Установите Node.js на подсистему Windows для Linux (WSL2)
Для тех, кто предпочитает использовать Node.js в среде Linux, это руководство поможет вам установить Node.js в подсистеме Windows для Linux (WSL 2 — рекомендуемая версия).
При выборе места установки и необходимости разработки с помощью Node.js в собственной среде Windows и Linux (WSL 2) следует учитывать следующее:
- уровень навыка. Если вы не знакомы с Node.js и хотите быстро приступить к работе, установить Node.js в Windows. Установка и использование Node.js в Windows обеспечит менее сложную среду для начинающих, чем использование WSL.
- клиентское средство командной строки. Если вы предпочитаете PowerShell, используйте Node.js в Windows. Если вы предпочитаете Bash, используйте Node.js в Linux (WSL 2).
- рабочий сервер. Если вы планируете развернуть приложение Node.js на Windows Server, используйте Node.js в Windows. Если вы планируете развертывание на сервере под управлением Linux, используйте Node.js в Linux (WSL 2). WSL позволяет установить предпочитаемое дистрибутив Linux (с Ubuntu как по умолчанию), обеспечивая согласованность между средой разработки (где вы пишете код) и рабочей средой (сервером, на котором развертывается код).
-
скорость производительности и совместимость системных вызовов. Существует непрерывная дискуссия и разработка в Linux и производительности Windows, но ключом при использовании компьютера Windows является сохранение файлов проекта разработки в той же файловой системе, где установлены Node.js. Если установить Node.js в файловой системе Windows, сохраните файлы на диске Windows (например, C:/). Если установить Node.js в дистрибутиве Linux (например, Ubuntu), сохраните файлы проекта в каталоге файловой системы Linux, связанном с дистрибутивом, который вы используете. (Введите
explorer.exe .из командной строки дистрибутива WSL, чтобы просмотреть каталог с помощью проводника Windows.) - контейнеры Docker: Если вы хотите использовать контейнеры Docker для разработки вашего проекта на Windows, мы рекомендуем установить Docker Desktop на Windows. Чтобы использовать Docker в рабочей области Linux, см. настройку Docker Desktop на Windows с помощью WSL 2, чтобы избежать необходимости поддержки сценариев сборки как для Linux, так и для Windows.
Установка подсистемы Windows для Linux
Если вы планируете использовать Linux для разработки с Node.js, ознакомьтесь с документацией по установке WSL. Эти действия включают выбор дистрибутива Linux (Ubuntu по умолчанию), а версия подсистемы Windows для Linux (WSL 2 — это стандартная и рекомендуемая версия). Если вы хотите установить несколько дистрибутивов Linux.
После установки WSL 2 и дистрибутива Linux откройте дистрибутив Linux (его можно найти в списке терминалов Windows или меню запуска Windows) и проверьте версию и имя кода с помощью команды: lsb_release -dc.
Мы рекомендуем регулярно обновлять дистрибутив Linux, включая сразу после установки, чтобы обеспечить наличие последних пакетов. Windows не обрабатывает это обновление автоматически. Чтобы обновить дистрибутив, используйте команду: sudo apt update && sudo apt upgrade.
Терминал Windows
Терминал Windows — это улучшенная оболочка командной строки, которая позволяет запускать несколько вкладок, чтобы быстро переключаться между командной строкой Linux, командной строкой Windows, PowerShell, Azure CLI или любым вариантом использования. Вы также можете создавать пользовательские привязки ключей (сочетания клавиш для открытия или закрытия вкладок, копирования и вставки и т. д.), использовать функцию поиска, настроить терминал с помощью тем (цветовой схемы, стили шрифтов и размеров, фоновое изображение, размытие или прозрачность) и многое другое. Дополнительные сведения в документации по терминалу Windows.
Установка nvm, node.jsи npm
Помимо выбора того, следует ли устанавливать в Windows или WSL, при установке Node.jsесть дополнительные варианты. Мы рекомендуем использовать диспетчер версий, поскольку версии меняются очень быстро. Скорее всего, вам потребуется переключаться между несколькими версиями Node.js в зависимости от потребностей различных проектов, над которыми вы работаете. Менеджер версий Node, чаще называемый nvm, является наиболее популярным способом установки нескольких версий Node.js. Мы рассмотрим шаги по установке nvm, а затем используем его для установки Node.js и npm. Существует альтернативных диспетчеров версий, которые рассмотреть также в следующем разделе.
