Группа кнопок — MRTK3

Гибкие и адаптивные группы кнопок легко создавать с помощью новой системы макета на основе холста. Ранее пользователям приходилось использовать скрипт ObjectBar для размещения коллекции дочерних элементов вдоль одной оси, и каждый дочерний элемент было необходимо вручную добавлять в список управляемых дочерних элементов ObjectBar.
Благодаря пользовательскому интерфейсу на основе холста вы можете воспользоваться преимуществами встроенной системы макета на основе RectTransform, чтобы легко создавать строки, столбцы и сетки компонентов пользовательского интерфейса и управлять ими. Панели кнопок и сетки можно создавать с помощью компонентов UnityUI HorizontalLayoutGroup, VerticalLayoutGroup и GridLayoutGroup. Дочерние элементы будут автоматически размещены в соответствии с ограничениями, заполнением и параметрами, настроенными в группе макетов.
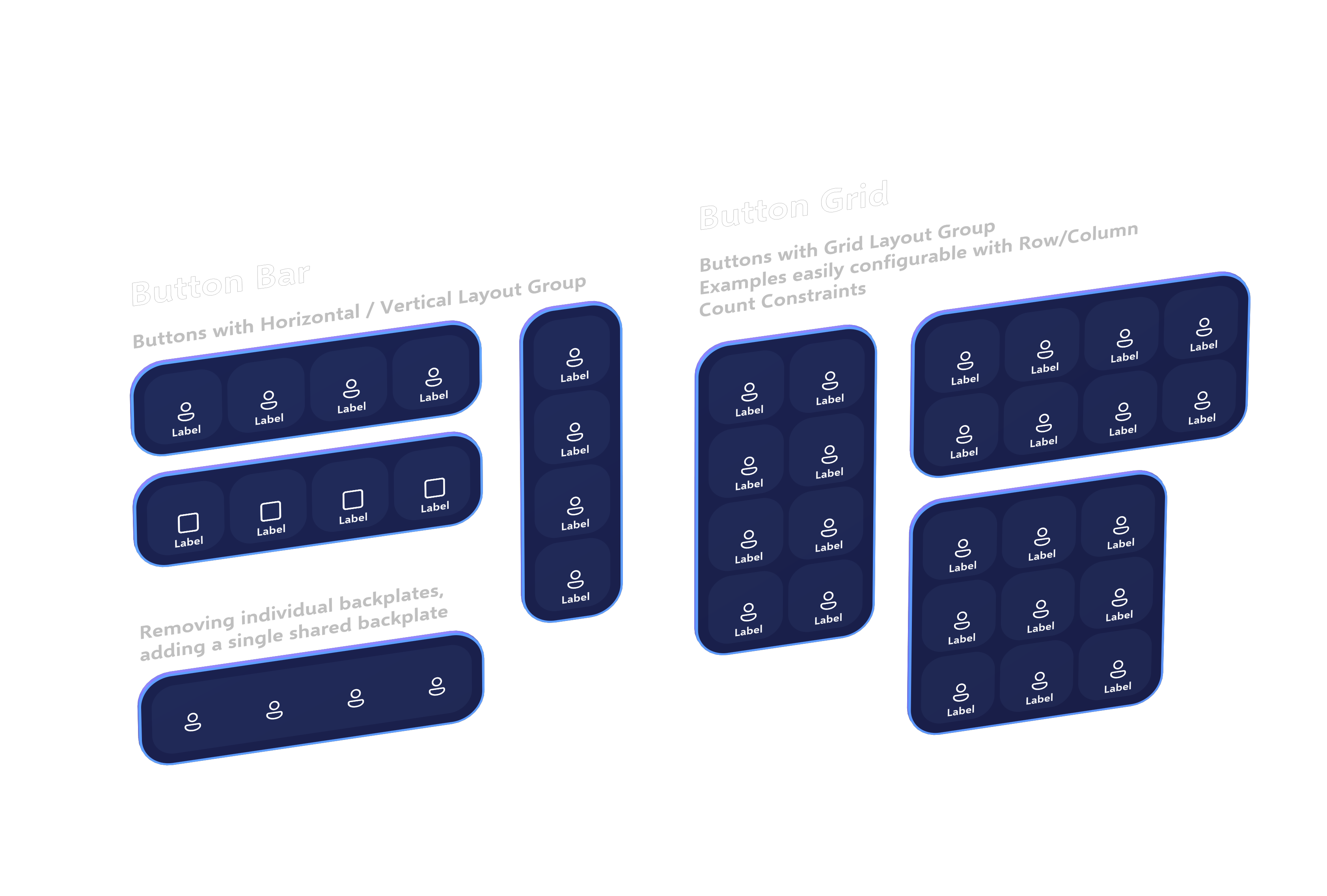
Панель кнопок
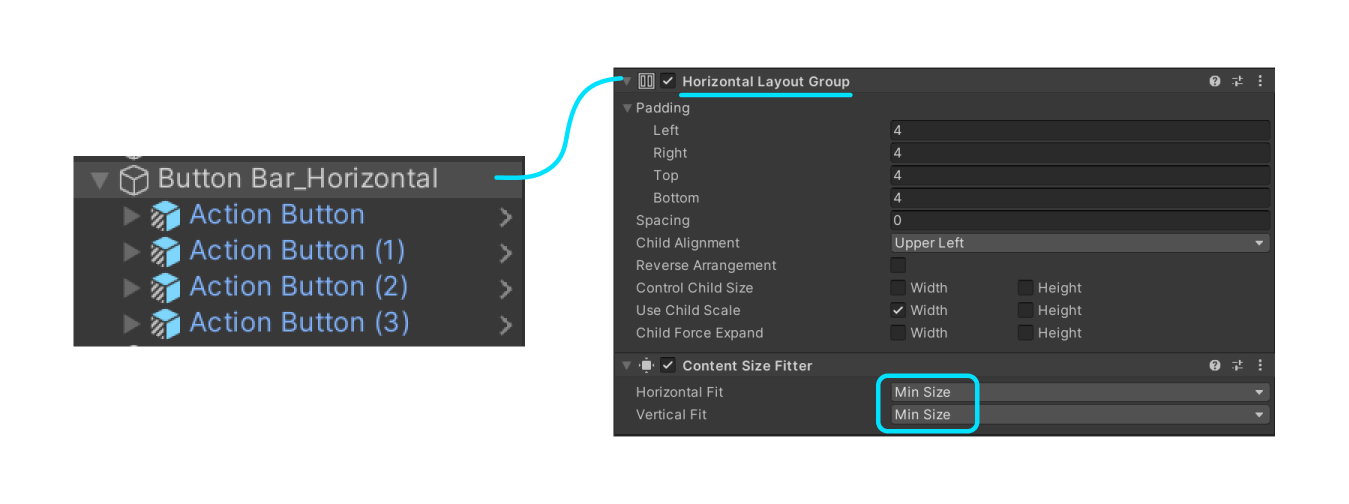
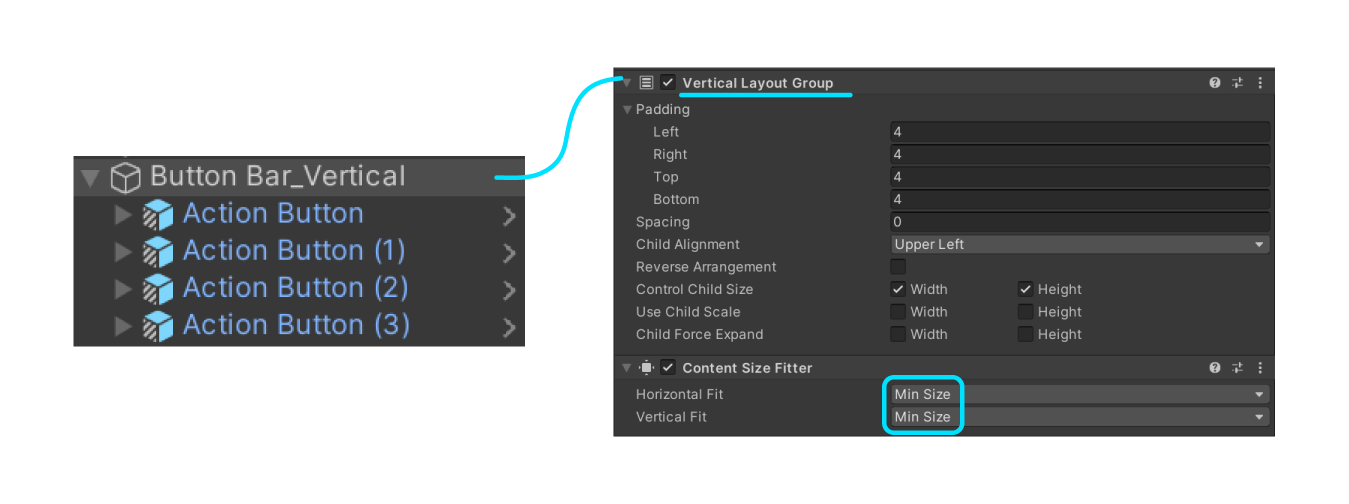
Чтобы создать горизонтальную или вертикальную "панель" кнопок (или других элементов управления пользовательского интерфейса), можно создать простой макет с помощью HorizontalLayoutGroupили VerticalLayoutGroup, а также ContentSizeFitter.


