Självstudie: Aktivera avvikelsemeddelande i Metrics Advisor
Viktigt!
Från och med den 20 september 2023 kommer du inte att kunna skapa nya Metrics Advisor-resurser. Metrics Advisor-tjänsten dras tillbaka den 1 oktober 2026.
I den här självstudien lär du dig att:
- Skapa en krok i Metrics Advisor
- Skicka meddelanden med Azure Logic Apps
- Skicka meddelanden till Microsoft Teams
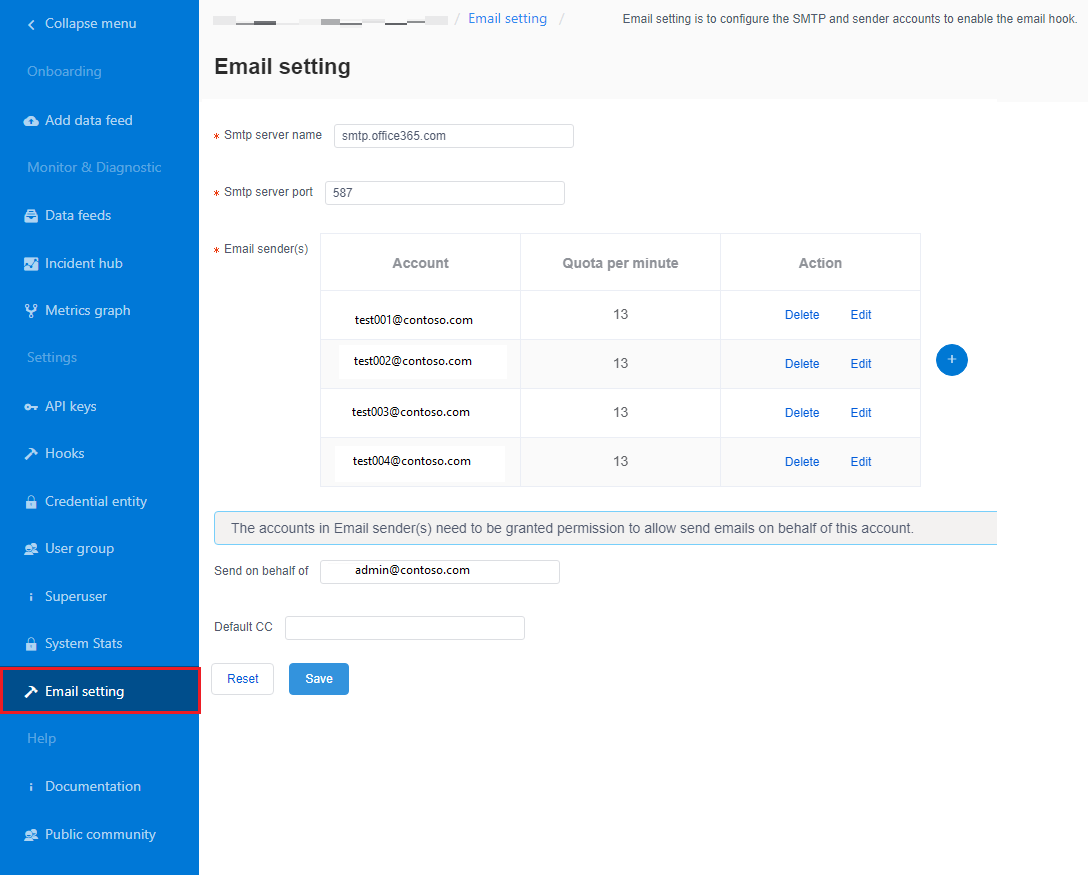
- Skicka meddelanden via SMTP-server
Förutsättningar
Skapa en Metrics Advisor-resurs
Om du vill utforska funktionerna i Metrics Advisor kan du behöva skapa en Metrics Advisor-resurs i Azure Portal för att distribuera din Metrics Advisor-instans.
Skapa en krok i Metrics Advisor
En krok i Metrics Advisor är en brygga som gör det möjligt för kunden att prenumerera på måttavvikelser och skicka meddelanden via olika kanaler. Det finns fyra typer av krokar i Metrics Advisor:
- E-postkrok
- Webhook
- Teams-krok
- Azure DevOps-krok
Varje kroktyp motsvarar en specifik kanal som avvikelsen kommer att meddelas via.
