Кнопка — MRTK3

Кнопка предоставляет пользователю возможность вызвать немедленное действие. Это один из самых фундаментальных компонентов смешанной реальности, и обеспечение удовлетворяющих и надежных взаимодействий с кнопками имеет важное значение для качественного взаимодействия смешанной реальности. MRTK предоставляет две категории заготовок кнопок: на основе холста и без холста. Обе конфигурации используют PressableButton скрипт , подкласс расширенного StatefulInteractable для включения поведения, характерные для кнопок.
Узнайте больше о том, как работает гибридная система пользовательского интерфейса Canvas.
Примеры сцен
Если вы используете проект шаблона разработки, доступно несколько примеров сцен, демонстрирующих доступные заготовки кнопки.
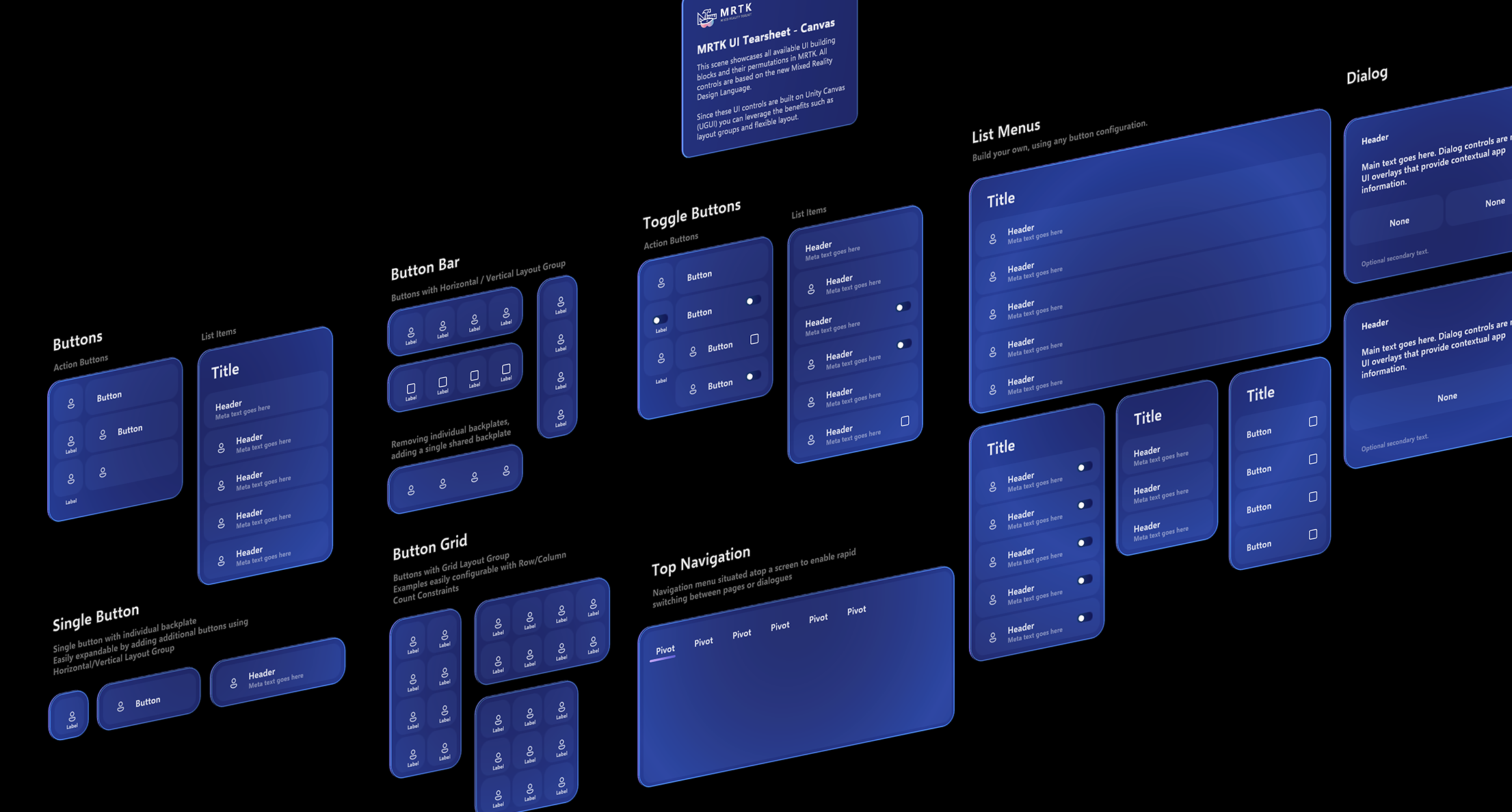
CanvasUITearSheet.unity показывает все доступные варианты заготовок кнопки на основе Холста в MRTK.