Важный
Перед установкой диспетчера версий рекомендуется удалить все существующие установки Node.js или npm из операционной системы, так как различные типы установки могут привести к странным и запутанным конфликтам. Например, версия Node, которую можно установить с помощью команды apt-get Ubuntu, в настоящее время устарела. Сведения об удалении предыдущих установок см. в статье Как удалить nodejs из ubuntu.)
Актуальную информацию об установке NVM смотрите в разделе Установка и обновление в репозитории NVM на GitHub.
Откройте командную строку в Ubuntu (или в дистрибутиве по вашему выбору).
Установите cURL (средство, используемое для скачивания содержимого из Интернета в командной строке) с помощью:
sudo apt-get install curlУстановка nvm с помощью:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bashЗаметка
Установка более новой версии NVM с помощью cURL заменит старую версию NVM, оставив установленную с её помощью вашу версию Node без изменений. Дополнительные сведения см. на странице проекта GitHub для получения последних сведений о выпуске NVM.
Чтобы проверить установку, введите:
command -v nvm... Это должно возвращать nvm, если вы получаете "команда не найдена" или нет ответа вообще, закройте текущий терминал, снова откройте его и повторите попытку. Узнайте больше в репозитории GitHub nvm.Проверьте, какие версии Node.js установлены в данный момент (на данном этапе они должны отсутствовать):
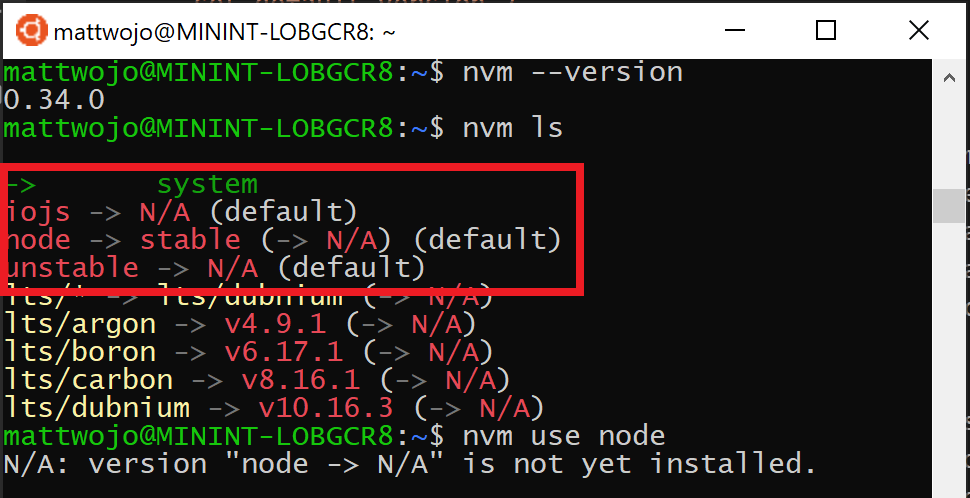
nvm ls
Установите как текущую, так и стабильную версии LTS Node.js. На следующем шаге вы узнаете, как переключаться между активными версиями Node.js с помощью команды
nvm.- Установите текущий стабильный выпуск LTS Node.js (рекомендуется для рабочих приложений):
nvm install --lts - Установите текущий выпуск Node.js (для тестирования последних функций и улучшений Node.js, но, скорее всего, могут возникнуть проблемы):
nvm install node
- Установите текущий стабильный выпуск LTS Node.js (рекомендуется для рабочих приложений):
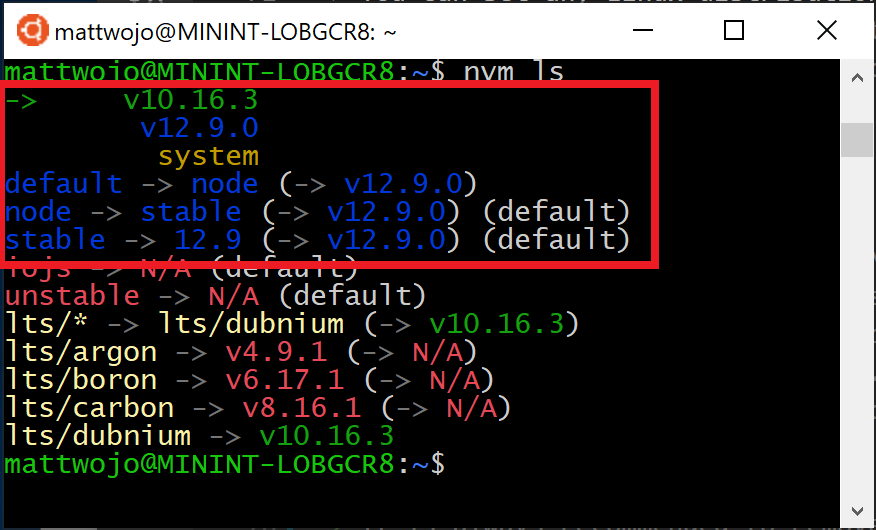
Список установленных версий Node.js:
nvm ls... сейчас вы должны увидеть две версии, которые вы только что установили.
