Начало работы с Nuxt.js в Windows
Это руководство поможет установить и настроить веб-платформу Nuxt.js в среде Windows.
Nuxt.js — это платформа для создания визуализируемых сервером приложений JavaScript на основе Vue.js, Node.js, Webpack и Babel.js. Она была создана на основе Next.js. По сути, это шаблон проекта для Vue. Как и в Next.js, в Nuxt.js особое внимание уделяется рекомендациям, и эта платформа позволяет создавать "универсальные" веб-приложения простым и согласованным способом практически без настройки. Эти "универсальные" визуализируемые сервером веб-приложения иногда называют изоморфными. Это означает, что для клиента и сервера используется общий код.
Чтобы узнать больше о Vue, см. страницу с общими сведениями о Vue.
Необходимые компоненты
Для работы с этим руководством нужно настроить среду разработки Node.js. Для этого:
- Установите подсистему Windows для Linux (WSL), включая дистрибутив Linux (например, Ubuntu), и убедитесь, что она работает в режиме WSL 2. что можно проверить, открыв PowerShell и выполнив команду
wsl -l -v; - Установите Node.js в WSL 2, включая диспетчер версий, диспетчер пакетов, Visual Studio Code и расширение для удаленной разработки.
Рекомендуем при работе с приложениями Node.js использовать подсистему Windows для Linux для повышения производительности, обеспечения совместимости системных вызовов и экспериментирования с серверами Linux и контейнерами Docker.
Внимание
При установке дистрибутива Linux в WSL будет создан каталог \\wsl\Ubuntu-20.04 для хранения файлов (замените Ubuntu-20.04 дистрибутивом Linux, который вы используете). Чтобы открыть этот каталог в проводнике Windows, откройте командную строку WSL, выберите корневой каталог с помощью команды cd ~, а затем введите команду explorer.exe .. Не устанавливайте Node.js и не настраивайте хранение файлов, с которыми вы будете работать, на подключенном диске C (/mnt/c/Users/yourname$). Это существенно замедлит установку и сборку.
Установка Nuxt.js
Чтобы установить Nuxt.js, потребуется ответить на ряд вопросов о том, какую интегрированную серверную платформу, инфраструктуру пользовательского интерфейса, платформу тестирования, режим, модули и анализатор кода вы хотите установить.
Откройте командную строку WSL (например, в Ubuntu).
Создайте новую папку проекта
mkdir NuxtProjectsи войдите в этот каталог:cd NuxtProjects.Установите Nuxt.js и создайте проект (заменив my-nuxt-app любым другим именем приложения):
npm create nuxt-app my-nuxt-app.Установщик Nuxt.js задаст следующие вопросы:
- Имя проекта: my-nuxtjs-app
- Project description (Описание проекта): описание приложения Nuxt.js.
- Author name (Имя автора): я использую свой псевдоним для GitHub.
- Choose the package manager (Выберите диспетчер пакетов): Yarn или Npm. Мы используем NPM для наших примеров.
- Choose UI framework (Выберите инфраструктуру пользовательского интерфейса): None (нет), Ant Design Vue, Bootstrap Vue и т. д. Давайте в этом примере выберем Vuetify, однако сообщество Vue создало удобную сводку со сравнением этих инфраструктур пользовательского интерфейса, чтобы помочь вам сделать оптимальный выбор для проекта.
- Choose custom server frameworks (Выберите пользовательские инфраструктуры серверов): None (нет), AdonisJs, Express, Fastify и т. д. В этом примере мы выберем Нет, но на сайте Dev.to можно найти сравнение серверных платформ за 2019–2020 г.г.
- Choose Nuxt.js modules (Выберите модули Nuxt.js, используйте пробел для выбора модулей или просто нажмите клавишу "ВВОД", если модули вам не нужны): Axios (чтобы упростить обработку HTTP-запросов) или PWA support (поддержка PWA для добавления рабочей роли службы, файла manifest.json и т. д.). Давайте не будем добавлять модуль в наш пример.