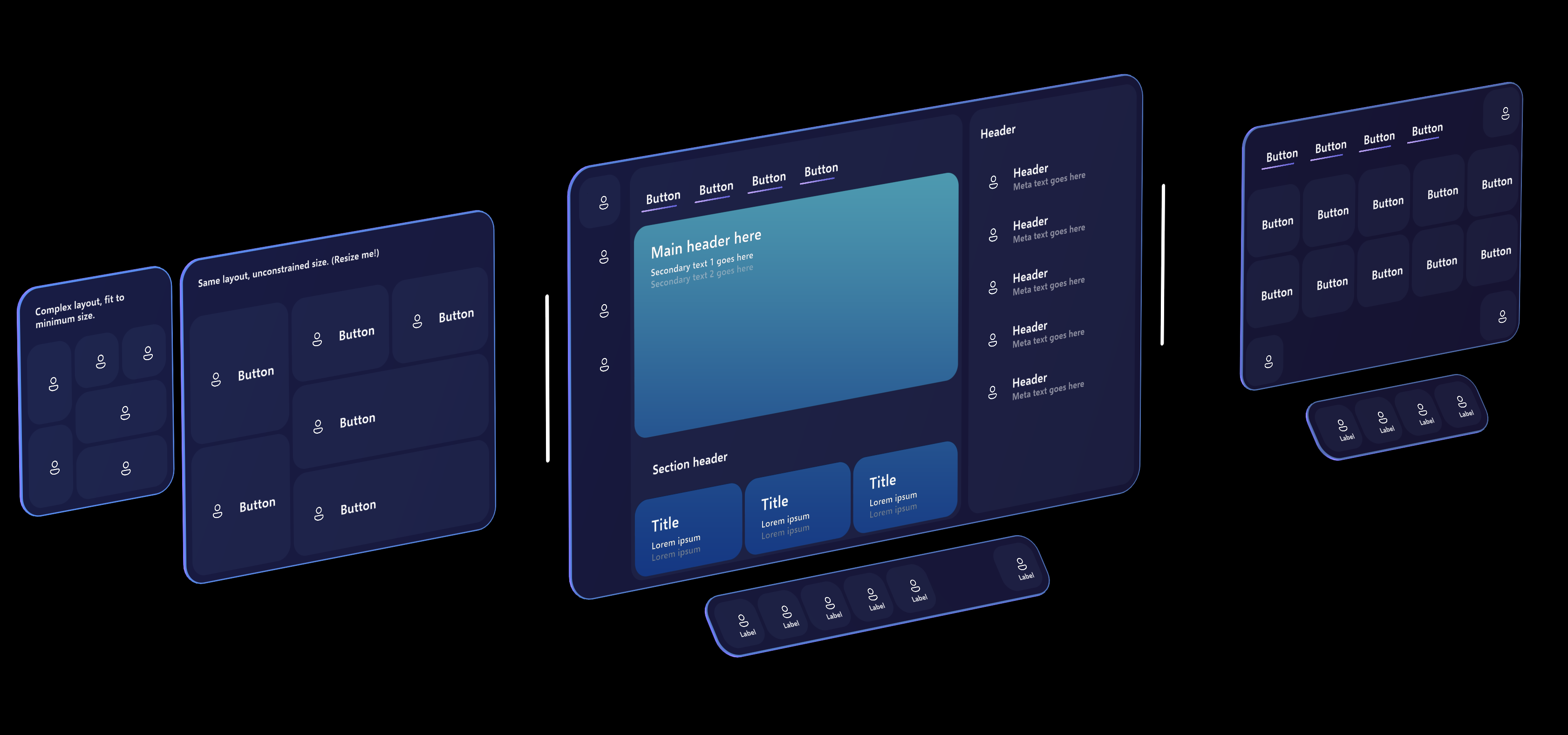
CanvasExample.unity показывает некоторые примеры создания больших макетов с помощью компонентов на основе Canvas.

