Анимации на основе ввода
В этой статье приведены общие сведения об API InputAnimation и рекомендуется использовать эти типы анимаций в пользовательском интерфейсе.
Необходимые компоненты
Здесь предполагается, что вы знакомы с понятиями, описанными в следующих статьях:
Плавное движение, управляемое от взаимодействия с пользователем
На языке Fluent Design взаимодействие между конечными пользователями и приложениями является крайне важным. Приложения не только должны выглядеть, но и реагировать естественно и динамически на пользователей, взаимодействующих с ними. Это означает, что при размещении пальца на экране пользовательский интерфейс должен корректно реагировать на изменение степени входных данных; прокрутка должна чувствовать себя гладкой и придерживаться пальцем сдвига по экрану.
Создание пользовательского интерфейса, который динамически и гибко реагирует на входные данные пользователей, приводит к более высокому взаимодействию пользователей . Движение теперь не только выглядит хорошо, но чувствует себя хорошо и естественно, когда пользователи взаимодействуют с различными интерфейсами пользовательского интерфейса. Это позволяет конечным пользователям проще подключаться к приложению, что делает интерфейс более запоминающимся и восхитительным.
Расширение прошлого просто касание
Хотя сенсорный ввод является одним из наиболее распространенных интерфейсов, используемых пользователями для управления содержимым пользовательского интерфейса, они также будут использовать различные другие модальности ввода, такие как мышь и перо. В таких случаях важно, чтобы конечные пользователи воспринимали, что пользовательский интерфейс динамически реагирует на входные данные независимо от того, какой модальности ввода они выбирают для использования. Вы должны быть осведомлены о различных входных модальности при проектировании интерфейсов движения, управляемого входными данными.
Различные интерфейсы движения на основе входных данных
Пространство InputAnimation предоставляет несколько различных возможностей для создания динамического реагирования движения. Как и остальная часть системы анимации пользовательского интерфейса Windows, эти входные анимации работают на независимом потоке, который помогает внести свой вклад в динамическое движение. Однако в некоторых случаях, когда интерфейс использует существующие элементы управления и компоненты XAML, части этих интерфейсов по-прежнему привязаны к потоку пользовательского интерфейса.
При создании динамических анимаций движения на основе входных данных существует три основных интерфейса:
- Повышение существующих возможностей ScrollView— позволяет использовать положение XAML ScrollViewer для управления динамическими анимациями.
- Интерфейсы на основе указателя — используйте позицию курсора на тестируемом пользовательском интерфейсе пользовательского интерфейса для управления динамическими анимациями.
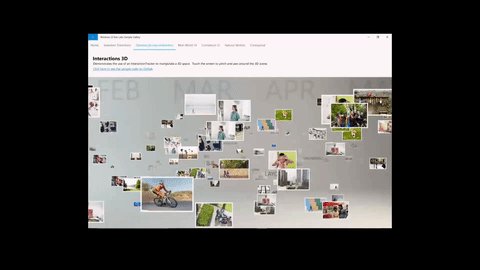
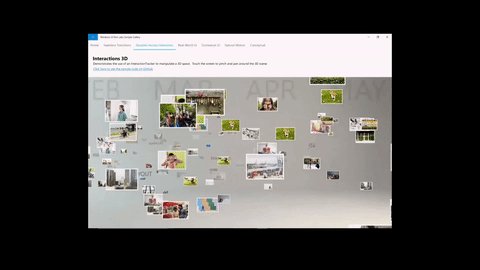
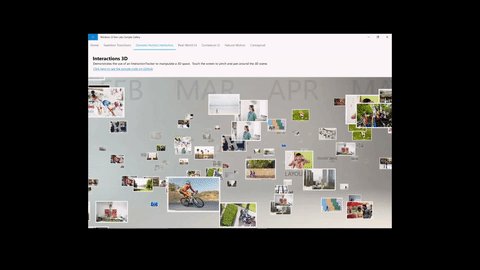
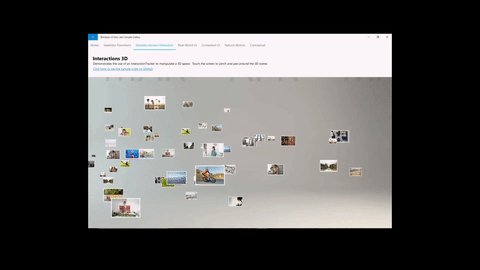
- Пользовательские операции с Помощью InteractionTracker — создайте полностью настраиваемые, внепоточных манипуляций с помощью InteractionTracker (например, холст прокрутки и масштабирования).