- Choose linting tools (Выберите средства статического анализа): файлы ESLint, Prettier, Lint staged. Давайте выберем ESLint (инструмент для анализа кода и предупреждения о возможных ошибках).
- Choose a test framework (Выберите платформу тестирования): None (Нет), Jest, AVA. Давайте выберем Нет, так как мы не будем рассматривать тестирование в этом кратком руководстве.
- Choose rendering mode (Выберите режим отрисовки): Universal (SSR) (Универсальный (SSR)) или Single Page App (SPA) (Одностраничное приложение). Давайте в нашем примере выберем Universal (SSR) (Универсальное приложение (SSR)), однако в документации по Nuxt.js сообщается о некоторых различиях — для SSR требуется сервер Node.js, визуализирующий приложение и SPA для статического размещения.
- Выберите средства разработки: jsconfig.json (рекомендуется для VS Code, чтобы можно было использовать завершение кода IntelliSense).
После создания проекта выполните команду
cd my-nuxtjs-app, чтобы войти в каталог проекта Nuxt.js, а затем введитеcode ., чтобы открыть проект в среде WSL-Remote в VS Code.
После установки Nuxt.js следует запомнить 3 команды:
npm run devдля запуска экземпляра разработки с горячей перегрузкой, просмотра файлов и повторного выполнения задач;npm run buildдля компиляции проекта;npm startдля запуска приложения в режиме рабочей среды.
Откройте терминал WSL, интегрированный в VS Code (Вид > Терминал). Убедитесь, что путь терминала указывает на каталог проекта (т. е.
~/NuxtProjects/my-nuxt-app$). Затем попробуйте запустить экземпляр разработки нового приложения Nuxt.js с помощьюnpm run devБудет запущен локальный сервер разработки (на котором будет отображено несколько интересных индикаторов выполнения для клиента и сервера). После завершения создания проекта в терминале отобразится сообщение "Compiled successfully" (Компиляция выполнена успешно) и длительность компиляции. Укажите в веб-браузере
http://localhost:3000, чтобы открыть новое приложение Nuxt.js.
Откройте файл
pages/index.vueв редакторе VS Code. Найдите заголовок страницы<v-card-title class="headline">Welcome to the Vuetify + Nuxt.js template</v-card-title>и измените его на<v-card-title class="headline">This is my new Nuxt.js app!</v-card-title>. Если в веб-браузере по-прежнему открыт адрес localhost:3000, сохраните изменения и обратите внимание на то, что функция горячей перезагрузки автоматически выполняет компиляцию и отражает изменения в браузере.Давайте посмотрим, как Nuxt.js обрабатывает ошибки. Удалите закрывающий тег
</v-card-title>, чтобы код заголовка теперь выглядел следующим образом:<v-card-title class="headline">This is my new Nuxt.js app!. Сохраните это изменение и обратите внимание на то, что в браузере и окне терминала появится сообщение об ошибке компиляции, уведомляющее, что отсутствует закрывающий тег<v-card-title>, а также номера строк кода с этой ошибкой. Замените закрывающий тег</v-card-title>, сохраните проект, и страница будет перезагружена.
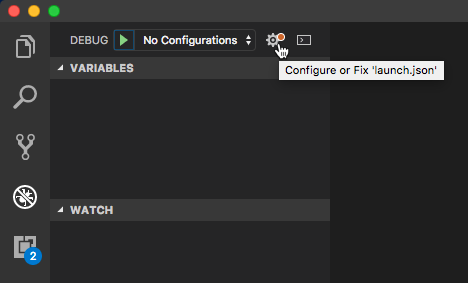
Вы можете использовать отладчик VS Code в приложении Nuxt.js, нажав клавишу F5 или выбрав в строке меню Вид> Отладка (Ctrl+Shift+D) и Вид> Консоль отладки (Ctrl+Shift+Y). Если выбрать значок шестеренки в окне "Отладка", будет создан файл конфигурации запуска (launch.json), в котором будут сохранены сведения о конфигурации отладки. Дополнительные сведения см. в разделе об отладке в VS Code.

Дополнительные сведения о Nuxt.js доступны в руководстве по Nuxt.js.
Windows developer