Prefabs
Кнопки на основе холста являются гибкими и настраиваемыми и могут изменяться до любого размера или пропорции. Таким образом, предоставляется только несколько заготовок кнопок.
- EmptyButton предоставляет нажатую поверхность/переднюю панель, голографическую обратную поверхность и эффект свечения. Нет текста, значка, метки или другого содержимого. Это более абстрактные элементы управления, похожие на кнопки, можно создать как вариант этого заготовки, не мешая содержимому текста или значка.
- ActionButton — это простая кнопка, которая включает в себя значок, текст и метку. Эти отдельные компоненты можно включить или отключить, и система макета будет соответствующим образом адаптироваться.
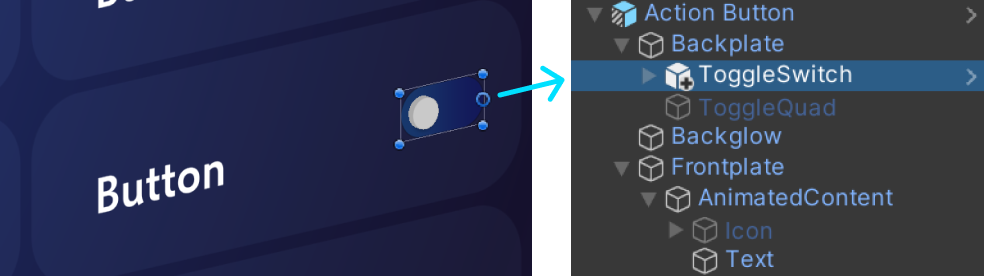
К кнопке можно добавить другие улучшения, например индикатор переключателя. Компоненты, которые не предназначены для перемещения с помощью передней панели, должны быть прикреплены к компоненту задней панели.