Skicka meddelanden med Azure Logic Apps, Teams och SMTP
Skicka e-postavisering med hjälp av Azure Logic Apps
Det finns två vanliga alternativ för att skicka e-postmeddelanden som stöds i Metrics Advisor. Den ena är att använda webhooks och Azure Logic Apps för att skicka e-postaviseringar, den andra är att konfigurera en SMTP-server och använda den för att skicka e-postaviseringar direkt. Det här avsnittet fokuserar på det första alternativet, vilket är enklare för kunder som inte har någon tillgänglig SMTP-server.
Steg 1: Skapa en webhook i Metrics Advisor
En webhook är startpunkten för all information som är tillgänglig från Metrics Advisor-tjänsten och anropar ett API som tillhandahålls av användaren när en avisering utlöses. Alla aviseringar kan skickas via en webhook.
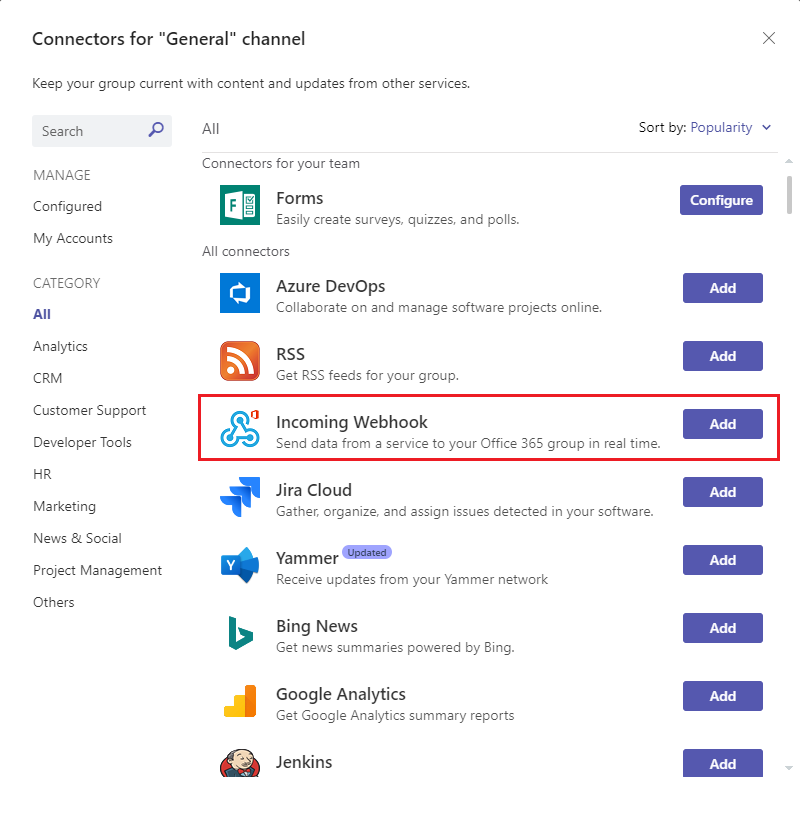
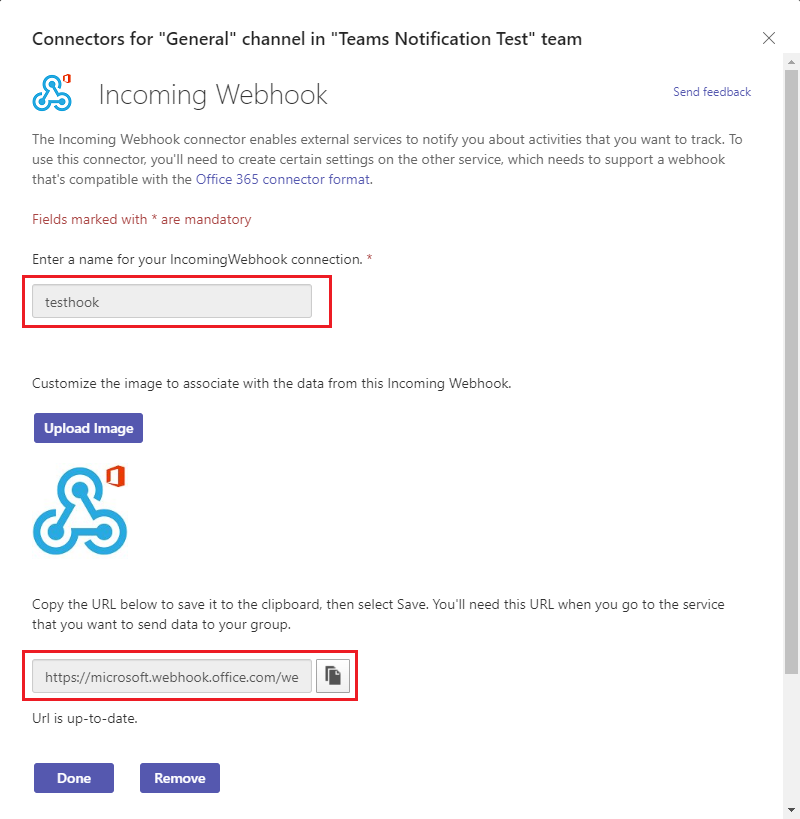
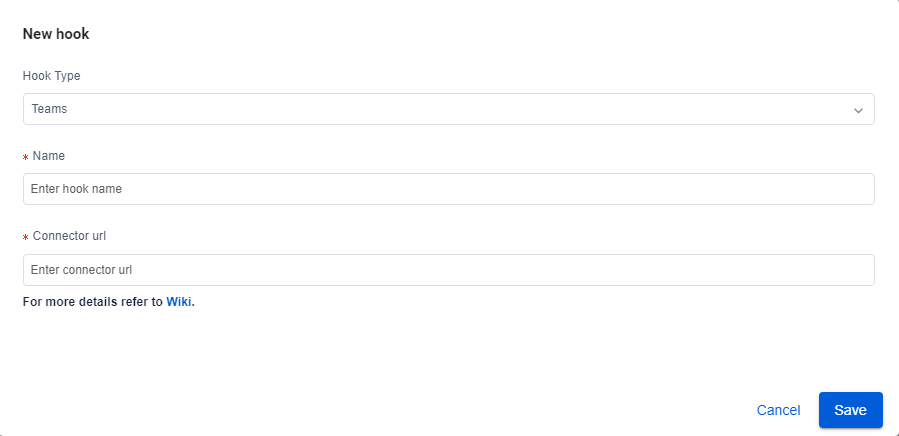
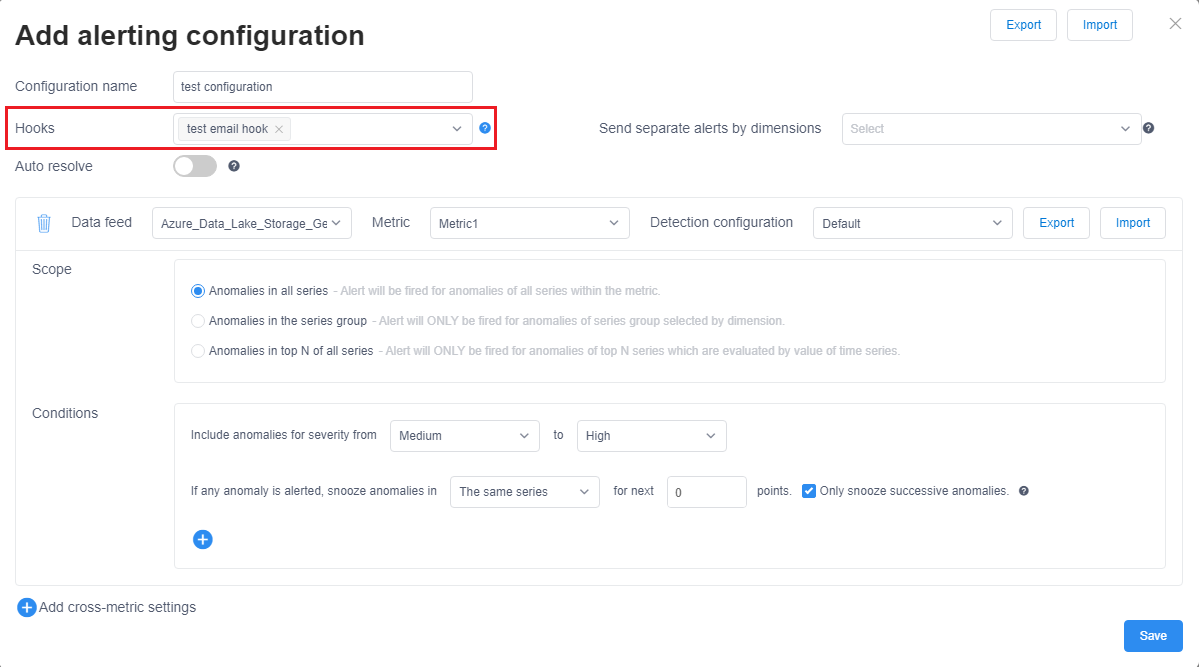
Välj fliken Krokar i din Metrics Advisor-arbetsyta och välj knappen Skapa krok. Välj en krok typ av webbkrok. Fyll i de obligatoriska parametrarna och välj OK. Detaljerade steg finns i skapa en webhook.
