Объемный пользовательский интерфейс с Canvas — MRTK3



Примечание
Это концептуальный обзор создания гибридного пользовательского интерфейса на основе холста. Документацию по отдельным заготовкам UX см. в документации по компонентам UX.
В MRTK3 представлен объемный пользовательский интерфейс, интегрированный с системой RectTransform + Canvas Unity. Хотя эта система исторически использовалась в основном для двухмерного плоского пользовательского интерфейса, она может отрисовывать и размещать объемный трехмерный пользовательский интерфейс. Это может ускорить итерацию дизайна и повысить точность проектов, которые можно создавать с помощью объемного пользовательского интерфейса.
Примечание
Библиотека компонентов на основе холста находится в активной разработке и быстро изменятся за счет добавления новых функций, внешнего вида, макета и архитектуры.
Системы пользовательского интерфейса MRTK 2.x, не связанные с Canvas, было очень сложно разрабатывать, так как в них отсутствовали многие основные функции, стандартные для систем проектирования интерфейса.
- ✘ Отсутствие нефизических единиц проектирования
- ✘ Отсутствие выравнивания
- ✘ Отсутствие полей/отступов
- ✘ Отсутствие гибких или адаптивных макетов
- ✘ Отдельные заготовки для каждого изменения макета, размера и конфигурации
- ✘ Очень ограниченная поддержка макета коллекции (горизонтально или вертикально размещаемые макеты)
- ✘ Отсутствие основных функций дизайна, таких как строки и скругленные углы с радиусами и шириной абсолютного размера
- ✘ Необходимо использовать масштабирование для регулировки размеров элементов пользовательского интерфейса, что приводит к искажению дочерних элементов.
- ✘ Ограниченная поддержка мыши и клавиатуры.
- ✘ Отсутствие поддержки геймпада
В результате этих ограничений объемный пользовательский интерфейс исторически был более примитивным в плане дизайна и требовал много ручного труда от технических дизайнеров для создания красивых макетов.
MRTK3 представляет единый подход. Привлекательные объемные элементы управления пользовательского интерфейса, поддерживающие все взаимодействия XR (например, нажатия отслеживания суставной руки и взглядом со сжатием) можно создавать в контексте Canvas-RectTransform, где элементы управления можно автоматически разместить с соблюдением соответствующих полей, отступов, адаптивного гибкого взаимодействия и всех ожидаемых разработчиками функций. Кроме того, мы можем направлять события UGUI в XRI, чтобы одинаковые заготовки пользовательского интерфейса работали одинаково хорошо в как в двухмерном, так и в трехмерном контексте, включая доступные способы ввода, такие как геймпад.
К преимуществам относятся:
- ✔ Гибкие единицы проектирования, которые сопоставляются с различными физическими контекстами (трехмерная реальность, плоские экраны, телевизор, настольный ПК, мобильное устройство или Интернет)
- ✔ Полная поддержка выравнивания RectTransform для адаптивного макета с согласованными связями между родительскими и дочерними элементами
- ✔ Полная поддержка полей и отступов RectTransform с помощью групп AutoLayout UnityUI.
- ✔ Поддержка гибких макетов с приоритетом и полями с помощью групп AutoLayout UnityUI.
- ✔ Одна заготовка для каждого типа элемента управления, которую можно изменить в соответствии с любым содержимым или контекстом.
- ✔ Горизонтальные, вертикальные макеты и сетка из групп AutoLayout UnityUI. Благодаря расширению интерфейсов макета Unity можно использовать настраиваемые макеты.
- ✔ Широкий спектр расширенных возможностей проектирования, таких как строки и скругленные углы с радиусами и шириной абсолютного размера и поля, реализуемых расширенными шейдерами пользовательского интерфейса в составе пакета средств Mixed Reality Graphics Tools.
- ✔ Масштабирование не выполняется: все размеры и размещение обеспечиваются за счет метрик размера и смещения RectTransform. Родительские объекты не масштабируют дочерние.