Структура
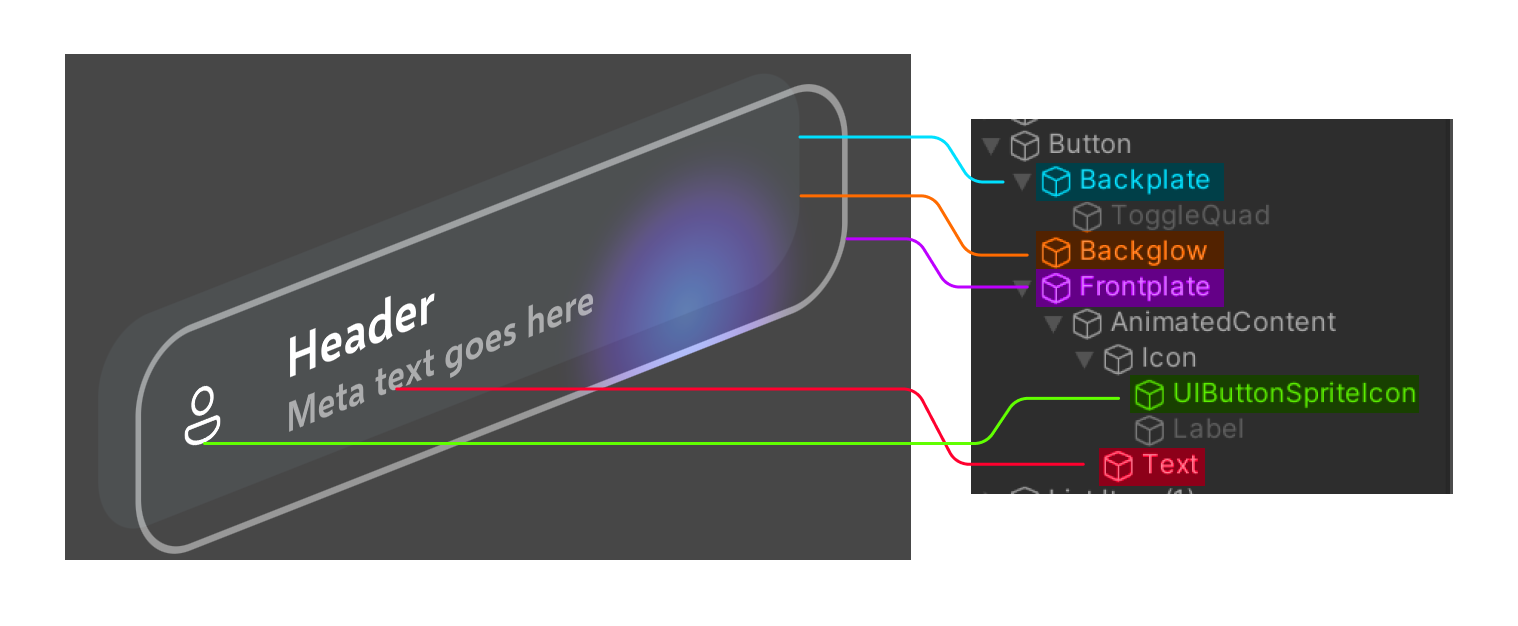
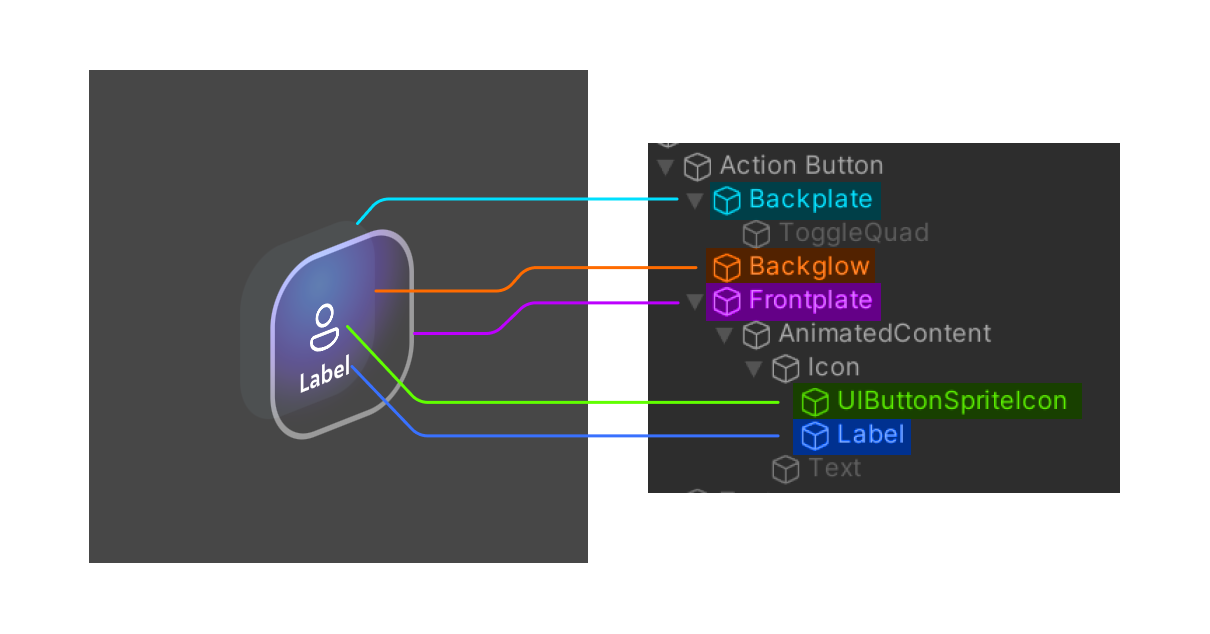
Различные части ActionButton можно включить или отключить, чтобы настроить внешний вид и поведение кнопки. Мы расчленили две возможные конфигурации, чтобы отобразить различные части заготовки кнопки. "Backglow" не отображается на этих снимках экрана, так как кнопка не нажата активно.
Во-первых, это большая конфигурация, в которой объект main Text активен и использует встроенные стили для отображения заголовка и подтекста.
 Во-вторых, конфигурация меньшего размера, в которой активен для отображения описания действия под значком. Объект main Text отключен.
Во-вторых, конфигурация меньшего размера, в которой активен для отображения описания действия под значком. Объект main Text отключен.