Det finns en extra parameter för slutpunkten som måste fyllas i. Detta kan göras när du har slutfört steg 3 nedan.
Steg 2: Skapa en förbrukningslogikappresurs
I Azure Portal skapar du en förbrukningslogikappresurs med ett tomt arbetsflöde genom att följa anvisningarna i Skapa ett exempel på arbetsflöde för förbrukningslogikapp. När arbetsflödesdesignern öppnas återgår du till den här självstudien.
Steg 3: Lägg till en utlösare för När en HTTP-begäran tas emot
Azure Logic Apps använder olika åtgärder för att utlösa arbetsflöden som definieras. I det här användningsfallet använder den utlösaren med namnet När en HTTP-begäran tas emot.
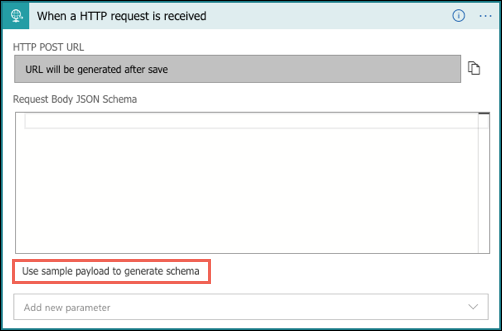
I dialogrutan för När en HTTP-begäran tas emot väljer du Använd exempelnyttolast för att generera schema.

Kopiera följande JSON-exempel till textrutan och välj Klar.
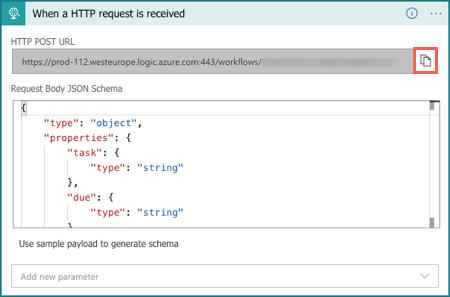
{ "properties": { "value": { "items": { "properties": { "alertInfo": { "properties": { "alertId": { "type": "string" }, "anomalyAlertingConfigurationId": { "type": "string" }, "createdTime": { "type": "string" }, "modifiedTime": { "type": "string" }, "timestamp": { "type": "string" } }, "type": "object" }, "alertType": { "type": "string" }, "callBackUrl": { "type": "string" }, "hookId": { "type": "string" } }, "required": [ "hookId", "alertType", "alertInfo", "callBackUrl" ], "type": "object" }, "type": "array" } }, "type": "object" }Välj metoden som POST och välj Spara. Nu kan du se URL:en för din HTTP-begärandeutlösare. Välj kopieringsikonen för att kopiera den och fyll tillbaka den i slutpunkten i steg 1.

Steg 4: Lägg till nästa steg med http-åtgärden
Signaler som skickas via webhooken innehåller endast begränsad information som tidsstämpel, alertID, configurationID osv. Detaljerad information måste efterfrågas med hjälp av motringnings-URL:en som anges i signalen. Det här steget är att fråga efter detaljerad aviseringsinformation.
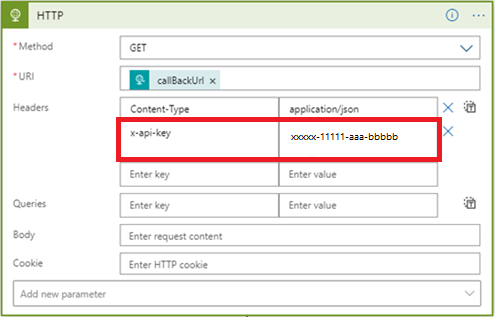
Välj en metod för GET
Välj "callBackURL" i listan "Dynamiskt innehåll" i "URI".
