AppNotificationBuilder.SetInlineImage Метод
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Перегрузки
| SetInlineImage(Uri) |
Задает изображение, отображаемое встроенным, после всех текстовых элементов, заполнение полной ширины визуальной области в уведомлении приложения. |
| SetInlineImage(Uri, AppNotificationImageCrop) |
Задает изображение, отображаемое встроенным, после всех текстовых элементов, заполнение полной ширины визуальной области в уведомлении приложения с помощью указанного поведения обрезки. |
| SetInlineImage(Uri, AppNotificationImageCrop, String) |
Задает изображение, отображаемое встроенным, после всех текстовых элементов, заполнение полной ширины визуальной области в уведомлении приложения с помощью указанного поведения обрезки. |
SetInlineImage(Uri)
Задает изображение, отображаемое встроенным, после всех текстовых элементов, заполнение полной ширины визуальной области в уведомлении приложения.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetInlineImage")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri);function setInlineImage(imageUri)Public Function SetInlineImage (imageUri As Uri) As AppNotificationBuilderПараметры
Возвращаемое значение
Возвращает экземпляр AppNotificationBuilder, чтобы можно было связать дополнительные вызовы методов.
- Атрибуты
Примеры
В следующем примере показано, как настроить встроенный образ в полезных данных XML для уведомления приложения.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Результирующая полезные данные XML:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png'/>
</binding>
</visual>
</toast>
Комментарии
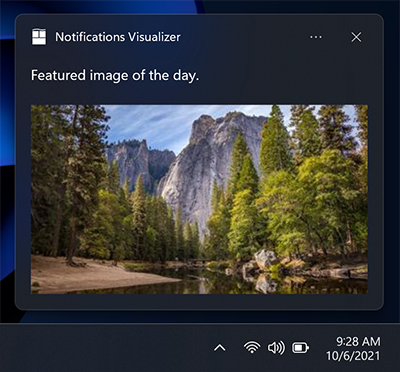
На следующем снимке экрана показано размещение встроенного изображения.

Поддерживаемые типы файлов изображений включают:
- .png
- .jpg
- .svg
Инструкции по использованию API AppNotificationBuilder для создания пользовательского интерфейса для уведомлений приложений см. в содержимомуведомлений приложений.
Справочные сведения о схеме XML для уведомлений приложений см. в схеме содержимого уведомления приложения.
Применяется к
SetInlineImage(Uri, AppNotificationImageCrop)
Задает изображение, отображаемое встроенным, после всех текстовых элементов, заполнение полной ширины визуальной области в уведомлении приложения с помощью указанного поведения обрезки.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage2")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetInlineImage2")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setInlineImage(imageUri, imageCrop)Public Function SetInlineImage (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilderПараметры
- imageCrop
- AppNotificationImageCrop
Элемент перечисления AppNotificationImageCrop, указывающий метод обрезки.
Возвращаемое значение
Возвращает экземпляр AppNotificationBuilder, чтобы можно было связать дополнительные вызовы методов.
- Атрибуты
Примеры
В следующем примере показано, как настроить встроенный образ в полезных данных XML для уведомления приложения.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"), AppNotificationImageCrop.Circle, "Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Результирующая полезные данные XML:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
Комментарии
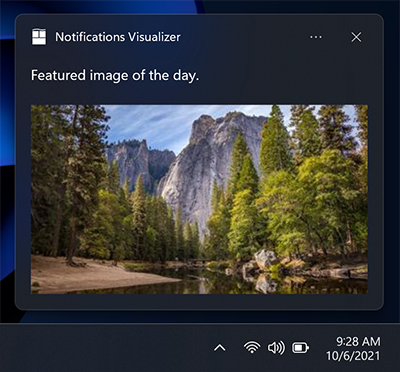
На следующем снимке экрана показано размещение встроенного изображения.

Поддерживаемые типы файлов изображений включают:
- .png
- .jpg
- .svg
Инструкции по использованию API AppNotificationBuilder для создания пользовательского интерфейса для уведомлений приложений см. в содержимомуведомлений приложений.
Справочные сведения о схеме XML для уведомлений приложений см. в схеме содержимого уведомления приложения.
Применяется к
SetInlineImage(Uri, AppNotificationImageCrop, String)
Задает изображение, отображаемое встроенным, после всех текстовых элементов, заполнение полной ширины визуальной области в уведомлении приложения с помощью указанного поведения обрезки.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imagecrop, Platform::String ^ alternateText) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage3")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imagecrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetInlineImage3")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imagecrop, string alternateText);function setInlineImage(imageUri, imagecrop, alternateText)Public Function SetInlineImage (imageUri As Uri, imagecrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilderПараметры
- imagecrop
- AppNotificationImageCrop
Элемент перечисления AppNotificationImageCrop, указывающий метод обрезки.
- alternateText
-
String
Platform::String
winrt::hstring
Строка, содержащая альтернативный текст для встроенного изображения.
Возвращаемое значение
Возвращает экземпляр AppNotificationBuilder, чтобы можно было связать дополнительные вызовы методов.
- Атрибуты
Примеры
В следующем примере показано, как настроить встроенный образ в полезных данных XML для уведомления приложения.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"),
AppNotificationImageCrop.Default)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Результирующая полезные данные XML:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text'/>
</binding>
</visual>
</toast>
Комментарии
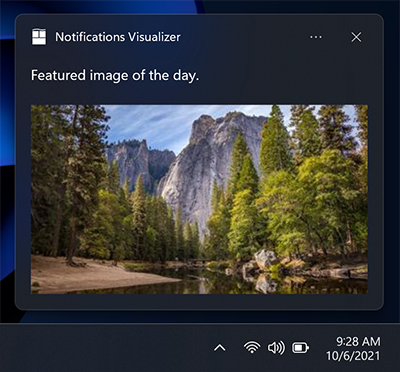
На следующем снимке экрана показано размещение встроенного изображения.

Поддерживаемые типы файлов изображений включают:
- .png
- .jpg
- .svg
Инструкции по использованию API AppNotificationBuilder для создания пользовательского интерфейса для уведомлений приложений см. в содержимомуведомлений приложений.
Справочные сведения о схеме XML для уведомлений приложений см. в схеме содержимого уведомления приложения.