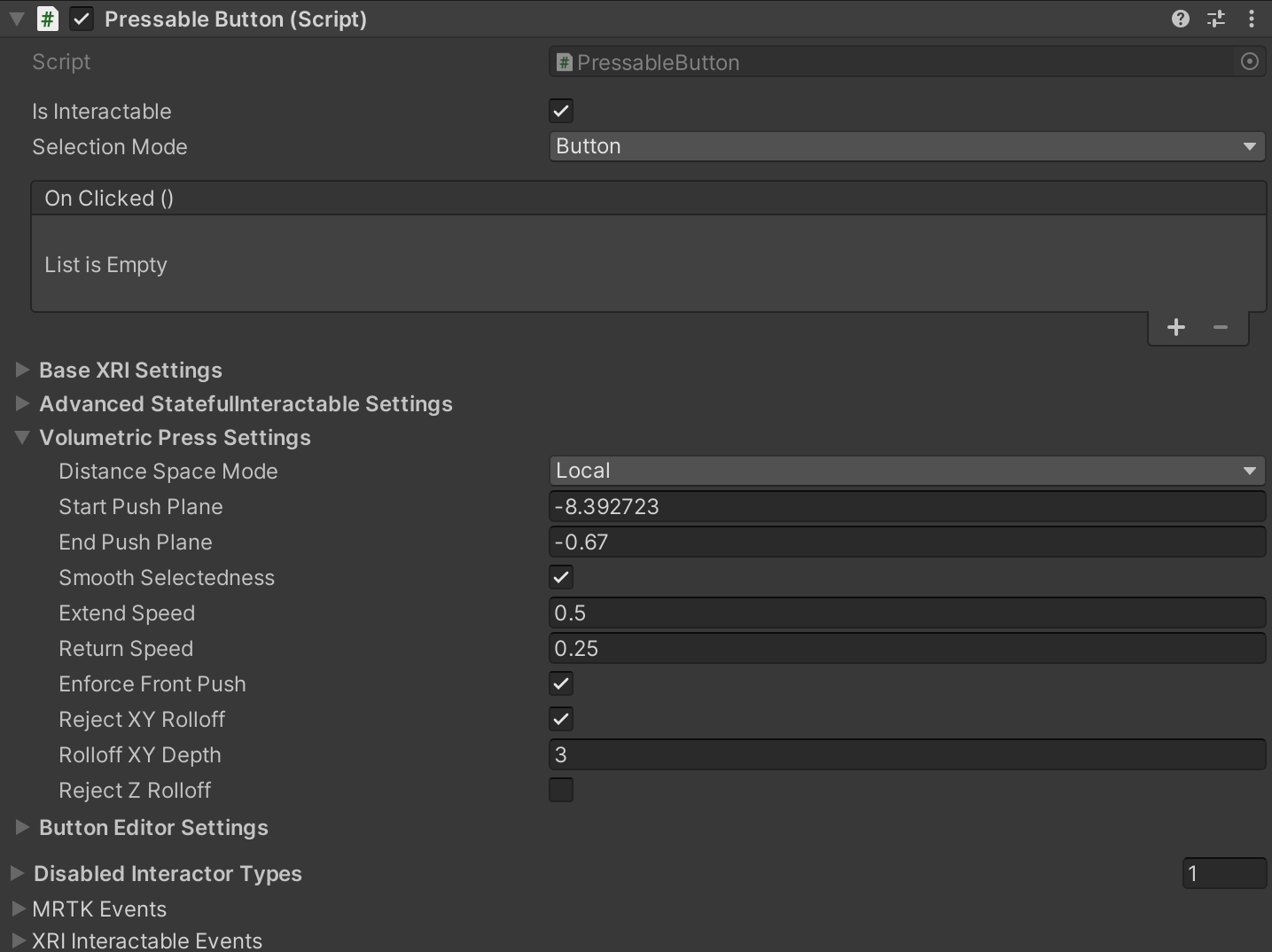
Класс PressableButton
Класс PressableButton является производным от StatefulInteractable с новыми и переопределенными функциями, характерными для кнопок. В инспекторе можно настроить параметры, связанные с объемным нажатием, помимо всех других настраиваемых параметров из StatefulInteractable.

