Анимации композиции
API-интерфейсы Windows.UI.Composition позволяют создавать, анимировать, преобразовывать и управлять объектами компостора в едином слое API. Анимации композиции обеспечивают эффективный и эффективный способ выполнения анимаций в пользовательском интерфейсе приложения. Они были разработаны с нуля, чтобы гарантировать, что анимации выполняются в 60 FPS независимо от потока пользовательского интерфейса и обеспечивают гибкость для создания удивительных возможностей, использующих не только время, но и другие свойства, для управления анимацией.
Перемещение в Windows
Проектирование движения можно расценивать как съемку фильма. Плавные переходы позволяют сконцентрироваться на происходящем и оживляют изображение. Мы можем пригласить это чувство в наши проекты, ведущих людей из одной задачи к следующей с кинематографической легкостью. Движение часто отличается от пользовательского интерфейса и взаимодействия с пользователем.
В качестве основного блока платформы пользовательского интерфейса Windows CompositionAnimations предоставляет эффективный и эффективный способ создания возможностей движения в пользовательском интерфейсе приложения. Модуль анимации был разработан с нуля, чтобы обеспечить выполнение движения в 60 FPS независимо от потока пользовательского интерфейса. Эти анимации предназначены для обеспечения гибкости для создания инновационных возможностей движения на основе времени, ввода и других свойств.
Примеры движения
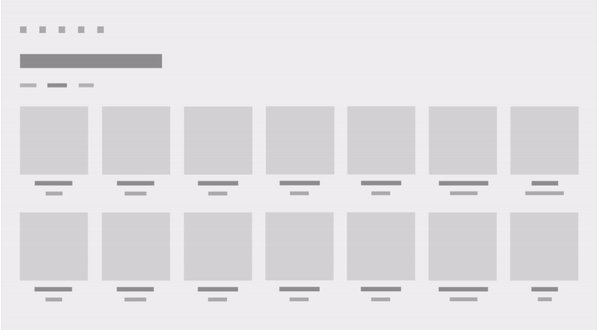
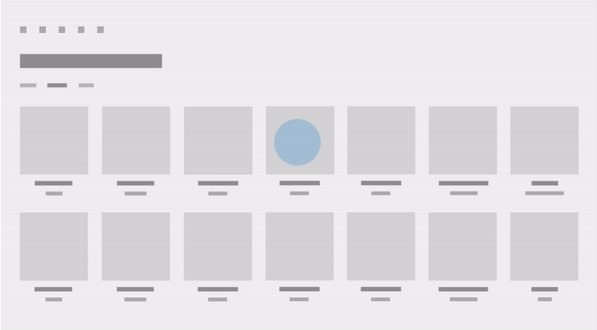
Ниже приведены некоторые примеры движения в приложении.
Здесь приложение использует подключенную анимацию для анимации изображения элемента, так как оно "продолжает" стать частью заголовка следующей страницы. Эффект помогает поддерживать контекст пользователя во время перехода.

Здесь визуальный эффект параллакса перемещает различные объекты с разной скоростью, когда пользовательский интерфейс прокручивает или сдвигает, чтобы создать ощущение глубины, перспективы и перемещения.

Создание движения с помощью CompositionAnimations
Чтобы создать движение в пользовательском интерфейсе, разработчики могут получить доступ к анимациям в XAML или визуальном слое. Анимации на визуальном уровне предоставляют разработчикам ряд преимуществ:
- Производительность— вместо традиционной анимации, привязанной к потоку пользовательского интерфейса, анимации на платформе пользовательского интерфейса Windows работают на независимом потоке в 60 FPS, что обеспечивает плавное движение.
- Модель шаблонов — анимации на уровне пользовательского интерфейса Windows — это шаблоны, то есть можно использовать одну анимацию для нескольких объектов и свойств или параметров, не беспокоясь о препятствовании предыдущему использованию.
- Настройка — уровень пользовательского интерфейса Windows не только упрощает создание красивого пользовательского интерфейса, но и с полным спектром типов анимации, что позволяет создавать новые и удивительные возможности с градиентом настроек.
В качестве разработчика, создающего интерфейсы на уровне пользовательского интерфейса Windows, вы можете получить доступ к различным понятиям анимации, чтобы обеспечить жизнь ваших проектов. Вы можете использовать любую из этих концепций для анимации свойства или компонента подканального канала (при необходимости) любого объекта CompositionObject.
Примечание.
Не все свойства CompositionObject являются анимируемыми. Ознакомьтесь с документацией по отдельному объекту CompositionObject, чтобы определить, является ли свойство анимируемым.
Примечание.
Термин подканал относится к форме компонента свойства. Например, подканель X или XY свойства Vector3 Offset.
| Концепция анимации | Description |
|---|---|
| Перемещение на основе времени с помощью KeyFrameAnimations | KeyFrameAnimations используется для непосредственного управления весь процесс движения в течение определенного периода времени. Разработчики, описывающие начало, конец, интерполяцию движения между ними и длительностью в традиционном ключевом кадре. |
| Относительное движение с помощью ExpressionAnimations | ExpressionAnimations используется для описания перемещения свойства одного объекта относительно свойства другого объекта. Разработчики определяют математическое уравнение, определяющее связь на основе ссылок. |
| Неявные Анимации | Эти анимации основаны на триггерах и определяются отдельно от основной логики приложения. Неявные Анимации используются для описания того, как и когда анимация возникает в качестве ответа на прямые изменения свойств. |
| Перемещение на основе входных данных с помощью анимаций ввода | Анимации ввода охватывают набор сценариев, позволяющих разработчикам описывать движение на основе манипуляций с помощью сенсорного ввода или других модальностей ввода. Эти анимации основаны на активном вводе пользователе или жестах. |
| Движение на основе физики с помощью NaturalMotionAnimations | NaturalMotionAnimations используются для описания естественного и знакомого опыта движения на основе реального мира принудительного движения. Вместо определения времени разработчики определяют характеристики движения (например, коэффициент деммпинга для Springs) |