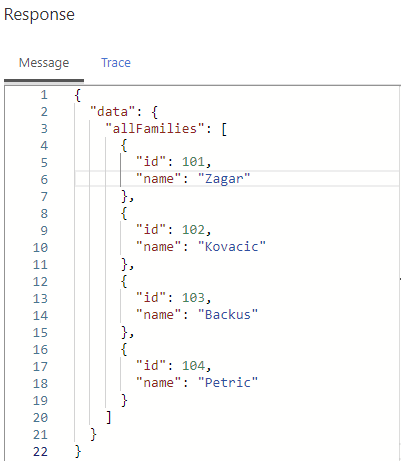
Visa svaret.

Upprepa föregående steg för att testa olika nyttolaster.
När testningen är klar avslutar du testkonsolen.
Skydda GraphQL-API:et
Skydda GraphQL-API:et genom att använda både befintliga autentiserings- och auktoriseringsprinciper och en GraphQL-valideringsprincip för att skydda mot GraphQL-specifika attacker.
Närliggande information
- Begränsningar för API-import
- Importera en OpenAPI-specifikation
- Importera ett SOAP-API
- Importera ett SOAP-API och konvertera till REST
- Importera ett App Service-API
- Importera ett API för containerapp
- Importera ett WebSocket-API
- Importera ett GraphQL-API
- Importera ett GraphQL-schema och konfigurera fältmatchare
- Importera en Azure-funktionsapp
- Importera en Azure-logikapp
- Importera en Service Fabric-tjänst
- Importera ett Azure OpenAI-API
- Importera ett OData-API
- Importera SAP OData-metadata
- Importera ett gRPC-API
- Redigera ett API