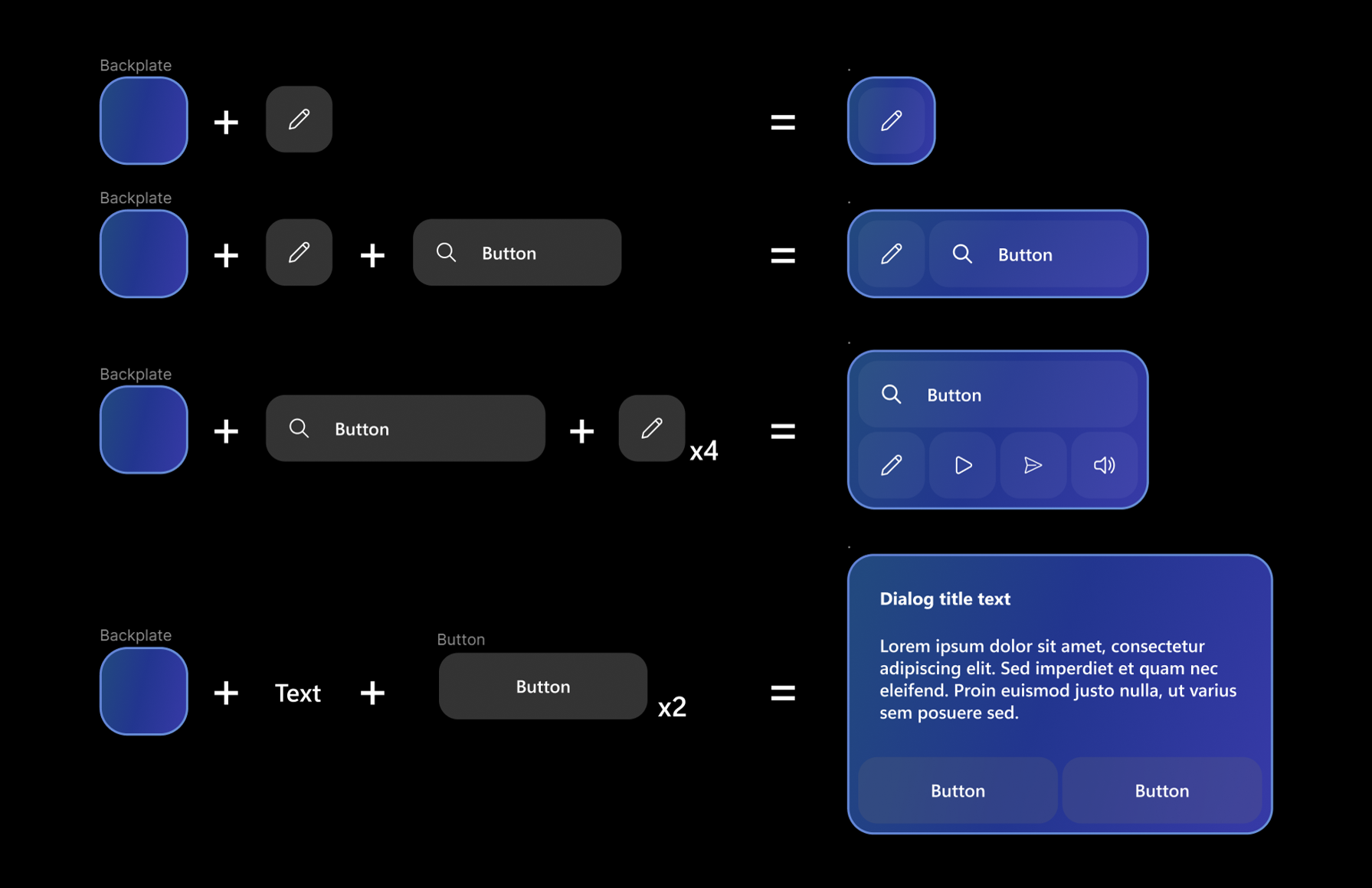
Создание пользовательского интерфейса с помощью кнопок
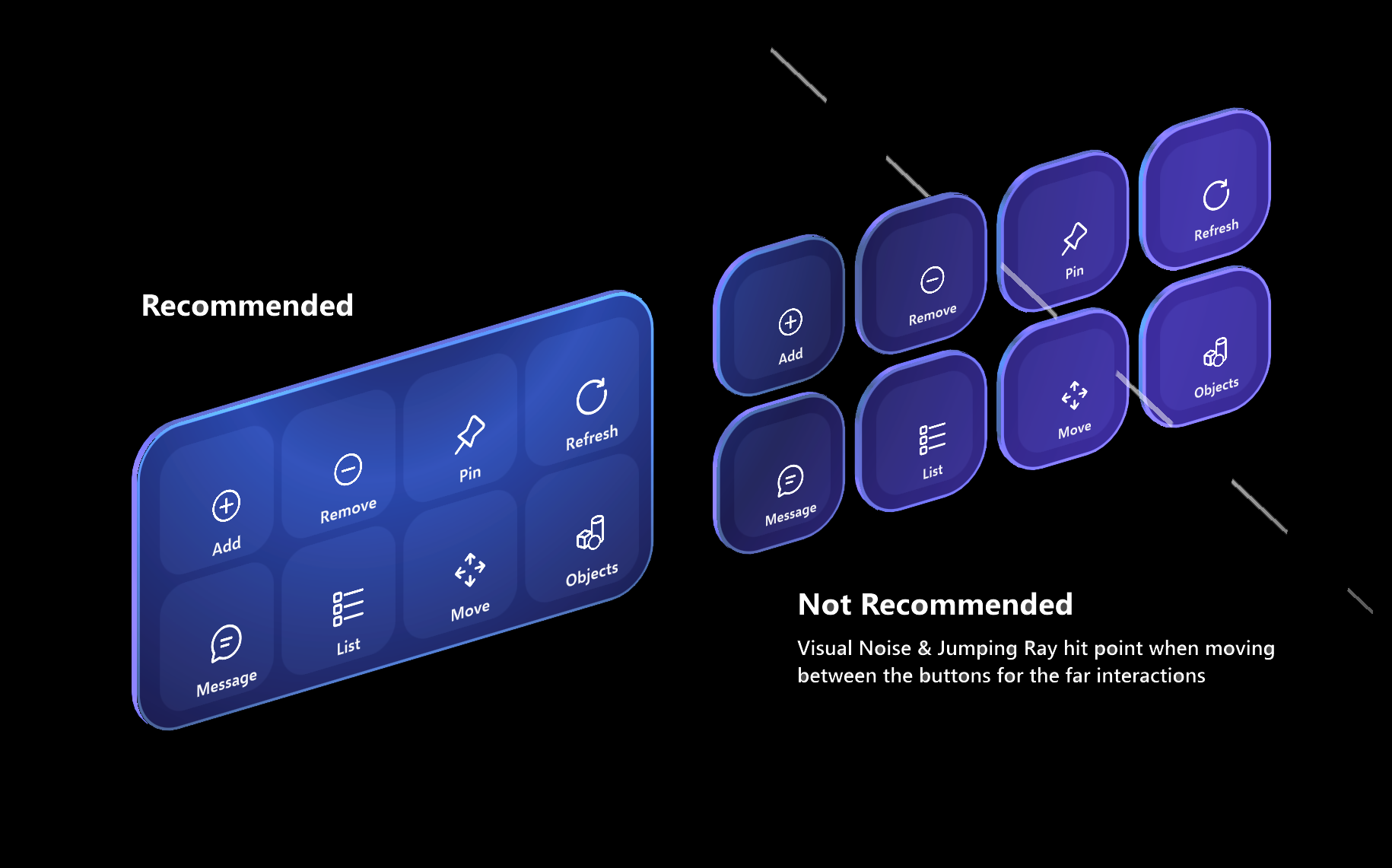
При создании меню или панелей пользовательского интерфейса с несколькими кнопками рекомендуется использовать общую геометрию задней панели. С помощью общей задней панели можно уменьшить визуальный шум и повысить удобство использования. Ниже приведены некоторые примеры размещения кнопок поверх общей задней панели.



Дополнительные компоненты
Для справки ниже приведены некоторые дополнительные компоненты, отвечающие за обработку аспектов визуальных элементов и функций кнопок:
- Визуальный импульс передней панели, наблюдаемый при выборе кнопки, обрабатывается компонентом
InteractablePulse. - Для значка кнопки можно задать значок MRTK с помощью
FontIconSelector. - При
RectTransformColliderFitterнеобходимости можно использовать на кнопках Canvas, чтобы соответствовать ейBoxCollider.RectTransformЭтот компонент по умолчанию отключен для повышения производительности.