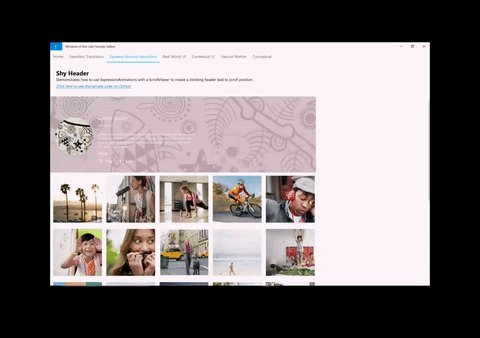
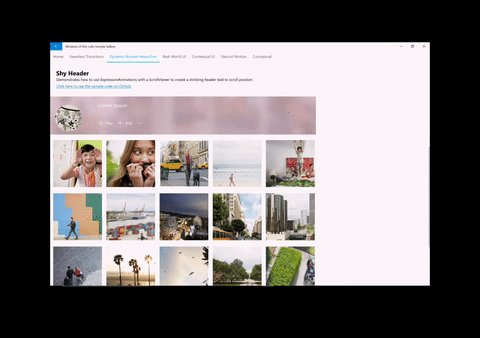
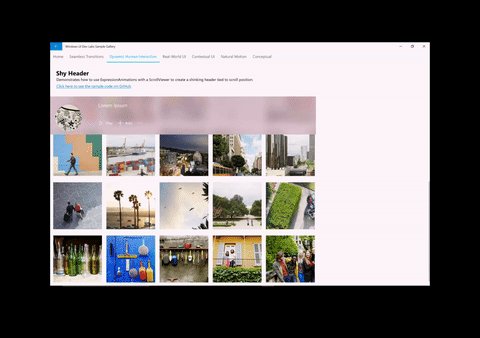
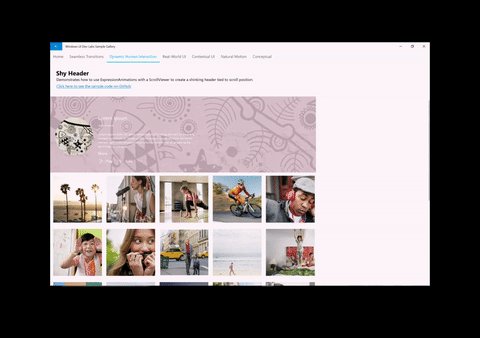
Улучшение существующих возможностей ScrollViewer
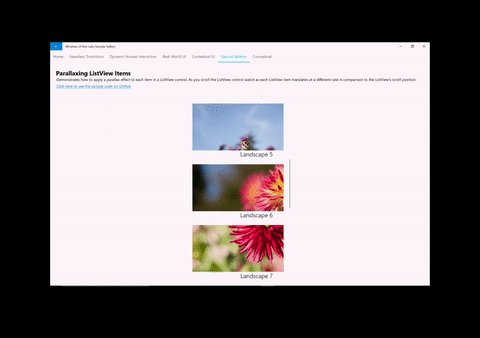
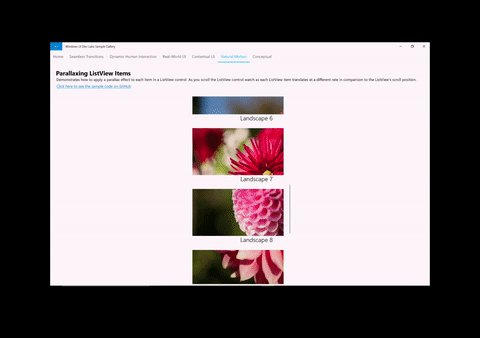
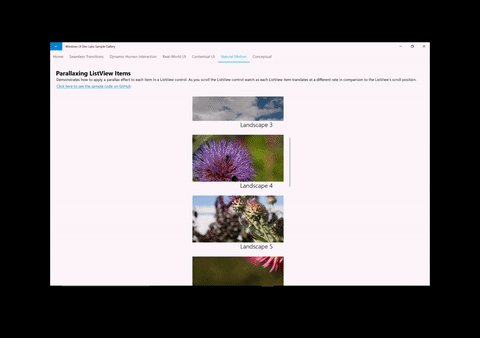
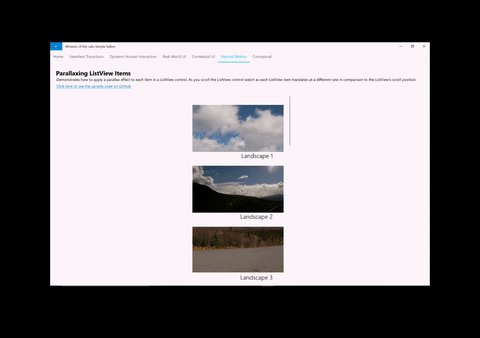
Одним из распространенных способов создания дополнительных динамических возможностей является создание на основе существующего элемента управления XAML ScrollViewer. В таких ситуациях используется положение прокрутки ScrollViewer для создания дополнительных компонентов пользовательского интерфейса, которые делают простой процесс прокрутки более динамическим. Некоторые примеры включают в себя Колонтитулы и застенчивые заголовки и Параллакс.


При создании этих типов интерфейсов существует общая формула:
- Доступ к ScrollManipulationPropertySet из XAML ScrollViewer, который требуется использовать для анимации.
- Готово с помощью API ElementCompositionPreview.GetScrollViewerManipulationPropertySet(UIElement) API
- Возвращает объект CompositionPropertySet, содержащий свойство с именем Translation
- Создайте выражение композиции с уравнением, ссылающимся на свойство Translation.
- Запустите анимацию в свойстве CompositionObject.
Дополнительные сведения о создании этих возможностей см. в статье "Улучшение существующих возможностей ScrollViewer".
Интерфейсы на основе указателя
Другой распространенный динамический интерфейс, в котором участвуют входные данные, заключается в том, чтобы управлять анимацией на основе положения указателя, например курсора мыши. В таких ситуациях разработчики используют расположение курсора при попадании в интерфейс XAML UIElement, что позволяет создавать такие возможности, как "Показать в центре внимания".