- ✔ Встроенная полная поддержка мыши и клавиатуры с помощью событий UGUI, а также
UGUIInputAdapterиCanvasProxyInteractor(дополнительные сведения см. в документации по архитектуре взаимодействия). - ✔ Поддержка геймпада и направленной/относительной навигации
Такие возможности и гибкость могут быть дорогостоящими, а пользовательский интерфейс на основе холста требует тщательного управления, чтобы избежать распространенных ошибок производительности.
- Каждая "перемещаемая часть" пользовательского интерфейса должна быть отдельным узлом холста. Существуют затраты
O(tree_height), связанные с изменением иерархий Canvas, поэтому настоятельно рекомендуется использовать несколько холстов для нескольких перемещаемых частей или повторно используемых компонентов. - Не используйте один глобальный холст для всей сцены.
- Перемещение и поворот холстов и объектов RectTransform могут повлиять на производительность. Мы настоятельно рекомендуем вложить холст в "чехол", отличный от преобразования RectTransform, который будет перемещаться вместо холста.
- Функции маскирования и обрезки элементов пользовательского интерфейса на основе коллайдера по-прежнему находится на этапе разработки. Рекомендуется избегать представлений прокрутки, содержащих содержимое, которое можно щелкнуть.
- Система навигации Unity, используемая по умолчанию, в некоторых трехмерных контекстах может вести себя странно. Мы изучаем возможность использования настраиваемых систем навигации, которые будут вести себя более надежно в нестандартных трехмерных макетах.
Мы представим более конкретные рекомендации по оптимизации макетов на основе Canvas по мере более расширенного тестирования производительности на различных устройствах.
Настройка
Наши компоненты создаются с соотношением "1 единица проектирования : 1 мм" для физических контекстов. При настройке Canvas для использования с объемным пользовательским интерфейсом, предназначенным для отображения в иммерсивных трехмерных приложениях, сделайте следующее:
- Убедитесь, что холст — это пространство мира
- Убедитесь, что масштаб холста глобально составляет 0,001 на всех осях.
Для приложений, отрисовываемых на плоском дисплее, можно выбрать любой масштаб в соответствии с указанными метриками удобства использования и минимальными размерами целевых объектов сенсорного ввода.
При использовании интерактивных элементов с UGUIInputAdapter (например, наш UX на основе Canvas) убедитесь, что в сцене на объекте GameObject (предпочтительно пустом) есть CanvasProxyInteractor. Это позволит перенаправлять события UGUI через XRI, гарантируя, что ваши взаимодействующие элементы работают правильно.
Если вы хотите поэкспериментировать со вводом UGUI в компонентах, отличных от пользовательского интерфейса, добавьте UGUIInputAdapter в интерактивный элемент XRI. Ввод UGUI во взаимодействующих элементах, не связанных с пользовательским интерфейсом, является экспериментальным и содержит несколько открытых ошибок.
Непрерывная разработка
Мы все еще на раннем этапе создания привлекательного пользовательского интерфейса для различных поддерживаемых платформ. В настоящее время мы по-прежнему предоставляем две версии большинства компонентов пользовательского интерфейса: одну, которая не использует Canvas, со статическим, нереагирующим макетом (как исторически мы предоставляли в MRTK 2.x), и другую версию, созданную с помощью единого подхода на основе Canvas. По мере создания дополнительных компонентов и наполнения реализации библиотеки дизайна мы ожидаем, что в целях обеспечения согласованности и удобства обслуживания мы исключим компоненты, отличные от компонентов Canvas.
Единое управление состоянием
Ввиду строгого разделения состояния или взаимодействия и визуальных элементов вы заметите, что в контекстах, относящихся и не относящихся к Canvas, используются одинаковые состояния и скрипты взаимодействия. Это сделано намеренно; одни и те же скрипты взаимодействия можно повторно использовать в любом контексте визуального элемента или макета, уменьшая границы API и повышая согласованность взаимодействия. Например, Slider — это компонент взаимодействия с ползунком для ползунков холста и не холста, а PressableButton является одним и тем же скриптом для кнопок холста и не холста. В будущем, когда будет принята новая структура макета или представления, мы можем перенести ту же логику взаимодействия и системы, чтобы обеспечить согласованность и удобство обслуживания.