Учтите, что дочерние элементы таких компонентов автоматического макета должны иметь компонент LayoutElement для указания обработчику макета минимальных и предпочтительных размеров для каждого дочернего элемента. Наши заготовки кнопок предварительно установлены с этими компонентами, но вам может потребоваться добавить их в собственные пользовательские элементы управления или настроить минимальный и предпочтительный размеры в соответствии с вашими потребностями.
Сетка кнопок
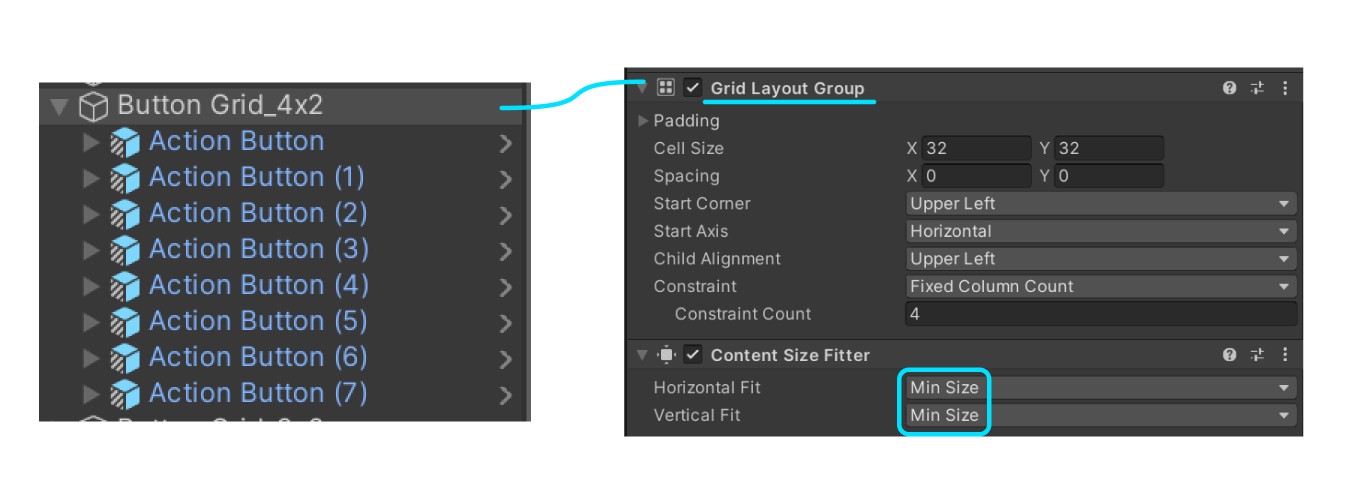
Для создания гибкой сетки кнопок применяется тот же макет и дизайн на панели кнопок, но используется GridLayoutGroup.

Чтобы настроить количество строк или столбцов, выберите нужный тип ограничения.
- Фиксированное число столбцов указывает количество столбцов. Количество строк будет изменяться в зависимости от количества элементов в коллекции.
- Фиксированное число столбцов указывает количество столбцов. Количество строк будет изменяться в зависимости от количества элементов в коллекции.
-
Гибкие результаты приводят к гибкому количеству строк или столбцов в зависимости от типов соответствия, выбранных в параметре
ContentSizeFitter. При выбореPreferred sizeдля обоих типов вContentSizeFitterвместе с ограничением сеткиFlexibleбудет использоваться макет сетки, который стремится к тому, чтобы быть в основном квадратным или ровным, но при необходимости добавит строки или столбцы соответственно.
Дополнительные сведения об использовании системы макетов UnityUI см. в документации.