При создании этих типов интерфейсов существует общая формула:
- Доступ к PointerPositionPropertySet от XAML UIElement, который вы хотите знать положение курсора при тестировании.
- Готово с помощью API ElementCompositionPreview.GetPointerPositionPropertySet(UIElement)
- Возвращает объект CompositionPropertySet, содержащий свойство с именем Position
- Создайте CompositionExpressionAnimation с уравнением, ссылающимся на свойство Position.
- Запустите анимацию в свойстве CompositionObject.
Пользовательские операции с помощью InteractionTracker
Одна из проблем с использованием XAML ScrollViewer заключается в том, что он привязан к потоку пользовательского интерфейса. В результате процесс прокрутки и масштабирования часто может отстать от задержки и щекотить, если поток пользовательского интерфейса становится занят и приводит к неподключающему интерфейсу. Кроме того, невозможно настроить множество аспектов интерфейса ScrollViewer. ВзаимодействиеTracker было создано для решения обоих проблем, предоставив набор стандартных блоков для создания пользовательских интерфейсов манипуляций, выполняемых в независимом потоке.


При создании интерфейсов с Помощью InteractionTracker существует общая формула:
- Создайте объект InteractionTracker и определите его свойства.
- Создайте VisualInteractionSources для любого объекта CompositionVisual, который должен записывать входные данные для использования InteractionTracker.
- Создайте выражение композиции с уравнением, ссылающимся на свойство Position объекта InteractionTracker.
- Запустите анимацию в свойстве Visual композиции, которое вы хотите управлять с помощью InteractionTracker.