Убедитесь, что Node.js установлен и является текущей версией по умолчанию:
node --version. Затем убедитесь, что у вас есть npm, с помощью:npm --version(вы также можете использоватьwhich nodeилиwhich npm, чтобы просмотреть путь, используемый для версий по умолчанию).Чтобы изменить версию Node.js вы хотите использовать для проекта, создайте новый каталог проекта
mkdir NodeTestи введите каталогcd NodeTest, а затем введитеnvm use node, чтобы перейти на текущую версию, илиnvm use --ltsпереключиться на версию LTS. Можно также использовать конкретное число для всех установленных дополнительных версий, напримерnvm use v8.2.1. (Чтобы получить список всех доступных версий Node.js, используйте команду:nvm ls-remote).
Если для установки Node.js и NPM используется NVM, вам не нужно использовать команду SUDO для установки новых пакетов.
Альтернативные менеджеры версий
Хотя nvm является самым популярным менеджером версий для Node.js в настоящее время, существуют несколько альтернатив, которые следует рассмотреть.
-
n является давней
nvmальтернативой, которая выполняет то же самое с немного другими командами и устанавливается черезnpm, вместо bash-скрипта. -
fnm — это более новый менеджер версий, который утверждает, что он намного быстрее, чем
nvm. (Он также использует Azure Pipelines.) - Volta является новым менеджером версий из команды LinkedIn, которая утверждает, что улучшена скорость и кроссплатформенная поддержка.
- asdf-vm — это единый интерфейс командной строки для нескольких языков, таких как ike gvm, nvm, rbenv & pyenv (и многое другое) в одном.
-
nvs (Node Version Switcher) — это кроссплатформенная
nvmальтернатива с возможностью интеграции с VS Code.
Установка Visual Studio Code
Мы рекомендуем использовать Visual Studio Code с пакетом расширений для удалённой разработки для проектов Node.js. Это разбивает VS Code на архитектуру "client-server" с клиентом (пользовательский интерфейс VS Code), работающим в операционной системе Windows, и сервером (код, подключаемые модули и т. д.), работающим "удаленно" в дистрибутиве WSL Linux.
Заметка
Этот "удаленный" сценарий немного отличается от того, к которому вы привыкли. WSL поддерживает фактическое распространение Linux, в котором выполняется код проекта отдельно от операционной системы Windows, но по-прежнему на локальном компьютере. Расширение Remote-WSL подключается к подсистеме Linux, как если бы это был удаленный сервер, хотя он не работает в облаке... Он по-прежнему работает на локальном компьютере в среде WSL, которую вы включили для запуска вместе с Windows.
- Поддерживаются Intellisense и linting на Linux.
- Проект будет автоматически создаваться в Linux.
- Вы можете использовать все расширения, работающие в Linux (ES Lint, NPM Intellisense, фрагменты ES6 и т. д.).
Другие редакторы кода, такие как IntelliJ, Sublime Text, Brackets и т. д., также будут работать с средой разработки WSL 2 Node.js, но могут не иметь такой же удаленной функции, что и VS Code. Эти редакторы кода могут столкнуться с проблемами с доступом к общему сетевому расположению WSL (\wsl$\Ubuntu\home) и попытаться создать файлы Linux с помощью средств Windows, которые, скорее всего, не нужны. Расширение Remote-WSL в VS Code обрабатывает эту совместимость для вас, с другими средами разработки, с которыми может потребоваться настройка X-сервера. Поддержка для запуска графических приложений в WSL (например, среда разработки IDE) появится в ближайшее время.