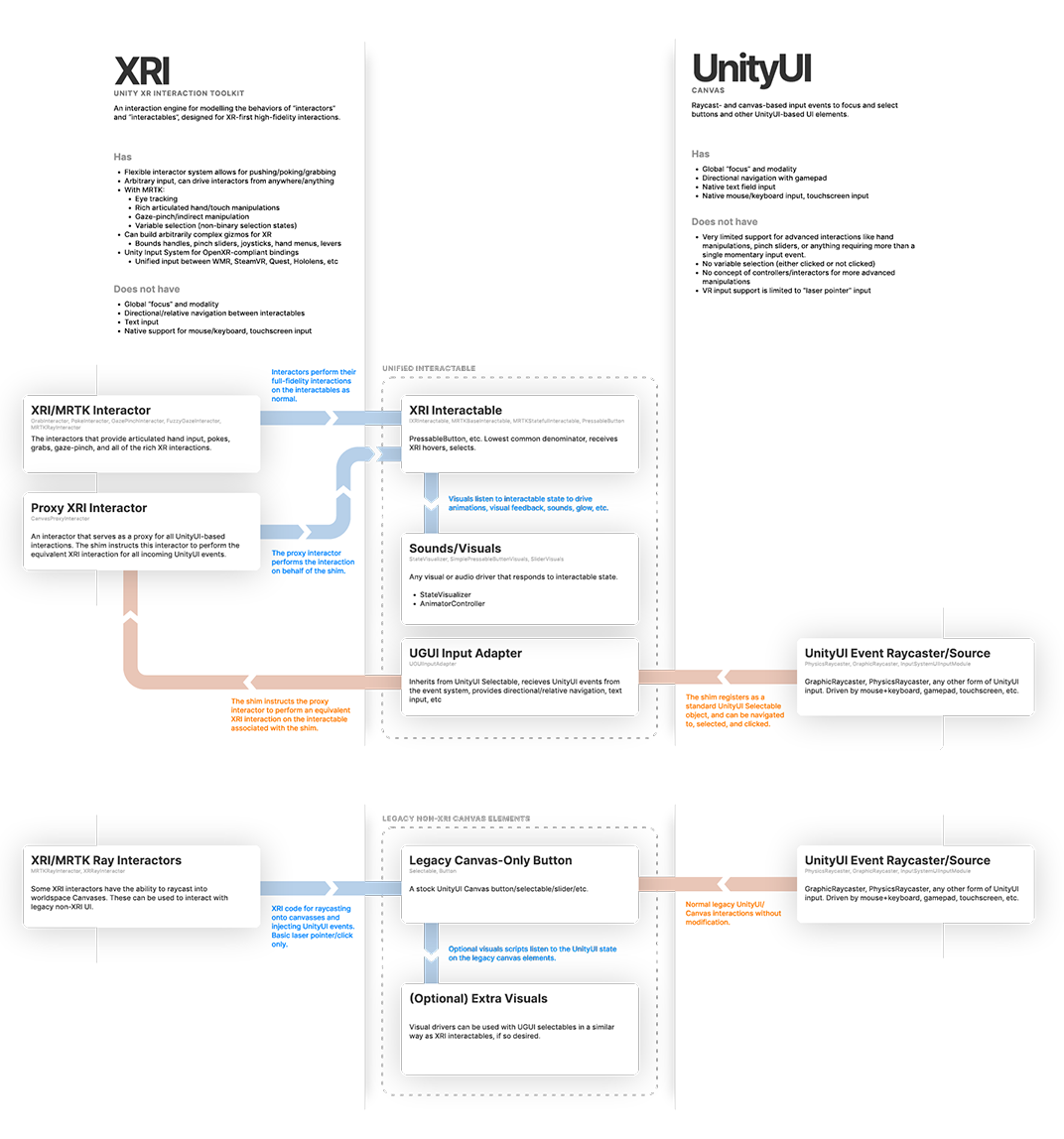
На схеме архитектуры ниже подробно описано, как различные события ввода и типы интерактивных элементов работают вместе для обеспечения единого состояния взаимодействия. Щелкните схему, чтобы просмотреть версию большего размера.