Ange en nyckel för "Innehållstyp" i "Rubriker" och ange värdet "application/json"
Ange en nyckel för "x-api-key" i "Headers" och hämta detta genom att klicka på fliken API-nycklar på din Metrics Advisor-arbetsyta. Det här steget är att se till att arbetsflödet har tillräcklig behörighet för API-anrop.

Steg 5: Lägg till nästa steg i "parsa JSON"
Du måste parsa svaret från API:et för enklare formatering av e-postinnehåll.
Kommentar
Den här självstudien delar bara ett snabbt exempel. Det slutliga e-postformatet måste utformas ytterligare.
- Välj "Brödtext" i listan "Dynamiskt innehåll" i "Innehåll"
- välj Använd exempelnyttolast för att generera schema. Kopiera följande JSON-exempel till textrutan och välj Klar.
{
"properties": {
"@@nextLink": {},
"value": {
"items": {
"properties": {
"properties": {
"properties": {
"IncidentSeverity": {
"type": "string"
},
"IncidentStatus": {
"type": "string"
}
},
"type": "object"
},
"rootNode": {
"properties": {
"createdTime": {
"type": "string"
},
"detectConfigGuid": {
"type": "string"
},
"dimensions": {
"properties": {
},
"type": "object"
},
"metricGuid": {
"type": "string"
},
"modifiedTime": {
"type": "string"
},
"properties": {
"properties": {
"AnomalySeverity": {
"type": "string"
},
"ExpectedValue": {}
},
"type": "object"
},
"seriesId": {
"type": "string"
},
"timestamp": {
"type": "string"
},
"value": {
"type": "number"
}
},
"type": "object"
}
},
"required": [
"rootNode",
"properties"
],
"type": "object"
},
"type": "array"
}
},
"type": "object"
}
Steg 6: Lägg till nästa steg för att skapa HTML-tabell
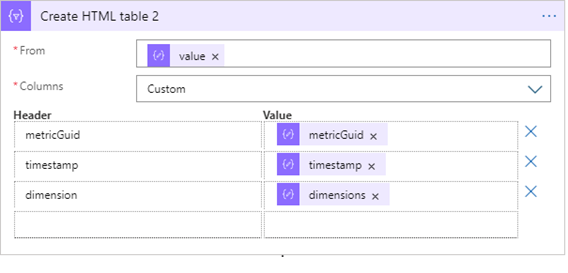
En massa information har returnerats från API-anropet, men beroende på dina scenarier kan inte all information vara användbar. Välj de objekt som du bryr dig om och vill inkludera i aviseringsmeddelandet.
Nedan visas ett exempel på en HTML-tabell som väljer "tidsstämpel", "metricGUID" och "dimension" som ska ingå i aviseringsmeddelandet.

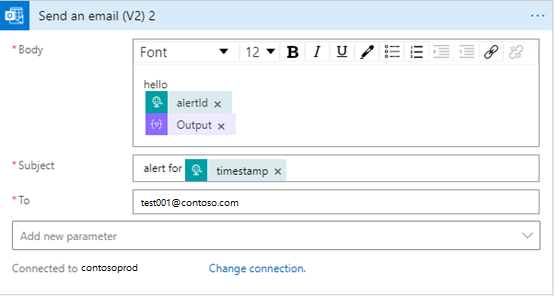
Steg 7: Lägg till det sista steget för att "skicka ett e-postmeddelande"
Det finns flera alternativ för att skicka e-post, både Microsoft-värdbaserade och tredjepartserbjudanden. Kunden kan behöva ha en klientorganisation/ett konto för det valda alternativet. När du till exempel väljer Office 365 Outlook som server. Inloggningsprocessen kommer att pumpas för att skapa anslutning och auktorisering. En API-anslutning upprättas för att använda e-postservern för att skicka aviseringar.
Fyll i innehållet som du vill inkludera i "Brödtext", "Ämne" i e-postmeddelandet och fyll i en e-postadress i "Till".

Nästa steg
Gå vidare till nästa artikel för att lära dig hur du skapar.