Текстовые редакторы на основе терминала (vim, emacs, nano) также полезны для быстрого изменения в консоли. Статья, Emacs, Nano или Vim: выберите ваш Terminal-Based текстовый редактор мудро делает хорошую работу, объясняя некоторые различия и немного о том, как использовать каждый.
Чтобы установить VS Code и расширение Remote-WSL, выполните следующие действия.
Скачайте и установите VS Code для Windows. VS Code также доступен для Linux, но подсистема Windows для Linux не поддерживает приложения графического интерфейса, поэтому нам нужно установить его в Windows. Не беспокоиться, вы по-прежнему сможете интегрироваться с командной строкой и инструментами Linux с помощью расширения Remote — WSL.
Установите Remote — расширение WSL в VS Code. Это позволяет использовать WSL в качестве интегрированной среды разработки и решать вопросы совместимости и путей для вас. Дополнительные сведения.
Важный
Если у вас уже установлен VS Code, необходимо убедиться, что
Полезные расширения VS Code
Хотя VS Code поставляется с множеством функций для разработки Node.js из коробки, существуют некоторые полезные расширения, которые рекомендуется установить в пакете расширений Node.js. Установите их все или выберите те, которые кажутся вам наиболее полезными.
Чтобы установить пакет расширения Node.js, выполните следующие действия.
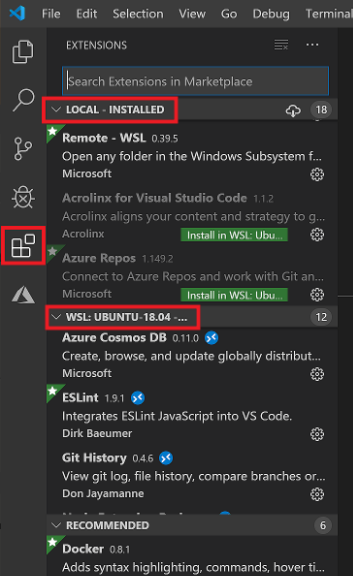
Откройте окно расширения (CTRL+SHIFT+X) в VS Code.
Окно расширений теперь разделено на три раздела (так как вы установили расширение Remote-WSL).
- "Local - Installed": расширения, установленные для использования с операционной системой Windows.
- "WSL:Ubuntu-18.04-Installed": расширения, установленные для использования с операционной системой Ubuntu (WSL).
- "Рекомендуется": расширения, рекомендуемые VS Code на основе типов файлов в текущем проекте.

В поле поиска в верхней части окна расширений введите: пакет расширения узла (или имя нужного расширения). Расширение будет установлено для локальных или WSL экземпляров VS Code в зависимости от того, где открыт текущий проект. Вы можете определить, выбрав удаленную ссылку в левом нижнем углу окна VS Code (зеленым цветом). Это позволит вам открыть или закрыть удаленное подключение. Установите расширения Node.js в среде WSL:Ubuntu-18.04.

Вам может потребоваться несколько дополнительных расширений:
- JavaScript отладчик. После завершения разработки на стороне сервера с Node.jsнеобходимо разработать и тестировать клиентскую часть. Это расширение является отладчиком JavaScript на основе DAP. Это отлаживает Node.js, Chrome, Edge, WebView2, расширения VS Code и многое другое.
- Раскладки клавиш из других редакторов: Эти расширения помогут вам быстрее адаптироваться к новой среде, если вы переходите из другого текстового редактора (например, Atom, Sublime, Vim, Emacs, Блокнот++, и т. д.).
- Синхронизация параметров: Позволяет синхронизировать параметры VS Code в разных инсталляциях с помощью GitHub. Если вы работаете на разных компьютерах, это помогает обеспечить согласованность среды между ними.
Настройка Git (необязательно)
Сведения о настройке Git для проекта Node.js в WSL см. в статье Начало работы с Git в подсистеме Windows для Linux в документации по WSL.
Windows developer
